Axios请求(对ajax的二次封装)——Axios API、Axios实例、请求配置、Axios响应结构
axios起步——介绍和使用+基本用例+post请求
- 场景复现
- 核心干货
- axios API
- axios(config)
- axios(url[,config])
- 请求方式别名
- axios实例
- 创建一个axios实例axios.create([config])
- 实例方法
- axios请求配置
- axios响应结构
场景复现
最近学习与前端相关的小程序时,接触了异步请求api的封装和实现,涉及到了很多底层的基础知识,比如ajax和axios工具,因此计划用两个专栏来系统的学习关于axios和ajax的实用知识。
本期文章将重点介绍axios请求——Axios API、Axios实例、请求配置、Axios响应结构。
核心干货

🔥🔥🔥axios官方中文文档:https://axios-http.com/zh/
🔥🔥🔥ajax文档:https://www.runoob.com/ajax/ajax-tutorial.html
axios API
可以向axios传递相关配置来创建请求
axios(config)
// 发起一个post请求
axios({method: 'post',url: '/user/12345',data: {firstName: 'Fred',lastName: 'Flintstone'}
});
// 在 node.js 用GET请求获取远程图片
axios({method: 'get',url: 'http://bit.ly/2mTM3nY',responseType: 'stream'
}).then(function (response) {response.data.pipe(fs.createWriteStream('ada_lovelace.jpg'))});
axios(url[,config])
// 发起一个 GET 请求 (默认请求方式)
axios('/user/12345');
请求方式别名
为了方便起见,已经为所有支持的请求方法提供了别名。
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.options(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
注意: 在使用别名方法时, url、method、data 这些属性都不必在配置中指定。
axios实例
我们可以使用自定义配置创建一个axios实例
创建一个axios实例axios.create([config])
const instance = axios.create({baseURL: 'https://some-domain.com/api/',timeout: 1000,headers: {'X-Custom-Header': 'foobar'}
});
实例方法
以下是可用的实例方法。指定的配置将与实例的配置合并。
axios#request(config)
axios#get(url[, config])
axios#delete(url[, config])
axios#head(url[, config])
axios#options(url[, config])
axios#post(url[, data[, config]])
axios#put(url[, data[, config]])
axios#patch(url[, data[, config]])
axios#getUri([config])
axios请求配置
在这里整理了一些创建请求时可以用的配置选项,只有==url是必须的==,如果没有指定method,请求将默认使用GET方法。
一般常用的配置选项:
url——用于请求服务器的URLmethod——创建请求时使用的方法baseUrl——自动加在url前面 除非url是一个绝对的URLparams——与请求一起发送的URL参数(一般采用字符串拼接传值)data——作为请求体被发送的数据,仅适用PUT、POST、DELETE、PATCH请求方法,一般类型为string、object或者undefinedtimeout——请求超时的毫秒数,如果请求时间超过timeout的值,则请求会被中断
详细代码示例:👇👇👇
{// `url` 是用于请求的服务器 URLurl: '/user',// `method` 是创建请求时使用的方法method: 'get', // 默认值// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URLbaseURL: 'https://some-domain.com/api/',// `transformRequest` 允许在向服务器发送前,修改请求数据// 它只能用于 'PUT', 'POST' 和 'PATCH' 这几个请求方法// 数组中最后一个函数必须返回一个字符串, 一个Buffer实例,ArrayBuffer,FormData,或 Stream// 你可以修改请求头。transformRequest: [function (data, headers) {// 对发送的 data 进行任意转换处理return data;}],// `transformResponse` 在传递给 then/catch 前,允许修改响应数据transformResponse: [function (data) {// 对接收的 data 进行任意转换处理return data;}],// 自定义请求头headers: {'X-Requested-With': 'XMLHttpRequest'},// `params` 是与请求一起发送的 URL 参数// 必须是一个简单对象或 URLSearchParams 对象params: {ID: 12345},// `paramsSerializer`是可选方法,主要用于序列化`params`// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)paramsSerializer: function (params) {return Qs.stringify(params, {arrayFormat: 'brackets'})},// `data` 是作为请求体被发送的数据// 仅适用 'PUT', 'POST', 'DELETE 和 'PATCH' 请求方法// 在没有设置 `transformRequest` 时,则必须是以下类型之一:// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams// - 浏览器专属: FormData, File, Blob// - Node 专属: Stream, Bufferdata: {firstName: 'Fred'},// 发送请求体数据的可选语法// 请求方式 post// 只有 value 会被发送,key 则不会data: 'Country=Brasil&City=Belo Horizonte',// `timeout` 指定请求超时的毫秒数。// 如果请求时间超过 `timeout` 的值,则请求会被中断timeout: 1000, // 默认值是 `0` (永不超时)// `withCredentials` 表示跨域请求时是否需要使用凭证withCredentials: false, // default// `adapter` 允许自定义处理请求,这使测试更加容易。// 返回一个 promise 并提供一个有效的响应 (参见 lib/adapters/README.md)。adapter: function (config) {/* ... */},// `auth` HTTP Basic Authauth: {username: 'janedoe',password: 's00pers3cret'},// `responseType` 表示浏览器将要响应的数据类型// 选项包括: 'arraybuffer', 'document', 'json', 'text', 'stream'// 浏览器专属:'blob'responseType: 'json', // 默认值// `responseEncoding` 表示用于解码响应的编码 (Node.js 专属)// 注意:忽略 `responseType` 的值为 'stream',或者是客户端请求// Note: Ignored for `responseType` of 'stream' or client-side requestsresponseEncoding: 'utf8', // 默认值// `xsrfCookieName` 是 xsrf token 的值,被用作 cookie 的名称xsrfCookieName: 'XSRF-TOKEN', // 默认值// `xsrfHeaderName` 是带有 xsrf token 值的http 请求头名称xsrfHeaderName: 'X-XSRF-TOKEN', // 默认值// `onUploadProgress` 允许为上传处理进度事件// 浏览器专属onUploadProgress: function (progressEvent) {// 处理原生进度事件},// `onDownloadProgress` 允许为下载处理进度事件// 浏览器专属onDownloadProgress: function (progressEvent) {// 处理原生进度事件},// `maxContentLength` 定义了node.js中允许的HTTP响应内容的最大字节数maxContentLength: 2000,// `maxBodyLength`(仅Node)定义允许的http请求内容的最大字节数maxBodyLength: 2000,// `validateStatus` 定义了对于给定的 HTTP状态码是 resolve 还是 reject promise。// 如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),// 则promise 将会 resolved,否则是 rejected。validateStatus: function (status) {return status >= 200 && status < 300; // 默认值},// `maxRedirects` 定义了在node.js中要遵循的最大重定向数。// 如果设置为0,则不会进行重定向maxRedirects: 5, // 默认值// `socketPath` 定义了在node.js中使用的UNIX套接字。// e.g. '/var/run/docker.sock' 发送请求到 docker 守护进程。// 只能指定 `socketPath` 或 `proxy` 。// 若都指定,这使用 `socketPath` 。socketPath: null, // default// `httpAgent` and `httpsAgent` define a custom agent to be used when performing http// and https requests, respectively, in node.js. This allows options to be added like// `keepAlive` that are not enabled by default.httpAgent: new http.Agent({ keepAlive: true }),httpsAgent: new https.Agent({ keepAlive: true }),// `proxy` 定义了代理服务器的主机名,端口和协议。// 您可以使用常规的`http_proxy` 和 `https_proxy` 环境变量。// 使用 `false` 可以禁用代理功能,同时环境变量也会被忽略。// `auth`表示应使用HTTP Basic auth连接到代理,并且提供凭据。// 这将设置一个 `Proxy-Authorization` 请求头,它会覆盖 `headers` 中已存在的自定义 `Proxy-Authorization` 请求头。// 如果代理服务器使用 HTTPS,则必须设置 protocol 为`https`proxy: {protocol: 'https',host: '127.0.0.1',port: 9000,auth: {username: 'mikeymike',password: 'rapunz3l'}},// see https://axios-http.com/zh/docs/cancellationcancelToken: new CancelToken(function (cancel) {}),// `decompress` indicates whether or not the response body should be decompressed // automatically. If set to `true` will also remove the 'content-encoding' header // from the responses objects of all decompressed responses// - Node only (XHR cannot turn off decompression)decompress: true // 默认值
}
axios响应结构
一个完整的请求相应包含以下信息:👇👇👇
{// `data` 由服务器提供的响应data: {},// `status` 来自服务器响应的 HTTP 状态码status: 200,// `statusText` 来自服务器响应的 HTTP 状态信息statusText: 'OK',// `headers` 是服务器响应头// 所有的 header 名称都是小写,而且可以使用方括号语法访问// 例如: `response.headers['content-type']`headers: {},// `config` 是 `axios` 请求的配置信息config: {},// `request` 是生成此响应的请求// 在node.js中它是最后一个ClientRequest实例 (in redirects),// 在浏览器中则是 XMLHttpRequest 实例request: {}
}
当使用 then 时,您将接收如下响应:👇👇👇
axios.get('/user/12345').then(function (response) {console.log(response.data);console.log(response.status);console.log(response.statusText);console.log(response.headers);console.log(response.config);});
当使用 catch,或者传递一个rejection callback作为 then 的第二个参数时,响应可以通过 error 对象被使用,正如在错误处理部分解释的那样。
以上就是关于与axios请求相关的axios API、axios实例、axios请求配置的分享,相信看完这篇文章的小伙伴们一定有了一定的收获。当然,可能有不足的地方,欢迎大家在评论区留言指正!

相关文章:

Axios请求(对ajax的二次封装)——Axios API、Axios实例、请求配置、Axios响应结构
axios起步——介绍和使用基本用例post请求 场景复现核心干货axios APIaxios(config)axios(url[,config])请求方式别名 axios实例创建一个axios实例axios.create([config])实例方法 axios请求配置axios响应结构 场景复现 最近学习与前端相关的小程序时,接触了异步请…...

Scrum of Scrums规模化敏捷开发管理全流程
Scrum of Scrums是轻量化的规模化敏捷管理模式,Leangoo领歌可以完美支持Scrum of Scrums多团队敏捷管理。 Scrum of Scrums的场景 Scrum of Scrums是指多个敏捷团队共同开发一个大型产品、项目或解决方案。Leangoo提供了多团队场景下的产品路线图规划、需求管理、…...

BP神经网络原来就是曲线拟合
本站原创文章,转载请说明来自《老饼讲解-BP神经网络》bp.bbbdata.com 在初学BP神经网络的时候,总是非常抽象和难理解 但是,学久了会发现,BP神经网络原来就是曲线拟合! 一下子才具体、深入的理解到BP神经网络是什么 本文…...

Oracle数据库查看与修改内存配置
Oracle数据库查看与修改内存配置 Oracle内存管理模式查看Oracle内存分配修改Oracle内存分配 Oracle内存管理模式 Oracle数据库的内存管理模式从自动管理化程度由高到低依次可以分为: 自动内存管理:完全由Oracle自动管理内存分配。DBA只需设置MEMORY_TA…...

Jenkins自动拉取SVN源代码构建打包vue前端项目
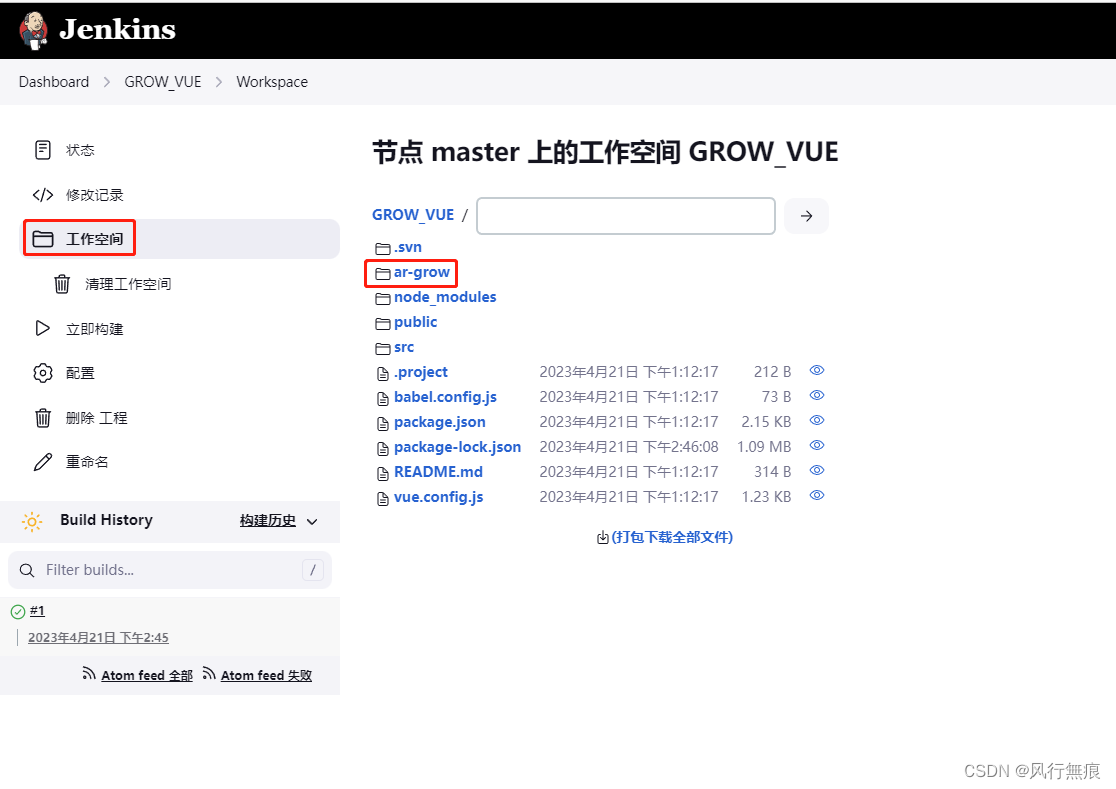
目录 1.功能需求 2.安装插件 2.1 安装NodeJS插件 2.2 安装SVN插件 3.配置环境 3.1 NodeJS环境 4.新建任务配置部署信息 4.1 源代码管理 4.2 构建触发器 4.3 构建环境 4.4 构建步骤 5.构建项目 5.1 点击查看控制台日志 1.功能需求 使用Jenkins从SVN上拉取Vue项…...

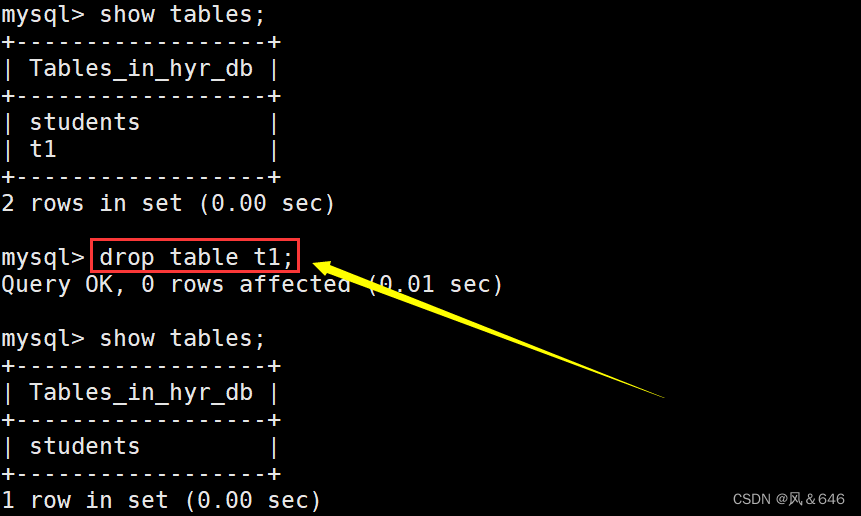
MySQL表的操作
文章目录: 创建表查看表结构修改表删除表 在使用 MySQL 数据库时,操作表是最基本和最重要的任务之一。表是 MySQL 数据库的核心对象,用于存储数据,并且可以通过 SQL 语句进行查询、插入、更新和删除等操作。因此,熟练掌…...

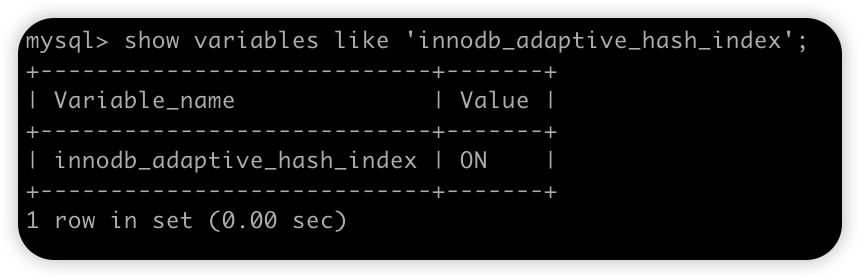
MySQL索引数据结构入门
之前松哥写过一个 MySQL 系列,但是当时是基于 MySQL5.7 的,最近有空在看 MySQL8 的文档,发现和 MySQL5.7 相比还是有不少变化,同时 MySQL 又是小伙伴们在面试时一个非常重要的知识点,因此松哥打算最近再抽空和小伙伴们…...
)
《低代码PaaS驱动集团企业数字化创新白皮书》-低代码PaaS应对行业集团企业数字化应用的需求(制造)
低代码PaaS应对行业集团企业数字化应用的需求 制造 制造业是我国重要的经济支柱之一,随着经济结构的调整,产业链的转移,劳动密集型制造业的利润已大不如前。在数字经济的大环境下,诸多制造业企业选择数字化转型,通过…...

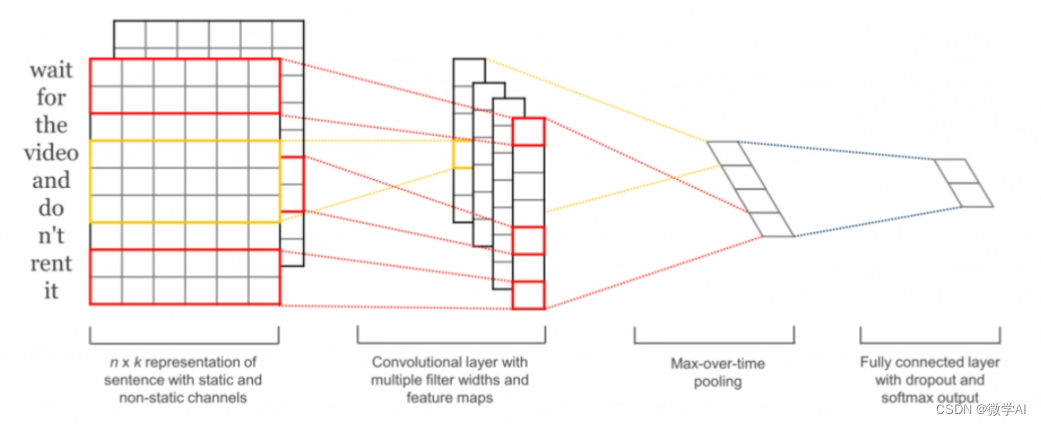
深度学习实战26-(Pytorch)搭建TextCNN实现多标签文本分类的任务
大家好,我是微学AI,今天给大家介绍一下深度学习实战26-(Pytorch)搭建TextCNN实现多标签文本分类的任务,TextCNN是一种用于文本分类的深度学习模型,它基于卷积神经网络(Convolutional Neural Networks, CNN)实现。TextCNN的主要思想…...

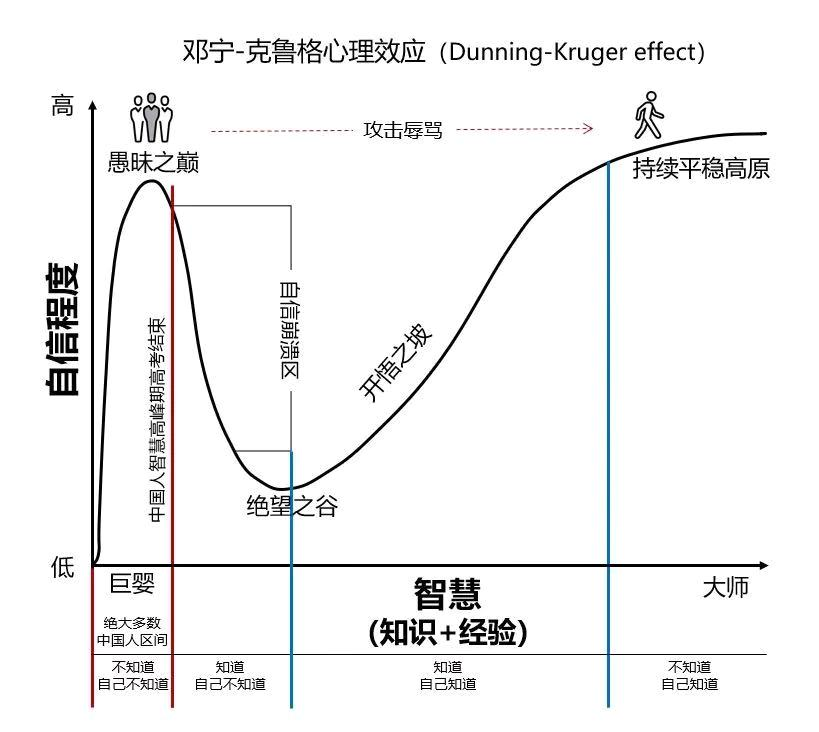
还在精神内耗?还在焦虑?可以看看这个
作为一个即将毕业的本科生,总是会不由自主的焦虑。因为不考研,所以显得和同学们格格不入,每天都在进行精神内耗,但是我不经意间看到了一个东西-《邓宁克鲁格效应》 上述的四个阶段刻画出了一条典型的“大师养成之路”。但大师毕竟…...
)
Event Camera (事件相机)
1.传统相机的缺点 1.随着计算机视觉领域的不断发展,目标检测的算法也越来越多样化,特别是近些年深度学习在计算机视觉领域的进步,已经产生了很多优秀的目标检测方法,这些基于帧的方法对于图片的质量有一定的要求,比如合…...

藏经阁(七)有源蜂鸣器和无源蜂鸣器 解析
文章目录 特征区别场景选型实战应用 特征 有源蜂鸣器特征: 又被称为直流蜂鸣器包含了一个多谐振荡器只要额定直流电压可以在两端发出声音具有驱动控制简单价格略高 无源蜂鸣器特征: 又被称为交流蜂鸣器内部没有振荡器需要在两端施加特定频率的方波电…...

配置FTP/TFTP协议的ASPF
在多通道协议和NAT的应用中,ASPF是重要的辅助功能。通过配置ASPF功能,实现内网正常对外提供FTP和TFTP服务,同时还可避免内网用户在访问外网Web服务器时下载危险控件。 组网需求 如图1所示,FW部署在某公司的出口,公司提…...

泛型基本说明
使用传统方法的问题分析 不能对加入到集合ArrayList中的数据类型进行约束(不安全)遍历的时候,需要进行类型转换,如果集合中的数据量较大,对效率有影响。泛型的好处 编译时,检查添加元素的类型,提…...

干洗店洗鞋下店预约小程序开发多少钱
干洗店小程序是一种便捷的移动应用程序,能够帮助用户快捷、轻松地处理干洗、洗衣和清洗等服务。随着智能手机普及和人们生活节奏的不断加快,越来越多人选择使用干洗店小程序来满足自己的日常衣物清洗需求。那干洗店小程序怎么弄,洗衣预约小程…...

用Python实现批量翻译文档文件
文件名批量翻译需要用到编程语言和相应的翻译 API,下面以 Python 和 Google 翻译 API 为例,介绍具体的实现步骤: 安装必要的 Python 库 使用 Python 代码进行文件名翻译需要先安装两个库:googletrans 和 os。 pip install goog…...

机器视觉公司,在玩一局玩不起的游戏
导语 有个著名咨询公司曾经预测过:未来只有两种公司,是人工智能的和不赚钱的。 它可能没想到,还有第三种——不赚钱的AI公司。 去年我们报道过“正在消失的机器视觉公司”,昔日的“AI 四小龙”( 商汤、旷视、云从、依图…...

Zephyr 消息队列
文章目录 简介数据结构k_msgq 定义消息队列发送消息k_msgq_put 接收消息k_msgq_get wait_q 的双重身份清理消息队列k_msgq_cleanup 重置消息队列k_msgq_purge 读取数据k_msgq_peekk_msgq_peek_at 缓冲区容量k_msgq_num_free_getk_msgq_num_used_get 简介 message queue 用于中…...

Jenkins自动化部署实例讲解
文章目录 前言实例讲解基本环境全局工具配置创建任务任务配置源码管理构建步骤(Build Steps)第一步:调用Maven第二步:执行shell启动容器 后记 前言 你平常在做自己的项目时,是否有过部署项目太麻烦的想法?…...

RK356X 解除UVC摄像头预览分辨率1080P限制
平台 RK3566 Android 11 概述 UVC: USB video class(又称为USB video device class or UVC)就是USB device class视频产品在不需要安装任何的驱动程序下即插即用,包括摄像头、数字摄影机、模拟视频转换器、电视卡及静态视频相机…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...
