实现服务器版本的表白墙
目录
初始前端代码
网页初始效果
一、确定接口
二、编写代码
2.1 创建项目七步走
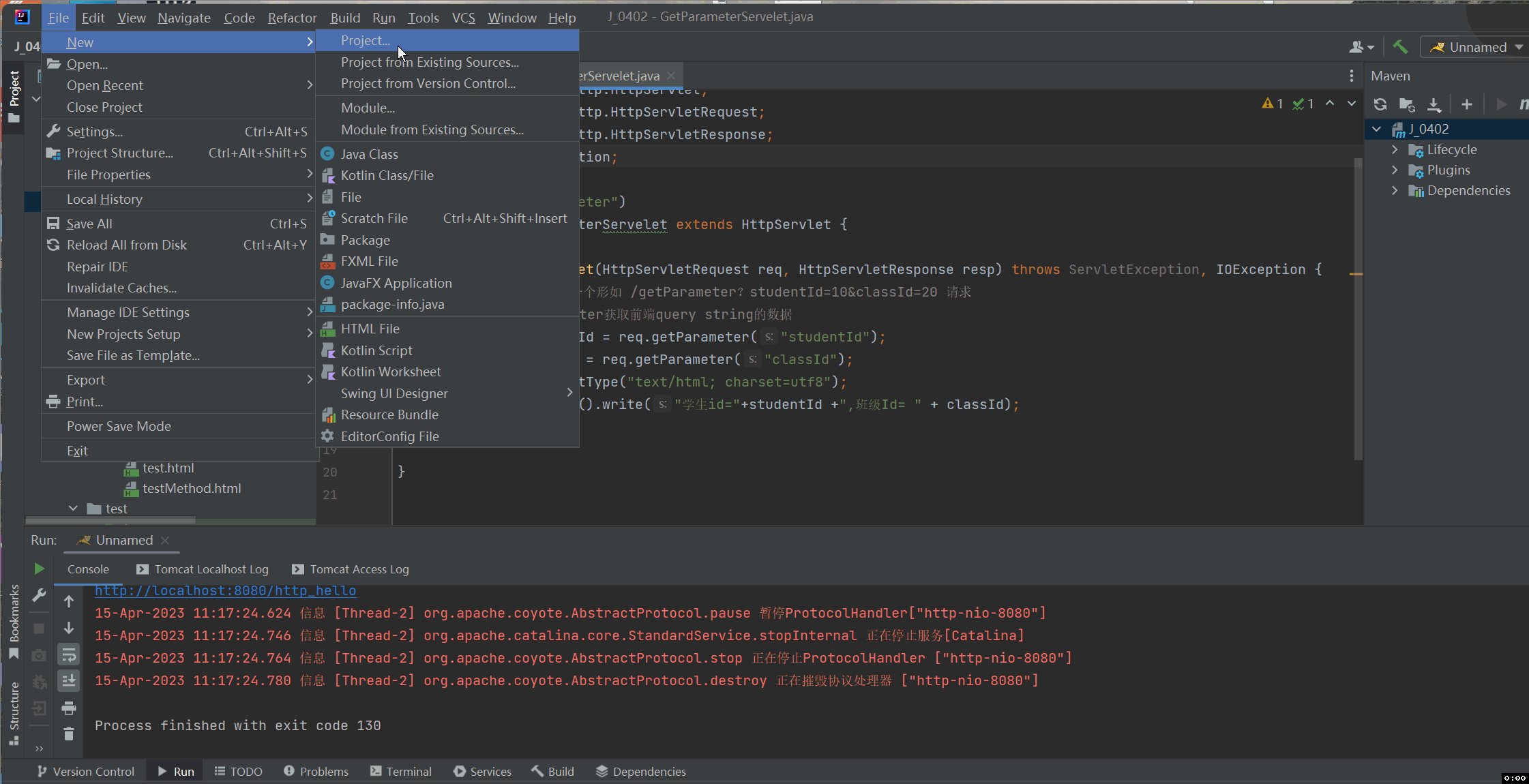
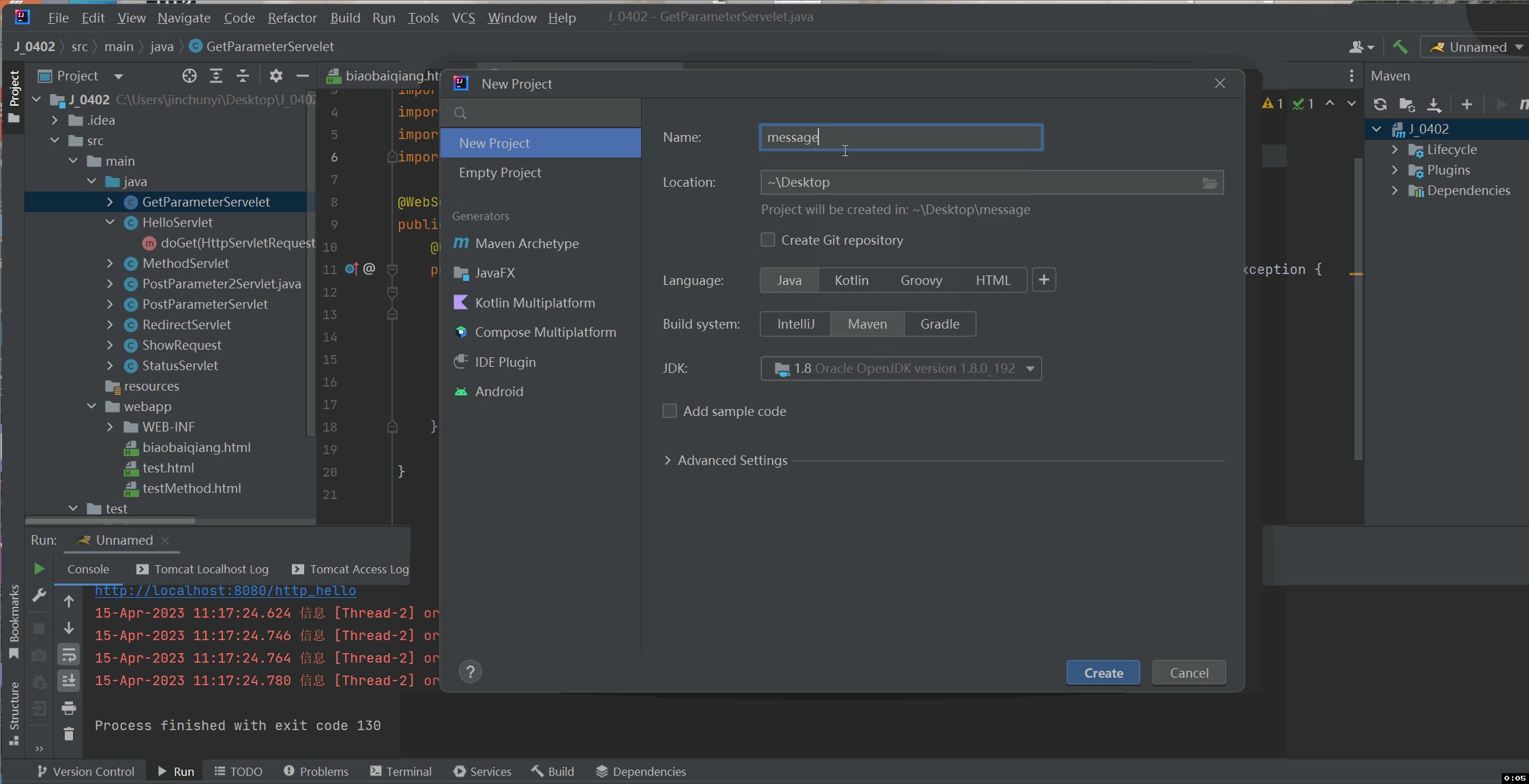
1、创建Maven项目
2、引入依赖
3、构建目录
4、编写代码
5、打包、部署 编辑
7、验证代码
三、具体的代码逻辑
3.1 服务器——两个服务接口
3.2 前端页面的代码
3.2.1 前端存档代码
3.2.2 前端读档代码
初始前端代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>告白墙</title>
</head>
<body>
<!-- 通过内部样式style标签,引入CSS样式 -->
<style>*{/* 首先先去除浏览器样式 *//* 将 内外边距设置为0,设置盒子模型为向内挤压 */margin: 0;padding: 0;box-sizing: border-box;}.containner{width: 100%;}h3{/* 文本居中 */text-align: center;/* 上下边距为 20px,左右边距为0 */padding: 20px 0;font-size: 24px;}p{text-align: center;color: #666;padding: 10px 0;}.row{width: 400px;height: 50px;/* 上下外边距为零,左右外边距自适应 *//* 就是元素水平居中操作 */margin: 0 auto;/* 弹性布局 */display: flex;/* 水平居中 */justify-content: center;/* 垂直居中 */align-items: center;}.row span{width: 60px;font-size: 17px;}.row input{width: 300px;height: 40px;line-height: 40px;font-size: 20px;text-indent: 0.5em;outline: none;}.row #submit{width: 360px;height: 40px;font-size: 20px;line-height: 40px;margin: 0 auto;color: white;background-color: orange;border: none;border-radius: 15px;outline: none;}/* 当鼠标点击按钮的时候,会改变按钮颜色 */.row #submit:active{background-color: grey;}</style>
<div class="container"><h3>表白墙</h3><p>输入后点击提交,会将信息显示在表格中</p><br><div class="row"><span>谁: </span><input type="text"></div><div class="row"><span>对谁: </span><input type="text"></div><div class="row"><span>说什么: </span><input type="text"></div><div class="row"><button id="submit">提交</button></div>
</div><script>let submitBtn = document.querySelector('#submit');submitBtn.onclick = function(){// 1、获取 3个input 文本框中的数据let inputs = document.querySelectorAll('input');let from = inputs[0].value;let to = inputs[1].value;let say = inputs[2].value;if(from == ''|| to == '' || say == ''){// 用户填写的数据,并不完整。所以不提交。return;}// 2、生成一个新的 div,内容就是 三个 input 文本框的内容拼接// 再把这个 元素,挂在DOM树上。let newDiv = document.createElement('div');newDiv.innerHTML = from + "对" + to +"说:" + say;newDiv.className = 'row';// 将新建节点,挂在 container 这个节点下面let container = document.querySelector('.container');container.appendChild(newDiv);}</script>
</body>
</html>
网页初始效果
之前已经写了表白墙页面.
有非常严重的问题:
1.如果刷新页面/关闭页面重开,之前输入的消息就不见了!!
2.如果一个机器上输入了数据,第二个机器上是看不到的(这些数据都是在本地浏览器中)解决思路:
让服务器来存储用户提交的数据. 由服务器保存当有新的浏览器打开页面的时候,从服务器获取数据。因为当下的信息记录,只是保存在 页面 / 内存 里,因此 信息记录是及其容易丢失的。想要做到真正持久化存储,我们需要将其信息记录 存入到 服务器 当中。
一、确定接口
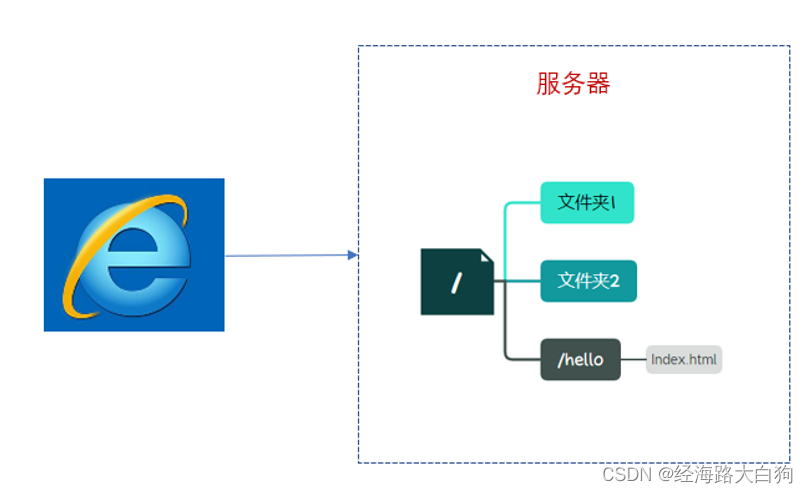
首先我们要明白 这个页面(客户端) 该如何 与 服务器 进行交互。
进一步来说:约定前后端交互的接口。
- 请求是啥样的
- 响应是啥样的
- 浏览器啥时候发这个请求
- 浏览器按照啥样的格式来解析.....
这个操作过程,其实就是在自定义应用层协议。
我们既然是搞一个服务器,服务器就得提供一些服务。
哪些环节涉及到前后端交互
1.点击提交浏览器把表白信息发到服务器这里2.页面加载浏览器从服务器获取到表白信息
第一个接口服务的触发条件:
当用户点击 “提交按钮” 的时候,就会给 发送一个 HTTP 请求。
让服务器 把这个信息 存下来。
约定好,为了实现这个效果,客户端发送一个什么样的 HTTP 请求,服务器返回一个什么样的 HTTP 响应。
第二个接口服务的触发条件:
当页面加载的时候,就需要从服务器获取到曾经存储的的消息内容。
二、编写代码
确定好接口之后,就可以编写代码了。
现在的我们即需要编写后端代码,也需要编写前端代码。
在实际工作中,一个项目,前端和后端是“两个人 / 两个小组”分别负责的。
此时两个人就是在并行的开发,前端的负责前端,后端的负责后端。
两边代码一写完,放在一起,测试一下,俗称 “联调” 。
如果 联调的结果,没有问题,那么这个项目也就完成了。
为了避免程序杂乱。我们新建一个项目来完成“表白墙”。
还记得那7个步骤嘛?
2.1 创建项目七步走
1、创建Maven项目

2、引入依赖
<dependencies><!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>provided</scope></dependency><!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind --><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.14.1</version></dependency></dependencies><packaging>war</packaging><build><finalName>MessageWall</finalName></build>3、构建目录
<!DOCTYPE web-app PUBLIC"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN""http://java.sun.com/dtd/web-app_2_3.dtd" ><web-app><display-name>Archetype Created Web Application</display-name>
</web-app>4、编写代码
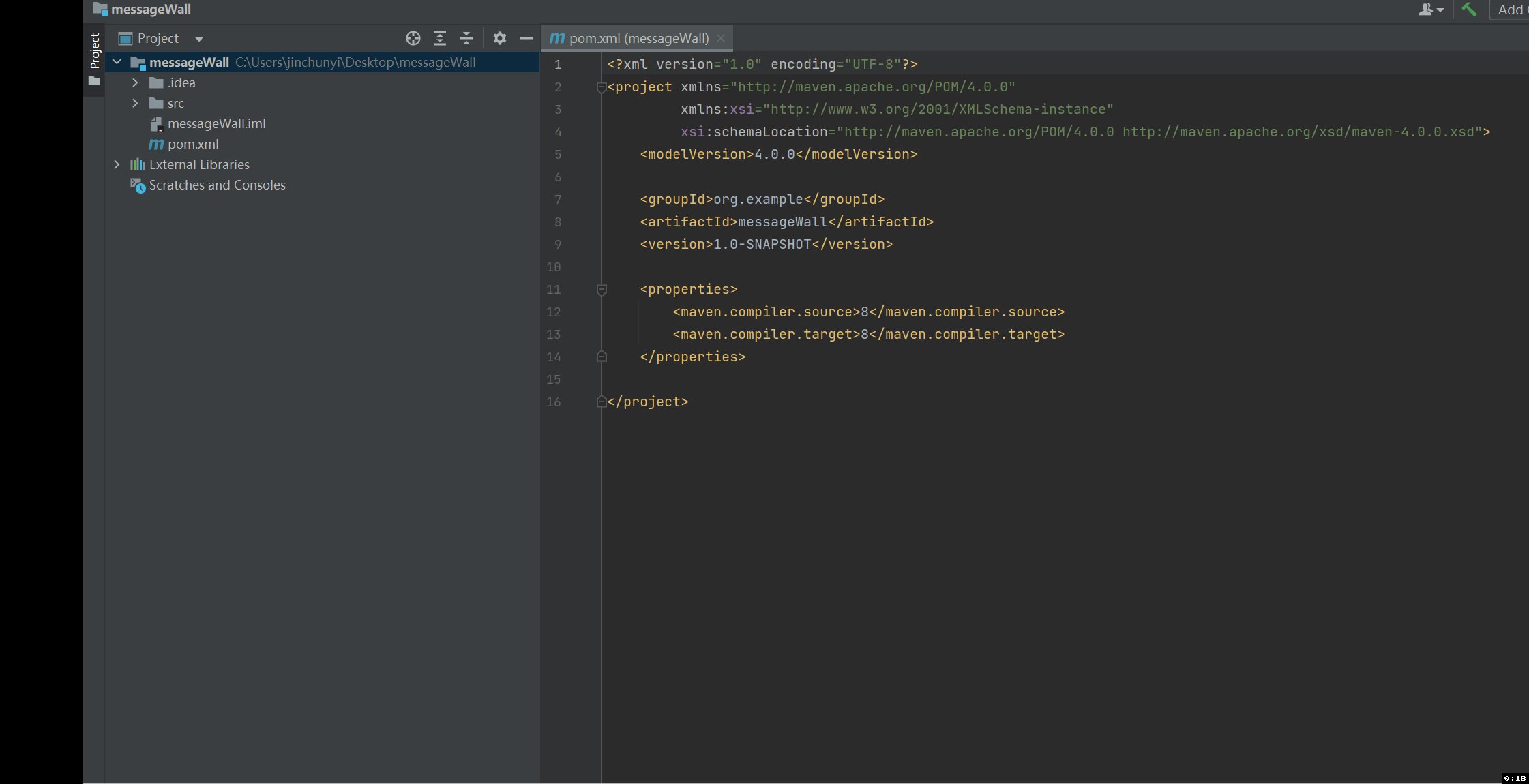
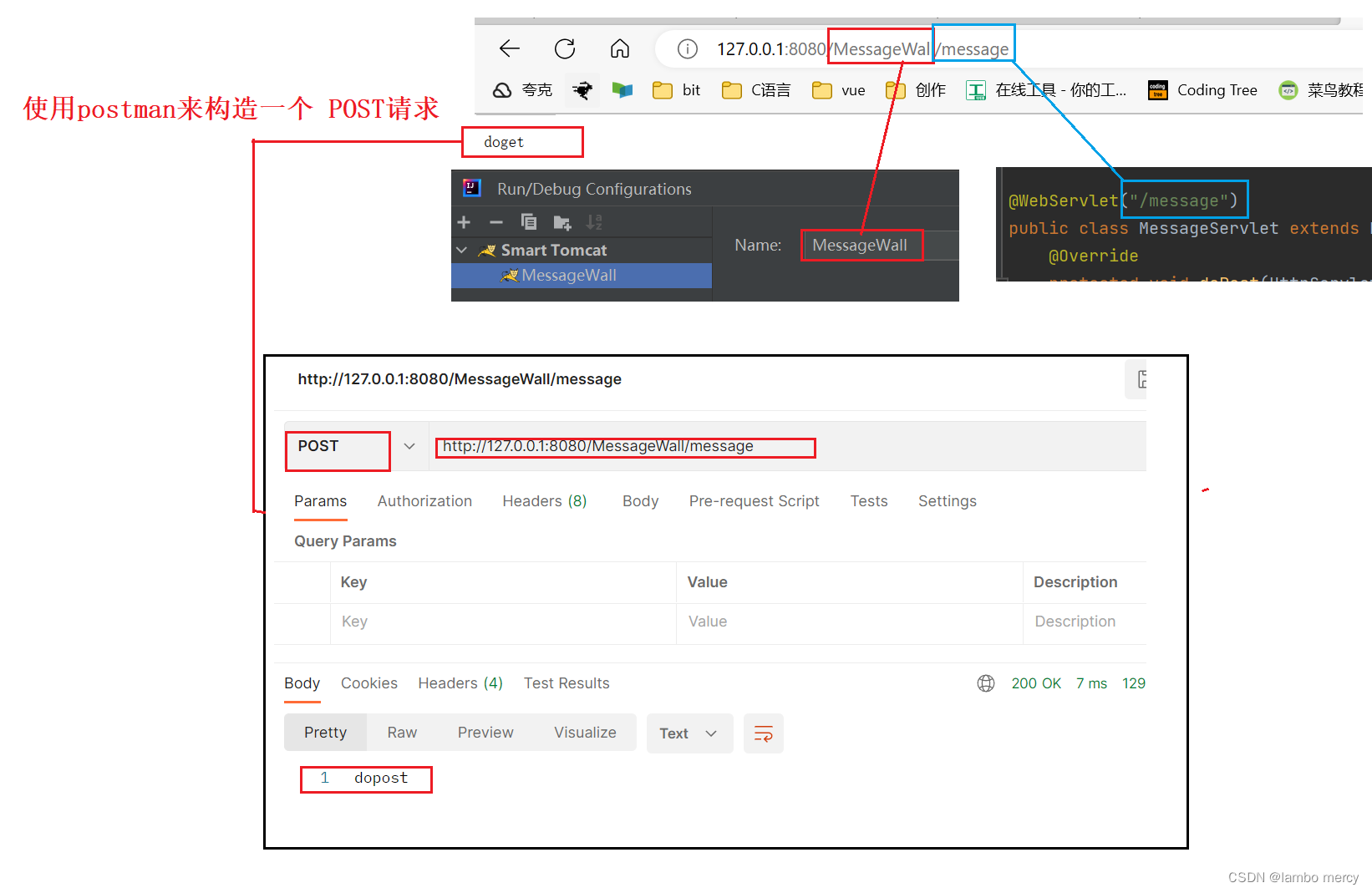
@WebServlet("/message")
public class MessageServlet extends HttpServlet {@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {resp.getWriter().write("dopost");}@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {resp.getWriter().write("doget");}
}

5、打包、部署 
注意:
Smart Tomcat 并不是真的把 项目 打包了!!!
其实是把 webapp 目录 作为 Tomcat 启动的一个参数,给设定进去了。
让Tomcat 直接从这个指定目录中加载 webapp。
这么说吧:让Tomcat直接从 webapps 中 加载 war包,不是唯一的出路!
Smart Tomcat 相当于是走了一个捷径,从而节省了打包的过程。
就比如现在,我使用了 Smart Tomcat 进行 打包 和 部署。
照理来说:此时 MessageWall的 war包,应该处于 Tomcat目录中的 webapps 路径底下存在?
你会发现 MessageWall 的 war 包,压根就不在这个 目录底下!!!
其实 这两步是可以省略的至于 Context Path,配置 Smart Tomcat 的时候,不是有默认的路径吗?
直接用就行了!只要你输入上下文路径的时候,别输入错误就行!!
至于 第一行的名字,这个你可以随便去个名字,它不影响代码的执行!
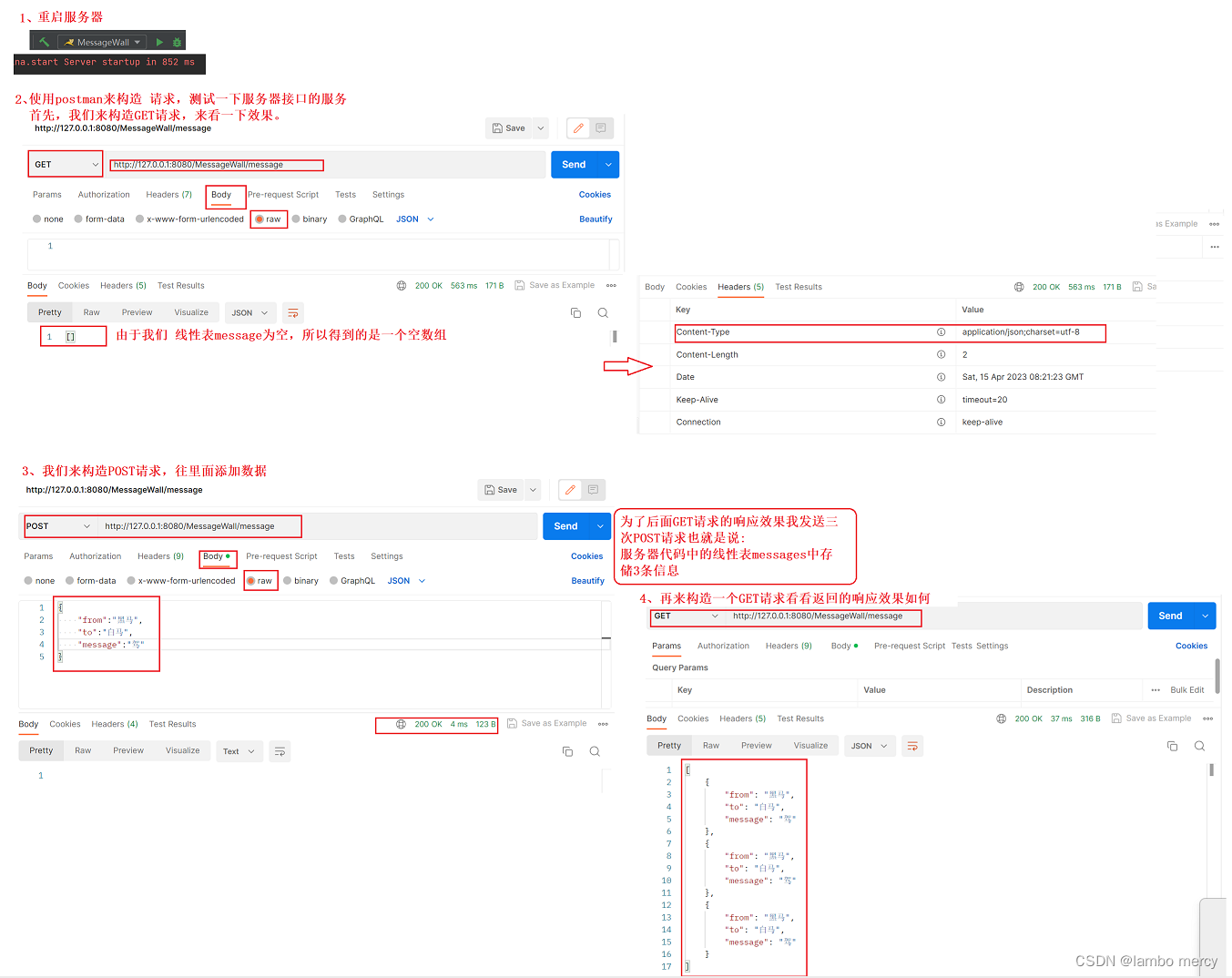
7、验证代码

三、具体的代码逻辑
既然代码执行起来没有问题,我们实现具体的代码逻辑
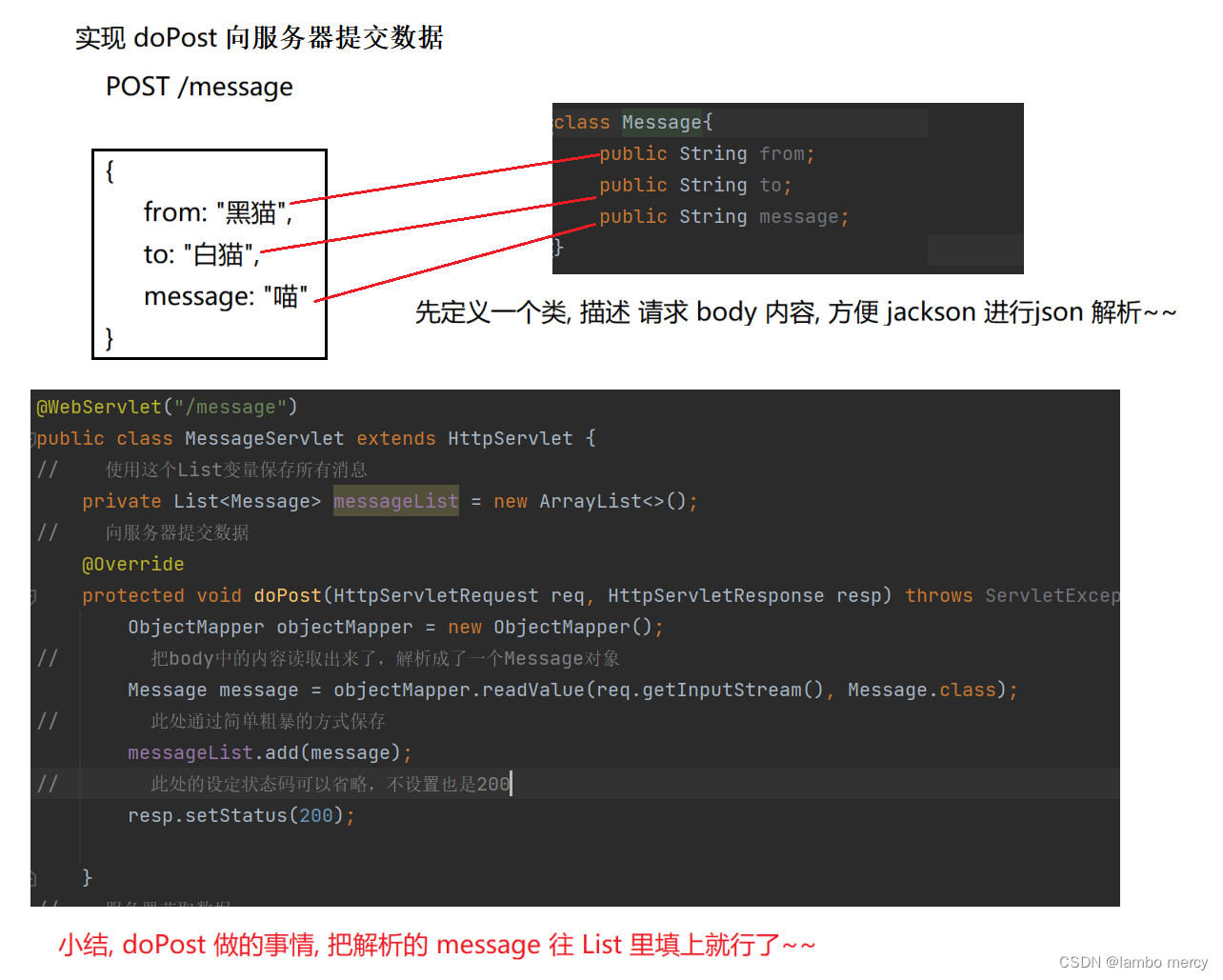
3.1 服务器——两个服务接口



3.2 前端页面的代码
3.2.1 前端存档代码
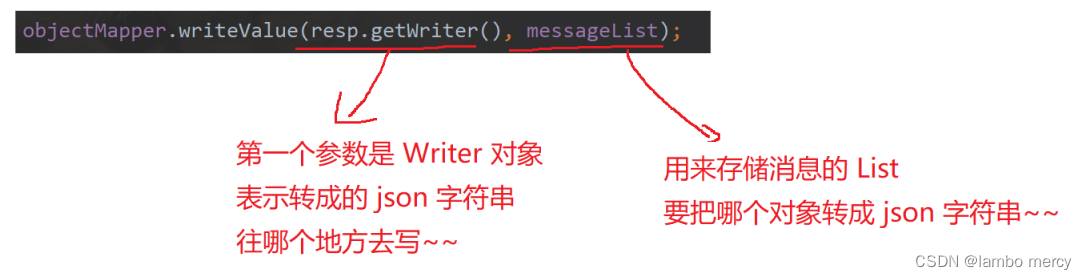
此时,服务器的两个服务接口,我们就完成了。
下面,我们就来编写前端页面的代码:
1、把前面写的前端页面代码拷贝过来

2、再在之前的代码基础上,加上ajax的操作。(关键操作)
引入jquery:
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>



但是这里网页一刷新,下面的内容还是会消失

这是因为我们只有客户端发给服务器的代码(存档),没有服务器写给客户端的代码(读档)
3.2.2 前端读档代码

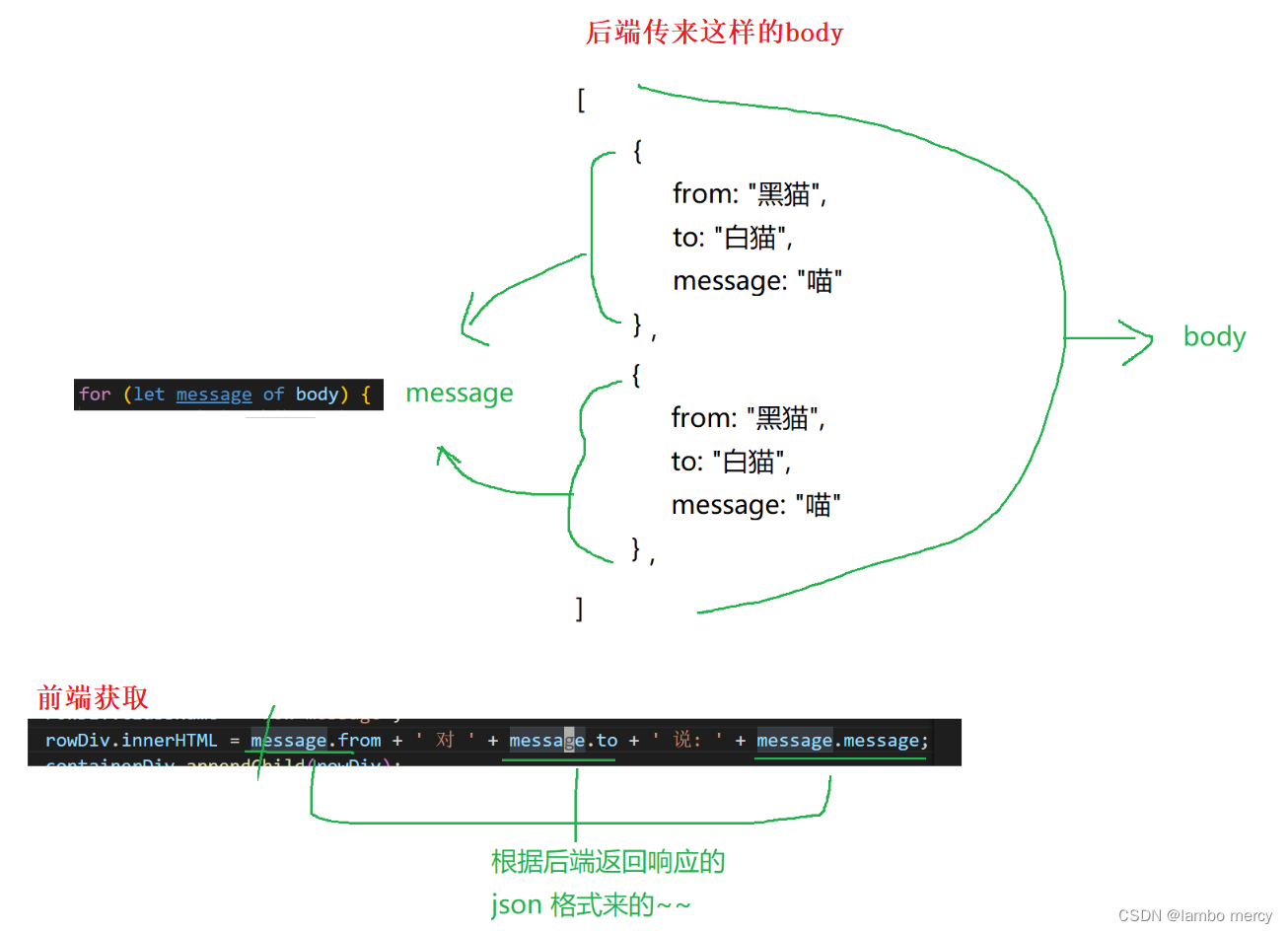
接下来让我们实现一下读档的代码~~~
让浏览器ajax发送一个GET请求


问题:
当前数据是在内存(变量) 中保存的,只要重启服务器数据就又没了
要想持久化保存,就需要写入文件中(硬盘)1.直接使用 流对象 写入文本文件
2.借助数据库.(后面再写一篇博客~~)
相关文章:

实现服务器版本的表白墙
目录 初始前端代码 网页初始效果 一、确定接口 二、编写代码 2.1 创建项目七步走 1、创建Maven项目 2、引入依赖 3、构建目录 4、编写代码 5、打包、部署 编辑 7、验证代码 三、具体的代码逻辑 3.1 服务器——两个服务接口 3.2 前端页面的代码 3.2.1 前端存档…...

TensorFlow 2 和 Keras 高级深度学习:6~10
原文:Advanced Deep Learning with TensorFlow 2 and Keras 协议:CC BY-NC-SA 4.0 译者:飞龙 本文来自【ApacheCN 深度学习 译文集】,采用译后编辑(MTPE)流程来尽可能提升效率。 不要担心自己的形象&#x…...

unity,制作一个环状滑动条
介绍 unity,制作一个环状滑动条 方法 1.导入png图片素材2.新建一个滑动条,两者图片都设置为图片3.调节slider的参数4.调节backgroud的参数5.fill area、fill的参数同上。 得到两个叠加的圆环。6.设置fill的背景颜色为红色7.设置fill填充方式࿰…...

2023-04-17 算法面试中常见的树和递归问题
二叉树和递归 0 LeetCode297 二叉树的序列化和反序列化 序列化是将一个数据结构或者对象转换为连续的比特位的操作,进而可以将转换后的数据存储在一个文件或者内存中,同时也可以通过网络传输到另一个计算机环境,采取相反方式重构得到原数据…...

3分钟通过日志定位bug,这个技能测试人必须会
♥ 前 言 软件开发中通过日志记录程序的运行情况是一个开发的好习惯,对于错误排查和系统运维都有很大帮助。 Python 标准库自带了强大的 logging 日志模块,在各种 python 模块中得到广泛应用。 一、简单使用 1. 入门小案例 import logging logging.ba…...

【论文总结】V-Shuttle:可扩展和语义感知的 Hypervisor 虚拟设备模糊测试
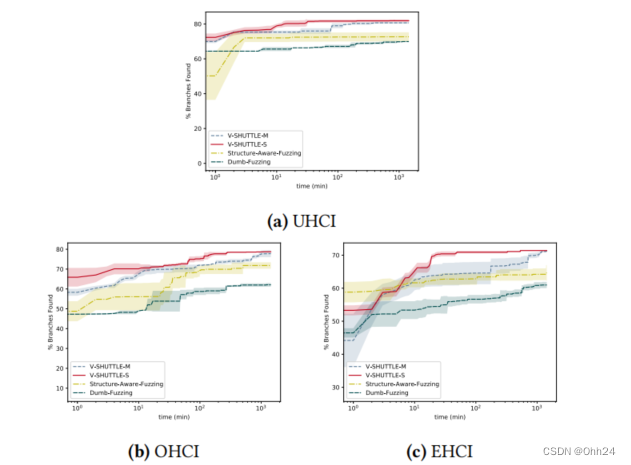
介绍 这是来自2021 CCS的一篇论文,作者有GaoningPan, Xingwei Lin, Xuhong Zhang, Yongkang Jia, Shouling Ji, Chunming Wu, Xinlei Ying, Jiashui Wang, Yanjun Wu。该论文提出V-shuttle的新框架来执行管控程序的模糊测试,该框架执行可扩展和语义感知…...

一篇文章让你搞懂TypeScript中的typeof()、keyof()是什么意思
TypeScript中的typeof()、keyof()是什么意思? 知识回调(不懂就看这儿!)场景复现核心干货👇👇👇举例引入字面量类型(literal types&…...

【机会约束、鲁棒优化】机会约束和鲁棒优化研究优化【ccDCOPF】研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

4月想跳槽的同学,没有更好的选择,可以去美团
在美团干了半年,说一下自己的感受,美团是一家福利中等,工资待遇中上,高层管理团队强大,加班强度一般,技术不错,办公环境一般,工作氛围中上,部门差距之间工作体验差距巨大…...

从输入url到页面展现(一)从浏览器解析url开始
前端面试有一道很考验人的问题,那就是:请你说一下从用户从输入url到页面展现的过程是怎样的?在接下来的一段时间呢,狗哥会从这一问题出发,开始剖析这个过程,希望可以让更多的小伙伴掌握到这个过程ÿ…...

购物 · 礼物
标题 前言必学场景词汇及用法书店花店玩具店讨价还价情境常用单词书店花店玩具店前言 加油 必学场景词汇及用法 书店 1.book store / book shop 书店 I browsed through the book store, but I didn’t find the book I was looking for. 我把书店里的书浏览了一番,但是没…...
)
可视化图表API格式要求有哪些?Sugar BI详细代码示例(2)
Sugar BI中的每个图表可以对应一个数据 API,用户浏览报表时,选定一定的过滤条件,点击「查询」按钮将会通过 API 拉取相应的数据;前面说过,为了确保用户数据的安全性,Sugar BI上的所有数据请求都在Sugar BI的…...

153. 寻找旋转排序数组中的最小值
已知一个长度为 n 的数组,预先按照升序排列,经由 1 到 n 次 旋转 后,得到输入数组。例如,原数组 nums [0,1,2,4,5,6,7] 在变化后可能得到: 若旋转 4 次,则可以得到 [4,5,6,7,0,1,2] 若旋转 7 次࿰…...

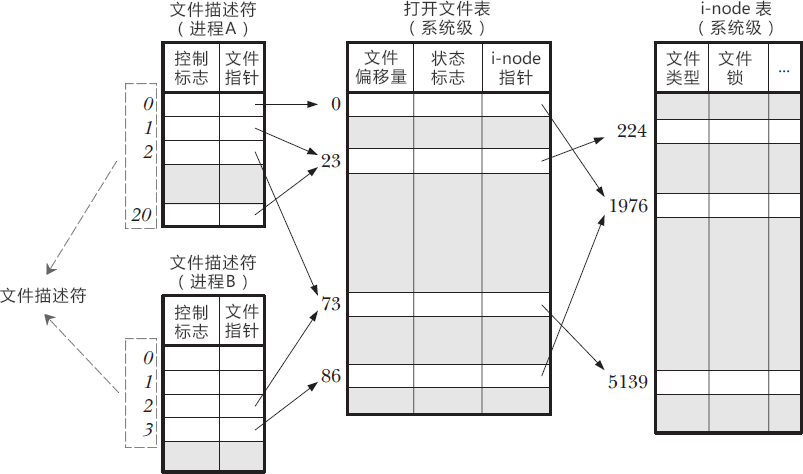
Linux 文件描述符
Linux 文件描述符 Linux 中一切皆文件,比如 C 源文件、视频文件、Shell脚本、可执行文件等,就连键盘、显示器、鼠标等硬件设备也都是文件。 一个 Linux 进程可以打开成百上千个文件,为了表示和区分已经打开的文件,Linux 会给每个…...

第17章_反射机制
第17章_反射机制 讲师:尚硅谷-宋红康(江湖人称:康师傅) 官网:http://www.atguigu.com 本章专题与脉络 1. 反射(Reflection)的概念 1.1 反射的出现背景 Java程序中,所有的对象都有两种类型:编…...

使用VBA小程序提高资产清查效率
资产清查是一件相当烦人的工作,去年使用LayUIPHPMS SQL Server 2014写了一个资产清查的程序,可惜写完了,LayUI已经停止更新了,就没有再完善下去,数据也没有更新,等于就废了。 今年又要进行资产清查…...

JavaSE学习进阶day07_02 异常
第三章 异常 3.1 异常概念 异常,就是不正常的意思。在生活中:医生说,你的身体某个部位有异常,该部位和正常相比有点不同,该部位的功能将受影响.在程序中的意思就是: 异常 :指的是程序在执行过程中,出现的非正常的情况࿰…...

操作系统学习笔记
文章目录 操作系统虚拟内存锁缓存机制CPU性能指标进程、线程文件管理系统 操作系统 操作系统是控制应用程序的执行,并充当应用程序和计算机硬件之间的接口。在计算机系统中,处于最外层的是(应用软件) 。 面向用户的就是外层的&am…...

【Spring Boot】SpringBoot设计了哪些可拓展的机制?
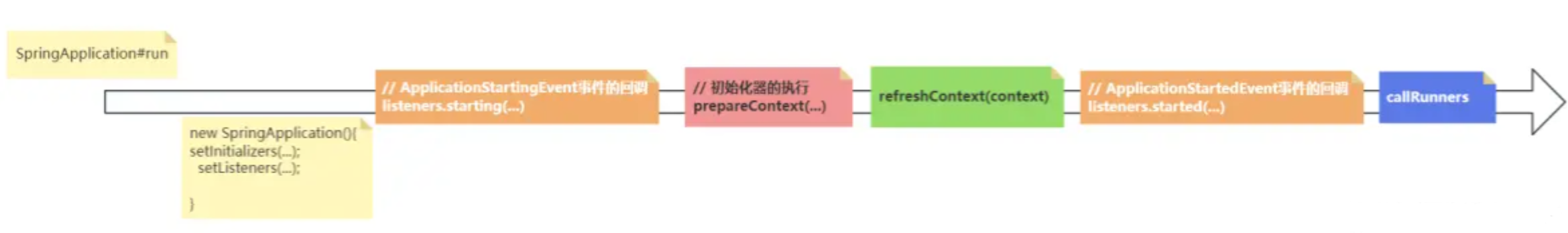
文章目录 前言SpringBoot核心源码拓展Initializer拓展监听器ApplicationListenerBeanFactory的后置处理器 & Bean的后置处理器AOP其他的拓展点 前言 当我们引入注册中心的依赖,比如nacos的时候,当我们启动springboot,这个服务就会根据配置…...

《程序员面试金典(第6版)》面试题 10.10. 数字流的秩
题目描述 假设你正在读取一串整数。每隔一段时间,你希望能找出数字 x 的秩(小于或等于 x 的值的个数)。请实现数据结构和算法来支持这些操作,也就是说: 实现 track(int x) 方法,每读入一个数字都会调用该方法; 实现 g…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

Git 命令全流程总结
以下是从初始化到版本控制、查看记录、撤回操作的 Git 命令全流程总结,按操作场景分类整理: 一、初始化与基础操作 操作命令初始化仓库git init添加所有文件到暂存区git add .提交到本地仓库git commit -m "提交描述"首次提交需配置身份git c…...

Android Framework预装traceroute执行文件到system/bin下
文章目录 Android SDK中寻找traceroute代码内置traceroute到SDK中traceroute参数说明-I 参数(使用 ICMP Echo 请求)-T 参数(使用 TCP SYN 包) 相关文章 Android SDK中寻找traceroute代码 设备使用的是Android 11,在/s…...