Qt Quick - 容器控件综述
Qt Quick - 容器控件综述
- 一、概述
- 二、ApplicationWindow Control
- 三、Frame Control
- 四、GroupBox Control
- 五、Page Control
- 六、Pane Control
- 七、ScrollView Control
- 八、StackView Control
- 九、SwipeView Control
- 十、TabBarControl
- 十一、ToolBar控件
一、概述
Qt Quick Controls提供了一系列类似容器的控件。
| 控件 | 功能 |
|---|---|
| ApplicationWindow | 支持页眉和页脚的样式顶级窗口 |
| Container | 提供容器通用功能的抽象基类型 |
| Frame | 一组逻辑控件的可视框架 |
| GroupBox | 逻辑控件组的可视框架和标题 |
| Page | 支持页眉和页脚的样式页面控件 |
| Pane | 提供与应用程序样式和主题匹配的背景 |
| ScrollView | 可滚动视图 |
| SplitView | 在每个项目之间使用可拖动的拆分器布局项目 |
| StackView | 提供基于堆栈的导航模型 |
| SwipeView | 允许用户通过横向滑动来导航页面 |
| TabBar | 允许用户在不同的视图或子任务之间切换 |
| ToolBar | 上下文相关控件的容器 |
每种类型的容器都可用于将一组控件组合在一起。就是放其他控件的一个盒子,这个用盒子分组,更好的组织界面内容,安排好交互的协调性的容器。
二、ApplicationWindow Control

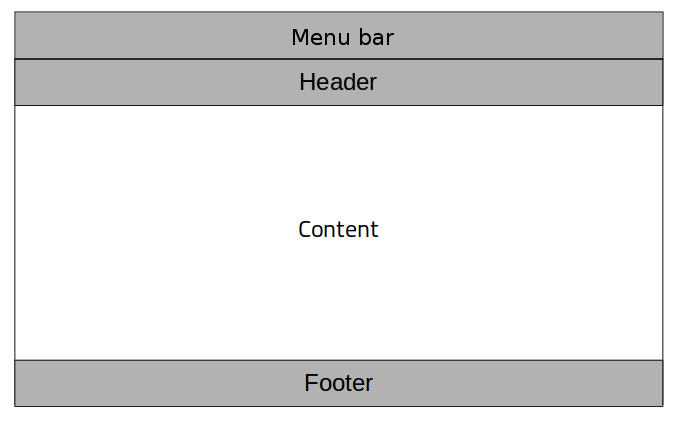
ApplicationWindow创建应用程序的根窗口,并很容易添加可选的页眉和页脚到该窗口。
三、Frame Control

Frame 用于在可视框架内布局一组逻辑控件。其实就是用边框来划分一组功能接近的控件组
四、GroupBox Control

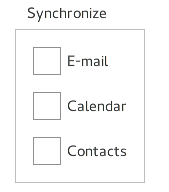
GroupBox用于在一个有标题的可视框架中布局一组逻辑控件。
五、Page Control

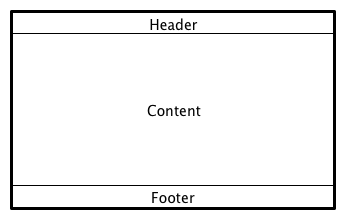
Page提供特定于页面的页眉和页脚项目。完全可以使用ApplicationWindow来设置页眉和页脚,但如果你的页眉和页脚在每个屏幕上都不同,那么最好使用Page。
六、Pane Control

Pane 提供与应用程序样式和主题匹配的背景颜色。窗格不提供自己的布局,但要求您定位其内容,例如使用RowLayout或ColumnLayout。
七、ScrollView Control

ScrollView为用户定义的内容提供滚动功能。
八、StackView Control

StackView使用last-in-first-out原则将内容页面组织到一个堆栈中:最后一个被“推入”堆栈的项目是第一个被删除的项目,最上面的项目总是可见的。
九、SwipeView Control

SwipeView将内容页面组织成可滑动的条状。
十、TabBarControl

TabBar将内容页面组织成选项卡。
十一、ToolBar控件

ToolBar是应用程序范围内和上下文相关的操作和控件的容器。
相关文章:

Qt Quick - 容器控件综述
Qt Quick - 容器控件综述 一、概述二、ApplicationWindow Control三、Frame Control四、GroupBox Control五、Page Control六、Pane Control七、ScrollView Control八、StackView Control九、SwipeView Control十、TabBarControl十一、ToolBar控件 一、概述 Qt Quick Controls…...

面试题30天打卡-day06
1、什么是反射机制?说说反射机制的优缺点、应用场景? 反射机制:Java的反射机制是在运行状态,对于任意一个类,都能够动态的获得这个类的属性和方法;对于一个对象,都能动态的调用它当中的方法和属…...

Spring Boot的基础使用和< artifactId>spring-boot-maven-plugin</ artifactId>爆红的处理
Spring Boot的基础使用和< artifactId>spring-boot-maven-plugin</ artifactId>爆红的处理 Spring Boot概述 微服务概述 微服务Microservices是一种软件架构风格,他是以专注于单一责任与功能的小型功能区块Small Building Blocks 为基础,…...

项目管理中的必不可少的强大工具有哪些?
在项目管理中,我们总是想寻求一套功能强大的工具,来满足我们多样化的需求。但往往事与愿违,这样强大的工具总是费用高,操作复杂,需安装多个插件。下面,我就给大家推荐一款项目管理软件 ~Zoho Projects&…...

嵌入式学习笔记——SPI通信的应用
SPI通信的应用 前言屏幕分类1.3OLED概述驱动芯片框图原理图通信时序显示的方式页地址、列地址初始化指令 程序设计初始化代码初始化写数据与写命令清屏函数 初始化代码字符显示函数 总结 前言 上一篇中介绍了STM32的SPI通信,并根据框图和寄存器进行了SPI通信的初始…...

.Net下企业应用系统架构构建心得
在开始架构设计之前,需要了解一下架构是什么,按照IEEE标准的定义是: Architecture 是一个系统的基本组织,它蕴含于系统的组件中、组件之间的相互关系中、组件与环境的相互关系中、以及呈现于其设计和演进的原则中。 (The embodied…...

【社区图书馆】关于Mybatis原理学习的读后感
1、为什么会看原理书籍 Mybatis是我们Java后端开发中的主流ORM框架,基本都会在工作中用到。所以,是既熟悉,又陌生。熟悉是因为一直都在使用,而陌生则是对于其内部原理还不够深入。刚好近期的工作中,又遇到了一个需求&a…...

C++ Primer阅读笔记--表达式和运算符的使用
1--左值和右值 C 的表达式有右值(rvalue, are-value)和左值(lvalue, ell-value)两个形式;当一个对象被用作右值时,使用的是对象的值(内容);当对象被用作左值时࿰…...

npm install xxx的执行过程及示例
当你在终端中执行npm install xxx命令时,npm会执行以下步骤来安装软件包: 检查本地npm缓存中是否有该软件包。 如果本地npm缓存中已经存在该软件包,npm将直接从缓存中提取软件包并安装。这将显著加快安装速度,因为npm无需从网络下…...

excel数据分析比赛
基础 sql:百度网盘 请输入提取码 excel函数 <...

Git使用GitHub说明
GitHub为公网代码托管仓库,Git可以将本地仓库推送到GitHub管理。 步骤:1、注册GitHub账号 2、创建仓库(会得到一个仓库地址) 3、推送本地仓库 git remote add origin https://github.com/jianshengchuanqi/xuesezhanjiang.git…...

这些不可不知的JVM知识
JVM是面试中必问的部分,本文通过思维导图以面向面试的角度整理JVM中不可不知的知识。 先上图: JVM必备知识 1、JVM基本概念 1.1、JVM是什么 JVM 的全称是 「Java Virtual Machine」,也就是我们耳熟能详的 Java 虚拟机。 JVM具备着计算机的…...

基于RK3568的Linux驱动开发——GPIO知识点(一)
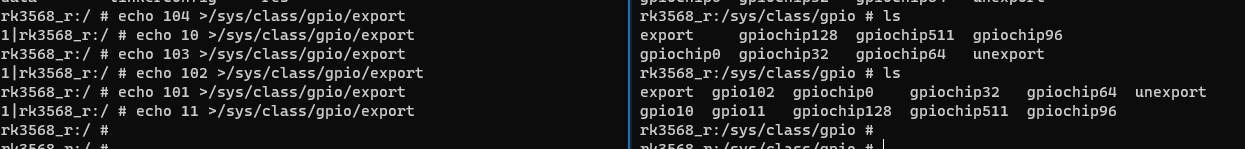
authordaisy.skye的博客_CSDN博客-Qt,嵌入式,Linux领域博主系列基于RK3568的Linux驱动开发—— GPIO知识点(二)_daisy.skye的博客-CSDN博客 gpio bank RK3568 有 5 组 GPIO bank:GPIO0~GPIO4,每组又以 A0-A7、B0-B7、 C0-C7、 D0…...

5.2.1二叉树的定义和基本术语
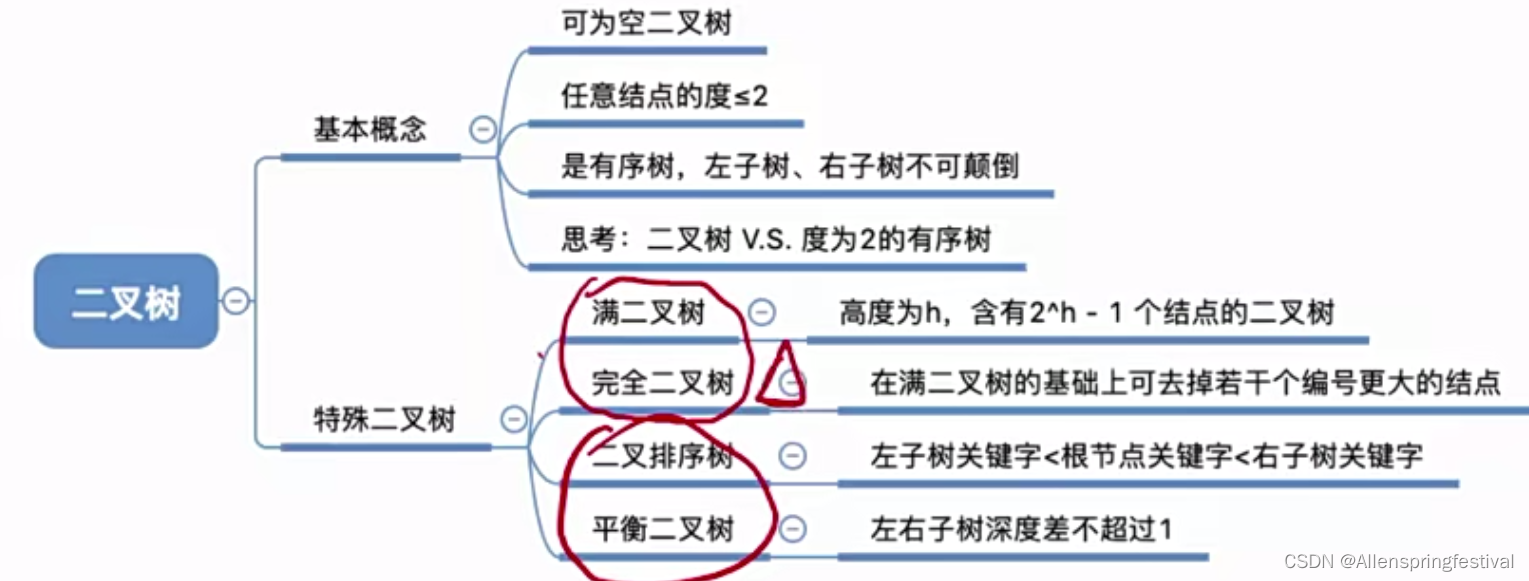
二叉树的基本概念: 二叉树是递归定义的二叉树 下面我们来看几个特殊的二叉树: 特点: 1)只有最后一层有叶子节点 2)不存在度为1的结点 3)按层序从1开始编号,结点i的左孩子为2i,右孩…...

动态组件、keep-alive的使用及自定义指令
目录 1. 动态组件 2.如何实现动态组件渲染 3. 使用keep-alive保持状态 4. keep-alive对应的生命周期函数 5. keep-alive的include属性 自定义指令 1.什么是自定义指令 2. 自定义指令的分类 3. 私有自定义指令 4. update函数 5. 函数简写 全局自定义指令: …...

基于JavaSpringMVC+Mybatis+Jquery高校毕业设计管理系统设计和实现
基于JavaSpringMVCMybatisJquery高校毕业设计管理系统设计和实现 博主介绍:5年java开发经验,专注Java开发、定制、远程、指导等,csdn特邀作者、专注于Java技术领域 作者主页 超级帅帅吴 Java项目精品实战案例《500套》 欢迎点赞 收藏 ⭐留言 文末获取源码…...

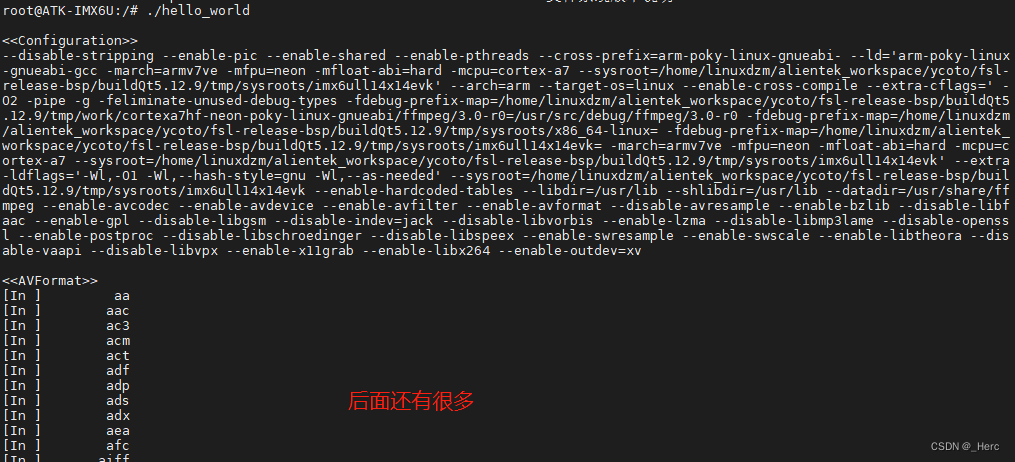
问题排查记录-ffmpeg链接libavfilter和libavcodec:未定义的引用
目录 一、问题背景 二、问题现象 2.1 ffmpeg测试例程 2.2 编译脚本 2.3 错误提示 三、问题排查 3.1 关于提示找不到“stdio" "iostream"头文件的问题 3.1.1查看工具链头文件检索位置 3.1.2 根据工具链路径查找头文件 3.1.3 在编译脚本中指定头文件路径…...

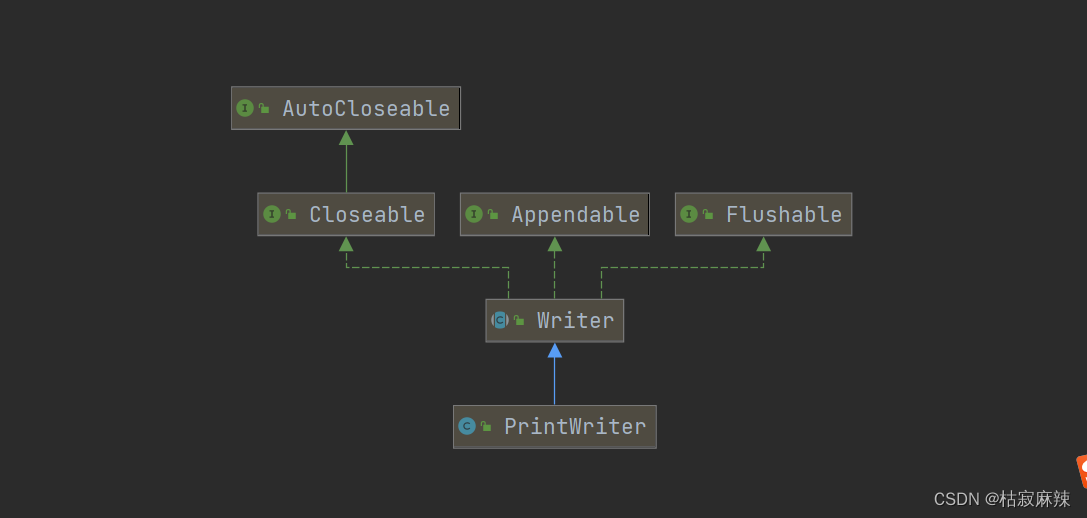
打印流,Properties类
打印流只有输出流,没有输入流 package com.hspedu.printstream;import java.io.IOException; import java.io.PrintStream;/*** author 韩顺平* version 1.0* 演示PrintStream (字节打印流/输出流)*/ public class PrintStream_ {public stat…...

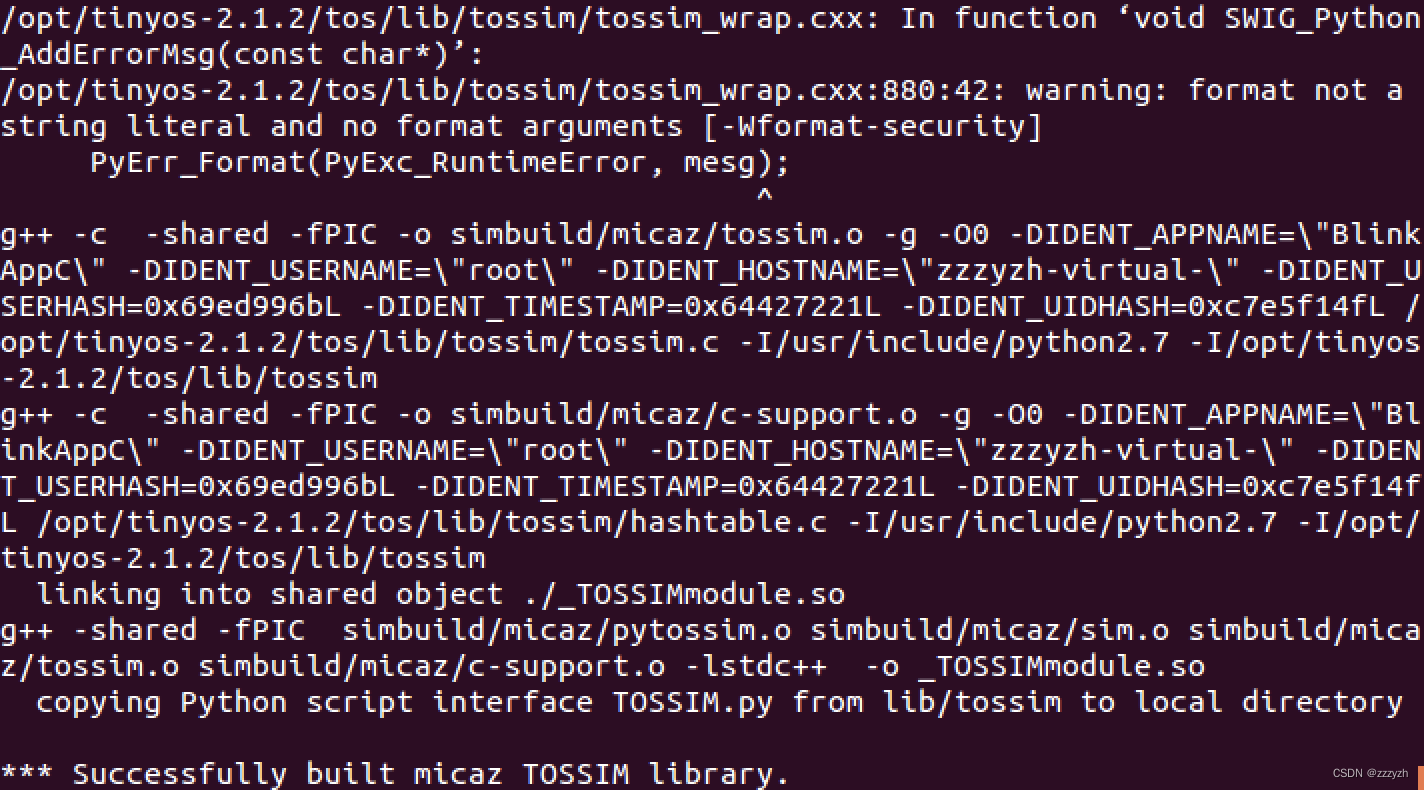
TinyOS 配置教程
系列文章目录 TinyOS 系列文章【一】:TinyOS 配置教程 TinyOS 系列文章【二】:Tossim 教程 文章目录 系列文章目录前言1. 安装1.1. 实验环境1.2. TinyOS基础工作1.3. TinyOS 的配置1.4. 安装 java1.5. 安装编译器 2. 测试仿真程序总结 前言 本文主要用…...

【工作总结】后端开发人员的坏习惯
文章目录 前言一、不遵循项目规范二、用复杂SQL语句来解决问题三、缺少全局把控思维,只关注某一块业务四、函数复杂冗长,逻辑混乱五、缺乏主动思考,拿来主义六、核心业务逻辑,缺少相关日志和注释七、修改代码,缺少必要测试八、需求没理清&…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...
