工具链和其他-异步模块加载
目录
CMD/AMD
Asynchronous Module Definition(AMD异步模块定义,语法风格)
Common Module Definition
ES6/CommonJS
CommonJS
ES6 Module
加载器示例
总结
cmd和amd的区别
现在有哪些异步加载方式
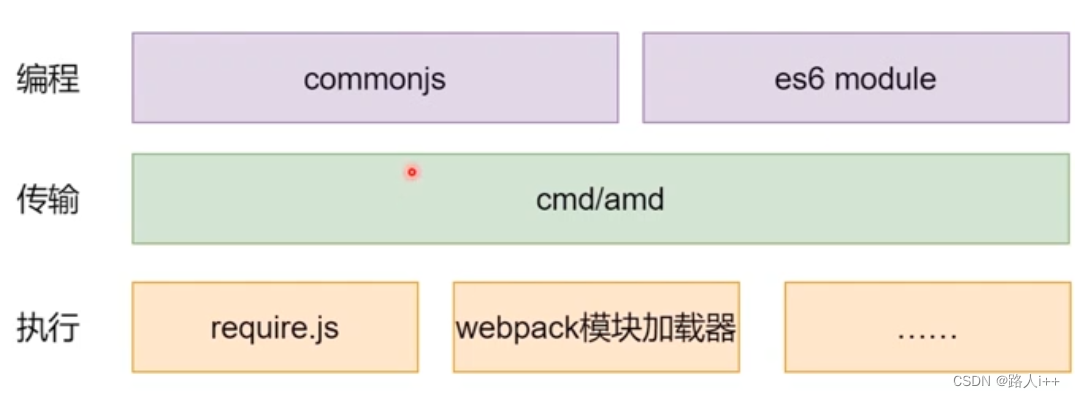
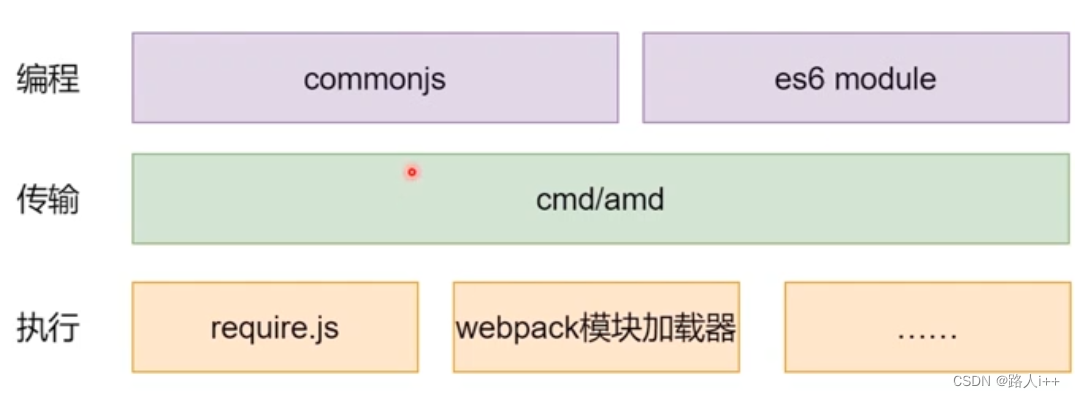
整体结构

编程:commonjs es6 module (有可能解析不了,需要传输层)
传输:cmd/amd(早期是异步加载模块用的,不是一个中间层;现在是一个加载模块,不把程序写在里面)
执行:require.js webpack模块加载器......(异步加载器)
CMD/AMD
Asynchronous Module Definition(AMD异步模块定义,语法风格)
amd不是一个很好的设计
// 模块创建
// a.js
define(['functions/foo'], (foo) => { // 数组:依赖foo——文件在functions/fooconsole.log(foo())
})// 模块使用
// a.js
// 数组代表所有依赖 函数接收所有依赖
require(['jquery', 'a.js'], ($, printFoo) => {$("#foo").click(()=> {printFoo() })
})Common Module Definition
// 模块使用
// a.js
define((require, exports) => {function printFoo() {const foo = require('./foo') // 声明后置console.log(foo()) }exports = printFoo // 声明后置 用到在声明
})// 模块使用
// a.js
use((require) => {const $ = require('jquery') // 同步模型,异步的话可以用asyns await,promiseconst printFoo = require('./a.js')$("#foo").click(() => {printFoo() })
})ES6/CommonJS
CommonJS
node支持
浏览器访问转义为浏览器可解读的cmd
// 模块使用
// a.js
function A(){...}
module.exports = A// 模块引用
const A = require("./a.js")
A()ES6 Module
// 模块使用
// a.js
function A(){...}
export default A// 模块引用
import A from './a.js'
A()加载器示例
const express = require('express')
const app = express()
const path = require('path')
app.use(express.static(path.resolve(__dirname, 'lib')))
app.get('/', (req, res) => {res.send(`<html><body><script src='/require.js' ></script><script>require.path = '/'require(['add', 'mult'], (add, mult) => {console.log(add(3, 5))console.log(mult(3, 5))})</script></body></html>`)
})
app.listen(3000)// add.js
define('add', (a, b) => {return a + b
})
// mult.js
define('mult', (a, b) => {return a * b
})总结
- CMD/AMD:底层建设 (浏览器用的)
- CommonJS/ES6 Module: 书写规范
相关文章:

工具链和其他-异步模块加载
目录 CMD/AMD Asynchronous Module Definition(AMD异步模块定义,语法风格) Common Module Definition ES6/CommonJS CommonJS ES6 Module 加载器示例 总结 cmd和amd的区别 现在有哪些异步加载方式 整体结构 编程:commonjs es6 module (有可能解…...

第一次使用R语言
在R语言中,“<-”符号与“”意义一样。另一种奇怪的R语言的等号表示方法,是以“->”表示,但是用得少。 有些计算机语言,变量在使用前要先定义,R语言则不需先定义,可在程序中直接设定使用。 若在Con…...

《语文教学通讯》栏目 收稿范围
《语文教学通讯》创刊于1978年,是由山西师范大学主管,山西师大教育科技传媒集团主办的期刊。历年被人民大学书报资料中心转载、复印的篇幅数量均居同类报刊之首。国内刊号:CN 14-1017/G4,国际刊号:ISSN 1004-6097&…...

Towards Principled Disentanglement for Domain Generalization
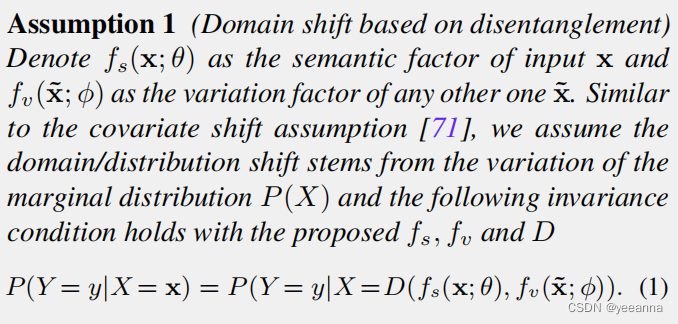
本文用大量的理论论述了基于解纠缠约束优化的域泛化问题。 这篇文章认为以往的文章在解决域泛化问题时所用的方法都是non-trivial的,也就是说没有作严格的证明,是不可解释的,而本文用到大量的定理和推论证明了方法的有效性。 动机 因为域泛…...

计算机网络学习02
1、TCP 与 UDP 的区别? 是否面向连接 : UDP 在传送数据之前不需要先建立连接。而 TCP 提供面向连接的服务,在传送数据之前必须先建立连接,数据传送结束后要释放连接。是否是可靠传输: 远地主机在收到 UDP 报文后&…...

网络交换机端口管理工具
如今,企业或组织级网络使用数百个交换机端口作为其 IT 基础架构的一部分来实现网络连接。这使得交换机端口管理成为日常网络管理任务的一部分。传统上,网络管理员必须依靠手动网络交换机端口管理技术来跟踪交换机及其端口连接状态。这种手动任务弊大于利…...

redis五大命令kv设计建议内存淘汰
什么是redis?主要作用? redis(remote dictionary server)远程字典服务:是一个开源的使用ANSI C语言编写,支持网络、可基于内存可持久化的日志型、key-value数据库,并提供多种语言的api redis的数据存在内存中ÿ…...

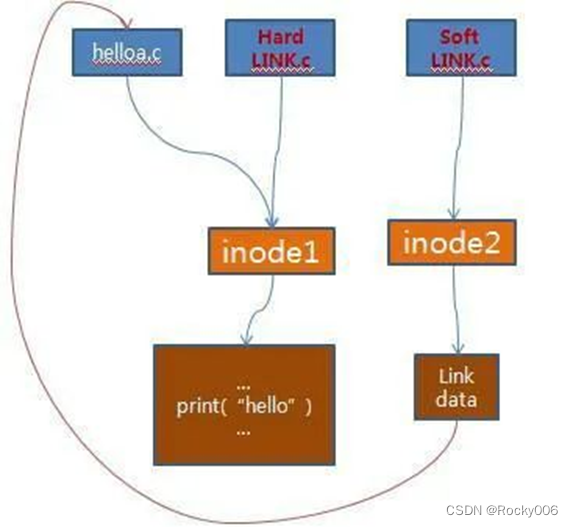
如何真正认识 Linux 系统结构?这篇文章告诉你
Linux 系统一般有 4 个主要部分:内核、shell、文件系统和应用程序。内核、shell 和文件系统一起形成了基本的操作系统结构,它们使得用户可以运行程序、管理文件并使用系统。 Linux内核 内核是操作系统的核心,具有很多最基本功能,…...

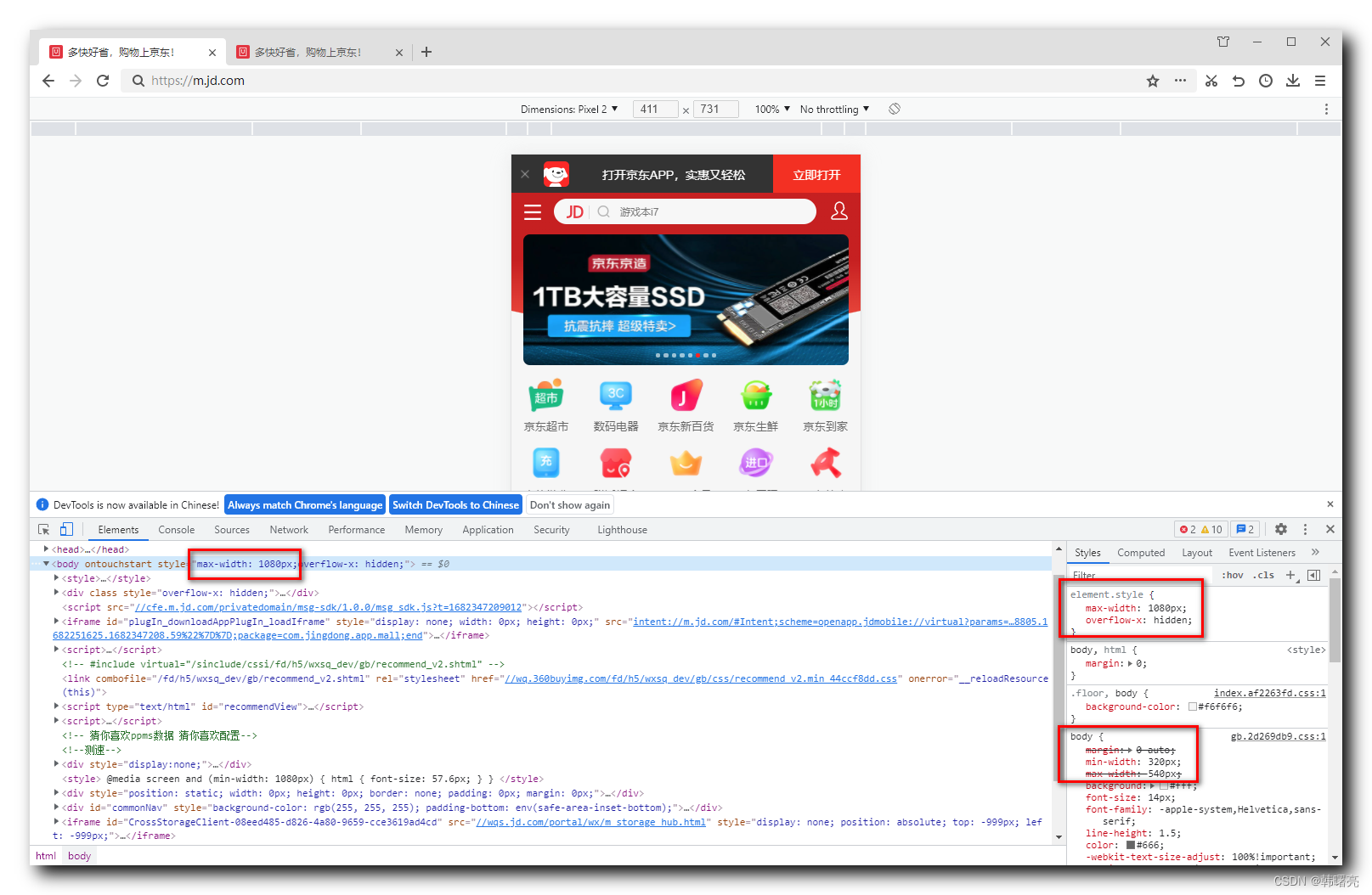
【移动端网页布局】流式布局案例 ① ( 视口标签设置 | CSS 样式文件设置 | 布局宽度设置 | 设置最大宽度 | 设置最小宽度 )
文章目录 一、视口标签设置二、CSS 样式文件设置三、布局宽度设置1、设置布局宽度2、设置布局最大宽度3、设置布局最小宽度4、查看网页最大最小宽度5、布局宽度设置 四、代码示例1、主界面标签2、CSS 布局设置 一、视口标签设置 参考 【移动端网页布局】移动端网页布局基础概念…...

力扣---LeetCode88. 合并两个有序数组
文章目录 前言88. 合并两个有序数组链接:方法一:三指针(后插)1.2 代码:1.2 流程图:方法二:开辟新空间2.1 代码:2.2 流程图:2.3 注意: 总结 前言 “或许你并不熠熠生辉甚至有点木讷但…...

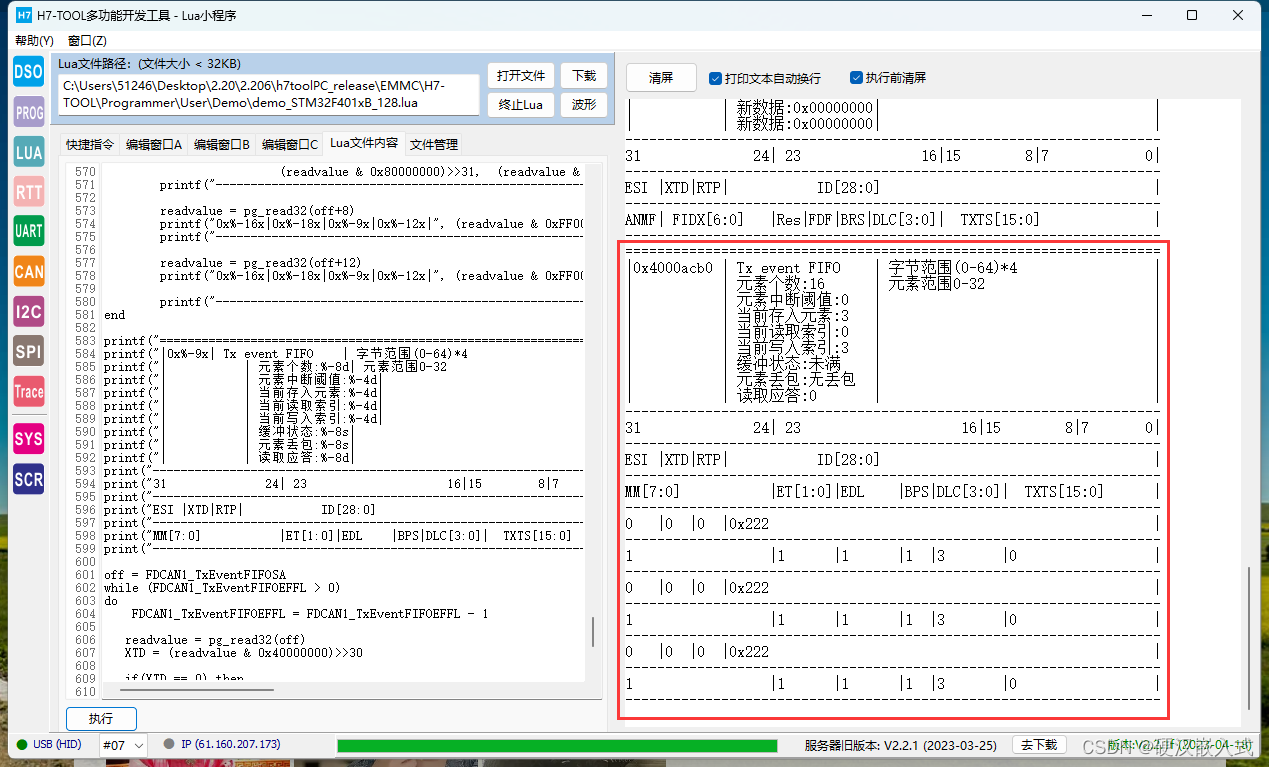
H7-TOOL的CANFD Trace全解析功能制作完成,历时一个月(2023-04-28)
为了完成这个功能,差不多耗费了一个月时间,精神状态基本已经被磨平了。 当前已经支持: 1、LUA小程序控制,使用灵活。 2、采用SWD接口直接访问目标板芯片的CANFD外设寄存器和CANFD RAM区实现,支持USB,以太网…...

探析Android中的四类性能优化
作者:Yj家的孺子牛 流畅性优化 主线程模型 了解 Android 的流畅性优化之前,我们需要先了解Android的线程结构。在 Android 中,有一个主线程模型,其中所有的绘制以及交互都是在主线程中进行的,所以,当我们…...

ubuntu18.04 安装编译zlmediakit
参考http://www.cherrylord.cn/archives/zlmediakit 1、获取代码 #国内用户推荐从同步镜像网站gitee下载 git clone --depth 1 https://gitee.com/xia-chu/ZLMediaKit cd ZLMediaKit #千万不要忘记执行这句命令 git submodule update --init#国内用户推荐…...

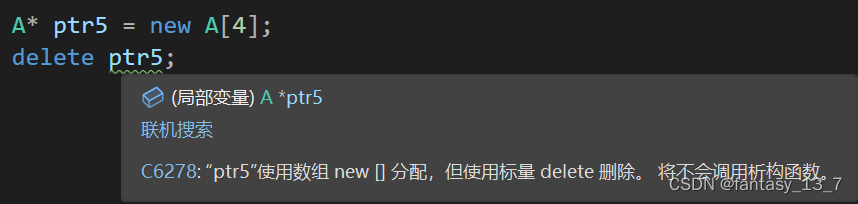
C++ -5- 内存管理
文章目录 C语言和C内存管理的区别示例1. C/C 中程序内存区域划分2. C中动态内存管理3.operator new 与 operator delete 函数4.new 和 delete 的实现原理5.定位new表达式 C语言和C内存管理的区别示例 //C语言: struct SListNode {int data;struct SListNode* next; …...
在Ubuntu系统中添加新用户并授予root权限)
(Linux)在Ubuntu系统中添加新用户并授予root权限
向Ubuntu系统中添加新用户并为其授予root权限的步骤如下: 打开终端Terminal 输入命令: sudo su - 以 root 身份登录. 注: sudo su : 切换root身份, 不携带当前用户环境变量 sudo su - : 切换root身份, 携带当前用户环境变量 输入命令: adduser username 向Ubuntu系统中添…...

AttributeError: ‘ChatGLMModel‘ object has no attribute ‘prefix_encoder‘
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

Huggingface的GenerationConfig 中的top_k与top_p详细解读
Huggingface的GenerationConfig 中的top_k与top_p详细解读 Top_kTop_p联合共用 Top_k top-k是指只保留概率最高的前k个单词,然后基于剩余单词的概率进行归一化,从中随机抽取一个单词作为最终输出。这种方法可以限制输出序列的长度,并仍然保持…...

学生信息管理系统简易版(文件读写操作)
功能模块 具体功能如下: 添加学生信息修改学生信息(按学号)排序(分别按总分升序、降序、以及按姓名升序)查找学生(按学号)删除学生查看所有学生信息 数据结构体设计 本表设计一个学生信息的结…...

C/C++每日一练(20230426)
目录 1. 不喜欢带钱的小C 🌟🌟 2. 数组排序 ※ 3. 超级素数 ※ 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Python每日一练 专栏 C/C每日一练 专栏 Java每日一练 专栏 1. 不喜欢带钱的小C 小C不喜欢带钱,…...

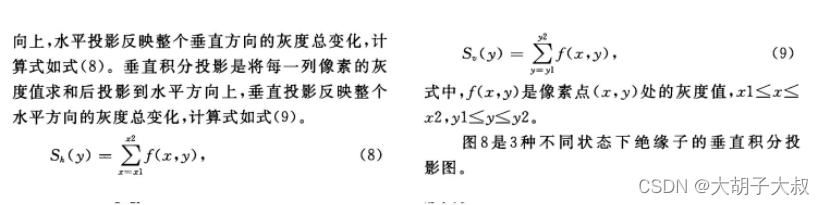
halcon灰度积分投影/垂直积分投影
简介:关于灰度投影积分可以用到的场合很多,例如分割字符,分割尺子上的刻度等,适用于有规律的变化这些内容的检测。本文复现了论文《基于深度学习和灰度纹理特征的铁路接触网绝缘子状态检测》中灰度积分投影实现了对绝缘子缺陷位置的检测。见(图1)灰度积分垂直方向投影获得…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...
