ELK -- kibana 用nginx代理后无法访问
背景:
本地搭建好elk后,一切正常,后面改成用nginx代理kibana的5601端口,发现代理后无法正常访问(未代理的地址可正常访问),花了很多时间去查问题,报错基本都是http://ip:port/spaces/enter,或者404。
代理配置如下:
server {listen 6667; server_name localhost;location /kibana/ {proxy_pass http://192.168.0.111:5601/;}} 级别的错误,/符号缺少的情况都试过了,还是不行,只要你是要改他的访问地址就会报错
原因:
解决完问题后发现,应该是kibana他的页面访问有设计到重定向,比如你正常访问是ip:5601/app/.. 这样的地址, 你代理后换了端口和uri,变成了 ip:6666/kibana/app/..。本来代理后也能正常映射,问题是kibana他重定向了,当他回调回来时,本来应该是用5601端口的uri spaces/enter回调的,缺因为代理变成了6666端口,然后回调的uri没有给nginx代理捕捉到请求所以无法访问
http://ip:6666/spaces/enter
解决:
1:只代理端口,不代理uri,这样相当于只把5601换成别的端口。
server {listen 6667; server_name localhost;location / {proxy_pass http://192.168.0.111:5601/;}} 处理结果,可正常访问

2:即代理端口,也代理uri(只代理端口感觉都没必要用nginx,直接kibana配置文件修改port就可以)。给kibana添加基础路径,这个基础路径和代理的路径相同/kibana/,这样的话即使重定向后回调回来的端口不同为6667,因为有这个基础路径/kibana/,还是可以被nginx捕捉到正常进行代理访问
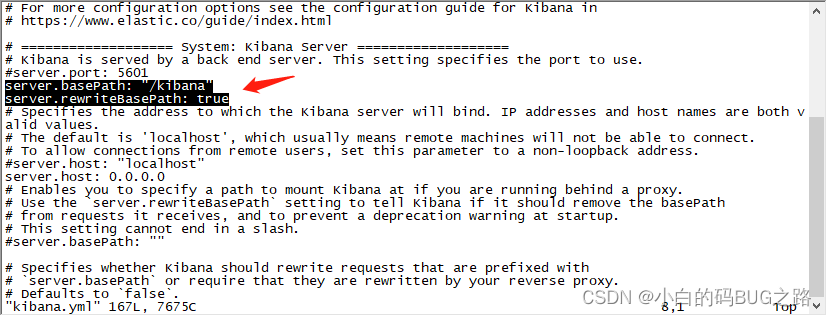
到kibana的配置文件config 目录,修改kibana.xml,添加配置
server.basePath: "/kibana"
server.rewriteBasePath: true
如:访问 http://ip:6667/kibana 进入登录页面(可访问),代理回调回来 http://ip:6666/kibana /spaces/enter(也可正常访问,因为nginx是代理了 http://ip:6667/kibana 为前缀的地址)
server {listen 6667; location /kibana/ {proxy_pass http://192.168.0.111:5601/kibana/;}} 处理结果,可正常访问

其实还可以再nginx中,把可能出现的重定向uri全都路由回kibana 也可以,这样就可以kibana不添加基础路径,但是具体有哪些地址我不清楚就不做这样的解决方式了
以上就是我对nginx代理出现的无法正常访问的处理,上面的重定向是我猜的,不一定真实就是这样,如果有大佬质疑,请多指教
相关文章:

ELK -- kibana 用nginx代理后无法访问
背景: 本地搭建好elk后,一切正常,后面改成用nginx代理kibana的5601端口,发现代理后无法正常访问(未代理的地址可正常访问),花了很多时间去查问题,报错基本都是http://ip:port/spaces…...

什么是分布式事务
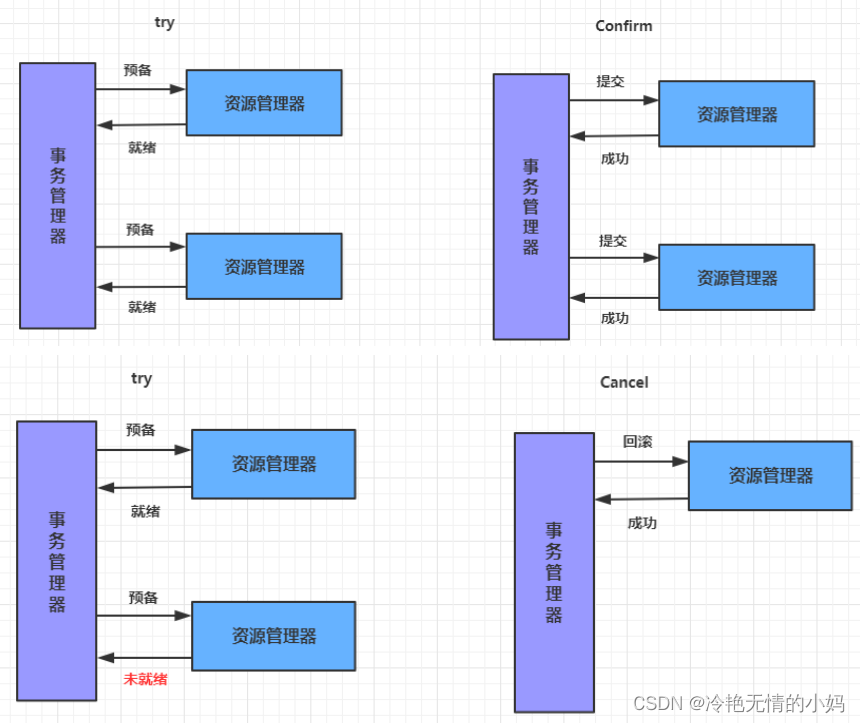
目录 分布式事务基础 事务 本地事务 分布式事务 分布式事务的场景 分布式事务解决方案 全局事务 优点 缺点 可靠消息服务 第一步 :消息由系统A投递到中间件 超时访问机制 最大努力通知 第一步:消息由系统A投递到中间件 第二步:消息…...

在 Python 中将整数转换为罗马数字
罗马数字使用以下七个符号书写。 Symbol Value I 1 V 5 X 10 L 50 C 100 D 500 M 1000这些符号用于表示数以千计的数字。 罗马写20,可以用两个X拼成XX。 但是 XXXX 不…...

HashTable,Properties,TreeSet源码分析
目录 HashTable基本介绍 Hashtable和HashMap对比 Properties Properties基本介绍 应该如何选择集合 TreeSet源码分析 HashTable基本介绍 1)存放的元素是键值对:即K-V 2)hashtable的键和值都不能为null,否则会抛出NullPointerException 3)hashTab…...

多维图像去噪方法研究
一、背景介绍 由于传感器技术的快速发展,高光谱(HS)遥感(RS)成像为飞机等数据采集设备远距离观测和分析地球表面提供了大量的空间和光谱信息,航天器和卫星。 HS RS 技术的最新进展甚至革命为实现各种应用的…...

托福口语考察内容和形式
首先我们来简单介绍一下托福口语考试的构成和task1的任务形式。 目录 TOEFL Speaking Test Format Independent Task 1 Task 1 Test Format Task 1 Testing Interface(考试界面) Task 1 Question Type...

【地铁上的设计模式】--结构型模式:代理模式
什么是代理模式 代理模式是一种结构型设计模式,通过代理对象控制对原始对象的访问。代理对象充当客户端和实际对象之间的中介,隐藏了实际对象的复杂性,并提供了一些额外的控制。 在软件系统中,代理模式可以有多种应用。例如&…...

Oracle 体系结构
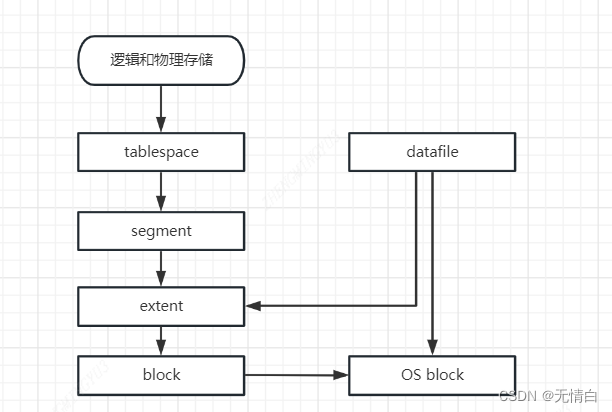
文章目录 Oracle体系结构Oracle的内存结构Oracle的进程结构服务器进程后台进程可选后台进程 物理存储结构逻辑存储结构 概念: Oracle server由Oracle instance和Oracle database组成,Oracle instance由后台进程和共享内存组成,Oracle的实例包…...
)
java手写日历系统(亲测)
package com.test.test02;import java.util.Calendar; import java.util.GregorianCalendar; import java.util.Scanner;public class Test08 {//这是一个main方法,是程序的入口public static void main(String[] args) {//录入日期的StringScanner sc new Scanner…...

35-40的技术人员为什么会被“不友好”,请你们自身反思-拒做职场的“嗯嗯”怪
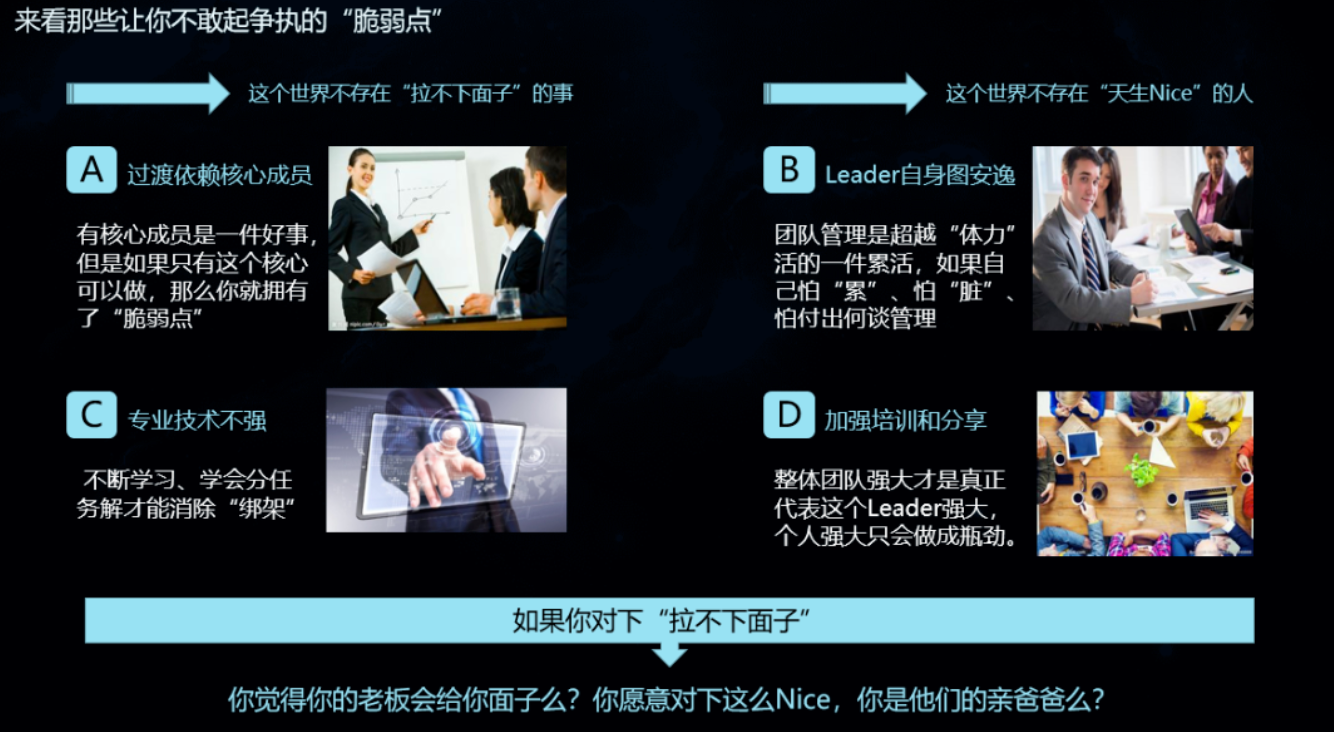
35-40真的是IT人员的一道坎吗? IT技术做不到35-40,可是我身边有大量35-40事业发达、职业发展更好的朋友。同时,我身边也有大量35-40被“毕业”的人更多。 本人经过7年来先后带队过3个大型研发团队,最少的也有60-70号人。最多的达到…...

工地烟火AI监控识别分析系统 yolov7
工地烟火AI监控识别分析系统通过yolov7网络模型技术,工地烟火AI监控识别分析系统对工地或者厂区现场监控区域内的烟火进行实时分析报警。YOLOv7 的发展方向与当前主流的实时目标检测器不同,研究团队希望它能够同时支持移动 GPU 和从边缘到云端的 GPU 设备…...

MATLAB算法实战应用案例精讲-【人工智能】对比学习(概念篇)(补充篇)
目录 前言 几个高频面试题目 基于对比学习(ContrastiveLearning)的文本表示模型【为什么】能学到文本【相似】度? 为什么对比学习能学到很好的语义相似度? 那么如何评价这个表示空间的质量呢? 知识储备 监督学习和非监督学习 算法原理…...

代码随想录算法训练营第三十一天 | 贪心1,想不到怎么找局部最优就做不出来
贪心算法理论基础 代码随想录 (programmercarl.com) 贪心算法理论基础!_哔哩哔哩_bilibili 贪心的本质是选择每一阶段的局部最优,从而达到全局最优。 例如,有一堆钞票,你可以拿走十张,如果想达到最大的金额ÿ…...

【SVN】版本控制管理的文件(夹)如何重命名
目录 一、前言二、操作步骤1. 使用SVN重命名(SVN rename)2. 输入新名称3. 确定重命名4. 立刻进行一次提交(commit)5. 补充 三、可能遇到的问题1. 情况一2. 情况二3. 情况三 一、前言 如果只是在本地的文件系统中修改SVN中的文件&a…...

必须包含数字,字母组合的密码正则表达式
输入要求:由数字和字母组成,并且要同时含有数字和字母,且长度要在2-64位之间。 ^(?![0-9]$)(?![a-zA-Z]$)[0-9A-Za-z]{2,64}$ 分开来注释一下: ^ 匹配一行的开头位置 (?![0-9]$) 预测该位置后面不全是数字 (?![a-zA-Z]$) 预…...

JavaScript:栈和对列
文章目录 栈和对列Js 有栈与队列吗20. 有效的括号 - 力扣(LeetCode)思路 1047. 删除字符串中的所有相邻重复项 - 力扣(LeetCode)思路代码分析array.join() 操作打印const s of str 操作遍历 150. 逆波兰表达式求值 - 力扣…...

[数据库系统] 一、创建表以及使用主键约束(educoder)
1.任务:在数据库中创建一个表。 2.需要掌握: 如何在指定数据库中创建表。 知识点:如何在指定数据库中创建表。 我们先来了解一下在数据库中创建表的规则: CREATE TABLE 表名(字段名,数据类型,字段名,数据类型,.....) 例如&…...

《走进对象村4》之面向对象的第一大特性——封装
文章目录 🚀文章导读1、封装的概念2、访问限定修饰符3、如何进行封装4、封装的优点: 🚀文章导读 在本篇文章中,将详细的对封装进行总结,文章仅仅是个人的一些理解,如果有错误的地方,还望指出看完…...

罗马数字转整数、整数转罗马数字----2023/5/4
罗马数字转整数----2023/5/4 1.罗马数字转整数 罗马数字包含以下七种字符: I, V, X, L,C,D 和 M。 字符 数值 I 1 V 5 X 10 L 50 C 100 D …...

2023-05-04:用go语言重写ffmpeg的scaling_video.c示例,用于实现视频缩放(Scaling)功能。
2023-05-04:用go语言重写ffmpeg的scaling_video.c示例,用于实现视频缩放(Scaling)功能。 答案2023-05-04: 这段代码实现了使用 libswscale 库进行视频缩放的功能。下面是程序的主要流程: 1.获取命令行参…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...
