深入浅出JS定时器:从setTimeout到setInterval
前言
当谈到 JavaScript 编程语言最基本的概念时,定时器就是一个必须掌握的知识点。在编写网站时,你经常会遇到需要在一定时间间隔内执行一些代码的情况。这时候,JavaScript 定时器就可以派上用场了。
什么是定时器?
JS 定时器是一种非常常见的 JavaScript 编程方法,用于周期性地执行指定的代码片段。JS 定时器可以用来实现许多非常实用的效果,例如周期性地更新页面内容、动态地加载数据、实现动画效果等等。
在 JavaScript 中,有两种主要的定时器方法: setTimeout() 和 setInterval() 。这两个方法都可以用来周期性地执行指定的代码片段,但它们之间有一些关键的区别。
setTimeout() 创建
setTimeout() 方法也可以周期性地执行指定的代码片段,但它只会执行一次,然后等待指定的时间后再次执行。简单来说就是指定时间后执行一段代码(延迟执行)。
setTimeout() 中共有 4 个参数,这里只使用两个参数,第一个参数是一个箭头函数,第二个参数表示在多少秒后执行这个箭头函数。
let timer = setTimeout(() => {console.log("我将在两秒后输出!");
}, 2 * 1000);
clearTimeout() 清除
clearTimeout() 方法用于取消一个定时任务,前提是这个定时任务还没被触发。
let timer = setTimeout(() => {console.log("我将在两秒后输出!");
}, 2 * 1000);
clearTimeout(timer); //定时任务取消,两秒后将不会有任何输出
setInterval() 创建
setInterval() 方法允许我们周期性地执行指定的代码片段,而这个代码片段会一直执行下去。简单来说就是每隔一段时间执行一段代码(间隔执行)。
setInterval() 方法的参数用法与 setTimeout() 一致,区别在于,这个定时器会一直循环执行。
let timer = setInterval(() => {console.log("每隔一秒我将输出一次")
}, 1000)
控制台打印

setInterval() 清除
clearInterval() 用于取消循环定时任务。
let timer = setInterval(() => {console.log("每隔一秒我将输出一次")
}, 1000)
setTimeout(() => {clearInterval(timer);// 将在3秒时被清除
}, 3000);
控制台打印

定时器与递归
递归函数是一种特殊的函数,它可以调用自身来完成某些任务。在 JavaScript 中,通过递归函数与定时器可以用来解决许多复杂的问题。
下面是一个最简单的栗子
<template><div>{{num}}</div>
</template><script>
export default {data() {return {num: 0,};},mounted() {this.recursion();},methods: {recursion() {this.num++;setTimeout(() => {this.recursion();}, 1000);},},
};
</script>
实现效果

深入理解
因为 JavaScript 的执行环境是单线程的,即默认情况下是同步加载的,也就是说 JavaScript 的加载是阻塞的。在同一时间内它只能完成一件事,自上而下执行,下面的代码等待上面的代码解析完成。在这种情况下,后面的代码其实就是被阻塞了。阻塞就意味着等待,等待就意味着用户体验,用户体验一来,那必须得使劲想办法,所以同步和异步出现了。
同步和异步
- 同步操作:队列执行。
- 异步操作:并线执行。
异步的任务不具有阻塞效应。同步任务都是在主线程中执行,形成了一个执行栈,直到主线程空闲时,才会去事件队列中查看是否有可执行的异步任务,如果有就推入主进程中。
异步任务在 JavaScript 中是通过回调函数实现异步的,一旦使用了 setTimeout() ,里面的回调函数就是异步代码,但是这里面的代码不会立马执行,而是要等待主队列为空,并达到定的延时时间才会执行。
运行机制
setTimeout() 和 setInterval() 的运行机制是,将指定的代码移出本次执行,等到下一轮事件循环时,再检查是否到了指定时间。如果到了,就执行对应的代码;如果不到,就等到再下一轮事件循环时重新判断。
这意味着,setTimeout() 和 setInterval() 指定的代码,必须等到本轮事件循环的所有同步任务都执行完,再等到本轮事件循环的“任务队列”的所有任务执行完,才会开始执行(宏任务)。由于前面的任务到底需要多少时间执行完,是不确定的,所以没有办法保证在时间内执行。
setTimeout(function () {console.log("异步任务执行");
}, 0);
function a(x) {console.log("a() 开始运行");b(x);console.log("a() 结束运行");
}
function b(y) {console.log("b() 开始运行");console.log(y);console.log("b() 结束运行");
}
console.log("同步任务开始");
a("hello world");
console.log("同步任务结束");
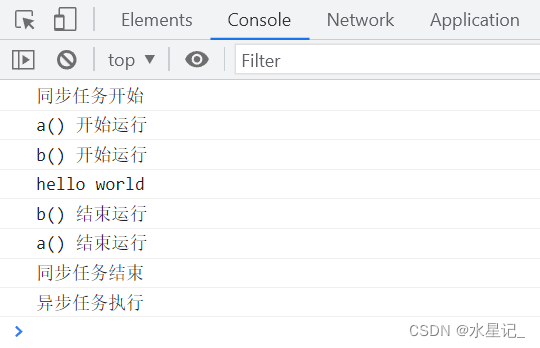
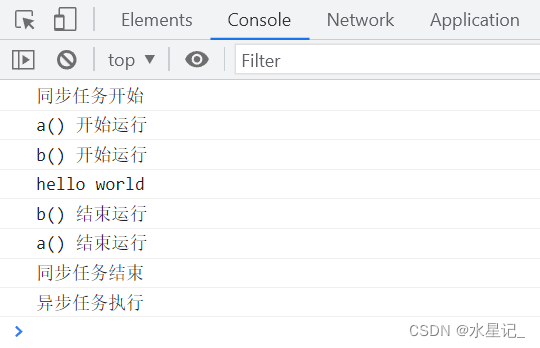
控制台打印结果

相关文章:

深入浅出JS定时器:从setTimeout到setInterval
前言 当谈到 JavaScript 编程语言最基本的概念时,定时器就是一个必须掌握的知识点。在编写网站时,你经常会遇到需要在一定时间间隔内执行一些代码的情况。这时候,JavaScript 定时器就可以派上用场了。 什么是定时器? JS 定时器是…...

CountDownLatch、CyclicBarrier、Semaphore 的原理以及实例总结
文章目录 CountDownLatch、CyclicBarrier、Semaphore 的原理以及实例总结一、CountDownLatch二、CyclicBarrier三、Semaphore总结 CountDownLatch、CyclicBarrier、Semaphore 的原理以及实例总结 在Java多线程编程中,有三种常见的同步工具类:CountDownL…...

企业电子招投标系统源码之了解电子招标投标全流程
随着各级政府部门的大力推进,以及国内互联网的建设,电子招投标已经逐渐成为国内主流的招标投标方式,但是依然有很多人对电子招投标的流程不够了解,在具体操作上存在困难。虽然各个交易平台的招标投标在线操作会略有不同࿰…...

SpringCloud之Gateway组件简介
网关的理解 网关类似于海关或者大门,出入都需要经过这个网关。别人不经过这个网关,永远也看不到里面的东西。可以在网关进行条件过滤,比如大门只有对应的钥匙才能入内。网关和大门一样,永远暴露在最外面 不使用网关 前端需要记住每…...

GoNote第三章 主流框架加对比
GoNote第三章 主流框架加对比 Golang主流框架介绍 自从面市以来,Golang成为了程序员在编写API和开发Web服务时的首选之一。近90%的受访者表示会在自己下一组项目中持续使用Golang。与我们熟悉的C和C类似,Go语言也是现有Golang的“灵魂”。而Golang则是…...

Quartz框架详解分析
文章目录 1 Quartz框架1.1 入门demo1.2 Job 讲解1.2.1 Job简介1.2.2 Job 并发1.2.3 Job 异常1.2.4 Job 中断 1.3 Trigger 触发器1.3.1 SimpleTrigger1.3.2 CornTrigger 1.4 Listener监听器1.5 Jdbc store1.5.1 简介1.5.2 添加pom依赖1.5.3 建表SQL1.5.4 配置文件quartz.propert…...

Nginx专题-基于多网卡的主机配置
文章目录 Nginx 基于多网卡的主机实现一、虚拟机前置环境准备ifcfg-ens32配置文件的内容参考ifcfg-ens33配置文件的内容 二、案例演示修改nginx.conf配置文件解决中文乱码 Nginx 基于多网卡的主机实现 一、虚拟机前置环境准备 点击虚拟机右下角的 红色标框按钮,然后…...

4.2和4.3、MAC地址、IP地址、端口
计算机网络等相关知识可以去小林coding进行巩固(点击前往) 4.2和4.3、MAC地址、IP地址、端口 1.MAC地址的简介2.IP地址①IP地址简介②IP地址编址方式③A类IP地址④B类IP地址⑤C类IP地址⑥D类IP地址⑧子网掩码 3.端口①简介②端口类型 1.MAC地址的简介 …...

放弃 console.log 吧!用 Debugger 你能读懂各种源码
很多同学不知道为什么要用 debugger 来调试,console.log 不行么? 还有,会用 debugger 了,还是有很多代码看不懂,如何调试复杂源码呢? 这篇文章就来讲一下为什么要用这些调试工具: console.lo…...

epoll机制解析
一、epoll实现原理 1、实现原理 epoll通过3个方法来实现对句柄的监控操作,要深刻理解epoll,首先得了解epoll的三大关键要素:mmap、红黑树、链表。下面是epoll的框架图,如下: mmap epoll是通过内核与用户空间mmap同一块…...

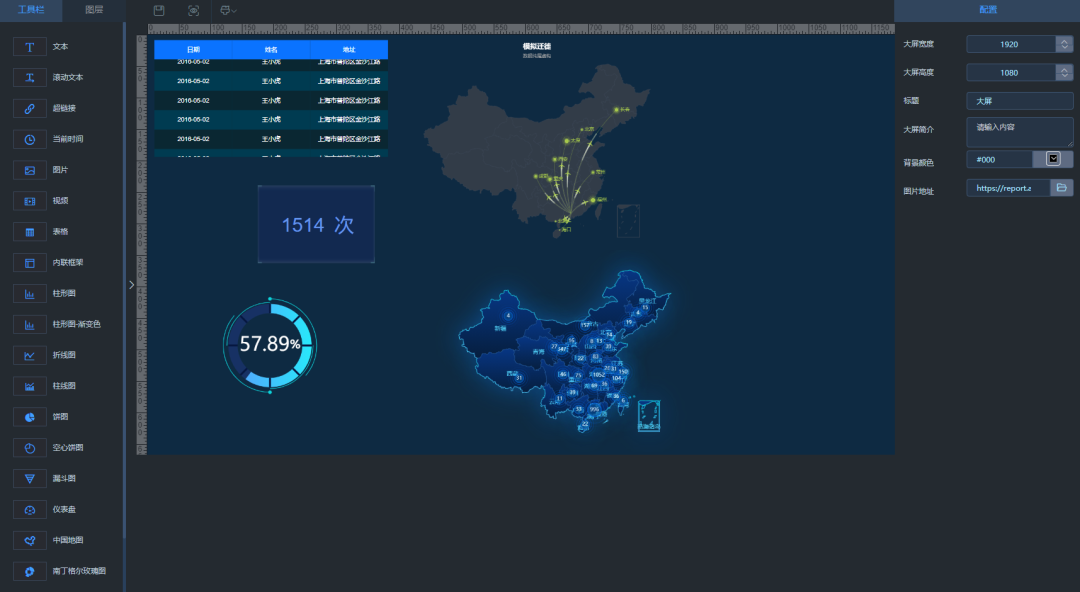
基于 SpringBoot + Vue 实现的可视化拖拽编辑的大屏项目
今天给小伙伴们分享一个基于 SpringBoot Vue 实现的可视化拖拽编辑的大屏项目; 一、简介 这个是一个开源的一个BI平台,酷炫大屏展示,能随时随地掌控业务动态,让每个决策都有数据支撑。 多数据源支持,内置mysql、el…...

我们为什么要写作?
为什么要写书是一个很难回答的问题,因为从不同的角度,会有不同的答案。 最近ChatGPT很火!诸事不决,先问问ChatGPT,看看它是怎么回答的。 ChatGPT给出的答案还是比较全,虽然没有“一本正经的胡说八道”&…...

设计模式:创建者模式 - 建造者模式
文章目录 1.概述2.结构3.实例4.优缺点5.使用场景6.模式扩展 1.概述 将一个复杂对象的构建与表示分离,使得同样的构建过程可以创建不同的表示。 分离了部件的构造(由Builder来负责)和装配(由Director负责)。 从而可以构造出复杂的对象。这个模式适用于:某…...
; 创建了几个对象?String a = “abc“; 呢?)
String a = new String(“abc“); 创建了几个对象?String a = “abc“; 呢?
String a new String(“abc”); 创建了几个对象?String a “abc”; 呢? 答案:String a new String(“abc”); 创建了1个或2个对象;String a “abc”; 创建了0个或1个都对象 String a new String(“abc”); 创建过程 首先在…...

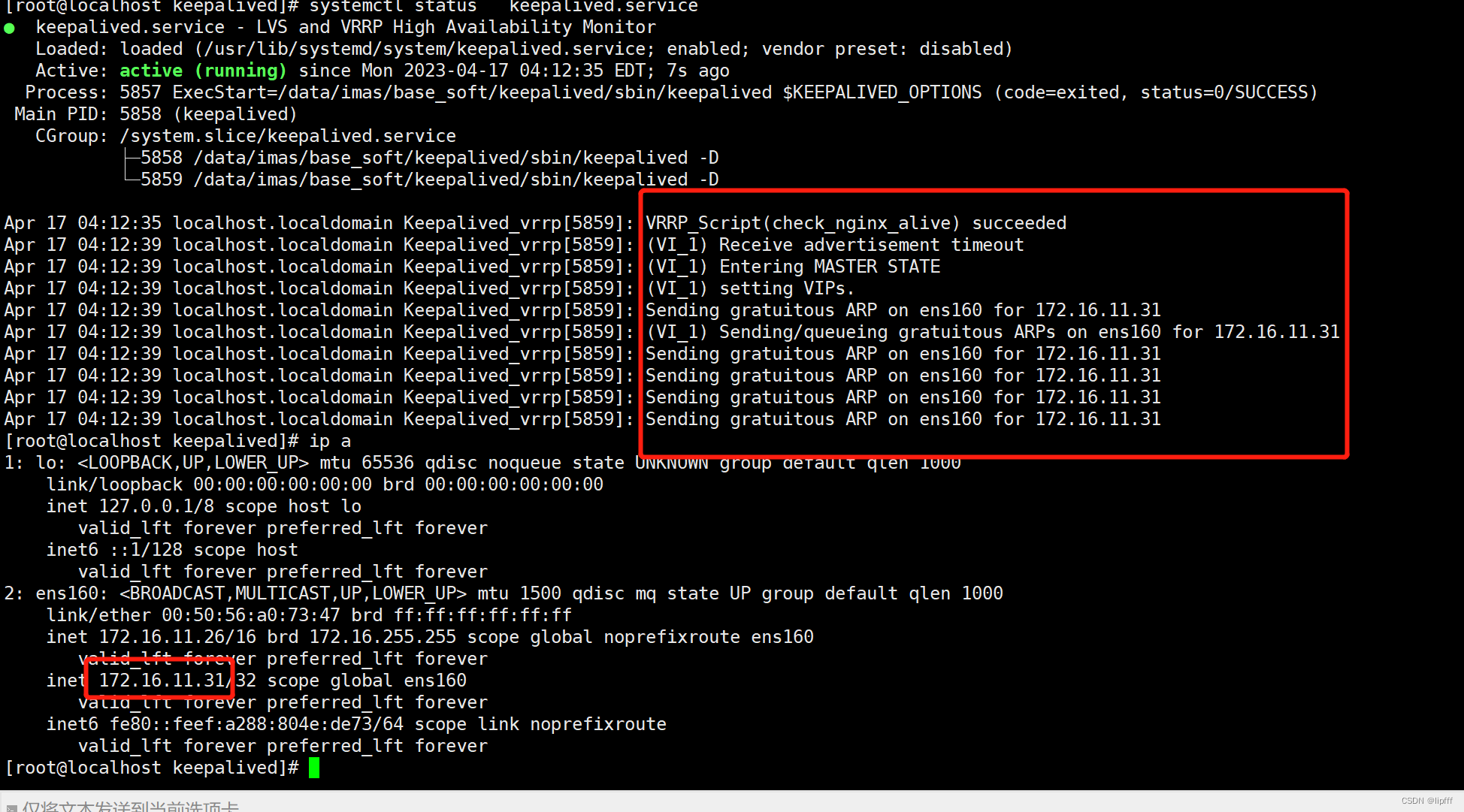
keepalived+nginx安装
欢迎使用ShowDoc! 1、安装基础包: yum -y install libnl libnl-devel 2、上传包: tar -zxvf keepalived-2.0.20.tar.gz -C /data/imas/base_soft mkdir -p /data/imas/base_soft/keepalived cd /data/imas/base_soft/keepalived-2.0.20 .…...
硬盘格式化工具,强烈推荐这个!
案例:硬盘格式化工具推荐 【我的电脑已经用了好几年了,硬盘存储容量严重不够了,最近想把它格式化,但却不知道怎么操作,大家有什么比较好的硬盘格式化工具可以推荐吗?】 硬盘作为存储设备,我们…...

Python的异常捕获和处理
程序在运行过程当中,不可避免的会出现一些错误,比如:使用了没有赋值过的变量,使用了不存在的索引,一个数字除以0 …… 这些错误在程序中,我们称其为异常。 程序运行过程中,一旦出现异常将会导致…...

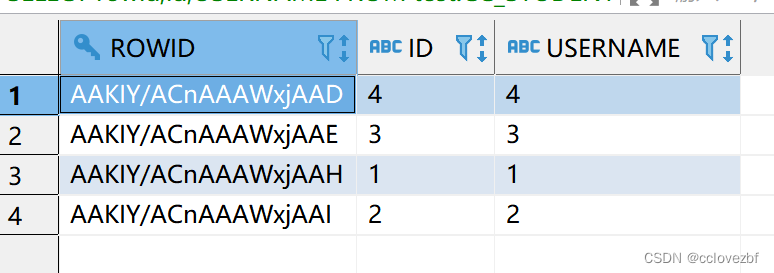
oracle学习之rownum和rowid
rownum先百度一波https://www.cnblogs.com/xfeiyun/p/16355165.html rownum是oracle特有的一个关键字。 对于基表,在insert记录时,oracle就按照insert的顺序,将rownum分配给每一行记录,因此在select一个基表的时候,r…...

为什么说过早优化是万恶之源?
Donald Knuth(高德纳)是一位计算机科学界的著名学者和计算机程序设计的先驱之一。他被誉为计算机科学的“圣经”《计算机程序设计艺术》的作者,提出了著名的“大O符号”来描述算法的时间复杂度和空间复杂度,开发了TeX系统用于排版…...

如何用 ModelScope 实现 “AI 换脸” 视频
前言 当下,视频内容火爆,带有争议性或反差大的换脸视频总能吸引人视线。虽然 AI 换脸在市面上已经流行了许久,相关制作工具或移动应用也是数不胜数。但是多数制作工具多数情况下不是会员就是收费,而且替换模板有限。以下在实战的角…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...
