Vue组件懒加载
组件懒加载
前言
组件懒加载最常用于异步加载大型/复杂组件或在需要时才进行加载
Vue 2和Vue 3均支持组件懒加载,本文将介绍如何在Vue 2和Vue 3中实现组件懒加载,和一些使用场景
1️⃣方法一:使用Webpack的代码分割能力
Vue 2和Vue 3都可以使用,但构建打包后才能生效
const dialogInfo = () => import(/* webpackChunkName: "dialogInfo" */ '@/components/dialogInfo');
然后,就可以在需要使用该组件的地方,像使用普通组件一样引入即可:
<template><div><h1>按需加载示例</h1><dialogInfo /></div>
</template>
2️⃣方法二:使用Vue异步组件
Vue2使用
在 Vue 2 中,可以使用 Vue.component() 方法来注册异步组件,其中异步组件选项是一个返回包含组件信息的对象的函数。具体使用方式如下:
//基本用法:
Vue.component('async-component', () => import('./MyComponent.vue'))
//高阶用法:
const AsyncComponent = () => ({// 异步方法返回要加载的组件component: import('./MyComponent.vue'),// 组件加载期间显示的组件loading: LoadingComponent,// 加载出错时显示的组件error: ErrorComponent,// 延迟显示加载状态(以毫秒为单位)。默认值:`200`。delay: 200,// 等待时间长度等于或超过 `delay`,loadingComponent 将被渲染。如果设置为 0,则始终呈现loadingComponent。timeout: 3000
});
Vue.component('async-component', AsyncComponent);
在上述示例中,我们使用 Vue.component() 方法将名为 async-component 的异步组件注册到全局组件库中。对于高阶用法,我们定义了一个包装器函数 AsyncComponent(),它返回一个包含组件相关信息的对象。
Vue3使用
在 Vue 3 中,推荐使用 defineAsyncComponent() 函数来定义异步组件。该函数接受一个参数,即异步组件选项或动态导入方法,并返回一个组件实例。具体使用方式如下:
import { defineAsyncComponent } from 'vue';
//基本用法
const AsyncComponent = defineAsyncComponent(() => import('./MyComponent.vue'))
//高阶用法
const AsyncComponent = defineAsyncComponent({// 异步方法返回要加载的组件loader: () => import('./MyComponent.vue'),// 组件加载期间显示的组件loadingComponent: LoadingComponent,// 加载出错时显示的组件errorComponent: ErrorComponent,// 如果设置为 `true`,将使用Suspense包装该组件。默认值:`false`。suspense: false,// 延迟显示加载状态(以毫秒为单位)。默认值:`200`。delay: 200,// 等待时间长度等于或超过 `delay`,loadingComponent 将被渲染。如果设置为 0,则始终呈现loadingComponent。timeout: 3000,
})
在上述示例中,我们使用 defineAsyncComponent() 函数将名为 AsyncComponent 的异步组件定义为一个返回加载组件的函数。与 Vue 2 不同的是,在 Vue 3 中异步组件选项可以是一个对象,而不仅仅是一个返回对象的函数。
在 Vue 3 中使用 defineAsyncComponent() 定义包装了 Suspense 的异步组件的示例代码:
import { defineAsyncComponent } from 'vue';const AsyncComponent = defineAsyncComponent({loader: () => import('./MyComponent.vue'),suspense: true,delay: 200
});// 在模板中使用异步组件
<template><Suspense><template #default><AsyncComponent /></template><template #fallback><!-- 加载中的提示 --></template></Suspense>
</template>
无论是
Vue 2还是Vue 3,一旦异步组件注册成功,就可以像普通组件一样进行使用
3️⃣组件懒加载的使用场景
有时资源拆分的过细也不好,可能会造成浏览器http请求的增多
总结出三种适合组件懒加载的场景:
- JS 文件体积大的页面:在加载复杂的页面时,将某些组件定义为异步可以显著提高页面的加载速度
- 按需触发的组件:只有在该组件真正需要使用时才去加载相应的资源,从而避免不必要及浪费的加载
- 多页面复用的组件:对于包含大量数据的长列表,您可能希望只在需要滚动到屏幕上的部分时才加载列表
结语
感谢读者阅读并关注博客文章,并对文章中提到的观点、建议或批评表示感谢
相关文章:

Vue组件懒加载
组件懒加载 前言 组件懒加载最常用于异步加载大型/复杂组件或在需要时才进行加载 Vue 2和Vue 3均支持组件懒加载,本文将介绍如何在Vue 2和Vue 3中实现组件懒加载,和一些使用场景 1️⃣方法一:使用Webpack的代码分割能力 Vue 2和Vue 3都可以…...

Qt音视频开发42-网络推流(视频推流/本地摄像头推流/桌面推流/网络摄像头转发推流等)
一、前言 上次实现的文件推流,尽管优点很多,但是只能对现在存在的生成好的音视频文件推流,而现在更多的场景是需要将实时的视频流重新推流分发,用户在很多设备比如手机/平板/网页/电脑/服务器上观看,这样就可以很方便…...

更简单的存取Bean方式-@Bean方法注解
1.Bean方法存储 类注解是添加在某个类上的,那么方法注解是添加在某个方法前的 public class UserBeans {Beanpublic User user1(){User user new User();user.setUid(001);user.setUname("zhangsan");user.setAge(19);user.setPassword("123123");retur…...

边缘计算与AI布署应用电力物联网解决方案-RK3588开发平台
电力行业拥有规模庞大的各类设备,如电表、各类保护、采集、控制设备。面对分布式发电、储能、用户微网等一系列综合问题,边缘计算与AI布署可满足“端侧本地化”高效运用的需求,协助提升最后一公里运行效率。 瑞芯微RK3588J、内置独立NPU&…...

centos部署unity accelerator
参考 https://docs.unity3d.com/Manual/UnityAccelerator.html 方案1:下载Unity Accelerator 手动安装, unity-accelerator-app-v1.0.941g6b39b61.AppImage为下载的文件 1、放入服务器目录, chmod x unity-accelerator-app-v1.0.941g6b39b61.AppImage 2…...

HANA开发指南
建模方面 1、建模方式:图像化建模、SQL建模、CE语言建模 2、维护:SQL和CE比图形化建模更容易维护和修改 3、性能:图形化和CE会经过系统优化,性能一般优于SQL语言 4、可按需要设置参数、变量、Hierachy、聚合类型等 5、在S4系…...

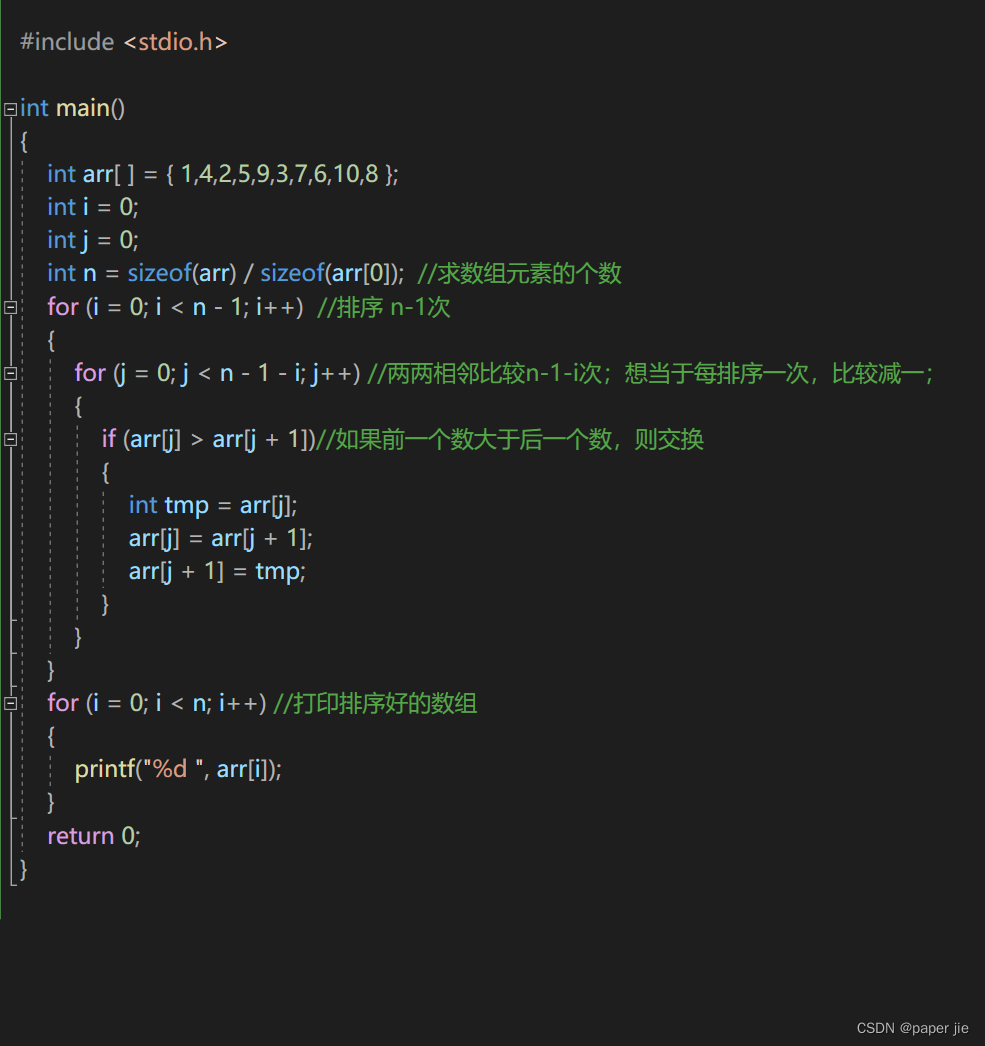
请问你见过吐代码的泡泡吗(冒泡排序)
🤩本文作者:大家好,我是paperjie,感谢你阅读本文,欢迎一建三连哦。 🥰内容专栏:这里是《算法详解》,笔者用重金(时间和精力)打造,将算法知识一网打尽,希望可以…...

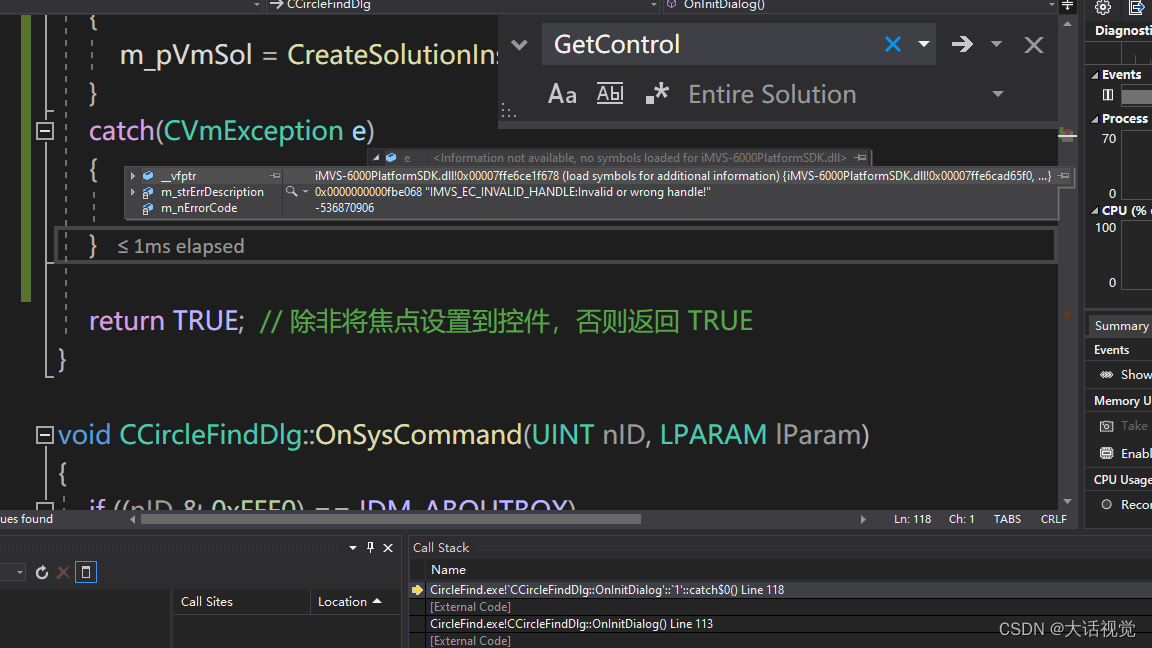
【VM服务管家】VM4.0平台SDK_2.1环境配置类
目录 2.1.1 环境配置:CSharp二次开发环境配置方法2.1.2 环境配置:Qt二次开发环境配置方法2.1.3 环境配置:MFC二次开发环境配置方法2.1.4 环境配置:VB.Net二次开发环境配置方法2.1.5 环境配置:运行出现Vm.Core.Solution…...

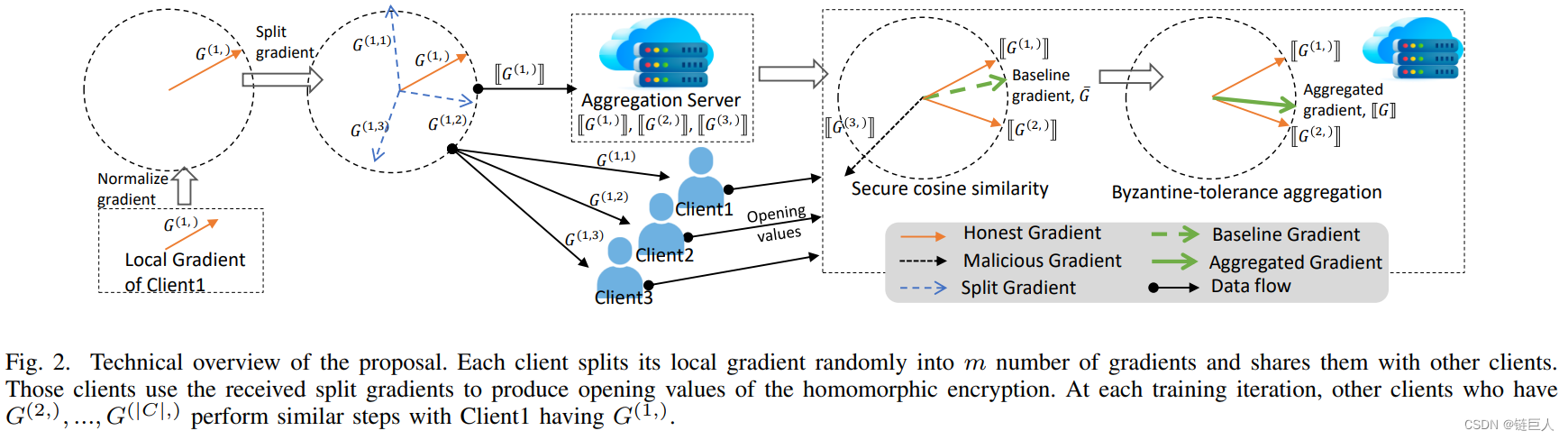
最新研究:可审计的具有拜占庭鲁棒的联邦学习方案
Y. Liang, Y. Li and B. -S. Shin, “Auditable Federated Learning With Byzantine Robustness,” in IEEE Transactions on Computational Social Systems, doi: 10.1109/TCSS.2023.3266019. 可免费下载:https://download.csdn.net/download/liangyihuai/87727720…...

JDK1.8下载、安装和环境配置教程
🎉🎉🎉点进来你就是我的人了博主主页:🙈🙈🙈戳一戳,欢迎大佬指点! 欢迎志同道合的朋友一起加油喔🦾🦾 目录 window系统安装java 下载JDK 配置环境变量 …...

天津超算,青索帮助文档
连接 第一步,点击 配置VPN(切换到局域网用)和机器(也就是各套超算系统)。 第二步,点击 机器 选择对应的机器。通常会在下方显示可用的机器,单击其中一个即可。如果只有一个机器,…...

SpringMVC的拦截器和异常处理器
目录 lerInterceptor 拦截器 1、拦截器的作用 2、拦截器的创建 3、拦截器的三个抽象方法 4、拦截器的配置 5、多个拦截器的执行顺序 SpringMVC的异常处理器 1、异常处理器概述 2、基于配置文件的异常处理 3、基于注解的异常处理 lerInterceptor 拦截器 1、拦截器的作…...

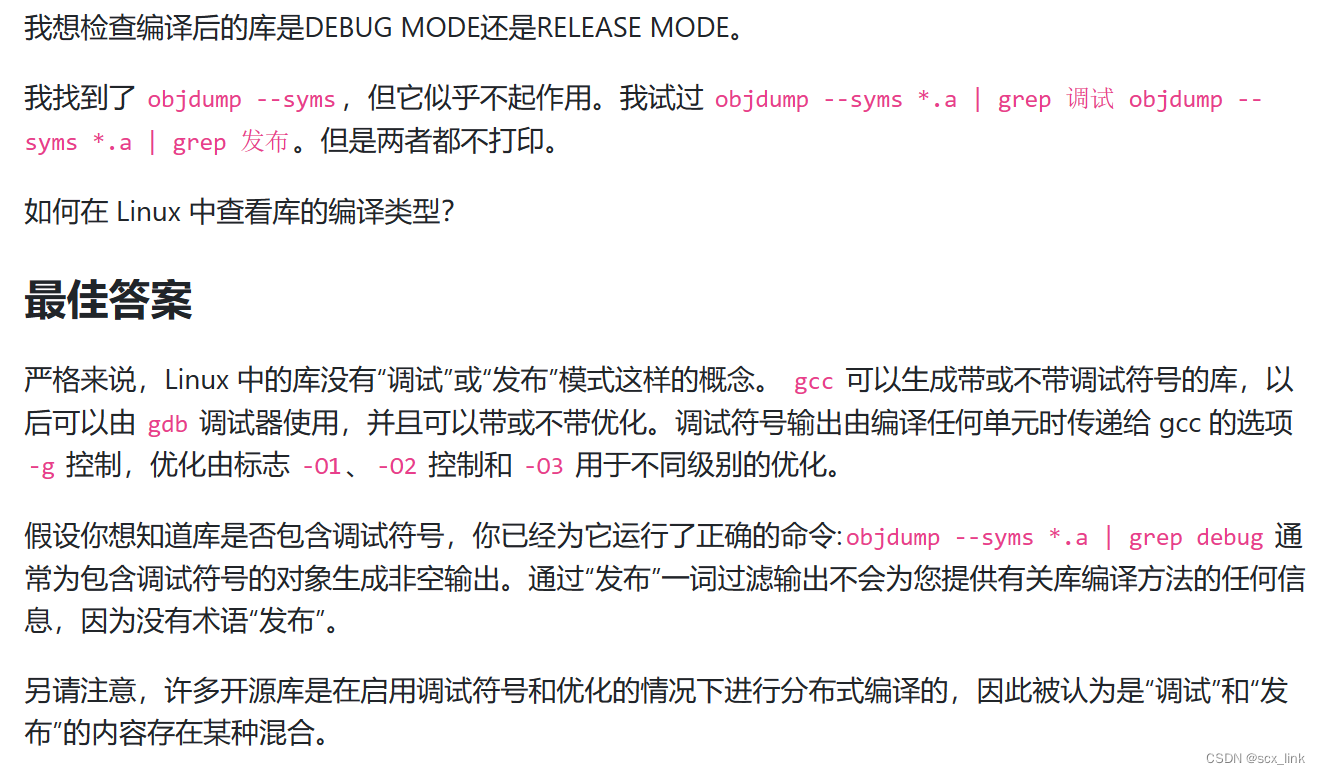
查看库文件是32位还是64位|查看lib是静态库还是导入库|判断是debug模式还是release模式
文章目录 dll位数查看lib位数查看查看lib库是静态库还是导入库dll库文件信息查看lib库文件内容查看dll库查看编译模式是debug还是release方法一方法二方法三 lib静态库查看编译模式是debug还是release方法一方法二 lib导入库查看编译模式是debug还是release查看Linux下的.a库&a…...

Python小姿势 - Python爬取数据的库——Scrapy
Python爬取数据的库——Scrapy 一、爬虫的基本原理 爬虫的基本原理就是模拟人的行为,使用指定的工具和方法访问网站,然后把网站上的内容抓取到本地来。 爬虫的基本步骤: 1、获取URL地址: 2、发送请求获取网页源码; 3、…...

[C++初阶]栈和队列_优先级队列的模拟实现 deque类 的理解
为了更好的理解优先级队列priority_queue,这里会同时进行栈和队列的提及 文章目录 简要概念(栈和队列)栈和队列的模拟实现与使用stack(栈)deque的理解和操作queue priority_queue(优先级队列)框…...

Spring是什么?关于Spring家族
初识Spring 什么是Spring? Spring是一个开源的Java企业级应用程序开发框架,由Rod Johnson于2003年创建,并在接下来的几年里得到了广泛的发展和应用。它提供了一系列面向对象的编程和配置模型,支持开发各种类型的应用程序&#x…...
)
自然语言处理数据集集锦(持续更新ing...)
诸神缄默不语-个人CSDN博文目录 最近更新时间:2023.4.26 最早更新时间:2023.4.25 文本摘要主题的数据集见我之前写的另一篇博文:文本摘要数据集的整理、总结及介绍(持续更新ing…) 智能司法主题的数据集我准备等项目…...

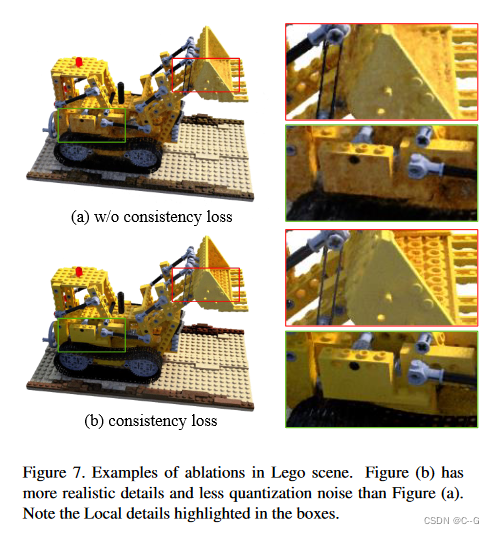
93、Dehazing-NeRF: Neural Radiance Fields from Hazy Images
简介 论文:https://arxiv.org/pdf/2304.11448.pdf 从模糊图像输入中恢复清晰NeRF 使用大气散射模型模拟有雾图像的物理成像过程,联合学习大气散射模型和干净的NeRF模型,用于图像去雾和新视图合成 通过将NeRF 3D场景的深度估计与大气散射模…...

JAVA子类与继承
目录 JAVA子类与继承 一、子类与父类: 二、子类与对象 三、成员变量的隐藏和方法重写 四、super关键字(P122) 五、final关键字 六、对象的上转型对象(P126) 七、继承与多态(P128) 八、abstract类和…...

62 openEuler 22.03-LTS 搭建MySQL数据库服务器-管理数据库
文章目录 62 openEuler 22.03-LTS 搭建MySQL数据库服务器-管理数据库62.1 创建数据库示例 62.2 查看数据库示例 62.3 选择数据库示例 62.4 删除数据库示例 62.5 备份数据库示例 62.6 恢复数据库示例 62 openEuler 22.03-LTS 搭建MySQL数据库服务器-管理数据库 62.1 创建数据库…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...
