动态加载 JS 文件
动态加载JS文件是指在网页运行过程中通过JavaScript代码向页面中动态添加外部JS文件,这种方式能够提高页面加载速度和用户体验,并且可以帮助网站实现更多的功能和特效。
本文将详细介绍动态加载JS文件的基本原理、优势、注意事项以及具体实现方法,希望能够对开发者和网站管理员有所帮助。
一、基本原理
在网页中引入外部JS文件有两种方式,一种是在HTML文件中通过<script>标签引入,另一种是通过JavaScript代码动态创建<script>标签并插入到HTML中。
动态加载JS文件的原理就是利用JavaScript代码创建一个<script>标签,并将其插入到HTML中,然后浏览器就会根据该标签中的src属性下载并执行相应的JS文件。下面是一个示例代码:
var script = document.createElement('script');
script.src = 'example.js';
document.body.appendChild(script);
以上代码会动态创建一个<script>标签,并将其src属性设置为example.js,然后将该标签插入到HTML页面的<body>标签中。这样浏览器就会下载并执行example.js文件中的代码。
二、优势
动态加载JS文件有以下几个优势:
-
加速页面加载速度:将JS代码单独放在一个文件中,可以避免HTML文件过大,从而提高页面加载速度。
-
提高用户体验:通过动态加载JS文件,可以使页面加载更快,从而提高用户体验。
-
实现更多的功能和特效:动态加载JS文件可以实现更多的功能和特效,例如异步加载、按需加载等。
三、注意事项
动态加载JS文件虽然有很多优势,但也需要注意以下几个问题:
-
文件路径问题:要确保JS文件的路径正确,否则会导致文件加载失败。
-
文件大小问题:要避免加载过大的JS文件,否则会影响页面加载速度。
-
兼容性问题:不同的浏览器对于动态加载JS文件的支持程度不同,需要做好兼容性处理。
-
安全性问题:动态加载JS文件可能存在安全隐患,需要对加载的文件进行安全检查。
四、具体实现方法
动态加载JS文件可以通过以下几种方式实现:
4.1 createElement()方法
利用JavaScript的createElement()方法可以创建<script>标签,并将其插入到HTML页面中。以下是一个示例代码:
var script = document.createElement('script');
script.src = 'example.js';
document.body.appendChild(script);
以上代码会创建一个<script>标签,并将其src属性设置为example.js,然后将该标签插入到HTML页面的<body>标签中。这样浏览器就会下载并执行example.js文件中的代码。
4.2 appendChild()方法
通过appendChild()方法可以将一个已经存在的<script>标签插入到HTML页面中。以下是一个示例代码:
var script = document.createElement('script');
script.src = 'example.js';
var head = document.getElementsByTagName('head')[0];
head.appendChild(script);
以上代码会创建一个<script>标签,并将其src属性设置为example.js,然后将该标签插入到HTML页面的<head>标签中。这样浏览器就会下载并执行example.js文件中的代码。
4.3 XMLHttpRequest对象
通过XMLHttpRequest对象可以异步加载JS文件,并在加载完成后动态执行。以下是一个示例代码:
var xhr = new XMLHttpRequest();
xhr.open('GET', 'example.js', true);
xhr.onreadystatechange = function() {if (xhr.readyState === 4 && xhr.status === 200) {var script = document.createElement('script');script.text = xhr.responseText;document.body.appendChild(script);}
};
xhr.send();
以上代码会创建一个XMLHttpRequest对象,并通过open()方法异步加载example.js文件。当文件加载完成后,会将文件内容赋值给一个新创建的<script>标签的text属性,并将该标签插入到HTML页面的<body>标签中。这样浏览器就会执行example.js文件中的代码。
4.4 eval()函数
通过eval()函数可以动态执行JS代码,包括从服务器加载的JS文件。以下是一个示例代码:
var xhr = new XMLHttpRequest();
xhr.open('GET', 'example.js', true);
xhr.onreadystatechange = function() {if (xhr.readyState === 4 && xhr.status === 200) {eval(xhr.responseText);}
};
xhr.send();
以上代码会创建一个XMLHttpRequest对象,并通过open()方法异步加载example.js文件。当文件加载完成后,会将文件内容作为参数传递给eval()函数,并执行其中的代码。
总结
动态加载JS文件是一种优化页面加载速度和提高用户体验的重要方式,但也需要注意文件路径、文件大小、兼容性和安全性等问题。开发者可以通过createElement()方法、appendChild()方法、XMLHttpRequest对象和eval()函数等方式来实现动态加载JS文件,具体实现方法可以根据需求和实际情况进行选择和调整。
相关文章:

动态加载 JS 文件
动态加载JS文件是指在网页运行过程中通过JavaScript代码向页面中动态添加外部JS文件,这种方式能够提高页面加载速度和用户体验,并且可以帮助网站实现更多的功能和特效。 本文将详细介绍动态加载JS文件的基本原理、优势、注意事项以及具体实现方法&#…...

14、lldb调试指令
LLDB LLDB(Low Lever Debug): 默认内置于Xcode中的动态调试工具.标准的lldb提供了一组广泛的命令,旨在与老版本的GDB命令兼容.除了使用标准配置外,还可以很容易地自定义lldb以满足实际需要. 1.1 lldb语法: <command> [<subcommand> [<subcommand>...]] &l…...

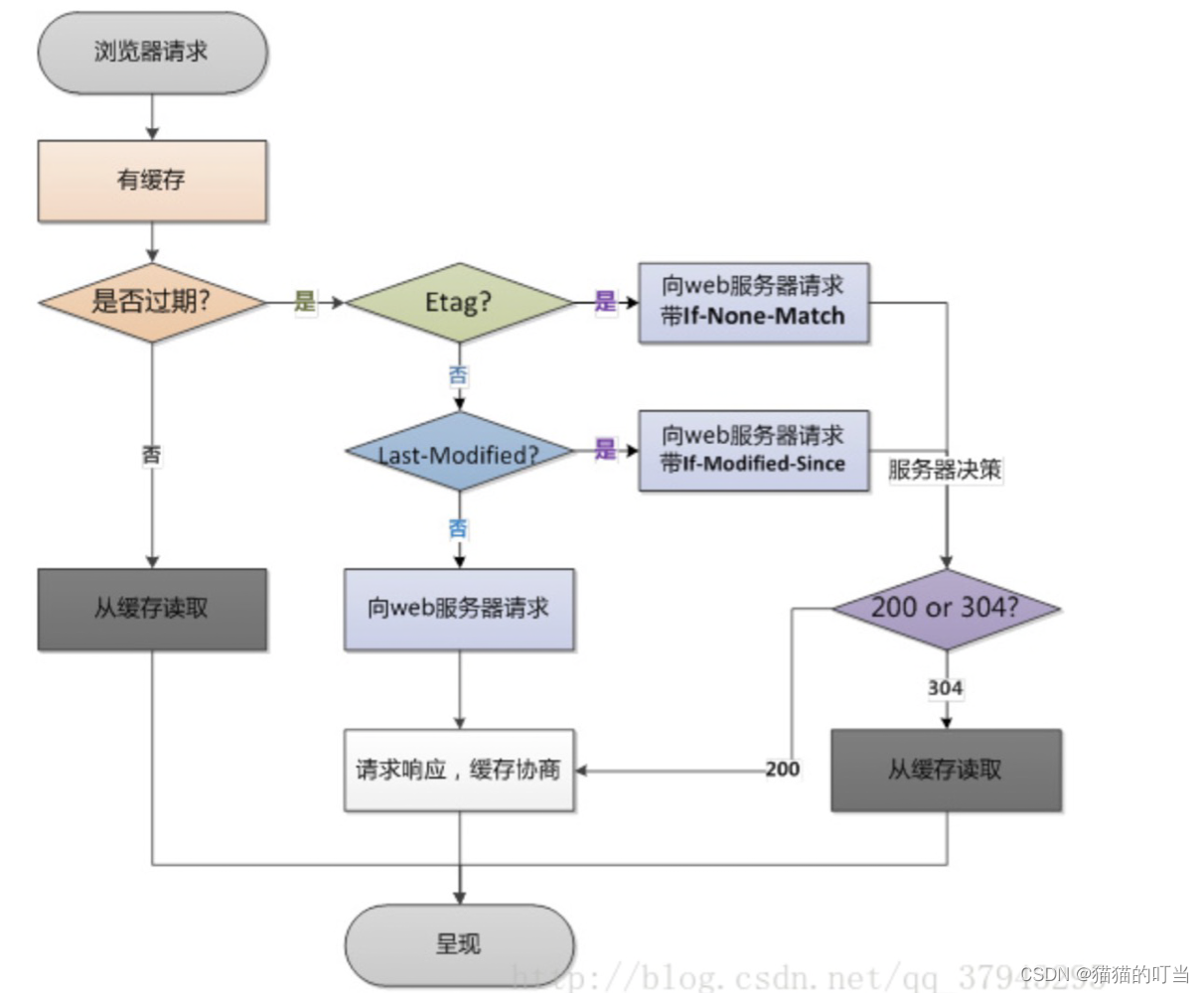
浏览器缓存策略:强缓存和协商缓存
浏览器缓存:其实就是在本地使用的计算机中开辟一个内存区,同时也开辟一个硬盘区,作为数据传输的缓冲区,然后利用这个缓冲区来暂时保护用户以前访问的信息通常浏览器的缓存策略分为两种:强缓存和协商缓存,强…...

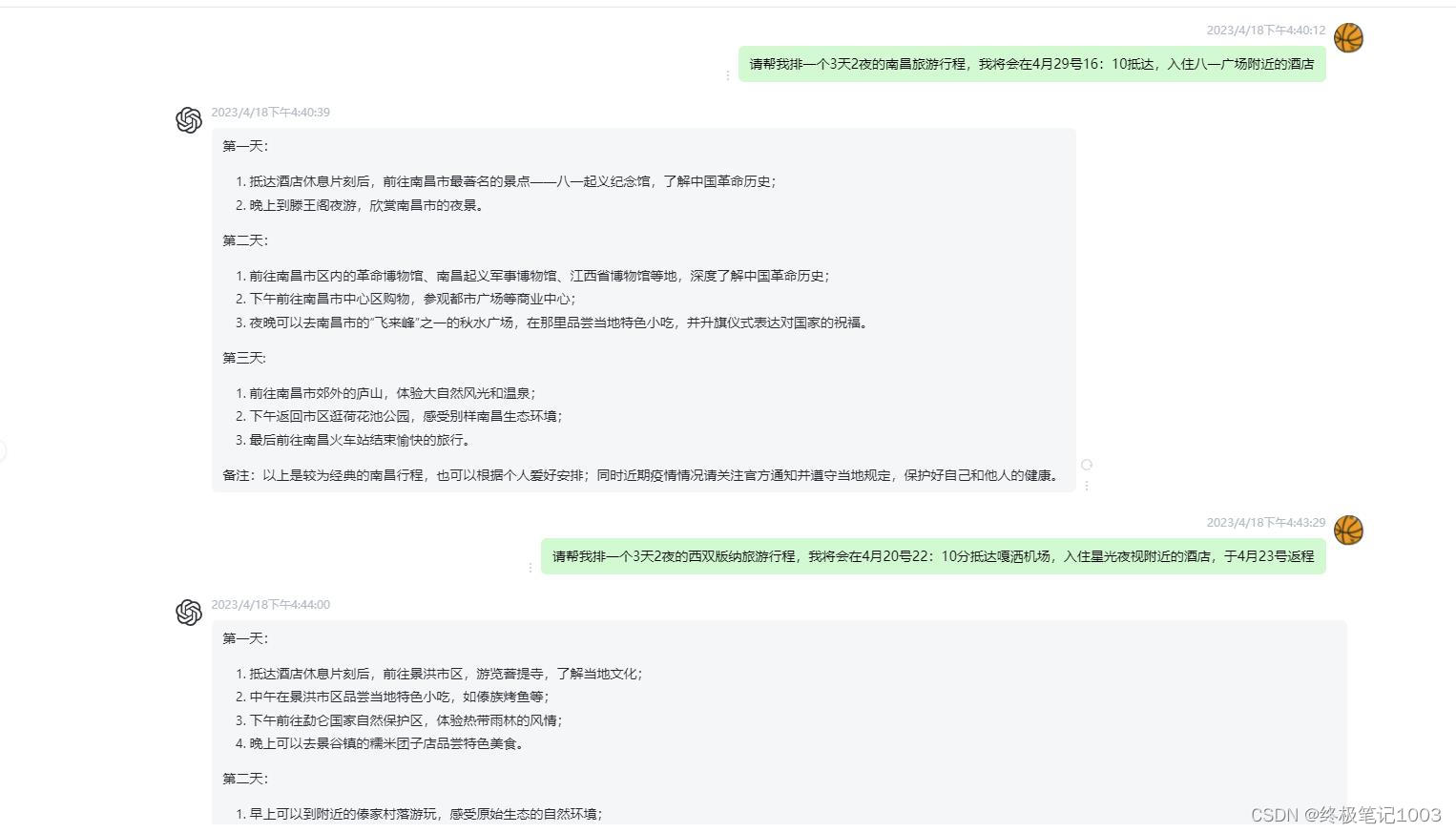
2023年Chat GPT 应用前景分析
从2022年12月初刚上线至今,不到半年时间ChatGPT月活就超过了1亿用户!可谓火的一塌糊涂,比尔盖茨都称:ChatGPT的历史意义重大,不亚于PC或互联网诞生。以至于ChatGPT官网长期都处于满负荷运转的状态! 由于Ch…...

并发计算公式
常用并发数计算公式:N[(n0.8SP)/(T0.2)]*R 其中: n为系统用户数; S为每个用户发生的业务笔数(QPS); P为每笔业务所需要访问服务器的时间,单位为秒; T为使用业务的时间,单…...
)
“华为杯”研究生数学建模竞赛2020年-【华为杯】E题:能见度估计与预测(附获奖论文及python代码实现)
目录 摘 要: 一、问题背景与问题重述 1.1 问题背景 1.2 问题重述...

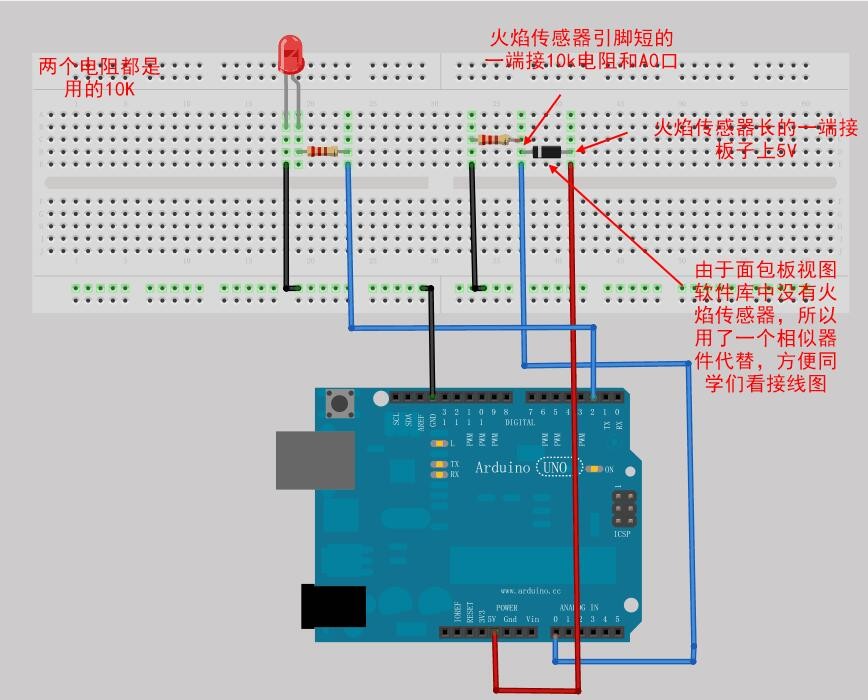
Arduino学习笔记3
一.RGB三色小灯实验 1.源代码 int rgb_R11;//接到板子上面的PWM口11 R int rgb_G9;//接到板子上面的PWM口9 G int rgb_B10;//接到板子上面的PWM口10 B void setup() {pinMode(rgb_R,OUTPUT);//设置rgb_R的控制口为输出模式pinMode(rgb_G,OUTPUT);//设置rgb_G的控制口为输出模…...

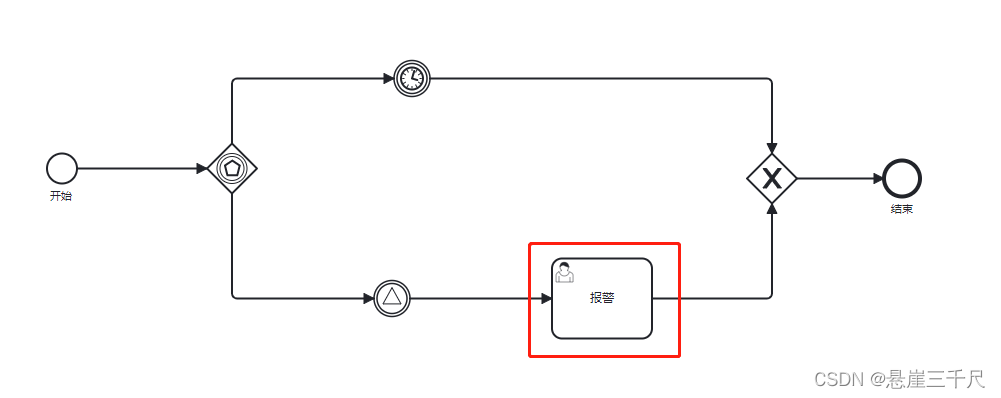
BPMN2.0 任务-用户任务
“用户任务(user task)”用于对需要人工执行的任务进行建模。当流程执行到达用户任务时,会为指派至该任务的用户或组的任务列表创建一个新任务。 用户任务用左上角有一个小用户图标的标准任务(圆角矩形)表示。 用户任务在XML中如下定义。其中id是必须属性,name是可选属性…...

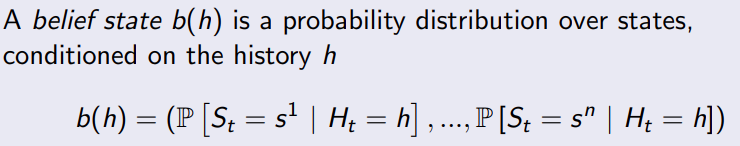
David Silver Reinforcement Learning -- Markov process
1 Introduction 这个章节介绍关键的理论概念。 马尔科夫过程的作用: 1)马尔科夫过程描述强化学习环境的方法,环境是完全能观测的; 2)几乎所有的RL问题可以转换成MDP的形式; 2 Markov Processes 2.1 Mark…...

项目结束倒数2
今天,解决了,多个点的最短路问题 用的dfs,配上了floyed计算出的广源距离 难点是要记录路线,dfs记录路线就很烦 但是好在结束了,经过无数的测试,确保没啥问题(应该把) 来看看我的代码 void dfs(int b[], int x, int* sum, int last, int sums, int a[], BFS& s, Floyd_A…...

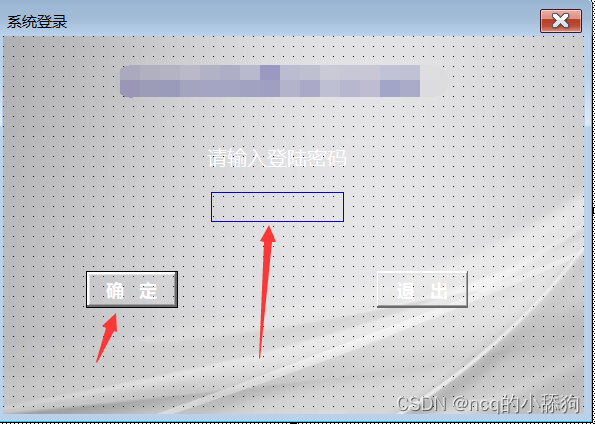
VBA智慧办公9——图例控件教程
如图,利用VBA进行可视化交互界面的设计,在界面中我们用到了label,button,text,title等多个工具,在进行框图效果的逐一实现后可进行相应的操作和效果实现。 VBA(Visual Basic for Applications&a…...

Presto VS Spark
环境配置 5个节点,每个节点10G内存。 测试SQL,每个执行3次,求平均,对比计算性能。 版本信息 Spark:2.3.1Presto: 0.208 10亿量级查询性能对别 Spark: spark-sql> select sex,count(1) from conta…...

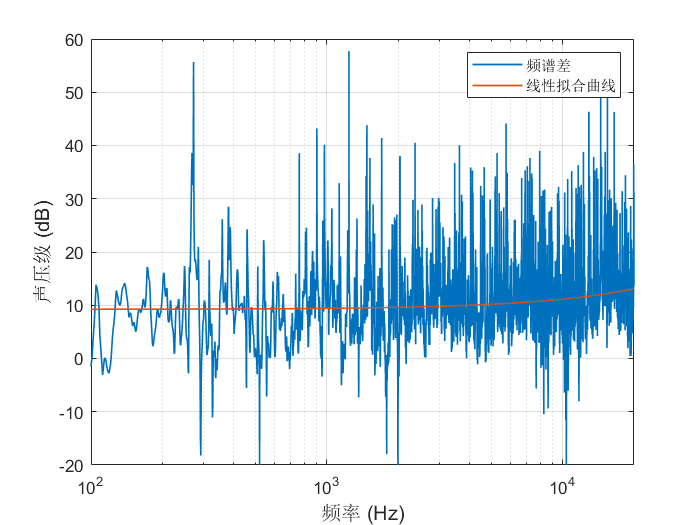
为什么我们能判断声音的远近
想象一下,当我们走在路上时,听到了头顶的鸟儿在树梢间的叫声,即使无法透过浓密的树叶看见它,也可以大致知道鸟儿的距离。此时身后传来由远到近自行车铃铛声,我们并不需要回过头去看,便为它让开了道路。这些…...

那些关于DIP器件不得不说的坑
了解什么是DIP DIP就是插件,采用这种封装方式的芯片有两排引脚,可以直接焊在有DIP结构的芯片插座上或焊在有相同焊孔数的焊位中。其特点是可以很方便地实现PCB板的穿孔焊接,和主板有很好的兼容性,但是由于其封装面积和厚度都比较…...

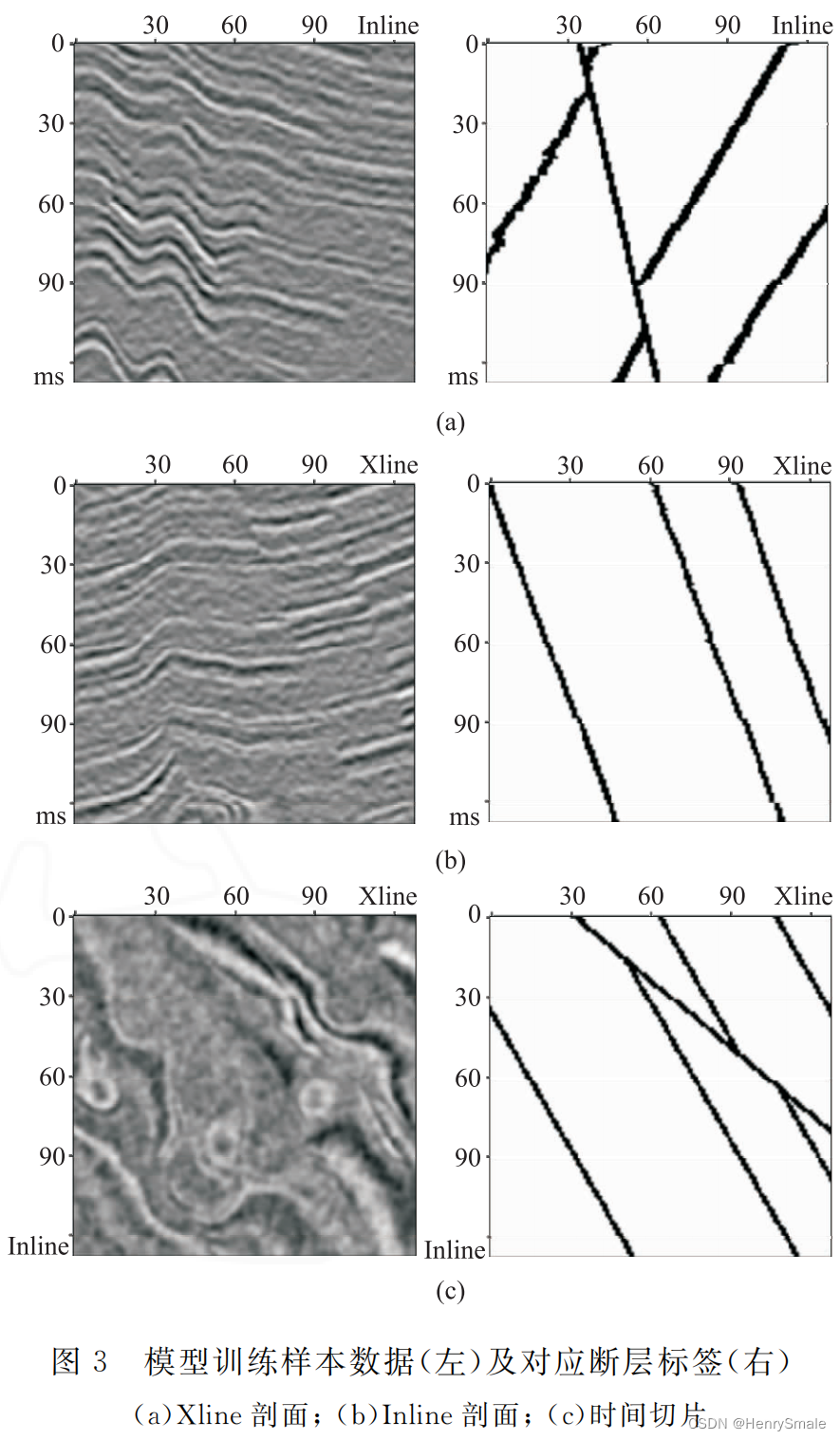
论文笔记:基于U-Net深度学习网络的地震数据断层检测
0 论文简介 论文:基于U-Net深度学习网络的地震数据断层检测 发表:2021年发表在石油地球物理勘探 1 问题分析和主要解决思路 问题:断层智能识别,就是如何利用人工智能技术识别出断层。 解决思路:结合U-N…...

kafka单节点快速搭建
1.搭建使用centos7主机,关闭防火墙和selinux服务 2.创建kafka存放目录 mkdir /etc/kafka 3.从kafka官网下载安装包 我这里下载了3.3.1版本的kafka,放到kafka目录中 下载地址:Apache Kafka 4.解压安装包并更改名称 tar -zxvf /etc/kaf…...
常用函数)
【MySQL】(6)常用函数
文章目录 日期函数获取日期日期计算 字符串函数charsetconcatlengthsubstringreplaceinstrstrcmpltrim, rtrim, trim 数学函数absbin, hexconvceiling, floorrandformatmod 其他函数user() 查询当前用户密码加密md5()password() database() 查看当前数据库ifnull() 日期函数 函…...

Linux学习 Day1
注意: 以下内容均为本人初学阶段学习的内容记录,所以不要指望当成查漏补缺的字典使用。 目录 1. ls指令 2. pwd指令 3. cd指令 4. touch指令 5. mkdir指令(重要) 6. rmdir指令 && rm 指令(重要ÿ…...

Hibernate中的一对多和多对多关系
Hibernate的一对多和多对多 Hibernate是一个优秀的ORM框架,它简化了Java应用程序与关系型数据库之间的数据访问。在Hibernate中,我们可以使用一对多和多对多的关系来处理复杂的数据模型。本文将介绍Hibernate中的一对多和多对多,包括配置和操…...

Linux系统之部署Samba服务
Linux系统之部署Samba服务 一、Samba服务介绍1.Samba服务简介2.NFS和CIFS简介3.Smaba服务相关包4.samba监听端口4.samba相关工具及命令 二、环境规划介绍1.环境规划2.本次实践介绍 三、Samba服务端配置1.检查yum仓库2.安装smaba相关软件包3.创建共享目录4.设置共享目录权限5.新…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
