Java集合:Map的使用
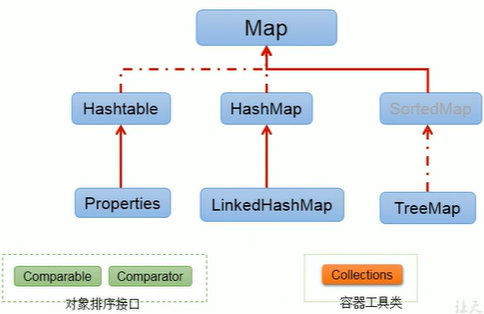
1.Map框架

l----Map:双列数据,存储key-value对的数据 ---类似于高中的函数: y = f(x)
|----HashMap:作为Map的主要实现类, 线程不安全的,效率高;可以存储null的key和value
|----LinkedHashMap:保证在遍历map元素时,可以按照添加的顺序实现遍历。
原因:在原有的HashMap 底层结构基础上,添加了一对指针,指向前一个和后一个元素。对于频繁的遍历操作,此类执行效率高于HashMap。
|----TreeMap:保证按照添加的key-value 对进行排序,实现序遍历。此时考虑key的自然排序或定制排序
底层使用红黑树
|----Hashtable:作为古老的实现类: 线程安全的,效率低;不能存储null的key和value
|----Properties:常用来处理配置文件。key和value都是string类型
2.Map结构的理解:
Map中的key:无序的、不可重复的,使用Set存储所有的key ---》 key所在的类要重写equals()和ashode() (以HashMap为例
Map 中的value:无序的、可重复的,使用Collection存储所有的alue --->value所在的类要重写equals()
一个键值对: key-value构成了一个Entry对象。
Map中的entry:无序的、不可重复的,使用Set存储所有的entry
3.HashMap的底层实现原理?以JDK1.7为例
HashMap map = new HashMap();
在实例化以后,底层创建了长度是16的一维数组Entry[] table。
..可能已经执行过多次put...
map.put(key1 value1):
首先,调用key1所在类的hashCode()计算key1哈希值,此哈希值经过某种算法计算以后,得到在Entry数组中的存放位置如果此位置上的数据为空,此时的key1-value1添加成功。 ----情况1
如果此位置上的数据不为空,(意味着此位置上存在一个或多个数据(以链表形式存在),比较key1 和已经存在的一个或多个数据的哈希值:
如果key1的哈希值与已经存在的数据的哈希值都不相同,此时key1-value1添加成功。----情况2
如果key1的哈希值和已经存在的某一个数(key2-value2)的哈希值相同,继续比: 调用key1所在类的equals(key2)
如果equals()返回false: 此时key1-value1添加成功。---- 情况3
如果equals()返true: 使用value1替换value2。
补充:关于情况2和情况3: 此时key1-value1和原来的数据以链表的方式存储。
在不断的添加过程中,会涉及到扩容问题,默认的扩容方式:扩容为原来容量的2倍,并将原有的数据复制过来
jdk8 相较于jdk7在底层实现方面的不同:
1.new HashMap(): 底层没有创建一个长度为16的数组
2.jdk 8底层的数组是: Node[],而非Entry[]。首次调用put()方法时,底层创建长度为16的数组
3.jdk7底层结构只有:数组+链表。idk8中底层结构:数组+链表+红黑树。
4.当数组的某一个索引位置上的元素以链表形式存在的数个数 >8 且当前数组的长度>64时此时此索引位置上的所有数据改为使用红黑树存储
DEFAULT_INITIAL CAPACITY : HashMap的默认容量,16
DEFAULT_LOAD_FACTOR: HashMap的默认加载因子:0.75
threshold:扩容的临界值,=容量*填充因子:16 * 0.75 => 12
TREEIFY_THRESHOLD: Bucket 中链表长度大于该默认值,转化为红黑树:8
MIN TREEIFY_CAPACITY: 中的Node树化时最小的hash表容量:64

4.LinkedHashMap的底层实现原理 :
static class Entry<K, V> extends HashMap.Node<K, V> {Entry<K,V> before,after;//能够记添加的元素的先后顺序Entry(int hash, K key, V value, Node<K, V> next) {super(hash, key, value, next);}
}5.TreeMap
向TreeMap 中添加key-value,要求key必须是由同一个类创建的对象
因为要按照key进行排序: 自然排序 、定制排序
6.Properties
Properties: 常用来处理配置文件。key和value都是string类型
//Properties: 常用来处理配置文件。key和value都是string类型
public static void main(String[] args) throws Exception {Properties pros = new Properties();FileInputStream fis = new FileInputStream( name: "jdbc.properties");pros.load(fis);//加载流对应的文件String name = pros.getProperty("name");String password = pros .getProperty("password");System.out.println("name = " + name + ", password = " + password);
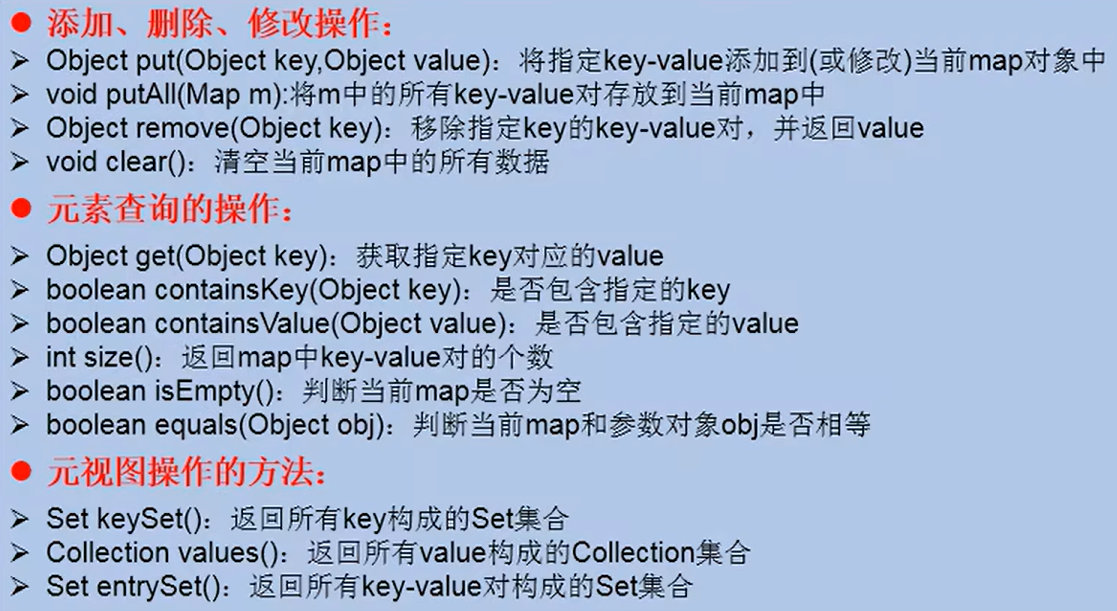
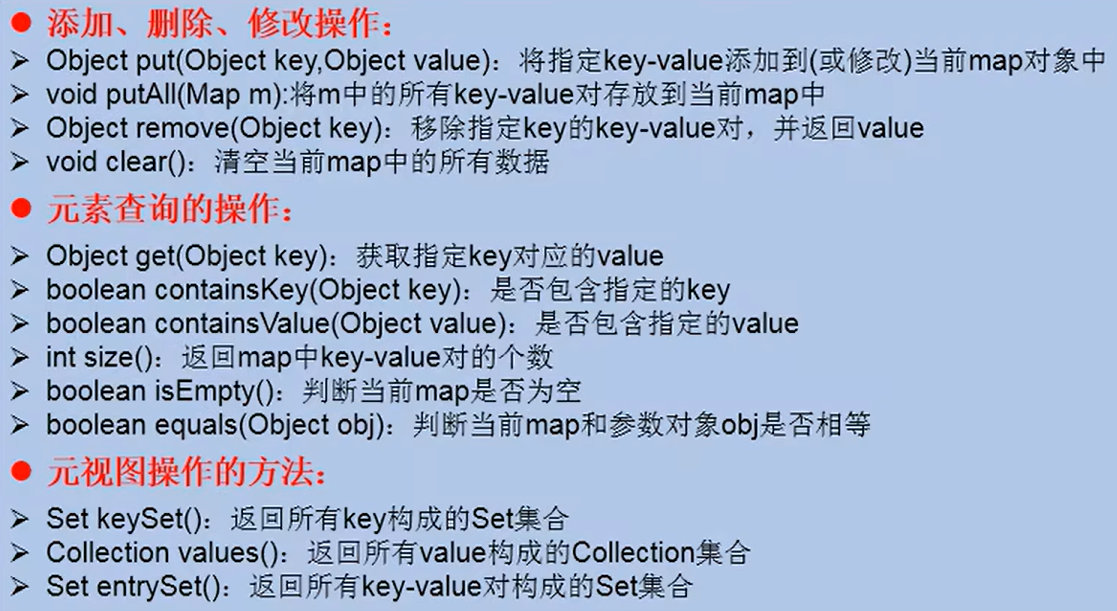
}7.Map中常用方法

//遍历所有的key集: keySet()
Set set = map.keySet();
Iterator iterator = set.iterator();
while(iterator.hasNext()){System.out.println(iterator.next());
}
System.out.printIn();//遍历所有的value集: values()
Collection values = map.values();
for(Object obj : values){System.out.println(obj);
}//遍历所有的key-value
//方式一: entrySet()
Set entrySet = map.entrySet();
Iterator iterator1 = entrySet.iterator();
while (iterator1.hasNext()) {Object obj = iterator1.next();//entrySet集合中的元素都是entryMap.Entry entry = (Map.Entry) obj;System.out.printin(entry.getkey()'+ "---->"+ entry.getValue());
}相关文章:

Java集合:Map的使用
1.Map框架l----Map:双列数据,存储key-value对的数据 ---类似于高中的函数: y f(x)|----HashMap:作为Map的主要实现类, 线程不安全的,效率高;可以存储null的key和value|----LinkedHashMap:保证在遍历map元素时,可以按照…...

【Datawhale图机器学习】第一章图机器学习导论
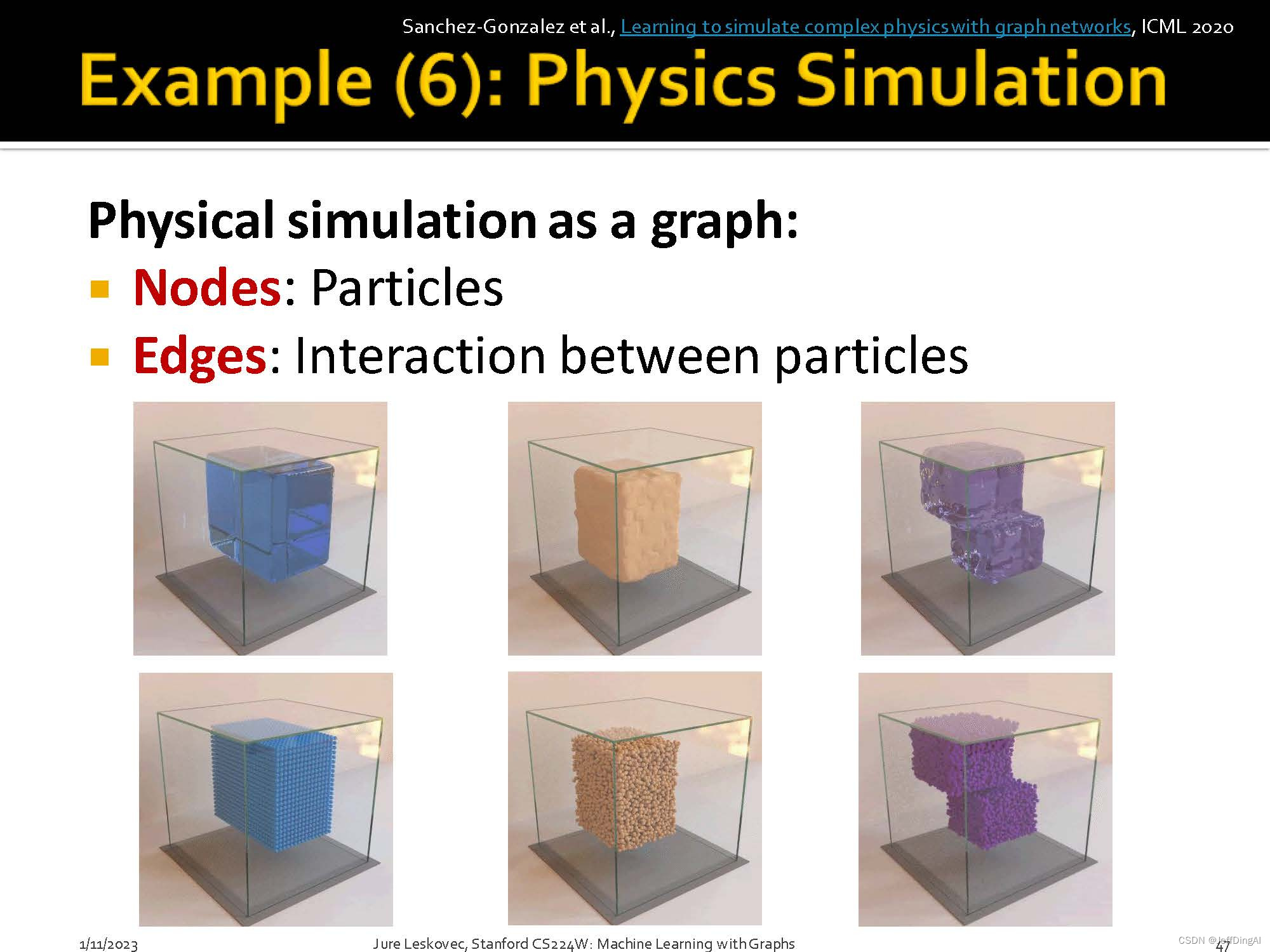
图机器学习导论 学习路径与必读论文清单 斯坦福CS224W(子豪兄中文精讲)知识图谱实战DeepwalkNode2vecPageRankGNNGCNGragh-SAGEGINGATTrans-ETrans-R 图无处不在 图是描述关联数据的通用语言 举例 计算机网络新冠肺炎流行病学调查传播链食物链地铁图…...

window 配置深度学习环境GPU
CUDA 11.6 CUDNN Anaconda pytorch 参考网址:https://zhuanlan.zhihu.com/p/460806048 阿里巴巴开源镜像站-OPSX镜像站-阿里云开发者社区 (aliyun.com) 电脑信息 RTX 2060 GPU0 1. CUDA 11.6 1.1 确认信息 C:\Users\thzn>nvidia-smi (CUDA Versi…...

VS Code 用作嵌入式开发编辑器
使用 Keil MDK 进行嵌入式开发时,Keil 的编辑器相对于主流编辑器而言有些不方便,比如缺少暗色主题、缺少智能悬停感知(鼠标停在一个宏上,能自动展开最终的宏结果)、代码补全不好用等等,所以推荐使用 VS Cod…...

【Python】网络爬虫经验之谈
爬虫经验之谈对爬虫的认识网站分析技术选型JS逆向反爬机制结语近段时间,因为工作需要做一些爬虫的开发,分享一下走过的坑和实战的经验吧!对爬虫的认识 F12查看的网络请求,找到相应的接口查看一下json数据来源和构造。我爬取的网站…...

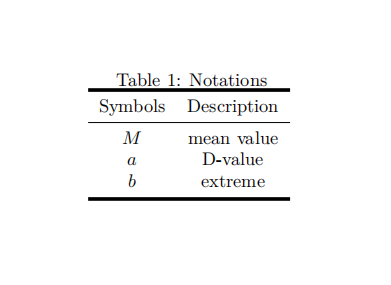
数学建模美赛【LaTeX】公式、表格、图片
数学建模美赛【LaTeX】公式、表格、图片 1 宏包 \package{ } 就是在调用宏包,对计算机实在外行的同学姑且可以理解为工具箱。 每一个宏包里都定义了一些专门的命令,通过这些命令可以实现对于一类对象(如数学公式等)的统一排版&a…...

【大数据】YARN节点标签Node Label特性
简介 YARN 的 Node-label 特性能够将不同的机器类型进行分组调度,也可以根据不同的资源要求进行分区调度。运维人员可以根据节点的特性将其分为不同的分区来满足业务多维度的使用需求。YARN的Node-label功能将很好的试用于异构集群中,可以更好地管理和调…...

C# SolidWorks二次开发 API-命令标签页的切换与按钮错乱问题
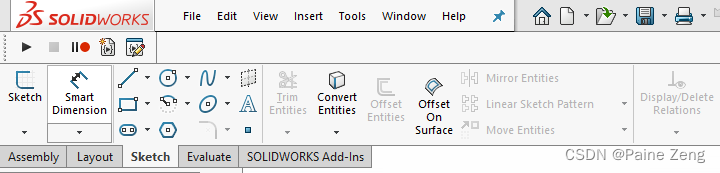
这是一个网友咨询的问题,说他想控制默认打开文件之后solidworks上方工具栏的当前激活标签页。 之前我们提到过,制作Solidworks的插件也会在上面增加一个标签页,用来放自己开发的命令,经常开发的人肯定会遇到有时候更新版本,或者标…...

ElasticSearch 7.6.1
疑问 ES为什么这么快? 全文检索 听过一个程序扫描文本的每一个单词,针对单词建立索引,并保存该单词在文本中的位置,以及出现的次数。在检索查询时候,通过建立好的索引进行查询,将索引中单词对应的文本位…...

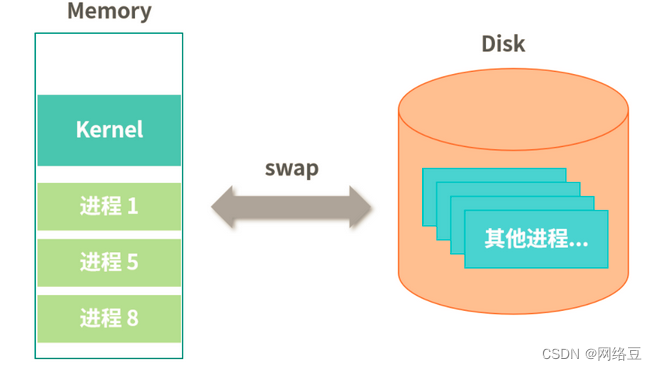
Linux系列 操作系统安装及服务控制(笔记)
作者简介:一名在校云计算网络运维学生、每天分享网络运维的学习经验、和学习笔记。 座右铭:低头赶路,敬事如仪 个人主页:网络豆的主页 目录 前言 一.操作系统 1.Linux系统三大类 (1)ubu…...

Linux基础 - NTP时间同步
🏡博客主页: Passerby_Wang的博客_CSDN博客-系统运维,云计算,Linux基础领域博主 🌐所属专栏:『Linux基础』 🌌上期文章: Linux基础 - DNS服务进阶 📰如觉得博主文章写的不错或对你有所帮助…...

golang 入门教程:迷你 Twitter 后端
请记住,这个项目主要是为了稍微熟悉下Golang,您可以复制架构,但该项目缺少适当的 ORM,没有适当的身份验证或授权,我完全无视中间件,也没有测试。 我将在其自己的部分中讨论所有这些问题,但重要的…...

CPP2022-30-期末模拟测试03
6-1 引用作函数形参交换两个整数 分数 5 全屏浏览题目 切换布局 作者 李廷元 单位 中国民用航空飞行学院 设计一个void类型的函数Swap,该函数有两个引用类型的参数,函数功能为实现两个整数交换的操作。 裁判测试程序样例: #include <…...
)
华为OD机试真题Python实现【最多等和不相交连续子序列】真题+解题思路+代码(20222023)
🔥系列专栏 华为OD机试(Python)真题目录汇总华为OD机试(JAVA)真题目录汇总华为OD机试(C++)真题目录汇总华为OD机试(JavaScript)真题目录汇总文章目录 🔥系列专栏题目输入输出示例一输入输出说明示例二输入输出说明...

二叉搜索树
1.二叉搜索树 1.1.二叉搜索树概念 二叉搜索树又称二叉排序树,它或者是一颗空树,或者是具有一下性质的二叉树。 若它的左子树不为空,则左子树上的所有节点的值都小于根节点的值。若它的右子树不为空,则右子树上的所有节点的值都…...

数据结构(三):集合、字典、哈希表
数据结构(三)一、集合(Set)1.封装一个集合类2.集合常见的操作(1)并集(2)交集(3)差集(4)子集二、字典(Map)三、…...

Linux内核驱动开发(一)
Linux内核初探 linux操作系统历史 开发模式 git 分布式管理git clone 获取git push 提交git pull 更新 邮件组 mailing list patch 内核代码组成 Makfile arch 体系系统架构相关 block 块设备 crypto 加密算法 drivers 驱动(85%) atm 通信bluet…...

TCP/IP协议二十问
TCP/IP协议二十问 1. 什么是TCP网络分层? TCP网络分层一般分为五层: 应用层(HTTP):组装数据包传输层(TCP):增加TCP头部,包含端口号等信息网络互联层(IP&am…...

常用Array数组操作方法
定义一个测试数组constplayers[{name:科比,num:24},{name:詹姆斯,num:23},{name:保罗,num:3},{name:威少,num:0},{name:杜兰特,num:35}]复制代码1、forEach参数代表含义item:遍历项index:遍历项的索引arr:数组本身Array.prototype.sx_forEach…...

【C++】set/multiset、map/multimap的使用
目录 一、关联式容器 二、set的介绍 1、接口count与容器multiset 2、接口lower_bound和upper_bound 三、map的介绍 1、接口insert 2、接口insert和operator[]和at 3、容器multimap 四、map和set相关OJ 1、前K个高频单词 2、两个数组的交集 一、关联式容器 vector、…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...
