前端--移动端布局--2移动开发之flex布局
目标:
·能够说出flex盒子的布局原理
·能够使用flex布局的常用属性
·能够独立完成携程移动端首页案例
目录:
·flex布局体验
·flex布局原理
·flex布局父项常见属性
·flex布局子项常见属性
·写出网首页案例制作
1.flex布局体验
1.1传统布局与flex布局
传统布局
·兼容性好
·布局繁琐
·局限性,不能再移动端很好的布局
flex弹性布局
·操作方便,布局极为简单,移动端应用很广泛
·PC端浏览器支持情况较差
·IE 11或更低版本,不支持或仅部分支持
建议:
1.如果是PC端页面布局,我们还是传统布局
2.如果是移动端或者不考虑兼容性问题的PC端页面布局,我们还是使用flex弹性布局
2.flex布局原理
2.1 布局原理
flex意为“弹性布局” ,用来为盒状模型提供最大的灵活性,任何应该容器都可以指定为flex布局。
·当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效。
因为flex本身就可以把盒子放一行来显示,所以在flex中不需要浮动就可以做到,所以不需要flex浮动和clear清除浮动;因为flex盒子可以让我们垂直居中,所以不需要vertical-align.
·伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
采用flex布局的元素,称为flex容器,简称为“容器”。它的所有的子元素自动称为容器成员,称为flex项目,简称”项目“。
总结flex布局原理:
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
3.flex布局父项常见属性
3.1 常见父项属性
记住别忘了先给父元素添加display:flex;哟
以下由6个属性是对父元素设置的
·flex-direction: 设置主轴的方向
·justify-content:设置株洲上的子元素排列方式
·flex-wrap:设置子元素是否换行
·align-content :设置侧轴上的子元素的排列方式(多行)
·align-items:设置侧轴上的子元素排列方式(单行)
·flex-flow:复合属性,相对于同时设置了flex-direction和flex-wrap
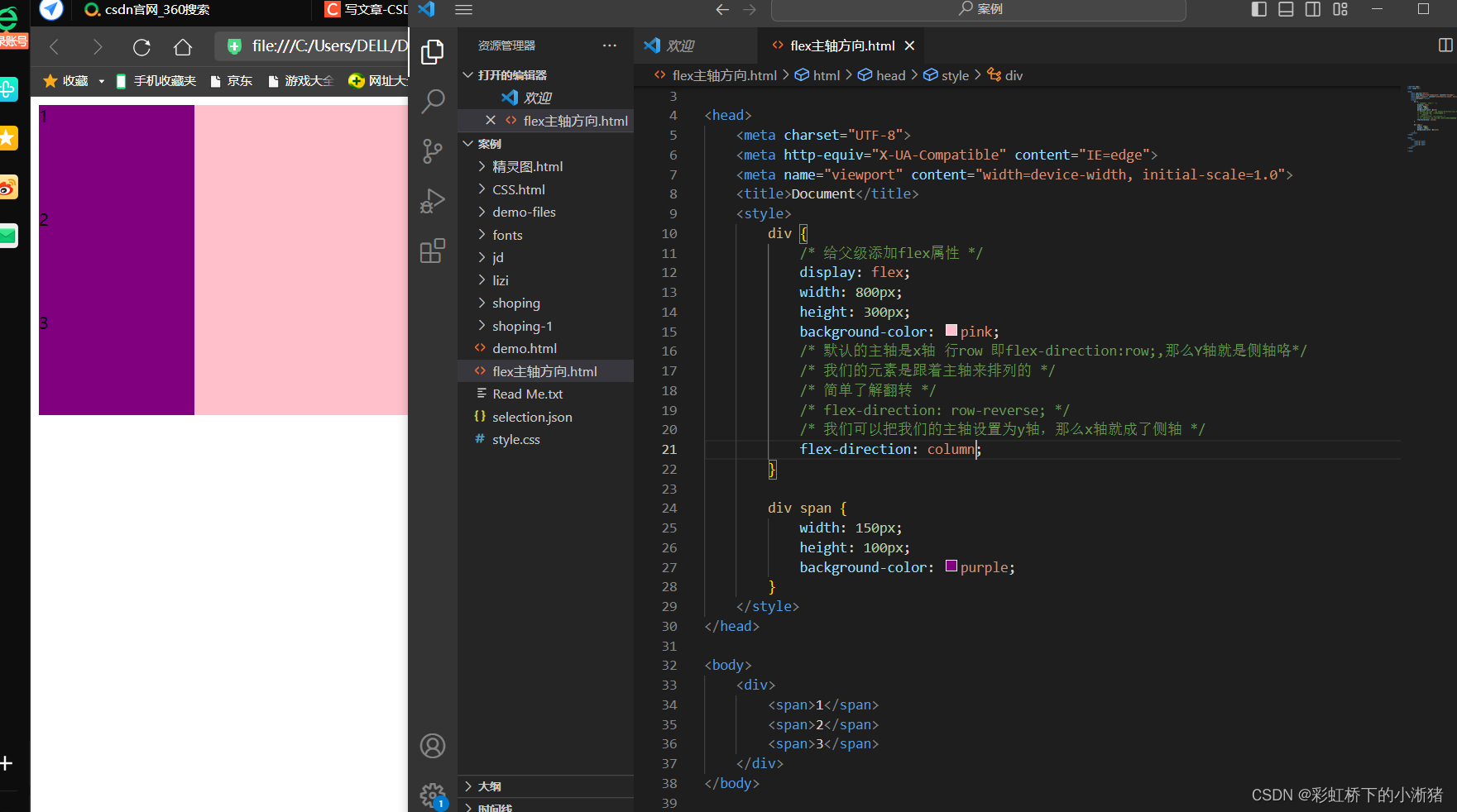
3.2 flex-direction设置主轴的方向
1.主轴和侧轴
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、x轴和y轴
·默认主轴方向就是x轴方向,水平向右
·默认侧轴方向就是y轴方向,水平向下
2.属性值
flex-direction属性绝对主轴的方向(即项目的排列方向)
注意:主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴。
而我们的子元素就是跟着主轴来排列的。
row即x为主轴,column即y为主轴
| 属性值 | 说明 |
| row | 默认值从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| colimn-reverse | 从下到上 |

3.3 justify-content 设置主轴上的子元素排列方式
justify-content属性定义了项目在主轴上的对齐方式
注意:使用这个属性之前一定要确认好主轴是哪个
| 属性值 | 说明 |
| flex-start | 默认值 从头部开始 如果主轴是x轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴则 水平居中) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边 再平分剩余空间(重要) |
3.4 flex-wrap 设置子元素是否换行
默认情况下,项目都排在一条线上(又称”轴线“)上,flex-wrap属性定义,flex布局中默认是不换行的。如果装不开会缩小子元素的宽度,从而使得所有子元素都放到父元素一条线上面。
但是我们想要如果装不开就换行显示,不想要它修改子元素大小。
| 属性值 | 说明 |
| nowrap | 默认值,不换行 |
| wrap | 换行 |
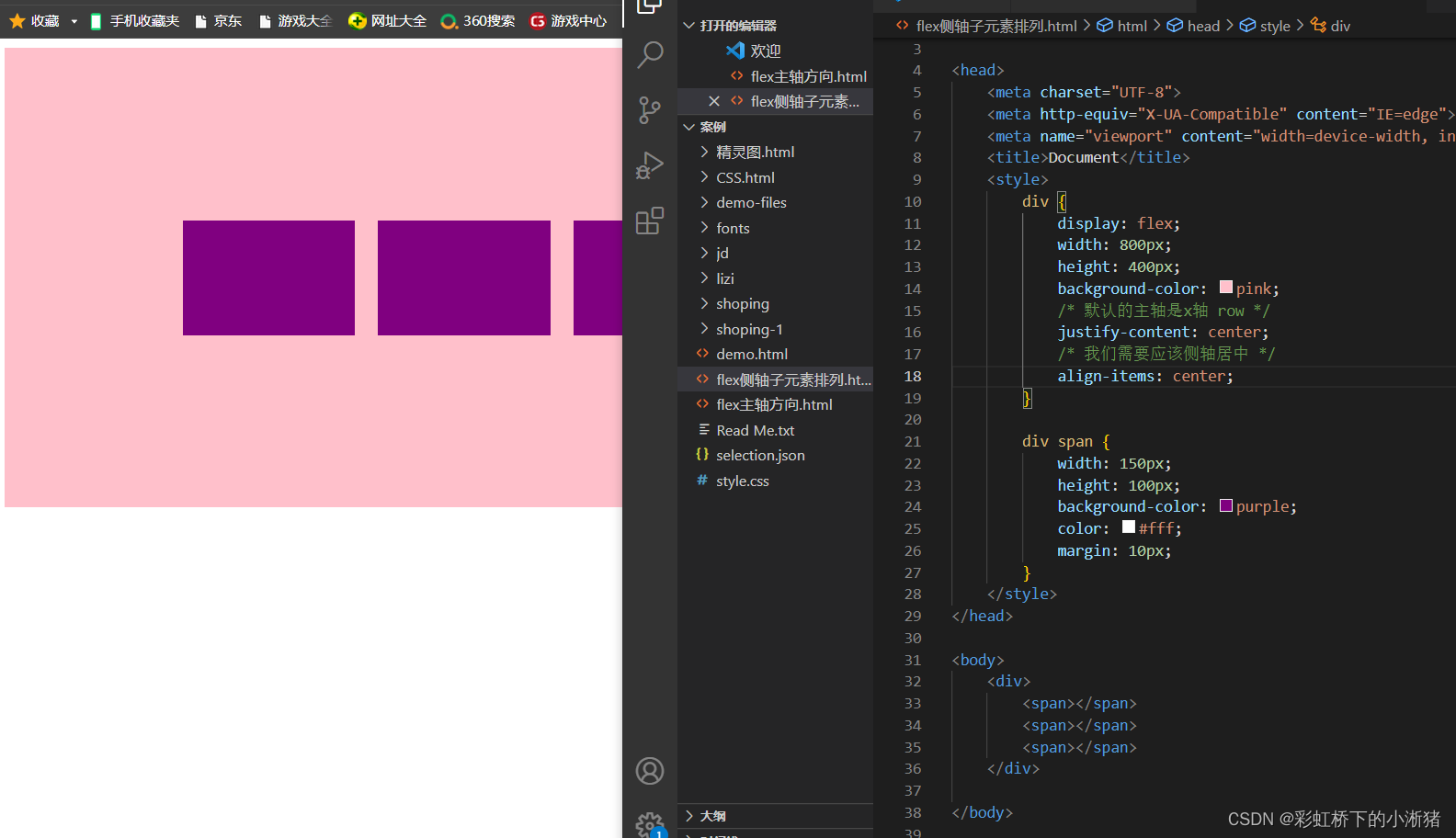
3.5 align-items 设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用,即父元素中子元素只有一行。
| 属性值 | 说明 |
| flex-start | 从上到下 |
| flex-end | 从下到上 |
| center | 挤在一起居中(垂直居中) |
| stretch | 拉伸(默认值) |

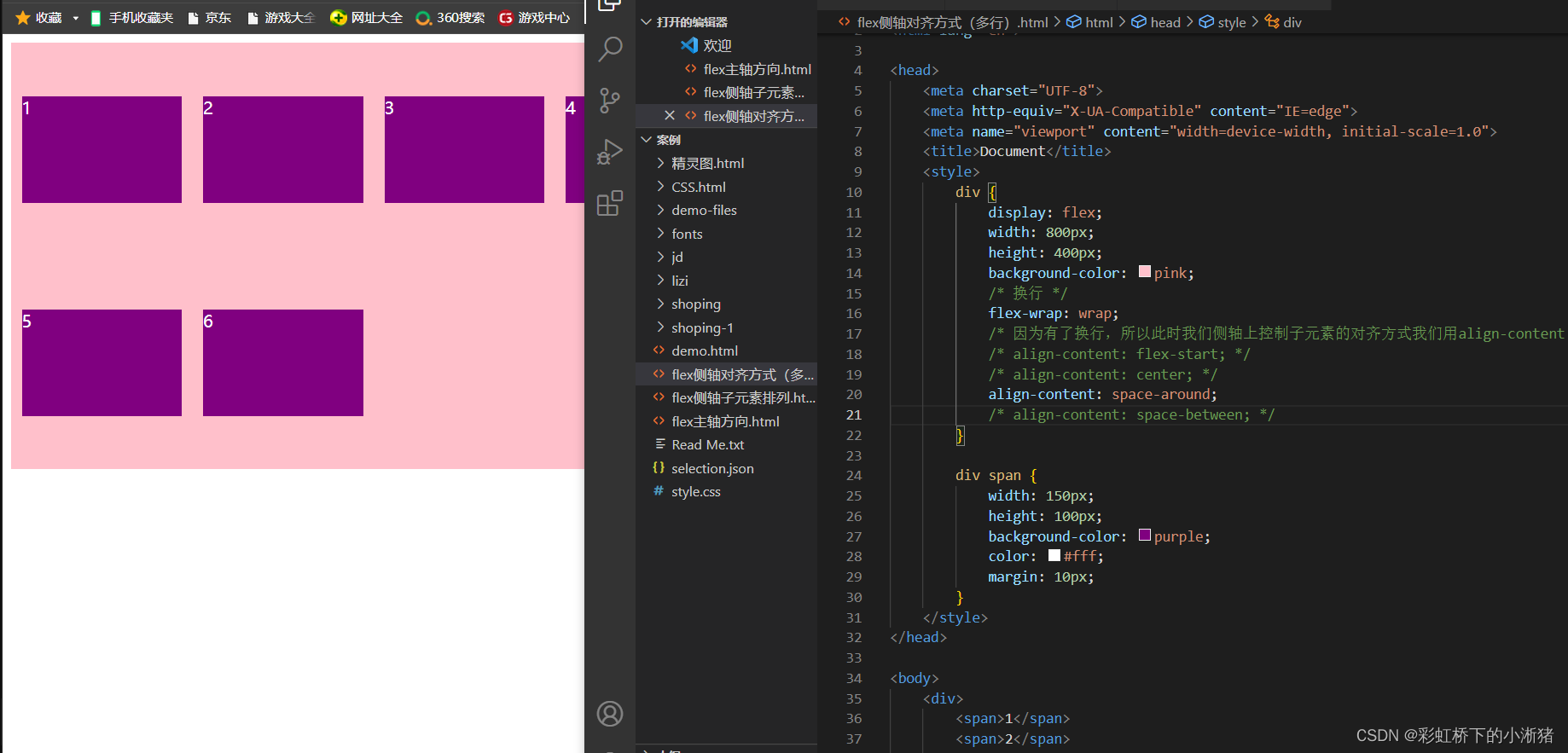
3.6 align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),在单行下是没有效果的。
| 属性值 | 说明 |
| flex-start | 默认值在侧轴的头部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
| stretch | 设置子项元素高度平分父元素高度 |

3.6 align-content 和align-items区别
·align-items 适用于单行情况下,只有上对齐、下对齐、居中和拉伸。
·align-content 适应与换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、拉伸、居中以及平均分配剩余空间等属性值。
·总结就是单行找align-items 多行找align-content
3.7 flex-flow
flex-flow属性是flex-direction (设置主轴)和flex-wrap(换行)属性的复合属性
flex-flow : row wrap;
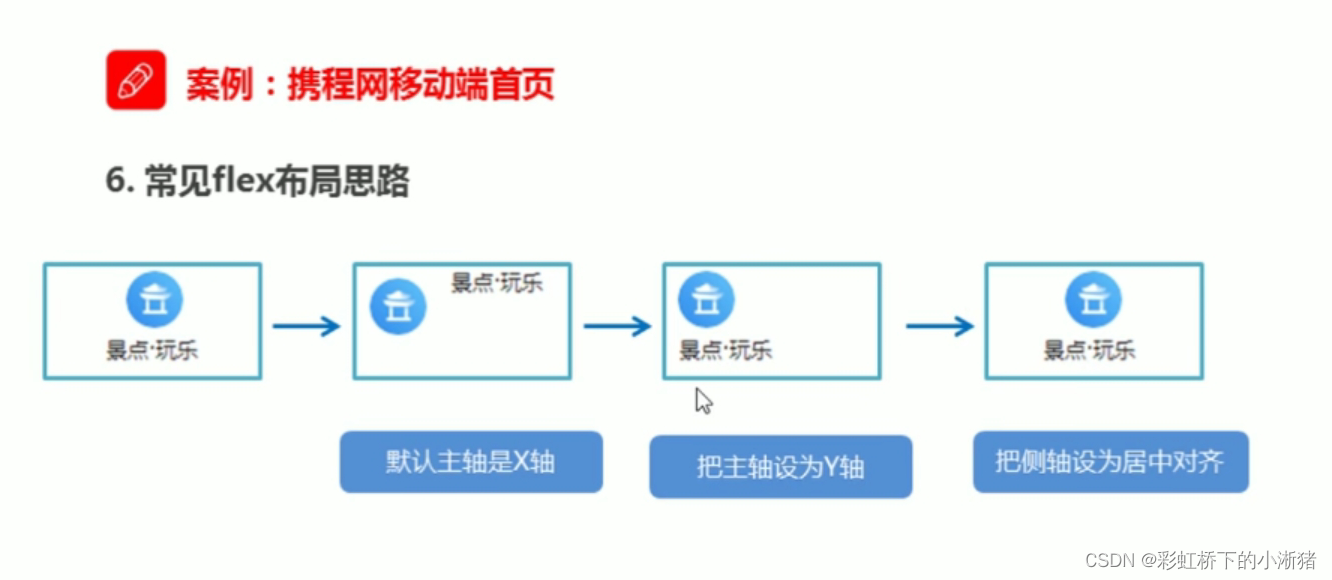
小总结:
①设置哪个是主轴--flex-direction
②设置主轴上元素排列方式--justify-content
③设置侧轴上元素排列方式--align-content、align-items
④是否自动换行--flex-wrap
·flex-direction: 设置主轴的方向
·justify-content:设置主轴上的子元素排列方式
·flex-wrap:设置子元素是否换行
·align-content :设置侧轴上的子元素的排列方式(多行)
·align-items:设置侧轴上的子元素排列方式(单行)
·flex-flow:复合属性,相对于同时设置了flex-direction和flex-wrap
4.flex布局子项常见属性
·flex子项目占的份数
·align-self控制子项主机在侧轴的排列方式
·order属性定义子项的排列顺序(前后顺序)
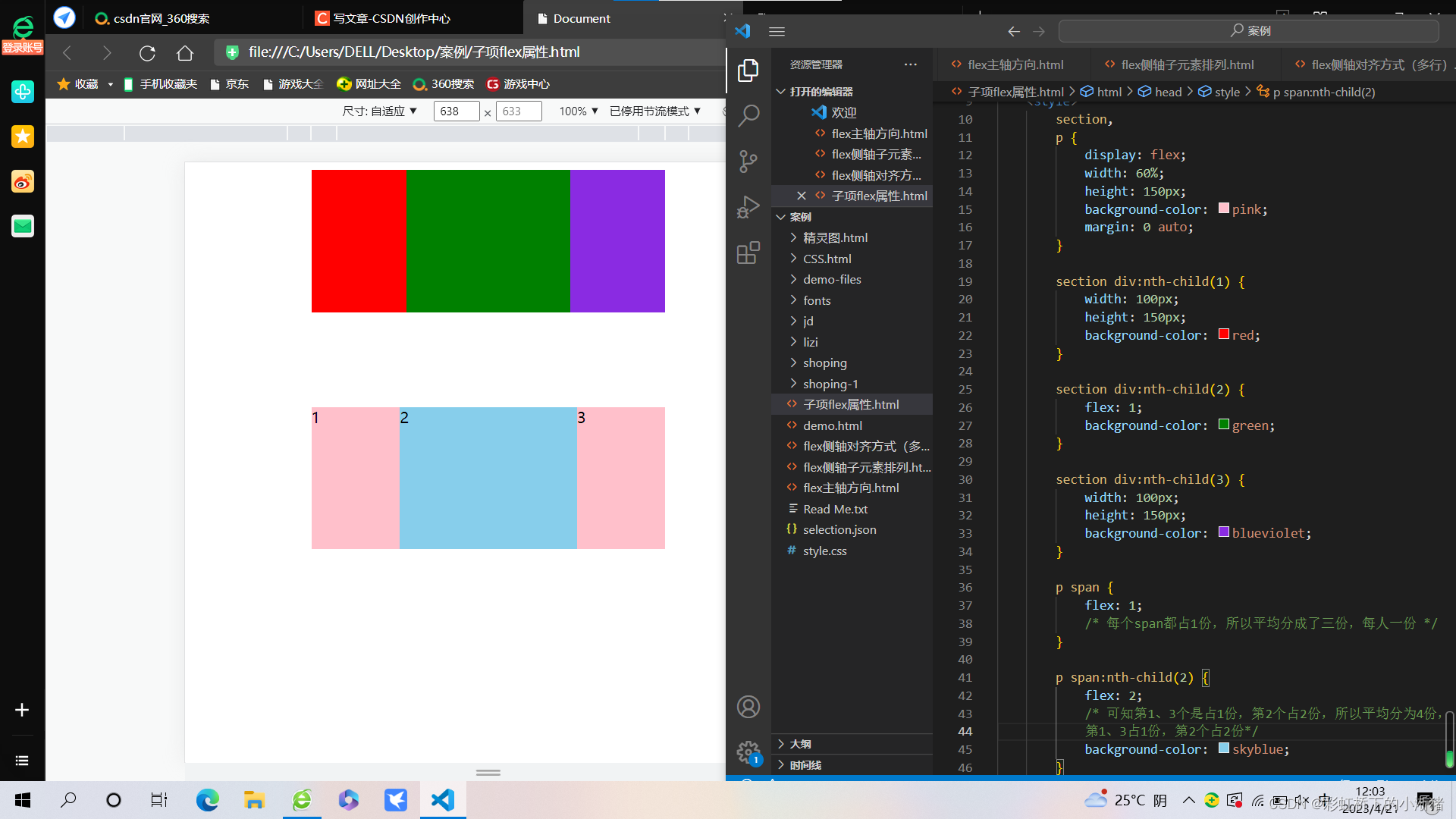
4.1 flex属性
flex属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item {
flex: <number>; /*default 0 */
}

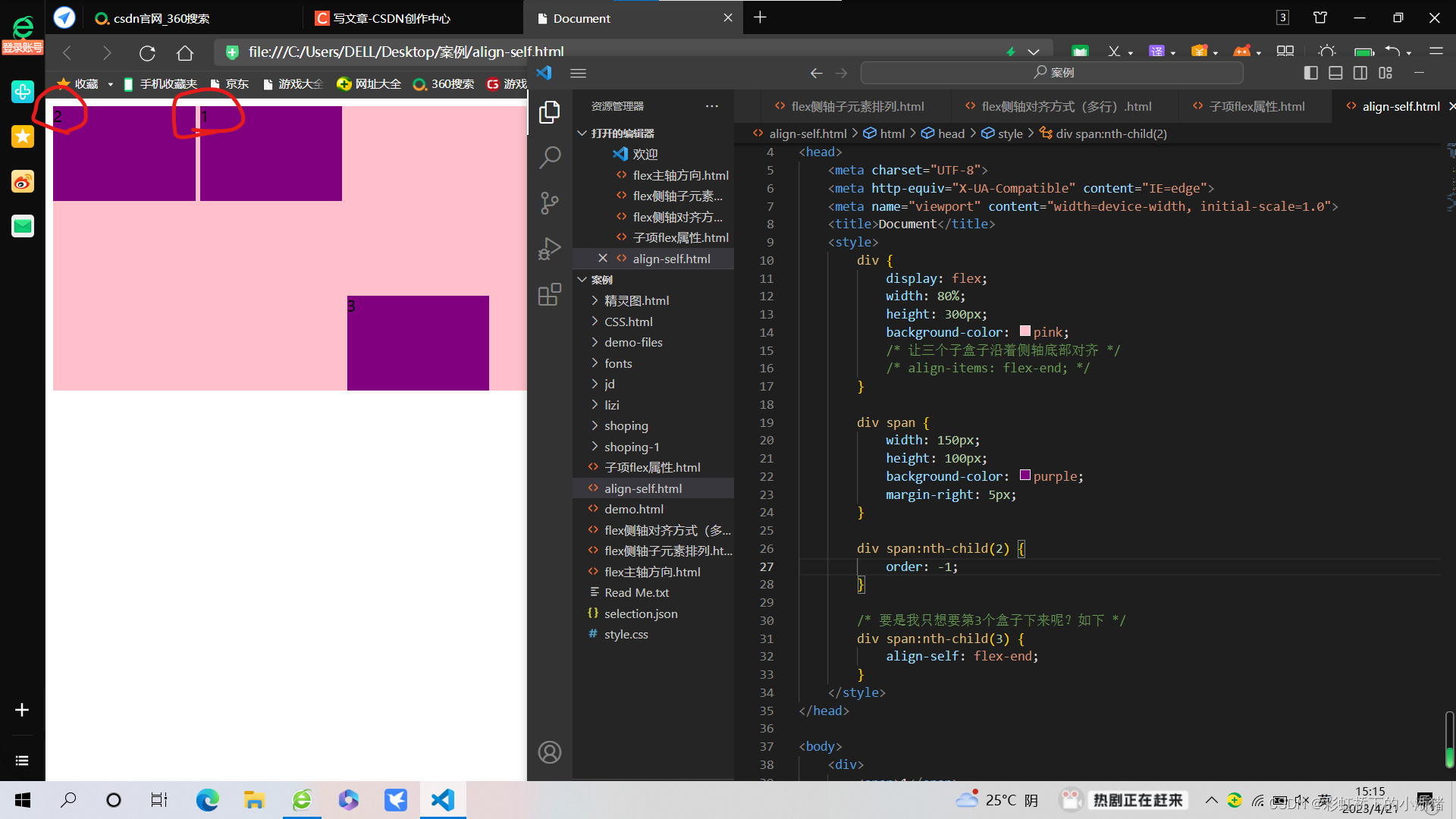
4.2 align-self 控制子项自己在侧轴上的排列方式
align-self属性允许单个项目有与其它项目不一样的对齐方式,可以覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
要是我相子元素中某一个单独做不一样的排列方式就可以用align-self
span:nth-child(2) {
/*设置自己在侧轴上的排列方式*/
align-self: flex-end;
}

4.3 order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0.
注意:和z-index不一样

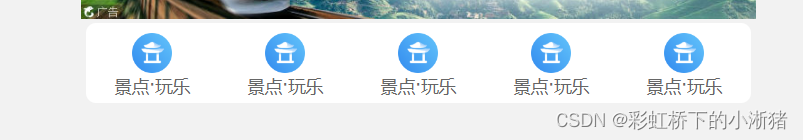
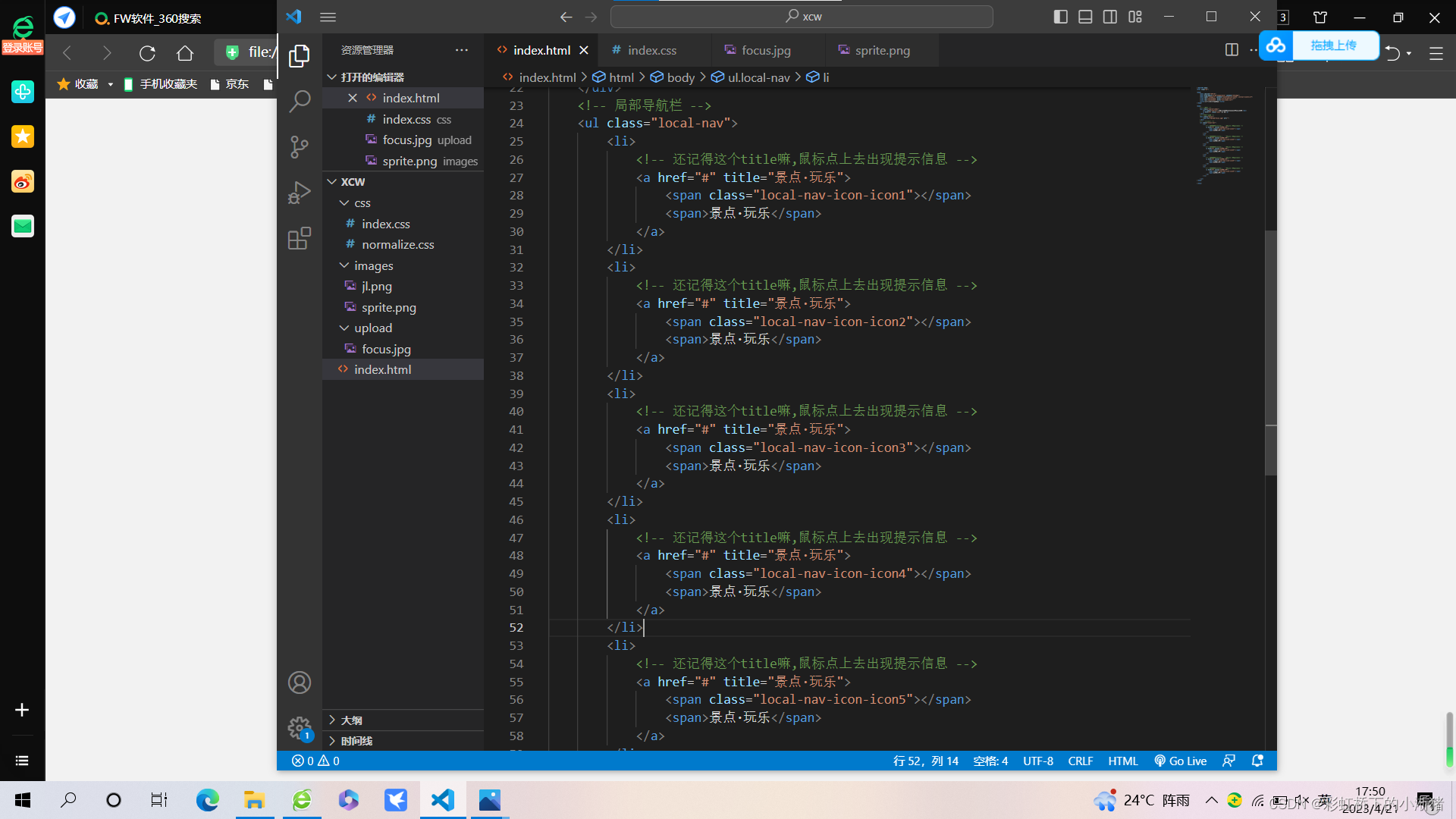
案例:携程网首页案例制作
1.固定定位的盒子应该给宽度。
2.注意:固定定位与父级没有关系,它是以屏幕为准的,我给它width:100%;是指跟屏幕一样宽,而不是跟父级盒子一样宽
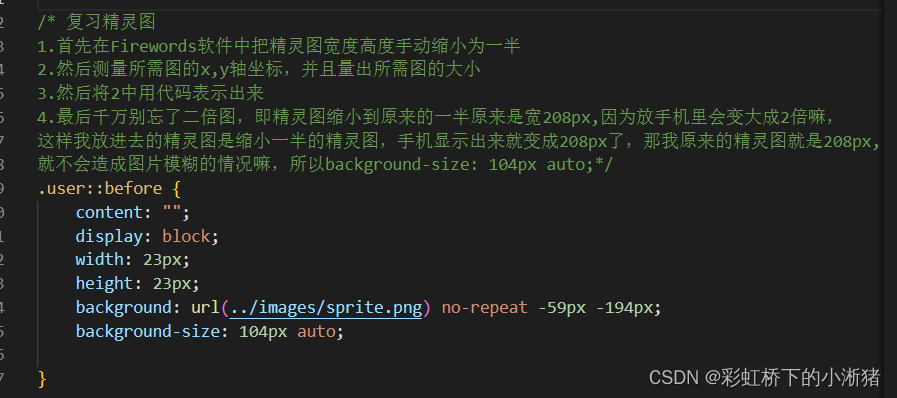
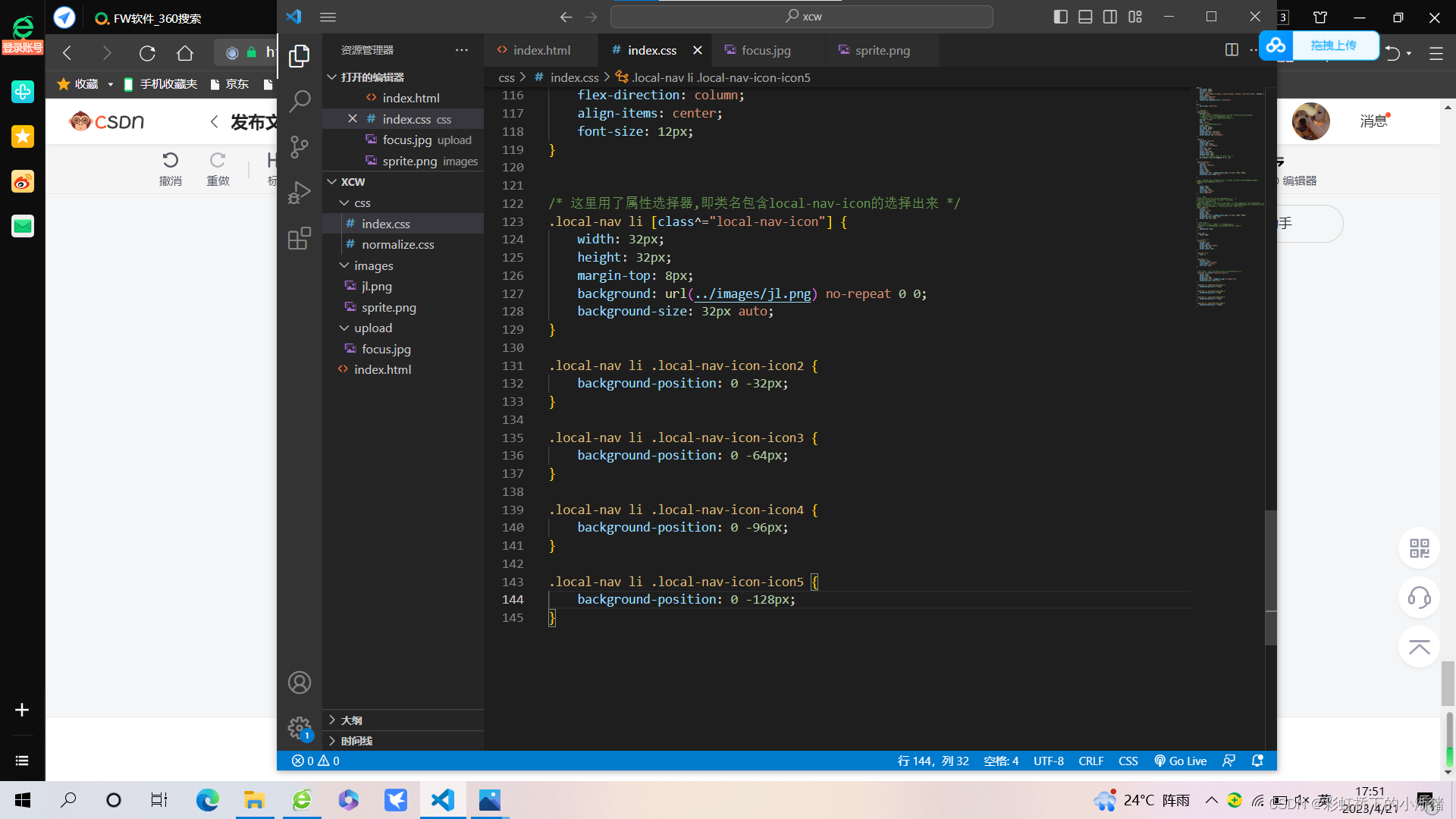
3.精灵图复习

4.用了定位后,margin值就不起效果了,可以用定位里的top,left设置值
5.有个布局小技巧:

6.怎么快速更换里面的图片:

用属性选择器或者nth:child()


7.nth-child()里面 n+2是指从第2个开始,而-n+2即选前两个
8.文字阴影:text-shadow: x轴 y轴 阴影 rgba(0,0,0,.几);
盒子阴影:border-shadow:x轴 y轴 阴影 rgba(0,0,0,.几);
9. /* 这里bottom center指靠底部中间对齐 */
background: url(../images/c.png) no-repeat bottom center;
10 .背景线性渐变

11.flex:1; 不仅可以写1,还可以写百分比,相对于父级来说的,即每个占父盒子的百分之几
12.定位和浮动都拥有行内块特性,所以有时候伪元素加上定位即从行内元素转换为行内块元素了,所以就不用再转换为块级元素了。
相关文章:

前端--移动端布局--2移动开发之flex布局
目标: 能够说出flex盒子的布局原理 能够使用flex布局的常用属性 能够独立完成携程移动端首页案例 目录: flex布局体验 flex布局原理 flex布局父项常见属性 flex布局子项常见属性 写出网首页案例制作 1.flex布局体验 1.1传统布局与flex布局 传…...

【移动端网页布局】移动端网页布局基础概念 ① ( 移动端浏览器 | 移动端屏幕分辨率 | 移动端网页调试方法 )
文章目录 一、移动端浏览器二、移动端屏幕分辨率三、移动端网页调试方法 一、移动端浏览器 移动端浏览器 比 PC 端浏览器发展要晚 , 使用的技术比较新 , 对 HTML5 CSS3 支持较好 , 常见的浏览器如下 : UC / QQ / Opera / Chrom / 360 / 百度 / 搜狗 / 猎豹 国内的浏览器 基本…...

无线洗地机哪款性价比高?高性价比的洗地机分享
虽说现在市面上清洁工具很多,但是要说清洁效果最好的,肯定非洗地机莫属。它集合了吸,洗,拖三大功能,干湿垃圾一次清理,还能根据地面的脏污程度进行清洁,达到极致的清洁效果,省时省力…...

精通 Python OpenCV4:第三、四部分
原文:Mastering OpenCV 4 with Python 协议:CC BY-NC-SA 4.0 译者:飞龙 本文来自【ApacheCN 计算机视觉 译文集】,采用译后编辑(MTPE)流程来尽可能提升效率。 当别人说你没有底线的时候,你最好真…...

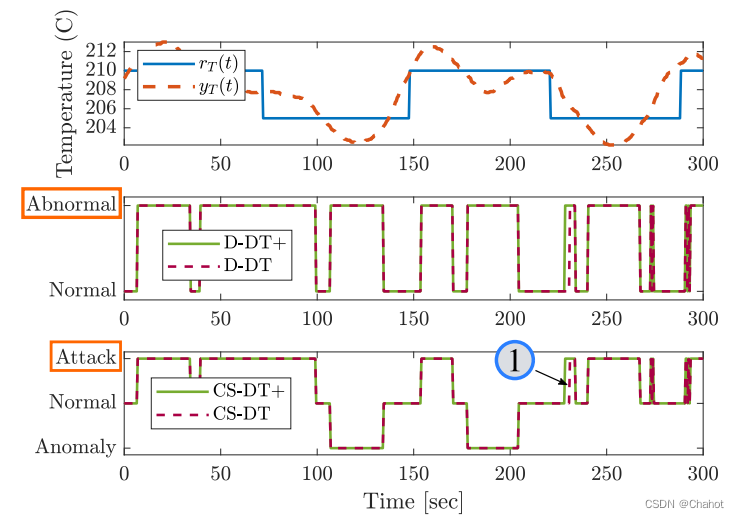
在现成的3D打印机上进行实验理论:一种数据孪生的攻击探测框架
在现成的3D打印机上提供了一种DT中攻击探测框架的DT解决方案的实验演示,作为说明性CPMS资源。通过网络安全DT对打印机正常运行、异常运行和攻击三种情况下的实验数据进行收集和分析,得出攻击检测结果。实验装置概述如下图所示。该实验研究是在现实世界设…...

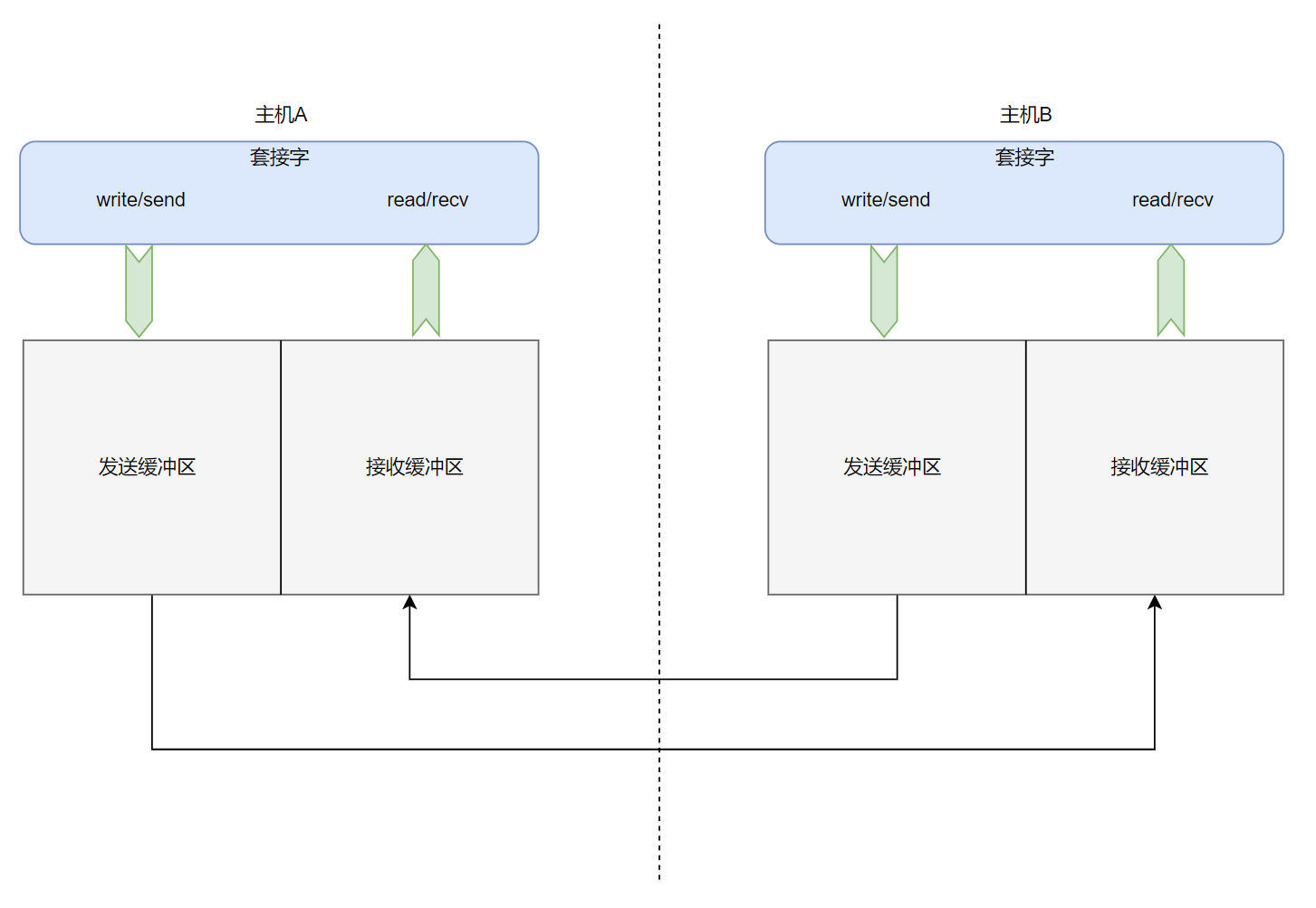
网络通信之传输层协议
文章目录 传输层在网络通信中扮演的角色认识TCP协议TCP协议的多种机制确认应答(ACK)机制超时重传机制连接管理机制🔺滑动窗口流量控制拥塞控制延迟应答捎带应答面向字节流粘包问题TCP异常处理 总结 传输层在网络通信中扮演的角色 上图是网络通信中五个模块ÿ…...

短视频app开发:如何提高视频播放稳定性
简介 如今,短视频已经成为人们日常生活中不可或缺的一部分,而短视频app的开发也日益成为了人们热议的话题。在短视频app开发的过程中,如何提高视频播放稳定性是一个非常重要的问题。本文将从短视频源码角度出发,分享提高短视频ap…...

软件测试,想找一份20k以上的工作需要掌握哪些知识?
都知道IT行业是高薪人员的聚集地,但想要成为高薪程序员却并不容易。月薪20k是测试工程师的一个门槛,想要突破就必须掌握更多的技能。 因为程序员职业发展很快,即使是相同起点的人,经过几年的工作或学习,会迅速拉开极…...

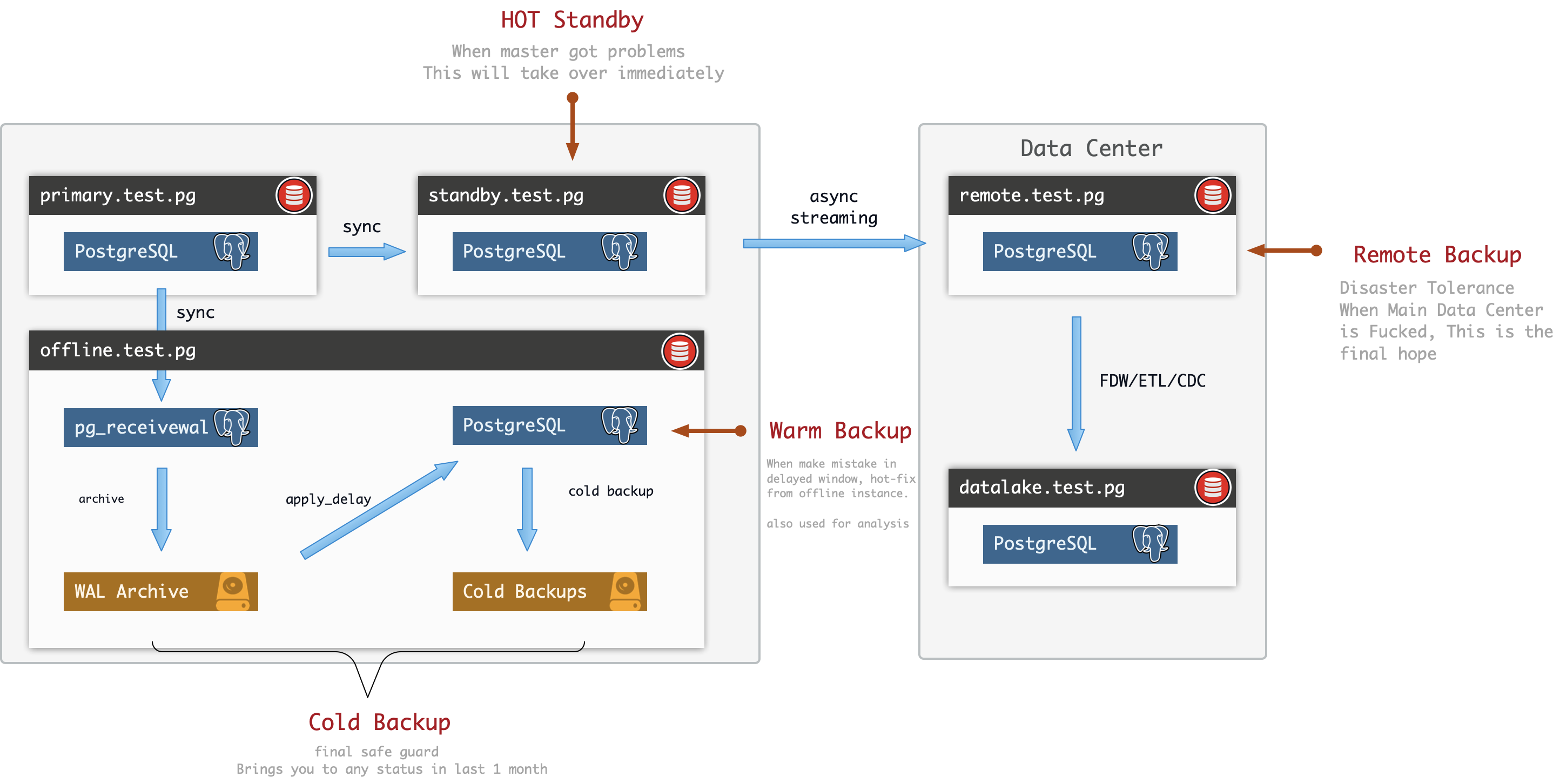
PostgreSQL标准复制方案
集群拓扑 假设我们使用4单元的标准配置:主库,同步从库,延迟备库,远程备库,分别用字母M,S,O,R标识。 M:Master, Main, Primary, Leader, 主库,权威数据源。S: Slave, Secondary, Standby, Sync…...

AOD实践,modis数据下载,modis数据处理
modis数据下载-数据读取-重投影-拼接-均值 一、数据下载 1、Cygwin安装 Cygwin安装教程:https://blog.csdn.net/u010356768/article/details/90756742 1.2 数据采集 现提供遥感数据下载服务,主要是NASA数据,数据下载网站包括:…...

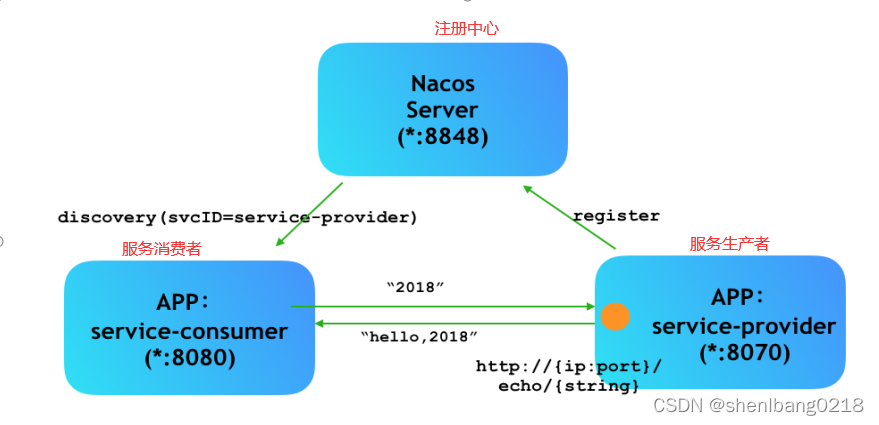
常见的注册中心Nacos、Eureka
常见的注册中心 1.Eureka(原生,2.0遇到瓶颈,停止维护) 2.Zookeeper(支持,专业的独立产品。例如:dubbo) 3.Consul(原生,GO语言开发) 4.Nacos …...

逆向思维书籍推荐
《逆向思维》作者:德鲁克 《逆向思维法》作者:艾伦哈勃 《逆向思维:如何解决问题》作者:托尼布赖恩特 《逆向思维的力量》作者:李开复 《逆向思维:掌握创新的关键》作者:李嘉诚 《逆向思维》作…...

centos系统简析
服务器所使用的最多的系统之一便是Linux系统,Linux下centos系统也是常用的系统,今天来给大家详细说名下centos系统。 CentOS于2004年5月发布,作为一个完全免费且基于Linux内核的操作系统。CentOS 起源于 RHEL。其目标是提供一个免费提供的企…...

「SQL面试题库」 No_43 只出现一次的最大数字
🍅 1、专栏介绍 「SQL面试题库」是由 不是西红柿 发起,全员免费参与的SQL学习活动。我每天发布1道SQL面试真题,从简单到困难,涵盖所有SQL知识点,我敢保证只要做完这100道题,不仅能轻松搞定面试࿰…...

TEB算法详解 参数详解
teb算法的基本思路之前已经看完了,今天主要看一下teb算法的参数配置文件,分析一下每个配置参数的作用: teb的参数主要可以包含以下几个部分: 1、Trajectory Trajectory的参数顾名思义,就是对路径生效的一些参数&…...

JavaSE学习进阶day05_03 泛型(进阶)
第五章 泛型,之前基础班学习过泛型,但是学的不深入 需要我们掌握的内容:(掌握) 1,如何使用一个带有泛型的类 2,如何使用一个带有泛型的方法 代码示例: ArrayList<String> lis…...

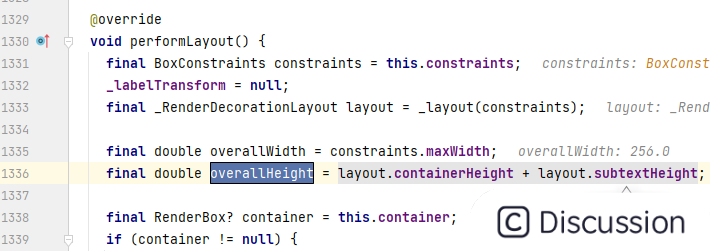
Flutter 布局探索 | 如何分析尺寸和约束
theme: cyanosis 前言 本文来分享一下,通过查看源码和布局信息解决的一个实际中的布局小问题,也希望通过本文的分享,当你遇到布局问题时,可以靠自己的脑子和双手解决问题。 如下所示,将 TextField 作为 AppBar 组件的 …...
)
01-Java基础知识面试题(2020最新版)
Java概述 何为编程 编程就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并 终得到结果的过程。 为了使计算机能够理解人的意图,人类就必须要将需解决的问题的思路、方法、 和手段通过计算机能够理解的形式告诉计算机,使得…...

同一台电脑管理多个ssh key
默认情况下,我们在本地电脑生成的密钥都是 id_rsa 和 id_rsa.pub ,git 默认情况下也只会读取这个私钥,所以我们需要修改一些配置来支持多个SSH Key。 本文基于Linux系统,Windows系统类似 第一步:生成ssh公私钥 ljhp…...

《UVM实战》学习笔记——第七章 UVM中的寄存器模型2——期望值/镜像值、自动/显示预测、操作方式
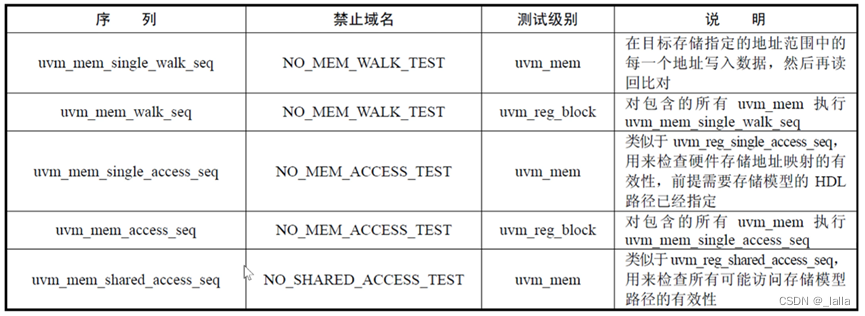
文章目录 前言一、寄存器模型对DUT的模拟1.1 期望值和镜像值1.2 常见操作对期望值和镜像值的影响 二、prediction分类2.1 自动预测2.2 显式预测 三、访问寄存器方式四、mem和reg的联系和差别五、内建built_in sequence5.1 寄存器模型内建序列5.2 存储器模型内建序列5.3 禁止域名…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...

java+webstock
maven依赖 <dependency><groupId>org.java-websocket</groupId><artifactId>Java-WebSocket</artifactId><version>1.3.5</version></dependency><dependency><groupId>org.apache.tomcat.websocket</groupId&…...

从0开始学习R语言--Day17--Cox回归
Cox回归 在用医疗数据作分析时,最常见的是去预测某类病的患者的死亡率或预测他们的结局。但是我们得到的病人数据,往往会有很多的协变量,即使我们通过计算来减少指标对结果的影响,我们的数据中依然会有很多的协变量,且…...

Neo4j 完全指南:从入门到精通
第1章:Neo4j简介与图数据库基础 1.1 图数据库概述 传统关系型数据库与图数据库的对比图数据库的核心优势图数据库的应用场景 1.2 Neo4j的发展历史 Neo4j的起源与演进Neo4j的版本迭代Neo4j在图数据库领域的地位 1.3 图数据库的基本概念 节点(Node)与关系(Relat…...
