JavaScript概述四(DOM文档对象模型)
1.DOM(Document Object Model)
1.1 获取页面的元素(通过选择器)
1.1.1 按id属性查找
格式:document.getElementById("id属性值");
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">window.onload=function(){//1.获得input标签的对象var input=document.getElementById("mybutton");console.log(input);//2.修改value的属性值var num=3;setInterval(function(){num--;input.value=num;if(num==0){location.href="https://www.baidu.com";}},1000);
}</script></head><body>恭喜你注册成功,<input type="button" id="mybutton" value="3" />秒后跳转界面。 </body>
</html>
最终的效果就是:恭喜你注册成功,3秒后跳转界面-->恭喜你注册成功,2秒后跳转界面-->恭喜你注册成功,1秒后跳转界面-->恭喜你注册成功,0秒后跳转界面;最后直接跳转到百度界面。
1.1.2 通过class查找
格式:document.getElementsByClassName("类名");
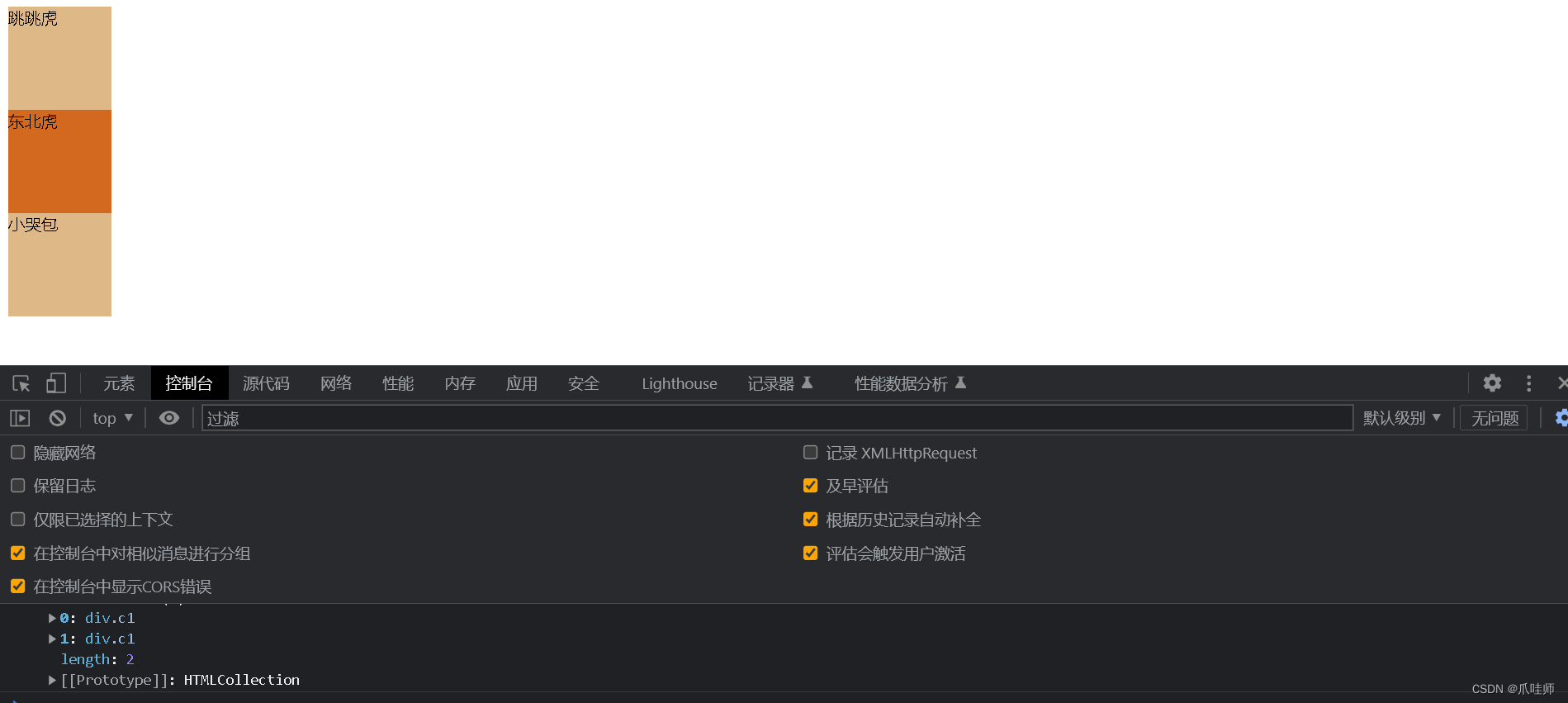
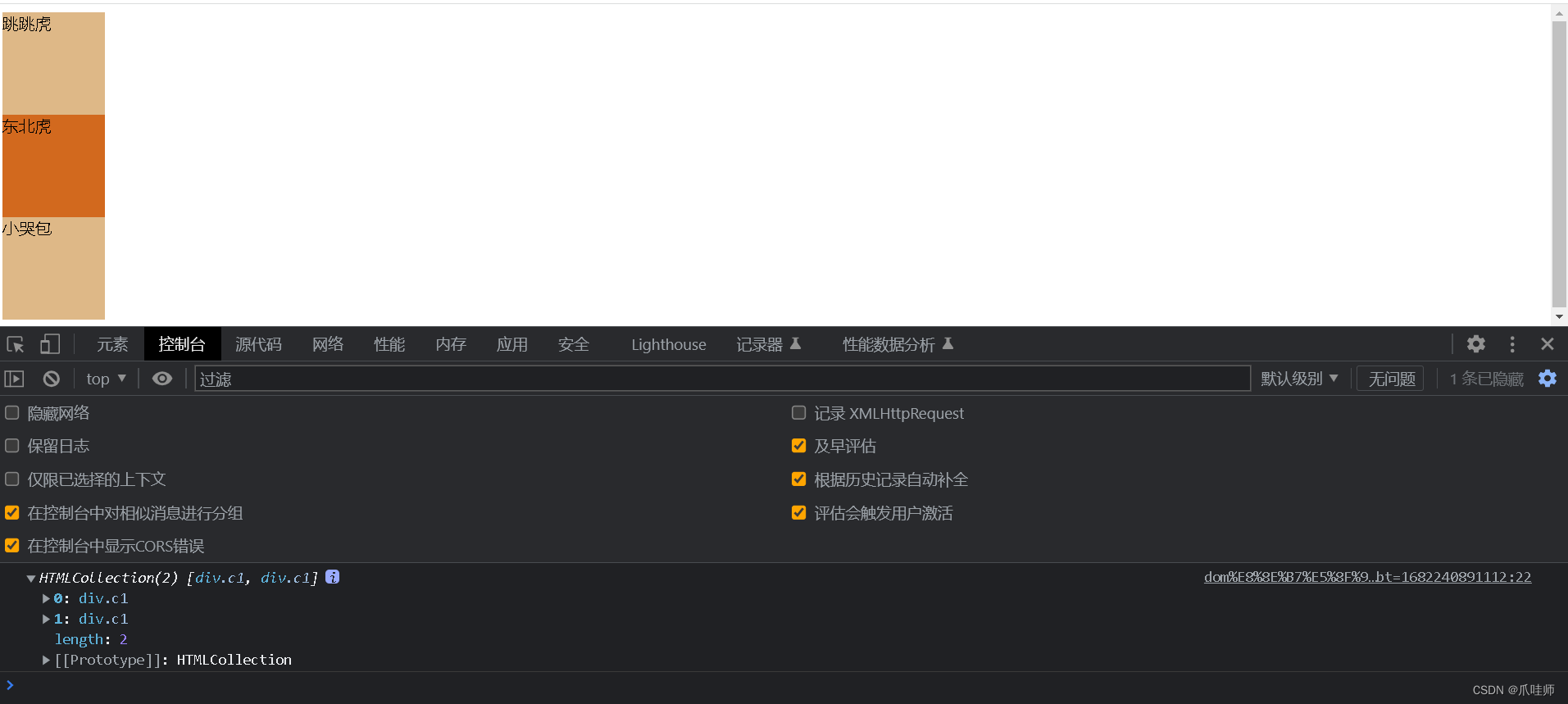
返回的是一个HTMLCollection(类数组),具备数组的特性:有下标,有length属性 。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">.c1{height: 100px;width: 100px;background-color: burlywood;}.c2{height: 100px;width: 100px;background-color:chocolate;}</style><script type="text/javascript">window.onload=function(){//通过class类名获取标签对象var c1=document.getElementsByClassName("c1");console.log(c1);}</script></head><body><div class="c1">跳跳虎</div><div class="c2">东北虎</div><div class="c1">小哭包</div></body>
</html>

注意:若是使用alert()函数来输出c1,会显示如下结果

1.1.3 通过标签名查找
格式: document.getElementsByTagName("标签名");
返回的同样是一个HTMLCollection(类数组),具备数组的特性:有下标,有length属性 。
//通过标签名获取标签对象var c1=document.getElementsByClassName("div");console.log(c1);
1.1.4 通过name属性查找
后期如果想把标签的元素内容发给java服务器,都需要根据name属性值来完成。
格式:document.getElementsByName("name属性的属性值");
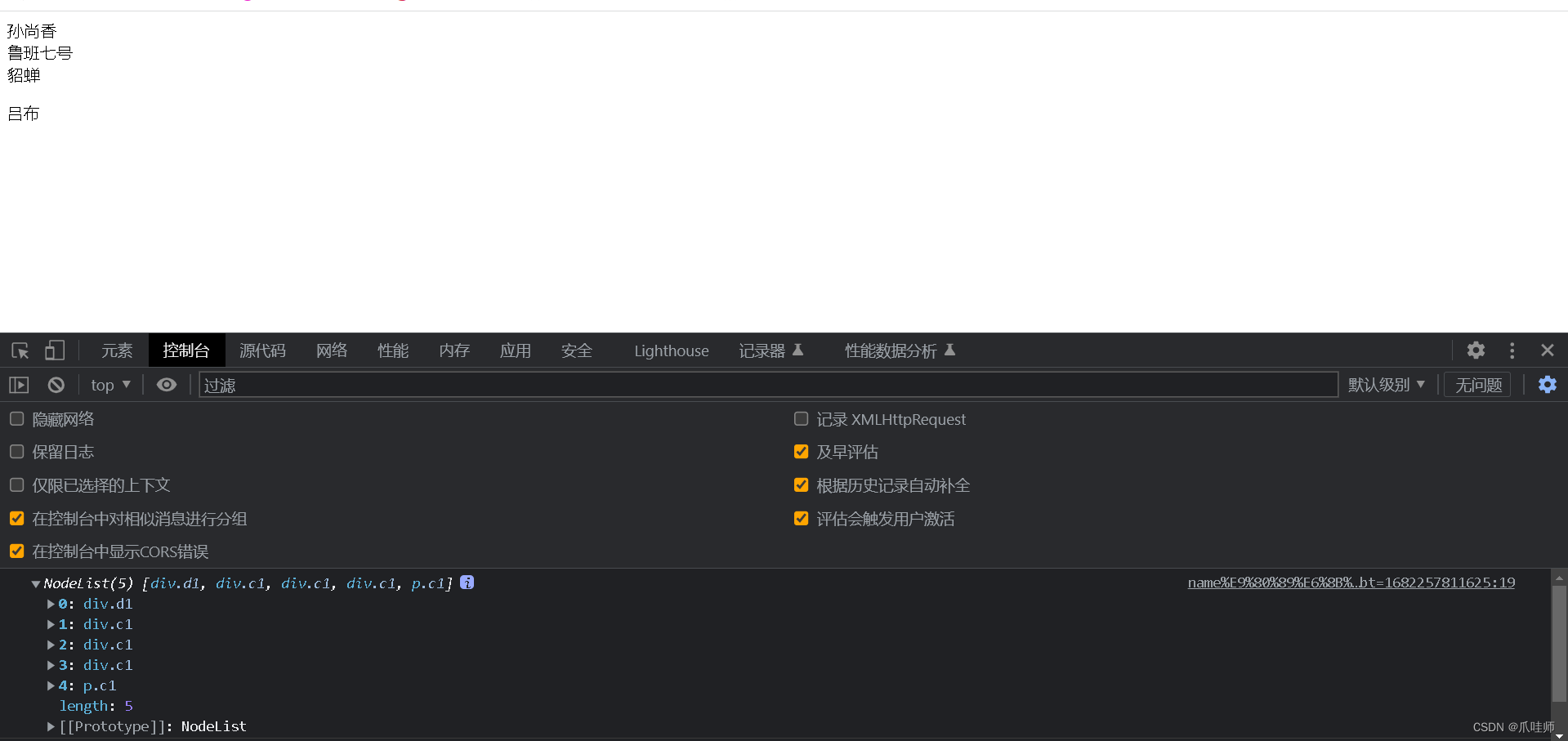
返回的是一个NodeList集合(同样可看作一个类数组),比HTMLCollection集合更强大。
注意:只有文档对象才能使用getElement……方法,类数组不具备。当类数组需要使用getElement……方法时,需要使用 getElement……[0]来获取对象。
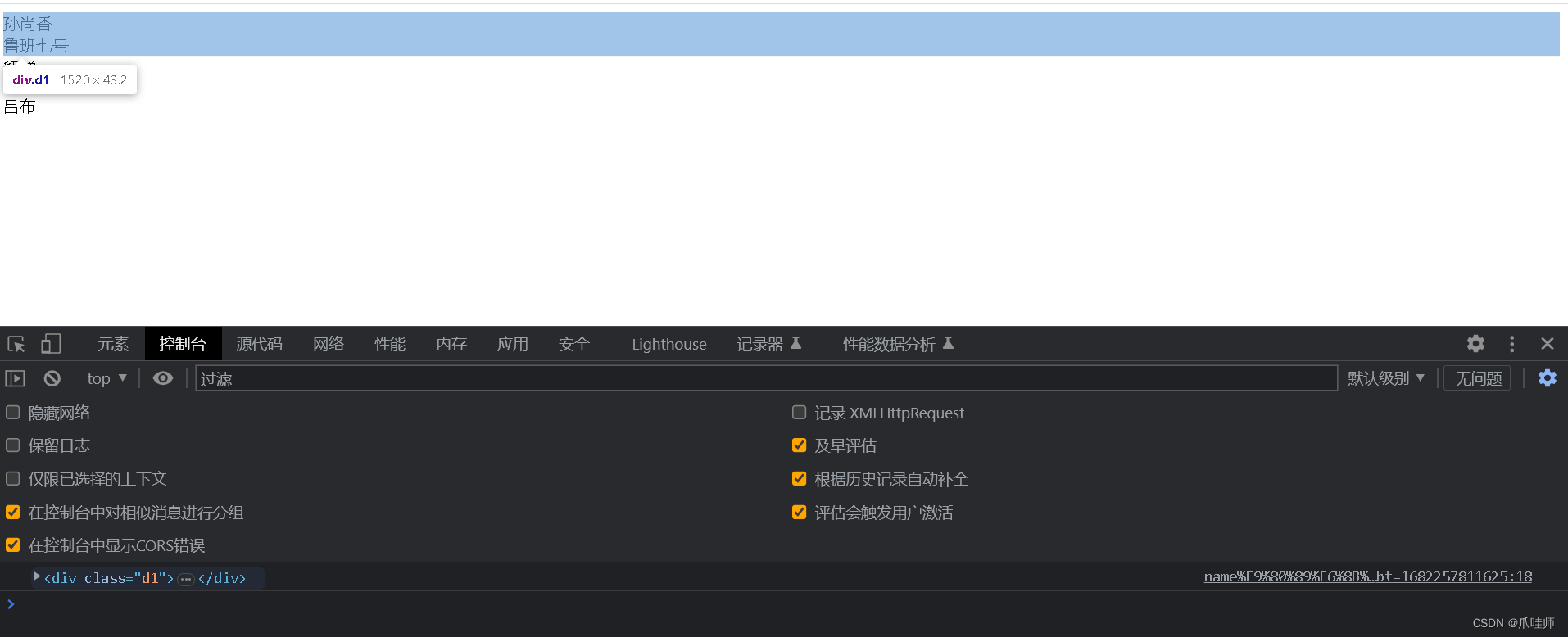
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">//1.获得c1所在的对象window.onload=function(){
// var c1=document.getElementsByClassName("c1");
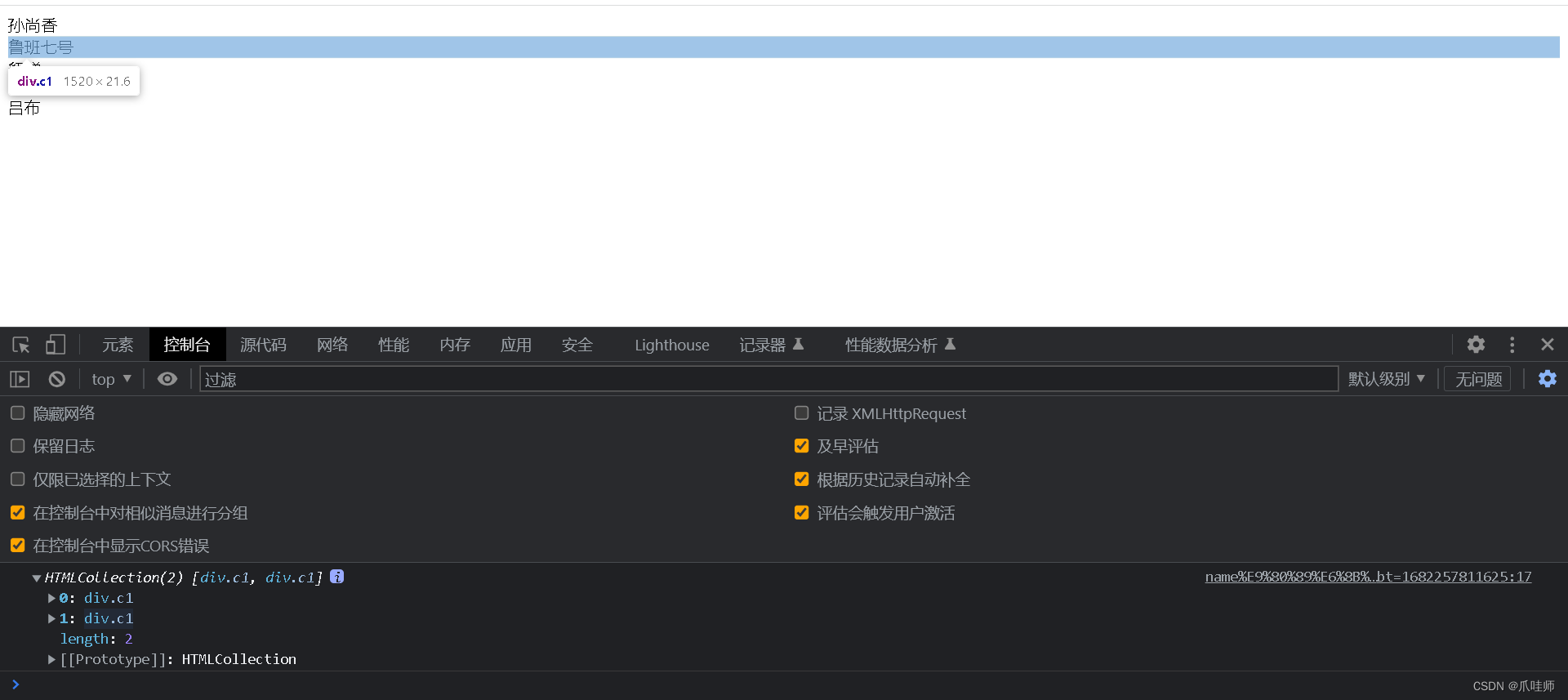
// console.log(c1);//2.获得d1里面的2个c1//先获得d1var d1=document.getElementsByClassName("d1");//此时d1是类数组,不是document文档对象//var d1=document.getElementsByClassName("d1")[0];//再获得c1var c1=d1.getElementsByClassName("c1");console.log(c1);}</script></head><body><div class="d1"><div class="c1">孙尚香</div><div class="c1">鲁班七号</div></div><div class="c1">貂蝉</div><p class="c1">吕布</p></body>
</html>

因为var d1=document.getElementsByClassName("d1");//此时d1是类数组,不是document文档对象,当使用var c1=d1.getElementsByClassName("c1")来获得c1时,根本就不能获取到c1。此时只需要更改获取d1的代码即可。
var d1=document.getElementsByClassName("d1")[0];
1.1.5 通过document.querySelector() 来选择元素
选择单个元素:
document.querySelector("#id值");
document.querySelector(".class值");
返回的是单个元素对象或者null,类似id选择器 。
console.log(document.querySelector(".d1"))
选择多个元素:
document.querySelectorAll("标签名1,标签名2……");
console.log(document.querySelectorAll("div,p"));返回的是NodeList(类数组)。

1.2 DOM结构
| 标签名 | 第一级 | 第二级 | 第三极 | 第四级 |
| div | HTMLDivElement | HTMLElement | Element | Node |
| p | HTMLParagraphElement | HTMLElement | Element | Node |
| input | HTMLInputElement | HTMLElement | Element | Node |
1.2.1 Element和Node的区别
1.2.2 Element的常用属性
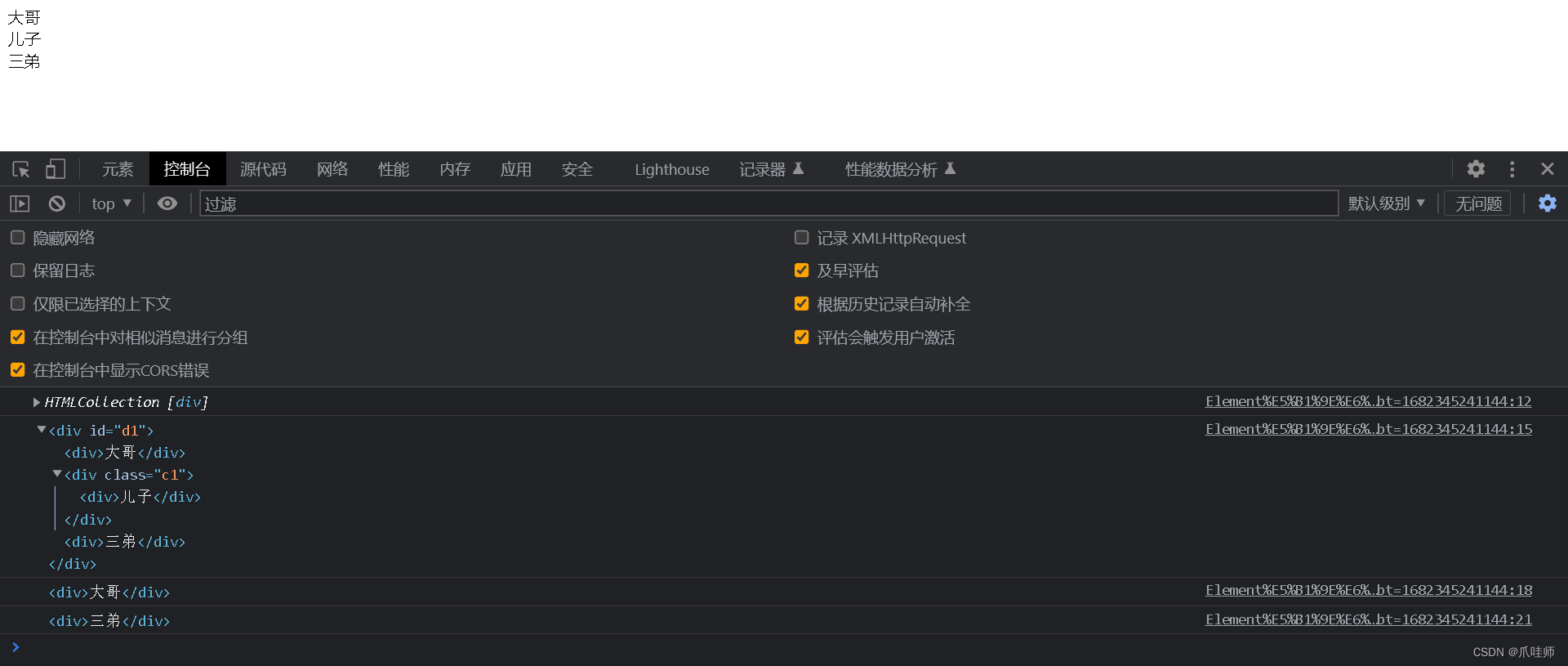
1.children:获得当前元素下面的子级别元素,返回的是一个HTMLCollection集合
2.parentElement:获得当前元素的父级元素
3.nextElementSibling:获得当前元素的下一个兄弟元素
4.previousElementSibling:获得当前元素的前一个兄弟元素
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">window.onload=function(){//以第一个c1为参照物,作为自己//1.获得自己的孩子var myself=document.getElementsByClassName("c1")[0];var child=myself.children;console.log(child);//2.获得自己的父级元素var parent=myself.parentElement;console.log(parent);//3.获得自己的上一个元素var previous=myself.previousElementSibling;console.log(previous);//4.获得自己的下一个元素var next=myself.nextElementSibling;console.log(next);}</script></head><body><div id="d1"><div>大哥</div><div class="c1"><div>儿子</div></div><div>三弟</div></div><div class="c1">二叔</div></body>
</html>

5.input标签修改内容: 通过value属性,但是其他一些双标签,可以使用以下两类属性去修改
- innerHTML:设置或者获取当前对象的标签内容
- innerText: 设置或者获取当前对象的文本内容
//5.将大哥改为giegie,并将颜色设置为redvar previous=myself.previousElementSibling;previous.innerText="giegie";previous.style.color="red";console.log(previous); 
相关文章:

JavaScript概述四(DOM文档对象模型)
1.DOM(Document Object Model) 会把网页里面的元素当成对象去操作,包含对象的属性,属性值,方便我们去 操作网页。 整个页面最终会形成一个对象 :document ,页面里面的所有的元素(如 标签 ) 最终都会转换成 js 里面的对象。 1.1 获取页面的元素(通过选择器࿰…...

【玩转client-go】如何获取 Kubernetes API 客户端的 *rest.Config 对象
目录 1. 使用 kubeconfig 文件 2. 使用 Kubernetes 集群内的 Service Account 3. 直接指定 API Server 的地址和认证信息 4. 使用 genericclioptions.NewConfigFlags() 总结 在使用 Kubernetes API 客户端——client-go 的过程中,我们通常需要获取 *rest.Config 配…...

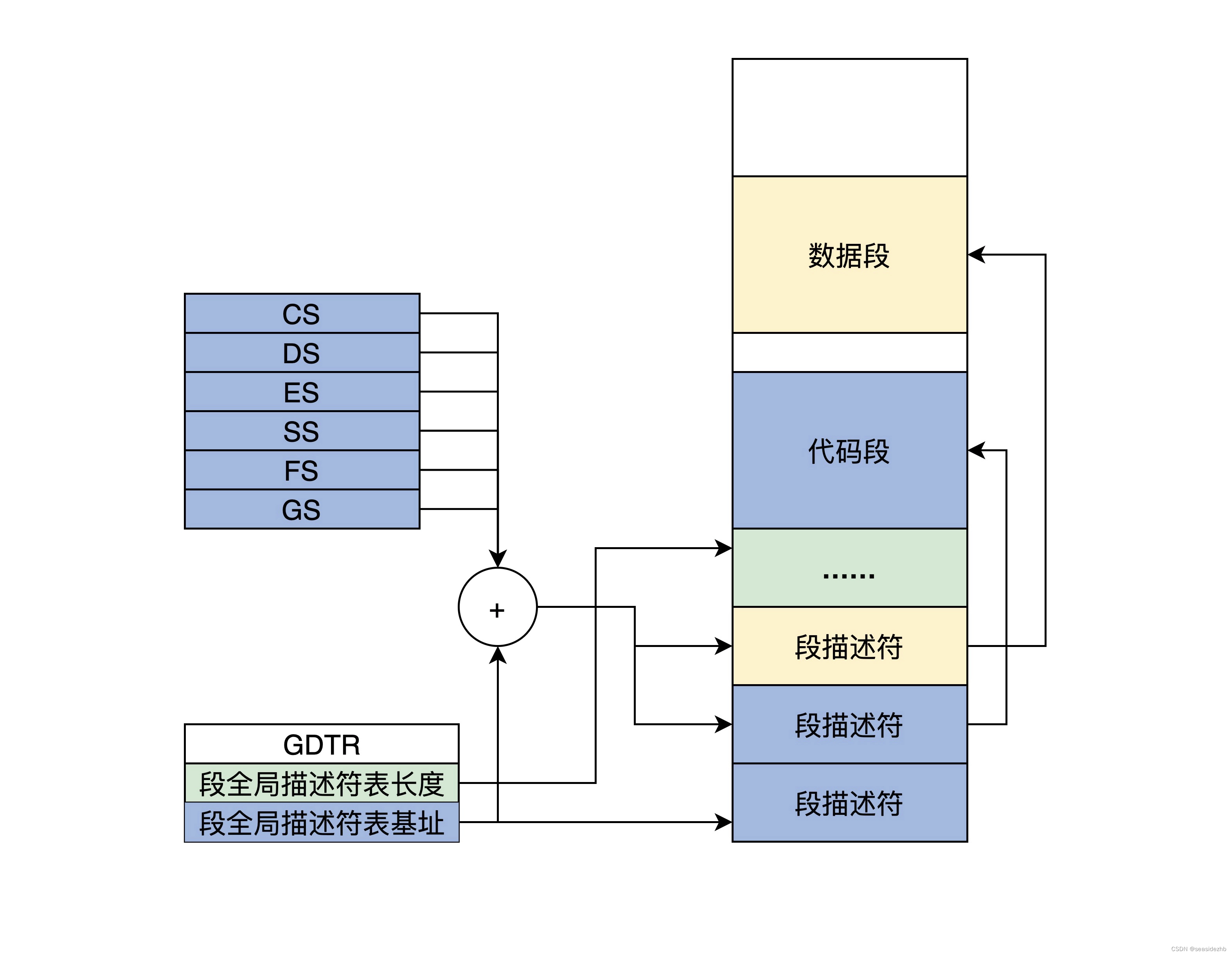
保护模式段描述符
目前为止,内存还是分段模式,所以想要保护内存,就需要保存段。由于CPU的扩展导致了32位的段基地址和段内偏移,所以16位的段寄存器就无法放下这些信息。现在就需要把这些信息放到内存中,这些信息被封装成特定的段描述符。…...

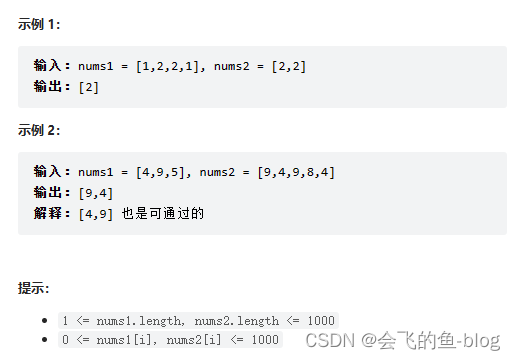
两个数组的交集
给定两个数组 nums1 和 nums2 ,返回 它们的交集 。输出结果中的每个元素一定是 唯一 的。我们可以 不考虑输出结果的顺序 。 思路: 由于这道题目,输出结果中的每个元素一定是唯一的,也就是说输出的结果的去重的, 同时可…...

原创文章生成器在线版-ai写作生成器
随着人工智能技术的迅猛发展,越来越多的人开始意识到,利用AI可以实现许多以前不可能想象的事情。其中,一种最能体现人工智能技术优势的应用就是“ai原创文章生成器”。它可以为营销从业者提供一种全新的营销推广方式。 那么,什么是…...

打造高性能CSS的九个技巧我是这么做的
在Web开发中,CSS是不可或缺的一部分。但是,如果CSS代码不够优化,会导致页面加载速度变慢,用户体验下降。以下是九个技巧,用于打造高性能的CSS代码。 避免使用通配符选择器:通配符选择器会匹配页面中的所有…...

python tqdm教程
文章目录 1. 搭配迭代器使用2. 设置动态数据打印3. 中途打印不干扰进度条4. 在jupyter中打印不干扰进度条5. 使用gui显示进度条6. 双循环嵌套进度条7. enumerate和tqdm搭配使用参考文献tqdm是python中打印进度条的一个简易工具包,可以方便查看循环的进度。具体见tqdm文档 1. …...

深度学习 - 41.Word2vec、EGES 负采样实现 By Keras
目录 一.引言 二.实现思路 1.样本构建 2.Word2vec 架构 3.EGES 架构 4.基于 NEG 的 Word2vec 架构 三.Keras 实现 Word2vec 1.样本构建 2.模型构建 3.向量获取 四.keras 实现 EGES 1.样本构建 2.模型构建 3.Dot Layer 详解 3.1 init 方法 3.2 call 方法 3.3 完…...

研发管理风险控制
软件研发过程中需要做好风险控制,保证项目按计划发布,下面说明一下个人对软件风险控制的看法 一、规划、技术选型、架构方面提前规避风险 1.选择最熟悉、使用最多的技术 “一个新项目里最好不要使用超过30%的新技术”,我觉得这句话是有一定…...

母婴品牌内容输出怎么做?“四板斧”送你
新媒体时代,信息大爆炸,人们的注意力有限,有噱头和亮点的内容才能博得注意,成为用户关注的焦点。 母婴行业重视品牌效益和产品的质量,毕竟类似“三聚氰胺”的惨剧谁也不希望再发生。母婴产品的质量依赖技术和生产线支…...

【视频】视频存储技术
1、NVR NVR是(网络硬盘录像机)的缩写。NVR最主要的功能是通过网络接收IPC(网络摄像机)设备传输的数字视频码流, 并进行存储、管理,从而实现网络化带来的分布式架构优势。简单来说,通过NVR,可以同时观看、浏览、回放、管理、存储多个网络摄像机。NVR是x86架构储存+监控软…...

【C/C++】MySQL 为什么选择 B+ 树作为底层数据结构
为什么MySQL底层数据结构选择B树?(而不是B树等其他数据结构) B树非叶子节点,不存放数据记录,仅存放指针与关键字,所以一个B树非叶子节点可以存放更多子节点信息,有利于降低树高度,从…...

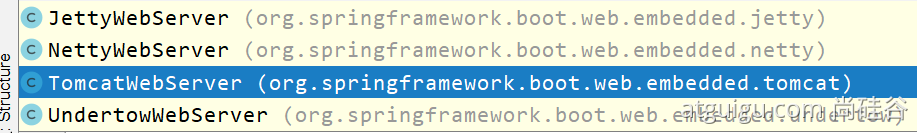
17、嵌入式Servlet容器
文章目录 1、切换嵌入式Servlet容器1.1、默认支持的webServer1.2、切换服务器 2、原理2.1、ServletWebServerApplicationContext2.2、作用2.3、ServletWebServerFactoryAutoConfiguration2.4、作用2.5、ServletWebServerFactoryConfiguration 配置类2.6、web服务器工厂作用 3、…...

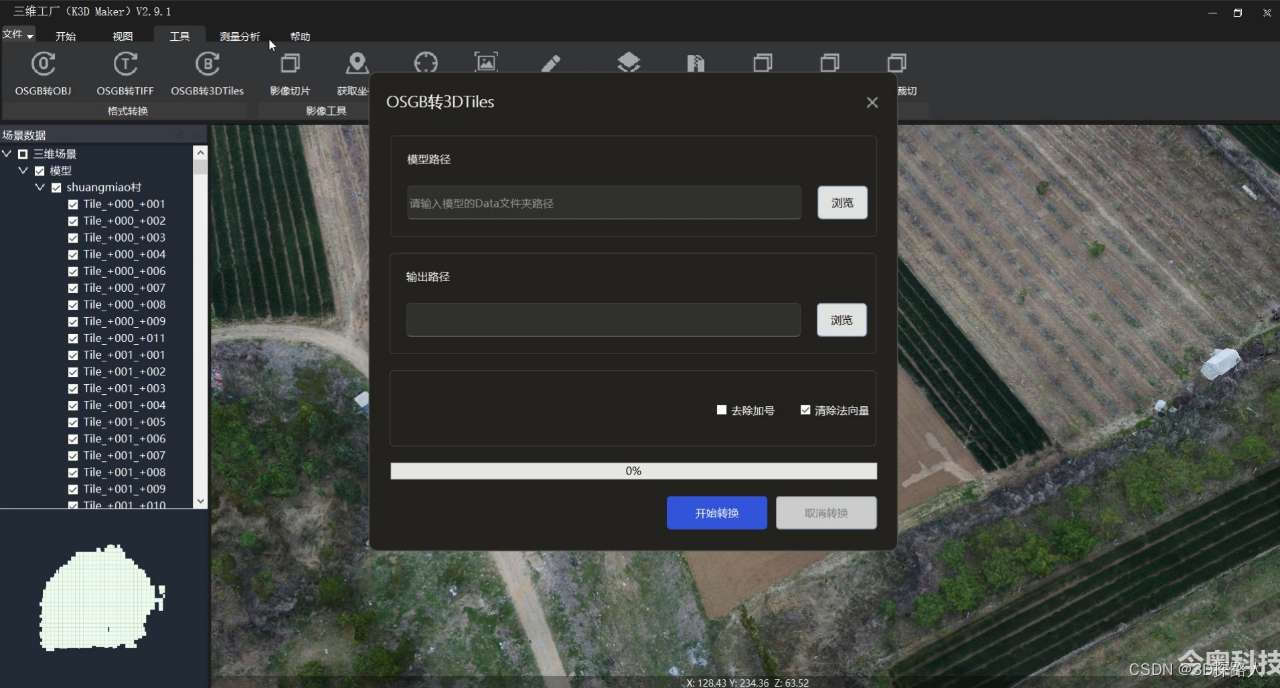
倾斜摄影三维模型转换3DTILTES格式遇到的常见问题
倾斜摄影三维模型转换3DTILTES格式遇到的常见问题 将倾斜摄影三维模型从OSGB格式转换为3DTILES格式时,常见的问题包括: 1、3D Tiles生成时间较长:由于3D Tiles是一种高效的地理数据存储格式,能够支持海量的空间数据呈现和查询&am…...

手机如何访问电脑文件?(iOS和Android)
可以通过手机访问电脑文件吗? “我需要在我的电脑上查看一个文件,但我现在在外面无法实际访问它。我可以通过手机访问我的电脑文件吗?” 答案当然是可以的,无论您使用的是iOS设备还是Android设备,您都可以通过手机…...

TI在物联网和AI边缘计算中落伍了吗?
摘要:本文介绍一下TI在边缘计算工作中所做的努力。 发明“人工智能”这个term的老头儿也不会想到人工智能在中国有多火。 不管是懂还是不懂,啥东西披上“人工智能“的面纱都能瞬间成为大项目。 学习AI 的年轻人认识NVIDIA,可能不太知道DSP是…...

LoadRunner参数化最佳实践:让你的性能测试更加出色!
距离上次使用loadrunnr 已经有一年多的时间了。初做测试时在项目中用过,后面项目中用不到,自己把重点放在了工具之外的东西上,认为性能测试不仅仅是会用工具,最近又想有一把好的利器毕竟可以帮助自己更好的完成性能测试工作。这算…...

软件测试工程师需要达到什么水平才能顺利拿到 20k 无压力?
最近有粉丝朋友问:软件测试员需要达到什么水平才能顺利拿到 20k 无压力? 这里写一篇文章来详细说说: 目录 扎实的软件测试基础知识:具备自动化测试经验和技能:熟练掌握编程语言:具备性能测试、安全测试、全…...

RabbitMQ-高级篇
服务异步通信-高级篇 消息队列在使用过程中,面临着很多实际问题需要思考: [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-D6S1iAs7-1681919354777)(assets/image-20210718155003157.png)] 1.消息可靠性 消息从发送&#x…...

深度学习_Learning Rate Scheduling
我们在训练模型时学习率的设置非常重要。 学习率的大小很重要。如果它太大,优化就会发散,如果它太小,训练时间太长,否则我们最终会得到次优的结果。其次,衰变率同样重要。如果学习率仍然很大,我们可能会简…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
