如何快速上手Vue框架?
编译软件:IntelliJ IDEA 2019.2.4 x64
运行环境:Google浏览器
Vue框架版本:Vue.js v2.7.14
目录
- 一. 框架是什么?
- 二. 怎么写一个Vue程序(以IDEA举例)?
- 三. 什么是声明式渲染?
- 3.1 声明式
- 3.2 渲染
- 四. Vue如何操作标签体(双标签中的内容)?
- 五. Vue如何操作属性值?
- 5.1 单向绑定
- 5.2 双向绑定
- 六. Vue如何实现条件渲染?
- 6.1 什么是条件渲染?
- 6.2 v-if
- 6.3 v-else
- 6.4 v-show
- 6.5 v-if 与v-show的区别
- 七. Vue如何实现列表渲染?
- 7.1 简单数组
- 7.2 对象数值
- 八. Vue如何实现事件驱动?
- 九. Vue如何实现取消控件默认行为?
- 9.1 什么是控件默认行为?
- 9.2 超链接与表单取消控件默认行为
- 十. Vue如何实现阻止事件冒泡?
- 10.1 关于事件修饰符
- 10.2 什么是事件冒泡?
- 10.3 如何实现阻止事件冒泡
- 十一. Vue如何进行属性的侦听
- 十二. Vue的生命周期
- 十三. 钩子函数
- 十四. 综合案例:Vue版动态表格
一. 框架是什么?
任何编程语言在最初的时候都是没有框架的,后来随着在实际开发过程中不断的总结经验,积累最佳的解决方案,慢慢地人们发现在很多特定场景的特定问题,总是可以套用固定的解决方案。
于是有人把成熟的固定解决方案收集起来,整合在一起,就形成了框架。
在使用框架时,我们往往并不会关心框架是如何编程实现,我们只会关心它能不能实现我们想要的代码逻辑,当然,前提是我们需要提前对框架进行声明,即告诉它要做什么,就像用洗衣机洗衣服时需要先放衣服,洗衣液,设置洗涤模式等相应功能参数。
而我们使用Vue框架,就是在其导入了封装的固定的解决方案的js文件的基础上进行编程开发。
二. 怎么写一个Vue程序(以IDEA举例)?
步骤:
-
在官网上下载Vue框架的js文件

-
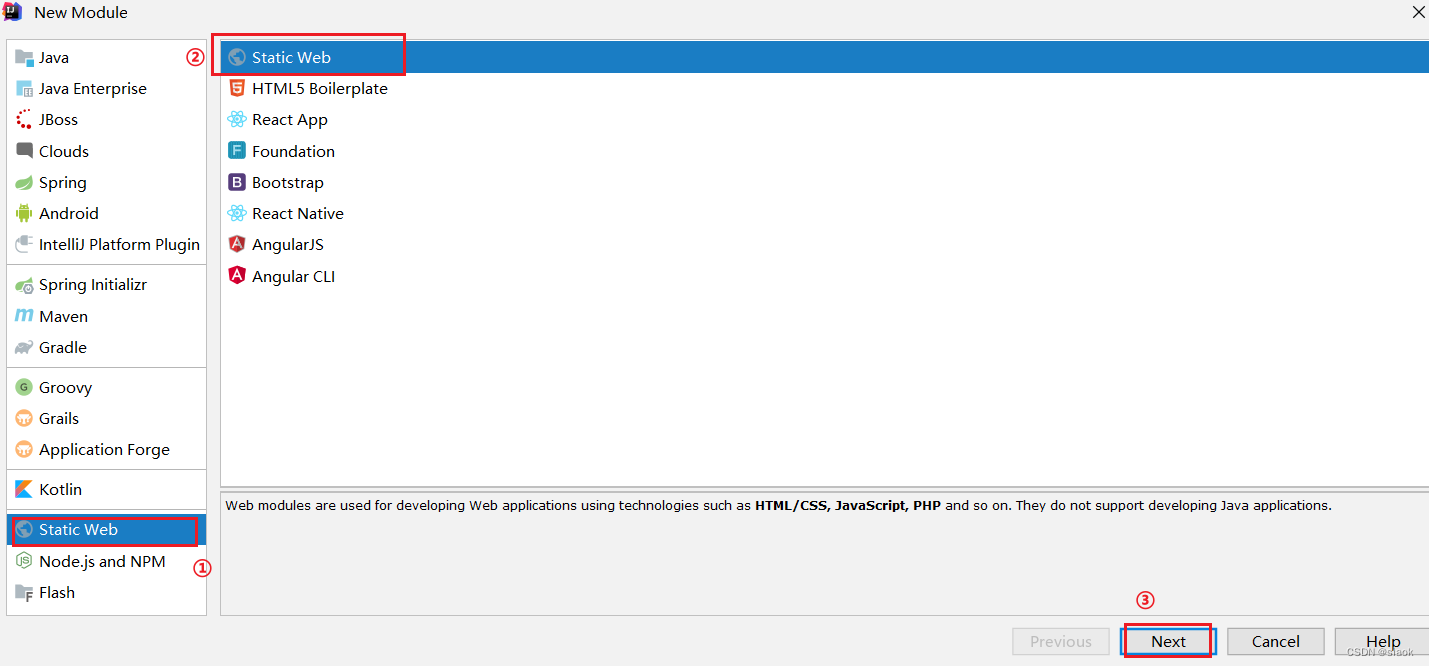
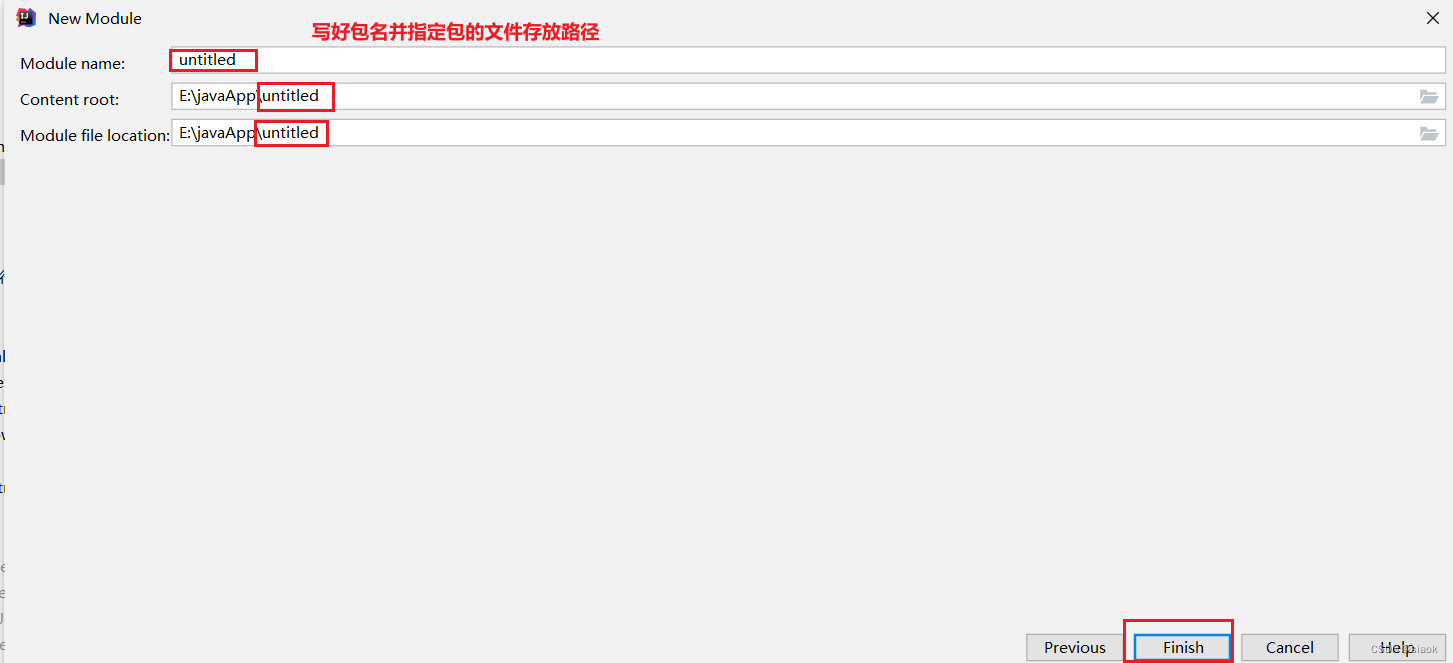
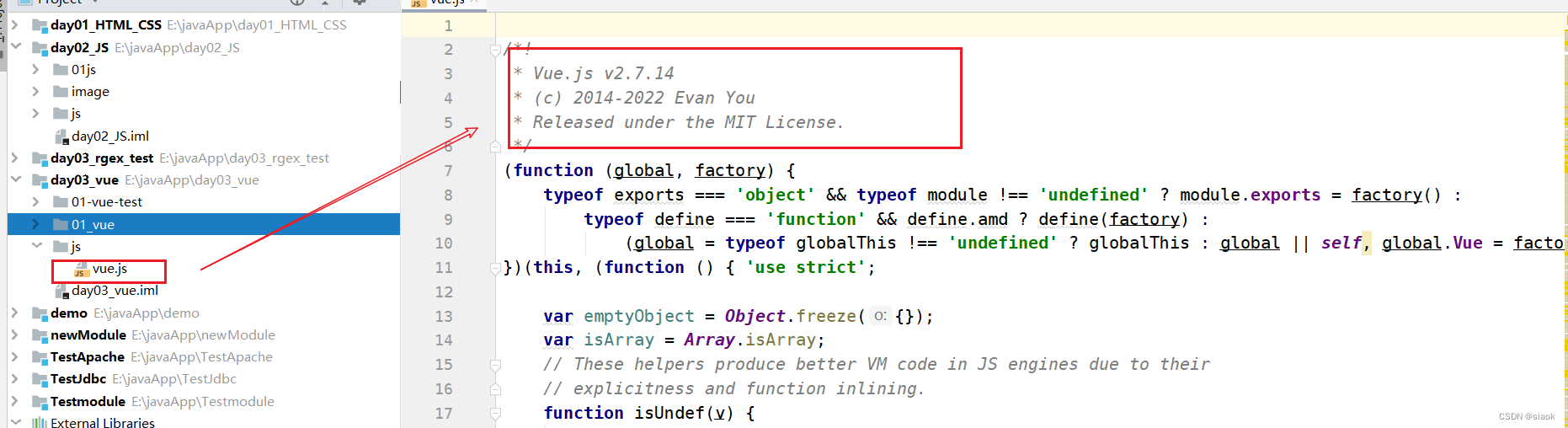
在IDEA上新建工程文件,在其工程目录新建一个js文件夹并创建一个空白的Vue.js文件,将官网上的Vue框架的js代码全选复制粘贴至我们新建的Vue.js上



-
新建一个HelloWorld.html文件,在其上搭建Vue框架
a. 将Vue.js引入到网页内
ps:在IDEA里直接将Vue.js拖拽至HelloWorld.html里,自动实现引入
<script src="vue.js"></script>b. 在body标签内设置一个区域(Vue要操作的区域)
//在body里设置一个空的 div 元素,具有 ID“app” <body> <div id="app"></div> </body>c. 在div标签的下方,创建Script标签并new Vue()对象
<body> <div id="app"></div> </body> <script>//new Vue()对象new Vue({}); </script>d. 给Vue对象传递一个js对象(通过{}方式创建的js对象)
<script> new Vue({ "el":"#app",//指定为#app的目标元素,用于Vue控制(选择控制区域) "data":{},//一个空对象,将用于存储此实例的数据模型。 "methods":{} //一个空对象,将用于定义此实例可能使用的任何自定义方法。 ); </script> -
实现功能
a. 设置数据模型
//设置数据模型 "data":{ "msg":"div的内容" },b. 将Vue对象中的数据模型和网页的标签体做一个绑定关系
<body> <div id="app"><!-- [{msg}}-->插值表达式 --> 绑定数据模型 --><div>[{msg}}</div> </div> </body>c. 这样我们在操作div中的内容的时候,就是转化为操作msg
在元素上绑定事件:
<input type="button"value="获得div中的内容"@click="getText"/>在Vue对象的methods内创建函数
"methods":{ //创建自定义函数getText用于获取msg的值,其实是获取div中的文本,以警示框弹出 "getText":function () {alert(this.msg); }, //创建自定义函数setText用于设置msg的值,实际上修改的是div中的内容 "setText":function () {this.msg="Vue设置的新值" }
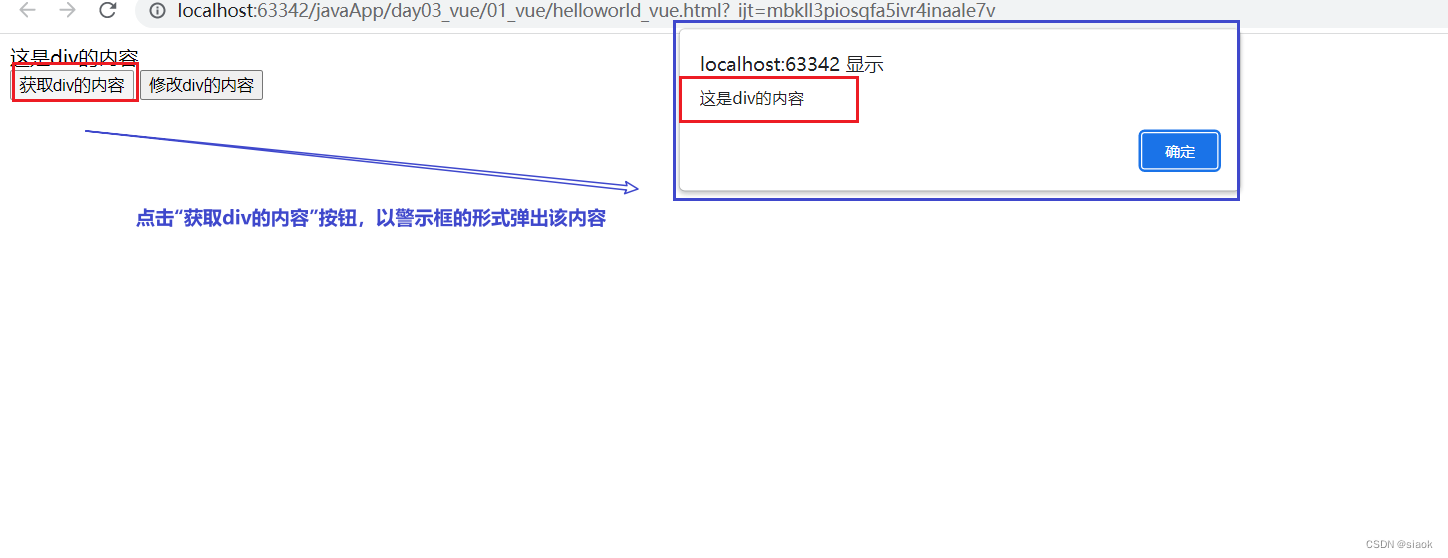
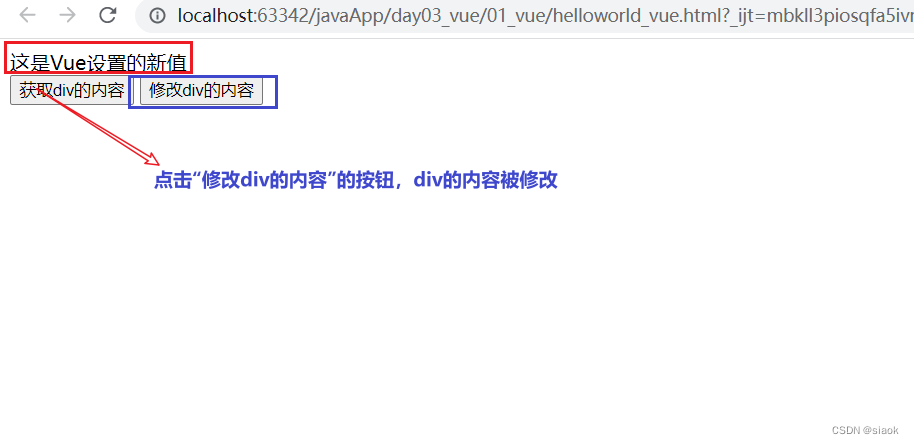
案例:对div标签体中的内容进行获取或修改
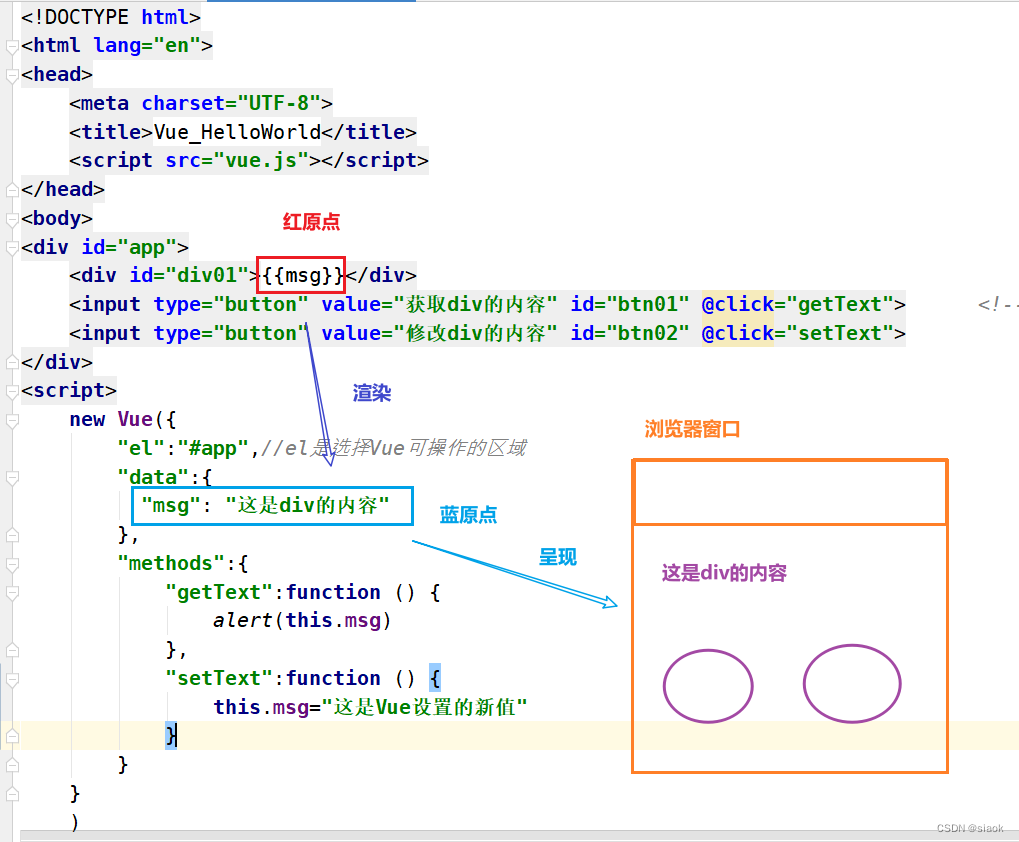
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue_HelloWorld</title><script src="vue.js"></script>
</head>
<body>
<div id="app"><div id="div01">{{msg}}</div><input type="button" value="获取div的内容" id="btn01" @click="getText"> <!-- 无参函数可以省略(),但有参函数不能省略--><input type="button" value="修改div的内容" id="btn02" @click="setText">
</div>
<script>new Vue({"el":"#app",//el是选择Vue可操作的区域"data":{"msg": "这是div的内容"}, //设置数据模型"methods":{"getText":function () {alert(this.msg)},"setText":function () {this.msg="这是Vue设置的新值"}}})</script></body>
</html>


三. 什么是声明式渲染?
3.1 声明式
声明式是相对于编程式而言的。
声明式:告诉框架做什么,具体操作由框架完成编程式:自己编写代码完成具体操作
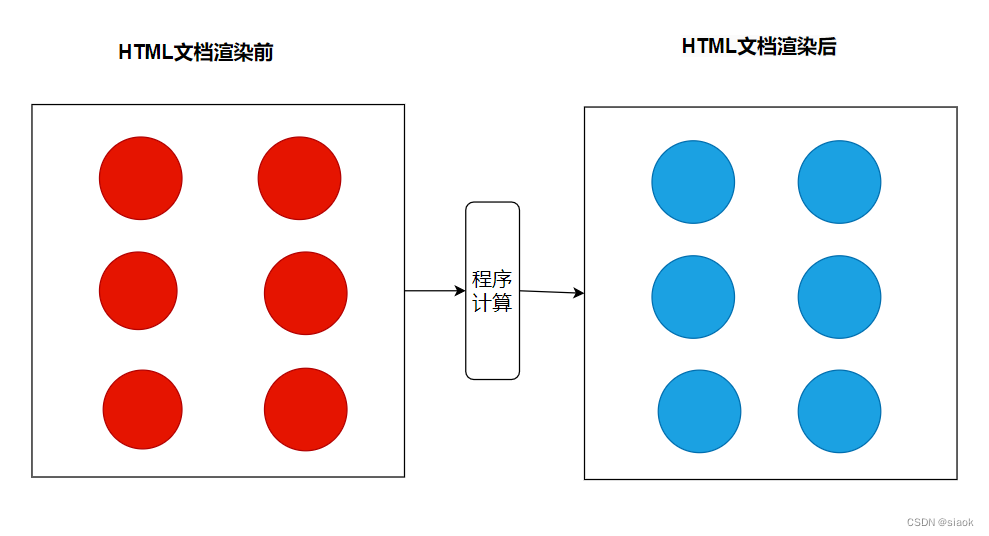
3.2 渲染

上图含义解释:
- 蓝色方框:HTML标签
- 红色圆形:动态、尚未确定的数据
- 蓝色圆形:经过程序运算以后,计算得到的具体的,可以直接在页面上显示的数据、
- 渲染:程序计算动态数据得到具体数据的过程
举例如下:

四. Vue如何操作标签体(双标签中的内容)?
语法:
插值表达式:{{数据模型中的key值)}
代码举例如下:
<div id="div01">{{msg}}</div>
"data":{"msg": "这是div的内容"}
五. Vue如何操作属性值?
5.1 单向绑定
释义:
修改数据模型,html页面同步效果,
但是用户修改html属性值,数据模型不会随之改变
语法:
v-bind:原属性名=“数据模型的key值”
可以简写:
:原属性名=“数据模型的key值”
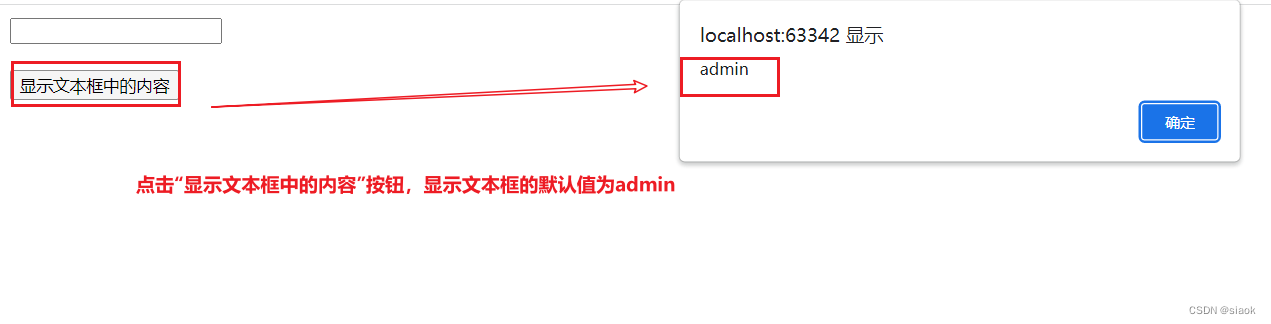
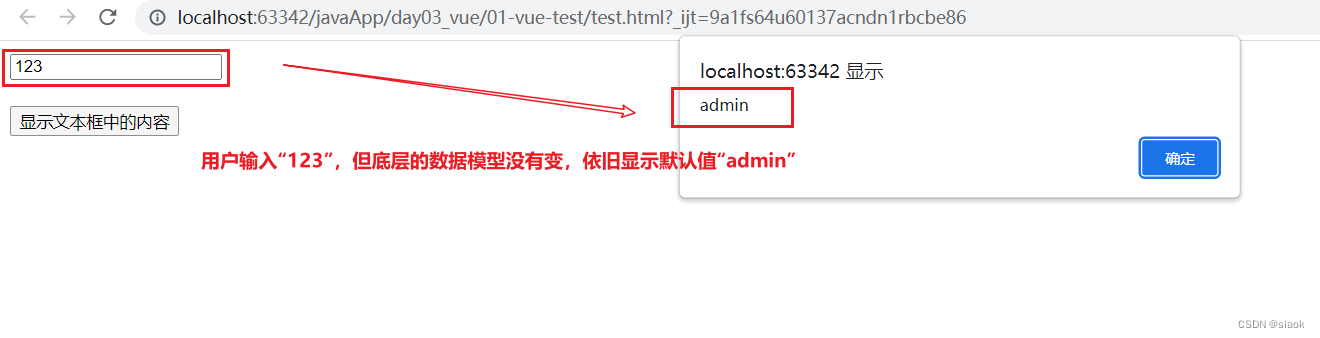
案例:演示单向绑定的效果
<!DOCTYPE html>
<html lang="en" >
<head><meta charset="UTF-8"><title>Vue_HelloWorld</title><script src="vue.js"></script>
</head>
<body>
<div id="app"><!-- 单向绑定 v-blind --><input type="text" v-blind:value="username" ><br><br><input type="button" value="显示文本框中的内容" @click="getValue"></div>
<script>new Vue({"el":"#app",//el是选择Vue可操作的区域"data":{"username":"admin"},"methods":{"getValue":function () {alert(this.username)}}})</script></body>
</html>
案例演示结果:
①输入前的变化

②输入后的变化

5.2 双向绑定
释义:
修改数据模型,html页面同步效果,
用户修改html属性值,数据模型会随之改变
语法:
v-model:原属性名=“数据模型的key值”
可以简写为,如下所示
v-model=“数据模型的key值”
注意:
在input标签中,双向绑定只能修改value,因为客户只能修改value属性,其他的属性用户也修改不了
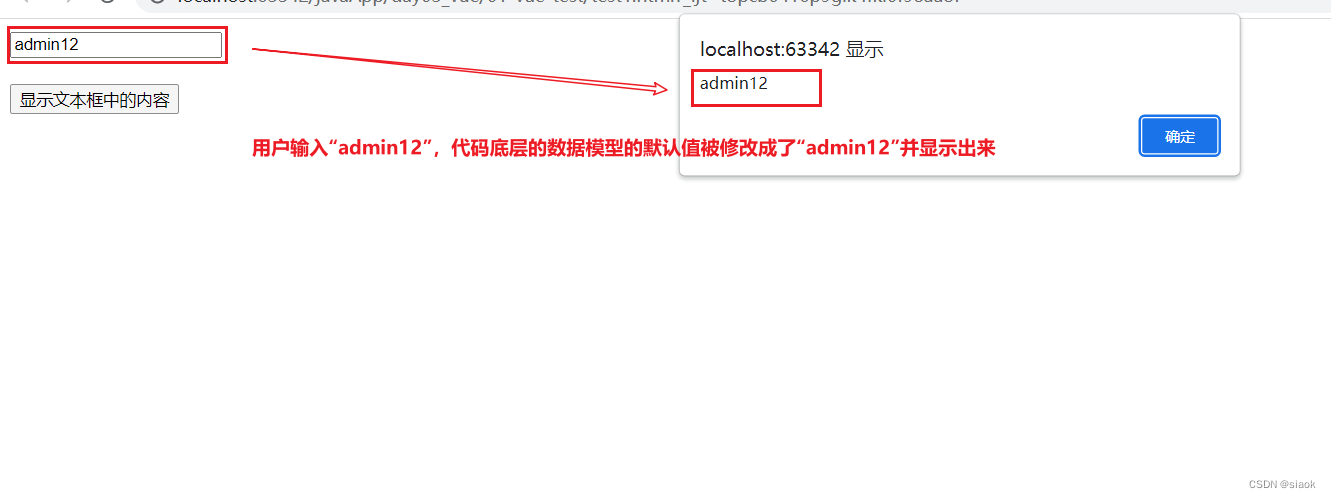
案例:演示实现双向绑定
<!DOCTYPE html>
<html lang="en" >
<head><meta charset="UTF-8"><title>Vue_HelloWorld</title><script src="vue.js"></script>
</head>
<body>
<div id="app"><!-- 双向绑定 v-blind --><input type="text" v-model:value="username" ><br><br><input type="button" value="显示文本框中的内容" @click="getValue"></div>
<script>new Vue({"el":"#app",//el是选择Vue可操作的区域"data":{"username":"admin"},"methods":{"getValue":function () {alert(this.username)}}})</script></body>
</html>
案例演示结果:
①输入前:

②输入后的变化:

tips:
v-model.trim="数据模型的key值” 去前后空格
六. Vue如何实现条件渲染?
6.1 什么是条件渲染?
根据Vue对象中,数据属性的值来判断是否对HTML页面内容进行渲染。即控制元素是否显示。
6.2 v-if
用法:
根据表达式的值来决定是否渲染元素或组件,当表达式的值为真时才会渲染,否则不会渲染。
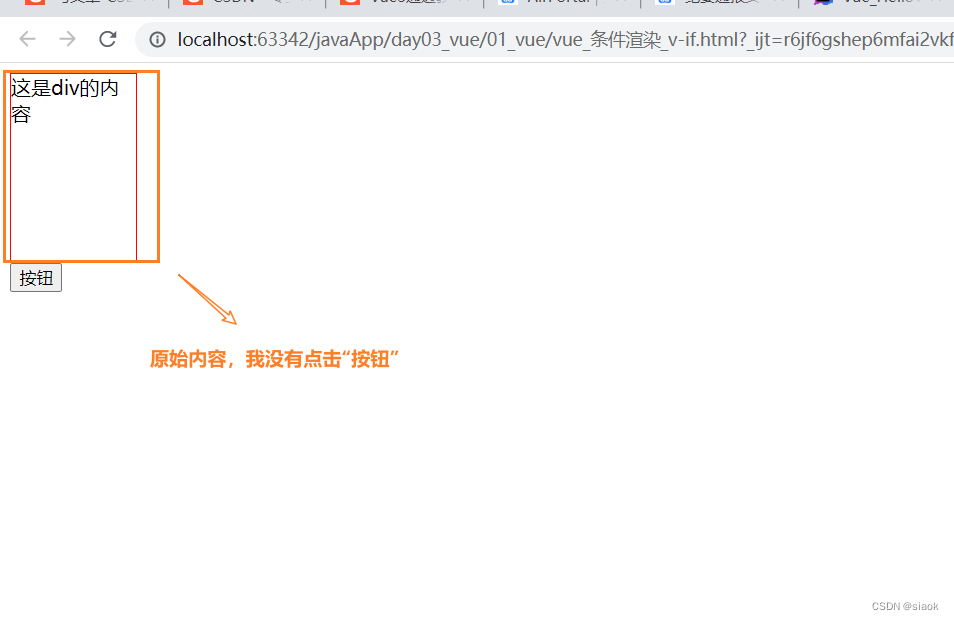
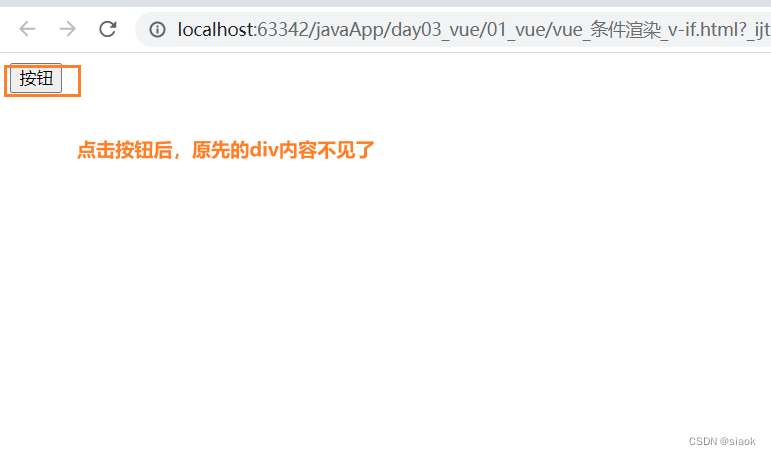
案例:使用v-if在按按钮的同时改变div的内容
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#divs {border: 1px solid red;width: 100px;height: 150px;}</style><script src="vue.js"></script>
</head>
<body><div id="app"><div v-if=flag id="divs">这是div的内容</div><input type="button" value="按钮" @click="changeDiv">
</div>
<script>new Vue({el:"#app",data:{flag:true},"methods":{"changeDiv":function () {this.flag=!this.flag;}}})</script></body>
</html>
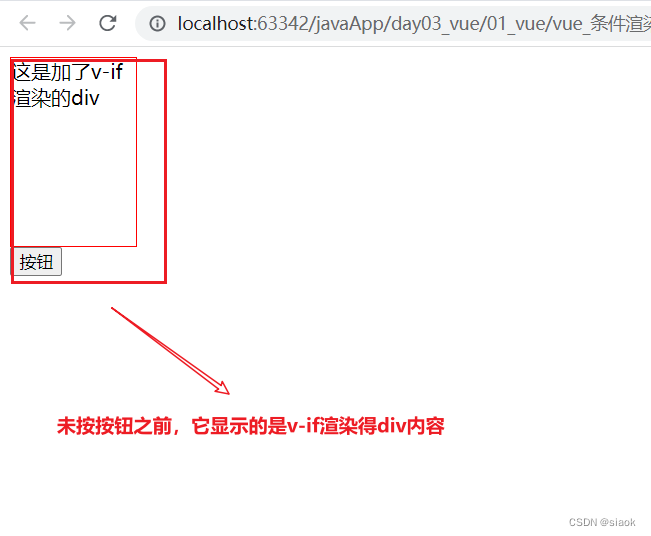
案例演示效果:
①变化前

②变化后

6.3 v-else
用法:
true不显示,false显示
注意:
不能单独使用,必须要和v-if搭配
v-if和v-else中间不能有多余标签
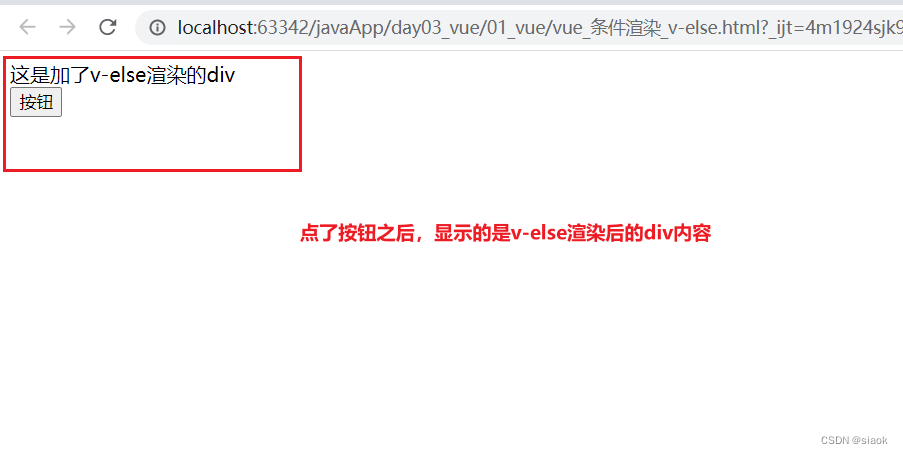
案例:演出实现二者搭配的效果
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#divs {border: 1px solid red;width: 100px;height: 150px;}</style><script src="vue.js"></script>
</head>
<body><div id="app"><div v-if=flag id="divs">这是加了v-if渲染的div</div><div v-else=flag >这是加了v-else渲染的div</div><input type="button" value="按钮" @click="changeDiv">
</div>
<script>new Vue({el:"#app",data:{flag:true},"methods":{"changeDiv":function () {//按下按钮触发单击事件的瞬间,flag被取反并同时作用于所渲染的标签体this.flag=!this.flag;}}})</script></body>
</html>
案例演示效果:
①变化前

②变化后

6.4 v-show
用法:
根据表达式的值来决定是否显示元素或组件,当表达式的值为真时会显示,否则会隐藏,但是元素仍然会被渲染到 DOM 中。
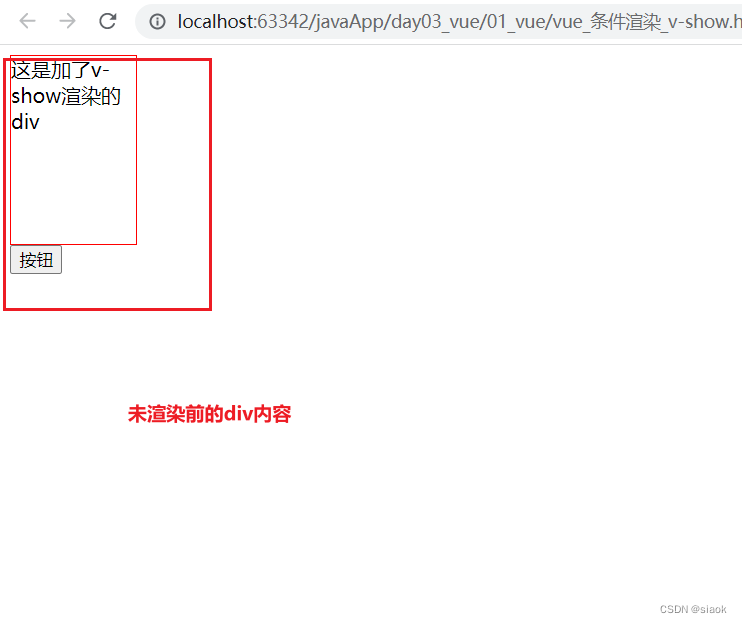
案例:演示实现v-show的效果
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#divs {border: 1px solid red;width: 100px;height: 150px;}</style><script src="vue.js"></script>
</head>
<body><div id="app">
<!-- <div v-if=flag id="divs">这是加了v-if渲染的div</div>--><div v-show=flag id="divs">这是加了v-show渲染的div</div><input type="button" value="按钮" @click="changeDiv"></div>
<script>new Vue({el:"#app",data:{flag:true},"methods":{"changeDiv":function () {//按下按钮触发单击事件的瞬间,flag被取反并同时作用于所渲染的标签体this.flag=!this.flag;}}})</script></body>
</html>
案例实现效果:
①渲染前

②渲染后

6.5 v-if 与v-show的区别
使用场景不同
v-if 适用于在条件满足时只渲染一次的情况。
v-show 适用于需要频繁切换显示与隐藏的情况。
why?
因为 v-if 在条件不满足时会从 DOM 中删除元素,而 v-show 则只是通过修改 CSS 样式来隐藏元素,因此 v-show 的性能比 v-if 更好。
七. Vue如何实现列表渲染?
用法:
Vue 的列表渲染可以使用 v-for 指令,它可以遍历数组或对象,并将每个元素渲染出来。
位置:
循环遍历哪个标签,v-for加在哪个标签上
语法:
v-for=" "
7.1 简单数组
案例:在hyml中的无序列表中遍历数据模型中的hobbys并显示在页面中
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body><div id="app"><ul><li v-for="hobby in hobbys">{{hobby}}</li></ul><input type="button" value="新增" @click="addHobby"><input type="button" value="删除" @click="deleteHobby">
</div>
<script>new Vue({el:"#app",data: {hobbys:["Java","mysql","写博客","刷视频号"]} ,methods:{//新增一个习惯addHobby:function () {this.hobbys.push("CODM")},//删除一个习惯,从后往前删deleteHobby:function () {this.hobbys.splice(this.hobbys.length-1,1)}}})</script></body>
</html>

7.2 对象数值
案例:在table标签中将数据模型中的computers对象数组遍历并显示到页面
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body><div id="app"><table><tr><th>序号</th><th>品牌</th><th>价格</th></tr><tr v-for="computer in computers"><td >{{computer.id}}</td><td >{{computer.brand}}</td><td >{{computer.price}}</td></tr></table></div>
<script>new Vue({el:"#app",//遍历对象数值data: {computers:[{id:1001,brand:"华为",price: 7800}, {id:1002,brand:"联想" ,price:8900}, {id:1003,brand:"苹果",price:13000}]} })</script></body>
</html>

需要索引的语法:
v-for=“(变量,index) in 数组”
索引index从0开始,可以加数学运算
案例:在刚才的对象数组中加入序号
代码演示如下:
</head>
<body><div id="app"><table><tr><th>索引</th><th>序号</th><th>品牌</th><th>价格</th></tr><tr v-for="(computer,index) in computers"><td>{{index+1}}</td><td >{{computer.id}}</td><td >{{computer.brand}}</td><td >{{computer.price}}</td></tr></table></div>
<script>new Vue({el:"#app",//遍历对象数值data: {computers:[{id:1001,brand:"华为",price: 7800}, {id:1002,brand:"联想" ,price:8900}, {id:1003,brand:"苹果",price:13000}]}})</script></body>
</html>

八. Vue如何实现事件驱动?
语法:
v-on:事件类型=“函数调用”
案例:实现单击事件和change事件
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body><div id="app"><!-- 单击事件 --><input type="button" value="按钮" v-on:click="clickTest(10,'java')"><br><!-- change事件 --><input type="text" v-on:change="changeTest"></div>
<script>new Vue({el:"#app",data:{},methods:{clickTest:function (a,b) {alert("这是vue绑定并测试的单击事件")alert("传入的值:"+a+"\t"+b)},changeTest:function () {alert("这是vue绑定并测试的change事件")}}})</script></body>
</html>


注意:
上述事件驱动的语法可这样简写:
v-on:click=“clickTest” ==>
@click="clickTest"
下面的methods里的自定义函数可这样简写(不常用):
clickTest:function (a,b) {alert("这是vue绑定并测试的单击事件")alert("传入的值:"+a+"\t"+b)}
clickTest(){alert("点击事件绑定成功")
}
九. Vue如何实现取消控件默认行为?
9.1 什么是控件默认行为?
控件的默认行为指的是:
点击超链接跳转页面点击表单提交按钮提交表单
9.2 超链接与表单取消控件默认行为
语法
js:event.preventDefault(); //取消控件的默认行为
Vue:@click.prevent=“clickTest” //100%取消
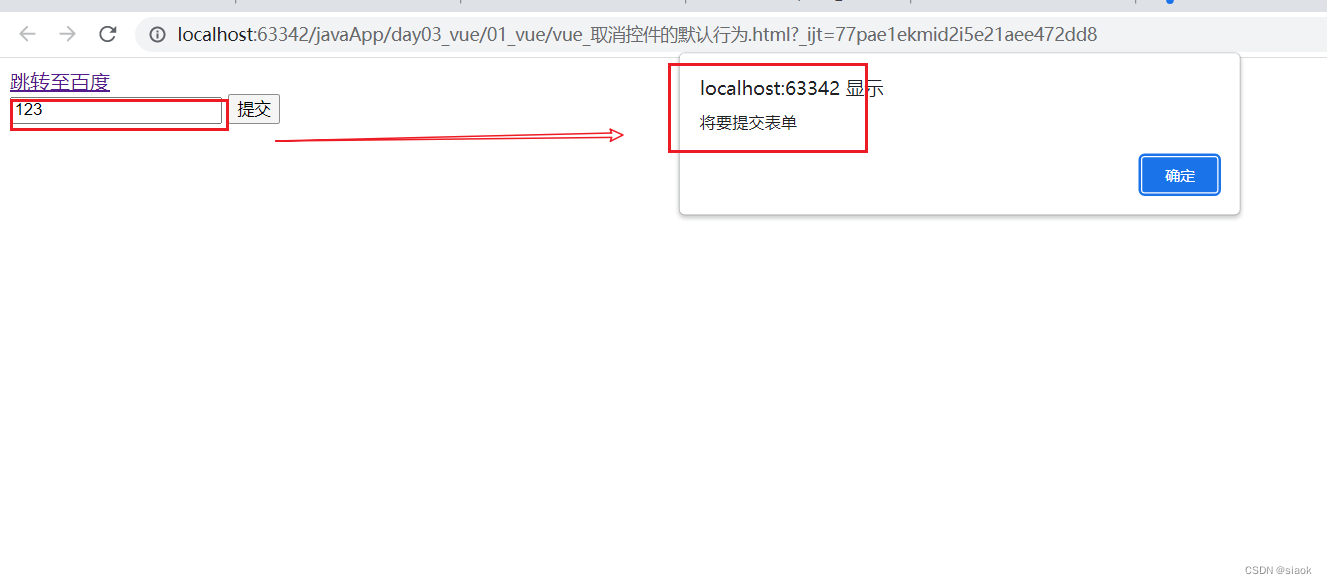
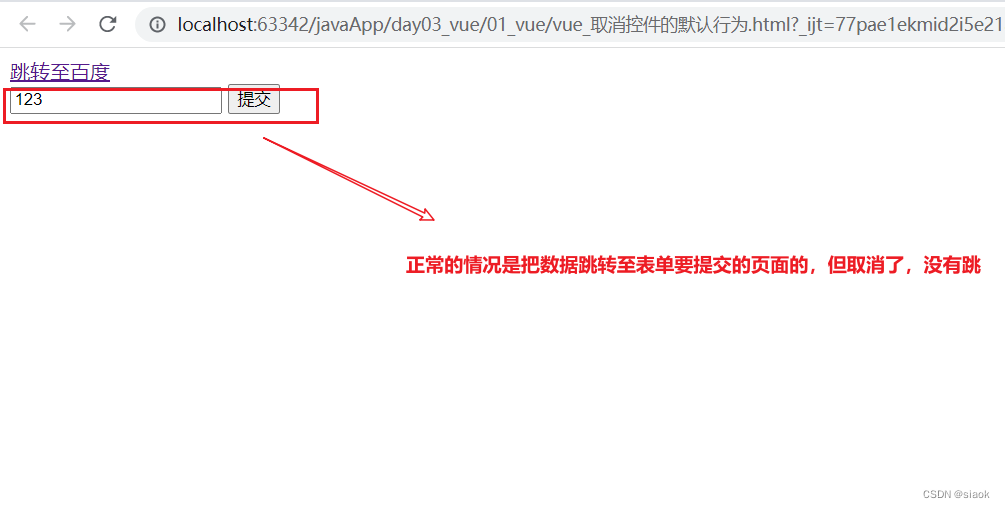
案例:模拟实现超链接与表单取消控件默认行为
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body><div id="app"><a href="https://www.baidu.com/" @click="clickTest">跳转至百度</a><form action="helloworld.html" method="get" @submit.prevent="submitTest" ><input type="text" name="username"><input type="submit" ></form>
</div>
<script>new Vue({el:"#app",data:{},methods:{clickTest:function () {//如果你不根让超链接进行跳转alert("将要跳转至百度")//取消控件的默认行为event.preventDefault();},submitTest:function () {//如果你不根让超链接进行跳转alert("将要提交表单")//取消控件的默认行为// event.preventDefault();}}})</script></body>
</html>




十. Vue如何实现阻止事件冒泡?
10.1 关于事件修饰符
Vue事件修饰符是Vue提供的一种语法糖,用于简化事件处理程序的编写。
事件修饰符是在事件后面添加的特殊后缀,用于改变事件的行为。
常见的事件修饰符有以下几种:
.stop:阻止事件冒泡.prevent:阻止默认事件.capture:事件捕获阶段触发事件处理程序.self:只有在事件的目标元素上触发事件才会触发事件处理程序.once:只触发一次事件处理程序.passive:告诉浏览器不需要阻止默认事件,以提高性能
10.2 什么是事件冒泡?
指在 HTML 元素嵌套的结构中,当一个事件被触发时,它会从最内层的元素开始,逐层向外传递,直到传递到最外层的元素为止。在这个过程中,如果某个元素绑定了事件处理函数,它就会被调用执行。
例如,当用户在一个按钮上点击鼠标时,click 事件就会被触发,并且会从按钮元素开始沿着层次结构向外传递,直到传递到整个文档的最外层。在传递的过程中,任何绑定了 click 事件的元素都会被调用执行相应的事件处理函数。
10.3 如何实现阻止事件冒泡
语法:
js:event.stopPropagation(); //阻止事件冒泡
vue:@click.stop="div2Test"
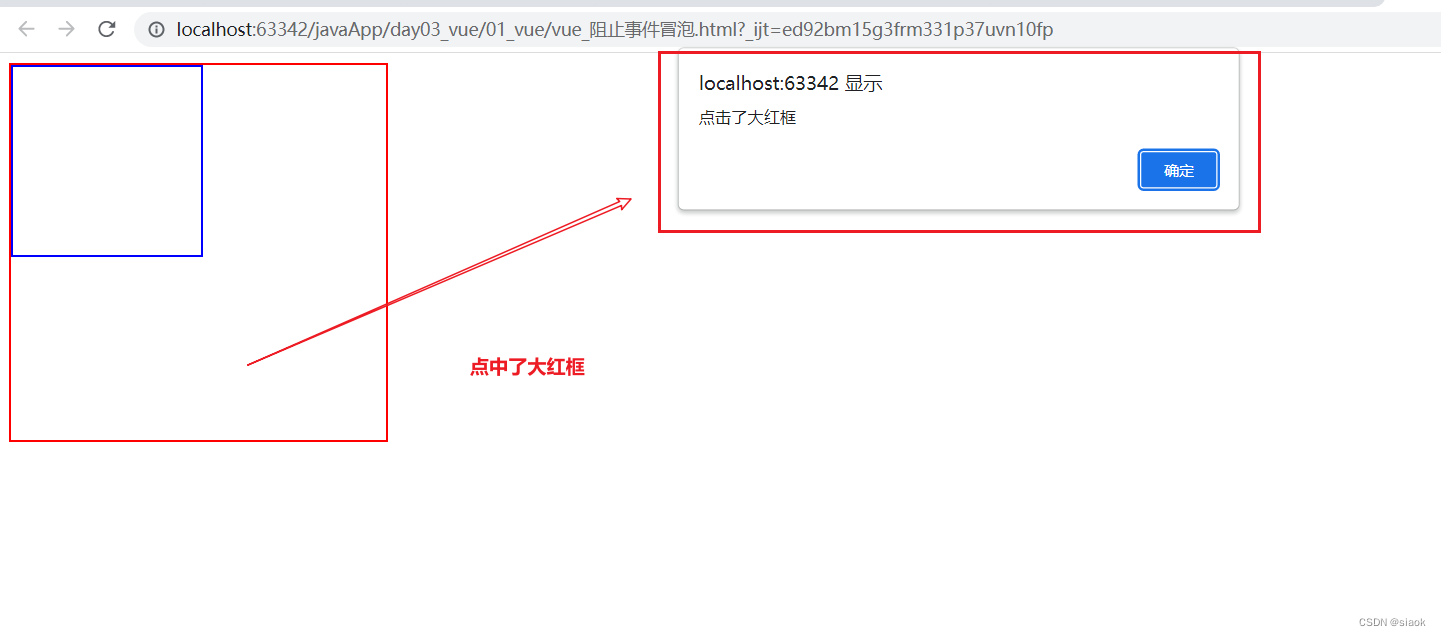
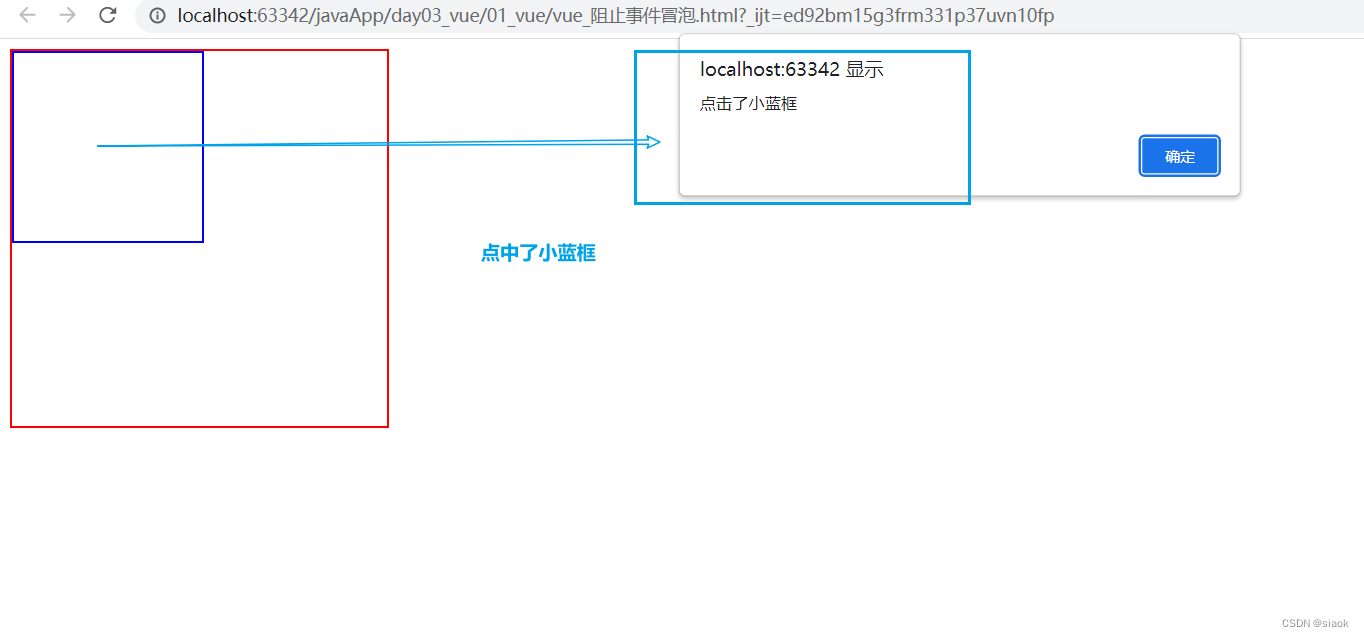
案例:模拟实现阻止事件冒泡
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script><style>#div1{border: 2px solid red;width: 300px;height: 300px;}#div2{border: 2px solid blue;width: 150px;height: 150px;}</style>
</head>
<body><div id="app"><div id="div1" @click="div1Test"><div id="div2" @click.stop="div2Test"></div></div></div>
<script>new Vue({el:"#app",data:{},methods:{div1Test:function () {alert("点击了大红框");},div2Test:function () {//发生了事件冒泡:即点中了小蓝框,小蓝框的单击事件于大红框的单击事件先后触发alert("点击了小蓝框");//现有需求:点击小蓝框,只触发小蓝框的单击事件//js的原生阻止方法// event.stopPropagation();}}})</script></body>
</html>


十一. Vue如何进行属性的侦听
释义:
属性侦听是指在Vue实例中,监听某个属性的变化,当属性发生变化时,执行相应的操作。
功能:
当数据模型的值放生变化时,被Vue监听到,然后执行一个函数
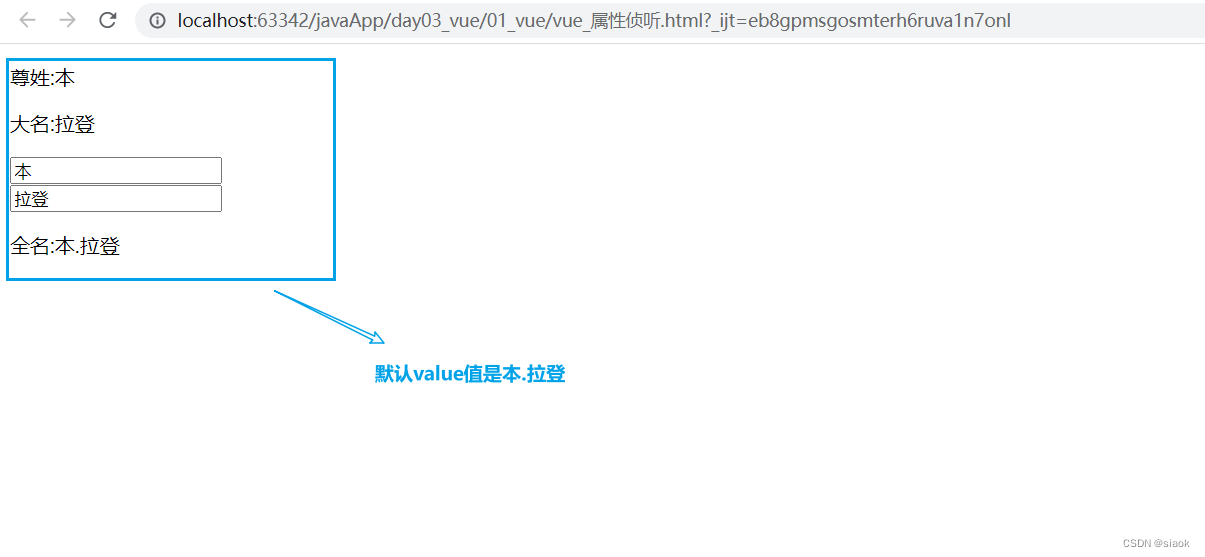
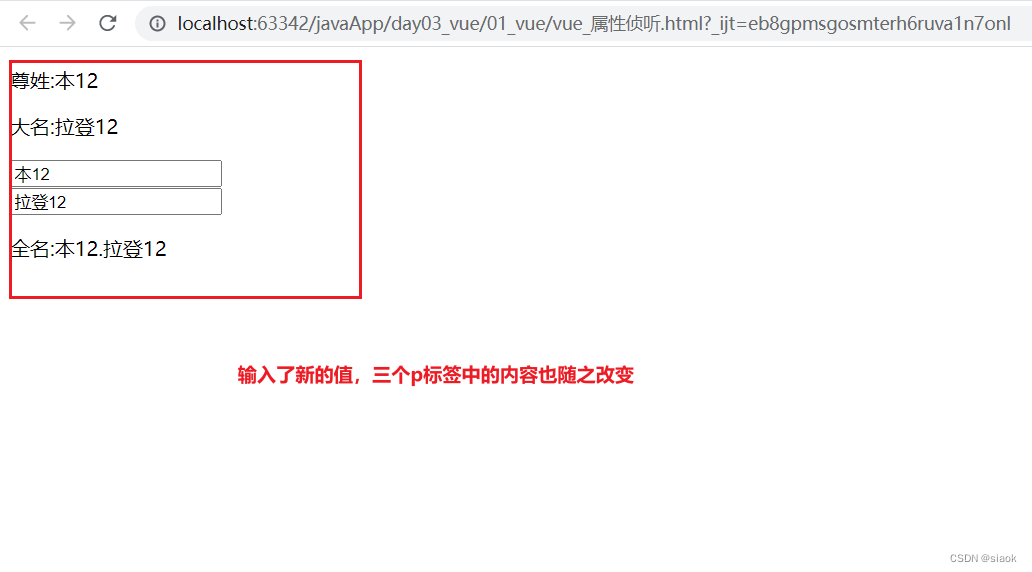
案例:尊姓和大名后面的文本要随着用户输入的值变化而变化,且全名中的文本也要一起变化
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body><div id="app"><p>尊姓:{{firstname}}</p>
<p>大名:{{lastname}}</p><input type="text" v-model="firstname"><br>
<input type="text" v-model="lastname"><p>全名:{{fullname}}</p>
</div>
<script>new Vue({el:"#app",data:{firstname:"本",lastname:"拉登",fullname:"本.拉登"},methods:{},watch:{firstname: function () {this.fullname=this.firstname+"."+this.lastname;},lastname: function () {this.fullname=this.firstname+"."+this.lastname;}}})</script></body>
</html>


十二. Vue的生命周期
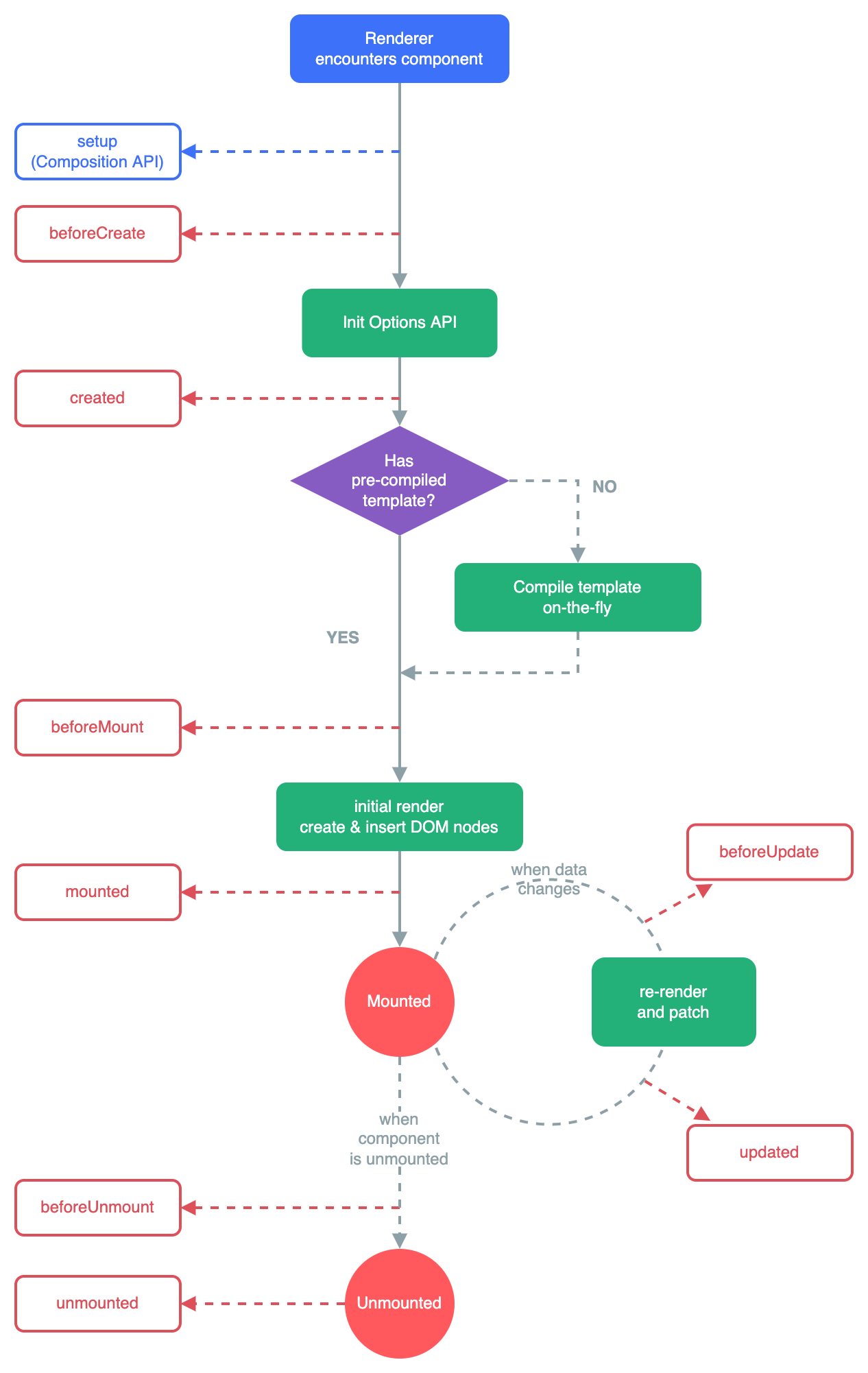
Vue生命周期详细图解如下:
①官网版

②中文图解版

对象的创建前:beforeCreate
对象的创建后:created
渲染(挂载)前:beforeMount
渲染(挂载)后:mounted
修改前:beforeUpdate
修改后:updated
销毁前:beforeDestroy
销毁后:Destroy
十三. 钩子函数
功能:
让开发者在vue的生命周期阶段执行自定义函数
位置:
和el/data/methods/watch同级别
案例:创建自定义函数模拟演示beforeCreate,created,beforeMount,mounted这四种生命周期的状态
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body><div id="app"><div id="div01">{{msg}}</div></div>
<script>new Vue({el:"#app",data:{msg:"这是div中的内容"},methods:{fun01:function () {console.log("这是fun01函数");}},beforeCreate:function () {console.log("vue对象初始化前执行...");console.log(this.msg);//没有this.fun01();//报错},created:function () {console.log("vue对象初始化后执行...");console.log(this.msg);//有值this.fun01();//可以调用到},beforeMount:function () {console.log("vue对象渲染前执行...");console.log(document.getElementById("div01").innerText);//{{msg}}},mounted:function () {console.log("vue对象渲染后执行...");console.log(document.getElementById("div01").innerText);//这是div中的内容}})</script></body>
</html>

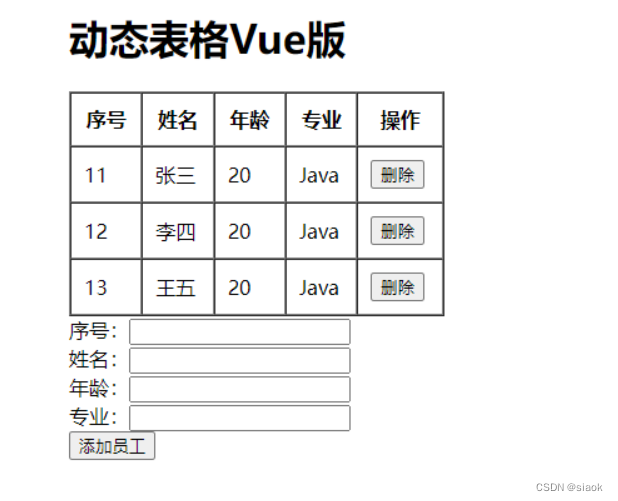
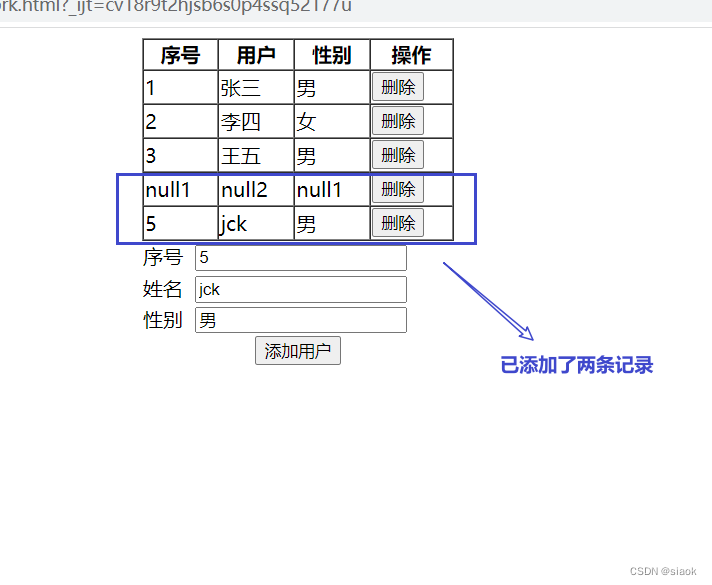
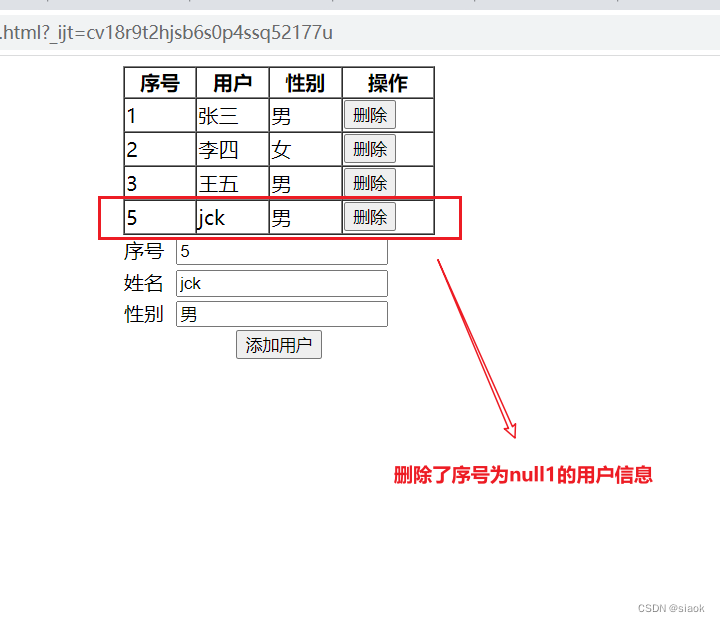
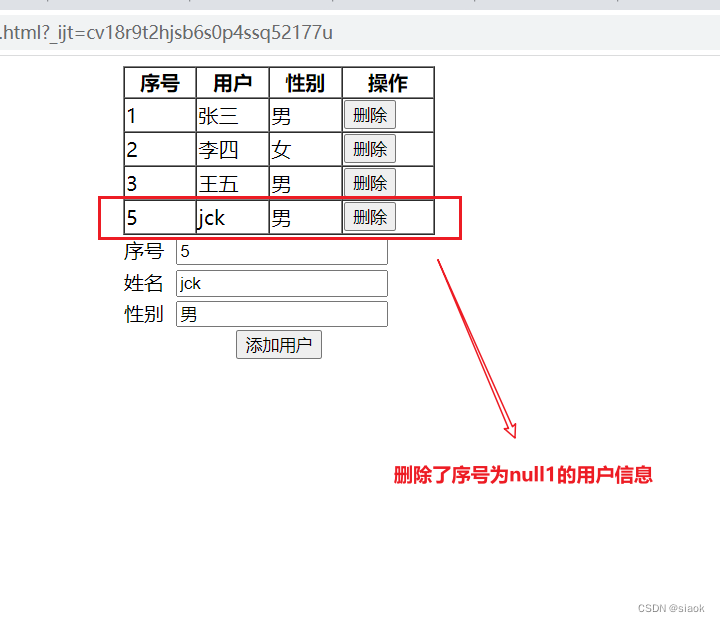
十四. 综合案例:Vue版动态表格
案例需求
-
① 创建一个table,初始化员工的一些信息(编号、姓名、年龄、专业等)
-
② 创建一个表单,用户输入员工的信息
-
③ 表单中创建添加按钮,点击添加按钮,输入的员工信息追加到表格内
-
④ 每条员工信息后都有一个删除的超链接,点击删除,删除当前员工信息
案例图解

案例代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue实现动态表格</title><script src="vue.js"></script>
</head>
<body><div id="app"><table border="1" cellspacing="0px" width="250px" align="center" id="users"><tr><th>序号</th><th>用户</th><th>性别</th><th>操作</th></tr><tr v-for="student in students"><td>{{student.id}}</td><td>{{student.name}}</td><td>{{student.gender}}</td><td><input type="button" value="删除" @click="deleteUser" ></td></tr></table><table border="0" cellspacing="0px" width="250px" align="center" id="input"><tr><td>序号</td><td colspan="3"><input type="text" v-model:value="id" > </td></tr><tr><td>姓名</td><td colspan="3"><input type="text" v-model:value="name" ></td></tr><tr><td>性别</td><td colspan="3"><input type="text" v-model:value="gender" ></td></tr><tr><td colspan="4" align="center"><input type="button" value="添加用户" @click="addUser"></td></tr></table>
</div>
<script>new Vue({el:"#app",data:{students:[{id:1,name:"张三",gender:"男",},{id:2,name:"李四",gender:"女"},{id:3,name:"王五",gender:"男"}],id:"null",name:"null",gender:"null",},methods:{//删除用户deleteUser:function () {//event.target.parentNode --> 获取触发单击事件的按钮元素的父元素//event.target.parentElement --> 获取触发单击事件的按钮元素的父元素event.target.parentElement.parentElement.remove();},//思路:将新添加的数据加入到data中students数组中,即可addUser:function () {var data= new Object();data.id=this.id;data.name=this.name;data.gender=this.gender;this.students.push(data);}}})</script></body>
</html>


相关文章:

如何快速上手Vue框架?
编译软件:IntelliJ IDEA 2019.2.4 x64 运行环境:Google浏览器 Vue框架版本:Vue.js v2.7.14 目录 一. 框架是什么?二. 怎么写一个Vue程序(以IDEA举例)?三. 什么是声明式渲染?3.1 声明式3.2 渲染…...

Android进阶宝典—App响应时间优化
响应时间,它是用来衡量系统运行效率的一个重要指标。评价一个应用的响应时间,可以从用户感知和系统性能这两个角度来考量。 响应时间的长短,可能影响用户对某个功能、某个应用、乃至某个系统的使用。毕竟如果有选择,没有哪个人会愿…...

100天涨薪4k,从功能测试到自动化测试,我整理的3000字超全学习指南
去年6月份,由于经济压力让我下定决心进阶自动化测试,已经24的我做了3年功能测试,坐标广州薪资定格在8k,可能是生活过的太安逸,觉得8000的工资也够了,但是生活总是多变的,女朋友的突然怀孕&#…...

Pytorch剪枝api测试和结果
Pytorch 官方给出的prune接口 下面是基于prune的接口进行剪枝的方法步骤 1、首先prune接口在 torch.nn.utils.prune中,目前支持的剪枝方法有: RandomUnstructuredL1UnstructuredRandomStructuredLnStructuredCustomFromMask ps:非结构性剪…...

微服务下网关聚合Swagger文档、starter统一配置Swagger
一、starter实现统一配置微服务文档 把Swagger配置中的公共部分抽取出来Swagger与SpringBoot整合中,可能会由于版本问题出现各种问题 1、制作starter 参考: 【SpringBoot】自定义启动器 Starter【保姆级教程】用starter实现Oauth2中资源服务的统一配置用…...

剑指 Offer第二版:机器人的运动范围、正则表达式匹配、表示数值的字符串
剑指 Offer第二版 13. 机器人的运动范围19. 正则表达式匹配20. 表示数值的字符串 13. 机器人的运动范围 题目:地上有一个m行n列的方格,从坐标 [0,0] 到坐标 [m-1,n-1] 。一个机器人从坐标 [0, 0] 的格子开始移动,它每次可以向左、右、上、下移…...

Delaunay三角网生成算法
目录 一、分而治之算法二、三角网生长算法三、逐点插入算法四、约束Delaunay三角网1、方法一1、原始点云2、构网结果 1、方法二1、原始点云2、普通Delaunay3、约束Delaunay Delaunay三角剖分分为直接三角剖分和间接三角剖分。间接三角剖分首先计算为Voronoi图,然后由Voronoi图产…...

hashcode是什么?有什么作用?
文章目录 (1)hashcode()方法的作用(2)equals和hashcode的关系(3)百度百科(4)小白解释 Java中Object有一个方法: public native int hashcode(); (1࿰…...

【人体姿态估计】(一)原理介绍
【人体姿态估计】(一)原理介绍 一、背景 人体姿态估计本质上是一个关键点检测的项目; 关键点检测在生活中的应用十分广泛,包括人脸识别、手势识别,而人体姿态估计则是对身体的关键点进行检测; 本文将介…...
特性)
一种新的流:为 Java 加入生成器(Generator)特性
作者:文镭(依来) 前言 这篇文章不是工具推荐,也不是应用案例分享。其主题思想,是介绍一种全新的设计模式。它既拥有抽象的数学美感,仅仅从一个简单接口出发,就能推演出庞大的特性集合,引出许多全新概念。…...

《数据结构C++版》实验一:线性表的顺序存储结构
实验目的 1、实现线性表的顺序存储结构 2、熟悉C++程序的基本结构,掌握程序中的头文件、实现文件和主文件之间的相互关系及各自的作用 3、熟悉顺序表的基本操作方式,掌握顺序表相关操作的具体实现 实验内容 对顺序存储的线性表进行一些基本操作。主要包括: (1)插入:操作…...

ChatGPT的开源平替,终于来了!
最近这段时间,一个号称全球最大ChatGPT开源平替项目Open Assistant引起了大家的注意。 这不最近还登上了GitHub的Trending热榜。 https://github.com/LAION-AI/Open-Assistant 根据官方的介绍,Open Assistant也是一个对话式的大型语言模型项目ÿ…...

Redis基础
Redis6 1. NoSQL数据库简介 1.1 技术发展 技术的分类 1、解决功能性的问题:Java、Jsp、RDBMS、Tomcat、HTML、Linux、JDBC、SVN。 2、解决扩展性的问题:Struts、Spring、SpringMVC、Hibernate、Mybatis。 3、解决性能的问题:NoSQL、Jav…...

为什么重视安全的公司都在用SSL安全证书?
我们今天来讲一讲为什么重视安全的公司都在用SSL证书 SSL证书是什么? SSL安全证书是由权威认证机构颁发的,是CA机构将公钥和相关信息写入一个文件,CA机构用他们的私钥对我们的公钥和相关信息进行签名后,将签名信息也写入这个文件…...

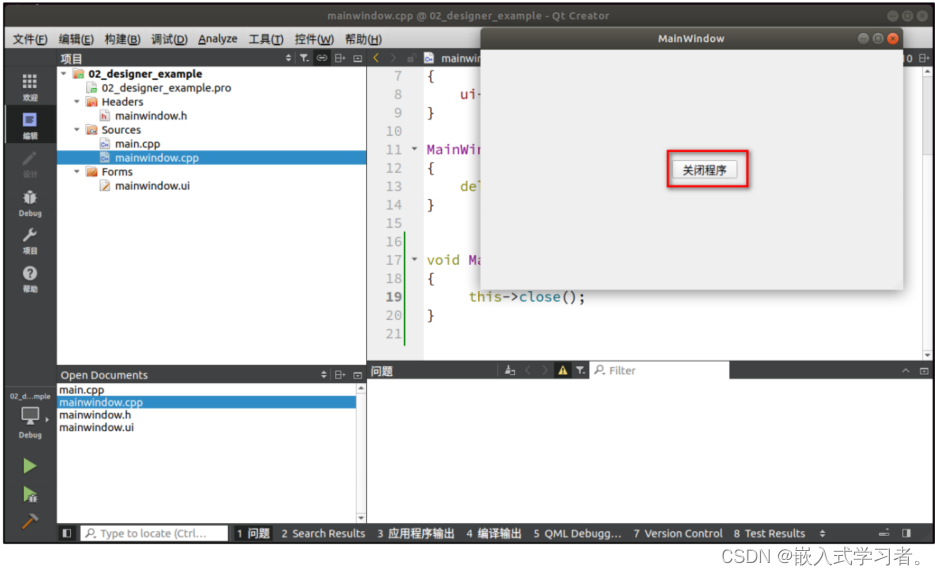
嵌入式QT (使用 Qt Designer 开发)
一、使用 UI 设计器开发程序 1.1、 在 UI 文件添加一个按钮 1.2、在 UI 文件里连接信号与槽 所谓信号即是一个对象发出的信号,槽即是当这个对象发出这个信号时,对应连接的槽就发被执行或者触发。 UI 设计器里信号与槽的连接方法一: 在主窗…...

每日一个小技巧:今天告诉你拍照识别文字的软件有哪些
在现代社会里,手机已经成为了人们生活中必不可少的工具。它的功能众多,比如通讯、上网、拍照以及导航等,为我们的生活带来了许多便利。除此之外,手机还能帮助我们解决一些实际的问题,例如,当你需要识别图片…...

多版本VersionARXDBG
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、一级标题二级标题三级标题四级标题五级标题六级标题总结前言 提示:这里可以添加本文要记录的大概内容: VersionARXDBG,多版本,2023.4.22-4.23两天时间,分别研究了在多版本编译ARXDB…...

# 生成器
生成器 生成器是什么? 生成器(generator)是一种用来生成数据的对象。它们是普通函数的一种特殊形式,可以用来控制数据的生成过程。 生成器有什么优势? 使用生成器的优势在于它们可以在生成数据的同时控制数据的生成过程…...

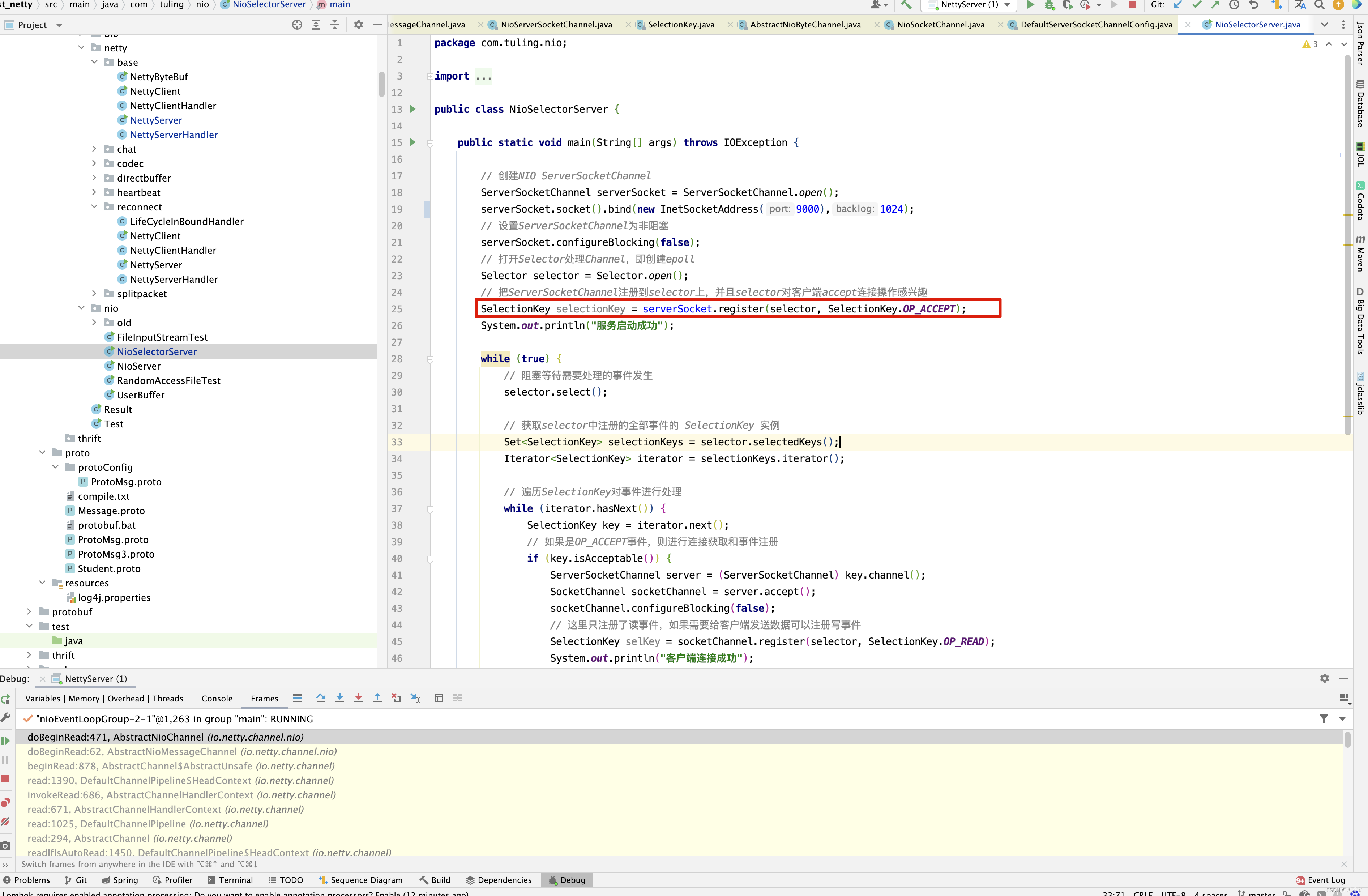
Netty 源码解析(上)
序 Netty的影响力以及使用场景就不用多说了, 去年10月份后,就着手研究Netty源码,之前研究过Spring源码,MyBatis源码,java.util.concurrent源码,tomcat源码,发现一个特点,之前的源码都…...

Vue 消息订阅与发布
消息订阅与发布,也可以实现任意组件之间的通信。 订阅者:就相当于是我们,用于接收数据。 发布者:就相当于是媒体,用于传递数据。 安装消息订阅与发布插件: 在原生 JS 中 不太容易实现消息订阅与发布&…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
