使用div替代<frameset><frame>的问题以及解决办法
首先是原版三层框架的html:
<html>
<head>
<title>THPWP</title>
</head> <!-- 切记frameset不能写在body里面,以下代表首页由三层模块组成,其中第一层我是用来放菜单高度占比14%,中间的用作主体高度占比70%,剩下的底部用于放置友情链接等等占比16% --><frameset rows="14%,70%,16%" cols="*" frameborder="NO" framespacing="0"><frame src="title.jsp" name="topFrame" scrolling="NO" noresize /><frame src="main.jsp" name="mainFrame" scrolling="Yes" noresize/> <frame src="link.jsp" name="foot" scrolling="NO" noresize/> </frameset>
</html>变更div后:
<html>
<head>
<title>测试替换frame</title>
<style type="text/css">*{margin: 0;padding: 0;}td{text-align: center;}body{text-align:center;background-color:#edf7fd;}td{text-align: center;}.cursorPointer td:hover { background-color:#e6ff90; cursor: pointer; color: red; } a{color: #0066FF;}td a:link {text-decoration: none;color: #00527f;font-size: 10px;font-family: Arial,Helvetica,sans-serif;}
</style>
<script>function ajaxtoxx(ur){/*ajaxtoxx方法是用来替代a标签跳转到其中一个frame,例如之前页面的<a href="xxx" target="mainFrame" >XXX</a>,当点击时会在frame名为mainFrame的层中显示返回的页面,但替换frame为div之后就需要使用load方法进行加载了,无论是springMvc还是struts返回页面都可以直接使用load(api接口地址)进行加载,也可以使用ajax访问接口并把返回的页面使用$('#main').html(返回值)进行加载,但是有load这种简单的方法何乐而不为*/$('#main').load(ur);}
</script>
</head><body><div style="height:12%;position: fixed;width: -webkit-fill-available;" id="title"><table style="width:100%"><tr><td><span style="color: #0033FF; font-size: 46px;">LOGO</span></td><td style="text-align: center;"><span style="color: #0066FF; font-size: 40px;">某某系统</span></td><td style="color: black;">用户名 : 管理员 <br> 登入时间 : 2023-04-27<br><a href="pwd.do?txt_uid=${LoginForm.txt_uid}&newpwd=updPwd" target="mainFrame"><strong>修改密码</strong></a></td></tr><tr><td height="30" colspan="3"><table style=" width:100%;background: #bde1bd;" class="cursorPointer"><tr><c:if test="${LoginForm.role !=2}"> <!-- 不是2即不是审核员就显示 --><td width="7%"><a href="baidu.com"><strong style="color: black;">主页</strong></a></td><td width="8.3%" onclick='ajaxtoxx("https://translate.google.com.hk")'>XXX</a></td></c:if><c:if test="${LoginForm.role !=0}"> <!-- 操作日志只有管理员与审核人员才能看 ,普通用户不能看 --><td width="8%"><a href="https://translate.google.com.hk/" target="_blank" style="font-weight: 900;color:#f57100">操作日志</a></td></c:if><td width="8%"><a href="Logout.do" target="_parent" style="color:red"><strong>注销</strong></a></td></tr></table></td></tr></table></div><c:if test="${LoginForm.role !=2}"> <!-- 不是2即不是审核员就显示 --><div style="position: absolute;top: 12%;bottom: 12%;width: -webkit-fill-available;overflow-y: auto;" id="main" class="cursorPointer"> <!--top与bottom都是12意思是除了菜单与链接外的空间全是main的 -->主体内容</div><hr><div style="height: 12%;position: fixed;width: -webkit-fill-available;bottom: 0px;" class="cursorPointer">尾部</div></c:if></body>
</html>
重点:
1. 替换后最重要的就是a标签指定刷新哪个frame需要更改为$('#main').load(链接),其他倒没有什么,如果不把frame改成div就会经常出现frame中某些内容重复生成或者不显示,特别恶心
2.如果其他a标签点击跳转的子页面出现以下内容:
<script language="JavaScript">opener.parent.xxx(); //调用父窗口的方法(父模块必须是frame否则无效)
</script>window.opener是当前页面A通过open方法弹出一个窗口B,那在B页面上 window.opener就是A
window.parent是当前页面C通过location.href转到新的页面D,那在D页面上window.parent就是B
或者是页面E里套一个frame为F,那F页面的window.parent就是E,
opener
在当前窗口创建子窗口,可能需要从子窗口引用父窗口,因此就有了opener的存在。
opener即谁打开我的,比如A页面利用window.open弹出了B页面窗口,那么A页面所在窗口就是B页面的opener,在B页面通过opener对象可以访问A页面。
parent
在当前窗口中包含frame框架,在一组框架集中,子框架访问父框架时,就需要parent来访问。
parent表示父窗口,比如一个A页面利用iframe或frame调用B页面,那么A页面所在窗口就是B页面的parent。
综上所述,opener是负责窗口之间父子关系,parent是负责框架间父子关系。
相关文章:

使用div替代<frameset><frame>的问题以及解决办法
首先是原版三层框架的html: <html> <head> <title>THPWP</title> </head> <!-- 切记frameset不能写在body里面,以下代表首页由三层模块组成,其中第一层我是用来放菜单高度占比14%,中间的用作主…...

Verilog中的`define与`if的使用
一部分代码可能有时候用,有时候不用,为了避免全部编译占用资源,可以使用条件编译语句。 语法 // Style #1: Only single ifdef ifdef <FLAG>// Statements endif// Style #2: ifdef with else part ifdef <FLAG>// Statements …...

沃尔玛、亚马逊影响listing的转化率4大因素,测评补单自养号解析
1、listing的相关性:前期我们在找词,收集词的时候,我们通过插件来协助我们去筛选词。我们把流量高,中,低的关键词都一一收集,然后我们再进行对收集得来的关键词进行分析,再进行挑词,…...

静态分析和动态分析
在开发早期,发现并修复bug在许多方面都有好处。它可以减少开发时间,降低成本,并且防止数据泄露或其他安全漏洞。特别是对于DevOps,尽早持续地将测试纳入SDLC软件开发生命周期是非常有帮助的。 这就是动态和静态分析测试的用武之地…...

代码随想录_贪心_leetcode 1005 134
leetcode 1005. K 次取反后最大化的数组和 1005. K 次取反后最大化的数组和 给你一个整数数组 nums 和一个整数 k ,按以下方法修改该数组: 选择某个下标 i 并将 nums[i] 替换为 -nums[i] 。 重复这个过程恰好 k 次。可以多次选择同一个下标 i 。 以…...

笔记:对多维torch进行任意维度的多“行”操作
如何取出多维torch指定维度的指定“行” 从二维torch开始新建torch取出某一行取出某一列一次性取出多行取出连续的多行取出不连续的多行 一次取出多列取出连续的多列取出不连续的多列 考虑三维torch取出三维torch的任意两行(means 在dim0上操作)取出连续…...

【VSCode】1、VSCode 如何连接服务器
文章目录 一、安装 remote-ssh 插件二、直接连接三、配置 SSH 公匙,免密登录 一、安装 remote-ssh 插件 点击插件搜索框,搜 remote-ssh,点击安装 安装完成后就会出现下面的图标: 二、直接连接 点击加号,输入 ssh 连接…...

AI工具:通过智能实现工作和学习效率的革命化
AI工具是指一系列人工智能技术和工具,包括机器学习、深度学习、自然语言处理、计算机视觉等。这些工具可以帮助开发人员和数据科学家通过处理和分析海量数据来自动识别和解决问题,提供智能的决策和预测模型。常见的AI工具包括TensorFlow、PyTorch、Keras…...

static 和构造方法
文章目录 static构造方法内存中数据的存储方式示例 static 具体对象的属性,称之为对象属性,成员属性,实例属性。 具体对象的方法,称之为对象方法,成员方法,实例方法。 静态:static 和具体对…...

【Linux 裸机篇(八)】I.MX6U EPIT 定时器中断、定时器按键消抖
目录 一、EPIT 定时器简介二、定时器按键消抖 一、EPIT 定时器简介 EPIT 的全称是: Enhanced Periodic Interrupt Timer,直译过来就是增强的周期中断定时器,它主要是完成周期性中断定时的。学过 STM32 的话应该知道, STM32 里面的…...

Web安全 XSS靶场搭建(玩转整个XSS环境.)
Web安全 XSS靶场搭建 XSS又叫CSS(Cross Site Script)跨站脚本攻击,指的是攻击者在Web页面,插入恶意JS代码,当用户浏览该页之时,嵌入其中JS代码就会被执行,从而达到攻击的目的.(包含…...
)
前端开发技术——DOM(上)
一.单选题(共4题,44.4分) 1 下列选项中,关于事件的描述错误的是() A、 事件指的是可以被JavaScript侦测到的行为 B、 事件驱动程序指的是事件触发后要执行的代码 C、 事件源是指触发的事件 D、 事件的种类称为事件…...

银河麒麟v10服务器版安装OpenDDS
1. OpenDDS简介 OpenDDS是OMG数据分发服务(DDS)的一种开源实现,它遵循实时系统v1.2的DDS规范(OMG Document formal/07-01-01)和实时公布/订阅互操作性通信协议v2.1的DDS-RTPS规范(OMG Document formal/2010-11-01)。OpenDDS由OCI公司设计和维护,可从http…...

curl方式调用电商API接口示例 详细介绍
cURL是一个利用URL语法在命令行下工作的文件传输工具,1997年首次发行。它支持文件上传和下载,所以是综合传输工具,但按传统,习惯称cURL为下载工具。cURL还包含了用于程序开发的libcurl。 cURL支持的通信协议有FTP、FTPS、HTTP、H…...

Duboo介绍与入门
文章目录 1、Dubbo的前世今生2、Dubbo的快速入门2.1、Dubbo的基本架构2.2、Nacos2.3、管理后台2.4、入门案例2.4.1、服务提供者搭建环境代码实现配置文件 2.4.2、服务消费者搭建环境代码实现配置文件 最后说一句 1、Dubbo的前世今生 2011年10月27日,阿里巴巴开源了…...

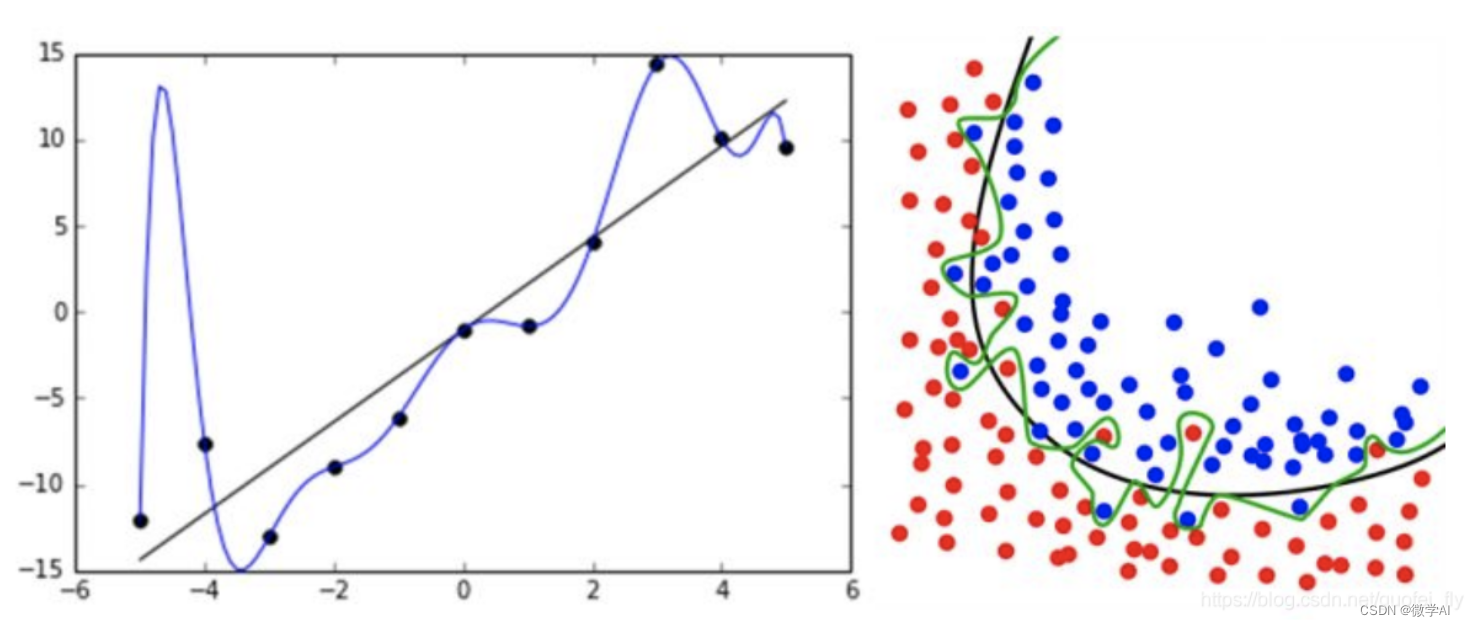
人工智能中(Pytorch)框架下模型训练效果的提升方法
大家好,我是微学AI,今天给大家介绍一下人工智能中(Pytorch)框架下模型训练效果的提升方法。随着深度学习技术的快速发展,越来越多的应用场景需要建立复杂的、高精度的深度学习模型。为了实现这些目标,必须采用一系列复杂的技术来提…...

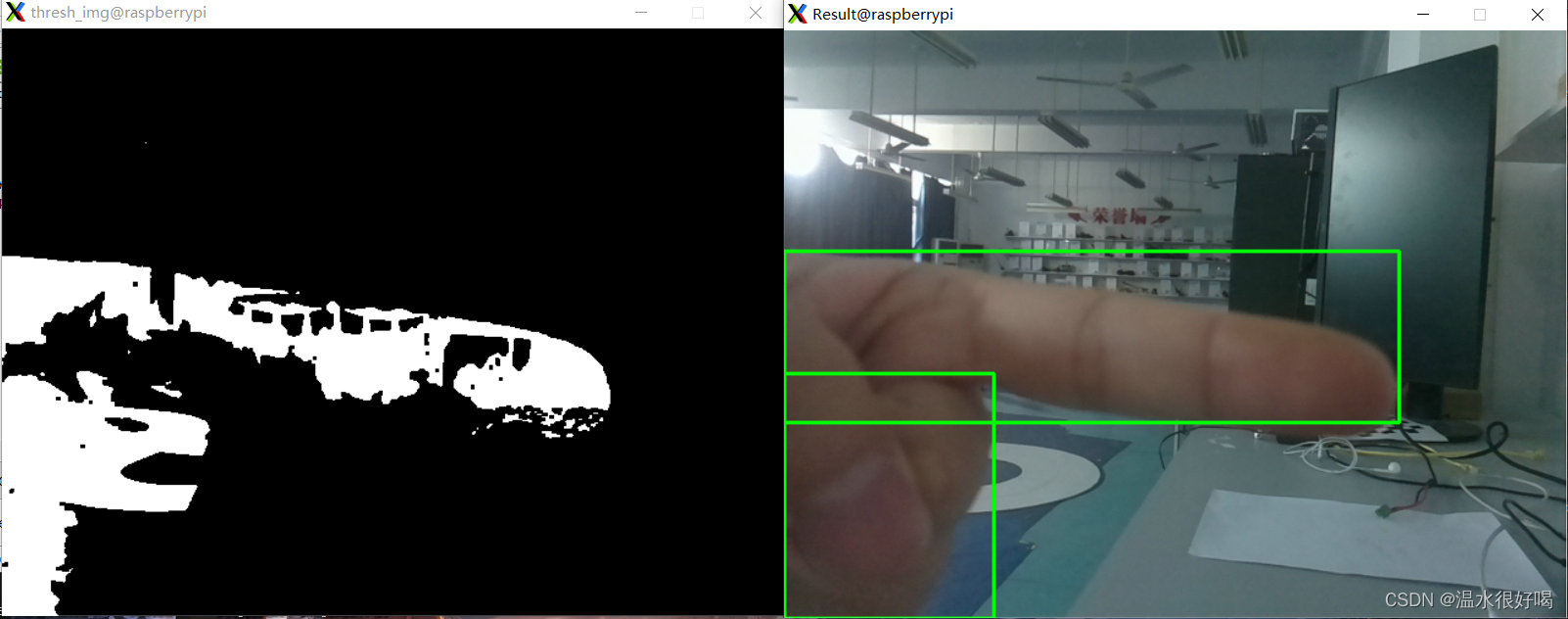
树莓派CSI摄像头使用python调用opencv库函数进行运动检测识别
目录 一、完成摄像头的调用 二、利用python调用opencv库函数对图像进行处理 2.1 图像处理大体流程 2.2 opencv调用函数的参数以及含义 2.2.1 ret, img cap.read() 读取帧图像 2.2.2 cv2.cvtColor(img, cv2.COLOR_BGR2GRAY) 灰度图像 2.2.3 gray_diff_img cv2.absdiff(g…...
、Parameters(out) and Parameters(inout))
Parameters(in)、Parameters(out) and Parameters(inout)
0前言 参数类型(Parameters)指的是函数参数在调用时所具有的性质,从而对函数的调用方式产生影响。在 C 语言中,存在三种不同类型的函数参数:Parameters(in)、Parameters(out) 和 Parameters(inout) 1定义 Parameter…...

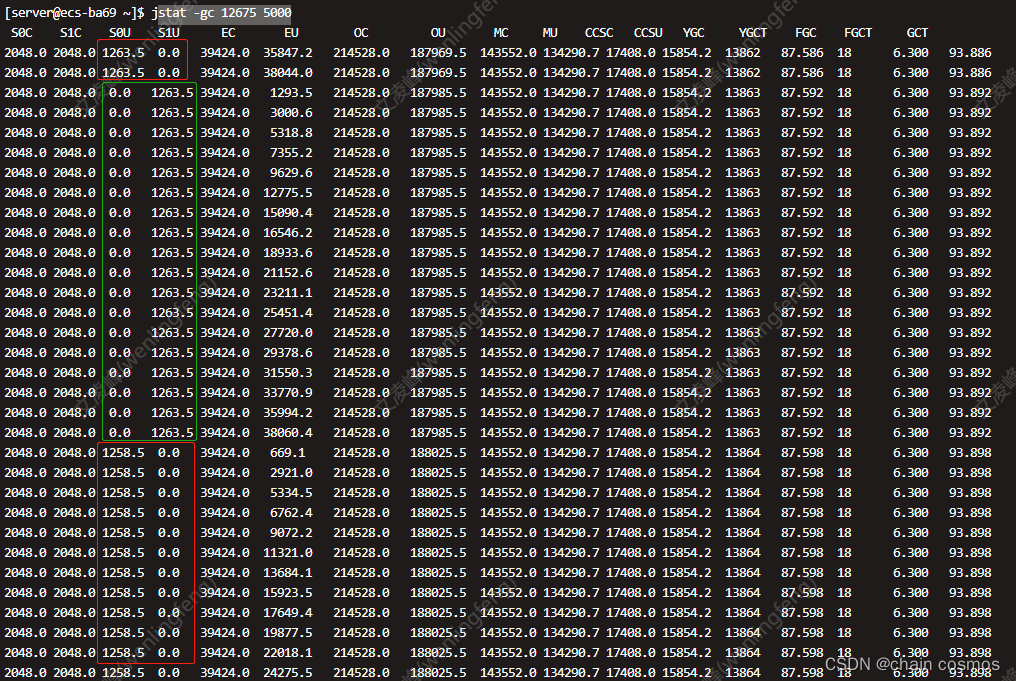
jstat命令查看jvm内存情况及GC内存变化
命令格式 jstat [Options] pid [interval] [count] 参数说明: Options,选项,一般使用 -gc、-gccapacity查看gc情况 pid,VM的进程号,即当前运行的java进程号 interval,间隔时间(按该时间频率自动刷新当前内存…...

java 图形化小工具Abstract Window Toolit :画笔Graphics,画布Canvas(),弹球小游戏
画笔Graphics Java中提供了Graphics类,他是一个抽象的画笔,可以在Canvas组件(画布)上绘制丰富多彩的几何图和位图。 Graphics常用的画图方法如下: drawLine(): 绘制直线drawString(): 绘制字符串drawRect(): 绘制矩形drawRoundRect(): 绘制…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

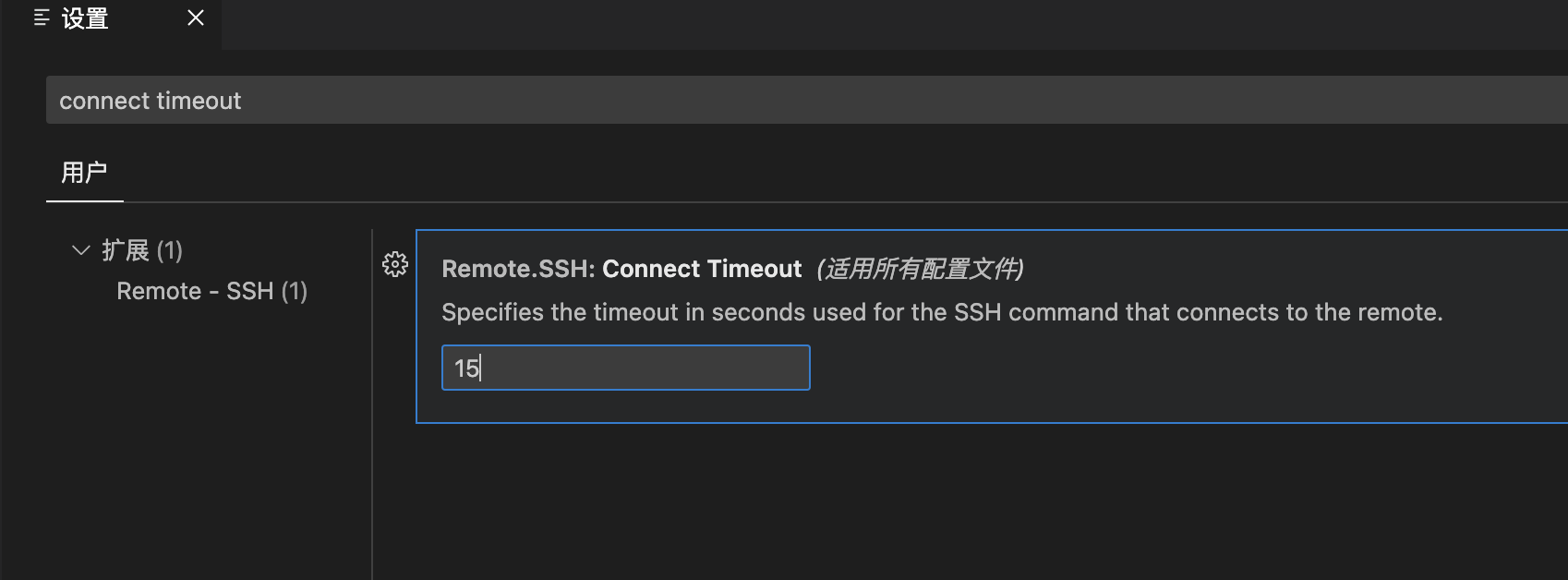
1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
