Android Glide加载图片、网络监听、设置资源监听
再搞事情之前首先创建一个项目,就命名为GlideDemo吧。

一、项目配置
创建好之后,在app模块下build.gradle的dependencies闭包中添加如下依赖:
//glide//glideimplementation 'com.github.bumptech.glide:glide:4.11.0'annotationProcessor 'com.github.bumptech.glide:compiler:4.11.0'
然后Sync同步一下。
之后在res下新建一个xml文件夹,文件夹下新建一个network_config.xml文件,里面的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<network-security-config><base-config cleartextTrafficPermitted="true" />
</network-security-config>
为什么要加这个呢?因为在Android9.0以后访问网络默认使用密文地址,也就是https访问,加上这个就可以访问http了,当然你还需要在AndroidManifest.xml中配置才行。

同时,别忘了添加网络访问权限,否则你是无法加载网络url图片的。
<uses-permission android:name="android.permission.INTERNET" />
下面进入activity_main.xml中,修改布局如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><ImageViewandroid:id="@+id/iv_bg"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#000"android:scaleType="centerCrop" /></LinearLayout>
如需完整版资料 请点击免费领取
二、显示网络图片
这里我只是增加了一个图片控件,用于显示网络图片。 下面进入到MianActivity。
//网络图片URLprivate String imgUrl = "http://cn.bing.com/th?id=OHR.LargestCave_ZH-CN2069899703_1920x1080.jpg&rf=LaDigue_1920x1080.jpg&pid=hp";//图片控件private ImageView ivBg;
网络图片是使用必应的图片,然后在onCreate中进行配置显示。
@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//绑定idivBg = findViewById(R.id.iv_bg);//显示图片Glide.with(this).load(imgUrl).into(ivBg);}
三、添加设置资源监听
但如果你的图片很大,网络又不是很好的情况下,就会让用户有一种不好的体验,比如,当你在地铁站里浏览资讯时,此时网络环境很差,你加载图片没有反应,而用户也无法感知,此时就会认为你的软件有问题,所以你应该告诉用户当前的图片加载情况。
加载状态监听
private static final String TAG = "MainActivity";
然后将
Glide.with(this).load(imgUrl).into(ivBg);
改成
//显示图片Glide.with(this).load(imgUrl).into(new ImageViewTarget<Drawable>(ivBg) {//图片开始加载@Overridepublic void onLoadStarted(@Nullable Drawable placeholder) {super.onLoadStarted(placeholder);Log.d(TAG,"图片开始加载");}@Overridepublic void onLoadFailed(@Nullable Drawable errorDrawable) {super.onLoadFailed(errorDrawable);Log.d(TAG,"图片加载失败");}//图片加载完成@Overridepublic void onResourceReady(@NonNull Drawable resource, @Nullable Transition<? super Drawable> transition) {super.onResourceReady(resource, transition);// 图片加载完成ivBg.setImageDrawable(resource);Log.d(TAG,"图片加载完成");}@Overrideprotected void setResource(@Nullable Drawable resource) {Log.d(TAG,"设置资源");}});
这里使用了ImageViewTarget,它里面传入ImageView,这里默认是要你实现一个方法,那就是setResource,不过要是想实现这个状态的监听,则还需要实现onLoadStarted、onLoadFailed、onResourceReady这三个方法。现在我在上面打印了日志,下面重新运行一下,待图片加载出来之后,看一下日志。

这里可以看到,这是正常加载的情况,下面你可以把网络关掉,然后卸载刚才安装的应用,重新安装。
你会发现关闭网络之后图片确实没有加载出来,但是日志也没有看到有失败的字样。
这里你就要多重考虑一下了,因为加载网络图片实际上是分为两步的,第一步请求网络资源,第二步缓存资源显示出来,刚才把网络关闭了,那么我们就应该对网络请求增加监听才对。
四、添加设置资源监听
改动代码如下所示。
//显示图片Glide.with(this).load(imgUrl).listener(new RequestListener<Drawable>() {@Overridepublic boolean onLoadFailed(@Nullable GlideException e, Object model, Target<Drawable> target, boolean isFirstResource) {Log.d(TAG,"网络访问失败,请检查是否开始网络或者增加http的访问许可");return false;}@Overridepublic boolean onResourceReady(Drawable resource, Object model, Target<Drawable> target, DataSource dataSource, boolean isFirstResource) {Log.d(TAG,"网络访问成功,可以显示图片");return false;}}).into(new ImageViewTarget<Drawable>(ivBg) {//图片开始加载@Overridepublic void onLoadStarted(@Nullable Drawable placeholder) {super.onLoadStarted(placeholder);Log.d(TAG, "图片开始加载");}@Overridepublic void onLoadFailed(@Nullable Drawable errorDrawable) {super.onLoadFailed(errorDrawable);Log.d(TAG, "图片加载失败");}//图片加载完成@Overridepublic void onResourceReady(@NonNull Drawable resource, @Nullable Transition<? super Drawable> transition) {super.onResourceReady(resource, transition);// 图片加载完成ivBg.setImageDrawable(resource);Log.d(TAG, "图片加载完成");}@Overrideprotected void setResource(@Nullable Drawable resource) {Log.d(TAG, "设置资源");}});
可以看到我又增加了一个listener,里面有对网络访问的返回,成功和失败,网络状态不好的情况下才会失败,像刚才我们没有开始网络就根本不会发起网络请求,自然不会有请求的返回。
下面开启网络,运行试一下。
 这样你就完成了加载网络图片是网络状态的监听。
这样你就完成了加载网络图片是网络状态的监听。
五、添加加载进度条
如果你还想加上一点变化的话可以这样,修改activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><ImageViewandroid:id="@+id/iv_bg"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#000"android:scaleType="centerCrop" /><ProgressBarandroid:id="@+id/progressBar"android:visibility="gone"android:layout_centerInParent="true"android:layout_width="wrap_content"android:layout_height="wrap_content"/></RelativeLayout>
这里我修改了根布局为RelativeLayout ,然后加上了一个ProgressBar,它默认是隐藏的,下面回到MainActivity中。
//进度条private ProgressBar progressBar;
然后在onCreate中
progressBar = findViewById(R.id.progressBar);
然后在图片设置资源时,开始时显示加载进度条,完成时隐藏进度条然后显示图片。

运行的效果就像下面这样。

当然这个加载速度取决于你的网速,快的话就是一闪而过。
现在你回头看这个Glide的加载,如果要同时满足网络加载和图片资源设置的监听,代码量就会比较多,如果我一个页面有多个地方要加载网络图片呢?我总不能写这么多重复的代码吧。因此我们可以写一个工具类来帮助我们做这一步。
六、封装工具类
新建一个GlideUtil类。 在里面写入如下代码。
/*** Glide工具类* @author llw*/
public class GlideUtil {//上下文private static Context context;public static void init(Context context) {GlideUtil.context = context;}/*** 显示网络Url图片* @param url* @param imageView*/public static void loadImg(String url, ImageView imageView) {Glide.with(context).load(url).into(imageView);}/*** 显示资源图片* @param recourseId 资源图片* @param imageView*/public static void loadImg(Integer recourseId, ImageView imageView) {Glide.with(context).load(recourseId).into(imageView);}/*** 显示bitmap图片* @param bitmap* @param imageView*/public static void loadImg(Bitmap bitmap, ImageView imageView) {Glide.with(context).load(bitmap).into(imageView);}/*** 显示drawable图片* @param drawable* @param imageView*/public static void loadImg(Drawable drawable, ImageView imageView) {Glide.with(context).load(drawable).into(imageView);}
}
目前这个代码很简单,通过init方法获取上下文,然后通过多参数方法来显示图片,当然这个可以根据实际需求来进行增减,这样写其实就减少了一步操作,可以在程序初始化的时候获取应用的上下文即可,你应该知道是什么了,没错就是Application,你如果不自己写则会使用默认的,但日常开发中都会自己自定义一个Application,在里面完成一些应用的初始化配置,比如数据库的创建,一个资源库的初始化。
下面新建一个MyApplication,然后集成Application,重写onCreate方法,在里面通过GildeUtil的init方法获取上下文。
/*** 自定义应用* @author llw*/
public class MyApplication extends Application {@Overridepublic void onCreate() {super.onCreate();GlideUtil.init(this);}
}
修改MainActivity中onCreate中的代码。
//显示图片loadImg(imgUrl, ivBg);
然后你可以运行了,虽然这种封装方式并不是很高明,但是起码代码很简洁不是吗。它可以让你选择不同的图片资源类型,根据需求选择。

当然这只是普通的显示,如果我在知道网络请求的情况呢? 在GlideUtil中添加
private static final String TAG = "GlideUtil";
//图片加载网络监听private static RequestListener<Drawable> requestListener = new RequestListener<Drawable>() {@Overridepublic boolean onLoadFailed(@Nullable GlideException e, Object model, Target<Drawable> target, boolean isFirstResource) {Log.d(TAG,"网络访问失败,请检查是否开始网络或者增加http的访问许可");return false;}@Overridepublic boolean onResourceReady(Drawable resource, Object model, Target<Drawable> target, DataSource dataSource, boolean isFirstResource) {Log.d(TAG,"网络访问成功,可以显示图片");return false;}};
然后增加一个方法。
/*** 显示网络Url图片 附带加载网络监听* @param url* @param imageView*/public static void loadImgListener(String url, ImageView imageView) {Glide.with(context).load(url).listener(requestListener).into(imageView);}
然后在MainActivity中修改代码。

这样就可以了。那如果我也要知道这个设置图片资源的监听呢?依葫芦画瓢就行了。 在GlideUtil中增加一个方法。
/*** 获取ImageViewTarget** @param imageView* @return*/private static ImageViewTarget<Drawable> getImageViewTarget(final ImageView imageView) {ImageViewTarget<Drawable> imageViewTarget = new ImageViewTarget<Drawable>(imageView) {@Overridepublic void onLoadStarted(@Nullable Drawable placeholder) {super.onLoadStarted(placeholder);Log.d(TAG, "开始加载图片");}@Overridepublic void onLoadFailed(@Nullable Drawable errorDrawable) {super.onLoadFailed(errorDrawable);Log.d(TAG, "加载图片失败");}@Overridepublic void onResourceReady(@NonNull Drawable resource, @Nullable Transition<? super Drawable> transition) {super.onResourceReady(resource, transition);// 图片加载完成imageView.setImageDrawable(resource);Log.d(TAG, "加载图片完成");}@Overrideprotected void setResource(@Nullable Drawable resource) {}};return imageViewTarget;}
然后修改loadImgListener方法。

再运行一下,看日志。

当然这种写法还是不够人性化,可能你只需要其中一个,或者都需要,或者都不需要,那如果要满足这个需求就还需要改动一下这个loadImgListener方法。
改动如下:
/*** 显示网络Url图片 附带加载网络监听和设置资源监听* @param url 网络图片url* @param imageView 图片控件* @param needNetListener 是否需要网络监听* @param needResourceListener 是否需要设置资源监听*/public static void loadImgListener(String url, ImageView imageView,boolean needNetListener, boolean needResourceListener) {if (needResourceListener) {Glide.with(context).load(url).listener(needNetListener ? requestListener : null).into(getImageViewTarget(imageView));} else {Glide.with(context).load(url).listener(needNetListener ? requestListener : null).into(imageView);}}
这里我增加了两个参数,用于控制是否需要网络监听和设置图片资源监听,然后改动一下MainActvity中的代码调用。

下面运行一下,你会发现日志都会打印。
然后都设置为false,这时候是不会有日志打印的,我就不截图了。
下面设置一个为true一个为false。 运行看看。

OK,到这一步是不是就没有问题了呢?
那么还有一个问题,就是如果我要显示加载进度条呢?
那么我们可以自定义一个弹窗, 首先你需要一个加载图片。如果图片是黑色背景的话,那么使用白色的加载图标无疑是很好的选择。
<!-- 自定义loading dialog --><style name="loading_dialog" parent="android:style/Theme.Dialog"><item name="android:windowFrame">@null</item><item name="android:windowNoTitle">true</item><item name="android:windowBackground">#000</item><item name="android:windowIsFloating">true</item><item name="android:windowContentOverlay">@null</item></style>
在styles.xml中设置弹窗样式

然后新增一个动画样式代码。 首先在res下新建一个anim文件夹,然后新建一个loading_animation.xml文件,里面的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<set android:shareInterpolator="false" xmlns:android="http://schemas.android.com/apk/res/android"><rotateandroid:interpolator="@android:anim/linear_interpolator"android:pivotX="50%"android:pivotY="50%"android:fromDegrees="0"android:toDegrees="+360"android:duration="1500"android:startOffset="-1"android:repeatMode="restart"android:repeatCount="-1"/>
</set>
下面增加一个弹窗,在layout下新建loading_dialog.xml,布局代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/dialog_view"android:orientation="vertical"android:layout_width="120dp"android:layout_height="120dp"android:gravity="center"android:padding="10dp"><ImageViewandroid:id="@+id/iv_loading"android:layout_width="40dp"android:layout_height="40dp"android:src="@mipmap/icon_loading" /><TextViewandroid:visibility="gone"android:id="@+id/tv_loading_tx"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:maxLines="1"android:text="玩命加载中..."android:textColor="#FFF"android:textSize="14sp" />
</LinearLayout>
这里我把文字隐藏了。下面自定义一个加载弹窗,新建一个LoadingDialog类,继承Dialog。里面的代码如下:
/*** 自定义加载弹窗* @author llw*/
public class LoadingDialog extends Dialog {TextView tvLoadingTx;ImageView ivLoading;public LoadingDialog(Context context) {this(context, R.style.loading_dialog, "玩命加载中...");}public LoadingDialog(Context context, String string) {this(context, R.style.loading_dialog, string);}protected LoadingDialog(Context context, int theme, String string) {super(context, theme);setCanceledOnTouchOutside(true);//点击其他区域时 true 关闭弹窗 false 不关闭弹窗setContentView(R.layout.loading_dialog);//加载布局tvLoadingTx = findViewById(R.id.tv_loading_tx);tvLoadingTx.setText(string);ivLoading = findViewById(R.id.iv_loading);// 加载动画Animation hyperspaceJumpAnimation = AnimationUtils.loadAnimation(context, R.anim.loading_animation);// 使用ImageView显示动画ivLoading.startAnimation(hyperspaceJumpAnimation);getWindow().getAttributes().gravity = Gravity.CENTER;//居中显示getWindow().getAttributes().dimAmount = 0.5f;//背景透明度 取值范围 0 ~ 1}//关闭弹窗@Overridepublic void dismiss() {super.dismiss();}
然后最后一步就是在GlideUtil中去使用了,可以新写一个方法。
//加载弹窗private static LoadingDialog loadingDialog;
新增loadImgListenerNeedDialog方法。
/*** 显示网络Url图片 附带加载网络监听和设置资源监听 显示加载弹窗* @param context 显示在哪个Activity/Fragment上* @param url 网络图片url* @param imageView 图片控件* @param needNetListener 是否需要网络监听* @param needResourceListener 是否需要设置资源监听*/public static void loadImgListenerNeedDialog(Context context,String url, ImageView imageView,boolean needNetListener, boolean needResourceListener) {loadingDialog = new LoadingDialog(context);if (needResourceListener) {Glide.with(context).load(url).listener(needNetListener ? requestListener : null).into(getImageViewTarget(imageView));} else {Glide.with(context).load(url).listener(needNetListener ? requestListener : null).into(imageView);}}
然后在getImageViewTarget中显示,这里因为,需要或者不需要弹窗的监听都是会调用getImageViewTarget,因此对弹窗进行显示和隐藏式,判断是否为空,避免程序空指针崩溃。

下面进入MainActivity中调用这个方法。
//显示图片并监听网络加载情况loadImgListenerNeedDialog(this,imgUrl,ivBg,false,true);
运行一下:

相关文章:

Android Glide加载图片、网络监听、设置资源监听
再搞事情之前首先创建一个项目,就命名为GlideDemo吧。 一、项目配置 创建好之后,在app模块下build.gradle的dependencies闭包中添加如下依赖: //glide//glideimplementation com.github.bumptech.glide:glide:4.11.0annotationProcess…...

等保定级报告模版
等保定级怎么做_luozhonghua2000的博客-CSDN博客 上篇给大家说清楚了,等保定级怎么做,但在日常工作中,需要向上级或甲方输出定级报告,这篇我降弄个模版供大家参考。 信息系统安全等级保护定级报告 XX 平台系统描述 (一) 2023年5月,XX 正式上线,XX 隶属于深圳 XX 科技…...

计算机组成原理4.2.2汉明码
编码的最小距离 奇校验和偶校验 看1的个数是奇数 还是偶数 汉明码 汉明码的配置 根据不等式,确定增添几位,根据指数放置增添位 汉明码的检错 分不同检测小组 分组规则:哪位为’1‘就是哪组元素。 1号位为‘1’的都是第一组元素&#…...

JavaScript全解析——本地存储的概念、用法详解
本地存储概念: 就是浏览器给我们提供的可以让我们在浏览器上保存一些数据 常用的本地存储 localStorage sessionStorage localStorage 特点: 1.长期存储,除非手动删除否则会一直保存在浏览器中,清除缓存或者卸载浏览器也就没有了 2.可以跨页面通讯,…...

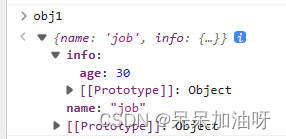
对象浅拷贝的5种方式
参考原文:浅拷贝的五种实现方式 - 掘金 (juejin.cn) 哈喽 大家好啊 最近发现自己对对象都不是很熟练,特别是涉及到一些复制,深浅拷贝的东西 1.Object.assign 首先 我们创建一个空对象obj1 然后创建一个对象obj2 用object.assign(目标对象,…...

Java每日一练(20230504)
目录 1. 位1的个数 🌟 2. 移除元素 🌟 3. 验证二叉搜索树 🌟🌟 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Python每日一练 专栏 C/C每日一练 专栏 Java每日一练 专栏 1. 位1的个数 编写一个…...

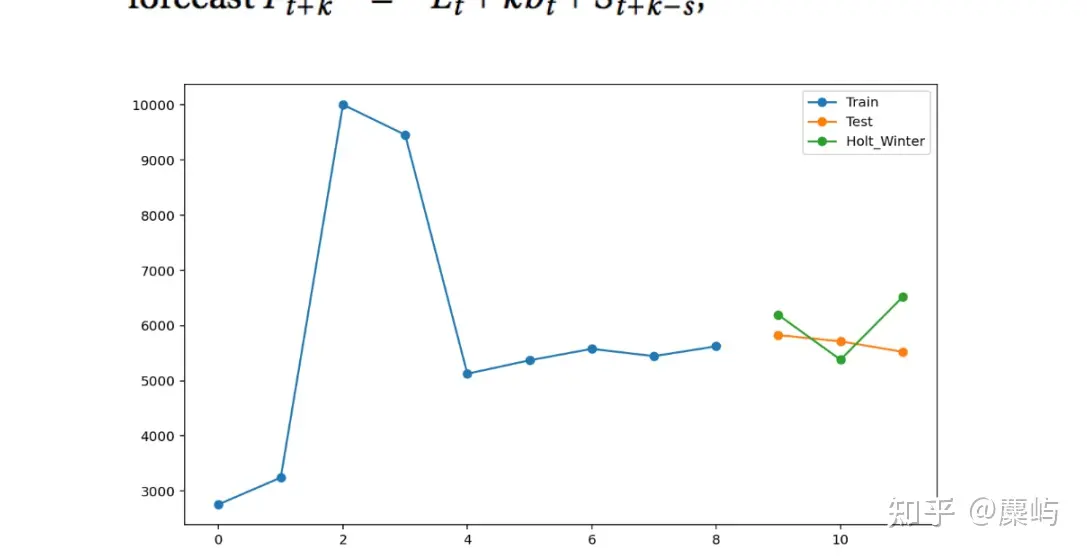
【深度学习】计算机视觉(13)——模型评价及结果记录
1 Tensorboard怎么解读? 因为意识到tensorboard的使用远不止画个图放个图片那么简单,所以这里总结一些关键知识的笔记。由于时间问题,我先学习目前使用最多的功能,大部分源码都包含summary的具体使用,基本不需要自己修…...

项目经理在项目中是什么角色?
有人说,项目经理就是一个求人的差事,你是在求人帮你做事。 有人说,项目经理就是一个与人扯皮的差事,你要不断的与开发、产品、测试等之间沟通、协调。 确实,在做项目的时候,有的人是为了完成功能&#x…...

【技术分享】防止根据IP查域名,防止源站IP泄露
有的人设置了禁止 IP 访问网站,但是别人用 https://ip 的形式,会跳到你服务器所绑定的一个域名网站上 直接通过 https://IP, 访问网站,会出现“您的连接不是私密连接”,然后点高级,会出现“继续前往 IP”,…...

Baumer工业相机堡盟相机如何使用偏振功能(偏振相机优点和行业应用)(C#)
项目场景: Baumer工业相机堡盟相机是一种高性能、高质量的工业相机,可用于各种应用场景,如物体检测、计数和识别、运动分析和图像处理。 Baumer的万兆网相机拥有出色的图像处理性能,可以实时传输高分辨率图像。此外࿰…...

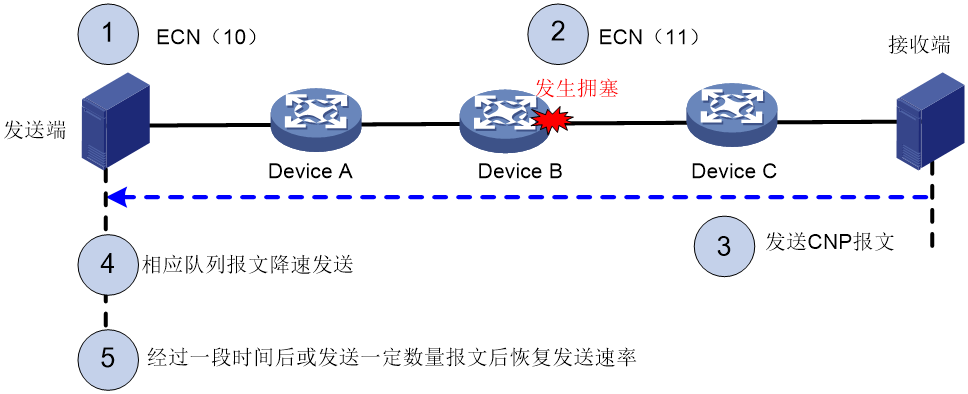
无损以太网与网络拥塞管理(PFC、ECN)
无损以太网 无损以太网(Lossless Ethernet)是一种专门用于数据中心网络的网络技术,旨在提供低延迟、高吞吐量和可靠性的传输服务。它是在传统以太网的基础上进行了扩展,引入了新的拥塞管理机制,以避免数据包丢失和网络…...

爬虫大全:从零开始学习爬虫的基础知识
爬虫是一种自动获取网站信息的技术,它可以帮助我们快速地抓取海量网站数据,进行统计分析、挖掘和展示。本文旨在为初学者详细介绍爬虫的基础知识,包括:爬虫原理、爬虫分类、网页结构分析、爬虫工具和技能、爬虫实践示范࿰…...

【Python】【进阶篇】21、Django Admin数据表可视化
目录 21、Django Admin数据表可视化1. 创建超级用户2. 将Model注册到管理后台1)在admin.py文件中声明 3. django_admin_log数据表 21、Django Admin数据表可视化 在《Django Admin后台管理系统》介绍过 Django 的后台管理系统是为了方便站点管理人员对数据表进行操作。Django …...

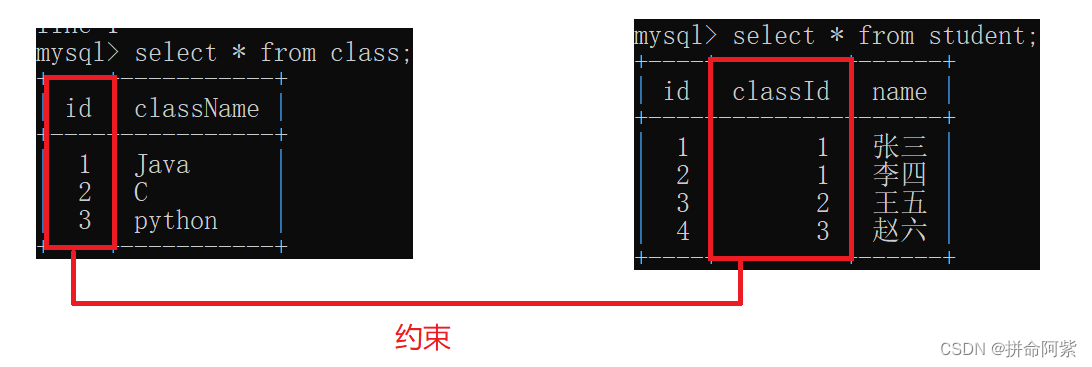
【MySQL约束】数据管理实用指南
1、数据库约束的认识 数据库约束的概念:数据库的约束是关系型数据库的一个重要的功能,它提供了一种“校验数据”合法性的机制,能够保证数据的“完整性”、“准确性”和“正确性” 数据库的约束: not null:不能存储 nul…...

2023年第二十届五一数学建模竞赛C题:“双碳”目标下低碳建筑研究-思路详解与代码答案
该题对于模型的考察难度较低,难度在于数据的搜集以及选取与处理。 这里推荐数据查询的网站:中国碳核算数据库(CEADs) https://www.ceads.net.cn/ 国家数据 国家数据data.stats.gov.cn/easyquery.htm?cnC01 以及各省市《统…...

Vue父组件生命周期和子组件生命周期触发顺序
加载渲染过程 父 beforeCreate -> 父 created -> 父 beforeMount -> 子 beforeCreate -> 子 created -> 子 beforeMount -> 子 mounted -> 父 mounted子组件更新过程 父 beforeUpdate -> 子 beforeUpdate -> 子 updated -> 父 updated父组件更新…...

DevOps工程师 - 面试手册
DevOps工程师 - 面试手册 岗位概述 DevOps工程师是一种专注于提高软件开发和运维团队协作、提高软件产品交付速度和质量的职位。这种角色要求具备跨领域的知识,以便在开发和运维过程中建立起稳定、可靠的基础设施和自动化流程。 常见的职位招聘描述 负责设计、实…...

Netty内存管理--内存池空间规格化SizeClasses
一、规格化 内存池类似于一个内存零售商, 从操作系统中申请一整块内存, 然后对其进行合理分割, 将分割后的小内存返回给程序。这里存在3个尺寸: 分割尺寸: 底层内存管理的基本单位, 比如常见的以页为单位分配, 但是页的大小是灵活的;申请尺寸: 内存使用者希望申请到的内存大小…...

数据结构刷题(三十):96不同的二叉搜索树、01背包问题理论、416分割等和子集
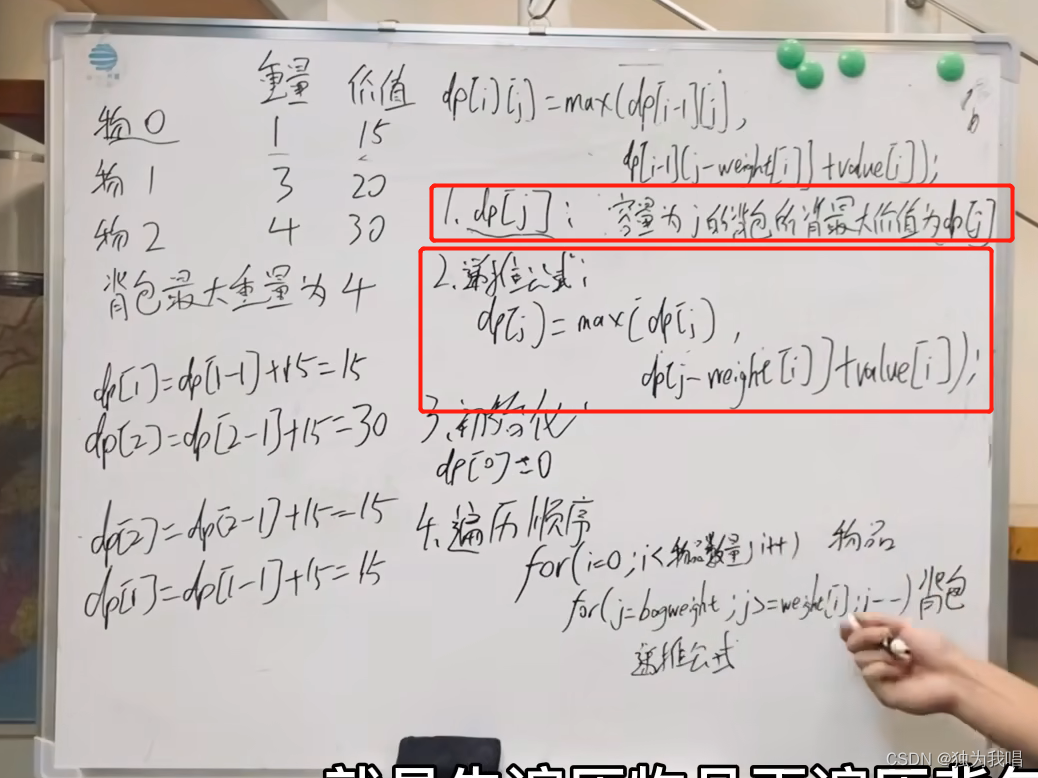
一、96. 不同的二叉搜索树 1.这个题比较难想递推公式, dp[3],就是元素1为头结点搜索树的数量 元素2为头结点BFS的数量 元素3为头结点BFS的数量 元素1为头结点搜索树的数量 右子树有2个元素的搜索树数量 * 左子树有0个元素的搜索树数量 元素2为头结…...

bash的进程与欢迎讯息自定义
在bash shell中,可以通过多种方式自定义欢迎讯息和提示符。主要有: 修改/etc/profile文件: 该文件在用户登录后执行,定义了PROMPT_COMMAND和PS1提示符。可以修改其内容实现自定义欢迎讯息和提示符。 例如,修改为: bash PROMPT_COMMANDecho -e "\nWelcome to My Bash She…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...
