【移动端网页布局】流式布局案例 ① ( 视口标签设置 | CSS 样式文件设置 | 布局宽度设置 | 设置最大宽度 | 设置最小宽度 )
文章目录
- 一、视口标签设置
- 二、CSS 样式文件设置
- 三、布局宽度设置
- 1、设置布局宽度
- 2、设置布局最大宽度
- 3、设置布局最小宽度
- 4、查看网页最大最小宽度
- 5、布局宽度设置
- 四、代码示例
- 1、主界面标签
- 2、CSS 布局设置
一、视口标签设置
参考 【移动端网页布局】移动端网页布局基础概念 ③ ( meta 视口标签简介 | 利用 meta 视口标签 设置 网页宽度 / 是否允许用户缩放 / 初始缩放比例 / 最小缩放比例 / 最大缩放比例 ) 博客 , 编写 meta 视口标签 , 视口标签内容如下 :
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
meta 视口标签属性含义 :
name属性指定了 视口的名称 为viewport;content属性中的参数 用于设置 视口大小 和 缩放比例 ;width=device-width样式 设置 网页宽度 = 设备宽度 , 即 理想视口 ;user-scalable=no样式 设置 用户是否可以手动缩放网页 ; 可设置 yes / no , 或者 1 / 0 ;initial-scale样式 设置 网页初始缩放比例 , 该值大于 0 即可 ;minimum-scale参数 设置 网页缩放的最小比例 , 该值大于 0 即可 ;maximum-scale参数 设置 网页缩放的最大比例 , 该值大于 0 即可 ;
二、CSS 样式文件设置
在 index.html 同级目录中 , 创建 css 文件夹 , 在其中存放如下两个 css 样式文件 :
- normalize.css 初始化样式文件 : 参考 【移动端网页布局】移动端网页布局基础概念 ⑨ ( webkit 内核 | 移动端网页 CSS 初始化 - normalize.css ) 博客下载 normalize.css 文件 ;
- index.css 要实现的样式文件 : 自己创建的 CSS 样式文件 ;
<head><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><!-- 引入 css 初始化样式 --><link rel="stylesheet" href="css/normalize.css"><!-- 引入要开发的 CSS 文件 --><link rel="stylesheet" href="css/index.css">
</head>
三、布局宽度设置
1、设置布局宽度
在移动端网页布局中 , 网页布局宽度 = 移动设备宽度 , 因此在进行布局时 , 可以为网页布局的主体 <body> 标签设置 100% 宽度 ;
2、设置布局最大宽度
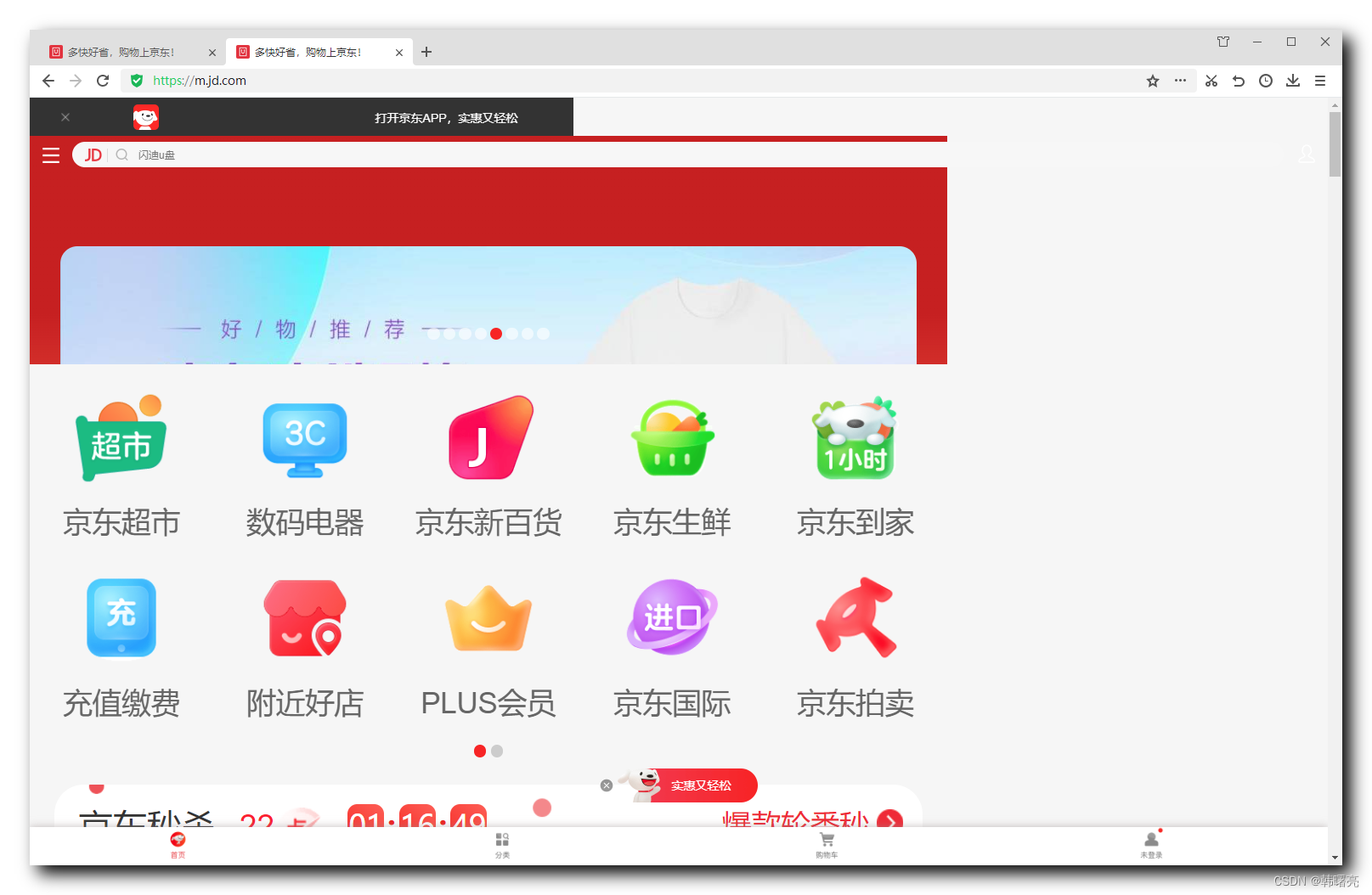
将 京东 手机端页面 , 拉倒最大便不再放大 , 如下图所示 ,

这是因为该页面设置了最大像素 ;
一般移动端页面最大像素设置为 980 像素 ;
3、设置布局最小宽度
将京东的 手机端 页面宽度压缩到最小 , 如下状态时 , 就不能再进行压缩了 ,

这是因为该页面设置了最小宽度 ;
一般设置最小宽度 320 像素 , 智能手机中的屏幕如果是 320 像素 , 这就是最小的手机屏幕了 ;
4、查看网页最大最小宽度
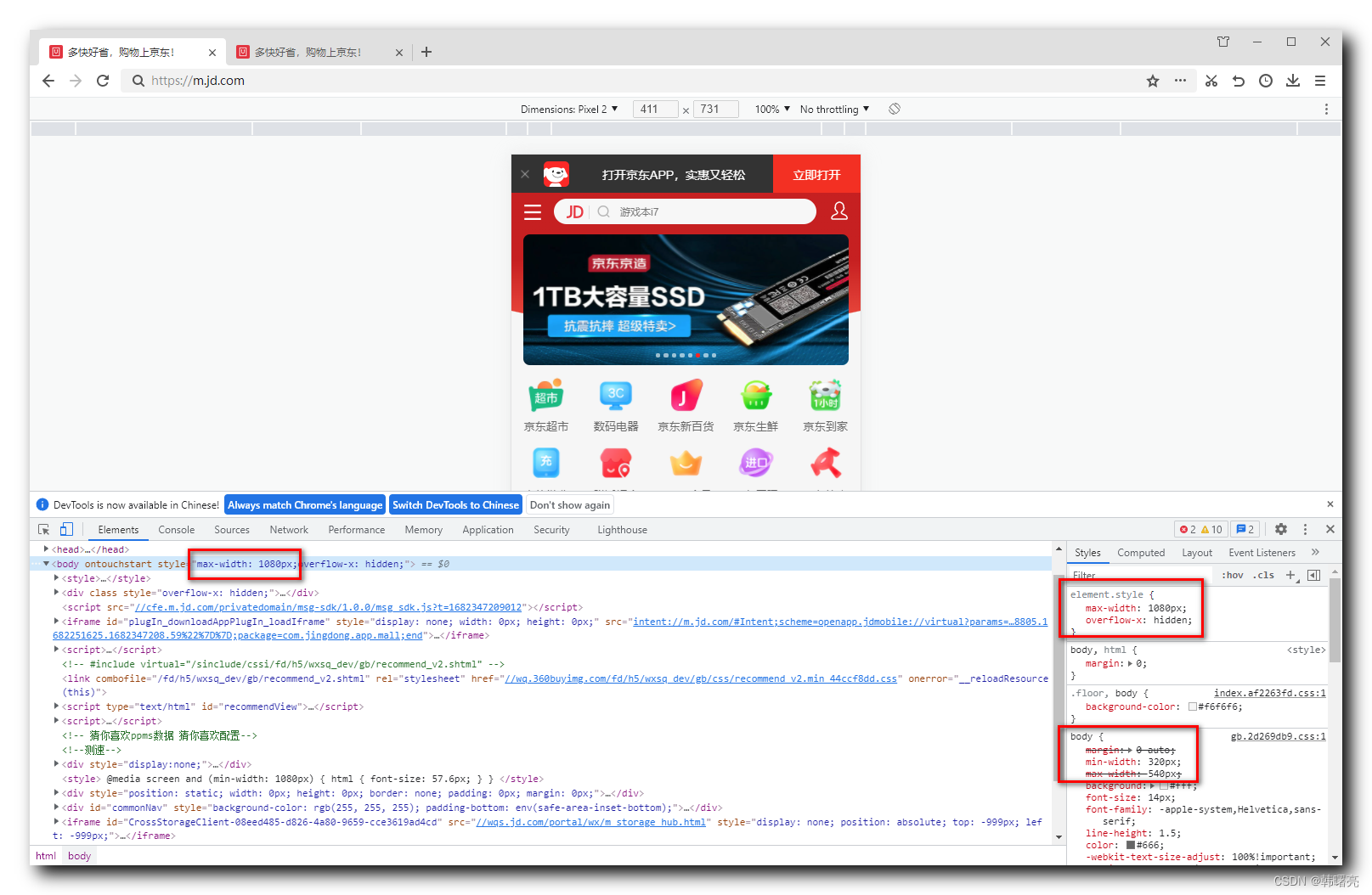
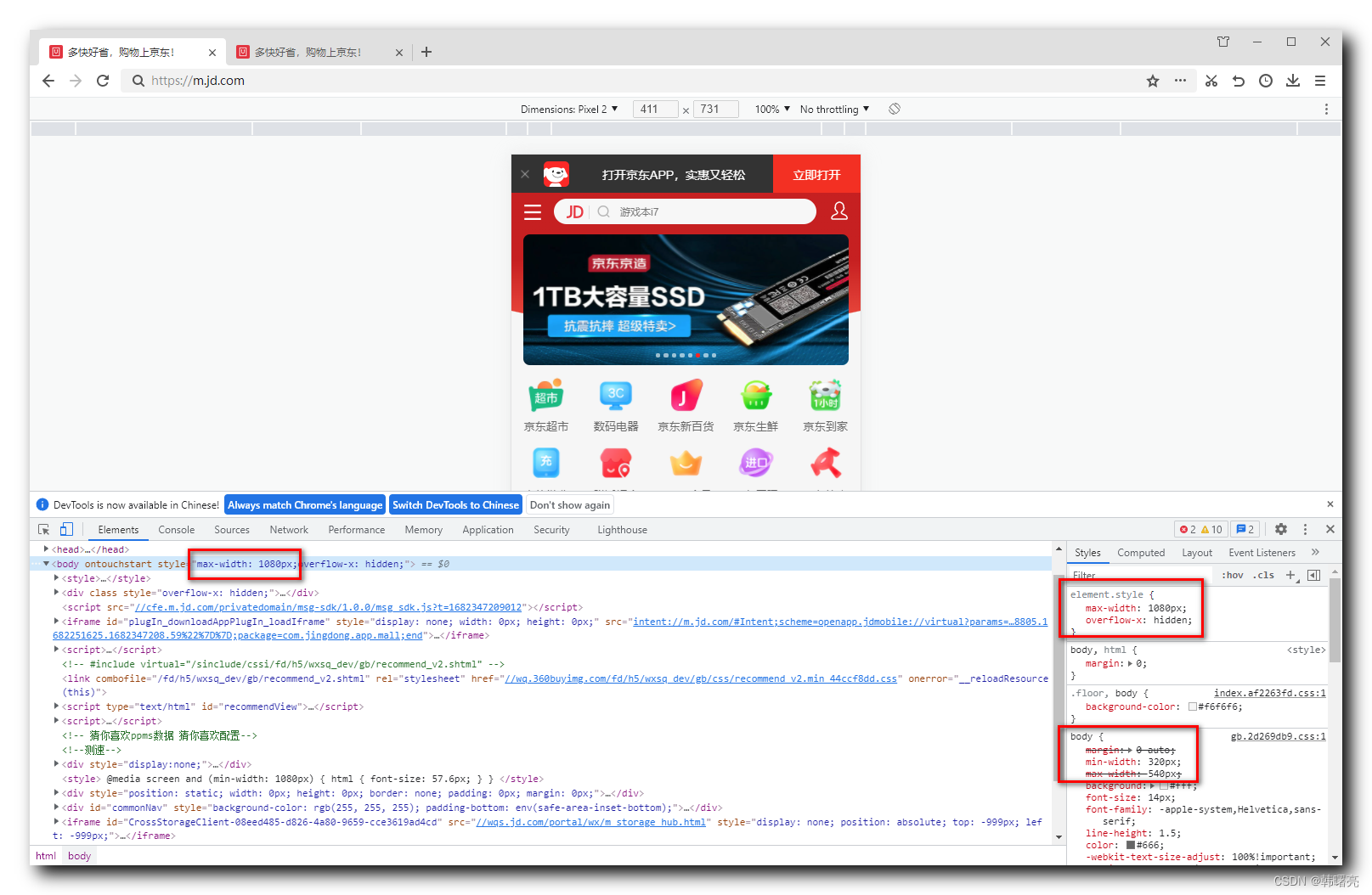
进入京东页面 , 按 F12 进入调试模式 , 可以看到最大宽度是 1080 像素 , 最小宽度是 320 像素 ;

5、布局宽度设置
body {/* 网页布局宽度 = 设备宽度 */width: 100%;/* 最小宽度 320 像素 */min-width: 320px;/* 最大宽度 640 像素 */max-width: 640px;/* 居中对齐 */margin: 0 auto;/* 字体大小 14 像素 */font-size: 14px;/* 如果是苹果就是用苹果默认字体 如果不是苹果手机 就使用后啊面的字体 */font-family: -apple-system, Helvetica, sans-serif;/* 字体颜色 */color: #666;/* 行高 */line-height: 1.5;
}
四、代码示例
1、主界面标签
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><!-- 引入 css 初始化样式 --><link rel="stylesheet" href="css/normalize.css"><!-- 引入要开发的 CSS 文件 --><link rel="stylesheet" href="css/index.css"><title>流式布局示例</title>
</head><body>
</body></html>
2、CSS 布局设置
body {/* 网页布局宽度 = 设备宽度 */width: 100%;/* 最小宽度 320 像素 */min-width: 320px;/* 最大宽度 640 像素 */max-width: 640px;/* 居中对齐 */margin: 0 auto;/* 字体大小 14 像素 */font-size: 14px;/* 如果是苹果就是用苹果默认字体 如果不是苹果手机 就使用后啊面的字体 */font-family: -apple-system, Helvetica, sans-serif;/* 字体颜色 */color: #666;/* 行高 */line-height: 1.5;
}
相关文章:

【移动端网页布局】流式布局案例 ① ( 视口标签设置 | CSS 样式文件设置 | 布局宽度设置 | 设置最大宽度 | 设置最小宽度 )
文章目录 一、视口标签设置二、CSS 样式文件设置三、布局宽度设置1、设置布局宽度2、设置布局最大宽度3、设置布局最小宽度4、查看网页最大最小宽度5、布局宽度设置 四、代码示例1、主界面标签2、CSS 布局设置 一、视口标签设置 参考 【移动端网页布局】移动端网页布局基础概念…...

力扣---LeetCode88. 合并两个有序数组
文章目录 前言88. 合并两个有序数组链接:方法一:三指针(后插)1.2 代码:1.2 流程图:方法二:开辟新空间2.1 代码:2.2 流程图:2.3 注意: 总结 前言 “或许你并不熠熠生辉甚至有点木讷但…...

H7-TOOL的CANFD Trace全解析功能制作完成,历时一个月(2023-04-28)
为了完成这个功能,差不多耗费了一个月时间,精神状态基本已经被磨平了。 当前已经支持: 1、LUA小程序控制,使用灵活。 2、采用SWD接口直接访问目标板芯片的CANFD外设寄存器和CANFD RAM区实现,支持USB,以太网…...

探析Android中的四类性能优化
作者:Yj家的孺子牛 流畅性优化 主线程模型 了解 Android 的流畅性优化之前,我们需要先了解Android的线程结构。在 Android 中,有一个主线程模型,其中所有的绘制以及交互都是在主线程中进行的,所以,当我们…...

ubuntu18.04 安装编译zlmediakit
参考http://www.cherrylord.cn/archives/zlmediakit 1、获取代码 #国内用户推荐从同步镜像网站gitee下载 git clone --depth 1 https://gitee.com/xia-chu/ZLMediaKit cd ZLMediaKit #千万不要忘记执行这句命令 git submodule update --init#国内用户推荐…...

C++ -5- 内存管理
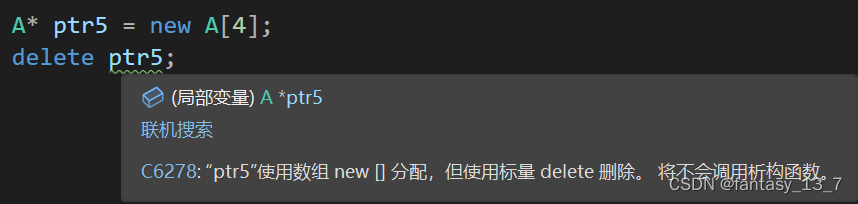
文章目录 C语言和C内存管理的区别示例1. C/C 中程序内存区域划分2. C中动态内存管理3.operator new 与 operator delete 函数4.new 和 delete 的实现原理5.定位new表达式 C语言和C内存管理的区别示例 //C语言: struct SListNode {int data;struct SListNode* next; …...
在Ubuntu系统中添加新用户并授予root权限)
(Linux)在Ubuntu系统中添加新用户并授予root权限
向Ubuntu系统中添加新用户并为其授予root权限的步骤如下: 打开终端Terminal 输入命令: sudo su - 以 root 身份登录. 注: sudo su : 切换root身份, 不携带当前用户环境变量 sudo su - : 切换root身份, 携带当前用户环境变量 输入命令: adduser username 向Ubuntu系统中添…...

AttributeError: ‘ChatGLMModel‘ object has no attribute ‘prefix_encoder‘
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

Huggingface的GenerationConfig 中的top_k与top_p详细解读
Huggingface的GenerationConfig 中的top_k与top_p详细解读 Top_kTop_p联合共用 Top_k top-k是指只保留概率最高的前k个单词,然后基于剩余单词的概率进行归一化,从中随机抽取一个单词作为最终输出。这种方法可以限制输出序列的长度,并仍然保持…...

学生信息管理系统简易版(文件读写操作)
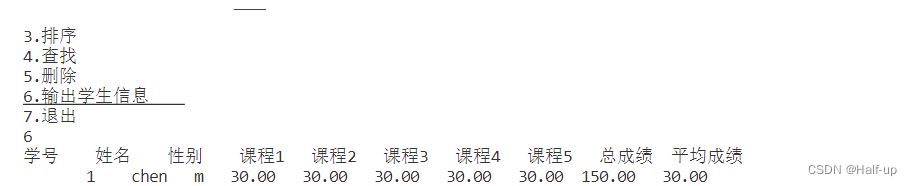
功能模块 具体功能如下: 添加学生信息修改学生信息(按学号)排序(分别按总分升序、降序、以及按姓名升序)查找学生(按学号)删除学生查看所有学生信息 数据结构体设计 本表设计一个学生信息的结…...

C/C++每日一练(20230426)
目录 1. 不喜欢带钱的小C 🌟🌟 2. 数组排序 ※ 3. 超级素数 ※ 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Python每日一练 专栏 C/C每日一练 专栏 Java每日一练 专栏 1. 不喜欢带钱的小C 小C不喜欢带钱,…...

halcon灰度积分投影/垂直积分投影
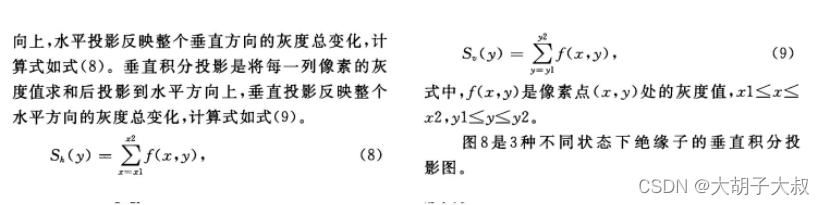
简介:关于灰度投影积分可以用到的场合很多,例如分割字符,分割尺子上的刻度等,适用于有规律的变化这些内容的检测。本文复现了论文《基于深度学习和灰度纹理特征的铁路接触网绝缘子状态检测》中灰度积分投影实现了对绝缘子缺陷位置的检测。见(图1)灰度积分垂直方向投影获得…...

Unity打包的apk在安卓4.4.2盒子上碰到的问题
项目场景: Unity开发的项目需要在安卓4.4.2盒子上运行。 问题描述 1、会出"从顶部向下滑动即可退出全屏模式。"的弹框,这是android4.4的一个特性,叫做沉浸模式(Full-screen Immersive Mode),当app启用该模…...
)
docker的简单使用(centos7中为例)
安装: yum -y install docker 启动: service start docker 搜索镜像: docker search centos:7.9 下载镜像: docker pull docker.io/18703283952/mycentos 查看所有镜像: docker images 启动并进入镜像:…...

Stable Diffusion人工智能图像合成
AI 图像生成大有来头。新发布的开源图像合成模型称为Stable Diffusion,它允许任何拥有 PC 和像样的 GPU 的人想象出他们能想象到的几乎任何视觉现实。它几乎可以模仿任何视觉风格,如果你给它输入一个描述性的短语,结果就会像魔术一样出现在你…...

【Java EE】-CSS详解
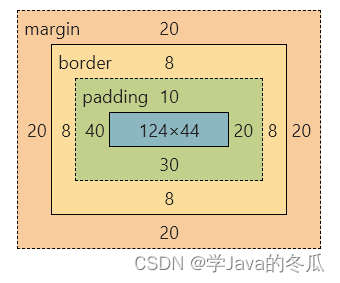
作者:学Java的冬瓜 博客主页:☀冬瓜的主页🌙 专栏:【JavaEE】 分享: 且视他人如盏盏鬼火,大胆地去走你的道路。——史铁生《病隙碎笔》 主要内容:CSS引入html的三种方式,CSS八大选择器ÿ…...

C#_语言简介
目录 1. C# 简介 2. Visual Studio 窗口界面显示 1. C# 简介 什么是程序? 程序(Program)简单来说就是: 计算机是无法听懂我们人类的语言的,也可以说我们通过我们日常交流的语言是无法控制计算机的,计算机…...

【Python_Opencv图像处理框架】直方图与傅里叶变换
写在前面 本篇文章是opencv学习的第五篇文章,主要讲解了直方图与傅里叶变换的有关操作,作为初学者,我尽己所能,但仍会存在疏漏的地方,希望各位看官不吝指正🥰 写在中间 一、直方图 ( 1 &…...

Know-Evolve: Deep Temporal Reasoning for Dynamic Knowledge Graphs
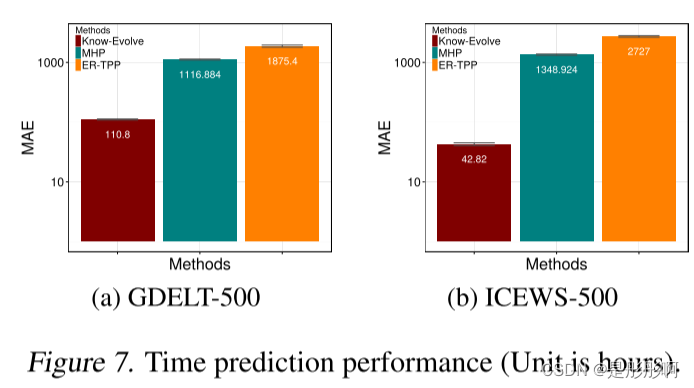
Know-Evolve: Deep Temporal Reasoning for Dynamic Knowledge Graphs Rakshit Trivedi 1 Hanjun Dai 1 Yichen Wang 1 Le Song 1 知识背景 Temporal Knowledge Graph : facts occur,recur or evolve over time in these graphs,and each edge in the graphs have temporal …...

电脑高效率工作、学习工具软件推荐
本文介绍在学习、工作时,实测很好用、明显提高工作效率的几个免费电脑软件与小工具。 1 Microsoft To Do 官方网站:https://todo.microsoft.com/tasks/ Microsoft To Do是一款由Microsoft公司开发的待办事项管理应用程序。它提供了一个简单易用的界面&a…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
