CSS3 grid网格布局
文章目录
- CSS3 grid网格布局
- 概述
- grid属性说明
- 使用
- grid-template-rows & grid-template-columns 定义行高和列宽
- grid-auto-flow 定义项目的排列顺序
- grid-auto-rows & grid-auto-columns 定义多余网格的行高和列宽
- row-gap & column-gap 设置行间距和列间距
- gap 简写形式
- grid-template-areas 定义区域
- justify-items & align-items 设置项目的水平位置和垂直位置
- place-items 简写形式
- align-content & justify-content 设置整个内容的位置
- place-content 简写形式
- grid-row-start & grid-row-end & grid-column-start & grid-column-end 指定项目位置
- grid-column & grid-row 简写形式
- grid-area 简写形式
- align-self & justify-self 设置项目的垂直位置和水平位置
- place-self 简写形式
- 案例
- 圣杯布局
CSS3 grid网格布局
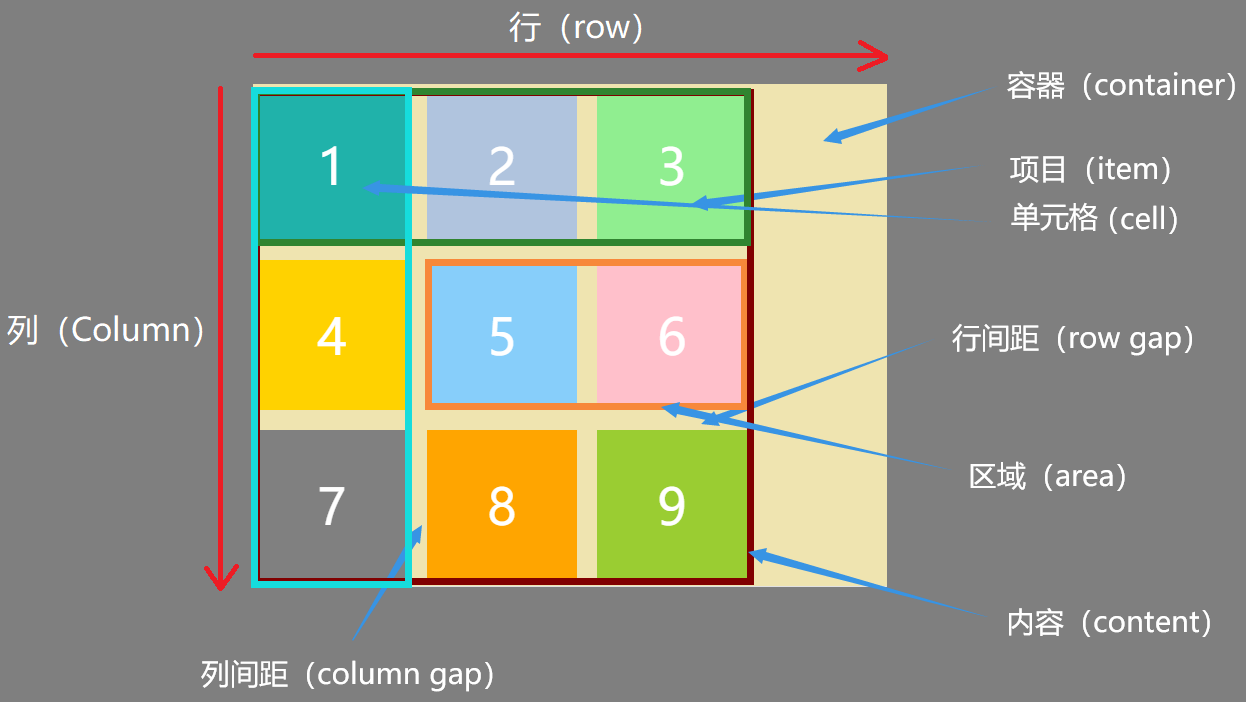
概述
Grid 布局即网格布局,是一种新的 CSS 布局模型,比较擅长将一个页面划分为几个主要区域,以及定义这些区域的大小、位置、层次等关系。号称是最强大的的 CSS 布局方案,是目前唯一一种 CSS 二维布局。
grid元素是块元素。
grid属性说明

容器属性
| 属性 | 说明 |
|---|---|
| grid-template-rows | 定义行高 |
| grid-template-columns | 定义列宽 |
| grid-auto-flow | 定义项目的排列顺序 |
| grid-auto-rows | 定义多余网格的行高 |
| grid-auto-columns | 定义多余网格的列宽 |
| row-gap | 行间距 |
| column-gap | 列间距 |
| gap | row-gap和column-gap的简写 |
| grid-template-areas | 定义区域 |
| justify-items | 设置项目的水平位置 |
| align-items | 设置项目的垂直位置 |
| place-items | align-items和justify-items的简写 |
| align-content | 设置整个内容区域的垂直位置 |
| justify-content | 设置整个内容区域的水平位置 |
| place-content | align-content和justify-content的简写 |
| grid-template | grid-template-columns、grid-template-rows 和 grid-template-areas的简写 |
项目属性
| 属性 | 说明 |
|---|---|
| grid-row-start & grid-row-end & grid-column-start & grid-column-end | 指定项目位置 |
| grid-column | grid-column-start 和 grid-column-end 的合并简写形式 |
| grid-row | grid-row-start 和 grid-row-end 的合并简写形式 |
| grid-area | grid-row-start、grid-column-start、grid-row-end、grid-column-end 的合并简写形式 |
| align-self | 项目的垂直位置 |
| justify-self | 项目的水平位置 |
| place-self | align-self 和 justify-self的简写形式 |
使用
grid-template-rows & grid-template-columns 定义行高和列宽
grid-template-rows和 grid-template-columns属性取值
| 属性值 | 说明 |
|---|---|
| px | 固定值 |
| % | 百分比 |
| fr | 片段,分配剩余空间 |
| auto | 先于fr计算,获取必要的最小空间 |
| repeat() | 简化重复值 |
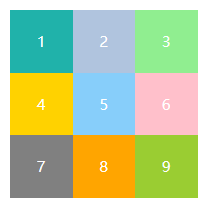
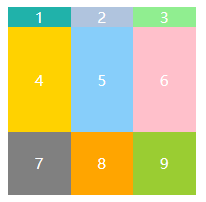
固定值使用
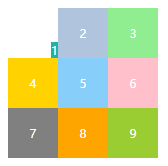
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.container {display: grid;grid-template-rows: 50px 50px 50px;grid-template-columns: 50px 50px 50px;}.item {display: flex;align-items: center;justify-content: center;color: white;font-size: 12px;}.item-1 {background-color: lightseagreen;}.item-2 {background-color: lightsteelblue;}.item-3 {background-color: lightgreen;}.item-4 {background-color: #ffd200;}.item-5 {background-color: lightskyblue;}.item-6 {background-color: pink;}.item-7 {background-color: gray;}.item-8 {background-color: orange;}.item-9 {background-color: yellowgreen;}</style></head><body><div class="wrap"><div class="item item-1">1</div><div class="item item-2">2</div><div class="item item-3">3</div><div class="item item-4">4</div><div class="item item-5">5</div><div class="item item-6">6</div><div class="item item-7">7</div><div class="item item-8">8</div><div class="item item-9">9</div></div></body>
</html>

百分比使用
.container {display: grid;width: 150px;height: 150px;grid-template-rows: 33.33% 33.33% 33.33%;grid-template-columns: 33.33% 33.33% 33.33%;
}

fr使用
.container {display: grid;width: 150px;height: 150px;grid-template-rows: 1fr 1fr 1fr;grid-template-columns: 1fr 1fr 1fr;
}

.container {display: grid;width: 150px;height: 150px;grid-template-rows: 20px 1fr 20px;grid-template-columns: 20px 1fr 20px;
}

auto使用
.container {display: grid;width: 150px;height: 150px;grid-template-rows: 20px auto 20px;grid-template-columns: 20px auto 20px;
}

.container {display: grid;width: 150px;height: 150px;grid-template-rows: auto 1fr 50px;grid-template-columns: auto auto auto;
}

repeat()使用
.container {display: grid;width: 150px;height: 150px;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);
}

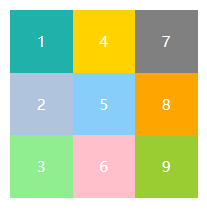
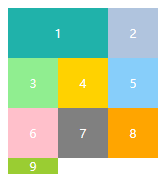
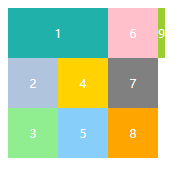
grid-auto-flow 定义项目的排列顺序
grid-auto-flow属性取值
| 属性 | 说明 |
|---|---|
| row | 先填入第一行 |
| column | 先填入第一列 |
| row dense | 按行填充空白 |
| column dense | 按列填充空白 |
使用
.container {
display: grid;
width: 150px;
height: 150px;
grid-template-rows: repeat(3, 50px);
grid-template-columns: repeat(3, 50px);
grid-auto-flow: row;
}

.container {display: grid;width: 150px;height: 150px;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);grid-auto-flow: column;
}

.container {display: grid;width: 150px;height: 150px;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);grid-auto-flow: row dense;
}.item-1 {grid-column-start: 1;grid-column-end: 3;
}

.container {display: grid;width: 150px;height: 150px;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);grid-auto-flow: column dense;
}.item-1 {grid-column-start: 1;grid-column-end: 3;
}

grid-auto-rows & grid-auto-columns 定义多余网格的行高和列宽
使用
.container {display: grid;width: 150px;height: 150px;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);grid-auto-rows: 100px;grid-auto-columns: 100px;
}

row-gap & column-gap 设置行间距和列间距
.container {display: grid;width: 150px;height: 150px;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);row-gap: 10px;column-gap: 40px;
}

gap 简写形式
.container {display: grid;width: 150px;height: 150px;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);gap: 10px 40px;
}

grid-template-areas 定义区域
.container {display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);grid-template-areas:"a b c""e f g""h i j";
}.item-1 {grid-area: c;
}.item-3 {grid-area: a;
}

justify-items & align-items 设置项目的水平位置和垂直位置
justify-items & align-items属性取值
| 属性值 | 说明 |
|---|---|
| stretch | 默认值,拉伸 |
| start | 开始位置 |
| center | 居中位置 |
| end | 结束位置 |
使用
.container {display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);justify-items: center;align-items: center;
}

place-items 简写形式
.container {display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);place-items: center center;
}

align-content & justify-content 设置整个内容的位置
align-content & justify-content属性取值
| 属性 | 说明 |
|---|---|
| stretch | 默认值,没有指定大小时,拉伸 |
| start | 开始位置 |
| center | 居中位置 |
| end | 结束位置 |
| space-around | 每个项目的间隔相等 |
| space-between | 每个项目的间隔相等,项目与边框之间没有间隔 |
| space-evenly | 每个项目的间隔相等,项目与边框之间也是一样的间隔 |
使用
.container {display: grid;height: 500px;border: 1px dashed green;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);align-content: center;justify-content: center;
}

place-content 简写形式
.container {display: grid;height: 500px;border: 1px dashed green;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);place-content: center;
}

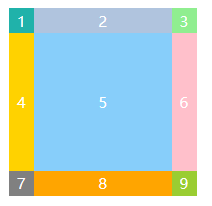
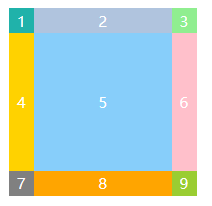
grid-row-start & grid-row-end & grid-column-start & grid-column-end 指定项目位置
属性取值
| 属性值 | 说明 |
|---|---|
| number | 从第几个网格线开始,到第几个网格线结束 |
| name | 需要先定义网格线 |
| span number | 表示跨域几个网格 |
使用
.container {display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);
}.item-1 {grid-row-start: 1;grid-row-end: 3;grid-column-start: 1;grid-column-end: 3;
}

.container {display: grid;grid-template-rows: [c1] 50px [c2] 50px [c3] 50px [c4];grid-template-columns: [r1] 50px [r2] 50px [r3] 50px [r4];
}.item-1 {grid-row-start: c1;grid-row-end: c3;grid-column-start: r1;grid-column-end: r3;
}

.container {display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);
}.item-1 {grid-row-start: span 2;grid-column-start: span 2;
}

grid-column & grid-row 简写形式
grid-column 是 grid-column-start 和 grid-column-end 的合并简写形式
grid-row 是 grid-row-start 和 grid-row-end 的合并简写形式
.container {display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);
}.item-1 {grid-column: 1 / 3;grid-row: 1 / 3;
}

grid-area 简写形式
.container {display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);
}.item-1 {grid-area: 1/1/3/3;
}

align-self & justify-self 设置项目的垂直位置和水平位置
属性取值
| 属性值 | 说明 |
|---|---|
| stretch | 默认值,拉伸 |
| start | 开始位置 |
| center | 居中位置 |
| end | 结束位置 |
使用
.container {display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);
}.item-1 {align-self: end;justify-self: end;
}
place-self 简写形式
.container {display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);
}.item-1 {place-self: end;
}

案例
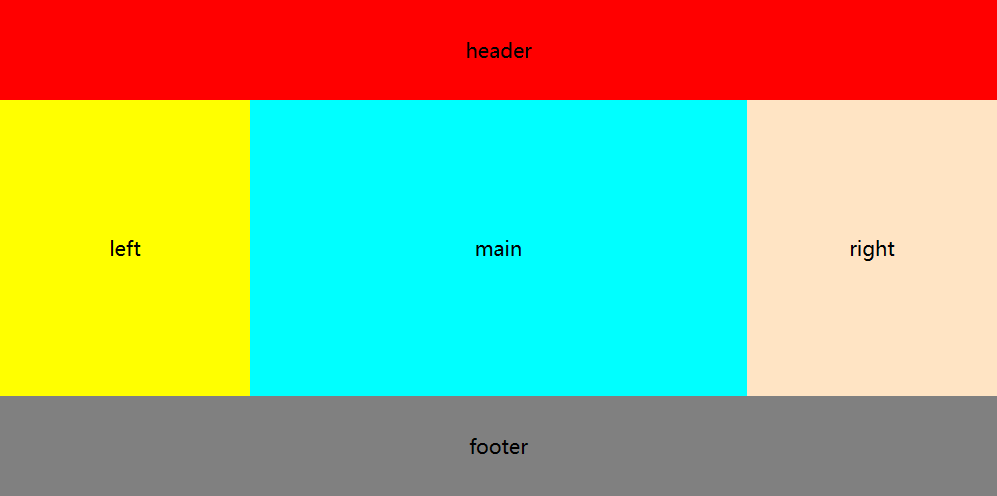
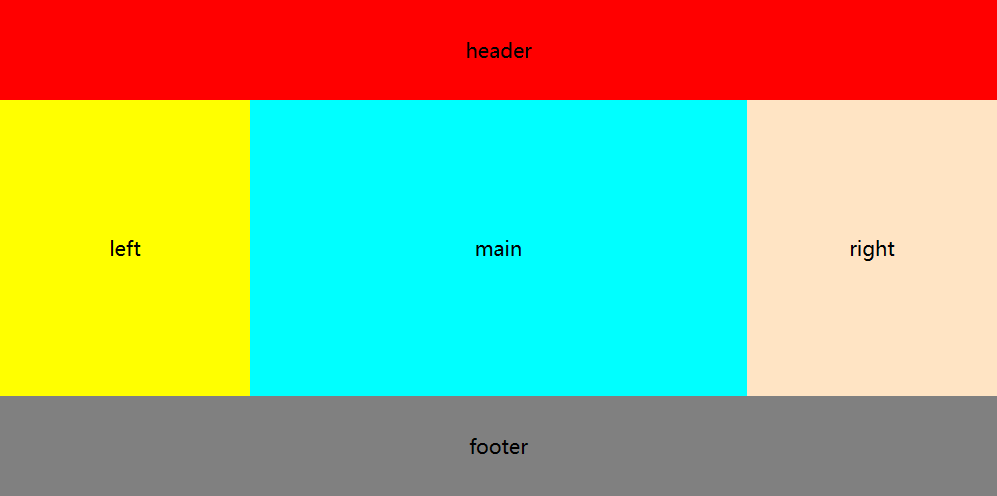
圣杯布局

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>圣杯布局(grid)</title><style>* {padding: 0;margin: 0;}html {width: 100%;height: 100%;}body {display: grid;grid-template-rows: 80px 1fr 80px;grid-template-columns: 200px auto 200px;grid-template-areas:"header header header""left main right""footer footer footer";height: 100%;}.header {grid-area: header;background-color: red;}.left {grid-area: left;background-color: yellow;}.main {grid-area: main;background-color: aqua;}.right {grid-area: right;background-color: bisque;}.footer {grid-area: footer;background-color: gray;}.grid-center {display: grid;justify-items: center;align-items: center;}</style></head><body><header class="header grid-center">header</header><div class="left grid-center">left</div><div class="main grid-center">main</div><div class="right grid-center">right</div><footer class="footer grid-center">footer</footer></body>
</html>
相关文章:

CSS3 grid网格布局
文章目录 CSS3 grid网格布局概述grid属性说明使用grid-template-rows & grid-template-columns 定义行高和列宽grid-auto-flow 定义项目的排列顺序grid-auto-rows & grid-auto-columns 定义多余网格的行高和列宽row-gap & column-gap 设置行间距和列间距gap 简写形…...

SPSS如何进行均值比较和T检验之案例实训?
文章目录 0.引言1.均值过程2.单样本T检验3.独立样本T检验4.成对样本T检验 0.引言 因科研等多场景需要进行数据统计分析,笔者对SPSS进行了学习,本文通过《SPSS统计分析从入门到精通》及其配套素材结合网上相关资料进行学习笔记总结,本文对均值…...

Packet Tracer - 配置交换机端口安全
Packet Tracer - 配置交换机端口安全 地址分配表 设备 接口 IP 地址 子网掩码 S1 VLAN 1 10.10.10.2 255.255.255.0 PC1 NIC 10.10.10.10 255.255.255.0 PC2 NIC 10.10.10.11 255.255.255.0 非法笔记本电脑 NIC 10.10.10.12 255.255.255.0 目标 第 1 部…...

一图看懂 aiohttp 模块:基于 asyncio 的异步HTTP网络库, 资料整理+笔记(大全)
本文由 大侠(AhcaoZhu)原创,转载请声明。 链接: https://blog.csdn.net/Ahcao2008 一图看懂 aiohttp 模块:基于 asyncio 的异步HTTP网络库, 资料整理笔记(大全) 摘要模块图类关系图模块全展开【aiohttp】统计常量模块1 aiohttp.hd…...

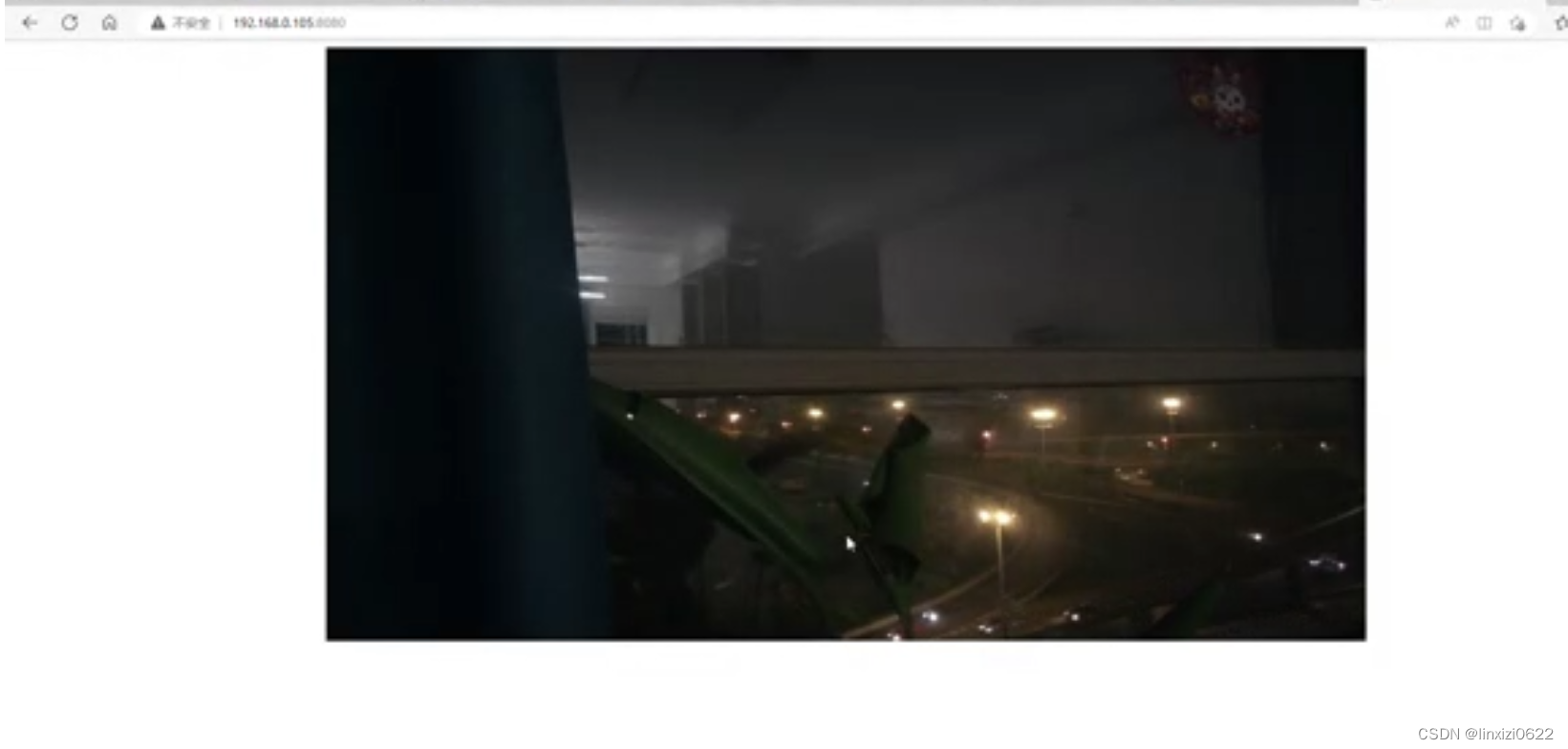
Linux + 香橙派 + V4L2 + http 实现远程监控摄像头在网页端显示
项目场景: 项目需求,需要做一个基于边缘端的人脸识别远程监控摄像头并在网页前端展示 ,这里采用国产香橙派作为边缘计算终端,安装ubuntu系统,系统中采用v4l2接口对摄像头进行获取,当客户端通过网页进行请求…...

《编码——隐匿在计算机软硬件背后的语言》精炼——第15-16章(十六进制,RAM)
“学习如春起之苗,不见其增,日有所长。” —— 宋代朱熹 文章目录 十六进制十六进制概述十六进制表字节到十六进制 存储器特定的读功能特定的写功能RAM大型RAM阵列 十六进制 十六进制概述 十六进制是一种适用于计算机的进制法。在十进制中,…...

leetcode.1376 通知所有员工所需的时间 - bfs/dfs + 树
1376. 通知所有员工所需的时间 目录 一、bfs 二、dfs 题目: 公司里有 n 名员工,每个员工的 ID 都是独一无二的,编号从 0 到 n - 1。公司的总负责人通过 headID 进行标识。在 manager 数组中,每个员工都有一个直属负责人&#x…...

AtCoder Beginner Contest 300——A-G题讲解
蒟蒻来讲题,还望大家喜。若哪有问题,大家尽可提! Hello, 大家好哇!本初中生蒟蒻讲解一下AtCoder Beginner Contest 300这场比赛的A-G题! A - N-choice question 原题 Problem Statement Given integers A A A and…...

Go:值与指针
1. 计算机中的值 在百万年的演化历史中,人类对事物的属性进行了抽象,有了数量、精度、信息等概念的表示,对应的我们称之为整数、小数、文本文字等。计算机出现后,我们使用计算机对真实世界的问题进行建模,通过计算机的…...

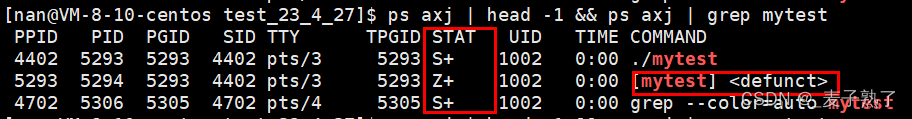
【Linux】进程学习(2)---理解进程操作
文章目录 查看进程通过系统目录查看通过ps命令查看 通过系统调用获取进程标识符通过系统调用创建进程初识fork函数fork函数的返回值 进程状态阻塞与运行状态Linux内核源码中的进程状态运行状态-R浅度睡眠状态-S深度睡眠状态-D暂停状态-T僵尸状态-Z死亡状态-X 查看进程 通过系统…...

基于springcloud实现的医院信息系统
访问【WRITE-BUG数字空间】_[内附完整源码和文档] 医疗信息就诊系统,系统主要功能按照数据流量、流向及处理过程分为临床诊疗、药品管理、财务管理、患者管理。诊疗活动由各工作站配合完成,并将临床信息进行整理、处理、汇总、统计、分析等。本系统包括以…...

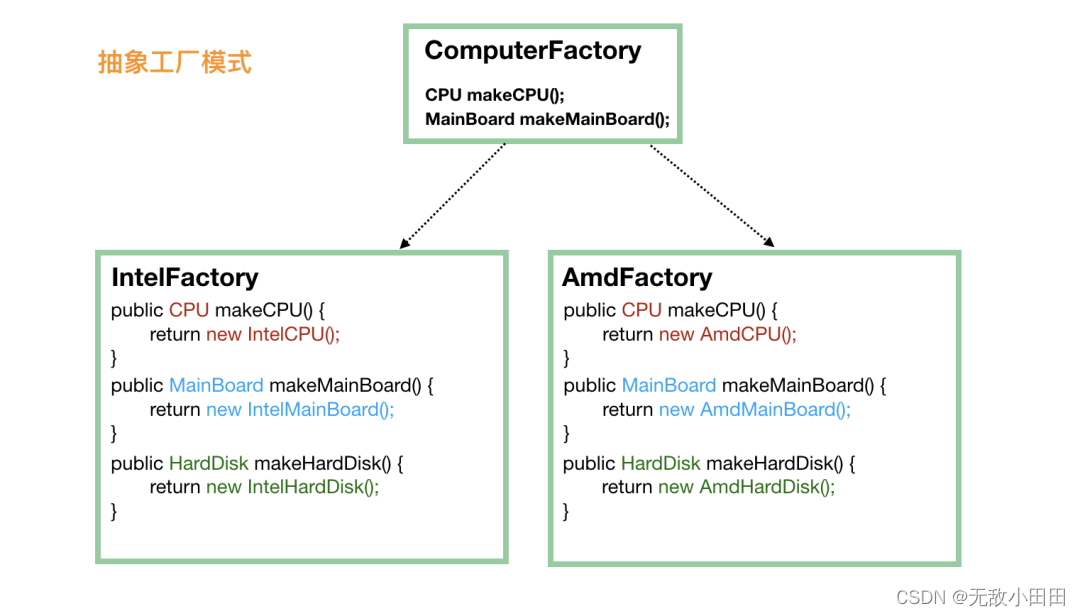
设计模式-创建型模式-(工厂、简单工厂、抽象工厂)
一、简单工厂模式 上代码 public class FoodFactory {public static Food makeFood(String name) {if (name.equals("noodle")) {Food noodle new LanZhouNoodle();noodle.addSpicy("more");return noodle;} else if (name.equals("chicken")…...

JAVA12新特性
JAVA12新特性 概述 2019年3月19日,java12正式发布了,总共有8个新的JEP(JDK Enhancement Proposals) JDK 12 is the open-source reference implementation of version 12 of the Java SE12 Platform as specified by by JSR 386 in the Java Community Process. JDK 12 reac…...

Nginx 静态文件、反向代理、负载均衡、缓存、SSL/TLS 加密、gzip 压缩 等等
Nginx的功能 1. 静态文件服务器2. 反向代理服务器3. 负载均衡4. 缓存5. SSL/TLS 加密6. URL 重写7. HTTP/28. WebSocket9. 反向代理缓存10. 安全限制11. gzip 压缩12. 请求限速13. 日志记录14. SSL 证书续订 Nginx 是一个高性能的开源 Web 服务器和反向代理服务器,它…...

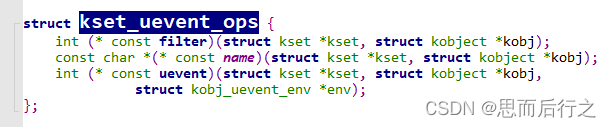
Linux设备驱动模型(一)
一、sysfs文件系统 sysfs是一个虚拟文件系统,将内核总的设备对象的链接关系,以文件目录的方式表示出来,并提对设备提供读写接口。 二、kobject kobject是内核中对象表示的基类,可以认为所有的内核对象都是一个kobject kobject单…...

【Python入门篇】——Python基础语法(标识符与运算符)
作者简介: 辭七七,目前大一,正在学习C/C,Java,Python等 作者主页: 七七的个人主页 文章收录专栏: Python入门,本专栏主要内容为Python的基础语法,Python中的选择循环语句…...

扩展 VirtualBox 已分配磁盘的方法
扩展 VirtualBox 已分配磁盘的方法 第一步:用VirtualBox命令行调整已分配磁盘的大小第二步:用windows磁盘管理工具扩展磁盘空间其他无关配置如何选择虚拟机的芯片组 注意:扩展操作只支持 vdi 格式的磁盘,就是VirtualBox自己的磁盘…...

【LeetCode】646. 最长数对链
646. 最长数对链(中等) 思路 这道题和 300. 最长递增子序列 类似,我们可以定义 dp 数组,其中 dp[i] 表示以 i 结尾的子序列的性质。在处理好每个位置后,统计一遍各个位置的结果即可得到题目要求的结果。 但是题目中强…...

Makefile教程(Makefile的结构)
文章目录 前言一、Makefile的结构二、深入案例三、Makefile中的一些技巧总结 前言 一、Makefile的结构 Makefile 通常由一系列规则组成,每条规则定义了如何从源文件生成目标文件。每个规则又由目标、依赖和命令三部分组成。 下面是 Makefile 规则的基本结构&…...

SpringMVC(后)SSM整合
10、文件上传和下载 10.1、文件下载 ResponseEntity用于控制器方法的返回值类型,该控制器方法的返回值就是响应到浏览器的响应报文 使用ResponseEntity实现下载文件的功能 RequestMapping("/testDown") public ResponseEntity<byte[]> testResp…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
