视频可视化搭建项目,通过简单拖拽方式快速生产一个短视频
一、开源项目简介
《视搭》是一个视频可视化搭建项目。您可以通过简单的拖拽方式快速生产一个短视频,使用方式就像易企秀或百度 H5 等 h5 搭建工具一样的简单。目前行业内罕有关于视频可视化搭建的开源项目,《视搭》是一个相对比较完整的开源项目,仅抛砖引玉希望您喜欢。
二、开源协议
使用Apache-2.0开源协议
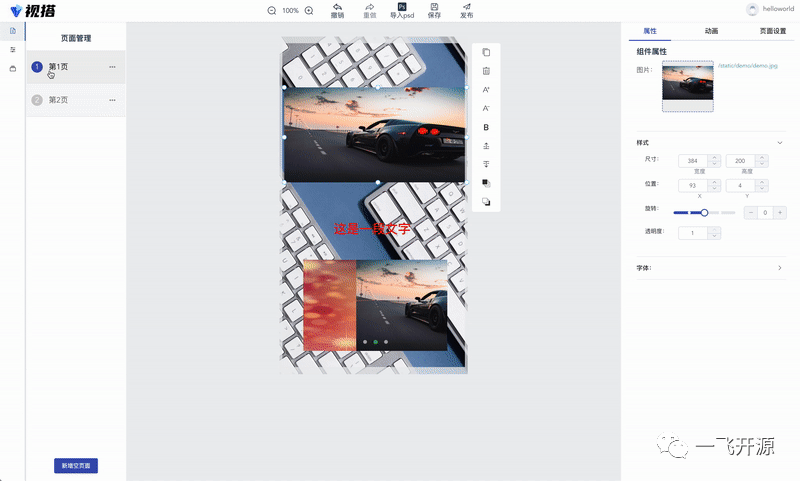
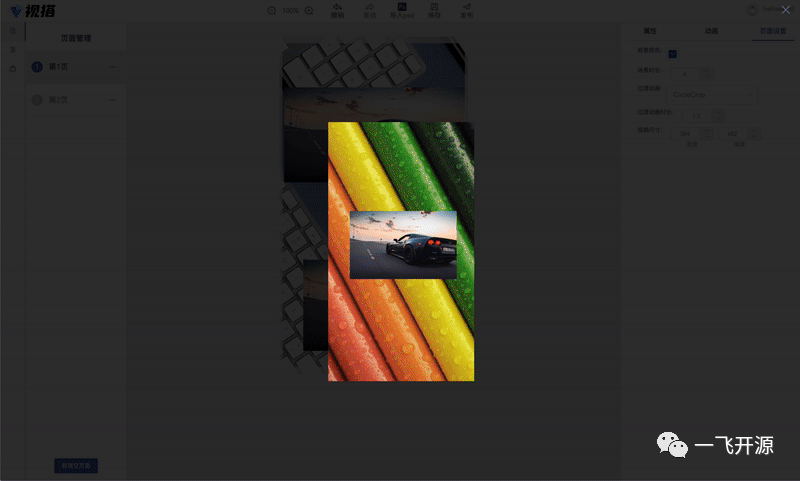
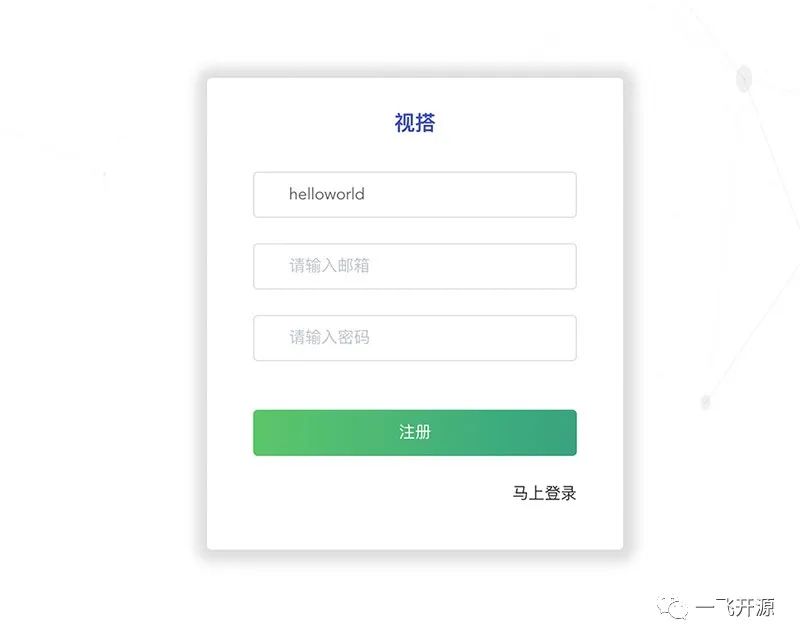
三、界面展示
图片预览



四、功能概述
《视搭》的后端视频合成部分是基于FFCreator这个库开发的,FFCreator 是一个基于 node.js 的轻量、灵活的短视频加工库。您只需要添加几张图片或视频片段再加一段背景音乐,就可以快速生成一个很酷的视频短片。
《视搭》前端部分 fork 自quark-h5项目开发,本项目未做太多扩展。quark-h5 是一个很棒的 h5 搭建开源工具,架构合理、代码比较清晰易读,感谢作者。
工程目录
|-- client --------前端项目界面代码|--common --------前端界面对应静态资源|--components --------组件|--config --------配置文件|--eventBus --------eventBus|--filter --------过滤器|--mixins --------混入|--pages --------页面|--router --------路由配置|--store --------vuex状态管理|--service --------axios封装|--App.vue --------App|--main.js --------入口文件|--permission.js --------权限控制 |-- server --------服务器端项目代码|--confog --------配置文件|--controller --------数据库链接相关|--extend --------框架扩展|--model -------Schema和Model|--middleware --------中间件|--core --------Koa MVC实现自动加载核心文件|--views --------ejs页面模板|--public --------静态资源|--router.js --------路由|--app.js --------服务端入口 |-- common --------前后端公用代码模块(如加解密) |-- engine-template --------页面模板引擎,使用webpack打包成js提供页面引用 |-- config.json --------配置文件
编辑器整体设计
- 一个组件选择区,提供使用者选择需要的组件
- 一个编辑预览画板,提供使用者拖拽排序页面预览的功能
- 一个组件属性编辑,提供给使用者编辑组件内部 props、公共样式和动画的功能
- 用户在左侧组件区域选择组件添加到页面上,编辑区域通过动态组件特性渲染出每个元素组件。
五、技术选型
开发调试
启动 mongodb
- 安装 mongodb
- 配置 mongodb:配置文件在/server/config/index.css
- 启动 mongodb
安装依赖
npm i
- 在依赖安装过程中会去根据用户当前环境 自动拉取 FFmpeg 的相关二进制包,具体各个系统的相关二进制包可见node-ffmpeg-installer二进制包详解
启动前端并开启 watch 模式
此模式下会开启热更新
npm run watch-publish
启动服务端
npm run dev-server
启动完访问http://localhost:4000就可以看到工程页面了
先注册用户, 然后登陆体验操作

发布部署
启动 mongodb
- 安装 mongodb
- 配置 mongodb:配置文件在/server/config/index.css
- 启动 mongodb
需要全局安装 pm2
npm install pm2 -g
启动命令
npm run publish && npm run start
六、源码地址
https://download.csdn.net/download/weixin_37576193/87727100
相关文章:

视频可视化搭建项目,通过简单拖拽方式快速生产一个短视频
一、开源项目简介 《视搭》是一个视频可视化搭建项目。您可以通过简单的拖拽方式快速生产一个短视频,使用方式就像易企秀或百度 H5 等 h5 搭建工具一样的简单。目前行业内罕有关于视频可视化搭建的开源项目,《视搭》是一个相对比较完整的开源项目&#…...

network-1 4 layer internet model
4layer model applicationtransport tcp: transmission control protocol enable correct in-order delivery of data, running on top of the network layer service.udp: user datagram protocolnetwork packet:data、from、tonetwork->linkiplink source en…...

计算机网络笔记(横向)
该笔记也是我考研期间做的整理。一般网上的笔记是按照章节纪录的,我是按照知识点分类纪录的,大纲如下: 文章目录 1. 各报文1.1 各报文头部详解1.2 相关口诀 2. 各协议2.1 各应用层协议使用的传输层协议与端口2.2 各协议的过程2.2.1 数据链路层…...

0.redis-实践
1.redis内存设置多少,默认是0,不限制 2.如何配置,修改内存大小 1) 查看最大占用内存 # maxmeory <bytes> 或者 config get maxmemory 2) 默认内存多少可以用: 64位系统下不限制,32位下最多3G 3) 如何配置: 默认总内存的3/4 4) 如何修改…...

Redux的基本使用,从入门到入土
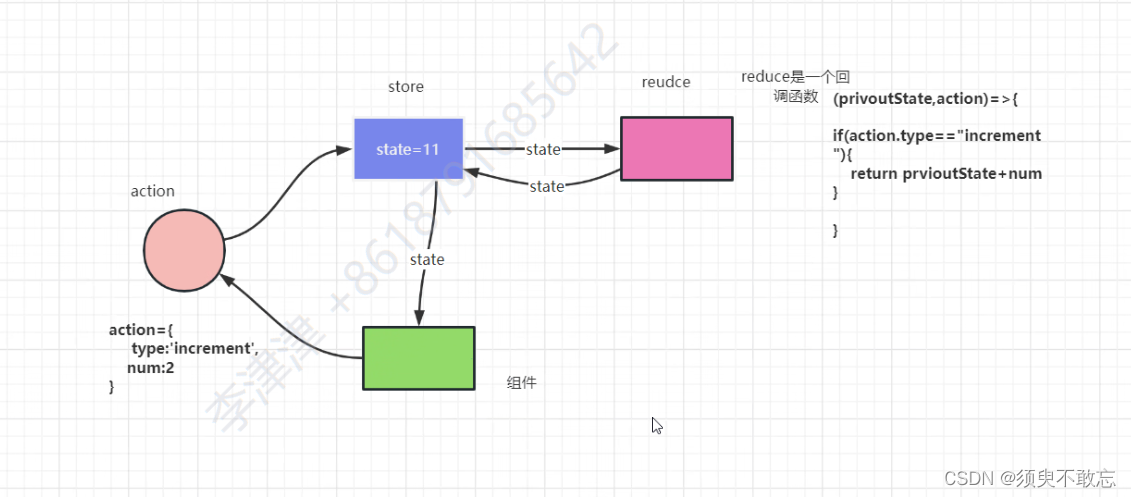
目录 一、初步使用Redux 1.安装Redux 2.配置状态机 二、Redux的核心概念 1.工作流程 2.工作流程 三、优化Redux 1.对action进行优化 2.type常量 3.reducer优化 四、react-redux使用 1.安装react-redux 2.全局注入store仓库 3.组件关联仓库 五、状态机的Hook 1.u…...

GDOUCTF2023-部分re复现
目录 [GDOUCTF 2023]Check_Your_Luck [GDOUCTF 2023]Tea [GDOUCTF 2023]doublegame [GDOUCTF 2023]Check_Your_Luck 打开题目是一串代码,明显的z3约束器求解 直接上脚本 import z3 from z3 import Reals z3.Solver() vReal(v) xReal(x) yReal(y) wReal(w) zRea…...

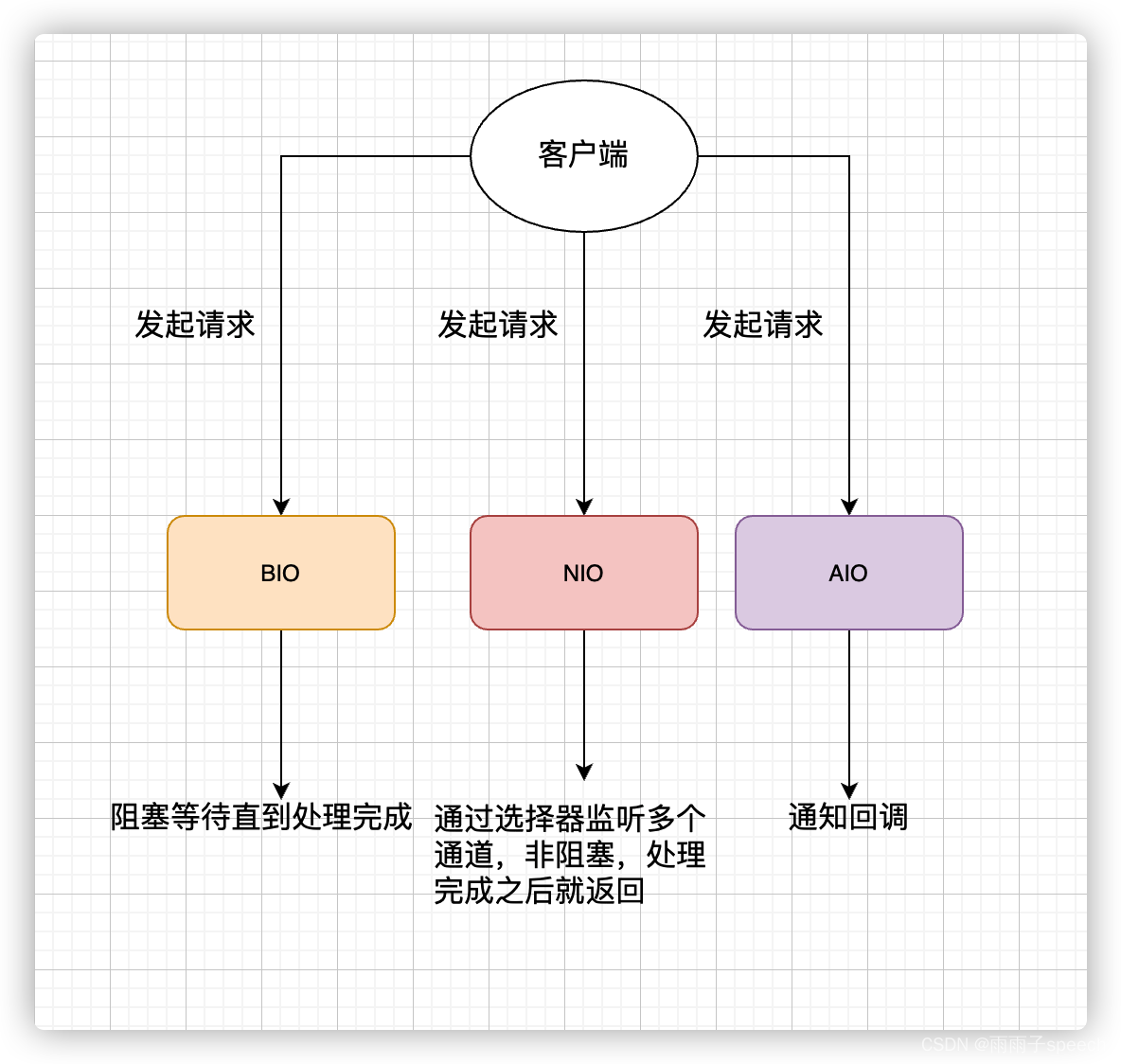
Java学习17(IO模型详解)
1、何为IO? I/O(Input/Outpu) 即输入/输出 。 从计算机结构的角度来解读一下 I/O。 根据冯.诺依曼结构,计算机结构分为 5 大部分:运算器、控制器、存储器、输入设备、输出设备。 输入设备(比如键盘&am…...

Vue-全局过滤器以及进阶操作
前言 上篇文件讲述了,Vue全局过滤器的基本使用:Vue过滤器的基本使用 本篇将延续上文,讲述vue中过滤器的进阶操作 过滤器传参 如果有一天,多个地方使用过滤器,而且需要传递参数,那么可以这么写 多个过滤…...

财报解读:涅槃重生之后,新东方还想再造一个“文旅甄选”?
新东方逐渐走出了“微笑曲线”。 图源:新东方2023财年Q3财报 2023年4月19日,新东方披露了2023财年Q3财报(截至2023年2月28日止),营收7.5亿美元,同比增长22.8%;归母净利润为8165万美元ÿ…...
)
华为OD机试 - 过滤组合字符串(Python)
题目描述 每个数字关联多个字母,关联关系如下: 0 关联 “a”,”b”,”c” 1 关联 “d”,”e”,”f” 2 关联 “g”,”h”,”i” 3 关联 “j”,”k”,”l” 4 关联 “m”,”n”,”o” 5 关联 “p”,”q”,”r” 6 关联 “s”,”t” 7 关联 “u”,”v” 8 关联 “w”,”x” 9 …...

maven简单使用
实验课的作业用一大堆框架/库,统统要用maven管理。 头一次用,真痛苦。 所幸得以解决,maven真香~ 一步一步来。 1. maven 不是java人,只能说说粗浅的理解了。 简单来说,maven是一个管理项目的工具&…...

HTML学习笔记一
目录 HTML学习笔记 一、HTML标签 1、HTML语法规范 1.1标签的语法概述 1.2标签关系 2、HTML基本结构标签 2.1第一个HTML 2.2基本结构标签总结 3、开发工具 4、HTML常用标签 4.1标签的语义 4.2标题标签 4.3段落和换行标签 4.4文本格式化标签 4.5div和span标签 4.…...

人工智能十大流行算法,通俗易懂讲明白
人工智能是什么?很多人都知道,但大多又都说不清楚。 事实上,人工智能已经存在于我们生活中很久了。 比如我们常常用到的邮箱,其中垃圾邮件过滤就是依靠人工智能;比如每个智能手机都配备的指纹识别或人脸识别&#x…...

支持中英双语和多种插件的开源对话语言模型,160亿参数
一、开源项目简介 MOSS是一个支持中英双语和多种插件的开源对话语言模型,moss-moon系列模型具有160亿参数,在FP16精度下可在单张A100/A800或两张3090显卡运行,在INT4/8精度下可在单张3090显卡运行。MOSS基座语言模型在约七千亿中英文以及代码…...

SQL基础培训10-复杂查询原理
知识点: 1、SQL查询语句逻辑执行顺序 下面是一个查询语句的逻辑执行顺序(每段语句都标明了执行顺序号): 执行1:FROM 执行2:...

如何搭建信息存储中心?资源共享方案之搭建ftp个人服务器
serveru是一款由Rob Beckers开发的ftp服务器软件,全称为:serv-u ftp server,它功能强大又易于使用。ftp服务器用户通过ftp协议能在internet上共享文件。FTP协议是专门针对在两个系统之间传输大的文件开发出来的,它是TCP/IP协议的一…...

【LeetCode】188. 买卖股票的最佳时机 IV
188. 买卖股票的最佳时机 IV(困难) 思路 状态定义 一、首先确定要一天会有几种状态,不难想到有四种: a.当天买入了股票;b.当天卖出了股票;c.当天没有操作,但是之前是买入股票的状态ÿ…...

android studio RadioButton单选按钮
1.定义 <!--单选按钮--> <TextViewandroid:layout_marginTop"10dp"android:layout_width"match_parent"android:layout_height"wrap_content"android:text"请选择你的性别:"> </TextView> <RadioGrou…...

AI大模型快速发展,我们该如何应对?
文章目录 提问问题范例Prompt 公式 如何准确提问 随着人工智能技术的不断发展,聊天型大语言模型工具如 ChatGPT 在解决各种实际问题时具有越来越广泛的应用。这一技术的快速发展,不仅带来了更高的工作效率和更高的精度,同时也改变了人类的工作…...

java多线程BlockingDeque的三种线程安全正确退出方法
本文介绍两种BlockingDeque在多线程任务处理时正确结束的方法 一般最开始简单的多线程处理任务过程 把总任务放入BlockingDeque创建多个线程,每个线程内逻辑时,判断BlockingDeque任务是否处理完,处理完退出,还有任务就BlockingDe…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...
