vue3+ts+pinia+vite一次性全搞懂
vue3+ts+pinia+vite项目
- 一:新建一个vue3+ts的项目
- 二:安装一些依赖
- 三:pinia介绍、安装、使用
- 介绍pinia
- 页面使用pinia
- 修改pinia中的值
- 四:typescript的使用
- 类型初识
- 枚举
一:新建一个vue3+ts的项目
前提是所处vue环境为vue3,如果失败就查看一下环境是否为vue2,然后删除vue2,安装vue3
这是我报过的错
vue create is a Vue CLI 3 only command and you are using Vue CLI 2.9.6. You may want to run the fo
需要卸载+重装vue3的环境
npm uninstall -g vue-cli
npm install -g @vue/cli
vue create <项目名>
建项目的时候要选择好typescript的环境和router
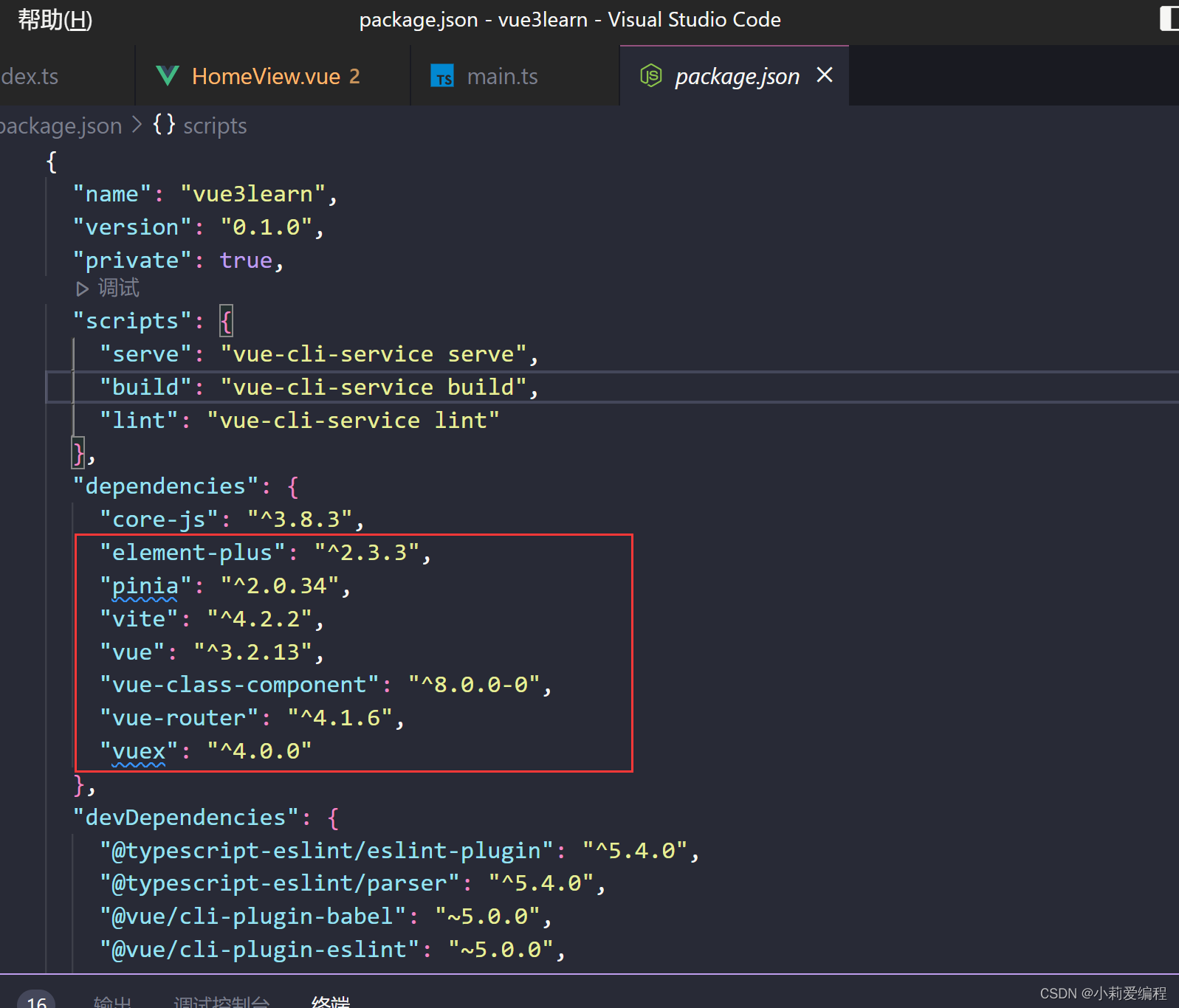
二:安装一些依赖
命令自行查找;

三:pinia介绍、安装、使用
介绍pinia
简单来说:
是一个vue3版本的vuex
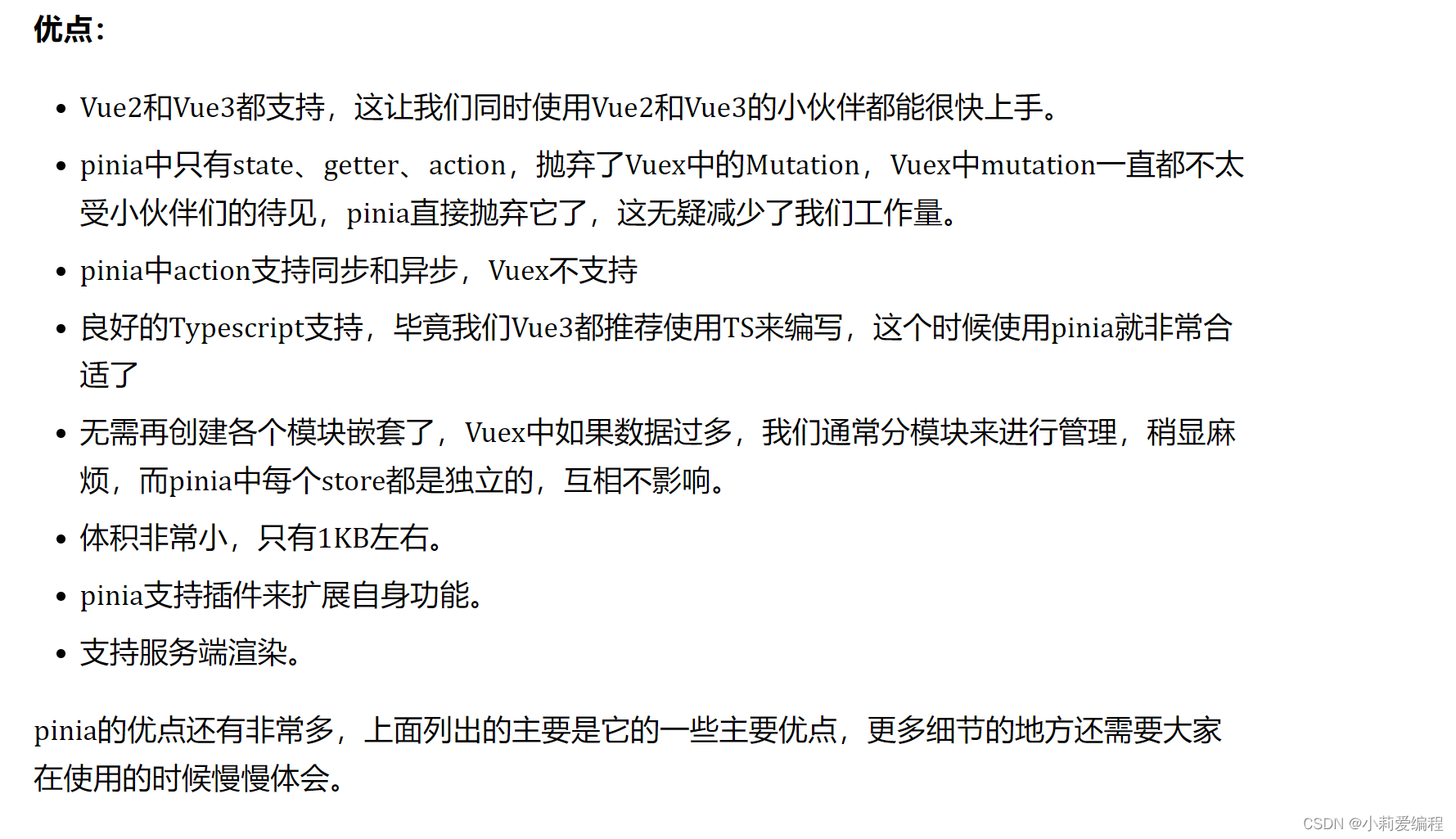
pinia的优点

pinia官网地址
建好一个store文件下面的index.ts文件
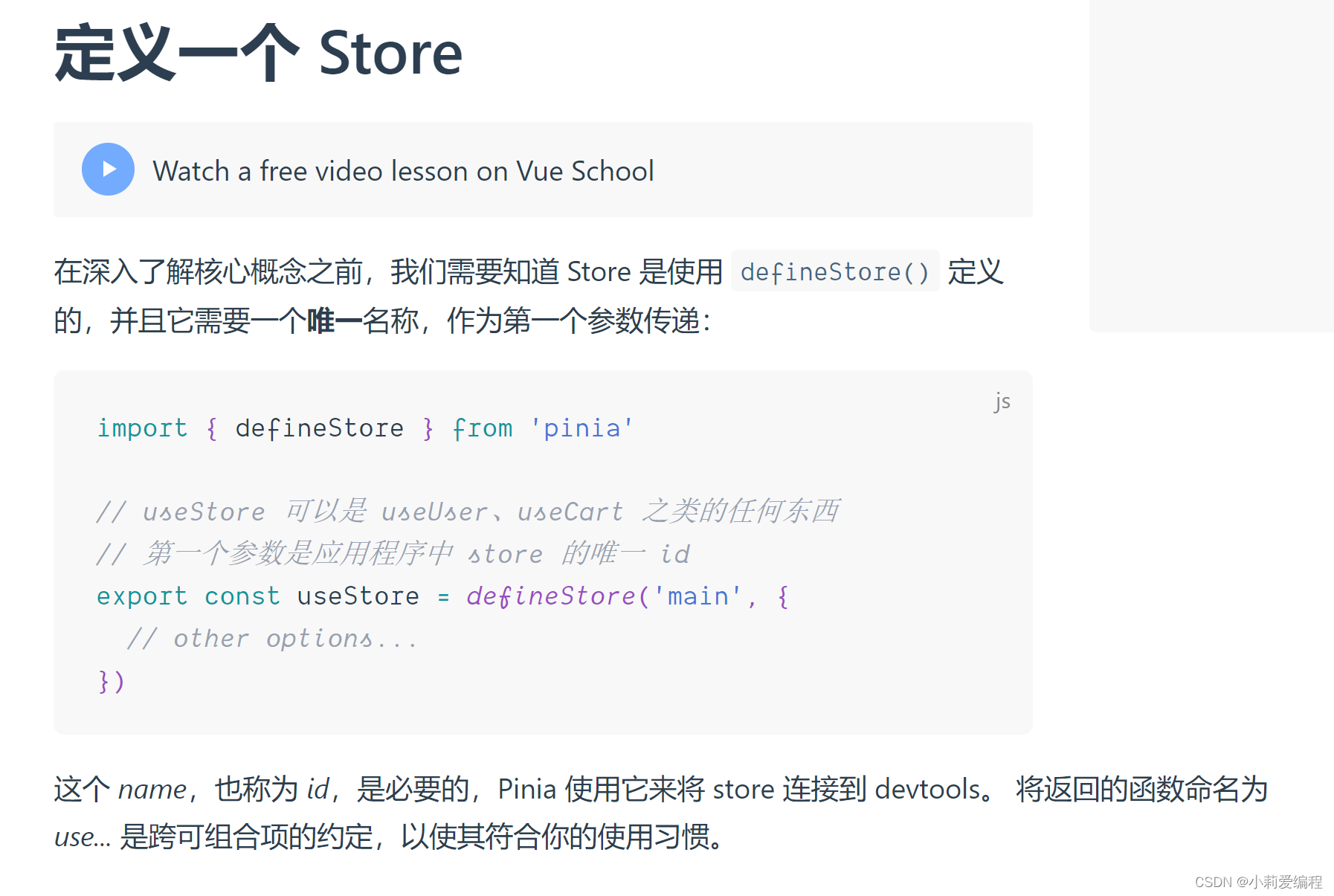
这一步是官网中的描述,定义一个defineStore

import { defineStore } from 'pinia'export const useMain = defineStore('main', {// 相当于datastate: () => {return {counter: 0,name: 'Eduardo',}},// 相当于计算属性getters: {doubleCount: (state) => {console.log(state)return state.counter * 2}},//相当于vuex中的mutation+action,可以同时写同步和异步的代码actions: {increment(){this.counter++}}
})
页面使用pinia
引入刚在index.ts文件中导出的useMain方法
//vue文件
<script lang="ts" setup>
import { useMain } from "../store/index";
// 引入storeToRefs才能结构有响应式。响应式可以直接修改数据
import { storeToRefs } from "pinia";
当我们不适用storeToRefs时useMain不是响应式的,也就意味着数据改变 无法马上见效,所以官方提供的这个方法
解构出三个变量
const { counter, name, doubleCount } = storeToRefs(main);
修改pinia中的值
最容易的一种是直接.值=''进行修改;(不推荐)
使用$patch进行修改
main.$patch((state) => {state.counter += 10;state.name = "大脑壳---";
});
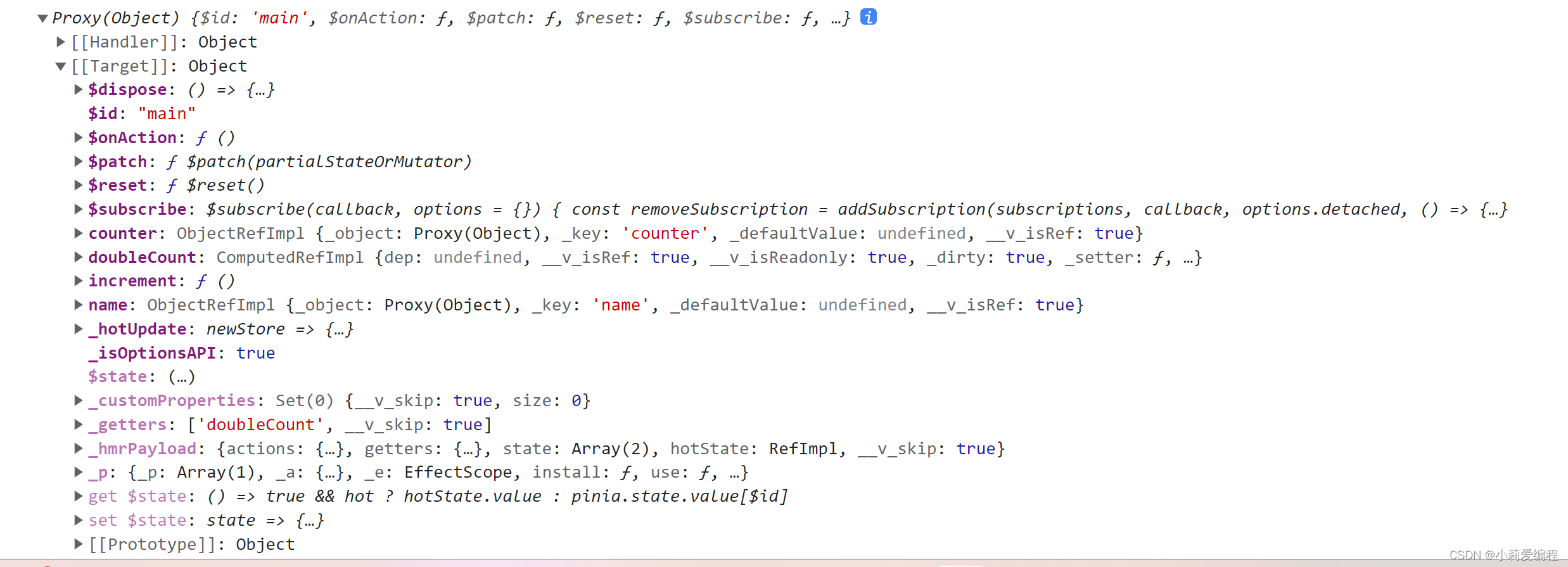
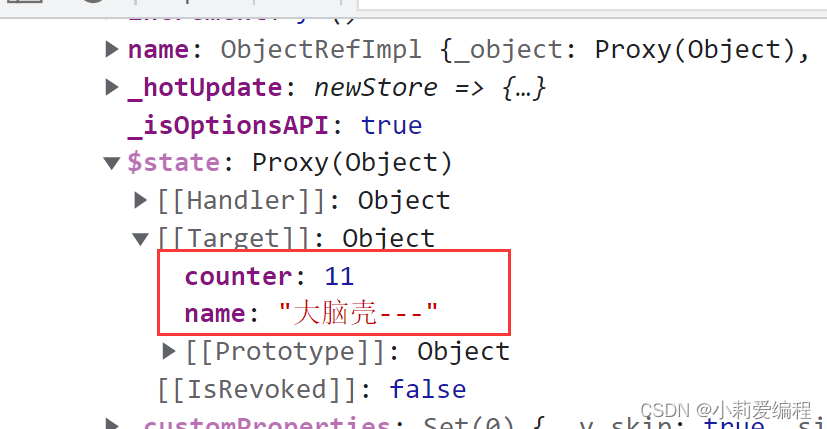
这里是整个store,里面的方法和参数,可以看到我们定义的name和increment方法还有$reset重置方法;

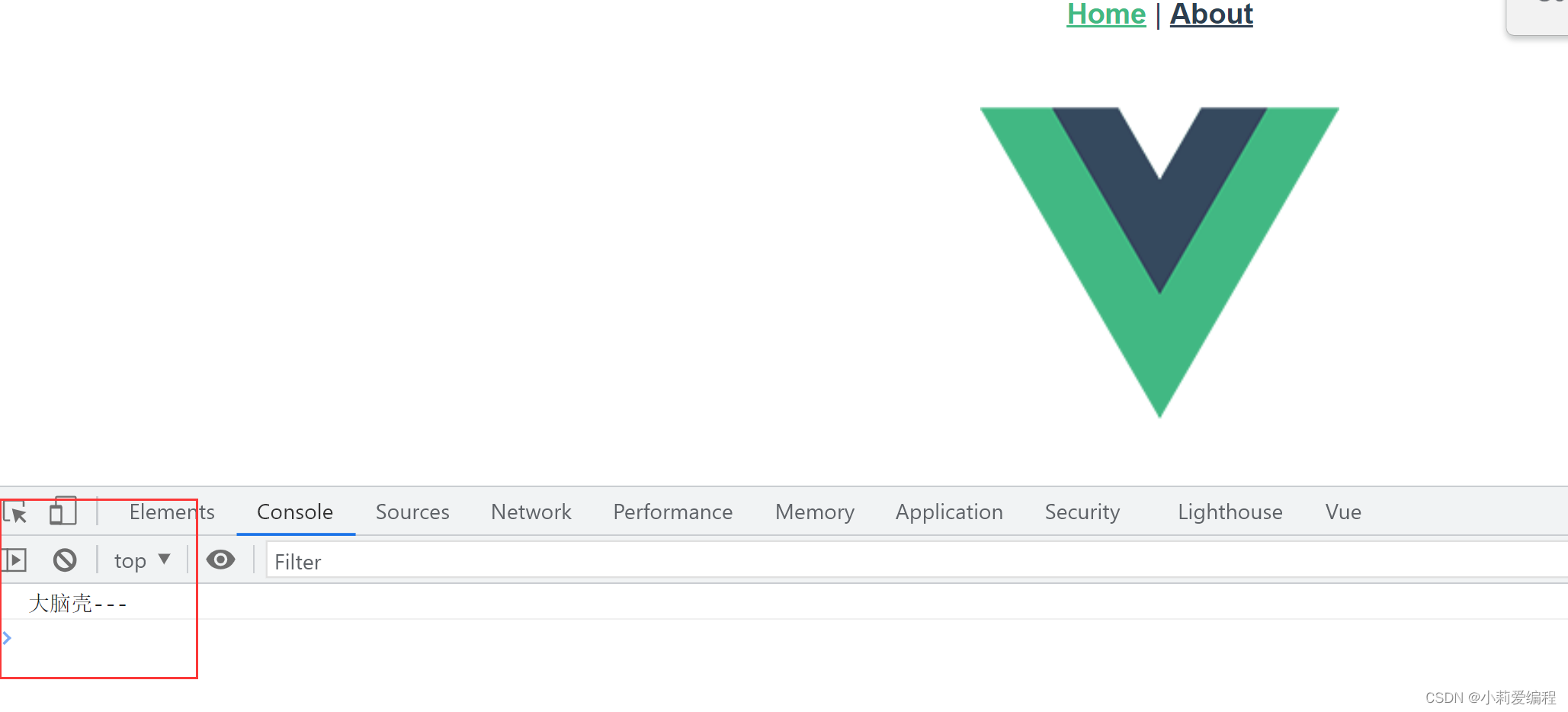
可以看到通过$patch修改了这个值,刚开始定义的值是counter:0,name:'Eduardo'

如果想直接取出值,可以使用.value

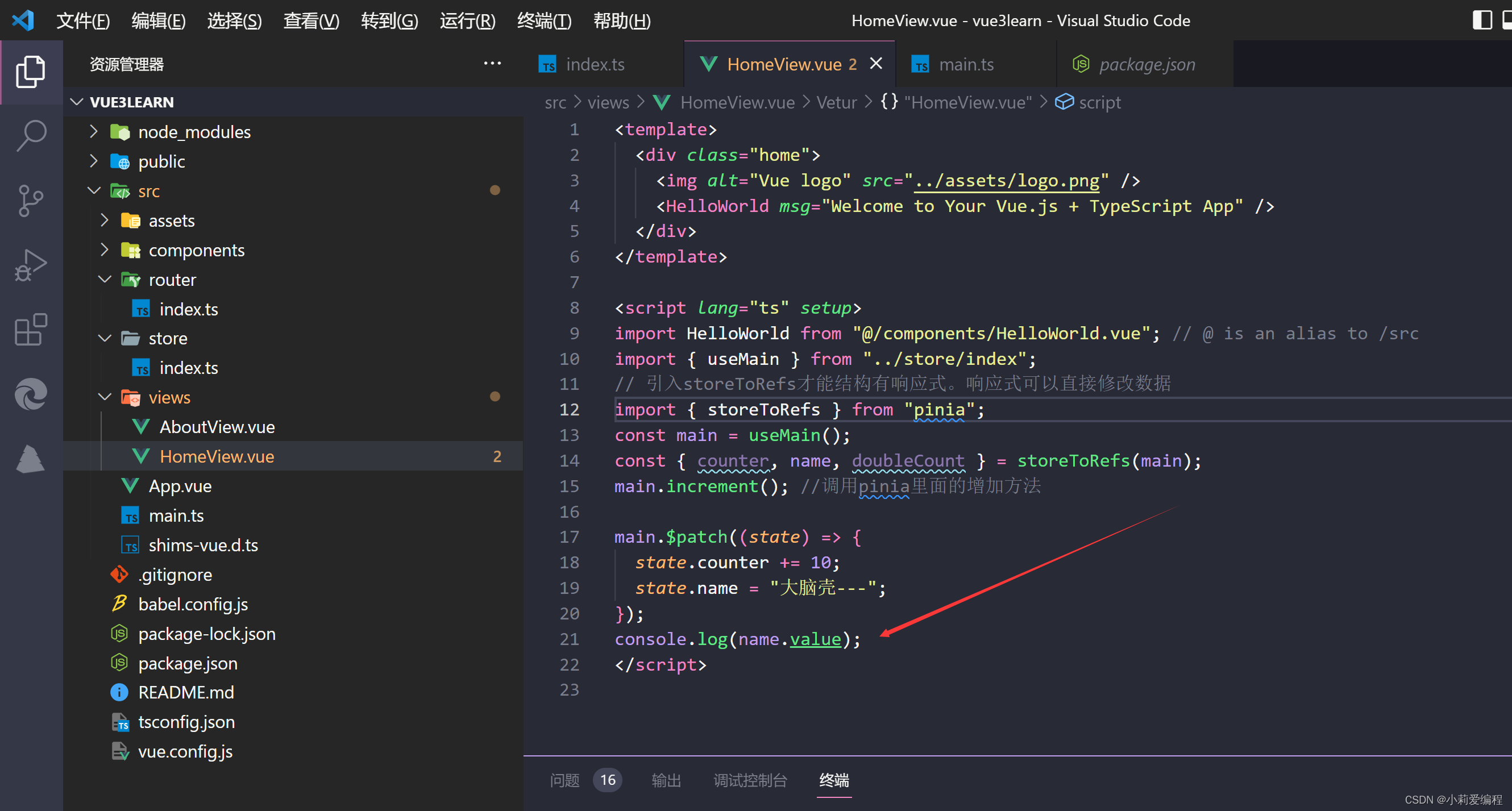
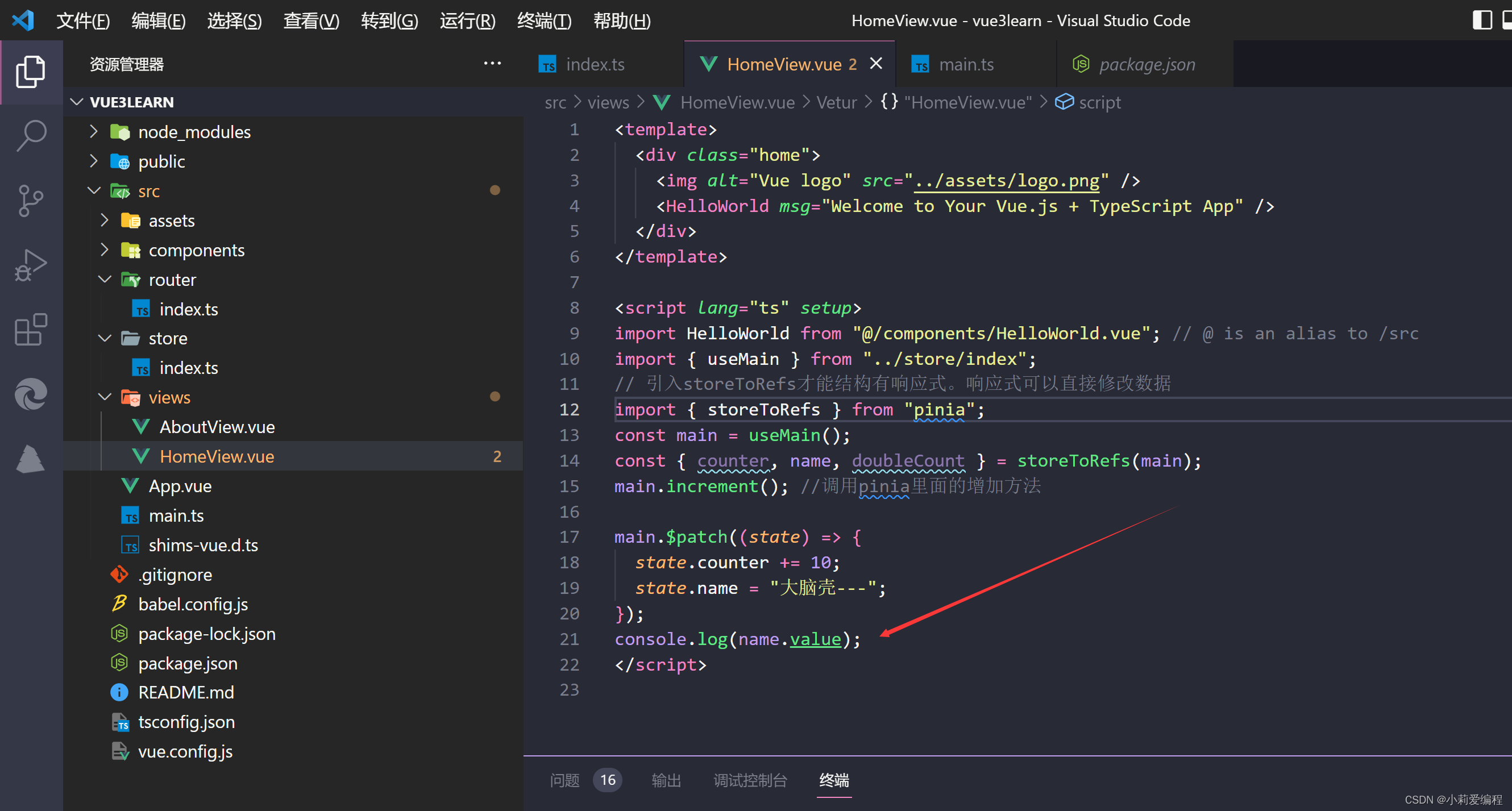
完整页面:

<template><div class="home"><img alt="Vue logo" src="../assets/logo.png" /><HelloWorld msg="Welcome to Your Vue.js + TypeScript App" /></div>
</template><script lang="ts" setup>
import HelloWorld from "@/components/HelloWorld.vue"; // @ is an alias to /src
import { useMain } from "../store/index";
// 引入storeToRefs才能结构有响应式。响应式可以直接修改数据
import { storeToRefs } from "pinia";
const main = useMain();
const { counter, name, doubleCount } = storeToRefs(main);
main.increment(); //调用pinia里面的增加方法main.$patch((state) => {state.counter += 10;state.name = "大脑壳---";
});
console.log(name.value);
</script>四:typescript的使用
类型初识
let arr : Array<number> = [1,2,3]
function greet(name: string) {console.log("hello" + name.toLocaleLowerCase() + "!!!");
}
type Id = Array<number> | string; //定义类型的方式一
//定义类型的方式二
interface Point {x: number;y: string;
}
function PointId(pt: Point) {console.log(pt);
}
PointId({x: 122,y: "你好",
});//通过接口定义拓展
interface Animal {name: string;
}
interface Bear extends Animal {hobby: string;count: number;
}
const bear: Bear = {name: "big大熊猫",hobby: "爱好是什么",count: 888,
};
console.log(bear);
枚举
使用关键字enum
// 枚举的对象会根据第一个的初始值进行依次递增
enum derective {up = 1,down,left,right,
}
相关文章:

vue3+ts+pinia+vite一次性全搞懂
vue3tspiniavite项目 一:新建一个vue3ts的项目二:安装一些依赖三:pinia介绍、安装、使用介绍pinia页面使用pinia修改pinia中的值 四:typescript的使用类型初识枚举 一:新建一个vue3ts的项目 前提是所处vue环境为vue3&…...

Apache安装与基本配置
1. 下载apache 地址:www.apache.org/download.cgi,选择“files for microsoft windows”→点击”ApacheHaus”→点击”Apache2.4 VC17”,选择x64/x86,点击右边download下面的图标。 2. 安装apache (1)把…...

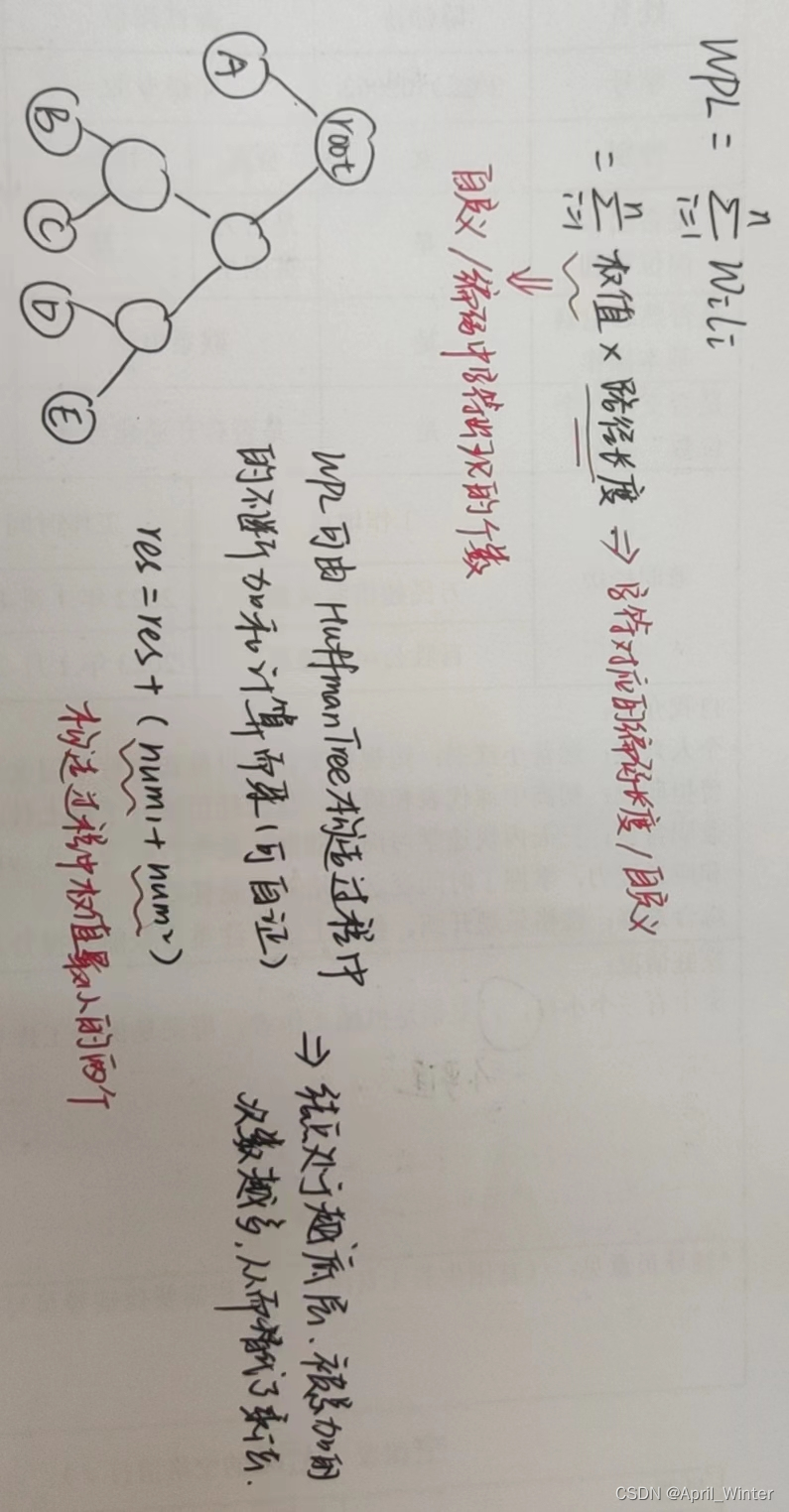
哈夫曼树【北邮机试】
一、哈夫曼树 机试考察的最多的就是WPL,是围绕其变式展开考察。 哈夫曼树的构建是不断选取集合中最小的两个根节点进行合并,而且在合并过程中排序也会发生变化,因此最好使用优先队列来维护单调性,方便排序和合并。 核心代码如下…...

thinkphp:数值(保留小数点后N位,四舍五入,左侧补零,格式化货币,取整,生成随机数,数字与字母进行转换)
一、保留小数点后N位/类似四舍五入(以保留小数点后三位为准) number_format()函数:第一个参数为要格式化的数字,第二个参数为保留的小数位数 方法一: public function test() {$num 12.56789; // 待格式化的数字$r…...

用Flutter你得了解的七个问题
Flutter是Google推出的一款用于构建高性能、高保真度移动应用程序、Web和桌面应用程序的开源UI工具包。Flutter使用自己的渲染引擎绘制UI,为用户提供更快的性能和更好的体验。 Flutter使用Dart语言,具有强大的类型、效率和易学能力,基本上你…...

Nmap使用手册
Nmap语法 -A 全面扫描/综合扫描 nmap-A 127.0.0.1 扫描指定网段 nmap 127.0.0.1 nmap 127.0.0.1/24Nmap 主机发现 -sP ping扫描 nmap -sP 127.0.0.1-P0 无ping扫描备注:【协议1,协设2〕【目标】扫描 nmap -P0 127.0.0.1如果想知道是如何判断目标主机是否存在可…...

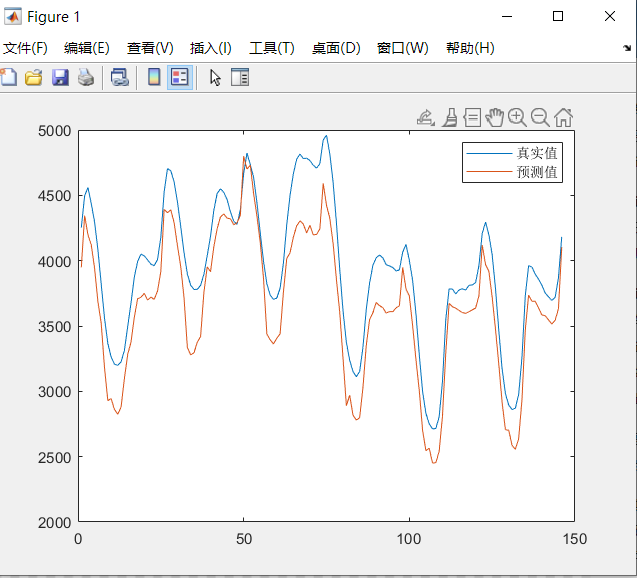
基于ResNet-attention的负荷预测
一、attention机制 注意力模型最近几年在深度学习各个领域被广泛使用,无论是图像处理、语音识别还是自然语言处理的各种不同类型的任务中,都很容易遇到注意力模型的身影。从注意力模型的命名方式看,很明显其借鉴了人类的注意力机制。我们来看…...
)
华为校招机试 - 批量初始化次数(20230426)
题目描述 某部门在开发一个代码分析工具,需要分析模块之间的依赖关系,用来确定模块的初始化顺序是否有循环依赖等问题。 "批量初始化”是指一次可以初始化一个或多个模块。 例如模块1依赖模块2,模块3也依赖模块2,但模块1和3没有依赖关系,则必须先"批量初始化”…...

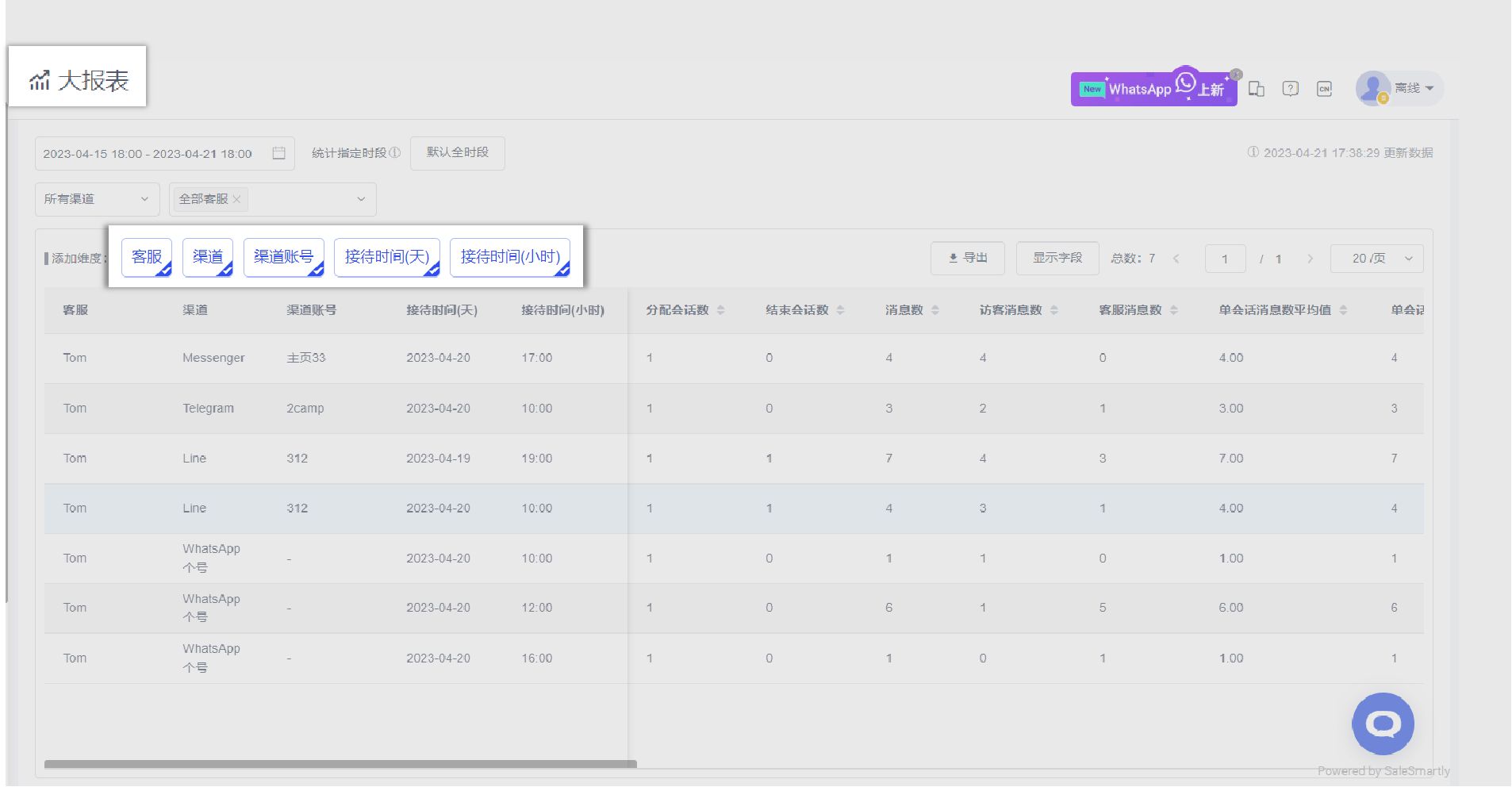
WhatsApp CRM:通过 CRM WhatsApp 集成向客户发送消息
WhatsApp CRM:通过 CRM WhatsApp 集成向客户发送消息 你是否在寻找一个支持WhatsApp整合的CRM?或者,你想将WhatsApp与你当前的CRM整合?这篇文章将回答你所有的问题。我们将首先了解什么是WhatsApp CRM,以及你需要知道…...

SOLIDWORKS Electrical无缝集成电气和机械设计
集成电气系统设计SOLIDWORKS⑧Electrical 解决方案借助专为工程专业设计的特定工具简化了电气铲品设计,并借助直观的用户界面更快地设计嵌入式电气系统。 与SOLIDWORKS 3DCAD的原生集成能提供更好的协作与生产效率,同时减少产品延迟、提高设计的一致性与…...

Numpy从入门到精通——数组变形|合并数组
这个专栏名为《Numpy从入门到精通》,顾名思义,是记录自己学习numpy的学习过程,也方便自己之后复盘!为深度学习的进一步学习奠定基础!希望能给大家带来帮助,爱睡觉的咋祝您生活愉快! 这一篇介绍《…...

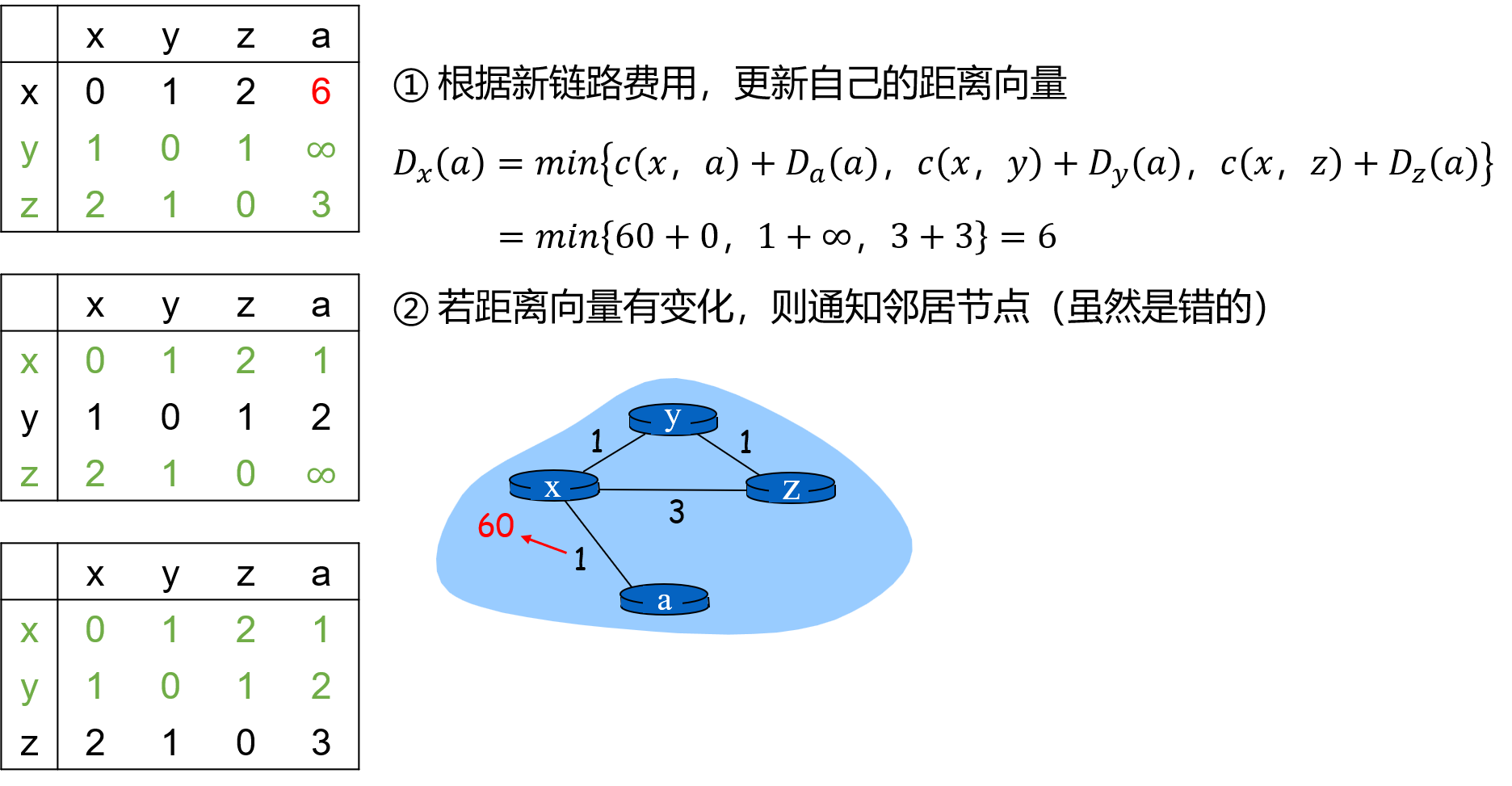
DJ4-5 路由算法:LS 和 DV
目录 一、迪杰斯特拉算法 1. 术语定义 2. 算法描述 3. 举例说明 4. 构建从源节点到目的节点的路径 5. 构建最低费用路径树 6. 构建转发表 二、距离向量路由算法 1. 术语定义 2. 举例说明 3. 距离向量表 4. 更新距离向量表 5. 举例说明 三、距离向量路由算法 PLUS…...

python图像处理之形态学梯度、礼帽、黑帽
文章目录 简介实战 简介 腐蚀和膨胀是图像形态学处理的基本运算,这两种运算的复合运算构成了开和闭,而腐蚀、膨胀与原图之间的加减操作,则构成了形态学梯度、礼帽和黑帽计算。 由于这几种函数均基于腐蚀和膨胀,所以其参数均与开…...

千万级直播系统后端架构设计
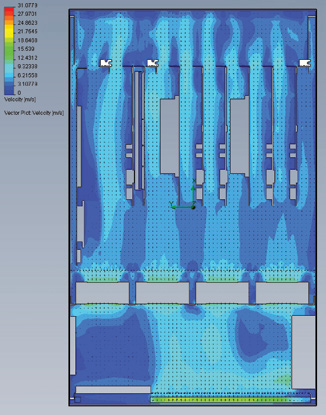
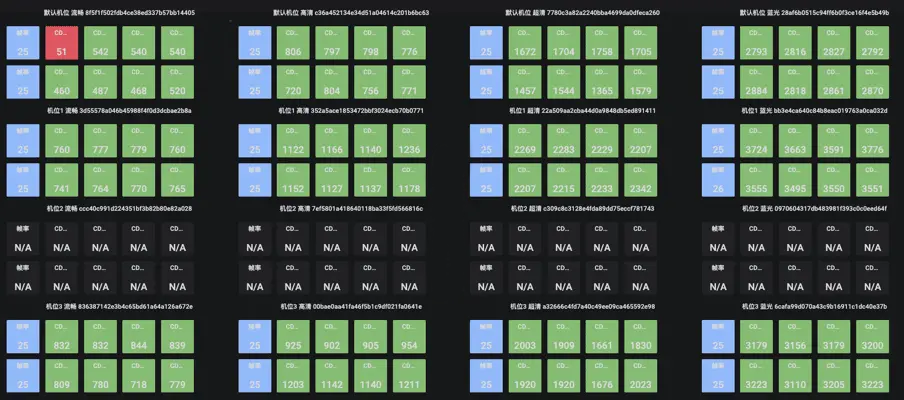
1、架构方面 1.1 基本 该图是某大型在线演唱会的直播媒体架构简图。 可以看出一场大型活动直播涵盖的技术方案点非常庞杂,本节接下来的内容我们将以推拉流链路、全局智能调度、流量精准调度以及单元化部署,对这套直播方案做一个展开介绍。 1.2 推拉流链…...
)
ImageJ 用户手册——第五部分(菜单命令File,Edit)
这里写目录标题 菜单命令26. File26.1 New26.1.1 Image26.1.2 Hyperstack26.1.3 Text Window26.1.4 Internal Clipboard26.1.5 System Clipboard 26.2 Open26.3 Open Next26.4 Open Samples26.5 Open Recent26.6 Import26.6.1 Image Sequence26.6.2 Raw26.6.3 LUT26.6.4 Text I…...

nmap常用命令
一、nmap简介 Nmap,也就是Network Mapper。nmap是一个网络连接端扫描软件,用来扫描网上电脑开放的网络连接端。确定哪些服务运行在哪些连接端,并且推断计算机运行哪个操作系统(这是亦称 fingerprinting)。它是网络管理员必用的软件之一&…...

常用adb 命令
目录 一、常用简单的adb命令: 二、adb shell pm基本的命令: 三、adb shell am基本的命令: 四、关闭某项进程,以monkey为例: 五、最近12小时的资源情况: 六、录制屏幕命令: 七、截图命令&am…...
)
后端开发常犯的问题(Java版)
数据类型使用不当 ——钱相关的计算,数据类型必须用BigDecimal 1.很多开发在做金额计算时会使用double数据类型,自测一些常用场景认为double是满足需求的因而图省事直接使用此数据类型。使用double类型存在金额精度丢失的风险,涉及到钱的数据…...

Vue CLI 部署
通用指南 如果你用 Vue CLI 处理静态资源并和后端框架一起作为部署的一部分,那么你需要的仅仅是确保 Vue CLI 生成的构建文件在正确的位置,并遵循后端框架的发布方式即可。 如果你独立于后端部署前端应用——也就是说后端暴露一个前端可访问的 API&…...

客快物流大数据项目(一百一十七):网关 Spring Cloud Gateway
文章目录 网关 Spring Cloud Gateway 一、简介 1、功能特性...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
