Flutter 布局探索 | 如何分析尺寸和约束
theme: cyanosis
前言
本文来分享一下,通过查看源码和布局信息解决的一个实际中的布局小问题,也希望通过本文的分享,当你遇到布局问题时,可以靠自己的脑子和双手解决问题。
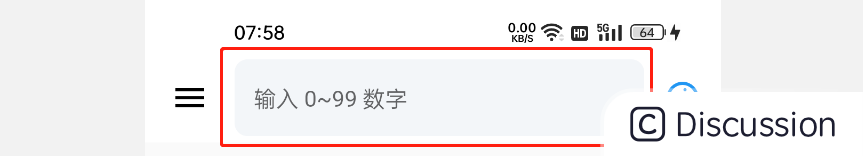
如下所示,将 TextField 作为 AppBar 组件的 title 入参,可以看出它非常高,看着很不舒适。想将其高度变窄,下意识地使用 Padding 组件,给一个竖直边距,这样由于竖直约束减少,会迫使 TextField 变窄。但是,事与愿违,它竟纹丝不动?我大呼有趣,事出反常必有妖,源码分析走一波。开整 ~

const TextField( decoration: InputDecoration( filled: true, fillColor: Color(0xffF3F6F9), border: UnderlineInputBorder( borderSide: BorderSide.none, borderRadius: BorderRadius.all(Radius.circular(8)), ), hintText: "输入 0~99 数字", hintStyle: TextStyle(fontSize: 14)), )
1. 通过布局分析原因
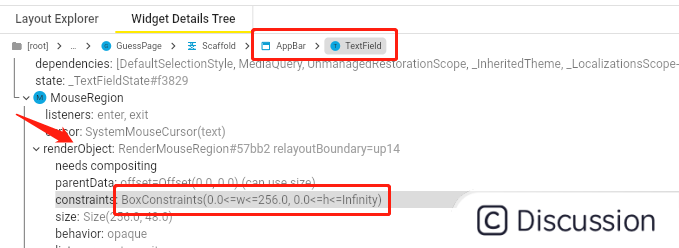
靠脑子想想,应该是 AppBar#title 组件,在竖直方向上的约束有所反常。 所以立刻打开 Flutter Inspector 查看 TextField 收到的约束信息:果然,其下第一个渲染对象,约束在高度上是 0~Infinity ,难怪 Padding 无法生效。
解决方案其实就很简单了,既然竖直方向为无限约束,那只要修改约束即可。因为是 0~Infinity ,所以想指定固定高度也很简单,SizedBox 施加紧约束就行了。

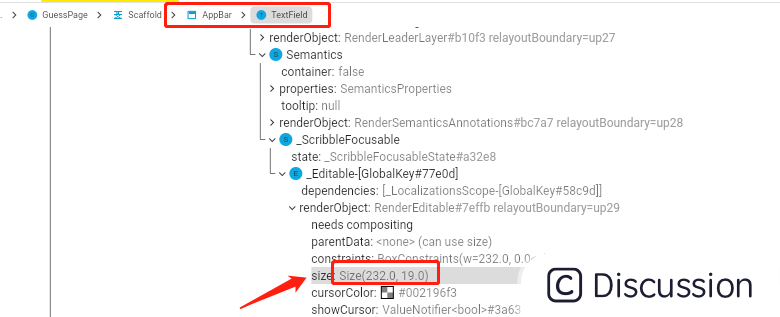
正好借此机会,来了解一下 TextField :可以看出其尺寸高度是 48 ,那这个 48 是如何确定的,又如何更改呢? 我们继续看布局树之后的节点,会发现一个很有意思的事:其下的 _Editable 尺寸高度是 19 。

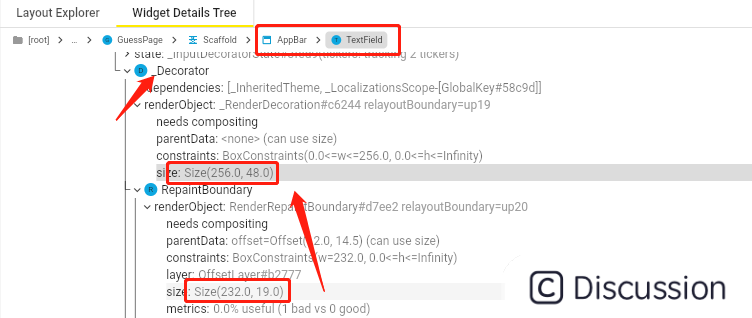
那么从 19 -> 48 之间肯定存在一个突变点。这个点就非常可能是决定 TextField 高度的关键,只要沿布局树自下而上查找尺寸是 48 的渲染对象,就行了。然后,可以很轻松地找到高度的突变是由 _Decorator 产生的,装饰宽产生高度的变化也合情合理。

2.从 TextField 源码看 _Decorator
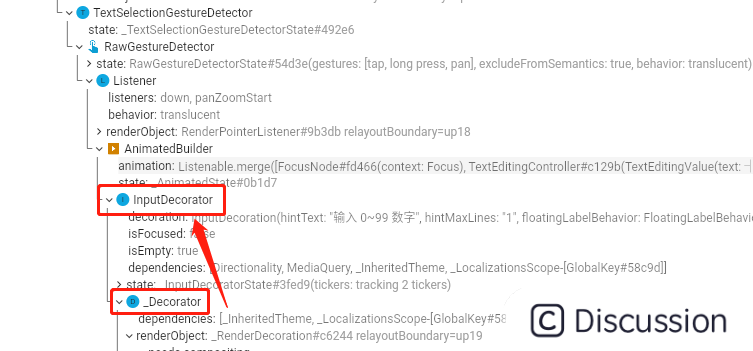
既然已经找到了嫌疑犯,那就进源码里瞟一眼,_Decorator 组件是何时被构建入 TextField 中的。也不用盲目寻找,从布局树中很容易看出 _Decorator 组件是在 InputDecorator 组件之中的:

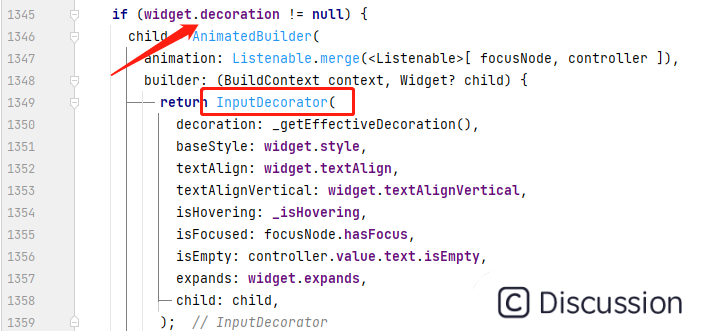
使用,很明显是 TextField 构建装饰时,嵌入到结构中的,如下所示:

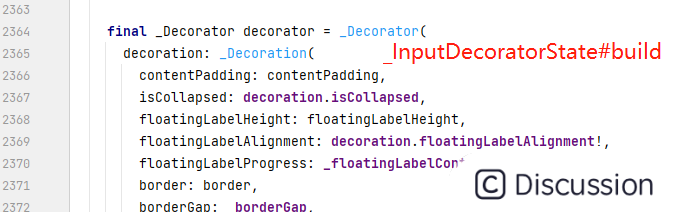
在 InputDecorator 的状态类中可以看到使用了 _Decorator 组件:

3. _Decorator 组件的约束来源
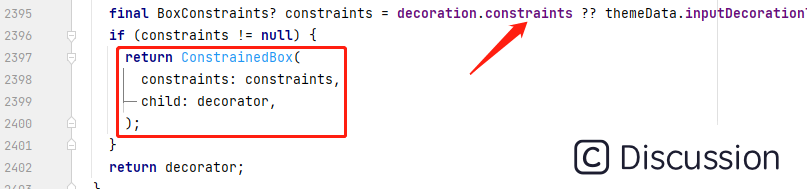
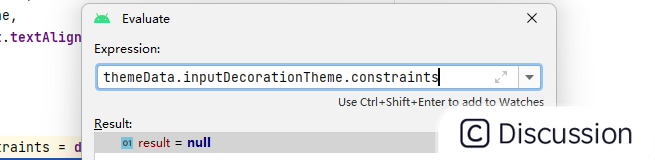
紧接着,可以看出 _Decorator 组件会被通过 ConstrainedBox 组件,施加约束。约束值会取装饰对象的约束属性,如果没有,会取主题数据中输入装饰的约束:

可以通过调试来查看一下,可以看出默认情况下是主题中没有装饰约束;也就是说默认情况下, 48 的高度是由 _Decorator 组件对于的渲染对象,在布局时确定的。

到这里,就很容易知道如何优雅地修改 TextField 的高度。只要轻轻地在 InputDecoration 中,加入一个 constraints 约束即可。这个约束对象的 "药效生效" 的时机,在刚才已经从源码中看过了。

TextField( decoration: InputDecoration( constraints: BoxConstraints(maxHeight: 35), //略...
4. 渲染对象的尺寸确定
上面说,默认情况下 _Decorator 组件对于的渲染对象,高度是 48 。你有没有好奇,这个 48 在源码中究竟是如何计算出来的?没兴趣的话,到这里你就可以走人了 ~
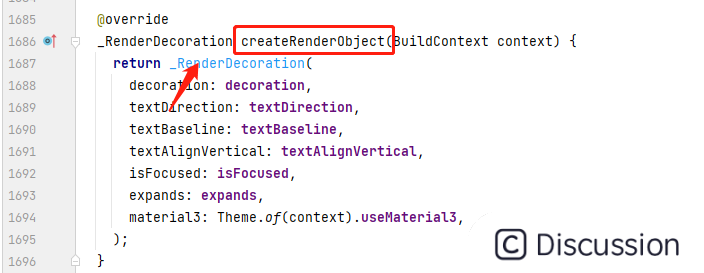
通过源码可以看出 _Decorator 组件集成自 RenderObjectWidget ,这在 Widget 族系中算比较高层的衍生。

RenderObjectWidget 的作用是创建和维护对于的渲染对象,它的子类将实现相关方法。在 createRenderObject 方法中,很容易看出组件对应的渲染对象是 _RenderDecoration 。 也就是说默认高度 48 的幕后黑手就是它。

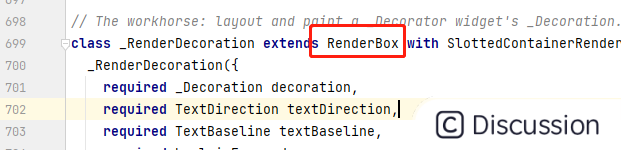
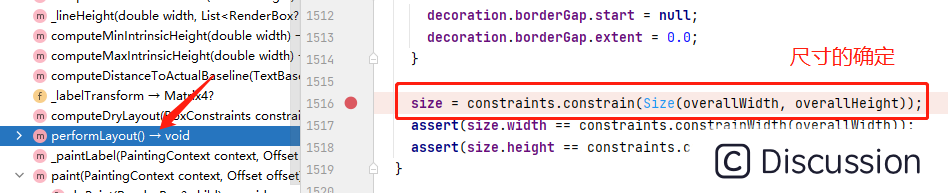
_RenderDecoration 继承自 RenderBox ,我们知道 RenderBox 一族已经有了 size 的概念。而尺寸的确定一般是在渲染对象覆写的 performLayout 方法中进行的。

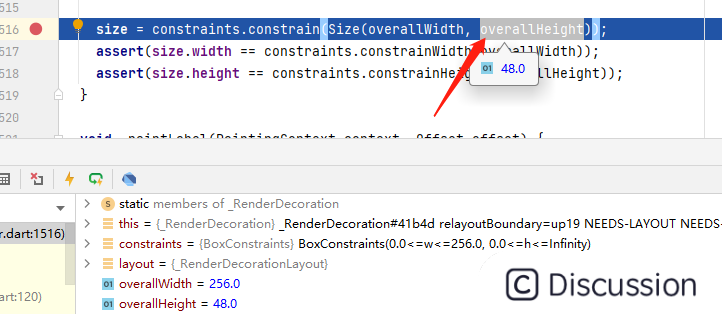
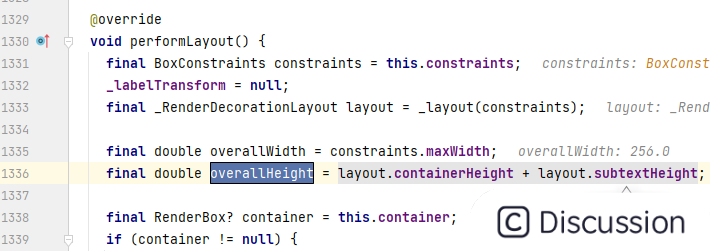
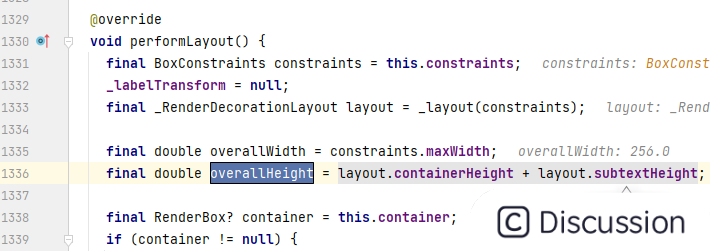
如下所示,就是 _RenderDecoration 渲染对象为 size 成员属性赋值的时机。而上层传递的约束,会作为改尺寸的限制条件;生动形象地体现出了上层传递过来的约束对于当前渲染对象自身尺寸的作用力:

从调试中可以很清楚地看出 overallHeight 是 48 :

至于它为什么是 48 ,overallHeight 是在一个方法在的局部变量,它是如何被赋值的,并不难被追踪。话都说到这里了,感兴趣的可以自己调试追一下。

本文通过一个问题,衍生出对尺寸和约束的分析。希望大家在日常开发中遇到问题也可以多多思考,从源码的角度去审视一切,对问题进行降维打击。那本文就到这里,谢谢观看 ~
相关文章:

Flutter 布局探索 | 如何分析尺寸和约束
theme: cyanosis 前言 本文来分享一下,通过查看源码和布局信息解决的一个实际中的布局小问题,也希望通过本文的分享,当你遇到布局问题时,可以靠自己的脑子和双手解决问题。 如下所示,将 TextField 作为 AppBar 组件的 …...
)
01-Java基础知识面试题(2020最新版)
Java概述 何为编程 编程就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并 终得到结果的过程。 为了使计算机能够理解人的意图,人类就必须要将需解决的问题的思路、方法、 和手段通过计算机能够理解的形式告诉计算机,使得…...

同一台电脑管理多个ssh key
默认情况下,我们在本地电脑生成的密钥都是 id_rsa 和 id_rsa.pub ,git 默认情况下也只会读取这个私钥,所以我们需要修改一些配置来支持多个SSH Key。 本文基于Linux系统,Windows系统类似 第一步:生成ssh公私钥 ljhp…...

《UVM实战》学习笔记——第七章 UVM中的寄存器模型2——期望值/镜像值、自动/显示预测、操作方式
文章目录 前言一、寄存器模型对DUT的模拟1.1 期望值和镜像值1.2 常见操作对期望值和镜像值的影响 二、prediction分类2.1 自动预测2.2 显式预测 三、访问寄存器方式四、mem和reg的联系和差别五、内建built_in sequence5.1 寄存器模型内建序列5.2 存储器模型内建序列5.3 禁止域名…...

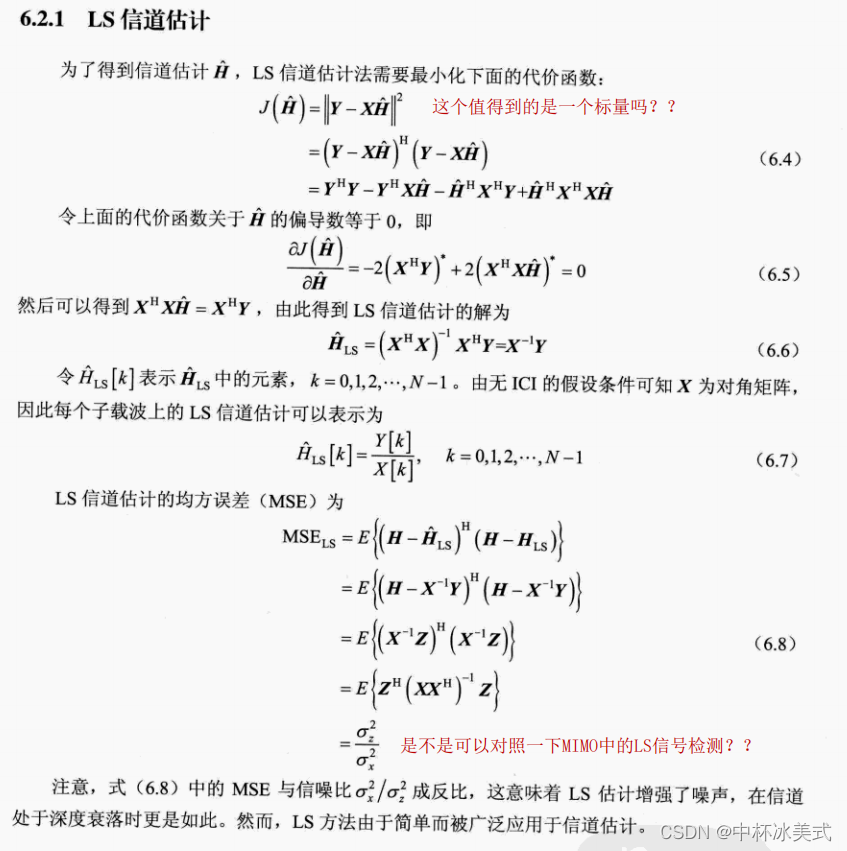
OFDM-LS信道估计 MMSE信道估计公式推导
假设ofdmN个子载波之间是完全正交的,即不考虑ICI影响,通过发送训练序列来实现信道估计。 其中,在推导6.8的时候,需要将6.6先拆解一下。 X − 1 Y X − 1 ( X H Z ) X − 1 X H X − 1 Z H X − 1 Z X^{-1}Y X^{-1}(XHZ)…...

业界内分布式锁
技术主题 在分布式系统中,面对分布式微服务日益流行的场景,分布式锁一直是分布式系统老生常谈的内容。分布式锁可以防止用户重复点击,对于电商场景中,分布式锁可以防止用户重复下单,给用户带来更好的体验。 技术实现…...

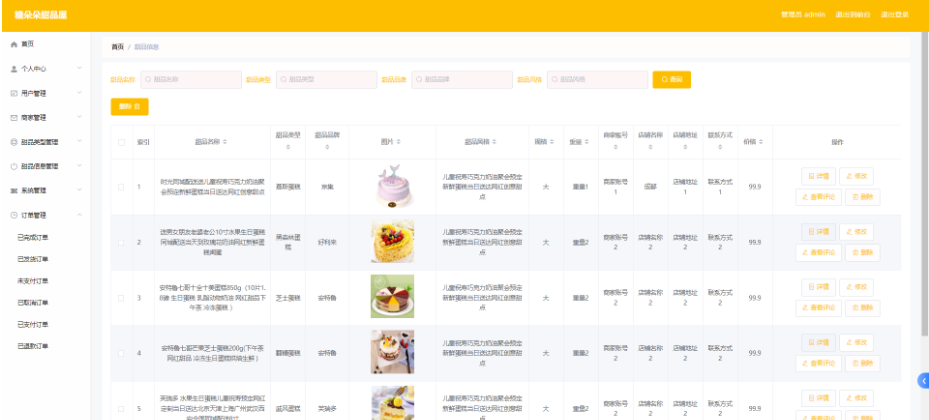
基于Java+Springboot+Vue+elememt甜品屋蛋糕商城系统设计和实现
基于JavaSpringbootVueelememt甜品屋蛋糕商城系统设计和实现 博主介绍:5年java开发经验,专注Java开发、定制、远程、指导等,csdn特邀作者、专注于Java技术领域 作者主页 超级帅帅吴 Java项目精品实战案例《500套》 欢迎点赞 收藏 ⭐留言 文末获取源码联系…...

C/C++每日一练(20230424)
目录 1. 只出现一次的数字 🌟 2. 有效的括号 🌟🌟 3. 递归反序正整数 🌟 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Python每日一练 专栏 C/C每日一练 专栏 Java每日一练 专栏 1. 只出现一次…...

三百左右的蓝牙耳机哪个音质好?三百左右音质最好的蓝牙耳机推荐
在外出携带的数码产品中,蓝牙耳机的出现频率居高不下,一部手机,一副耳机已经成为不少人外出的标配。蓝牙耳机无外乎是用来听的,下面,我来给大家推荐几款三百左右音质好的蓝牙耳机,一起来看看吧。 一、南卡…...

把阿里大鸟花3个月时间整理的软件测试面经偷偷给室友,差点被他开除了···
写在前面 “这份软件测试面经看起来不错,等会一起发给他吧”,我看着面前的面试笔记自言自语道。 就在这时,背后传来了leder“阴森森”的声音:“不错吧,我可是足足花了三个月整理的” 始末 刚入职阿里的我收到了大学…...

跳槽时的决策逻辑是什么?
你好,我是辰洋,《郭东白的架构课》的项目负责人。 我们正文的第二个模块已经更新过半。之前已经预告过,东白老师会时不时邀请一些不同行业的技术领导者来交流与对话,为你提供更多的视角、更宽阔的视野和更多元的思考维度。 正值…...

vs2022下配置zxing cpp环境
生成zxing 下载zxing,zxing-cpp-master https://github.com/zxing-cpp/zxing-cpp Cmake生成项目,点Generate,把OpenCV_DIR修改了,NameValue没有报红就点Generate。然后点Open Project打开项目。 打开项目后,右击解决…...

【linux】linux入门级别指令
一些基础指令 前言用户登录新建用户 ls指令pwd命令cd 指令which指令alias指令touch指令mkdir指令rmdir指令 && rm 指令rmdirrm man指令cp指令mv指令catmoreless指令head 指令tail指令输出重定向时间相关的指令cal指令find指令grep指令zip/unzip指令tar指令bc指令uname指…...

Android 开发之核心技术点——性能优化篇(带面试题)~
性能优化对于Android开发的重要性非常大。随着Android设备的不断升级,用户对应用的要求也越来越高,包括应用的运行速度、响应速度、流畅度等方面。如果应用的性能不能满足用户的需求,很可能会导致用户流失、差评以及应用被卸载等情况。 另外…...

typescript全局安装卸载以及npm相关问题
全局安装 npm install -g typescript 全局安装之后,如果想要卸载要使用 npm uninstall -g typescript 全局安装之后可以在终端使用 tsc xxx 编译ts文件 本地安装,也就是在项目目录下安装 npm install typescript 本地卸载 npm uninstall type…...

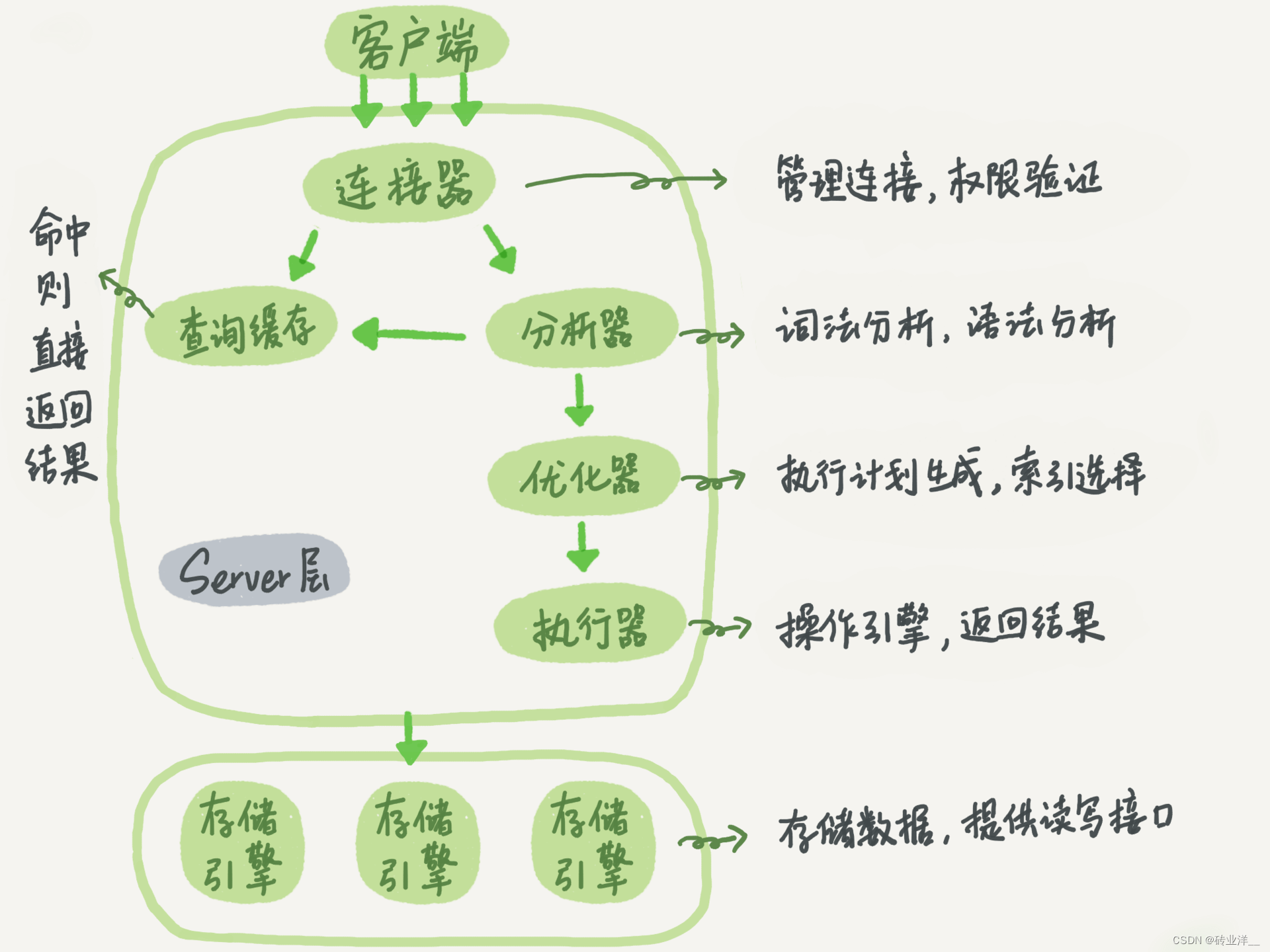
一条SQL如何被MySQL架构中的各个组件操作执行的?
文章目录 1. 单表查询SQL在MySQL架构中的各个组件的执行过程2. SELECT的各个关键字在哪里执行?3. 表关联查询SQL在MySQL架构中的各个组件的执行过程4. LEFT JOIN将过滤条件放在子查询中再关联和放在WHERE子句上有什么区别?5. 聚集索引和全表扫描有什么区…...
)
Go语言面试题--进阶语法(30)
文章目录 1.下面的代码能否正确输出?2.下面代码输出什么?3.下面的代码有什么问题?4.下面代码有什么不规范的地方吗? 1.下面的代码能否正确输出? func main() {var fn1 func() {}var fn2 func() {}if fn1 ! fn2 {pri…...

JavaScript概述四(DOM文档对象模型)
1.DOM(Document Object Model) 会把网页里面的元素当成对象去操作,包含对象的属性,属性值,方便我们去 操作网页。 整个页面最终会形成一个对象 :document ,页面里面的所有的元素(如 标签 ) 最终都会转换成 js 里面的对象。 1.1 获取页面的元素(通过选择器࿰…...

【玩转client-go】如何获取 Kubernetes API 客户端的 *rest.Config 对象
目录 1. 使用 kubeconfig 文件 2. 使用 Kubernetes 集群内的 Service Account 3. 直接指定 API Server 的地址和认证信息 4. 使用 genericclioptions.NewConfigFlags() 总结 在使用 Kubernetes API 客户端——client-go 的过程中,我们通常需要获取 *rest.Config 配…...

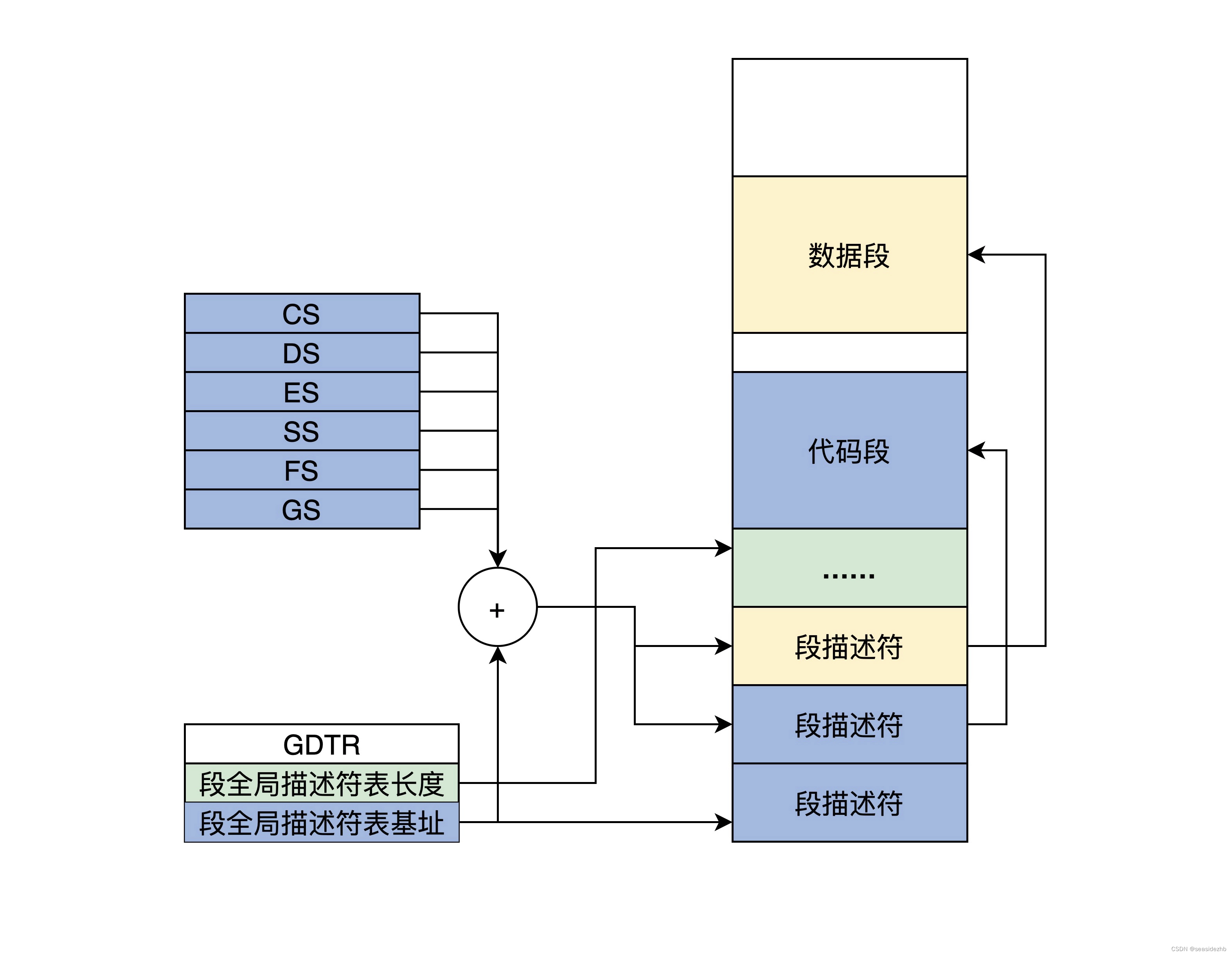
保护模式段描述符
目前为止,内存还是分段模式,所以想要保护内存,就需要保存段。由于CPU的扩展导致了32位的段基地址和段内偏移,所以16位的段寄存器就无法放下这些信息。现在就需要把这些信息放到内存中,这些信息被封装成特定的段描述符。…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...
