js+css实现简单的弹框动画
效果图
只是一个简单的演示demo,但是可以后面可以优化样式啥的

- 刚开始元素的display为none,然后,为了给元素展示时添加一个动画,首先要添加样式类名show,让它覆盖display:none,变得可见。然后,添加元素放大的动画样式类名
- 隐藏的时候,也需要有动画,并且动画结束完成之后,元素的display应当恢复成原来的none,也就是变得不可见。因此,需要监听动画完成事件。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* body占满整个页面 */body {margin: 0;height: 100vh;}/* 设置box1默认大小,以及设置 display:none,让它一开始就不被看见 */.box1 {width: 400px;height: 200px;background-color: #bfa;margin: 10px auto;display: none;}/* 定义元素放大的动画 */@keyframes scaleup {0% {transform: scale(0)}100% {transform: scale(1)}}/* 定义元素放大的类 */.scaleup {animation: scaleup 0.5s;}/* 元素如果要显示, 必须通过添加该类的方式(约定) */.show {display: block;}/* 元素缩小的动画 */@keyframes scaledown {0% {transform: scale(1)}100% {transform: scale(0)}}/* 定义元素缩小的类 */.scaledown {animation: scaledown 0.5s;}</style><script>window.onload = () => {let box1 = document.querySelector('.box1')let openBtn = document.querySelector('.open')let closeBtn = document.querySelector('.close')openBtn.onclick = () => {if(box1.show) {/* 用于标记box1是否被打开过, 如果之前被打开过的话, 再次点击打开无效 */return }box1.show = true /* 标记打开过 */box1.classList.add('show') /* 添加让元素显示的类 */box1.classList.add('scaleup')/* 添加元素显示时的动画 */let callback = () => {box1.classList.remove('scaleup') /* 动画完成后, 移除放大动画的类;为什么要移除呢?动画播放结束,这个类也就没用了,并且让下次可以继续指定放大的动画的样式类,来展示动画 */box1.removeEventListener('animationend',callback) /* 动画完成后, 移除监听 */}box1.addEventListener('animationend', callback) /* 动画完成后, 执行指定的函数 */}closeBtn.onclick = () => {if(!box1.show) {return}box1.classList.add('scaledown') /* 关闭时, 指定缩小的动画的样式类 *//* 缩小动画结束后, 应当要把这个框给隐藏掉, 就是把box1的display恢复成原来的none */let callback = () => {box1.classList.remove('show') /* 把show样式类去掉,就会用到box1类中的display:none了 */box1.classList.remove('scaledown') /* 跟上面的解释一样 */box1.removeEventListener('animationend',callback) /* 动画完成后, 移除监听 */box1.show = false}box1.addEventListener('animationend', callback) /* 动画完成后, 执行指定的函数 */}}</script>
</head>
<body><div class="container"><div class="box1 scaleup"></div></div><hr/><button class="open">open</button><button class="close">close</button>
</body>
</html>
相关文章:

js+css实现简单的弹框动画
效果图 只是一个简单的演示demo,但是可以后面可以优化样式啥的 刚开始元素的display为none,然后,为了给元素展示时添加一个动画,首先要添加样式类名show,让它覆盖display:none,变得可见。然后,添…...

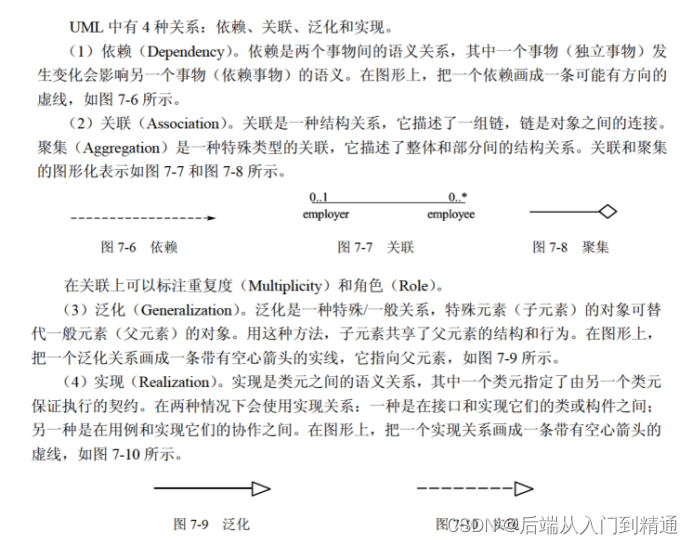
真题详解(UML图)-软件设计(五十五)
真题详解(计算机知识)-软件设计(五十四)https://blog.csdn.net/ke1ying/article/details/130278265 组织域名: com商业组织 edu教育组织 gov政府组织 net主要网络支持中心 mil军事部门 Int国际组织 2、时间复杂度 O&#…...

基于html+css的图展示42
准备项目 项目开发工具 Visual Studio Code 1.44.2 版本: 1.44.2 提交: ff915844119ce9485abfe8aa9076ec76b5300ddd 日期: 2020-04-16T16:36:23.138Z Electron: 7.1.11 Chrome: 78.0.3904.130 Node.js: 12.8.1 V8: 7.8.279.23-electron.0 OS: Windows_NT x64 10.0.19044 项目…...

MyBatis系列-入门篇
MyBatis入门 一:故事背景二:MyBatis 简介2.1什么是MyBatis2.1 MyBatis有什么好处 三:MyBatis 入门3.1使用SpringBoot集成MyBatis3.1.1 添加依赖3.1.2 配置数据源3.1.3 配置MyBatis3.1.4 创建Mapper接口和SQL映射文件3.1.5 注入Mapper接口 3.2…...

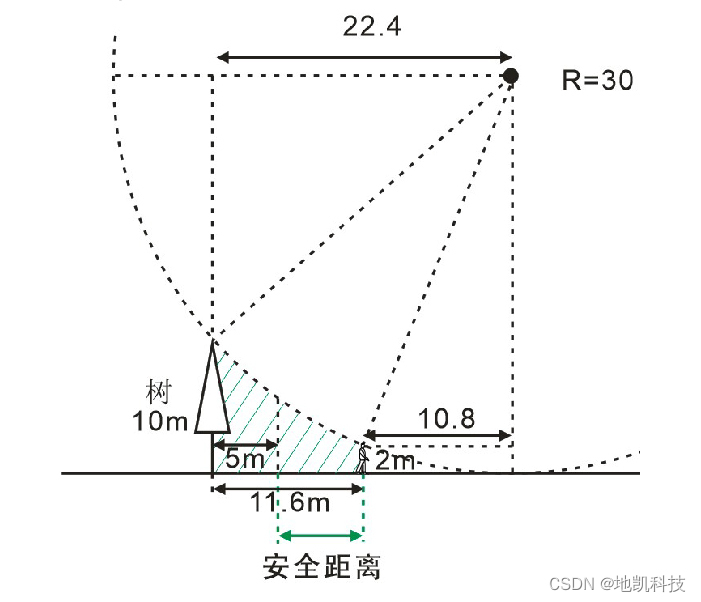
科学防雷接地和雷电防护方案
说到防雷,可能不少人首先会想到避雷针,而“避雷针”这一概念,很容易让大家对防雷的概念造成误解。 误解1: 避雷针是用来“避雷”的。 其实,避雷针的学名叫“接闪器”,不是用来“避开雷击”的,而是用来“迎…...

SpringMVC-RESTful架构风格
目录 RESTful架构风格 1、RESTful概述 2、RESTful的六大原则 3、RESTful的实现 4、HiddenHttpMethodFilter RESTful风格的CRUD 1、环境搭建 2、功能需求 3、功能:访问首页 4、功能:查询所有数据 5、功能:删除一条数据 6、功能&…...

consistency-starter
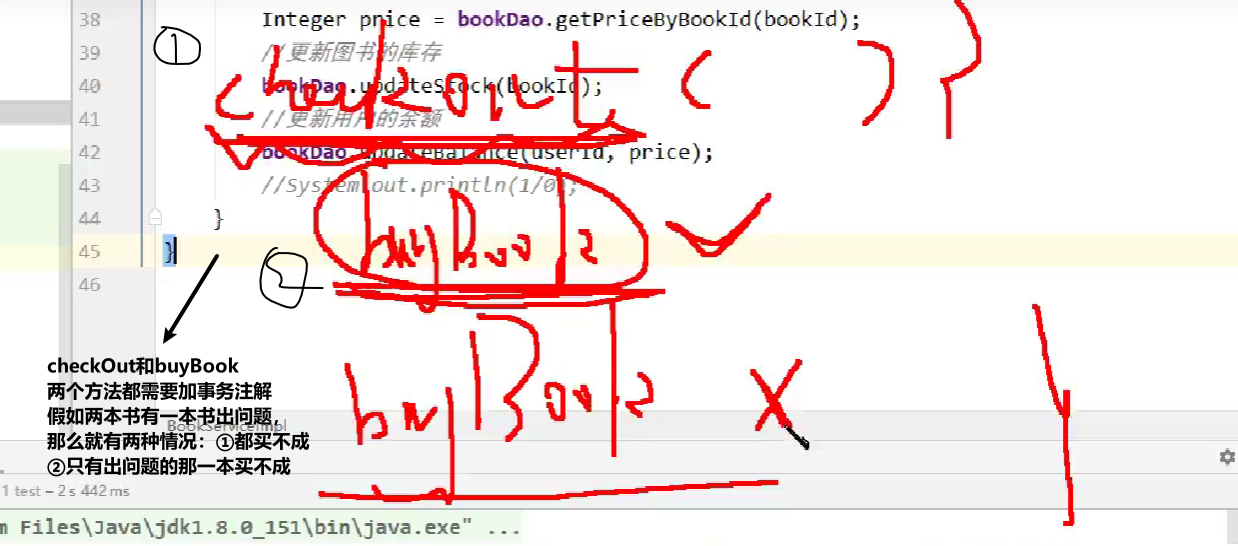
使用说明 建议在B端使用,不推荐C端使用 功能 事务提交之后推送MQ a. 当一个程序中有多个MQ需要推送时,可以在事务内任意位置调用发送MQ方法,而不会因为程序报错而导致数据不一致问题.事务提交之后发起子线程执行异步任务程序中灵活指定时间执行子任务 a. 例如:业务要求执行A业…...

【Json】Spring Boot整合Json与Json数组
Spring Boot整合Json与Json数组 文章目录 Spring Boot整合Json与Json数组一,引入依赖二,常见Json数据格式-2.1 Json格式-2.2 数组格式-2.3 Json数组格式 三,在Java中如何使用-3.1 Json格式-3.2 数组格式-3.3 Json数组格式 四,Json…...

Adobe Photoshop 软件下载
Adobe Photoshop,简称“PS”,是由Adobe Systems开发和发行的图像处理软件。Photoshop主要处理以像素所构成的数字图像。 时至今日,Adobe Photoshop 已经成为当今世界上最流行、应用最广泛的图像处理软件。不但设计专业的学生要系统的学习这个…...

[ES6]解构与赋值
[ES6]解构与赋值 解构模型对象属性解构函数参数解构字符串的解构数组解构REST 运算符参与的解构--...数组解构属性解构 解构的赋值 解构赋值是对赋值运算符的扩展。 通过解构,可以更加简单的获取复杂对象的属性 解构模型 解构的源,解构赋值表达式的右…...
 等级考试试卷(五级))
2023年3月 青少年软件编程(C语言) 等级考试试卷(五级)
1. 拼点游戏 C和S两位同学一起玩拼点游戏。有一堆白色卡牌和一堆蓝色卡牌,每张卡牌上写了一个整数点数。C随机抽取n张白色卡牌,S随机抽取n张蓝色卡牌,他们进行n回合拼点,每次两人各出一张卡牌,点数大者获得三颗巧克力&…...

Unity之ShaderGraph入门
前言 随着Unity版本的不断升级,URP(可编程渲染管线)也越来越普及了。不管是从效果还是性能,都是吊打老版的build-in-shader。所以无论如何我们都要开始 拥抱URP,升级Unity的时候到了。 引擎版本 我这里选择了Unity …...

Spring-学习修改尚硅谷最新教程笔记
二、Spring 1、Spring简介 1.1、Spring概述 官网地址:https://spring.io/ Spring 是最受欢迎的企业级 Java 应用程序开发框架,数以百万的来自世界各地的开发人员使用 Spring 框架来创建性能好、易于测试、可重用的代码。 Spring 框架是一个开源的 Jav…...

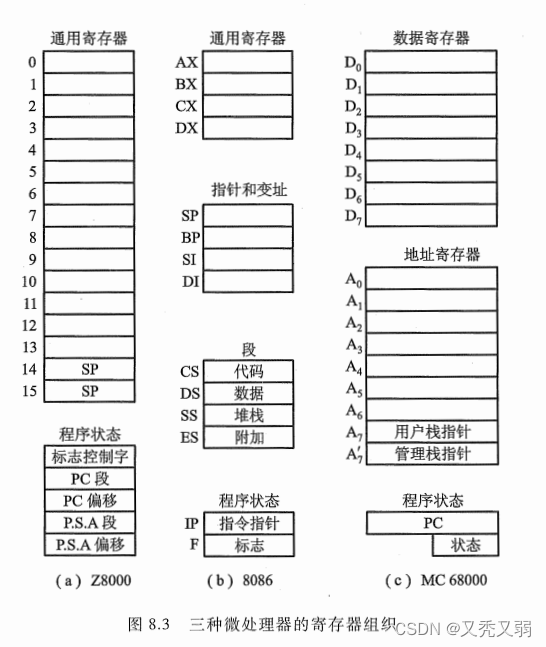
CPU寄存器的分类与Intel 8086 的eax,ebx,ecx,edx
目录 一、CPU中的寄存器分类 1.用户可见寄存器 2.控制和状态寄存器 一、CPU中的寄存器分类 大致分为两类: 一类属于用户可见寄存器,对这类寄存器编程,以及通过优化使CPU因使用这类寄存器,而减少对主存的访问次数, 另一类属于控…...

如何快速上手Vue框架?
编译软件:IntelliJ IDEA 2019.2.4 x64 运行环境:Google浏览器 Vue框架版本:Vue.js v2.7.14 目录 一. 框架是什么?二. 怎么写一个Vue程序(以IDEA举例)?三. 什么是声明式渲染?3.1 声明式3.2 渲染…...

Android进阶宝典—App响应时间优化
响应时间,它是用来衡量系统运行效率的一个重要指标。评价一个应用的响应时间,可以从用户感知和系统性能这两个角度来考量。 响应时间的长短,可能影响用户对某个功能、某个应用、乃至某个系统的使用。毕竟如果有选择,没有哪个人会愿…...

100天涨薪4k,从功能测试到自动化测试,我整理的3000字超全学习指南
去年6月份,由于经济压力让我下定决心进阶自动化测试,已经24的我做了3年功能测试,坐标广州薪资定格在8k,可能是生活过的太安逸,觉得8000的工资也够了,但是生活总是多变的,女朋友的突然怀孕&#…...

Pytorch剪枝api测试和结果
Pytorch 官方给出的prune接口 下面是基于prune的接口进行剪枝的方法步骤 1、首先prune接口在 torch.nn.utils.prune中,目前支持的剪枝方法有: RandomUnstructuredL1UnstructuredRandomStructuredLnStructuredCustomFromMask ps:非结构性剪…...

微服务下网关聚合Swagger文档、starter统一配置Swagger
一、starter实现统一配置微服务文档 把Swagger配置中的公共部分抽取出来Swagger与SpringBoot整合中,可能会由于版本问题出现各种问题 1、制作starter 参考: 【SpringBoot】自定义启动器 Starter【保姆级教程】用starter实现Oauth2中资源服务的统一配置用…...

剑指 Offer第二版:机器人的运动范围、正则表达式匹配、表示数值的字符串
剑指 Offer第二版 13. 机器人的运动范围19. 正则表达式匹配20. 表示数值的字符串 13. 机器人的运动范围 题目:地上有一个m行n列的方格,从坐标 [0,0] 到坐标 [m-1,n-1] 。一个机器人从坐标 [0, 0] 的格子开始移动,它每次可以向左、右、上、下移…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...
