vue3封装数值动态递增组件
vue3封装数值动态递增组件
- 前言
- 源码
- 举个例子:
前言
1)使用技术:
vue3.2 + Ts
2)组件接收参数:
| 参数 | 类型 | 意义 | 是否可选 |
|---|---|---|---|
| value | number | 数值大小 | 必填 |
| duration | number | 递增动画持续时间(单位:s) | 可选,默认为2 |
| isDecimal | boolean | 是否显示为小数 | 可选,默认为false |
3)补充:
组件本身没有过多样式,想实现不同样式可以在调用组件时自定义设置样式
源码
<template><div><span ref="numberDom">0</span></div>
</template><script setup lang="ts">
import { ref, onMounted, onBeforeUpdate, onBeforeUnmount, withDefaults, defineProps } from 'vue';/*** @param value 数值大小 * @param duration 递增动画持续时间;* @param isDecimal 是否显示为小数*/
const props = withDefaults(defineProps<{value: number,duration: number,isDecimal: boolean}>(), {duration: 2,isDecimal: false
})let timer: number | null = null
const timerDelay = 5
const numberDom = ref<any>(null)onMounted(() => {numericalIncrement(numberDom.value)
})
onBeforeUpdate(() => {if (timer) {clearInterval(timer!)timer = null}numericalIncrement(numberDom.value)
})
onBeforeUnmount(() => {if (timer) {clearInterval(timer!)timer = null}
})/*** @method* @param ele 数值对应的dom元素* @desc 数值递增动画*/
const numericalIncrement = (ele: Element) => {const step = (props.value * timerDelay) / (props.duration * 1000)let current: number = 0let start: number = 0let flag: boolean = falsetimer = setInterval(() => {start += stepif (start >= props.value) {flag = props.isDecimalclearInterval(timer!)start = props.valuetimer = null}current = startif (flag) {ele.innerHTML = current.toString().replace(/(\d)(?=(?:\d{3}[+]?)+$)/g, '$1,')} else {ele.innerHTML = current.toFixed(0) .toString().replace(/(\d)(?=(?:\d{3}[+]?)+$)/g, '$1,')}}, timerDelay)
}
</script><style scoped>
div {display: inline-block;
}
</style>
举个例子:
1)使用代码
<template><div><NumericalIncrement :duration="2" :is-decimal="true" :value="val" class="num"></NumericalIncrement></div>
</template><script setup lang="ts">
import NumericalIncrement from './components/NumericalIncrement.vue'
import {ref,onMounted} from 'vue';
const val = ref(110)
onMounted(()=>{setTimeout(()=>{val.value=200},3000)
})
</script><style scoped>
.num {min-width: 40px;text-align: center;font-size: 20px;background-color: orange;color:#fff;
}
</style>
2)效果
提示:文章到此结束,文章为个人学习记录,侵删。
相关文章:

vue3封装数值动态递增组件
vue3封装数值动态递增组件前言源码举个例子:前言 1)使用技术: vue3.2 Ts 2)组件接收参数: 参数类型意义是否可选valuenumber数值大小必填durationnumber递增动画持续时间(单位:s)…...

JavaWeb_RequestResponse
目录 一、概述 二、Request对象 1.Request继承体系 2.Request获取请求数据 ①获取请求行数据 ②获取请求头数据 ③获取请求体数据 ④获取请求参数 3.Request请求转发 三、Response 1.Response设置响应数据功能 ①响应行 ②响应头 ③响应体 2.请求重定向 3.路径问…...

C语言刷题——“C”
各位CSDN的uu们你们好呀,今天,小雅兰要巩固一下之前学过的知识,那么,最好的复习方式就是刷题啦,现在,我们就进入C语言的世界吧 从最简单的开始噢 完完全全零基础都能看懂 题目来源于牛客网 编程语言初学训…...

【刷题】搜索——BFS:城堡问题(The Castle)
目录题目代码(Flood Fill)代码(并查集)题目 题目链接 找出房间个数——>求连通块个数 最大房间——>求最大连通块 直接用flood fill算法 注意题目的输入,例如118211182111821,则代表有西、北、南墙…...

深度学习——torch相关函数用法解析
1. torch.ones() torch.ones(*sizes, outNone) → Tensor函数功能:返回一个全为1 的张量,形状由可变参数sizes定义。 参数: sizes (int…) – 整数序列,定义了输出形状 out (Tensor, optional) – 结果张量 例子: >>> …...

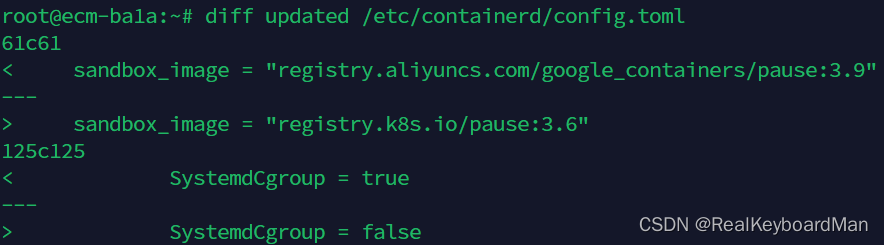
ubuntu 20使用kubeadm安装k8s 1.26
步骤 机器:4核8G,root账号,可访问互联网 1、更新apt apt-get update 2、安装一些基本工具 apt-get install ca-certificates curl gnupg lsb-release net-tools apt-transport-https 3、ifconfig 获取ip,hostname获取主机名&…...

低代码开发平台|制造管理-生产过程管理搭建指南
1、简介1.1、案例简介本文将介绍,如何搭建制造管理-生产过程。1.2、应用场景先填充工序信息,再设置工艺路线对应的工序;工序信息及工艺路线列表报表展示的是所有工序、工艺路线信息,可进行新增对应数据的操作。2、设置方法2.1、表…...

python对多个csv文件进行合并(表头需一致)
之前写过python对【多个Excel文件】中的【单个sheet】进行合并,参考:点我 之前也写过python对【多个Excel文件】中的【多个sheet】进行合并,参考:点我 今天再写一个python对多个csv格式的文件进行合并的小工具 但是大家切记&am…...

Salesforce Apex调用邮件模板
正常调用无模板:mail.setToAddresses(new List<String>{user.Email});//mail.setReplyTo(444298824qq.com);//mail.setCcAddresses(null);mail.setSenderDisplayName(EOP系统);mail.setSubject(EOP通知(待审批):您有未处理的…...

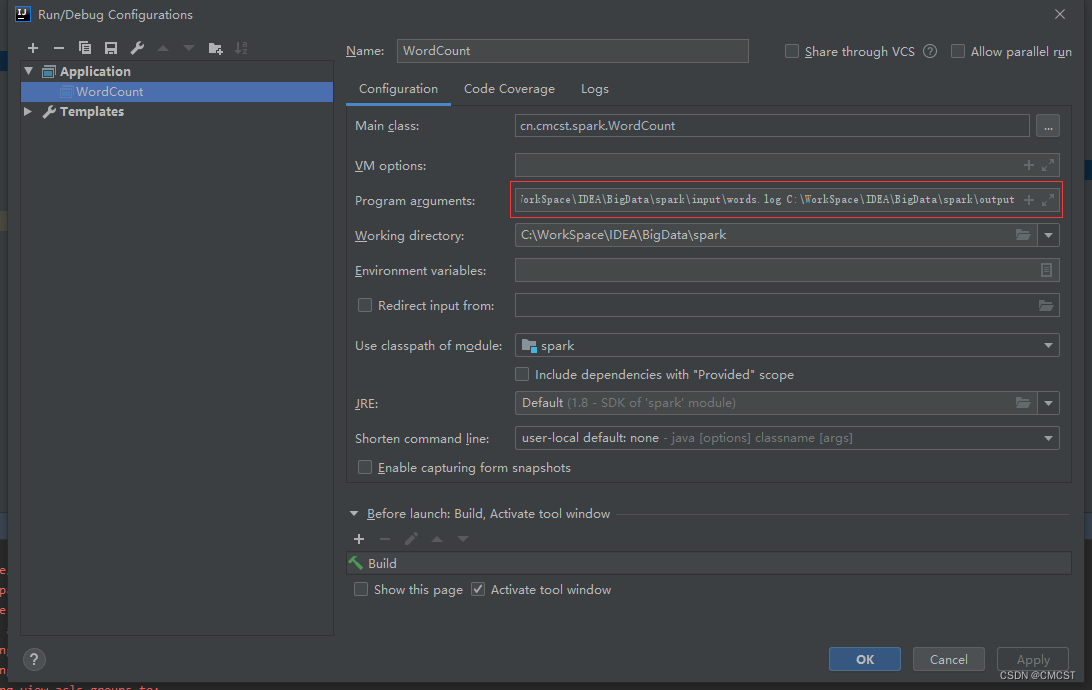
windows本地开发Spark[不开虚拟机]
1. windows本地安装hadoop hadoop 官网下载 hadoop2.9.1版本 1.1 解压缩至C:\XX\XX\hadoop-2.9.1 1.2 下载动态链接库和工具库 1.3 将文件winutils.exe放在目录C:\XX\XX\hadoop-2.9.1\bin下 1.4 将文件hadoop.dll放在目录C:\XX\XX\hadoop-2.9.1\bin下 1.5 将文件hadoop.dl…...

一文教你快速估计个股交易成本
交易本身对市场会产生影响,尤其是短时间内大量交易,会影响金融资产的价格。一个订单到来时的市场价格和订单的执行价格通常会有差异,这个差异通常被称为交易成本。在量化交易的策略回测部分,不考虑交易成本或者交易成本估计不合理…...

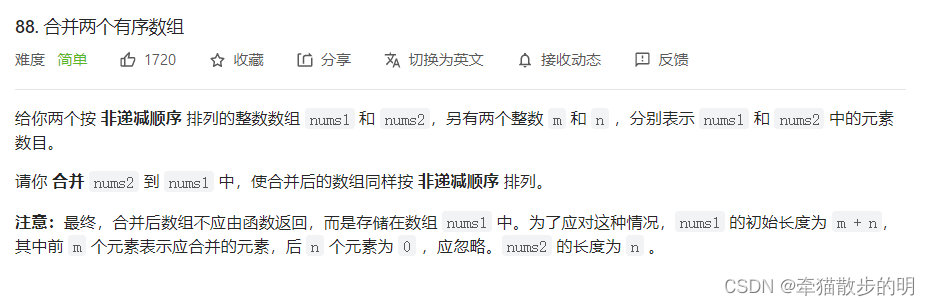
Leetcode—移除元素、删除有序数组中的重复项、合并两个有序数组
移除元素 此题简单,用双指针方法即可, 如果右指针指向的元素不等于val,它一定是输出数组的一个元素,我们就将右指针指向的元素复制到左指针位置,然后将左右指针同时右移; 如果右指针指向的元素等于 val&…...
大疆 安全开发 C++1面)
面试(十)大疆 安全开发 C++1面
1. 在C++开发中定义一个变量,若不做初始化直接使用会怎样? 如果该变量是一个普通变量,则如果对其进行访问,会返回一个随机值,int类型不一定为0,bool类型也不一定为false 如果该变量为一个静态变量,则初始值都是一个0; 如果该变量是一个指针,那么在后续程序运行中很…...

短信链接跳转微信小程序
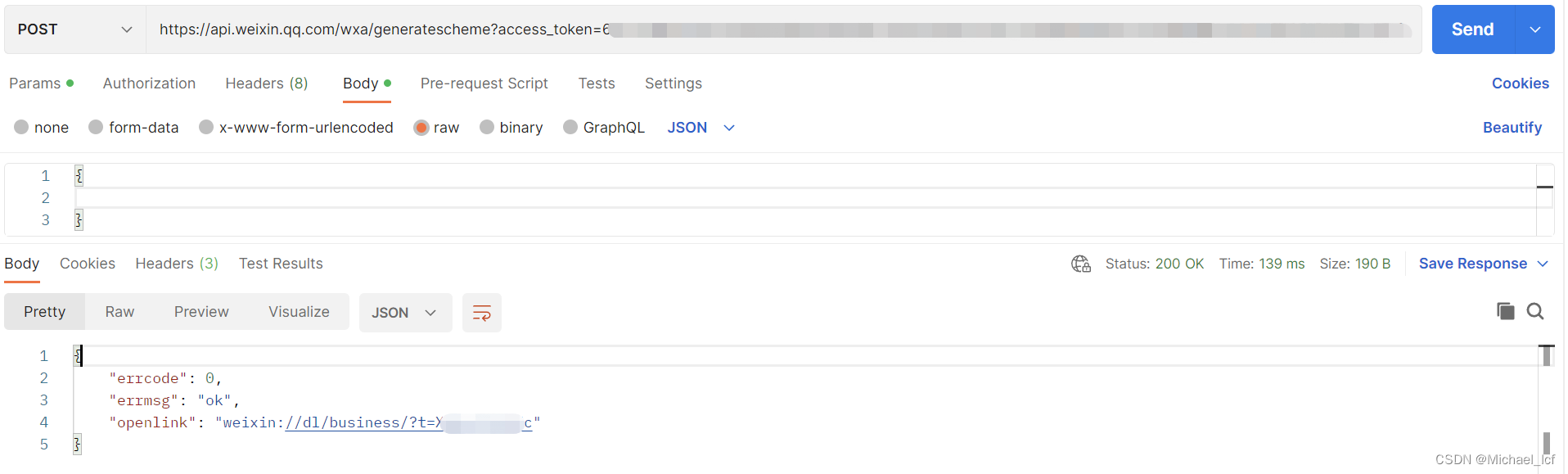
短信链接跳转微信小程序1 实现方案1.1 通过URL Scheme实现1.2 通过URL Link实现1.3 通过云开发静态网站实现2 实现方案对比3 实践 URL Schema 方案3.1 获取微信access_token3.2 获取openlink3.3 H5页面(模拟短信跳转,验证ok)4 问题小节4.1 io…...

吉林电视台启用乾元通多卡聚合系统广电视频传输解决方案
随着广播电视数字化、IP化、智能化的逐步深入,吉林电视台对技术改造、数字设备升级提出了更高要求,通过对系统性能、设计理念的综合评估,正式启用乾元通多卡聚合系统广电视频传输解决方案,将用于大型集会、大型演出、基层直播活动…...

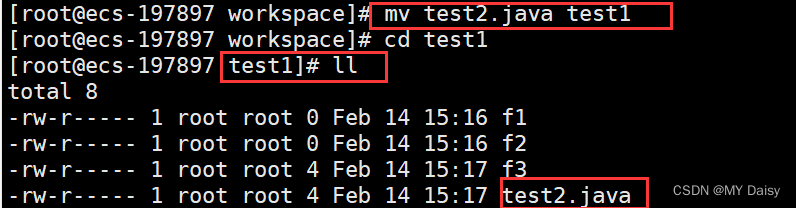
Linux常用命令1
目录1、远程登陆服务器2、文件相关(1)文件和目录属性(2)创建目录mkdir(3)删除目录rmdir(4)创建文件touch(5)删除文件或目录rm(6)ls命令…...

【C++进阶】一、继承(总)
目录 一、继承的概念及定义 1.1 继承概念 1.2 继承定义 1.3 继承基类成员访问方式的变化 二、基类和派生类对象赋值转换 三、继承中的作用域 四、派生类的默认成员函数 五、继承与友元 六、继承与静态成员 七、菱形继承及菱形虚拟继承 7.1 继承的分类 7.2 菱形虚拟…...

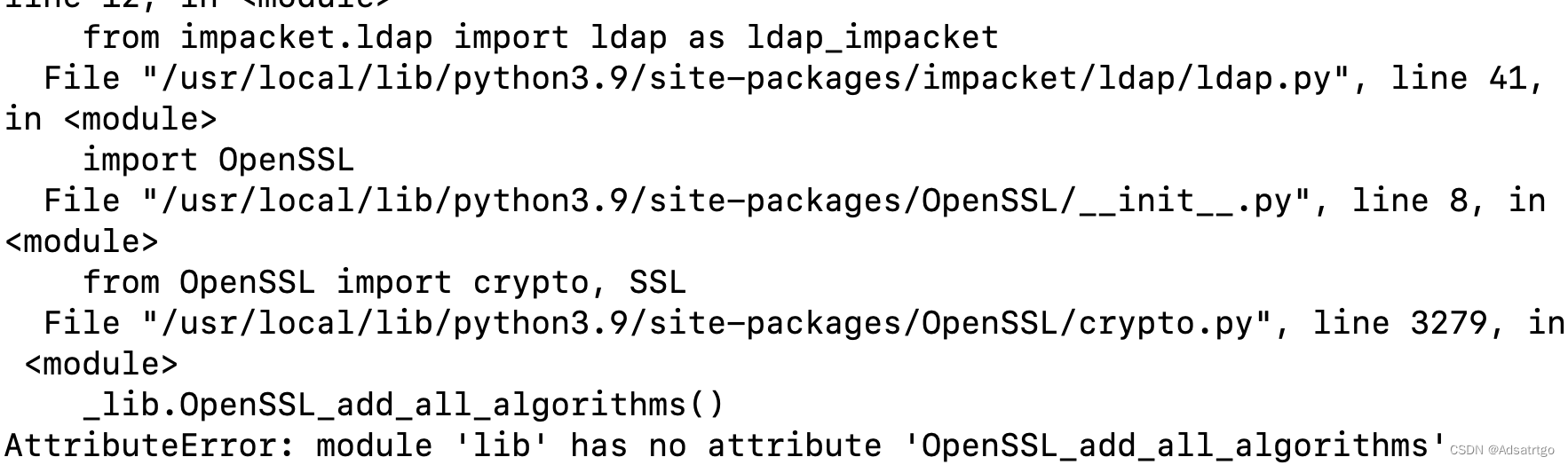
AttributeError: module ‘lib‘ has no attribute ‘OpenSSL_add_all_algorithms
pip安装crackmapexec后,运行crackmapexec 遇到报错 AttributeError: module lib has no attribute OpenSSL_add_all_algorithms 直接安装 pip3 install crackmapexec 解决 通过 python3 -m pip install --upgrade openssl 或者 python3 -m pip install openssl>22.1.…...

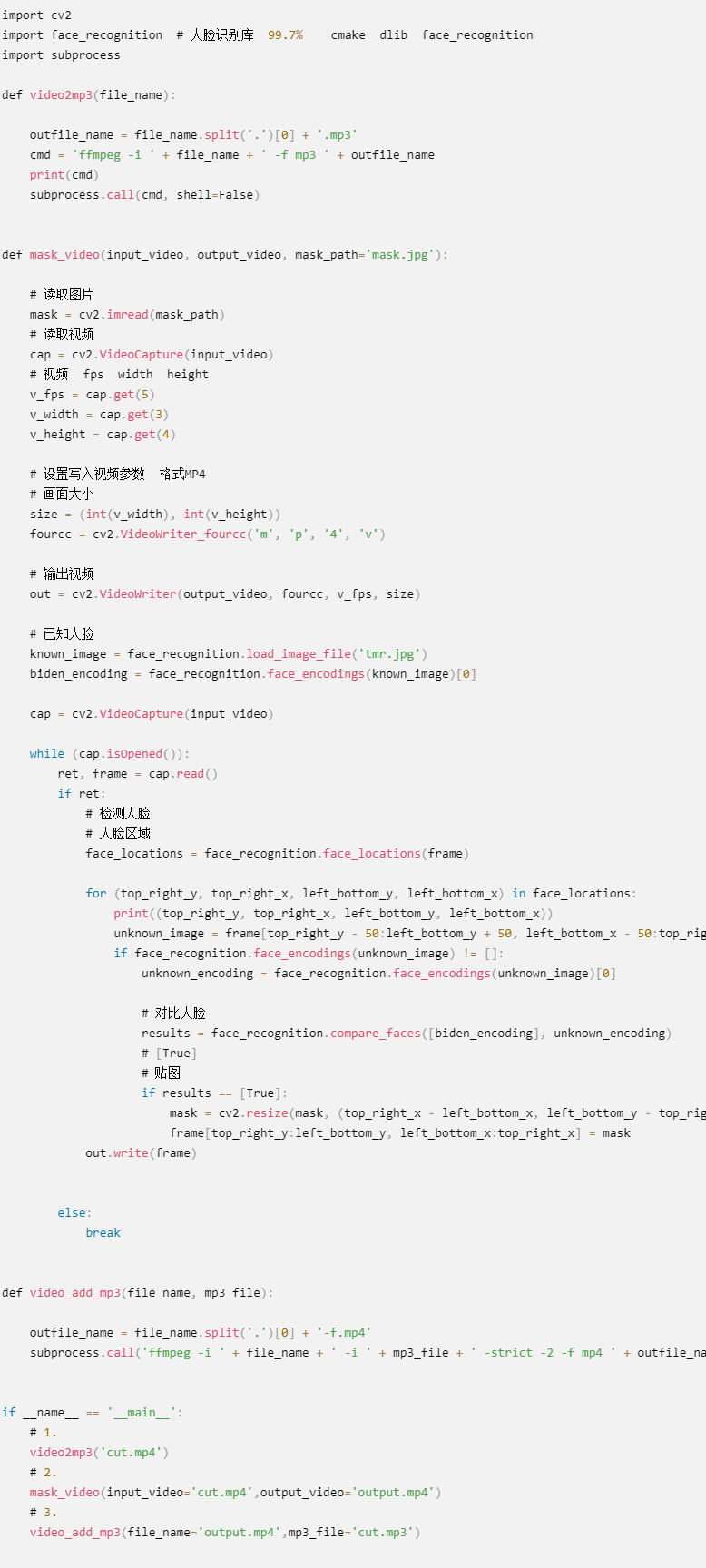
Python实现视频自动打码功能,避免看到羞羞的画面
前言 嗨呀嗨呀,最近重温了一档综艺节目 至于叫什么 这里就不细说了 老是看着看着就会看到一堆马赛克,由于太好奇了就找了一下原因,结果是因为某艺人塌房了…虽然但是 看综艺的时候满影响美观的 咳咳,这里我可不是来教你们如何解…...

说说Knife4j
Knife4j是一款基于Swagger2的在线API文档框架使用Knife4j, 需要 添加Knife4j的依赖当前建议使用的Knife4j版本, 只适用于Spring Boot2.6以下版本, 不含Spring Boot2.6 在主配置文件(application.yml)中开启Knife4j的增强模式必须在主配置文件中进行配置, 不要配置在个性化配置文…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
