打造高性能CSS的九个技巧我是这么做的
在Web开发中,CSS是不可或缺的一部分。但是,如果CSS代码不够优化,会导致页面加载速度变慢,用户体验下降。以下是九个技巧,用于打造高性能的CSS代码。
- 避免使用通配符选择器:通配符选择器会匹配页面中的所有元素,导致性能下降。尽量使用ID、class或标签选择器来定位元素。
/* 不推荐 */
* {margin: 0;padding: 0;
}/* 推荐 */
.section {margin: 0;padding: 0;
}- 使用简短的选择器:过长的选择器会导致浏览器匹配速度变慢。尽量使用简短的选择器。
/* 不推荐 */
body .header nav ul li a {color: #333;
}/* 推荐 */
.header-nav-link {color: #333;
}- 避免使用@import:@import会导致浏览器发起多个请求,影响页面加载速度。尽量使用标签来引入CSS文件。
<!-- 不推荐 -->
<style>@import url('style.css');
</style><!-- 推荐 -->
<link rel="stylesheet" href="style.css">- 避免使用过多的CSS规则:过多的CSS规则会导致浏览器解析速度变慢。尽量使用少量的CSS规则。
/* 不推荐 */
.section {margin: 0;padding: 0;background-color: #f5f5f5;border: 1px solid #ccc;font-size: 16px;text-align: center;color: #333;
}/* 推荐 */
.section {margin: 0;padding: 0;background-color: #f5f5f5;border: 1px solid #ccc;
}.section-title {font-size: 16px;text-align: center;color: #333;
}- 使用缩写属性:使用缩写属性可以减少CSS代码量,提高性能。
/* 不推荐 */
.section {margin-top: 10px;margin-right: 20px;margin-bottom: 30px;margin-left: 40px;
}/* 推荐 */
.section {margin: 10px 20px 30px 40px;
}- 避免使用CSS表达式:CSS表达式会在页面每次渲染时执行,影响性能。尽量避免使用CSS表达式。
/* 不推荐 */
.header {width: expression(document.body.clientWidth > 600 ? "600px" : "auto");
}/* 推荐 */
.header {width: 100%;max-width: 600px;
}- 使用!important时要慎重:过多的!important会导致CSS样式难以维护。尽量使用优先级来控制样式。
/* 不推荐 */
.section {margin: 0!important;
}/* 推荐 */
.section {margin: 0;
}.section-title {margin-top: 10px;margin-bottom: 20px;
}- 使用CSS预处理器:CSS预处理器可以优化CSS代码,提高开发效率。
/* 不使用预处理器 */
.section {margin: 0;padding: 0;background-color: #f5f5f5;border: 1px solid #ccc;
}/* 使用预处理器 */
.section {@include reset-margin-padding;@include background-color(#f5f5f5);@include border(1px solid #ccc);
}- 使用CSS压缩工具:CSS压缩工具可以压缩CSS代码,减少文件大小,提高页面加载速度。
以上是九个技巧,用于打造高性能的CSS代码。希望对你有所帮助!
相关文章:

打造高性能CSS的九个技巧我是这么做的
在Web开发中,CSS是不可或缺的一部分。但是,如果CSS代码不够优化,会导致页面加载速度变慢,用户体验下降。以下是九个技巧,用于打造高性能的CSS代码。 避免使用通配符选择器:通配符选择器会匹配页面中的所有…...

python tqdm教程
文章目录 1. 搭配迭代器使用2. 设置动态数据打印3. 中途打印不干扰进度条4. 在jupyter中打印不干扰进度条5. 使用gui显示进度条6. 双循环嵌套进度条7. enumerate和tqdm搭配使用参考文献tqdm是python中打印进度条的一个简易工具包,可以方便查看循环的进度。具体见tqdm文档 1. …...

深度学习 - 41.Word2vec、EGES 负采样实现 By Keras
目录 一.引言 二.实现思路 1.样本构建 2.Word2vec 架构 3.EGES 架构 4.基于 NEG 的 Word2vec 架构 三.Keras 实现 Word2vec 1.样本构建 2.模型构建 3.向量获取 四.keras 实现 EGES 1.样本构建 2.模型构建 3.Dot Layer 详解 3.1 init 方法 3.2 call 方法 3.3 完…...

研发管理风险控制
软件研发过程中需要做好风险控制,保证项目按计划发布,下面说明一下个人对软件风险控制的看法 一、规划、技术选型、架构方面提前规避风险 1.选择最熟悉、使用最多的技术 “一个新项目里最好不要使用超过30%的新技术”,我觉得这句话是有一定…...

母婴品牌内容输出怎么做?“四板斧”送你
新媒体时代,信息大爆炸,人们的注意力有限,有噱头和亮点的内容才能博得注意,成为用户关注的焦点。 母婴行业重视品牌效益和产品的质量,毕竟类似“三聚氰胺”的惨剧谁也不希望再发生。母婴产品的质量依赖技术和生产线支…...

【视频】视频存储技术
1、NVR NVR是(网络硬盘录像机)的缩写。NVR最主要的功能是通过网络接收IPC(网络摄像机)设备传输的数字视频码流, 并进行存储、管理,从而实现网络化带来的分布式架构优势。简单来说,通过NVR,可以同时观看、浏览、回放、管理、存储多个网络摄像机。NVR是x86架构储存+监控软…...

【C/C++】MySQL 为什么选择 B+ 树作为底层数据结构
为什么MySQL底层数据结构选择B树?(而不是B树等其他数据结构) B树非叶子节点,不存放数据记录,仅存放指针与关键字,所以一个B树非叶子节点可以存放更多子节点信息,有利于降低树高度,从…...

17、嵌入式Servlet容器
文章目录 1、切换嵌入式Servlet容器1.1、默认支持的webServer1.2、切换服务器 2、原理2.1、ServletWebServerApplicationContext2.2、作用2.3、ServletWebServerFactoryAutoConfiguration2.4、作用2.5、ServletWebServerFactoryConfiguration 配置类2.6、web服务器工厂作用 3、…...

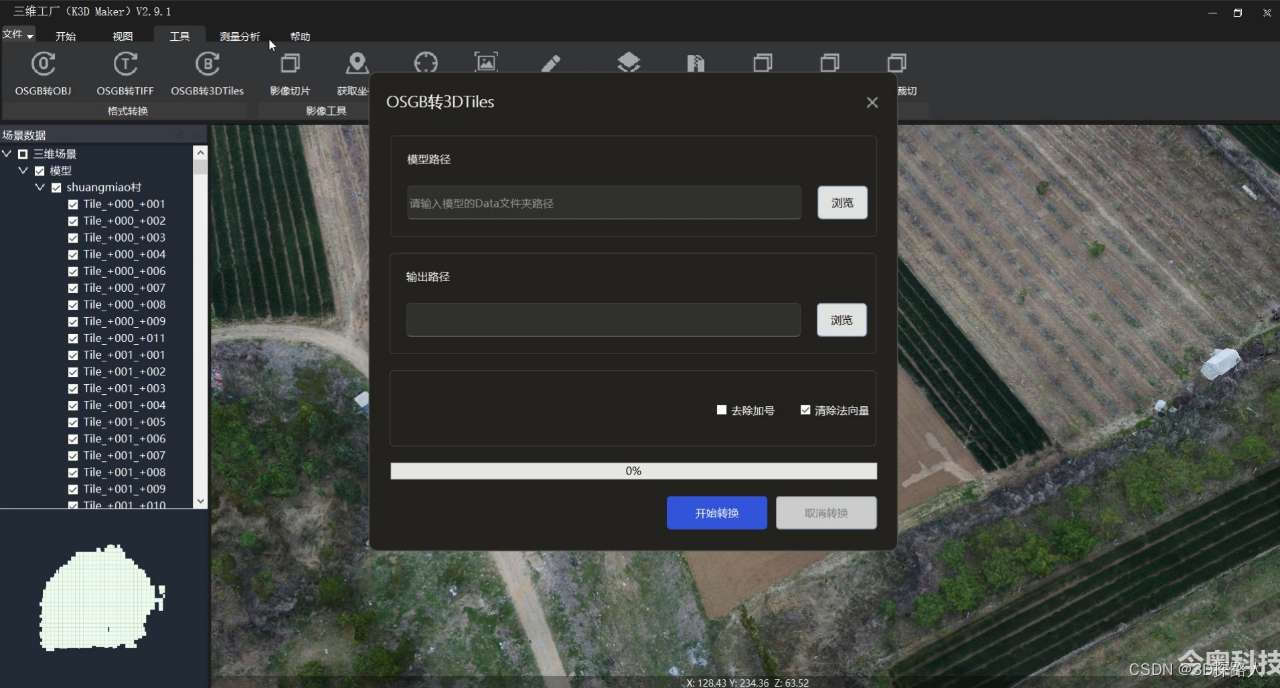
倾斜摄影三维模型转换3DTILTES格式遇到的常见问题
倾斜摄影三维模型转换3DTILTES格式遇到的常见问题 将倾斜摄影三维模型从OSGB格式转换为3DTILES格式时,常见的问题包括: 1、3D Tiles生成时间较长:由于3D Tiles是一种高效的地理数据存储格式,能够支持海量的空间数据呈现和查询&am…...

手机如何访问电脑文件?(iOS和Android)
可以通过手机访问电脑文件吗? “我需要在我的电脑上查看一个文件,但我现在在外面无法实际访问它。我可以通过手机访问我的电脑文件吗?” 答案当然是可以的,无论您使用的是iOS设备还是Android设备,您都可以通过手机…...

TI在物联网和AI边缘计算中落伍了吗?
摘要:本文介绍一下TI在边缘计算工作中所做的努力。 发明“人工智能”这个term的老头儿也不会想到人工智能在中国有多火。 不管是懂还是不懂,啥东西披上“人工智能“的面纱都能瞬间成为大项目。 学习AI 的年轻人认识NVIDIA,可能不太知道DSP是…...

LoadRunner参数化最佳实践:让你的性能测试更加出色!
距离上次使用loadrunnr 已经有一年多的时间了。初做测试时在项目中用过,后面项目中用不到,自己把重点放在了工具之外的东西上,认为性能测试不仅仅是会用工具,最近又想有一把好的利器毕竟可以帮助自己更好的完成性能测试工作。这算…...

软件测试工程师需要达到什么水平才能顺利拿到 20k 无压力?
最近有粉丝朋友问:软件测试员需要达到什么水平才能顺利拿到 20k 无压力? 这里写一篇文章来详细说说: 目录 扎实的软件测试基础知识:具备自动化测试经验和技能:熟练掌握编程语言:具备性能测试、安全测试、全…...

RabbitMQ-高级篇
服务异步通信-高级篇 消息队列在使用过程中,面临着很多实际问题需要思考: [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-D6S1iAs7-1681919354777)(assets/image-20210718155003157.png)] 1.消息可靠性 消息从发送&#x…...

深度学习_Learning Rate Scheduling
我们在训练模型时学习率的设置非常重要。 学习率的大小很重要。如果它太大,优化就会发散,如果它太小,训练时间太长,否则我们最终会得到次优的结果。其次,衰变率同样重要。如果学习率仍然很大,我们可能会简…...
)
snmp服务利用(端口:161、199、391、705、1993)
服务介绍 简单网络管理协议 是一种广泛应用于TCP/IP网络的网络管理标准协议(应用层协议),它提供了一种通过运行网络管理软件的中心计算机(即网络管理工作站)来监控和管理计算机网络的标准化管理框架(方法)。目前已颁布了SNMPv1、SNMPv2c和SNMPv3三个版本,广泛应用于网…...

MyBatis(二)—— 进阶
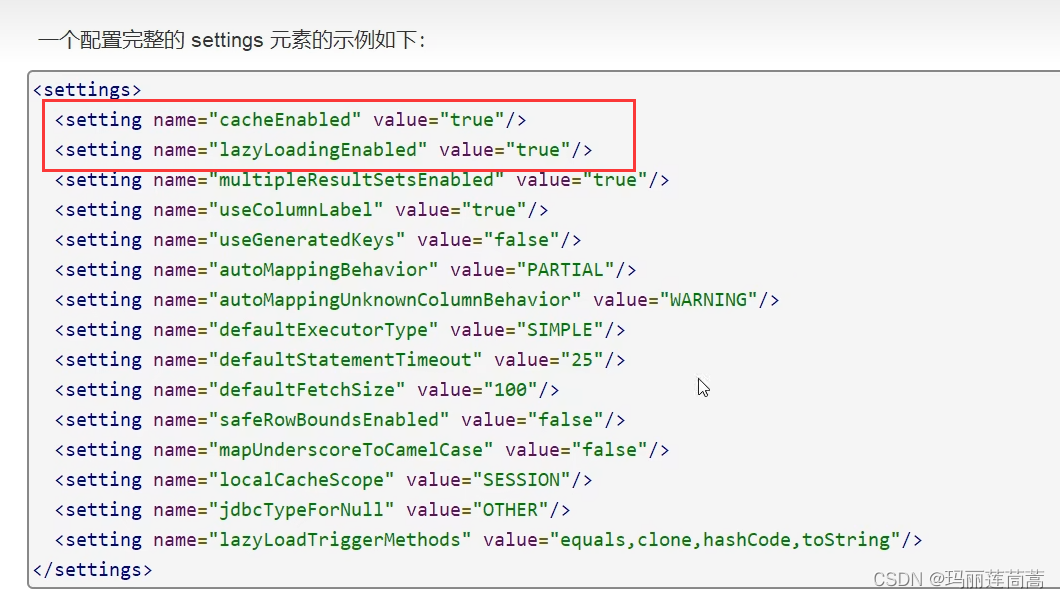
一、详解配置文件 1.1 核心配置文件 官方建议命名为mybatis-config.xml,核心配置文件里可以进行如下的配置: <environments> 和 <environment> mybatis可以配置多套环境(开发一套、测试一套、、、), 在…...

婚恋交友app开发中需要注意的安全问题
前言 随着移动设备的普及,婚恋交友app已经成为了人们生活中重要的一部分。但是,这些应用的开发者需要确保应用的安全性,以保护用户的隐私和数据免受攻击。本文将介绍在婚恋交友app开发中需要注意的安全问题。 在当今数字化时代,…...

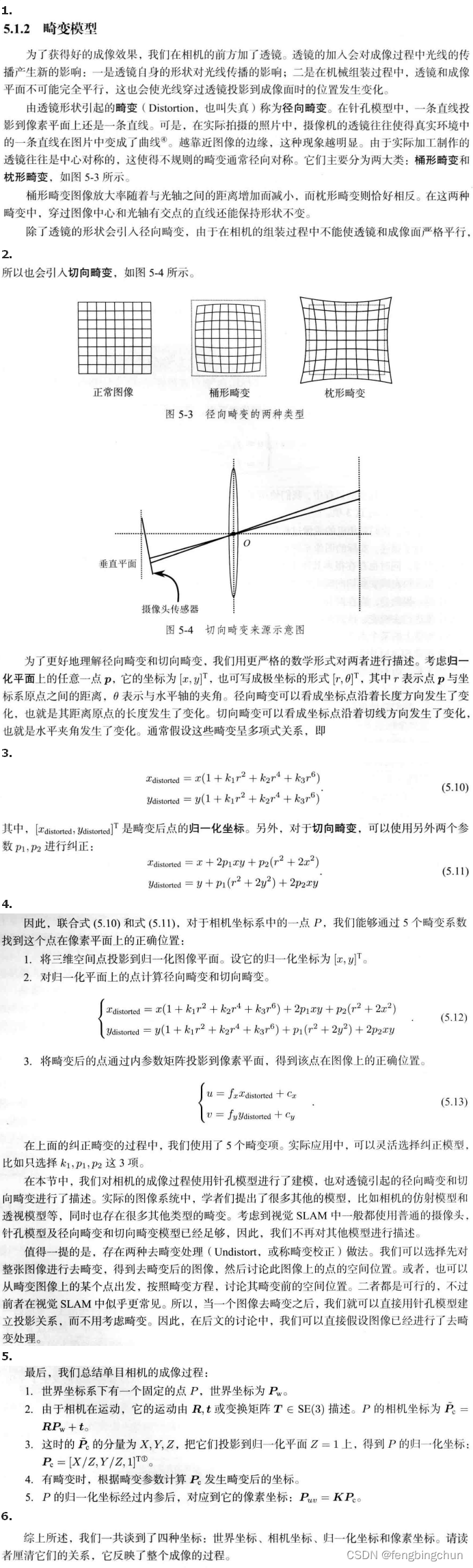
相机的内参和外参介绍
注:以下相机内参与外参介绍除来自网络整理外全部来自于《视觉SLAM十四讲从理论到实践 第2版》中的第5讲:相机与图像,为了方便查看,我将每节合并到了一幅图像中 相机与摄像机区别:相机着重于拍摄静态图像&#x…...

Node【包】
文章目录 🌟前言🌟Nodejs包🌟什么是包?🌟自定义包🌟包配置文件🌟示例🌟Package.json 属性说明🌟语义化版本号🌟package.json示例 🌟符合CommonJS规…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
