基于Java+Spring+vue+element社区疫情服务平台设计和实现
基于Java+Spring+vue+element社区疫情服务平台设计和实现
博主介绍:5年java开发经验,专注Java开发、定制、远程、指导等,csdn特邀作者、专注于Java技术领域
作者主页 超级帅帅吴
Java项目精品实战案例《500套》
欢迎点赞 收藏 ⭐留言
文末获取源码联系方式
文章目录
- 基于Java+Spring+vue+element社区疫情服务平台设计和实现
- 一、前言介绍:
- 二、系统设计:
- 2.1 系统设计原则:
- 2.2 系统功能设计:
- 2.3 主要研究方法:
- 三、功能截图:
- 3.1 登录模块:
- 3.2 用户前端:
- 3.3 后台管理:
- 四、代码实现:
- 五、项目总结:
- 获取源码:
一、前言介绍:
随着互联网大趋势的到来,社会的方方面面,各行各业都在考虑利用互联网作为媒介将自己的信息更及时有效地推广出去,而其中最好的方式就是建立网络管理系统,并对其进行信息管理。由于现在网络的发达,疫情社区管理系统的资讯信息通过网络进行信息管理掀起了热潮,所以针对疫情社区管理系统的用户需求开发出一套疫情社区管理系统。
整个开发过程首先对软件系统进行需求分析,得出系统的主要功能。接着对系统进行总体设计和详细设计。对于基于Java的疫情社区管理系统,借助Java编程语言、SpringMVC三层分层思想、前端采用VUE、ELEMENT等技术、数据库采用MySQL5.7版本和Tomcat服务器,完成了系统的所有功能。最后,进行系统的功能部分测试,完善细节从而改进系统并达到基本使用的标准。
二、系统设计:
2.1 系统设计原则:
关于疫情社区管理系统的基本要求:
(1)功能要求:可以管理首页、个人中心,用户管理、专家咨询管理、医疗专家管理、预约信息管理、咨询回复管理、健康档案管理、志愿者信息管理、报名信息管理、行动报告管理、费用缴纳管理、留言板管理、论坛管理、留言回复、系统管理等功能模块。
(2)性能要求:在不同操作系统上、以没有兼容性和差别实现在不同类型的用户登入相应界面后能不出差错、方便地进行功能演示操作和流程的顺畅。
(3)安全保密要求:用户都必须通过身份验证才能进入系统,并且用户的权限也需要根据用户的类型进行限定。
(4)环境要求:支持多种平台系统的运行,可在Windows系列、linux系统等系统下使用。
2.2 系统功能设计:
该系统的基本功能包括管理员、用户、医疗专家三个权限角色功能模块。
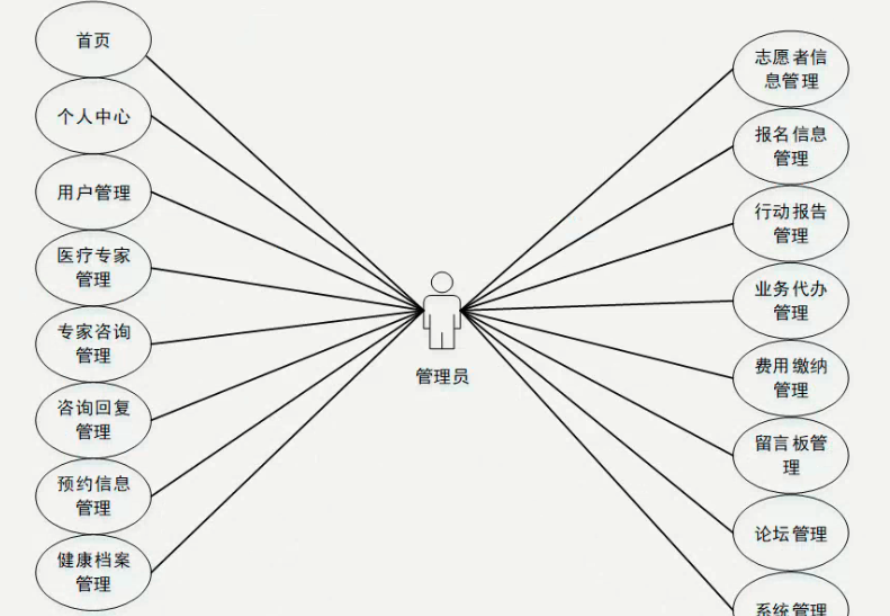
对于管理员可以使用的功能模块主要有首页、个人中心,用户管理、医疗专家管理、专家咨询管理、咨询回复管理、预约信息管理、健康档案管理、志愿者信息管理、报名信息管理、行动报告管理、业务代办管理、费用缴纳管理、留言板管理、论坛管理、系统管理等功能。
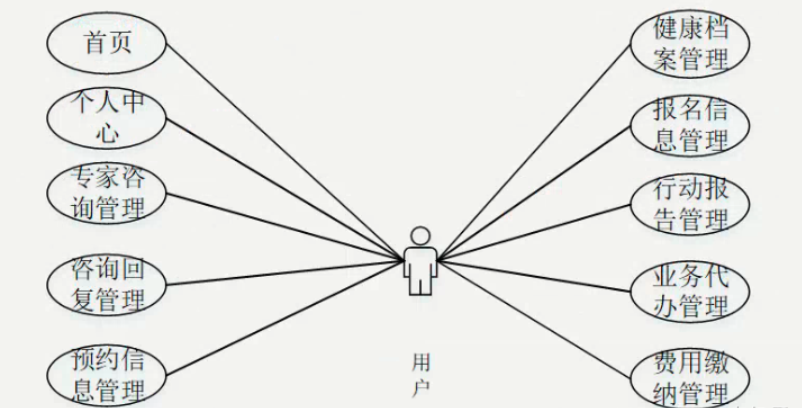
对于用户所使用的功能模块的操作主要是首页、个人中心、专家咨询管理、咨询回复管理、预约信息管理、健康档案管理、报名信息管理、行动报告管理、业务代办管理、费用缴纳管理等功能。
对于医疗专家所使用的功能模块的操作主要是首页、个人中心、专家咨询管理、咨询回复管理、预约信息管理、健康档案管理等功能。
用户需求如图所示:
 管理员功能需求如图所示:
管理员功能需求如图所示:

2.3 主要研究方法:
本系统按照实际需求设计,重点是开发动态网站,其中主要技术采用基于B/S模式的java语言,后台使用Mysql作为数据库管理系统,开发环境是eclipse,服务器采用tomcat。
本系统采用基于Java语言B/S架构模式实现的,即Java启动运行的客户端与服务器的结构,基于 J2EE的基本标准,Tomcat7.0及以上作为运行服务器支持,基于、java、spring、JSP等主要技术设计,Eclipse作为开发环境,数据库采用Mysql 5.0以上。
(1)项目调查法:参考基于疫情社区管理系统设计和实现、结合这次的毕业设计题、以及自己的系统功能需求调研,设计出本系统的主要功能设计和架构。
(2)文献参考法:通过查阅阅读最近三年基于疫情社区管理系统有关的优质文献参考和相关书籍、了解基于疫情社区管理系统的现状和涉及的整体技术情况
(3)经验总结法:经过网络资源的搜索、答辩指导老师指导、自己自己的开发学习经验结合,对系统开发具体情况,功能设计、进行归纳与分析总结,满足系统的各项可行性分析,使系统设计和实现的合理化、标准化。
(4)实证测试法:通过自己对前面资料的查询、阅读、以及利用自己所学习的计算机相关技术来完成编码实现、进行系统功能模块测试和代码实际编写、完成设计的功能模块开发以及测试。
三、功能截图:
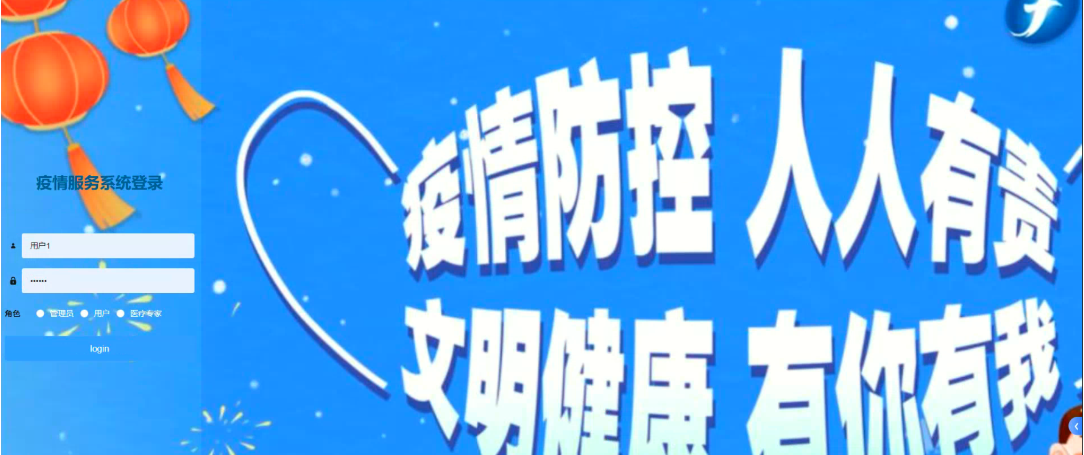
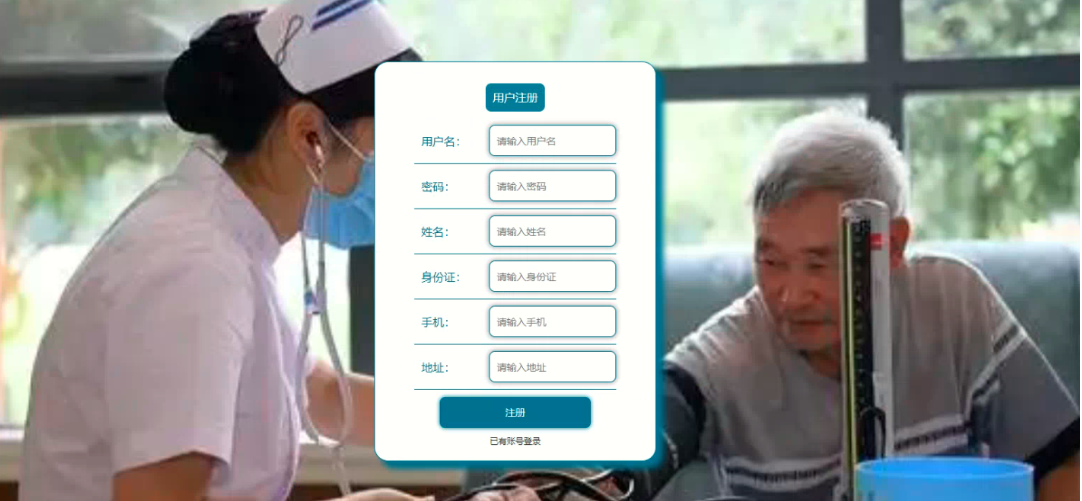
3.1 登录模块:

登录、用户注册,在用户注册页面可以填写用户名、密码、姓名、身份证、手机、地址等进行用户注册,用户点击其中一个div触发点击时间、页面就加载框架的布局、调用提前写好的.index-pv1 .animation-box:hover CSS文件、等来渲染整个前端页面、系统用户登录注册、在用户登录或注册页面通过填写用户账号、登录密码、姓名以及用户手机号码等信息点击提交、完成用户注册,用户注册是用户输入input注册框之后点击确定事件(onsubmit)按钮之后、用户提交的时候绑定对应的函数、(这个时候前端获取用户输入的数据<获取数据时需要在指定位置定义一个id>)、然后对form表单里面的数据进行判断和验证、进行数据合法校验之后(form表单提交)、若 数据非法(给出错误提示信息弹窗button,不让表单提交)。

3.2 用户前端:
在系统首页可以查看首页、医疗专家、志愿者信息、论坛信息、疫情公告、留言反馈、个人中心、后台管理等内容。
 查看医疗专家和志愿者信息。
查看医疗专家和志愿者信息。

医疗专家进行咨询和预约:

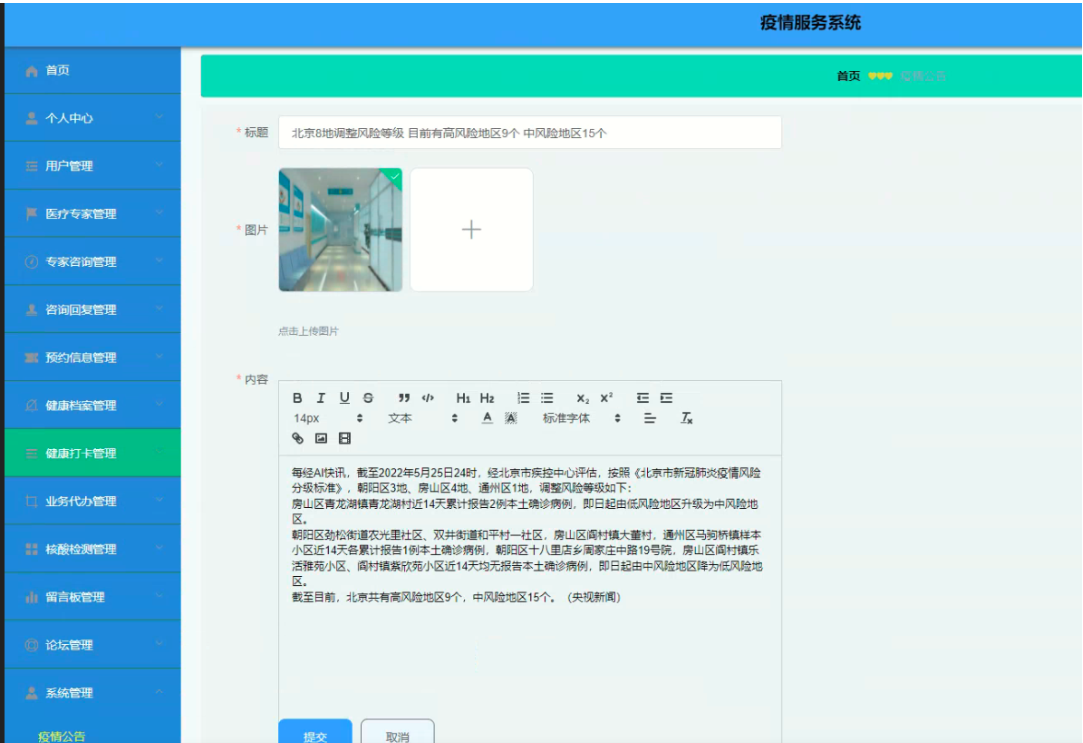
利用富文本发布论坛交流信息:

查看疫情公告信息:

留言反馈模块:

个人中心:

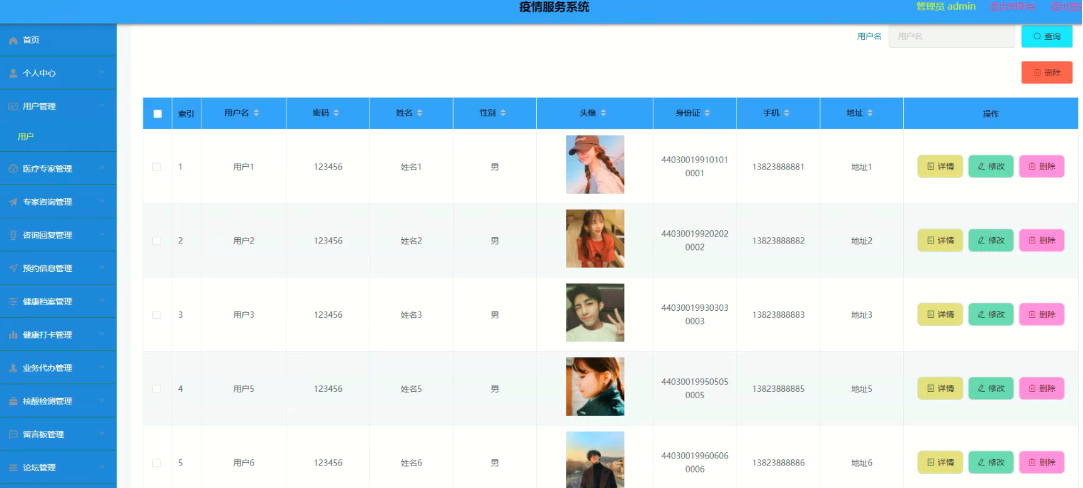
3.3 后台管理:
后台管理分角色登录,不同角色不同权限。 后台模块比较多,这边只展示部分,所有功能都是齐全的。

用户管理:

健康打卡:

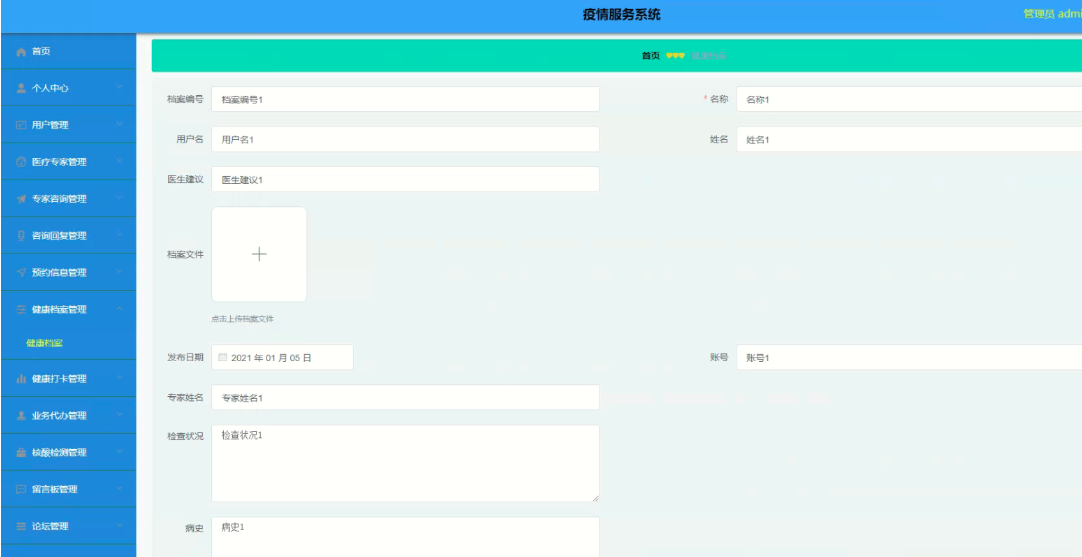
健康档案信息:

核算检测可以下载,医疗专家可以审核

医疗专家预约审核等

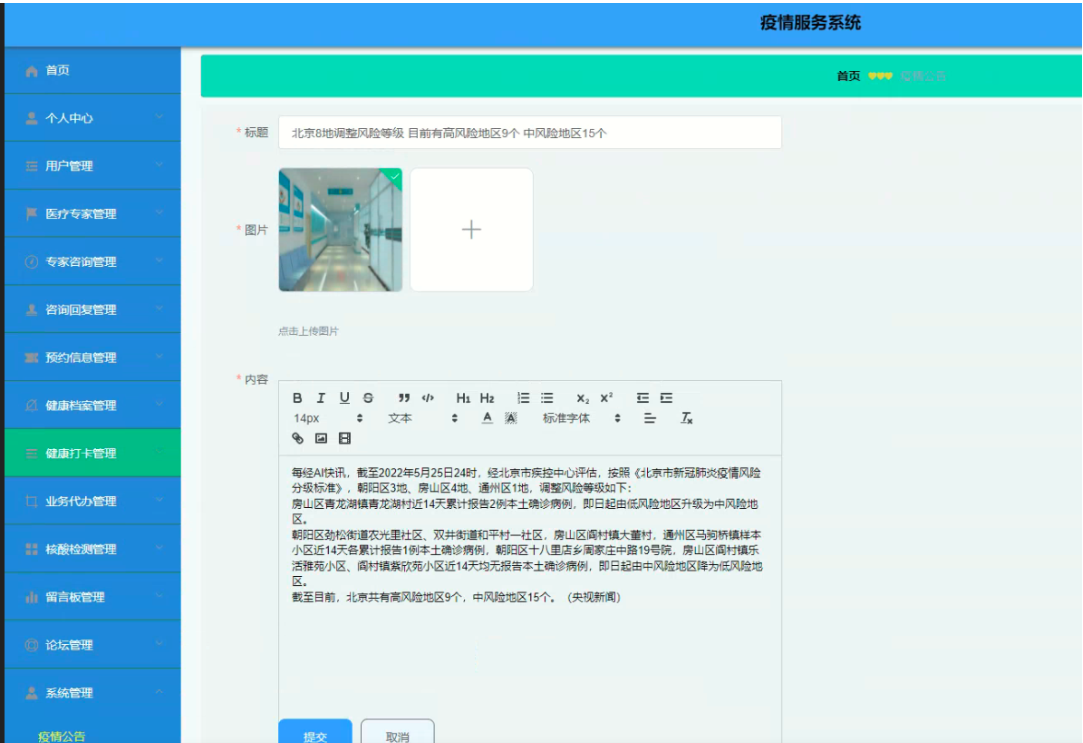
疫情公告详情:

四、代码实现:
springmvc配置:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context"xmlns:mvc="http://www.springframework.org/schema/mvc"xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd"><mvc:default-servlet-handler/><!-- Controller包(自动注入) --><context:component-scan base-package="com.controller"/><!-- FastJson注入 --><mvc:annotation-driven><!-- <mvc:message-converters register-defaults="true">避免IE执行AJAX时,返回JSON出现下载文件FastJson<bean id="fastJsonHttpMessageConverter"class="com.alibaba.fastjson.support.spring.FastJsonHttpMessageConverter"><property name="supportedMediaTypes"><list>这里顺序不能反,一定先写text/html,不然ie下出现下载提示<value>text/html;charset=UTF-8</value><value>application/json;charset=UTF-8</value></list></property><property name="features"><array value-type="com.alibaba.fastjson.serializer.SerializerFeature">避免循环引用<value>DisableCircularReferenceDetect</value>是否输出值为null的字段<value>WriteMapNullValue</value>数值字段如果为null,输出为0,而非null<value>WriteNullNumberAsZero</value>字符类型字段如果为null,输出为"",而非null <value>WriteNullStringAsEmpty</value>List字段如果为null,输出为[],而非null<value>WriteNullListAsEmpty</value>Boolean字段如果为null,输出为false,而非null<value>WriteNullBooleanAsFalse</value></array></property></bean></mvc:message-converters> --></mvc:annotation-driven><!-- 静态资源配置 --><mvc:resources mapping="/resources/**" location="/resources/"/><!-- 对模型视图名称的解析,即在模型视图名称添加前后缀 --><bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"><property name="prefix" value="/WEB-INF/pages/"/><property name="suffix" value=".jsp"/></bean><!-- 拦截器配置 --><mvc:interceptors><mvc:interceptor><mvc:mapping path="/**"/><mvc:exclude-mapping path="/upload"/><bean class="com.interceptor.AuthorizationInterceptor"/></mvc:interceptor></mvc:interceptors><!-- 上传限制 --><bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"><!-- 上传文件大小限制为31M,31*1024*1024 --><property name="maxUploadSize" value="32505856"/></bean></beans>
登录信息模块:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><title>登录</title><link rel="stylesheet" type="text/css" href="../../layui/css/layui.css"><link rel="stylesheet" type="text/css" href="../../xznstatic/css/public.css"/><link rel="stylesheet" type="text/css" href="../../xznstatic/css/login.css"/><style type="text/css">.login {display: flex;justify-content: center;align-items: center;width: 100%;height: 100%;background-attachment: fixed;background-size: cover;background-position: center;background-image: url(http://codegen.caihongy.cn/20201225/55bfd2777f94403c8ebd8e4e9b589099.jpg);}.login form {box-sizing: border-box;min-height: 400px;display: flex;flex-direction: column;justify-content: center !important;position: inherit;}.login .logo, .login .title {box-sizing: border-box;}.login .logo img {display: block;}.login .title {text-align: center;}.login .form-item {display: flex;align-items: center;flex-wrap: wrap;box-sizing: border-box;}.login .form-item input, .login .form-label {box-sizing: border-box;}.login .btn-submit {display: block;box-sizing: border-box;}.login form p.txt {width: 100%;margin: 0;box-sizing: border-box;}.l-redio .layui-form-radio {margin: 0;}.l-redio .layui-form-radio>i {font-size: 16px;color: rgba(190, 201, 228, 1);}.l-redio .layui-form-radio>div {font-size: 14px;color: rgba(0, 112, 126, 1);}.l-redio .layui-form-radioed>i {font-size: 16px;color: red;}.l-redio .layui-form-radioed>div {font-size: 20px;color: rgba(255, 45, 3, 1);}</style>
</head>
<body><div id="app" class="login"><form class="layui-form login-form" :style='{"padding":"20px","boxShadow":"0 0 0px rgba(255,0,0,.8)","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"rgba(255, 255, 255, 1)","borderRadius":"20px","borderWidth":"2px","width":"400px","borderStyle":"solid","justifyContent":"center","height":"auto"}'><h1 class="logo" v-if="false" :style='{"padding":"5px 0","boxShadow":"0 0 6px rgba(255,0,0,.8)","borderColor":"rgba(0,0,0,.3)","backgroundColor":"#fff","borderRadius":"6px","borderWidth":"0","borderStyle":"solid"}'><img :style='{"boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"0 auto","borderColor":"rgba(0,0,0,.3)","borderRadius":"100%","borderWidth":"1px","width":"44px","borderStyle":"solid","height":"44px"}' src="$template2.front.login.logo.backgroundImage"></h1><div class="msg-warn hide title" v-if="true" :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"10px auto","borderColor":"rgba(0,0,0,1)","backgroundColor":"#f7f7f7","color":"red","isshow":true,"borderRadius":"8px","borderWidth":"0","width":"auto","lineHeight":"32px","fontSize":"12px","borderStyle":"solid"}'>公共场所不建议自动登录,以防账号丢失</div><div :style='{"padding":"0","boxShadow":"0 0 6px rgba(255,0,0,0)","margin":"0 auto","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"rgba(213, 195, 195, 0.49)","borderRadius":"20px","borderWidth":"0 0 0px 0","width":"80%","borderStyle":"solid","height":"64px"}' class="form-item"><label v-if="false" :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,0)","borderColor":"rgba(0,0,0,0)","backgroundColor":"transparent","color":"#333","borderRadius":"0","textAlign":"right","borderWidth":"0","width":"84px","fontSize":"16px","borderStyle":"solid"}' class="form-label">账号</label><input :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(0,0,0,.5)","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"#fff","color":"#333","borderRadius":"8px","textAlign":"left","borderWidth":"1px","width":"100%","fontSize":"14px","borderStyle":"solid","height":"44px"}' type="text" name="username" required lay-verify="required" placeholder="请输入账号" autocomplete="off" class="layui-input"></div><div :style='{"padding":"0","boxShadow":"0 0 6px rgba(255,0,0,0)","margin":"0 auto","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"rgba(213, 195, 195, 0.49)","borderRadius":"20px","borderWidth":"0 0 0px 0","width":"80%","borderStyle":"solid","height":"64px"}' class="form-item"><label v-if="false" :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,0)","borderColor":"rgba(0,0,0,0)","backgroundColor":"transparent","color":"#333","borderRadius":"0","textAlign":"right","borderWidth":"0","width":"84px","fontSize":"16px","borderStyle":"solid"}' class="form-label">密码</label><input :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(0,0,0,.5)","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"#fff","color":"#333","borderRadius":"8px","textAlign":"left","borderWidth":"1px","width":"100%","fontSize":"14px","borderStyle":"solid","height":"44px"}' type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input"></div><div :style='{"padding":"0","boxShadow":"0 0 6px rgba(255,0,0,0)","margin":"0 auto","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"#fff","borderRadius":"0","borderWidth":"0 0 1px 0","width":"80%","borderStyle":"solid","height":"44px"}' class="form-item l-redio"><input v-if="item.tableName!='users'" v-for="(item,index) in menu" v-bind:key="index" type="radio" name="role" id="role" :value="item.tableName" :title="item.roleName"></div><button :style='{"padding":"0 10px","boxShadow":"0 0px 0px rgba(255, 0, 0, 1)","margin":"10px auto","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"rgba(0, 112, 126, 1)","color":"#fff","borderRadius":"8px","borderWidth":"0","width":"60%","fontSize":"14px","borderStyle":"solid","height":"44px"}' class="layui-btn layui-btn-fluid layui-btn-danger btn-submit" lay-submit lay-filter="login">登录</button><p :style='{"color":"rgba(255, 0, 0, 1)","textAlign":"left","fontSize":"12px"}' class="txt"><a style="color: inherit;font-size: inherit;" v-if="item.tableName!='users'" v-for="(item,index) in menu" v-bind:key="index" :href="'javascript:registerClick(\''+item.tableName+'\')'">注册{{item.roleName.replace('注册','')}}</a></p></form></div><script src="../../layui/layui.js"></script><script src="../../js/vue.js"></script><!-- 组件配置信息 --><script src="../../js/config.js"></script><!-- 扩展插件配置信息 --><script src="../../modules/config.js"></script><!-- 工具方法 --><script src="../../js/utils.js"></script><script type="text/javascript">var vue = new Vue({el: '#app',data: {menu: menu},methods: {jump(url) {jump(url)}}})layui.use(['layer', 'element', 'carousel', 'form', 'http', 'jquery'], function() {var layer = layui.layer;var element = layui.element;var carousel = layui.carousel;var form = layui.form;var http = layui.http;var jquery = layui.jquery;// 登录form.on('submit(login)', function(data) {data = data.field;if (!data.role) {layer.msg('请选择登录用户类型', {time: 2000,icon: 5});return false;}http.request(data.role + '/login', 'get', data, function(res) {layer.msg('登录成功', {time: 2000,icon: 6});// 登录凭证localStorage.setItem('Token', res.token);localStorage.setItem('role', jquery('#role:checked').attr('title'));// 当前登录用户角色localStorage.setItem('userTable', data.role);localStorage.setItem('sessionTable', data.role);// 用户名称localStorage.setItem('adminName', data.username);http.request(data.role + '/session', 'get', {}, function(res) {// 用户idlocalStorage.setItem('userid', res.data.id);// 路径访问设置window.location.href = '../../index.html';})});return false});});/*** 跳转登录* @param {Object} tablename*/function registerClick(tablename) {window.location.href = '../' + tablename + '/register.html?tablename=' + tablename;}</script>
</body>
</html>
后台代码实现:
/*** 登录相关*/
@RequestMapping("users")
@RestController
public class UserController{@Autowiredprivate UserService userService;@Autowiredprivate TokenService tokenService;/*** 注册*/@IgnoreAuth@PostMapping(value = "/register")public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/*** 登录*/@IgnoreAuth@PostMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());return R.ok().put("token", token);}/*** 退出*/@GetMapping(value = "logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/*** 密码重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user==null) {return R.error("账号不存在");}user.setPassword("123456");userService.update(user,null);return R.ok("密码已重置为:123456");}/*** 列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,UserEntity user){EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));return R.ok().put("data", page);}/*** 信息*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") String id){UserEntity user = userService.selectById(id);return R.ok().put("data", user);}/*** 获取用户的session用户信息*/@RequestMapping("/session")public R getCurrUser(HttpServletRequest request){Long id = (Long)request.getSession().getAttribute("userId");UserEntity user = userService.selectById(id);return R.ok().put("data", user);}/*** 保存*/@PostMapping("/save")public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){userService.deleteBatchIds(Arrays.asList(ids));return R.ok();}
}
五、项目总结:
疫情社区管理系统经过测试和调试后能够按照需求正常运行,基本没有错误,能够满足开发者和用户的需求。在系统整体测试过程中,系统功能相对来说比较简单,在进行功能测试出现了也遇到了一些错误,比如用户空指针异常,还有mysql数据库版本不一致的问题,会导致sql语句无法正常运行,还要就是管理员用户名设置的时候,后台没有判断好,在输入错误登录密码信息的的时候还是可以登录。这样的错原则上是不能发生的,在返回代码检查的情况下发现是在管理员信息与数据库的DAO类代码里出现了错误,代码和数据库之间没有建立好连接。经过本次测试,我会更加的对代码和数据库的操作上更加细心,不再出现这种原则上的错误。
大学四年的校园学习生活说短也短、说长也长、总想快点毕业踏入社会、又感到知识还没有学够,但大学毕业就在我们面前,意味着我们的大学生涯即将结束。这次毕业设计这个疫情社区管理系统是我在大学所学知识的一次总结,通过这次毕业设计,我认识到大学学习过程中还有哪些知识没有掌握,这次毕业设计让我学到了很多新的知识,研究了一些新的以前自己不熟悉的领域,使我处理问题的能力得到了一定的提升,同时也为今后的继续深造或踏入社会大门提供了很好的锻炼机会。我也曾经沮丧过,失落过,想放弃过,可是因为你们这不厌其烦的鼓励和支持才使得我坚持了下来,这里我要对我的老师和同学们说句“谢谢你们”。因为我们的知识是有限的,所以本文将不可避免的会出现一些错误和不足之处,还请老师指正。
获取源码:
大家点赞、收藏、关注、评论啦
🍅查看下方微信号获取联系方式 📝
🚀🚀🚀精彩系列推荐
Java项目精品实战案例《500套》
精彩专栏推荐订阅:在下方专栏
相关文章:

基于Java+Spring+vue+element社区疫情服务平台设计和实现
基于JavaSpringvueelement社区疫情服务平台设计和实现 博主介绍:5年java开发经验,专注Java开发、定制、远程、指导等,csdn特邀作者、专注于Java技术领域 作者主页 超级帅帅吴 Java项目精品实战案例《500套》 欢迎点赞 收藏 ⭐留言 文末获取源码联系方式 …...

实战项目:手把手带你实现一个高并发内存池
项目介绍 1.这个项目做的是什么? 当前项目是实现一个高并发的内存池,他的原型是google的一个开源项目tcmalloc,tcmalloc全称Thread-Caching Malloc,即线程缓存的malloc,实现了高效的多线程内存管理,用于替…...

原理这就是索引下推呀
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 索引下推是之前面试的时候遇到的一个面试题,当时没有答上来,今天来学习一下。 介绍索引下推之前先看一下MySQL基…...
)
个人通讯录(二)
个人通讯录(二) 需求: 通讯录(phone)用来保存若干个联系人的信息,且可以按照联系人姓名的拼音升序排序。要求通讯录提供一下功能: 1.添加联系人信息 2.删除指定联系人信息 3.修改指定联系人…...

DockerK8S常见面试知识
Docker docker的工作原理 docker是一个client-server结构的系统,docker守护进程运行在宿主机上,守护进程从客户端接受命令并管理运行在主机上的容器,容器是一个运行时环境,这就是我们说的集装箱 docker组成部分 1、docker cli…...

tcpdump arping nsenter
tcpdump 参数说明 tcpdump 是一款常用的网络抓包工具,它可以捕获网络数据包并进行分析。tcpdump 的参数非常多,下面是一些常用的参数说明: -i:指定要监听的网络接口,如 -i eth0。 any-n:禁用地址解析&…...

Python - 简单快速回忆基础语法
Python 是一种高级编程语言,易学易用 以下是 Python 基础语法的概述: 注释 Python 使用 # 符号来注释代码行。代码行 # 后的所有内容都将被认为是注释,不会被解释器执行,只是对代码的注释说明 # 这是一条注释 print("Hel…...

蓝牙耳机接打电话哪个比较好?接打电话最好的蓝牙耳机
技术已经发展到如此程度,耳机可以淹没嘈杂环境中不断出现的杂音,同时还能让我们在通话、音乐和娱乐方面保持清晰,既然如此,我们就来整理一下2023年适合通话和娱乐的无线耳机清单。 一、南卡小音舱Lite2蓝牙耳机 参考价格&#x…...

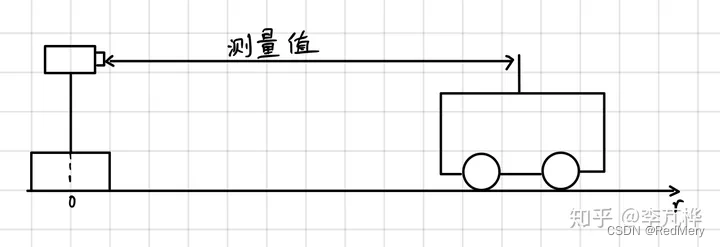
DeepSORT中的卡尔曼滤波
本文是看了DeepSORT方法视频之后,关于其中使用的卡尔曼滤波的理解 DeepSORT视频链接 首先贴几个比较好的,与本文由有关的几个帖子 图说卡尔曼滤波,一份通俗易懂的教程 卡尔曼滤波(Kalman Filter)原理与公式推导 卡尔…...

【Linux网络服务】SSH远程访问及控制
一、openssh服务器 1.1ssh协议 SSH(Secure Shell)是一种安全通道协议,主要用来实现字符界面的远程登录、远程 复制等功能; SSH 协议对通信双方的数据传输进行了加密处理,其中包括用户登录时输入的用户口令࿱…...

AutoGPT的出现,会让程序员失业吗?
最近,一个叫AutoGPT的模型火了,在GitHub上线数周Star数就直线飙升。截至目前,AutoGPT的Star数已经达到87k,马上接近90k,超过了PyTorch的65k。 根据AutoGPT的命名,就可以发现其神奇之处在于“auto”&#x…...

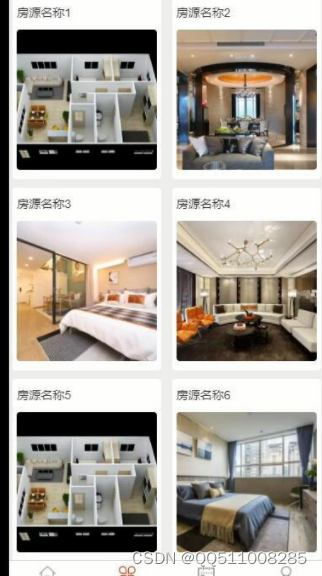
微信小程序php+vue 校园租房指南房屋租赁系统
本着诚信的原则,平台必须要掌握出租方必要的真实可信的信息,这样就可以防止欺诈事件的发生,事后也可以联系找到出租方。并且租金等各方面规范标准化,在这易租房诚信可信的平台让承租方与出租方充分有效对接,既方便了承…...

水果FL Studio21最新中文完整版下载更新及内容介绍
简单总结一下,本次小版本更新最重要的内容,我个人认为是对于M1芯片的适配。其余的比如EQ2,3x这些我们很熟悉的插件虽说也有更新,但是估计并没有特别大的改动。我个人的话会先放一段时间,等下次有其他更让我感兴趣的内容…...

springboot+vue小区物业管理系统(源码+文档)
风定落花生,歌声逐流水,大家好我是风歌,混迹在java圈的辛苦码农。今天要和大家聊的是一款基于springboot的小区物业管理系统。项目源码以及部署相关请联系风歌,文末附上联系信息 。 💕💕作者:风…...

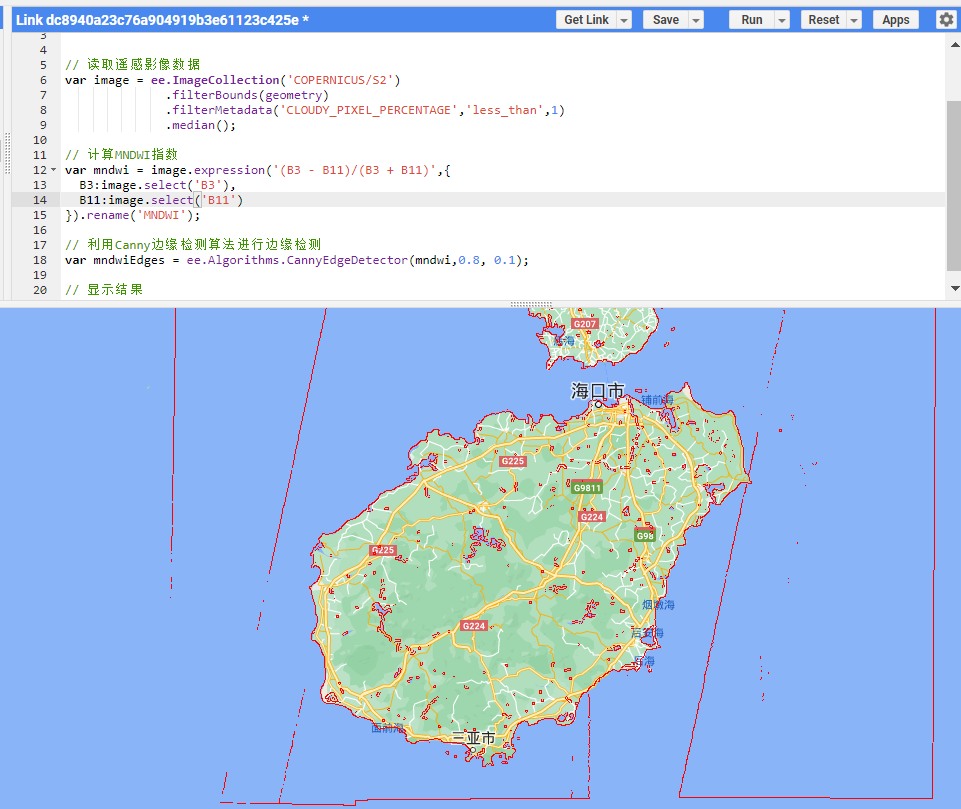
GEEer成长日记二十三:chatGPT可以帮我们提取水体边缘吗?
欢迎关注公众号:GEEer成长日记 目录 01 首先,chatGPT是什么? 02 进入正题,如何进行边缘检测? chatGPT推出之后,引发了激烈的讨论,今天带各位看看它在GEE方面能为我们做什么。原本想着它可以…...

程序员阿里三面无理由挂了,被HR一句话噎死,网友:这可是阿里啊
进入互联网大厂一般都是“过五关斩六将”,难度堪比西天取经,但当你真正面对这些大厂的面试时,有时候又会被其中的神操作弄的很是蒙圈。 近日,某位程序员发帖称,自己去阿里面试,三面都过了,却被…...

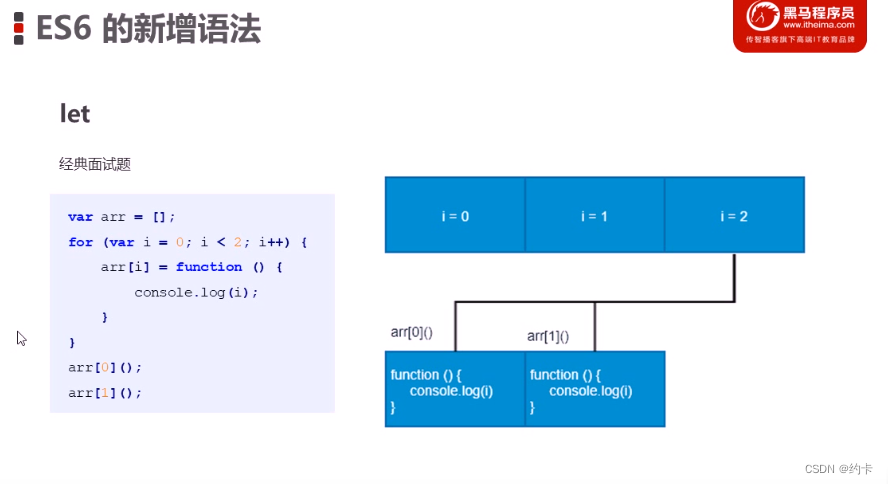
js面试题
在全局作用域下声明了一个变量 arr, 它的初始值是一个空数组 第二段代码,循环计数器变量i的初始值为0,循环条件是i的值小于2, 也就是说当i的值为0或者1时, 循环条件才能成立 才能够进入到循环体 当i的值为2时循环条件不成立&…...

SpringCloud --- Gateway服务网关
一、简介 Spring Cloud Gateway 是 Spring Cloud 的一个全新项目,该项目是基于 Spring 5.0,Spring Boot 2.0 和 Project Reactor 等响应式编程和事件流技术开发的网关,它旨在为微服务架构提供一种简单有效的统一的 API 路由管理方式。 二、为…...

【java】CGLIB动态代理原理
文章目录 1. 简介2. 示例3. 原理4. JDK动态代理与CGLIB动态代理区别(面试常问) 1. 简介 CGLIB的全称是:Code Generation Library。 CGLIB是一个强大的、高性能、高质量的代码生成类库,它可以在运行期扩展Java类与实现Java接口&a…...

ArcGIS Pro、Python、USLE、INVEST模型等多技术融合的生态系统服务构建生态安全格局
第一章、生态安全评价理论及方法介绍 一、生态安全评价简介 二、生态服务能力简介 三、生态安全格局构建研究方法简介 第二章、平台基础一、ArcGIS Pro介绍1. ArcGIS Pro简介2. ArcGIS Pro基础3. ArcGIS Pro数据编辑4. ArcGIS Pro空间分析5. 模型构建器6. ArcGIS Pro…...

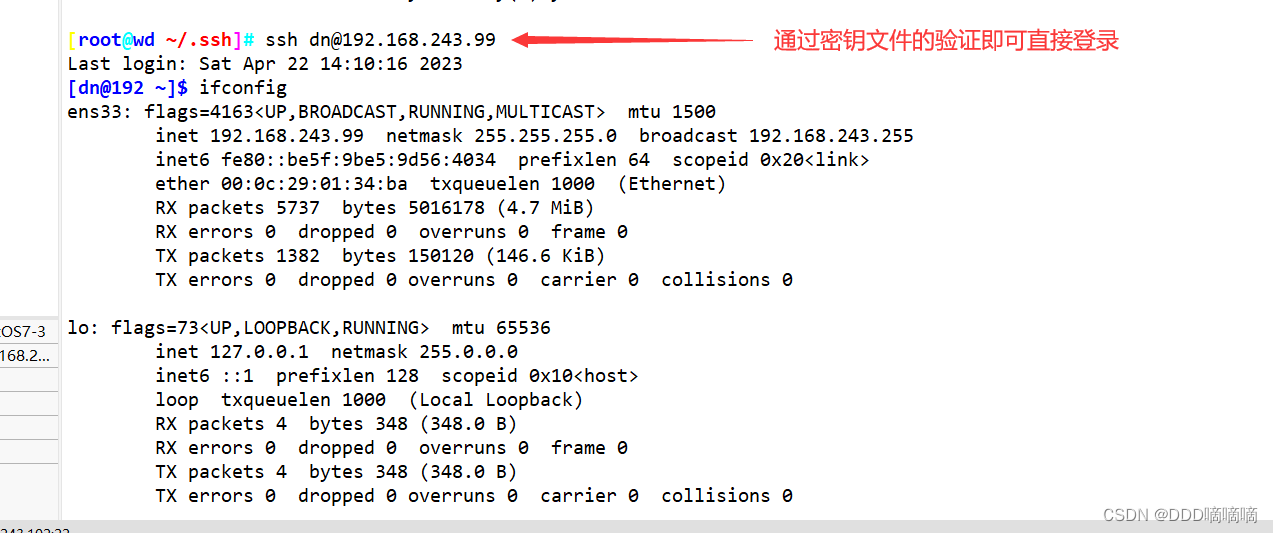
Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...
