国际化语言,多语言三种方式
可以用透传的方式,自己写local的json文件,不需要配置什么,直接传,自己写方法
i18n nextjs
i18n umi4
一、透传的方式 export const AppContext = React.createContext<any>({})
app.tsx 用context包裹
import type { AppProps } from 'next/app'
import React, { useState } from 'react';
import { appWithTranslation } from 'next-i18next'import enUs from '../public/locales/EN/common.json';
import zhCN from '../public/locales/ZH_CN/common.json';export const AppContext = React.createContext<any>({})
const App = ({ Component, pageProps }: AppProps) => {const [locale, setLocal] = useState(zhCN);return <AppContext.Provider value={{locale,setLocal}} ><Component {...pageProps} /></AppContext.Provider>
}
export default appWithTranslation(App)写local.json文件

//中文{"welcome": "欢迎"
}//英文{"welcome": "welcome"
}封装方法
import { useContext } from "react";
import { AppContext } from "../pages/_app";const useLocale = () => {const { locale } = useContext(AppContext);const getLocale = (key: string) => {if (!key) throw new Error(`key is not defined`);const keys = key.split('.');let nowValue = locale;let res = null;try {keys.forEach((item, index) => {const subItem = nowValue[item];if (index === keys.length - 1) {res = subItem;} else {if (typeof subItem === 'object' && subItem !== null) {nowValue = subItem;} else {res = null;console.log(res)}}});} catch (err) {console.log(err)}return res;}return getLocale;
}export default useLocale;使用:
const Home = (props:any) => {const { setLocal } = useContext(AppContext);const getLocale = useLocale();// 语言切换const handleLanguageChange = (value: string) => {if(value==='EN'){setLocal(enUs)}if(value==='ZH_CN'){setLocal(zhCN)}};
return({
<>
<p> { getLocale('welcome')}</p> //应用<div className={styles.selectBtn}><SelectdefaultValue="ZH_CN"onChange={handleLanguageChange}getPopupContainer={() => document.getElementById('area') !}options={[{ value: "EN", label: "英文" },{ value: "ZH_CN", label: "中文" },]}/></div>}
</>
})二、场景二:next.js下载配置
npm install next-i18next根目录下新建文件 next-i18next.config.js
module.exports = {i18n: {defaultLocale: "en",locales: ["en", "zh-CN"],localePath: "./locales",},
};
next.config.js
const { i18n } = require("./next-i18next.config");const nextConfig = {// other stuffi18n,
};module.exports = nextConfig;
local文件夹,文件夹在public下面新建locales
.
└── locales├── en| └── common.json| └── home.json└── zh-CH| └── common.json| └── home.json高阶组件引用:pages/_app.jsx
import { appWithTranslation } from "next-i18next";
import Header from "../components/Header";
import "../styles/globals.css";function MyApp({ Component, pageProps }) {return (<><Header /><Component {...pageProps} /></>);
}export default appWithTranslation(MyApp);
index.tsx文件里面使用 pages/index.jsx
import { serverSideTranslations } from "next-i18next/serverSideTranslations";
import { useRouter } from "next/router";// export default function Home...const { route, asPath, push } = useRouter();// 语言切换const handleLanguageChange = (value: string) => {push(route, asPath, {locale: value as any})};<div className={styles.selectBtn}><SelectdefaultValue="ZH_CN"onChange={handleLanguageChange}getPopupContainer={() => document.getElementById('area') !}options={[{ value: "EN", label: "英文" },{ value: "ZH_CN", label: "中文" },]}/></div>export async function getStaticProps({ locale }) {return {props: {...(await serverSideTranslations(locale, ["common", "home"])),// Will be passed to the page component as props},};
}
pages/index.jsx
// other imports
import { useTranslation } from "next-i18next";export default function Home() {// We want to get the translations from `home.json`const { t } = useTranslation("home");// Get the translation for `greeting` keyreturn <main>{t("welcome")}</main>;
}// export async function getStaticProps...
此处:nextjs的多语言就能使用了
如果我们希望它使用默认的语言环境值(在我们的例子中是en),我们可以省略一些翻译键。
还有个例子可以参考:
{"title": "保持最新状态","form": {"email": "电子邮箱","action": {"cancel": "取消"}}
}
import { useTranslation } from "next-i18next";
import React from "react";const SubscribeForm = () => {const { t } = useTranslation("newsletter");return (<section><h3>{t("title")}</h3><h4>{t("subtitle")}</h4><form><input placeholder={t("form.firstName")} /><input placeholder={t("form.email")} /><button>{t("form.action.signUp")}</button><button>{t("form.action.cancel")}</button></form>{/* For styling only */}<style jsx>{`form {max-width: 300px;display: flex;flex-direction: column;}input {margin-bottom: 0.5rem;}`}</style></section>);
};export default SubscribeForm;
next 如果只打包静态页面,i18n会报错,可以用第一种透传的方式。
三、场景三:umi里面的多语言i18n
index.tsx
import { SelectLang } from '@umijs/max';<SelectLang className={styless.action} />locales.js和前面一样{ },如果是locales.ts的话,注意export default暴露这样写:
export default{
"welcome":"welcome"
}umirc.ts
import { defineConfig } from '@umijs/max';
import routes from './src/routes/index';
import proxy from './config/proxy';
const { APP_ENV } = process.env;export default defineConfig({history: { type: 'hash' },dva: {},antd: {},access: {},model: {},initialState: {},request: {},locale: {antd: true, // 如果项目依赖中包含 `antd`,则默认为 true 一定要设置 否则SelectLang不显示baseNavigator: true,baseSeparator: '-',default: 'zh-CN',title: false,useLocalStorage: true,},ignoreMomentLocale: true,// Option+Click/Alt+Click 点击组件跳转至编辑器源码位置clickToComponent: { editor: 'vscode' },
});封装hooks
import { getIntl } from "@umijs/max";let intl = getIntl ();function useLocale(name:string,values?:{[key:string]:any}):string{if(!name)return '';return intl.formatMessage({id:name},{...values})|| name;
}export default useLocale;index.tsx
<div> {useLocale('welcome')}</div>如果没有封装hook,可以使用 FormattedMessage ,index.tsx里:
import { FormattedMessage, useIntl } from '@umijs/max';const Home = ()=>{const { formatMessage } = useIntl();
return({<p>{formatMessage({ id: 'welcome' })}</p>})}ok,三种解决国际化多语言的方式。
相关文章:

国际化语言,多语言三种方式
可以用透传的方式,自己写local的json文件,不需要配置什么,直接传,自己写方法i18n nextjsi18n umi4一、透传的方式 export const AppContext React.createContext<any>({})app.tsx 用context包裹import type { AppProps } f…...

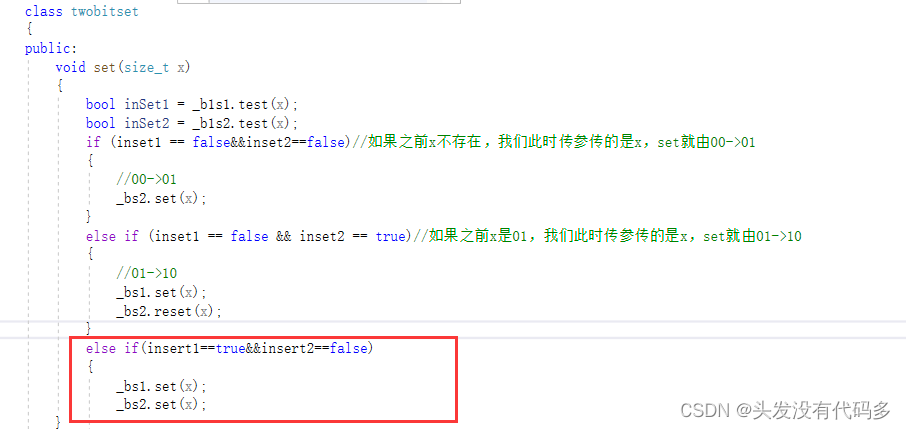
C++——哈希3|位图
目录 常见哈希函数 位图 位图扩展题 位图的应用 常见哈希函数 1. 直接定址法--(常用) 这种方法不存在哈希冲突 取关键字的某个线性函数为散列地址:Hash(Key) A*Key B 优点:简单、均匀 缺点:需要事先知道关键字的…...

75 error
全部 答对 答错 选择题 3. 某公司非常倚重预测型方法交付项目,而其招聘的新项目经理却习惯于运用混合型方法。项目范围包含很多不清晰的需求。项目经理应该如何规划项目的交付? A company that is heavily focused on delivering projects using predi…...

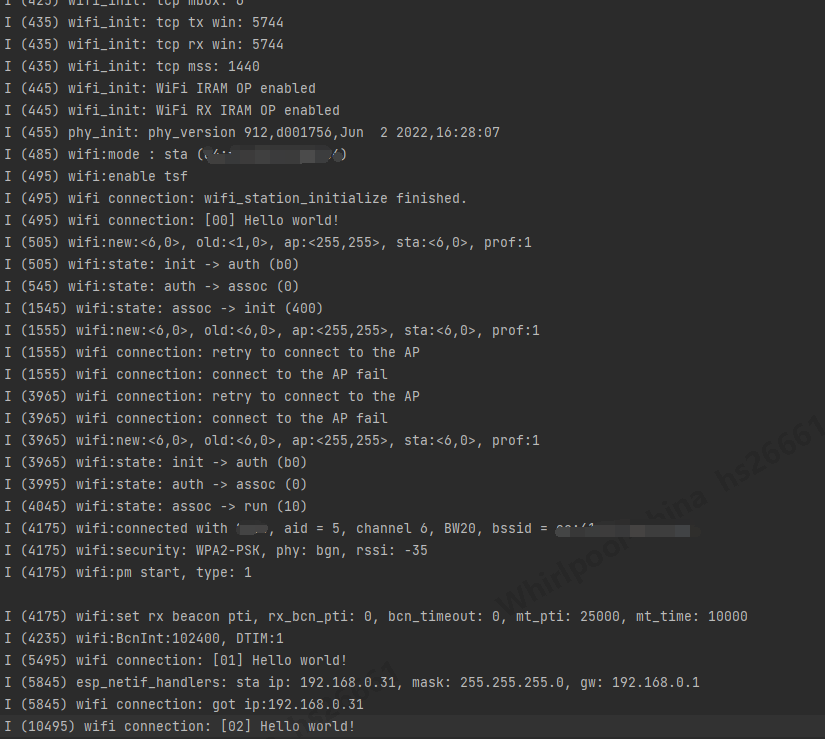
ESP-C3入门8. 连接WiFi并打印信息
ESP-C3入门8. 连接WiFi并打印信息一、ESP32 连接WiFi的基本操作流程1. 初始化nvs存储2. 配置WiFi工作模式3. 设置WiFi登陆信息4. 启动WiFi5. 开启连接6. 判断是否成功二、事件处理函数1. 定义事件处理函数2. 创建事件组3. 在事件处理函数中设置事件组位4. 在其他任务中等待事件…...

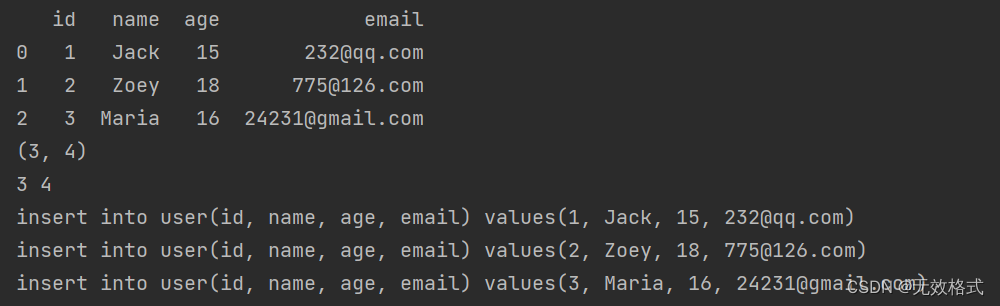
使用python将EXCEL表格中数据转存到数据库
使用Python将excel表格中数据转存到数据库 1. 思路: 1) 使用python读取excel表格中数据 2)根据数据生成sql语句 3)批量运行sql语句 2. 代码: import pandas as pddef readExcel(path, excel_file):return pd.read_e…...

【C++】类和对象(三)
目录 一、构造函数补充 1、初始化列表 1.1、初始化列表概念 1.2、初始化列表性质 2、explicit关键字 二、static成员 1、概念及使用 2、性质总结 三、友元 1、友元函数 2、友元类 四、内部类 五、拷贝对象时的一些编译器优化 一、构造函数补充 在《类和对象&#x…...

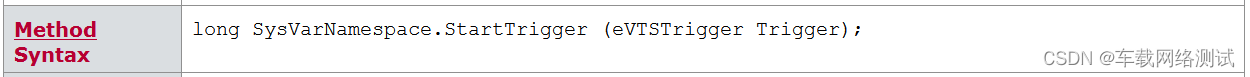
vTESTstudio - VT System CAPL Functions - General/Trigger Function
前面文章中我们已经介绍了常用的几种板卡的基本信息,那这些板卡该如何去通过软件调用呢?带着这个问题我们开始新的一块内容 - VT系统相关的自动化控制函数介绍,我会按照不同的板卡来分类,对其可控制的函数进行介绍,方便…...

IDEA 快捷键
ctrlD :复制当前行到下一行 ctrlO : 重写当前类的方法 ctrlshiftu : 大小写转化 Alt 上/下 :跳到上一个、下一个函数 Alt 左/右 : 回到上一个、下一个文件 Alt 回车 : 代码修正 Alt Insert : 插入代码 Ctrl Alt L …...
 | 刷完必过)
2023新华为OD机试题 - 入栈出栈(JavaScript) | 刷完必过
入栈出栈 题目 向一个空栈中依次存入正整数 假设入栈元素N(1 <= N <= 2^31-1) 按顺序依次为Nx ... N4、N3、N2、N1, 当元素入栈时,如果N1=N2+...Ny (y的范围[2,x],1 <= x <= 1000) 则N1到Ny全部元素出栈,重新入栈新元素M(M=2*N1) 如依次向栈存储6、1、2、3,当存…...

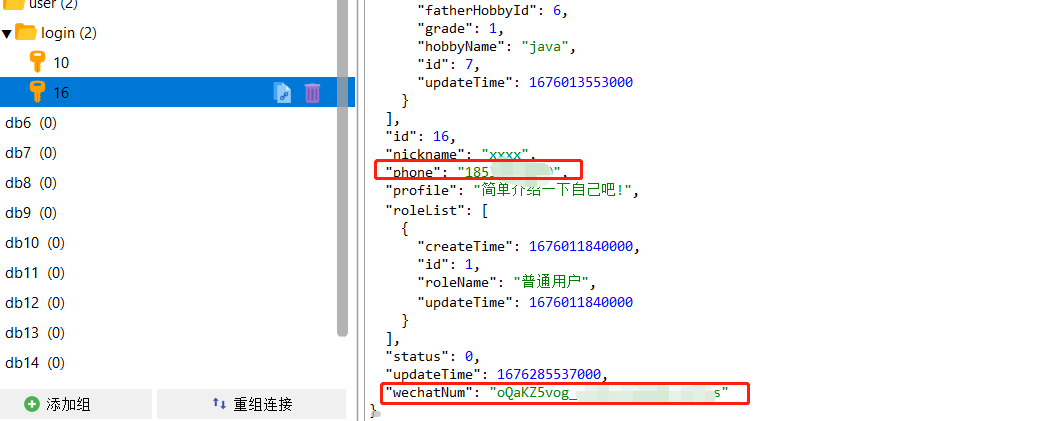
微信公众号扫码授权登录思路
引言 上学期研究了一下微信登录相关内容,也写了两三篇笔记,但是最后实际登录流程没有写,主要因为感觉功能完成有所欠缺,一直也没有好的思路;这两天我又看了看官方文档,重新构思了一下微信公众号登录相关的…...

数据结构与算法基础-学习-10-线性表之顺序栈的清理、销毁、压栈、弹栈
一、函数实现顺序栈的其他函数实现,请看之前的博客链接《数据结构与算法基础-学习-09-线性表之栈的理解、初始化顺序栈、判断顺序栈空、获取顺序栈长度的实现》。1、ClearSqStack(1)用途清理栈的空间。只需要栈顶指针和栈底指针相等ÿ…...

Hazel游戏引擎(005)
本人菜鸟,文中若有代码、术语等错误,欢迎指正 我写的项目地址:https://github.com/liujianjie/GameEngineLightWeight(中文的注释适合中国人的你) 文章目录前言关键操作代码文件关键代码代码流程代码文件关键代码exter…...

牛客网Python篇数据分析习题(四)
1.现有一个Nowcoder.csv文件,它记录了牛客网的部分用户数据,包含如下字段(字段与字段之间以逗号间隔): Nowcoder_ID:用户ID Level:等级 Achievement_value:成就值 Num_of_exercise&a…...

盲盒如何创业?
所谓的“盲盒”,受众群体大部分是那些爱碰运气的人,顾客买的是那种在打开盲盒时一刹那的惊喜感和神秘感,在打开盲盒之前,谁也不知道自己会得到什么,这也是为什么消费者更愿意购买的原因。网上的盲盒,主要是…...

第1集丨Java中面向对象相关概念汇总
目录一、基本概念1.1 类1.2 属性1.3 方法1.4 静态1.5 包1.6 import二、高级概念2.1 构造方法2.2 继承2.3 super & this2.4 多态2.5 方法重载2.6 方法重写2.7 访问权限2.8 内部类2.9 final2.10 抽象2.11 接口2.12 匿名类面向对象的编程思想力图使计算机语言中对事物的描述与…...

高性能(二)
三、读写分离和分库分表 1.读写分离 1.1 概述 将数据库的读写操作分散到不同的数据库节点上 通常一主多从一台主数据库负责写,多台从数据库负责读。 主库和从库之间会进行数据同步,以保证从库中数据的准确性。 1.2 问题及解决 1.2.1 问题 主从同…...

Allegro如何实现同一个屏幕界面分屏显示操作指导
Allegro如何实现同一个屏幕界面分屏显示操作指导 在做PCB设计的时候,会需要分屏显示,比如一边是放大的视图,另外一边是缩小的视图,Allegro支持同一个屏幕界面下进行分屏显示,如下图 而且会实时同步起来 如何分屏,具体操作如下 点击View...

前后端一些下载与配置(第二篇 第10天过后)nuxt banner redis 短信服务
NUXT 应该是不用怎么装? 有现成的 axios 还需要在npm吗 好像已经有现成的了 banner banner 笔记汇总P396 Redis Linux安装redis tar -xzvf redis-6.2.6.tar.gz cd redis-6.2.6 照着他做 然后 cd /usr/local/redis/bin ./redis-server /usr/local/redis…...

OSG三维渲染引擎编程学习之四十八:“第五章:OSG场景渲染” 之 “5.6 多重纹理映射”
目录 第五章 OSG场景渲染 5.6 多重纹理映射 5.6.1 多重纹理映射介绍 5.6.2 多重纹理映射示例...

对Node.js 的理解?优缺点?应用场景?
一、是什么 Node.js 是一个开源与跨平台的 JavaScript 运行时环境 在浏览器外运行 V8 JavaScript 引擎(Google Chrome 的内核),利用事件驱动、非阻塞和异步输入输出模型等技术提高性能 可以理解为 Node.js 就是一个服务器端的、非阻塞式I/…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

C++:多态机制详解
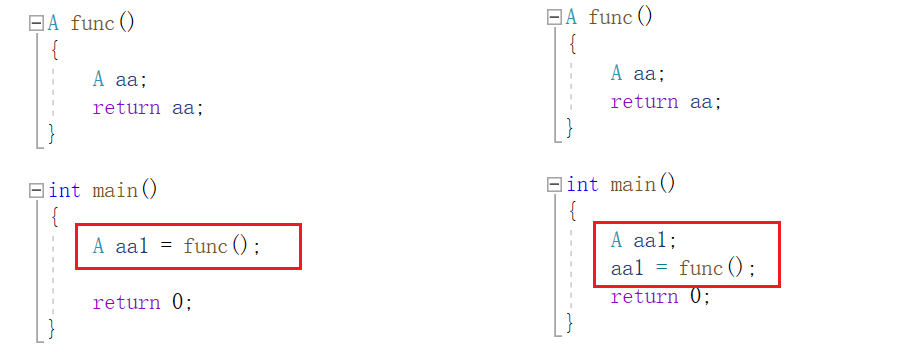
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
