uni-app——picker组件的用法、时间、日期、地区选择器等
1、uniapp–picker组件
<template><view class="signUp"><view class="signUp_dv1"><u-form :model="form" ref="uForm" label-width="95px"><u-form-item label="日期" :required="true"><u-input v-model="form.applicantDate" @click="applicantDate" placeholder="请输入日期"/><image src="../../static/tabbar/jianyou1.png" class="imgs" mode=""></image></u-form-item><u-form-item label="车型" :required="true"><view class="uni-list-cell-db" v-if="carList.length>0"><picker @change="bindPickercarType" :value="index1" :range="carList" range-key="name"><view>{{carList[index1].name}}</view></picker></view><image src="../../static/tabbar/jianyou1.png" class="imgs" mode=""></image></u-form-item><u-form-item label="出发地" :required="true"><view class="uni-list-cell-db"><u-input v-model="form.departure" @click="departureardess" placeholder="请输入出发地"/></view><image src="../../static/tabbar/jianyou1.png" class="imgs" mode=""></image></u-form-item><u-form-item label="目的地" :required="true"><view class="uni-list-cell-db"><u-input v-model="form.destination" @click="destinationardess" placeholder="请输入出发地"/></view><image src="../../static/tabbar/jianyou1.png" class="imgs" mode=""></image></u-form-item><u-form-item label="计划用车时间" :required="true"><u-input v-model="form.startDate" @click="cstarttime" placeholder="请输入计划用车时间"/><image src="../../static/tabbar/jianyou1.png" class="imgs" mode=""></image></u-form-item><u-form-item label="预计返回时间" :required="true"><u-input v-model="form.endDate" @click="cendtime" placeholder="请输入预计返回时间"/><image src="../../static/tabbar/jianyou1.png" class="imgs" mode=""></image></u-form-item><view class=""><u-picker mode="time" default-time="" v-model="show" :params="params" @confirm="confirm"></u-picker><u-picker mode="time" default-time="" v-model="show1" :params="params" @confirm="confirm1"></u-picker><u-picker mode="time" default-time="" v-model="show2" :params="params" @confirm="confirm2"></u-picker><u-picker mode="region" v-model="show3" :params="ardessparams" @confirm="confirm3"></u-picker><u-picker mode="region" v-model="show4" :params="departureparams" @confirm="confirm4"></u-picker></view><u-form-item label="事由" :required="true"></u-form-item><u-form-item prop="usageReason" style="padding: 0 8px;" class="sss"><u-input class="JTxtArea lg" :maxlength="300" :data-maxnum="form.usageReason.length+'/300'" auto-height v-model="form.usageReason" placeholder="描述要求在300字符以内" @input="cuiinput" style="padding: 0 8px;"/></u-form-item></u-form></view></view>
</template><script>export default {data() {return {page: 1,pageSize:9999,indexR1:0,carList:[],//车辆类型departureList:[],//出发地destinationList:[],//目的地pictures:[],videos:'',fileList:[],index:0,index1:0,index2:0,index3:0,index4:0,form: {title: "",//标题applicantName: "",//申请人vehicleDept:'',//申请人部门phone:'',//联系电话applicantDate:'',//申请日期leader:'',//带车人follower:'',//随行人员type:'',//申请车型departure:"",//出发地destination:'',//目的地startDate:'',//计划用车时间endDate:'',//预计返回时间usageReason:'',//用车事由applicantCode:'',//申请单号},deviceid:'',code:'',indexR: 0,rules: {// 可以单个或者同时写两个触发验证方式title: [{required: true,message: '请输入标题',trigger: 'blur'}],applicantName:[{ required: true,message: '请输入申请人',trigger: 'blur'}],vehicleDept:[{ required: true,message: '请输入申请部门',trigger: ['blur', 'change'] }],applicantDate:[{ required: true,message: '请输入申请日期',trigger: ['blur', 'change'] }],leader:[{ required: true,message: '请输入带车人',trigger: ['blur', 'change'] }],follower:[{ required: true,message: '请输入随行人员',trigger: ['blur', 'change'] }],type:[{ required: true,message: '请选择车型',trigger: ['blur', 'change'] }],departure:[{ required: true,message: '请选择出发地',trigger: ['blur', 'change'] }],destination:[{ required: true,message: '请选择目的地',trigger: ['blur', 'change'] }],startDate:[{ required: true,message: '请选择计划用车时间',trigger: ['blur', 'change'] }],endDate:[{ required: true,message: '请选择预计返回时间',trigger: ['blur', 'change'] }],usageReason:[{ required: true,message: '请输入用车事由',trigger: ['blur', 'change'] }],phone:[{ required: true,message: '请输入手机号',trigger: ['blur', 'change'] }],applicantCode:[{ required: true,message: '请输入申请单号',trigger: ['blur', 'change'] }],},setFocus:false,params: {year: true,month: true,day: true,},ardessparams:{province: true,city: true,area: true},departureparams:{province: true,city: true,area: true},show: false,show1: false,show2: false,show3: false,show4: false,showSelect:false,showList:[],subjectAarr:[0], };},mounted(){this.getCarList();this.getPickerCar();},onReady() {this.$refs.uForm.setRules(this.rules);},onLoad(e) {},onNavigationBarButtonTap(e) {this.submit()},methods: {setBlur(){this.setFocus=false; }, selectClick(e) {this.setFocus=trueconsole.log(e[0],'cui')uni.setStorageSync('productName1', e[0].label)this.form.productName = e[0].labelthis.deviceid = e[0].value},// 模糊搜索searchProduct(){//首先判断输入框是否为空if(this.form.productName === ''){//this.showList是下拉框显示的内容,如果为空就展示全部数据this.showList = this.listdata //否则执行下面内容}else{//先清空展示的数据this.showList = []//1.前端匹配if(uni.getStorageSync('productName1') == this.form.productName){this.showList = this.listdata}else {this.showList = this.listdata.filter((item)=>{return item.deviceName.indexOf(this.form.productName)>=0})}}this.showSelect = true},cstarttime(){this.show = trueconsole.log('123')},cendtime(){this.show1 = true},applicantDate(){this.show2 = true},//出发地departureardess(){this.show3 = true},//目的地destinationardess(){this.show4 = true},confirm(e){this.form.startDate = `${e.year}-${e.month}-${e.day} `console.log(this.$refs.uForm,'this.strattime')//this.$refs.uForm.clearValidate('startDate')//${e.hour}:${e.minute}},confirm1(e){console.log(e,'e')this.form.endDate = `${e.year}-${e.month}-${e.day} `//this.$refs.uForm.clearValidate('endDate')//${e.hour}:${e.minute}},confirm2(e){console.log(e,'e')this.form.applicantDate = `${e.year}-${e.month}-${e.day} `//this.$refs.uForm.clearValidate('applicantDate')//${e.hour}:${e.minute}},confirm3(e){console.log(e,'e')this.form.departure = `${e.province.label},${e.city.label},${e.area.label} `//this.$refs.uForm.clearValidate('departure')},confirm4(e){console.log(e,'e')this.form.destination = `${e.province.label},${e.city.label},${e.area.label} `},cuiinput(){},getPickerCar(){this.httptool.vGet(this.constApis.leader.URL+"?pageNum="+this.page+"&pageSize="+this.pageSize, {},(res) => {if (res.data.code == 200) {this.leadercarList = res.data.rowsthis.total = res.data.total}//console.log(this.leadercarList,'this.leadercarList')})},bindPickerCar(e){this.index2 = e.target.value//this.getPickerCar(this.leadercarList[this.index].userName)},getCarList(){this.httptool.vGet(this.constApis.vehiclecar.URL+"?pageNum="+this.page+"&pageSize="+this.pageSize, {},(res) => {if (res.data.code == 200) {this.carList = res.data.data}})},bindPickercarType(e){this.index1 = e.target.value//this.getCarList(this.carList[this.index1].name)},submit() {this.$refs.uForm.validate(valid => {if (valid) {this.postsignup()} else {console.log('验证失败');}});},postsignup(){let obj = {title:this.form.title,applicantName:this.form.applicantName,vehicleDept:this.form.vehicleDept,phone:this.form.phone,applicantDate:this.form.applicantDate,leader:this.leadercarList[this.index2].userName,follower:this.form.follower,type:this.carList[this.index1].name,departure:this.form.departure,destination:this.form.destination,startDate:this.form.startDate,endDate:this.form.endDate,applicantCode:this.form.applicantCode,usageReason:this.form.usageReason}this.httptool.vPost(this.constApis.vehicleadd.URL, obj,(res) => {if (res.data.code == 200) {uni.showToast({icon: 'none',title: '提交成功'});}})},}}
</script><style lang="scss" scoped >.signUp{// background-color: #F9F9F9;// height: 100%;// overflow: hidden;padding-bottom: 15px;.signUp_dv1{background-color: #fff;// height: calc(100% - 100upx);border-radius: 16upx;margin: 20upx;padding: 20upx 20upx;padding-bottom: 40px;// /deep/ .u-form-item{// padding-top: 0 !important;// }/deep/ .u-form-item__message{padding-left: 95px !important;}.sss{/deep/ .u-form-item__message{padding-left: 0px !important;}}/deep/ .u-form-item--left__content--required{left: -6px !important;}.imgs{width: 14px;height: 12px;}.fileList{display: flex;flex-wrap: wrap;padding: 0;.fileList_dv{width:23%;position: relative;display: inline-block;margin-right: 15upx;}}.uploader_video{position: relative;z-index: 1;margin-top: 15px;padding:1rpx;background:#000;border-radius: 10rpx;height: 140px;.video{width: 100%;height: 100%;}.photodel{width: 50upx;height: 50upx;position: absolute;right: 0px;top: 0px;background-color: rgba(0,0,0,0.4);.imgs{width: 50upx;height: 50upx;}}}.certif_dv{// margin: 0 auto;width: 180upx;height: 150upx;background: #FFFFFF;border-radius: 16upx;border: 1px dashed #979797;// margin-top: 30upx;.imgs_dv{// width: 88upx;// height: 88upx;// // background: #F1F1F1;// box-shadow: 0px 0px 12px 0px rgba(185, 185, 185, 0.2);// border-radius: 50%;margin: auto;margin-top: 8upx;.imgs{width: 80upx;height: 80upx;margin: 18px auto;display: block;}}.text_dv{font-size: 26upx;font-family: PingFangSC-Regular, PingFang SC;color: #666666;text-align: center;display: block;// margin-top: 10upx;}}.Photo{width: 180upx;height: 150upx;// border-radius: 16upx;display: inline-block;}.photodel{width: 40upx;height: 40upx;position: absolute;right: 0px;top: 0px;background-color: rgba(0,0,0,0.4);.imgs{width: 40upx;height: 40upx;}}.flex_s{justify-content: space-between;}.JTxtArea {background-color: #F9F9F9;border-radius: 5px;width: 100%;// box-sizing: border-box;padding: 8px;min-height: 60px;line-height: 20px;color: #666666;position: relative;.uni-textarea-placeholder{font-size: 28upx;color:#afabab;}&.sm{min-height: 30px;}&.lg{min-height: 100px;}&:after{content: attr(data-maxnum);position: absolute;right: 5px;bottom: 0px;font-size: 12px;color: #B9B9B9;}}}}.u-form-view{padding: 20upx;}.u-form-item{padding: 16upx;}.warning-item{padding: 15upx 0 5upx 0;margin: 0 40upx;border-bottom: 1px solid #eaeaea;}.warning-item-row{display: flex;font-size: 26upx;}.warning-item-row:nth-child(1){color: #0099ff;}.warning-item-row.text-color-red{color: #ff480b;}.item-row-icon{width: 30upx;}
</style> `
相关文章:

uni-app——picker组件的用法、时间、日期、地区选择器等
1、uniapp–picker组件 <template><view class"signUp"><view class"signUp_dv1"><u-form :model"form" ref"uForm" label-width"95px"><u-form-item label"日期" :required"tr…...

什么情况需要考虑 mysql 分表
最近看到公司的其中一个数据库用户表每个月都要几百万的新用户数据增加,目前单表已经是两千多万了。所以找了 DBA 讨论,发现以前学的知识,以及网上的一些资料其实说的并不是很正确,比如 mysql 单表不建议超过一千万,我…...

系统架构师02-架构设计 20分
1.架构基本概念 *质量属性效用树:是对系统质量属性进行识别和优先级排序的重要工具 。 包括: 性能:效率指标,处理任务所需时间或单位时间内的处理量。 可用性: 可靠性: 容错:出现错误后人能保…...

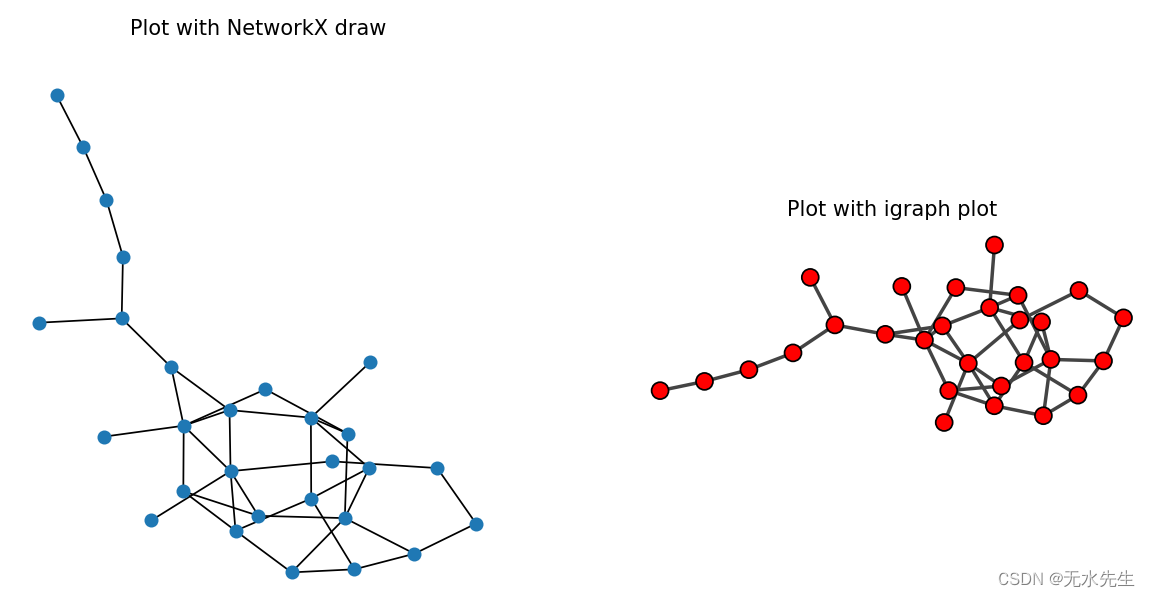
【python视图3】networkx图操作示例
一、说明 根据定义,图是节点(顶点)以及已识别的节点对(称为边、链接等)的集合。在 NetworkX 中,节点可以是任何可哈希对象,例如文本字符串、图像、XML 对象、另一个图形、自定义节点对象等。 如…...

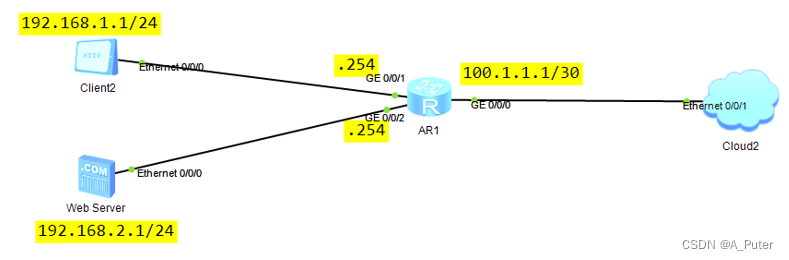
网络地址转换应用
如图所示,企业使用一台AR 路由器作为出口设备,路由器配置NAT Outbound为私网用户提供访问Internet服务,同时配置NAT Server将私网WEB服务器发布到公网上,对外网用户提供服务。运营商仅为该单位分配了一个公网IP,此地址既作为AR出接口的IP地址,也作为NAT Outbound和NAT Se…...
强化学习-Double DQN、竞争网络结构和Rainbow(第4章)
来源书籍: TENSORFLOW REINFORCEMENT LEARNING QUICK START GUIDE 《TensorFlow强化学习快速入门指南-使用Python动手搭建自学习的智能体》 著者:[美]考希克巴拉克里希南(Kaushik Balakrishnan) 译者:赵卫东 出版…...

Unity 性能优化锦集
Unity作为一款主流的游戏开发引擎,不仅提供了强大的编辑器和开发工具,还可以让开发者轻松地实现高质量的3D游戏。但是,随着游戏规模的不断扩大和玩家需求的增加,游戏的性能问题也变得越来越重要。因此,在使用Unity进行…...

JS之Map的基本使用
一、Map的基本API 创建: const map new Map()插入:map.set("name", "郑建")读取:map.get("name")判断:map.has("name")删除:map.delete大小:map.size遍历&#…...

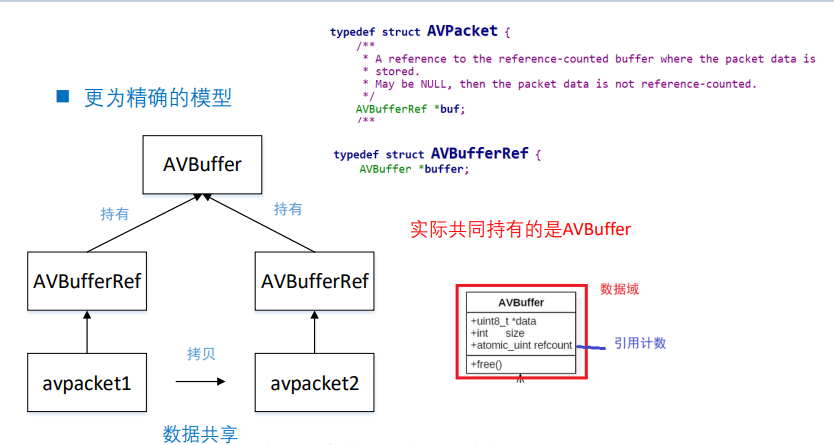
音视频八股文(6)-- ffmpeg大体介绍和内存模型
播放器框架 常用音视频术语 • 容器/文件(Conainer/File):即特定格式的多媒体文件, 比如mp4、flv、mkv等。 • 媒体流(Stream):表示时间轴上的一段连续数据,如一 段声音…...

4.25~~~~~
接着之前PE文件结构的预习 DOS 定位到NT 怎么操作的? 用的是e_lfanew,然后是相对于文件头的偏移量(也就是raw表示方法) 现在有个问题,为什么e_lfanew 这个变量不直接存储PE头 的绝对地址呢? 比如说&…...

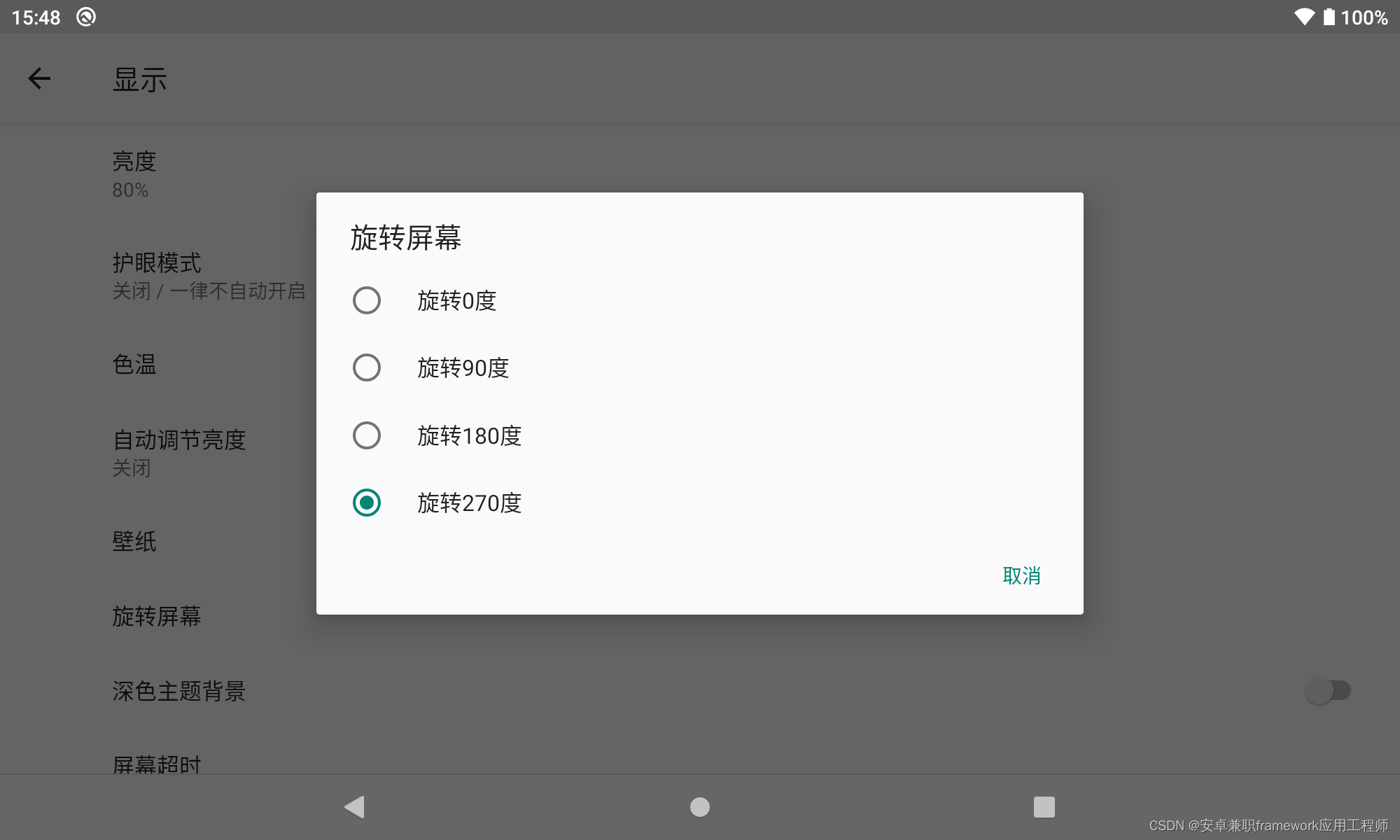
Android 9.0 系统设置显示主菜单添加屏幕旋转菜单实现旋转屏幕功能
1.前言 在android9.0的系统rom定制化开发中,在对系统设置进行定制开发中,有产品需求要求增加旋转屏幕功能的菜单,就是在点击旋转屏幕菜单后弹窗显示旋转0度,旋转 90度,旋转180度,旋转270度针对不同分辨率的无重力感应的大屏设备的屏幕旋转功能的实现,接下来就来分析实现…...
)
Python数据结构与算法-欧几里算法(p95)
一、欧几里算法原理 欧几里得公式 欧几里得算法:gcd(a,b) gcd(b, a mod b) ; mod是指模,即a/b取余数。 运算示例: gcd(60,21) gcd(21,18) gcd(18,3)gcd(3,0) 证明略 最大公约数-欧几里得求解 (…...

【故障诊断】用于轴承故障诊断的性能增强时变形态滤波方法及用于轴承断层特征提取的增强数学形态算子研究(Matlab代码实现)
💥 💥 💞 💞 欢迎来到本博客 ❤️ ❤️ 💥 💥 🏆 博主优势: 🌞 🌞 🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 …...

水羊转债,超达转债,晓鸣转债上市价格预测
水羊转债 基本信息 转债名称:水羊转债,评级:A,发行规模:6.94987亿元。 正股名称:水羊股份,今日收盘价:13.94元,转股价格:13.71元。 当前转股价值 转债面值 /…...

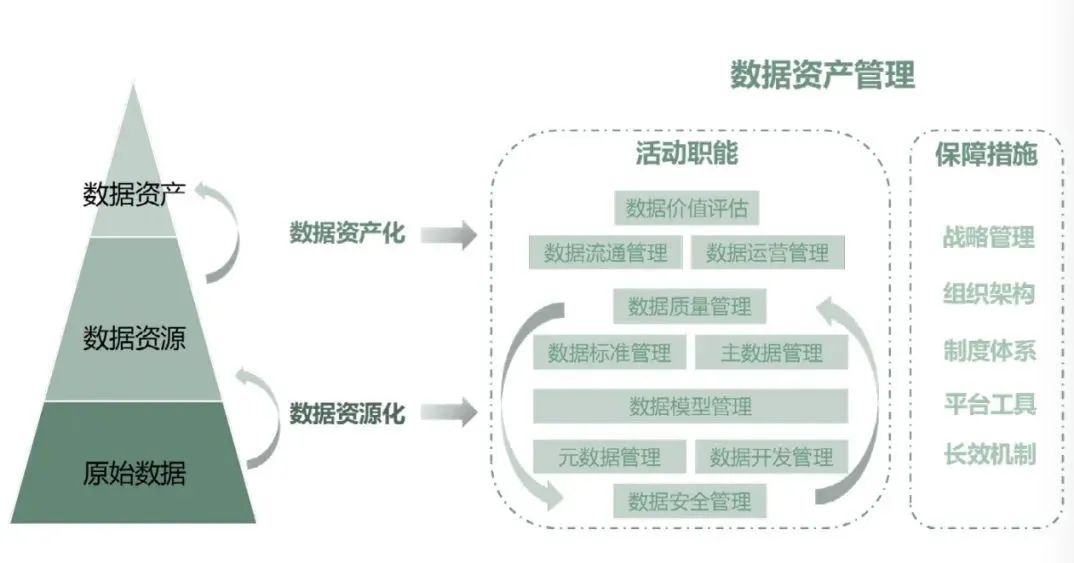
从数据管理到数据资产管理
数据已经与土地、劳动力、资本、技术并称为五种生产要素,数据的价值是毋庸置疑的。数据甚至成为了国家的基础性战略资源,数字经济也正在成为经济增长的强大创新动力。那么—— 数据到底指的是什么? 数据管理又是怎么回事? 数据如何…...

RabbitMQ【#1】是什么,有什么用
RabbiMQ是什么? RabbitMQ是一种开源的消息队列软件,它实现了高级消息队列协议(AMQP)并支持多种编程语言。它可以用于将消息从一个应用程序传递到另一个应用程序或进程,并支持分布式系统中的异步消息通信。RabbitMQ的主…...

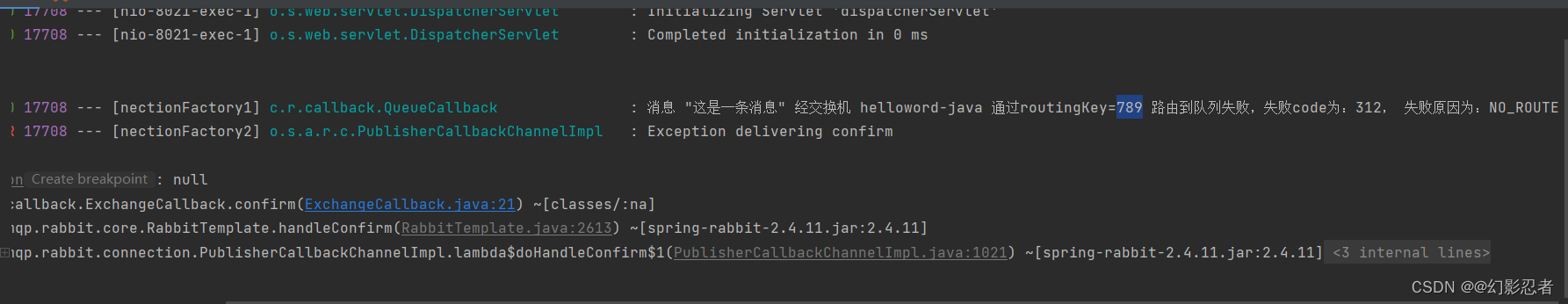
RabbitMQ防止消息丢失
生产者没有成功把消息发送到MQ 丢失的原因 :因为网络传输的不稳定性,当生产者在向MQ发送消息的过程中,MQ没有成功接收到消息,但是生产者却以为MQ成功接收到了消息,不会再次重复发送该消息,从而导致消息的丢…...
)
ImageJ用户手册——第二部分(ImageJ操作)
ImageJ用户手册-第二部分 ImageJ的使用4. 使用键盘快捷键5. 查找命令6. 撤消和重做7. 图像类型和格式原生格式非原生格式 8. 堆栈、虚拟堆栈、超堆栈Stacks(堆栈)Virtual Stacks(虚拟堆栈)Hyperstacks(超堆栈ÿ…...

Java中Lambda表达式(面向初学者)
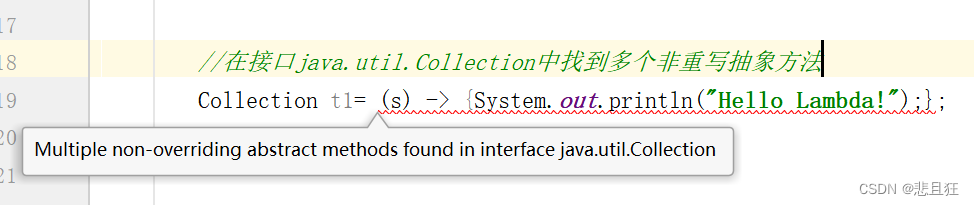
目录 一、Lambda表达式是什么?什么场景下使用Lambda? 1.Lambda 表达式是什么 2.函数式接口是什么 第二章、怎么用Lambda 1.必须有一个函数式接口 2.省略规则 3.Lambda经常用来和匿名内部类比较 第三章、具体使用场景举例() …...

2023年淮阴工学院五年一贯制专转本数字电子技术考试大纲
2023年淮阴工学院五年一贯制专转本数字电子技术考试大纲 一、考核对象 本课程的考核对象是五年一贯制高职专转本电子科学与技术专业普通在校生考生。 二、考试目的及总体要求 通过本课程的考试,检查学生对掌握数字电路的基础理论知识的掌握程度,是否…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...
