Vue3实现打字机效果
typeit 介绍
typeit是一款轻量级打字机特效插件。该打印机特效可以设置打字速度,是否显示光标,是否换行和延迟时间等属性,它可以打印单行文本和多行文本,并具有可缩放、响应式等特点。官方文档
安装
# npm
npm install typeit
# pnpm
pnpm add typeit
代码
<template><span ref="text" class="msg"></span>
</template><script setup>
// https://www.typeitjs.com/docs/vanilla/usage/#configuration-basics
// npm install typeit
import { ref, onMounted } from "vue";
import TypeIt from 'typeit'
const text = ref(null)
onMounted(() => {new (TypeIt)(text.value, {strings: ["你好", "欢迎", "测试测试测试"],cursorChar: "<span class='cursorChar'>|<span>",//用于光标的字符。HTML也可以speed: 100,lifeLike: true,// 使打字速度不规则cursor: true,//在字符串末尾显示闪烁的光标breakLines: false,// 控制是将多个字符串打印在彼此之上,还是删除这些字符串并相互替换loop: true,//是否循环}).go()
})
</script><style scoped>
.msg {color: rgb(88, 88, 88);letter-spacing: 2px;
}.msg :v-deep(.cursorChar){display: inline-block;margin-left: 2px;
}
</style>
封装为组件
<template><span ref="text" class="msg"></span>
</template><script setup>
/*** 打字机效果* npm install typeit* https://www.typeitjs.com/docs/vanilla/usage/#configuration-basics*/
import { ref, onMounted } from "vue";
import TypeIt from 'typeit'
const props = defineProps({ strings: { type:Array } })
const text = ref(null)
onMounted(() => {new (TypeIt)(text.value, {strings: props.text,cursorChar: "<span class='cursorChar'>|<span>",//用于光标的字符。HTML也可以speed: 150,lifeLike: true,// 使打字速度不规则cursor: true,//在字符串末尾显示闪烁的光标breakLines: false,// 控制是将多个字符串打印在彼此之上,还是删除这些字符串并相互替换loop: true,//是否循环}).go()
})
</script><style lang='scss' scoped>
.msg {color: var(--el-color-info-light-3);letter-spacing: 2px;:v-deep(.cursorChar) {display: inline-block;margin-left: 2px;}
}
</style>
相关文章:

Vue3实现打字机效果
typeit 介绍 typeit是一款轻量级打字机特效插件。该打印机特效可以设置打字速度,是否显示光标,是否换行和延迟时间等属性,它可以打印单行文本和多行文本,并具有可缩放、响应式等特点。官方文档 安装 # npm npm install typeit # …...

maven无法依赖spring-cloud-stater-zipkin如何解决?
当 Maven 无法依赖 spring-cloud-starter-zipkin 时,您可以尝试以下方法解决: 确保拼写正确:请检查项目中的 pom.xml 文件,确保依赖的拼写正确。正确的依赖名称应为:spring-cloud-starter-zipkin。添加 Spring Cloud …...

实战踩坑---MFC---CreateEvent
使用事件CreateEvent注意事项 HANDLECreateEvent( LPSECURITY_ATTRIBUTESlpEventAttributes,// 安全属性 BOOLbManualReset,// 复位方式 BOOLbInitialState,// 初始状态 LPCTSTRlpName // 对象名称 );[1] 参数 lpEventAttributes[输入] 一个指向SECURITY_ATTRIBUTES结构…...

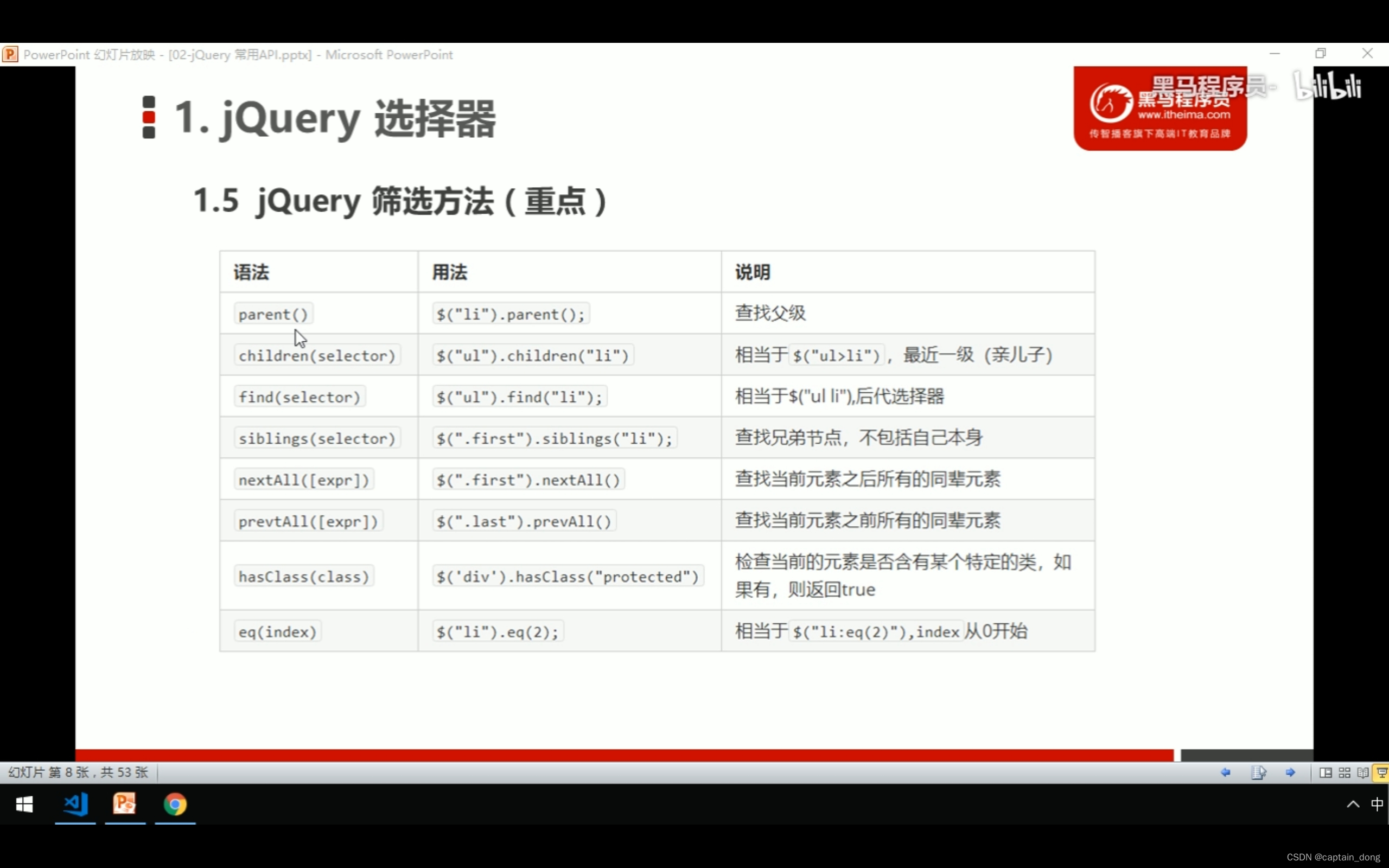
JavaWeb学习------jQuery
JavaWeb学习------jQuery jQuery函数库下载 jQuery函数库下载官网:Download jQuery | jQuery配套资料,免费下载 链接:https://pan.baidu.com/s/1aXBfItEYG4uM53u6PUEMTg 提取码:6c9i 然后下载? 来到官网…...

米哈游测开岗 【一面总结】
目录 1.黑盒测试与白盒测试的区别 2.测试一个下单功能 3.get与post的区别 4.一次get请求产生几个数据包 5.常用的linux命令 6.进程与线程的区别 7.数据库查询如何去重 8.MySql怎么连接两张表,有什么区别 9.说说索引 10.cookie 和 session 的区别 (会话管…...

微服务 Spring Boot 整合Redis 实现优惠卷秒杀 一人一单
文章目录 一、什么是全局唯一ID ⛅全局唯一ID ⚡Redis实现全局唯一ID 二、环境准备 三、实现秒杀下单 四、库存超卖问题 ⏳问题分析 ⌚ 乐观锁解决库存超卖 ✅Jmeter 测试 五、优惠卷秒杀 实现一人一单 ⛵小结 一、什么是全局唯一ID ⛅全局唯一ID 在分布式系统中,经常需要使用…...

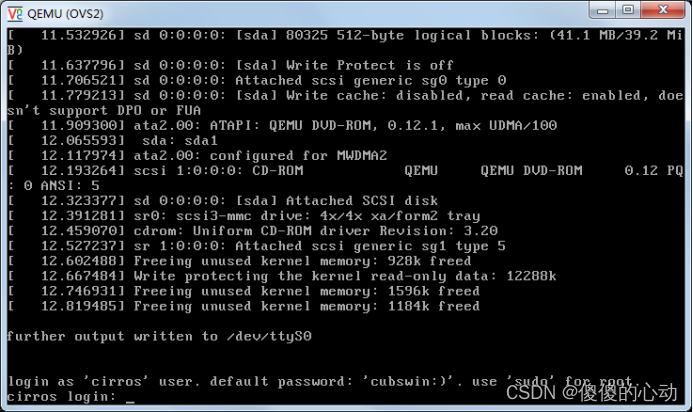
构建OVS网络
构建OVS网络 1. 配置虚拟机环境 (1)配置虚拟机交换机 1 创建一个名为br-xd的虚拟交换机。 # ovs-vsctl add-br br-xd 2 查询虚拟交换机。 # ovs-vsctl show 5a1cd870-fc31-4820-a7f4-b75c19450582 Bridge br-xd Port br-xd …...

【Python】万能之王 Lambda 函数详解
Python 提供了非常多的库和内置函数。有不同的方法可以执行相同的任务,而在 Python 中,有个万能之王函数:lambda 函数,它可以以不同的方式在任何地方使用。今天云朵君将和大家一起研究下这个万能之王! Lambda 函数简介…...

手把手教你怎么搭建自己的AI数字人直播间?帮你24小时不间断直播卖货
在搭建AI数字人直播间之前,您需要了解数字人技术。 一、什么是AI数字人、数字人直播间? 数字人是一种由人工智能技术构建的虚拟人物,其外貌、行为、语言等特征与真实人物相似,可以与人进行互动。数字人可以通过语音合成、人脸识…...

MySQL性能监控全掌握,快来get关键指标及采集方法!
数据库中间件监控实战,MySQL中哪些指标比较关键以及如何采集这些指标了。帮助提早发现问题,提升数据库可用性。 1 整体思路 监控哪类指标? 如何采集数据? 第10讲监控方法论如何落地? 这些就可以在MySQL中应用起来。…...

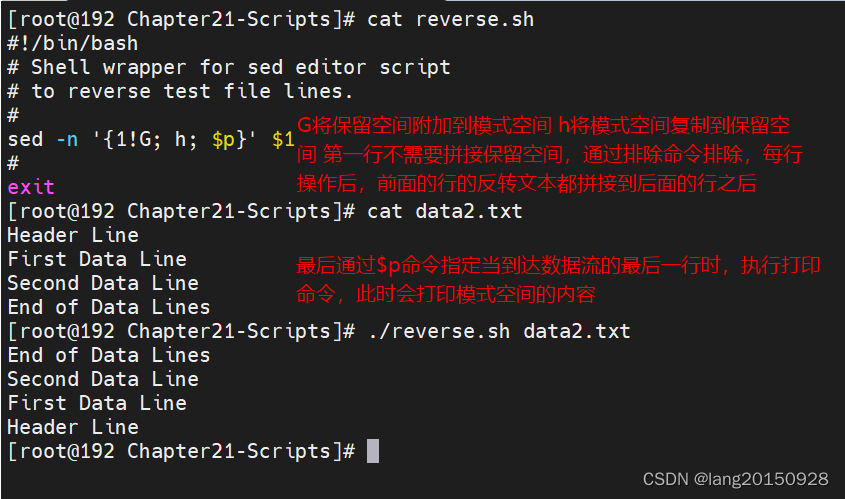
sed进阶之保留空间和排除命令
shell脚本编程系列 保留空间 模式空间(pattern space)是一块活跃的缓冲区,在sed编辑器执行命令时保存着待检查的文本,但它并不是sed编辑器保存文本的唯一空间。sed编辑器还有另一块称作保留空间(hold space࿰…...

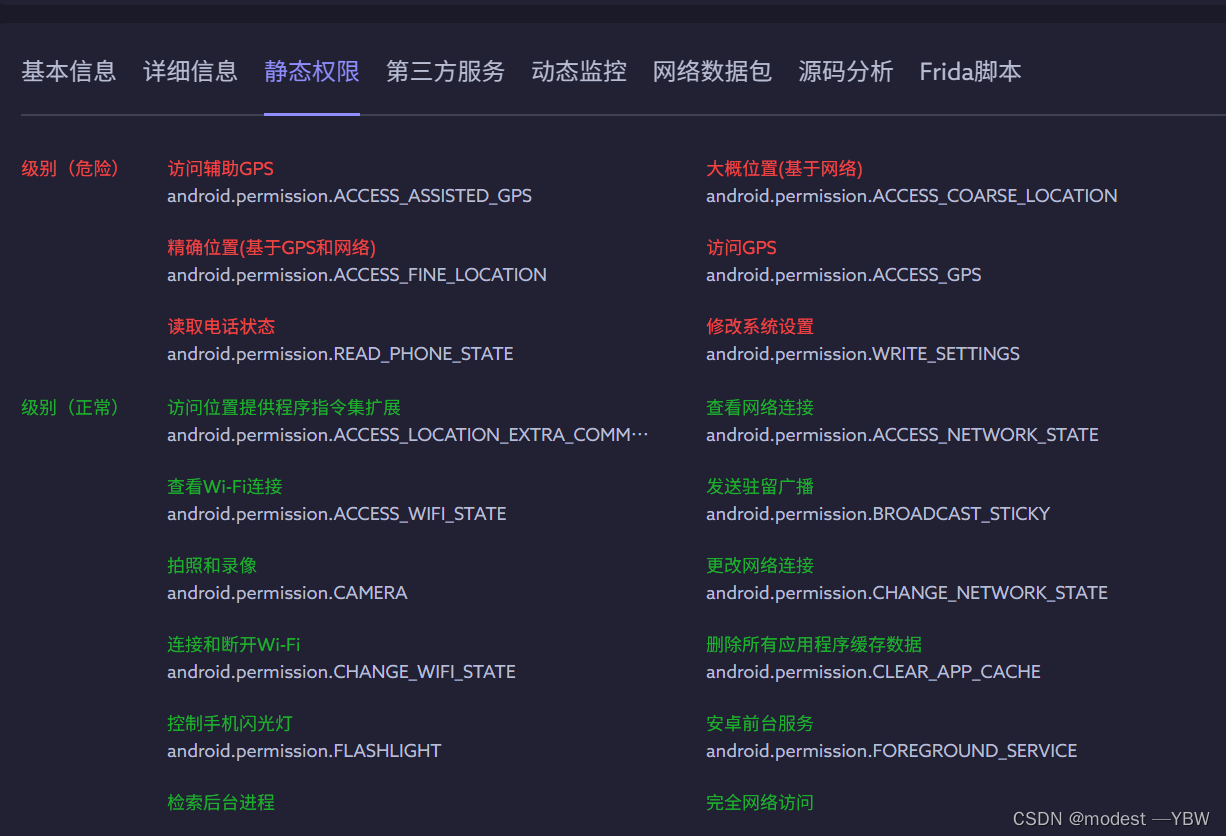
21安徽练习
题目分为4部分 APK 集群 流量 exe 我尽量都做一下,逆向不是很会,就当提升自己。 [填空题]请获取app安装包的SHA256校验值(格式:不区分大小写)(10分) e15095d49efdccb0ca9b2ee125e4d8136cac5…...

【VAR | 时间序列】应用VAR模型时的15个注意点
一、前言 向量自回归(VAR,Vector Auto regression)常用于预测相互联系的时间序列系统以及分析随机扰动对变量系统的动态影响。 VAR方法通过把系统中每一个内生变量,作为系统中所有内生变量的滞后值的函数来构造模型,从而回避了结构化模型的…...

校招在线测评题目汇总
图形找规律题 https://blog.csdn.net/mxj1428295019/article/details/129627461https://blog.csdn.net/Yujian2563/article/details/124266574?spm1001.2101.3001.6650.2&utm_mediumdistribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-2-124266574-blo…...

『python爬虫』05. requests模块入门(保姆级图文)
目录 安装requests1. 抓取搜狗搜索内容 requests.get2. 抓取百度翻译数据 requests.post3. 豆瓣电影喜剧榜首爬取4. 关于请求头和关闭request连接总结 欢迎关注 『python爬虫』 专栏,持续更新中 欢迎关注 『python爬虫』 专栏,持续更新中 安装requests …...

WPF超好用的框架Prism入门使用,上位机赶紧学起来!
Prism简介 WPF框架Prism是一种用于开发模块化、可重用和可测试的WPF应用程序的框架。它提供了一种简单而强大的方式来管理复杂应用程序的代码和构建高度可扩展的应用程序。 如何学习Prism框架 如果您想使用Prism框架来开发WPF应用程序,需要学习以下几个方面&…...

十个机器学习应用实例
一、在Kaggle上举办的一个竞赛,名为“Tabular Playground Series - Aug 2021”。该竞赛旨在预测房屋销售价格,数据集包含了79个特征和一个目标变量。参赛者需要训练一个模型,能够预测测试集中房屋的销售价格。 该竞赛的获胜者使用了多个AI模型…...

【Redis17】Redis进阶:管道
Redis进阶:管道 管道是啥?我们做开发的同学们经常会在 Linux 环境中用到管道命令,比如 ps -ef | grep php 。在之前学习 Laravel框架时的 【Laravel6.4】管道过滤器https://mp.weixin.qq.com/s/CK-mcinYpWCIv9CsvUNR7w 这篇文章中,…...

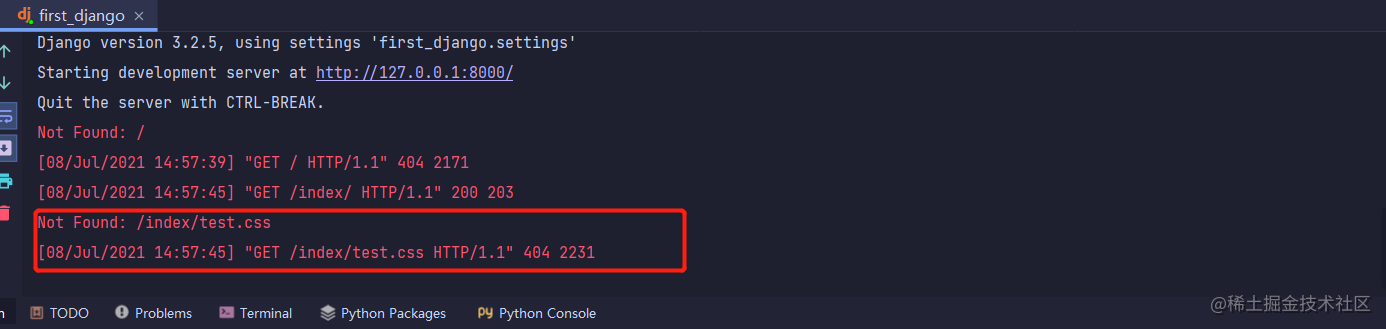
Django项目页面样式如何“传给”客户端浏览器
前言 django项目在视图函数中借助render函数可以返回HTML页面,但是HTML页面中如果引入了外部CSS文件或者JavaScript文件在浏览器页面无法加载,因此就必须有一种方式能够将HTML文档中引入的外部文件能够在客户端浏览器上加载,这种方式就是配置…...
、Pipe()、manager.list()、manager.dict()、manager.Queue())
python 进程间通信 Queue()、Pipe()、manager.list()、manager.dict()、manager.Queue()
👨💻个人简介: 深度学习图像领域工作者 🎉总结链接: 链接中主要是个人工作的总结,每个链接都是一些常用demo,代码直接复制运行即可。包括: &am…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...
