vue3配置router路由并实现页面跳转
1、安装vue-router
用vue3需要安装版本4.0以上的vue-router,安装命令:
npm install vue-router@next --save
vue2尽量安装4.0以下版本,安装命令:
npm i vue-router@3.1.3
在package.json中可以查看vue-router版本号:

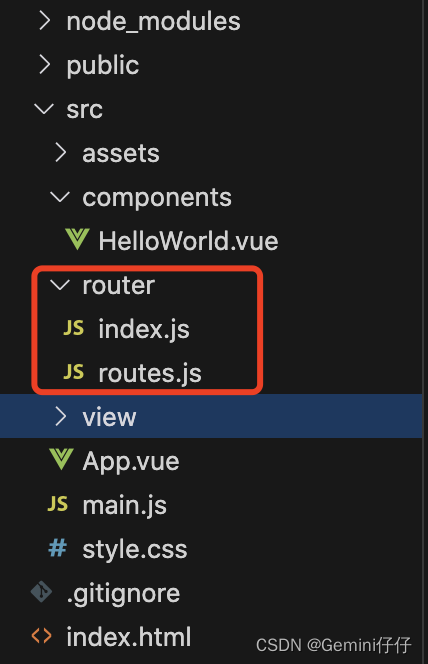
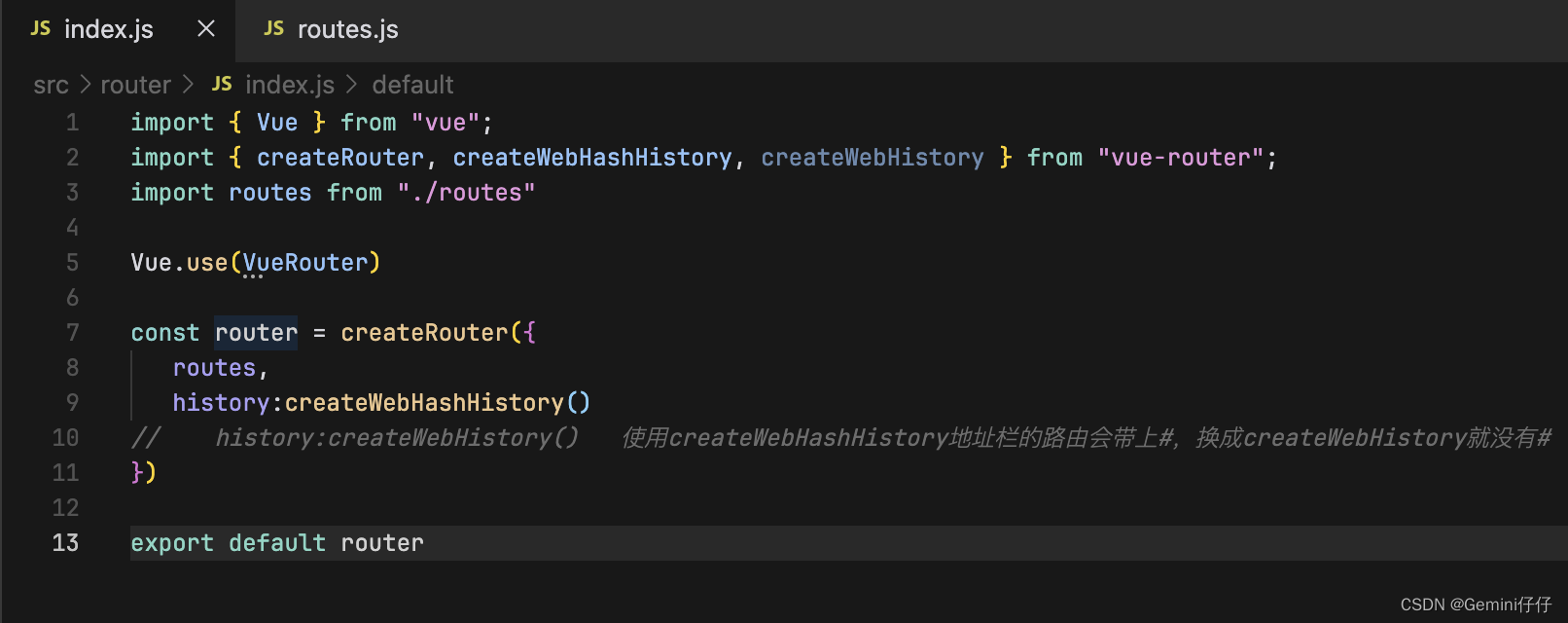
2、根目录下新建router文件夹,下面新建index.js文件和routes.js

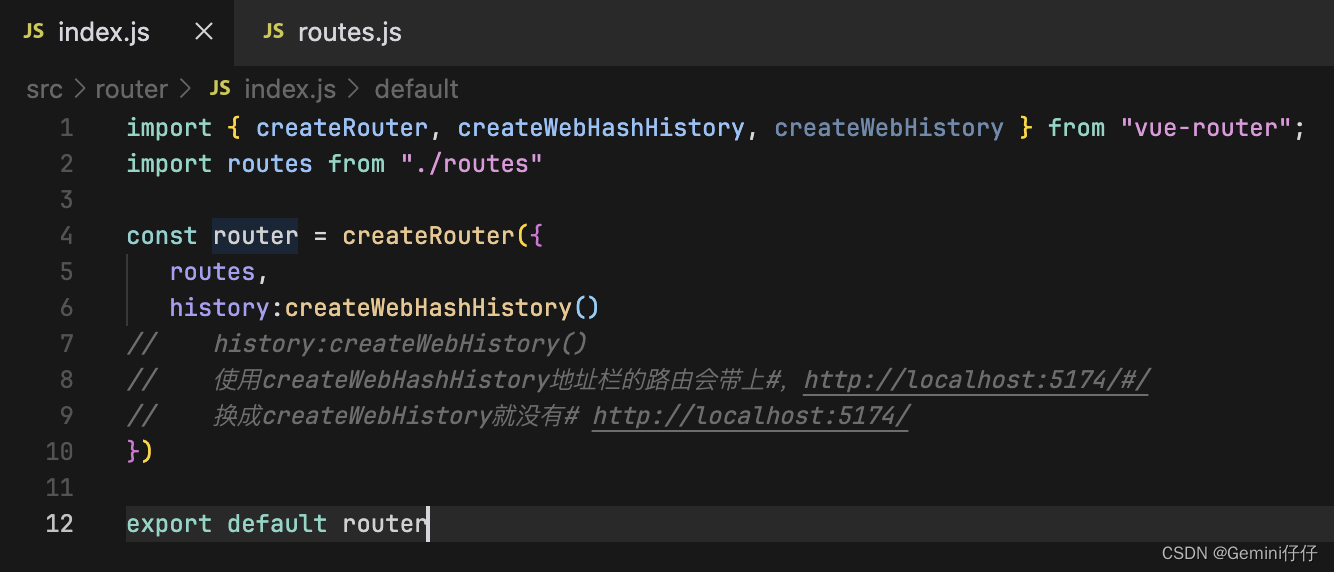
2.1文件中引入vue方法、配置页面具体路径
vue2和vue3代码区别如下:
【vue3】


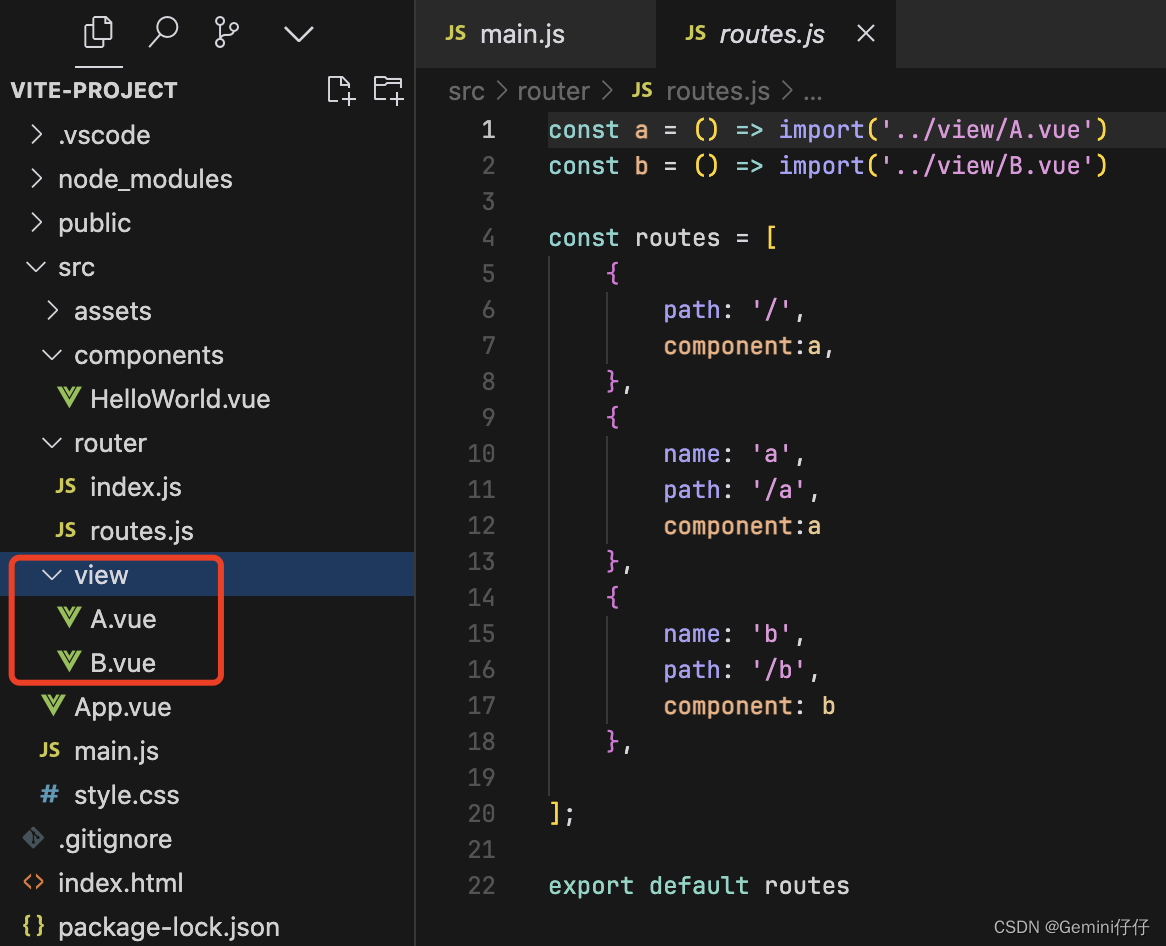
ps:引入文件时记得新建view文件夹以及里面的A、B.vue两个页面
【vue2】

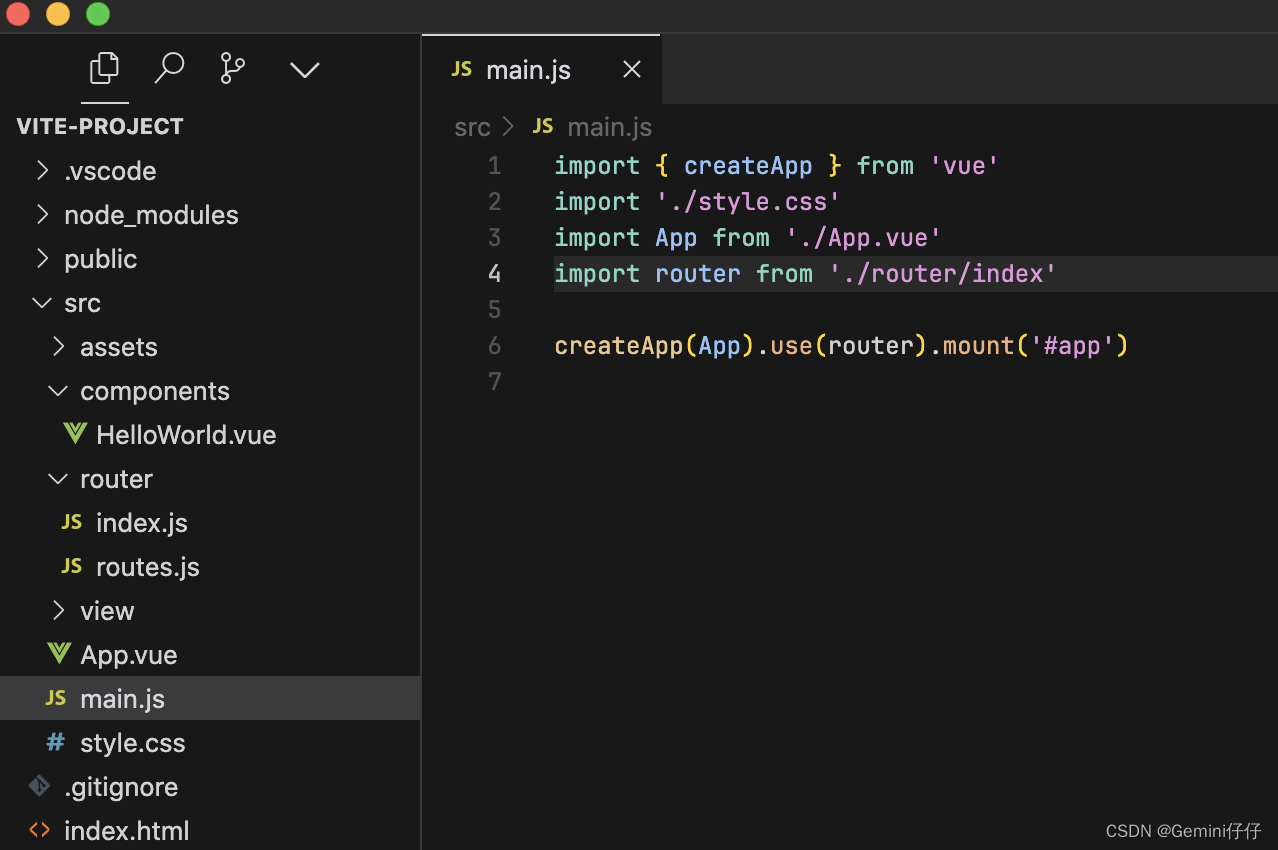
3、main.js文件中引入路由

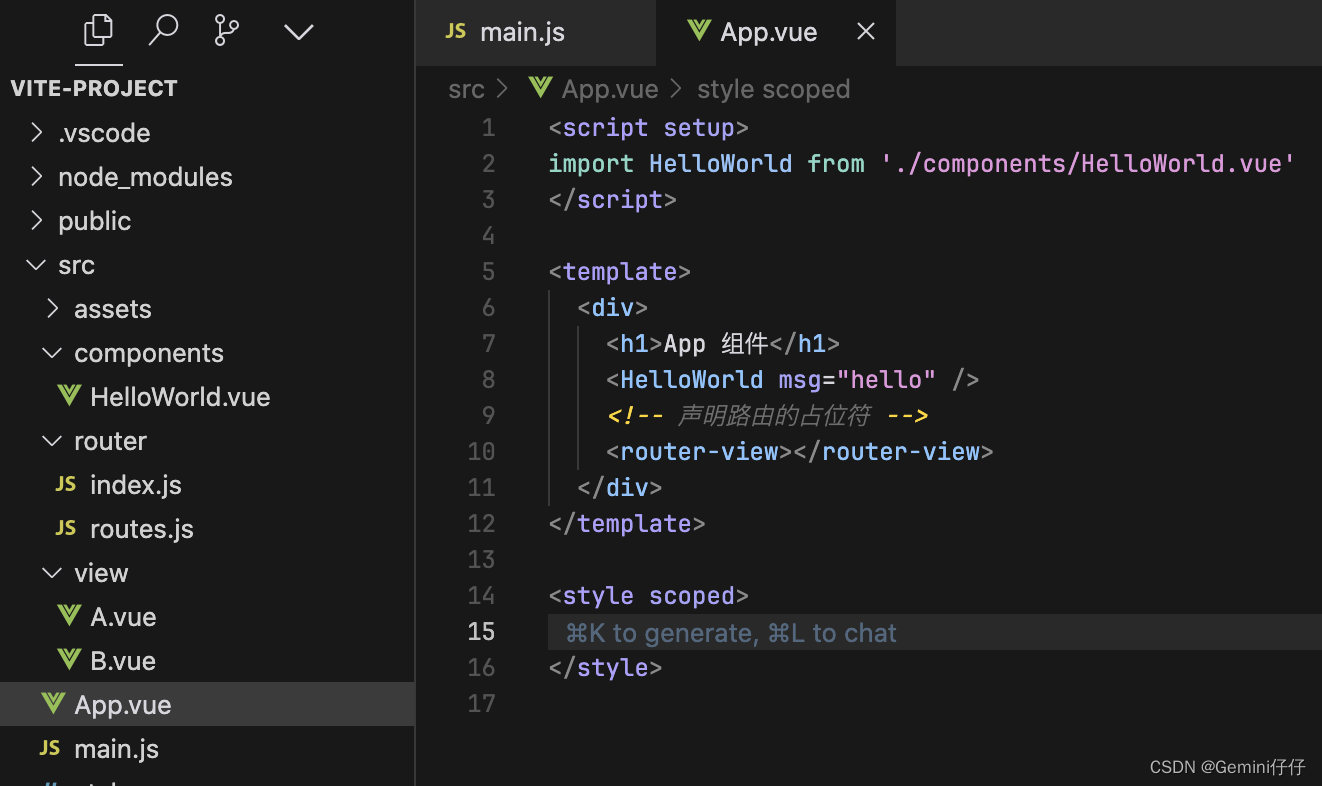
4、APP.vue里声明路由的占位符<router-view></router-view>

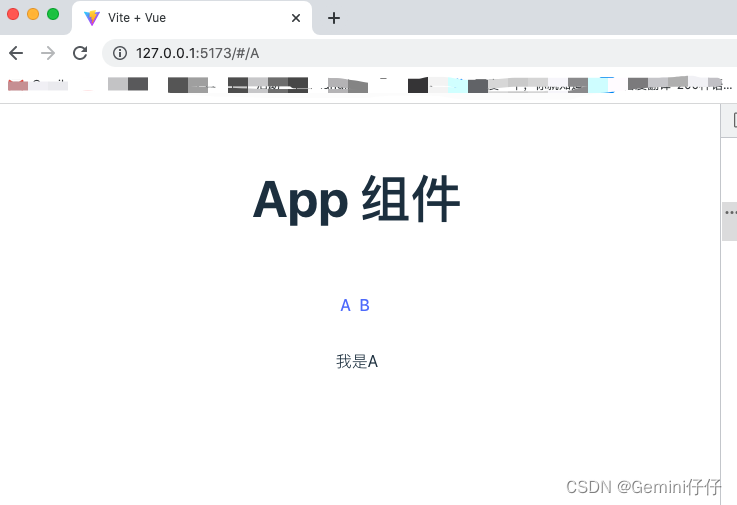
5、测试

6、文件代码
HelloWorld.vue
<template><!-- <h1>{{ msg }}</h1> --><div class="card"><router-link to="/A">A</router-link> <router-link to="/B">B</router-link> <!-- 第二种方法 router.push--><!-- <button @click="show('a')">A页面</button><button @click="show('b')">B页面</button> --></div>
</template><script setup>
import {useRouter,useRoute} from 'vue-router'
//const router = useRouter()
//const route = useRoute()// defineProps({
// msg: String,
// })// 第二种跳转方法
// const show=(index)=> {
// if(index == 'a') {
// router.push('/a')
// }
// if(index == 'b') {
// router.push('/b')
// }
// }
</script><style scoped></style>index.js
import {createRouter, createWebHashHistory,createWebHistory} from 'vue-router'
import routes from './routes'const router = createRouter({routes,history: createWebHashHistory()
})export default router
routes.js
const a = () => import('../view/A.vue')
const b = () => import('../view/B.vue')const routes = [//实现路由重定向,当进入网页时,路由自动跳转到/a路由//{ // path:'/',// redirect:'/a' // },{path: '/',component:a,},{name: 'a',path: '/a',component:a},{name: 'b',path: '/b',component: b},];export default routes
APP.vue
<script setup>
import HelloWorld from './components/HelloWorld.vue'
</script><template><div><h1>App 组件</h1><HelloWorld msg="hello" /><!-- 声明路由的占位符 --><router-view></router-view></div>
</template><style scoped></style>
补充:
编程式导航
通过调用 API 实现导航的方式,叫做编程式导航。
与之对应的,通过点击链接实现导航的方式,叫做声明式导航。例如:
1. 普通网页中点击 链接、vue 项目中点击 都属于声明式导航
2. 普通网页中调用 location.href 跳转到新页面的方式,属于编程式导航
vue-router 中的编程式导航 API
vue-router 提供了许多编程式导航的 API,其中最常用的两个 API 分别是:
this.$router.push('hash 地址') 跳转到指定 Hash 地址,从而展示对应的组件
this.$router.go(数值 n) 实现导航历史的前进、后退
history.go(-2);//后退两次
history.go(2);//前进两次
history.back(); //后退
hsitory.forward(); //前进
但是history也是有缺点的,不怕前进后退跳转,就怕刷新(如果后端没有准备的话),因为刷新是实实在在地去请求服务器了。
相关文章:

vue3配置router路由并实现页面跳转
1、安装vue-router 用vue3需要安装版本4.0以上的vue-router,安装命令: npm install vue-routernext --savevue2尽量安装4.0以下版本,安装命令: npm i vue-router3.1.3在package.json中可以查看vue-router版本号: 2、…...

Java中字符串的初始化详解
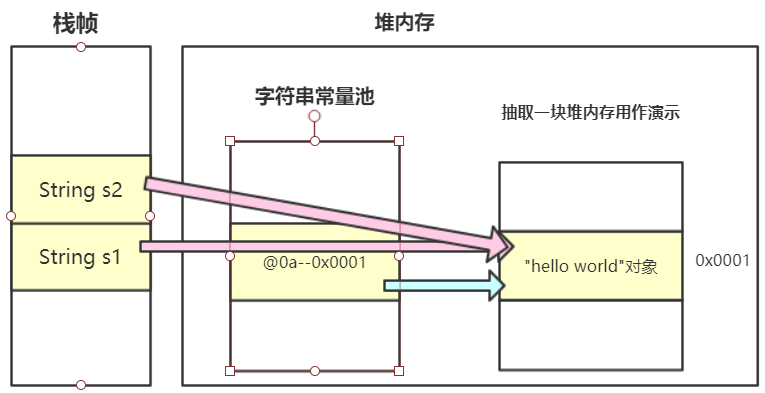
前言 在深入学习字符串类之前,我们先搞懂JVM是怎样处理新生字符串的。当你知道字符串的初始化细节后,再去写String s "hello"或String s new String("hello")等代码时,就能做到心中有数。 首先得搞懂字符串常量池的概…...
-- 代码块)
面向对象(七)-- 代码块
目录 1. 代码块的概述 2. 代码块的分类 3. 代码块的执行优先级 1. 代码块的概述 在Java中,使用 { } 括起来的代码被称为代码块 2. 代码块的分...

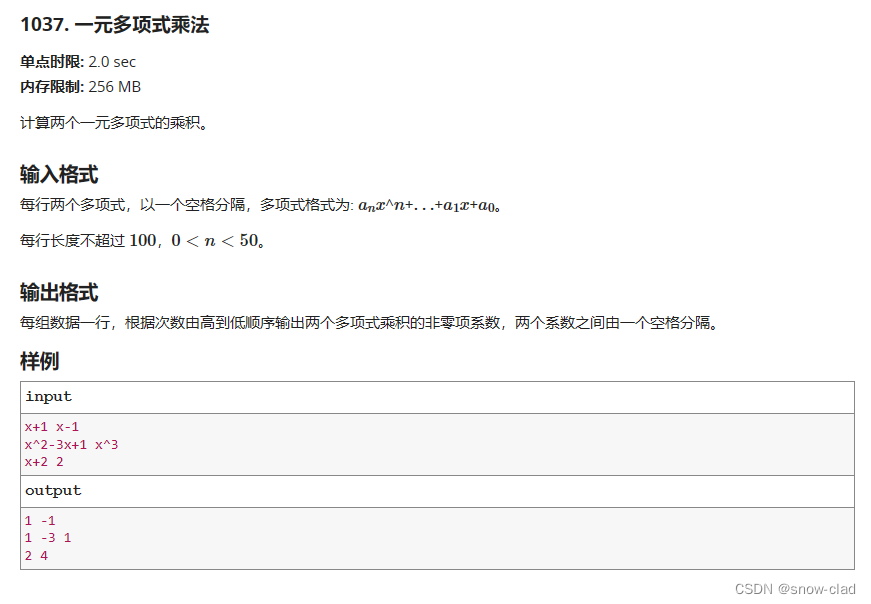
《编程思维与实践》1037.一元多项式乘法
《编程思维与实践》1037.一元多项式乘法 题目 思路 比较容易想到将步骤分为三步: 1.读取多项式每项的系数(coefficient)和对应的指数(dim); 2.进行多项式乘法; 3.输出进行多项式乘法后的非零项系数. 其中多项式乘法可以通过循环来处理,输出可以用if来判断系数是否为0,需要考虑…...

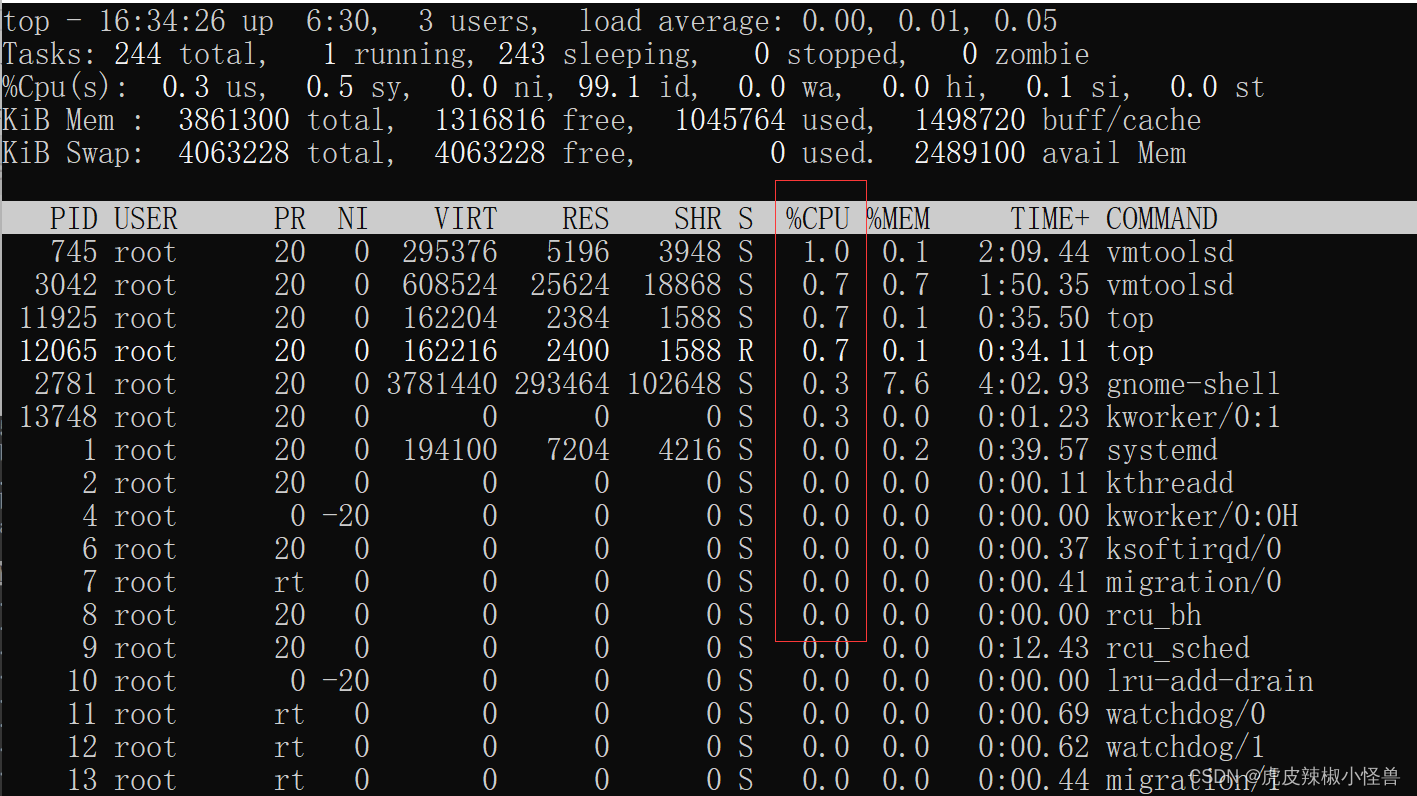
top命令学习
文章目录 一、top命令回显信息含义1、第一行2、第二行3、第三行4、第四行5、第五行6、第六行进程信息 二、top简单交互1、按数字“1”,显示列出所有cpu的信息2、按“M”,按内存使用率从大到小排序3、按“P”,按CPU使用率从大到小排序 一、top…...

PHP数组的功能及实现案例
目录 前言 一、什么是数组 二、创建关联数组 1.1运行流程(思想) 1.2代码段 1.3运行截图 三、创建索引数组 1.1运行流程(思想) 1.2代码段 1.3运行截图 前言 1.若有选择,可实现在目录里进行快速查找ÿ…...

Cesium实践(4)——空间数据加载
文章目录 前言几何形体点线面体 标签文字图标 几何文件GeoJsonKMLCZML 三维模型总结 前言 本文介绍Cesium如何加载空间数据,空间数据即明确定义在三维空间中的数据,空间数据包括以下几类:1、几何形体(点、线、面、体)…...

FreeRTOS(三)——应用开发(一)
文章目录 0x01 FreeRTOS文件夹FreeRTOSConfig.h文件内容上面定义的宏决定FreeRTOS.h文件中的定义0x02 创建任务创建静态任务过程configSUPPORT_STATIC_ALLOCATION创建动态任务过程configSUPPORT_DYNAMIC_ALLOCATION 0x03 FreeRTOS启动流程启动流程概述 0x04 任务管理任务调度器…...

这些 Linux 的自动化技巧,教你轻松完成任务
linux 系统的 web 网站在运营状态时,我们常需要对网站进行维护,例如查看资源剩余并做出响应、日志分割、数据整理,在特定状态执行特定任务等等,这些都会需要 linux能实现自动执行某些任任务。本篇博文介绍如何进行常见的linux自动…...

PAL制搜台
PAL电视制式 PAL电视制式(Phase Alternating Line)采用625线制式,视讯制式采用PAL-B/G、PAL-D/K、PAL-I等。PAL电视不像NTSC制式有中心频点,它采用宽带的频率范围进行电视信号的调制和传输。 PAL电视制式频率 PAL电视采用UHF(超高频)和VHF(甚高频)两个频段进行电视信号的传输…...

SpringBoot 使用 Docker Registry Api
Spring Boot是一个快速开发Web应用程序的框架,它提供了许多方便的工具和库,使得开发过程更加高效。在部署Spring Boot应用程序时,使用Docker容器是现代化和流行的选择。在此背景下,本文将介绍如何使用Docker Registry API来构建、…...
Win10任务栏卡死怎么办?这3个方法快收藏!
案例:win10任务栏卡死 【姐妹们,我的win10任务栏一直卡着,我完全没法使用计算机了,遇到这种情况,我应该怎么做呢?求大家给我支支招!感谢感谢!】 我们使用电脑的过程中,…...

这一篇搞定Spring
文章目录 一、引言1.1 原生web开发中存在哪些问题? 二、Spring框架2.1 概念2.2 访问与下载 三、Spring架构组成四、山寨版的Spring容器4.1准备工作4.2 山寨IOC容器4.3 配置文件告诉容器 管理哪些bean4.4 相关类4.5 测试 容器 五、构建Maven项目5.1 新建项目5.2 选择…...

软测如果这么学,培训班都得倒闭,直接省去上万元的学费
俗话说外行看热闹,内行看门道。 写这篇文章,是希望把我的一些我认为是非常有价值的经验总结出来,能够帮助刚做测试不久的新同学,或者是测试经验丰富的老同学以共享。 希望我们可爱的新同学,准备要在测试领域耕耘的伙…...

赎金信(Hash的应用)
给你两个字符串:ransomNote 和 magazine ,判断 ransomNote 能不能由 magazine 里面的字符构成。 如果可以,返回 true ;否则返回 false 。 magazine 中的每个字符只能在 ransomNote 中使用一次。 来源:力扣࿰…...

4月更新!EasyOps®全平台27项新功能一口气来袭~
又到了每月产品盘点时刻,27大新功能上线和升级优化,设计Hyperlnsight超融合持续观测平台、DevOps持续交付平台、AutoOps自动化运维平台、ITSM服务平台、公共服务,在不断的技术创新过程中,进一步加速IT运维效率升级。 下面和小编一…...

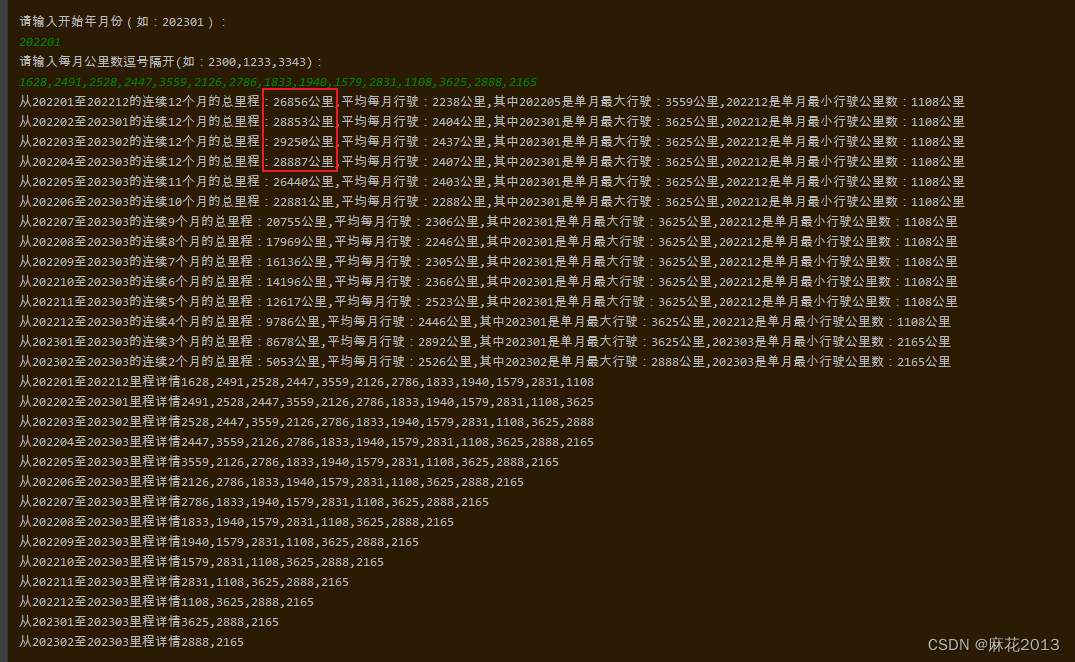
程序计算任意连续的12个月公里数不超三万公里预警
为了比亚迪的电池终身质保,写了个简单算法,计算任意12个连续的月份公里数加起来不超过3万公里的预警import java.util.ArrayList; import java.util.Arrays; import java.util.List; import java.util.Scanner; import java.util.stream.Collectors;/***…...

【IMU】IMU知多少之42866
ICM-42688-P数据手册中加速度计和角速度计的超量程阈值分别如下: 加速度计超量程阈值: 数字量(LSB):16g 模拟量(g):22g 角速度计超量程阈值: 数字量(LSB&a…...

谁说不能用中文写代码?
入门教程、案例源码、学习资料、读者群 请访问: python666.cn 大家好,欢迎来到 Crossin的编程教室 ! 现代计算机和编程的起源和推动力量主要源自美国,再加上26个字母很便于表示(算上大小写,6位bit就够了&am…...

Java阶段二Day07
Java阶段二Day07 文章目录 Java阶段二Day07V17UserControllerDispatcherServletControllerRequestMapping V18DispatcherServletHandleMapping V19BirdBootApplication 线程池线程的执行过程线程池API 数据库数据库的基本概念数据库管理系统中常见的概念 SQL分类DDL语言-数据定…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
