【Ehcache技术专题】「入门到精通」带你一起从零基础进行分析和开发Ehcache框架的实战指南(缓存查询-配置篇)
缓存查询
Ehcache中为我们提供了可以对Cache中缓存的元素进行查找的方式。其逻辑类似于SQL中的查找。通过给定各种限制条件,我们可以构造各种复杂的查询,然后返回结果集,也可以对查询进行分组和排序等。
使Cache可查询
Ehcache中的查询是针对于Cache而言的。但并不是所有的Cache都可以进行查询操作,我们需要指定其为一个可查询的Cache之后才可以对该Cache进行查询操作。因为在配置Cache的时候有基于xml文件的配置和基于程序代码的配置,所以对应的使一个Cache可查询也有两种方式。
基于Xml配置
当我们的Cache定义是基于Xml文件的配置时,我们只需在对应Cache定义下声明一个子元素searchable即可使当前Cache拥有可查询的功能。
Xml代码
<cache name="searchableCache" maxBytesLocalHeap="100M"> <searchable/>
</cache>
基于代码的配置
基于代码的配置是通过新建Searchable对象,然后指定需要设置为可查询Cache对应的CacheConfiguration的Searchable对象为我们新建的Searchable对象即可。
Java代码
public void test() { CacheManager cacheManager = CacheManager.create(); CacheConfiguration cacheConfig = new CacheConfiguration(); cacheConfig.name("cache1").maxBytesLocalHeap(100, MemoryUnit.MEGABYTES); Searchable searchable = new Searchable(); //指定Cache的Searchable对象。 cacheConfig.searchable(searchable); //如下指定也行
// cacheConfig.addSearchable(searchable); Cache cache1 = new Cache(cacheConfig); cacheManager.addCache(cache1); }
指定可搜索的属性
配置了Cache可查询后,我们还需要配置当前Cache可以对哪些属性进行查询,即可以把哪些属性作为条件来对Cache进行查询。在Ehcache中使用一个net.sf.ehcache.search.Attribute来表示一个可查询的属性。这些可查询的属性可以是我们的key、value或者它们对应的属性。定义可查询属性是通过searchable元素的子元素searchAttribute来定义的,如:
Xml代码
<cache name="userCache" maxBytesLocalHeap="50M"> <searchable> <searchAttribute name="name"/> </searchable>
</cache>
其中name表示我们所定义的可查询属性的名称,是必须指定的属性。这里会通过属性提取机制提取key或者value中name所对应的属性,这里是name属性,来进行索引。关于属性提取机制将在后续讲解。
可查询属性类型
一下属性都可以用来作为Cache的可查询属性,它必须是以下类型之一:
- Boolean
- Byte
- Short
- Character
- Integer
- Long
- Float
- Double
- String
- java.util.Date
- java.sql.Date
- Enum
可查询/可索引能力定义
默认情况下,系统会自动把我们存入可查询Cache中元素的key和value作为可查询属性,命名为key和value,当它们是以上可查询类型时我们可以直接对它们进行查询。
如果不需要默认将我们的key和value作为可查询属性的话,我们可以在指定Cache为一个可查询Cache时指定searchable元素的keys属性和values属性为false即可。如:
Xml代码
<cache name="searchableCache" maxBytesLocalHeap="100M">
. <searchable keys="false" values="false"/>
</cache>
属性的提取
当我们的key或者value不是可查询类型,然而我们又希望对它们进行查询时,我们就需要把key或者value中的属性提取出来作为Cache的一个可查询属性。这是通过AttributeExtractor来进行的,AttributeExtractor是一个接口,其中只定义了一个方法Object attributeFor(Element element, String attributeName)。其返回值必须是可查询属性类型之一。当然,返回null也是可以的。下面我们来看看如何定义自己的AttributeExtractor。
定义自己的AttributeExtractor
假设我们有一个名叫userCache的缓存,其中存放的元素值都是一个User对象。而我们的User对象有一个String类型的name属性。假设我们现在指定了我们的userCache的一个可查询属性为user,而其真正对应的内容是我们的Element中存放的value的name。那么这个时候我们的AttributeExtractor实现大概会是这个样子:
Java代码
public class UserAttributeExtractor implements AttributeExtractor { @Override public Object attributeFor(Element element, String attributeName) throws AttributeExtractorException { User user = (User) element.getObjectValue(); return user.getName(); }
}
定义好了AttributeExtractor之后,我们要告诉Ehcache,缓存userCache的可查询属性user对应的AttributeExtractor是我们定义的UserAttributeExtractor,这只需要指定searchAttribute元素的class属性即可。
Xml代码
<cache name="userCache" maxBytesLocalHeap="50M"> <searchable> <searchAttribute name="user" class="com.xxx.UserAttributeExtractor"/> </searchable>
</cache>
之后我们通过user属性来查询时就可以通过User对象的name属性来过滤一些结果集了。如果我们的AttributeExtractor还需要接收其它的参数的话,我们可以通过searchAttribute元素的properties属性来指定,其对应的参数是键值对的形式,中间用等号“=”隔开,多个参数之间用逗号隔开。如:
Xml代码
<cache name="userCache" maxBytesLocalHeap="50M"> <searchable> <searchAttribute name="user" class="com.xxx.UserAttributeExtractor" properties="a=1,b=2"/> </searchable>
</cache>
指定了properties属性后,我们对应的AttributeExtractor必须给定一个以Properties对象为参数的构造方法才可以接收到这些指定的参数。
除了定义自己的属性提取实现类之外,Ehcache还为我们提供了一些实现类。包括KeyObjectAttributeExtractor、ValueObjectAttributeExtractor,这两个属性提取器就是默认情况下Ehcache用来把key和value提取为一个可查询属性的方式。此外还有JavaBeanAttributeExtractor和ReflectionAttributeExtractor。
JavaBeanAttributeExtractor
当定义一个可查询属性searchAttribute只指定其name属性,系统所使用的AttributeExtractor就是JavaBeanAttributeExtractor。该AttributeExtractor会从元素的key或者value中取searchAttribute的name属性值所对应的属性。
如果我们有如下这样一个可查询缓存的定义,Ehcache在给可查询属性address建立索引时就会获取元素key的address属性或者value的address属性来作为查询属性address的值。
Xml代码
<cache name="searchableCache" maxBytesLocalHeap="100M"> <searchable keys="false" values="false"> <searchAttribute name="address"/> </searchable>
</cache>
注意:使用JavaBeanAttributeExtractor时,如果key和value中都包含可查询属性,则系统会抛出异常,如果都不包含的话也会抛出异常。
ReflectionAttributeExtractor
当我们定义一个可查询属性searchAttribute时指定了expression属性时,系统就会使用ReflectionAttributeExtractor来提取属性的值。此属性提取器是通过反射来提取属性值的。expression必须以key、value或element开始,然后中间以点“.”来连接它们所对应的属性或方法,以及属性的属性,方法的方法。key表示元素的key,value表示元素的value,element表示元素本身。
配置案例
- 查询属性address的值是对应的value的address属性。
Xml代码
<cache name="searchableCache" maxBytesLocalHeap="100M"> <searchable keys="false" values="false"> <searchAttribute name="address" expression="value.address"/> </searchable>
</cache>
- 查询属性address的值是对应的value的extraInfo属性的getAddress()方法的返回值。
Xml代码
<cache name="searchableCache" maxBytesLocalHeap="100M"> <searchable keys="false" values="false"> <searchAttribute name="address" expression="value.extraInfo.getAddress()"/> </searchable>
</cache>
3.查询属性hitCount的值是对应的element的getHitCount()方法的返回值。
Xml代码
<cache name="searchableCache" maxBytesLocalHeap="100M"> <searchable keys="false" values="false"> <searchAttribute name="hitCount" expression="element.getHitCount()"/> </searchable>
</cache>
DynamicAttributesExtractor
上面介绍的AttributeExtractor都是在Cache实例化之前定义的,其会在Cache实例化时初始化这些可查询属性。而DynamicAttributesExtractor允许我们在Cache实例化后添加可查询属性。
实现原理
DynamicAttributesExtractor是一个接口,它跟AttributeExtractor接口没有任何关系。该接口中仅定义了一个方法attributesFor(),该方法将接收一个Element对象作为参数,然后返回一个将作为可查询属性的Map,该Map的key对应可查询属性的名称,而value则对应可查询属性的值。那么我们在实现DynamicAttributesExtractor接口时只需要实现attributesFor()方法即可。
使用DynamicAttributeExtractor时我们的Cache对应的Searchable必须是支持该提取器才行,这是通过Searchable对象的allowDynamicIndexing属性来指定的,使用xml配置时该属性是直接配置在searchable元素上的,而使用程序来定义时则需要通过Searchable对象来指定了。
之后我们需要把它注册给我们的Cache。通过Cache的registerDynamicAttributesExtractor()方法我们就可以给Cache注册一个动态的属性提取器了,该提取器将在往Cache中put或者replace元素时被调用。
xml代码
<cache name="userCache" maxBytesLocalHeap="50M"> <searchable allowDynamicIndexing="true"> <searchAttribute name="name" expression="value.getName()"/> </searchable>
</cache>
上面定义了如下这样一个专门用来缓存User的Cache,其中User中含有属性name。我们在定义该Cache的时候即指定了其是一个可查询的Cache,同时通过指定allowDynamicIndexing为true使其支持动态属性提取,我们还给该Cache指定了一个可查询属性name。
相关文章:
)
【Ehcache技术专题】「入门到精通」带你一起从零基础进行分析和开发Ehcache框架的实战指南(缓存查询-配置篇)
缓存查询 Ehcache中为我们提供了可以对Cache中缓存的元素进行查找的方式。其逻辑类似于SQL中的查找。通过给定各种限制条件,我们可以构造各种复杂的查询,然后返回结果集,也可以对查询进行分组和排序等。 使Cache可查询 Ehcache中的查询是针…...

MySQL基础(七)单行函数
1. 函数的理解 1.1 什么是函数 函数在计算机语言的使用中贯穿始终,函数的作用是什么呢?它可以把我们经常使用的代码封装起来,需要的时候直接调用即可。这样既提高了代码效率,又提高了可维护性。在 SQL 中我们也可以使用函数对检…...

Cy5.5-PEG-FA结构式 荧光Cy5.5标记聚乙二醇叶酸;PEG分子量2000,叶酸(-FA)基团可应用于靶向传递
Cy5.5-PEG-FA,Cy5.5-聚乙二醇-叶酸 中文名称:Cy5.5-聚乙二醇-叶酸 英文名称:Cy5.5-PEG-FA 溶剂:溶于水、氯仿,DMSO等常规性有机溶剂 性状:固体或粉末,取决于分子量 分子量:1k、…...

【微服务笔记23】使用Spring Cloud微服务组件从0到1搭建一个微服务工程
这篇文章,主要介绍如何使用Spring Cloud微服务组件从0到1搭建一个微服务工程。 目录 一、从0到1搭建微服务工程 1.1、基础环境说明 (1)使用组件 (2)微服务依赖 1.2、搭建注册中心 (1)引入…...

舞台特效-第14届蓝桥杯省赛Scratch初级组真题第2题
[导读]:超平老师的《Scratch蓝桥杯真题解析100讲》已经全部完成,后续会不定期解读蓝桥杯真题,这是Scratch蓝桥杯真题解析第131讲。 舞台特效,本题是2023年5月7日举行的第14届蓝桥杯省赛Scratch图形化编程初级组真题第2题…...

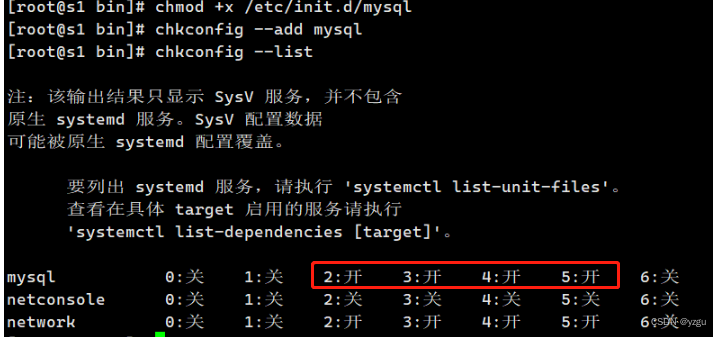
mysql 5.7.32安装及主从安装信息
最方便的 就是 直接使用docker容器 搭建一个比较方便 或者 直接使用yum源安装,说白了就是少踩坑。 或者 是直接使用 宝塔等工具帮忙,直接脚本跑 宝塔面板 - 简单好用的Linux/Windows服务器运维管理面板 以下是内网两台机器安装的方法 1: 下…...

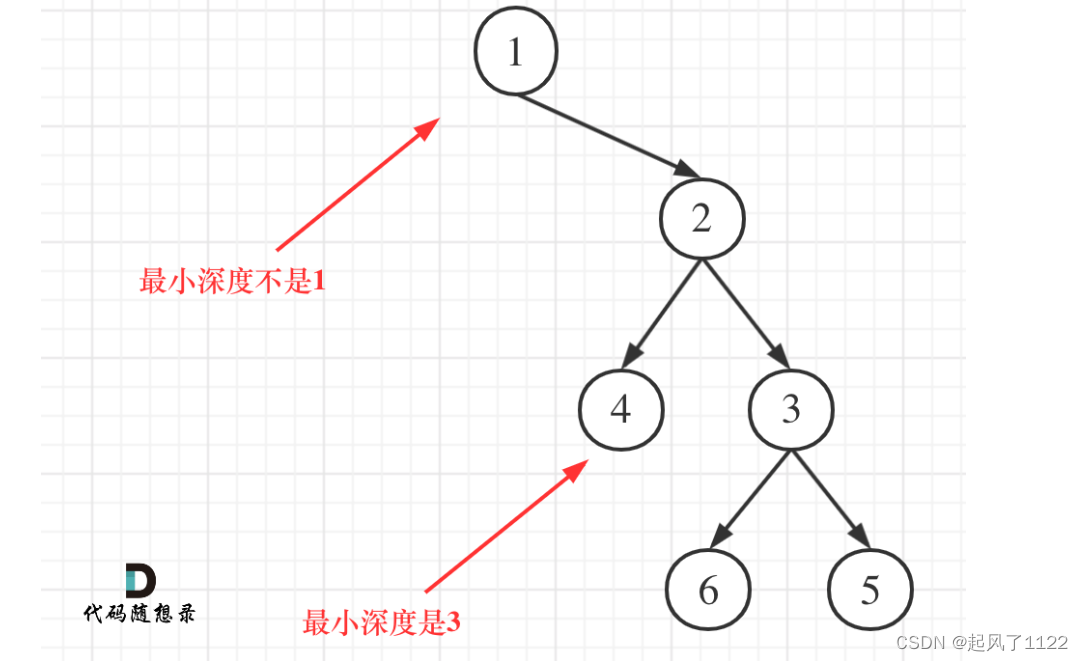
leecode111——二叉树最短路径
递归三部曲: 最小深度是从根节点到最近叶子节点的最短路径上的节点数量 (1)确定参数和返回值, 参数为传入根节点,再根据此遍历左右左右树的节点。返回最短路径,即int类型。 (2)确…...

Swift学习教程大纲
以下是Swift学习教程的大纲: 第一部分:基础知识 Swift简介 什么是Swift? Swift的历史和发展 Swift的特点和优势 开发环境的搭建 安装Swift编译器 配置开发环境 第一个Swift程序 Hello World程序 程序的结构 编译和运行程序 数据…...

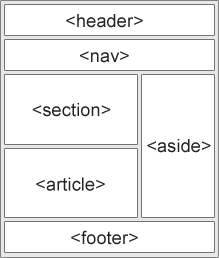
HTML 基础知识
HTML基础知识 1. VSCode的安装与配置 下载地址 https://code.visualstudio.com/ 安装插件 Live Server Auto Rename Tag 自动格式化 点击 settings,然后输入format,然后勾选上 Format On Save。 2. HTML 基础标签 2.1 文件结构 快捷键࿱…...

国考省考结构化面试:综合分析题,名言哲理(警句观点启示)、漫画反驳题等
国考省考结构化面试:综合分析题,名言哲理(警句观点启示)、漫画反驳题等 2022找工作是学历、能力和运气的超强结合体! 公务员特招重点就是专业技能,附带行测和申论,而常规国考省考最重要的还是申论和行测&a…...

【前端面经】CSS-浮动和清除浮动的方式
浮动和清除浮动的方式 在页面布局中,我们经常会用到浮动来实现一些特殊效果,但是浮动也会引起一些问题。在使用浮动布局时,我们需要清除浮动以避免出现布局问题。本文将介绍浮动的相关知识以及清除浮动的方式。 浮动 浮动是 CSS 中的一种布…...

【Android取证篇】ADB版本更新详细步骤
【Android取证篇】ADB版本更新详细步骤 更新ADB版本,解决无法连接设备问题【蘇小沐】 ADB没有自动更新的命令,我们需要下载新的ADB进行替换更新。 1、ADB查找 打开任务管理器(快捷键shiftctrlEsc或WinX),在“详细信…...

【rust】| 02——语法基础_变量(不可变?)和常量
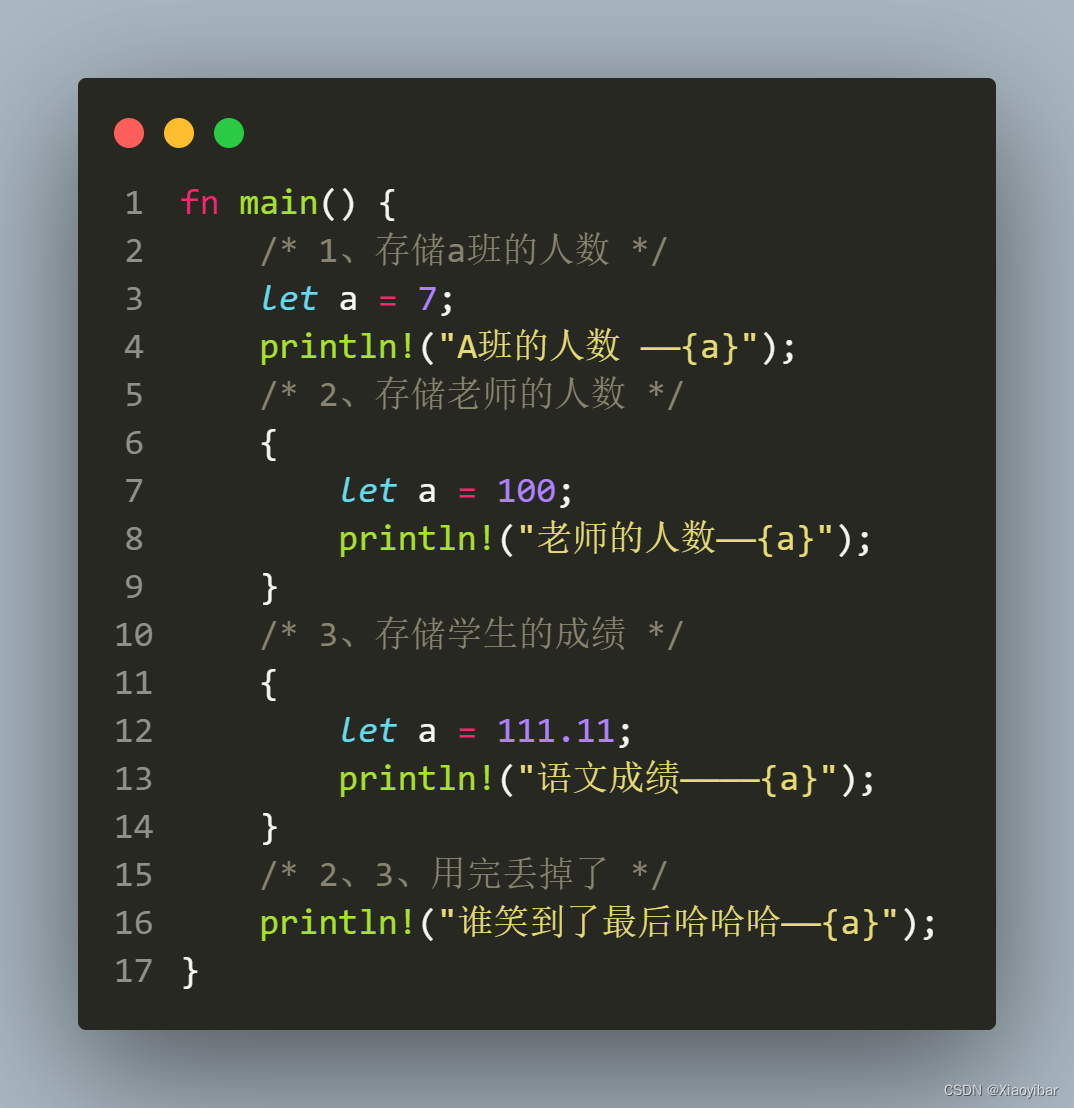
系列文章目录 【rust】| 00——开发环境搭建 【rust】| 01——编译并运行第一个rust程序 【rust】| 02——语法基础_变量(不可变?)和常量 文章目录 1. 变量1.1 变量的定义1.2 试验变量的不可变特性 2. 常量2.1 常量的定义 3. 覆盖(同名变量)3.1 修改已定义变量的数据类型3.2 1…...

JavaScript实现在键盘输入按键,浏览器进行显示的代码
以下为实现在键盘输入按键,浏览器进行显示的代码和运行截图 目录 前言 一、在键盘输入按键,浏览器进行显示 1.1 运行流程及思想 1.2 代码段 1.3 JavaScript语句代码 1.4 运行截图 前言 1.若有选择,您可以在目录里进行快速查找…...

精炼计算机网络——物理层(二)
文章目录 前言2.4信道复用技术2.4.1 频分复用、时分复用和统计时分复用2.4.2 波分复用2.4.3 码分复用 2.5 数字传输系统2.6 带宽接入技术2.6.1 ADSL技术2.6.2 光纤同轴混合网(HFC网)2.6.3 FTTx技术 总结 前言 上篇文章,我们初步了解了物理层…...

ChatGPT直接访问,Edge浏览器-免费ChatGPT保姆级教程
人工智能大浪潮已经来临,对于ChatGPT,我觉得任何一个玩互联网的人,都应该重视起来,用起来。但是国内使用需要解决科学上网、注册、收费等繁琐问题。 所以,今天这篇文章就来推荐一个插件,无需任何繁琐操作&…...

1010. 总持续时间可被 60 整除的歌曲
题目: 在歌曲列表中,第 i 首歌曲的持续时间为 time[i] 秒。 返回其总持续时间(以秒为单位)可被 60 整除的歌曲对的数量。形式上,我们希望下标数字 i 和 j 满足 i < j 且有 (time[i] time[j]) % 60 0。 示例 1&a…...

基于Spring Boot的婚恋系统
在当今的社会,婚恋市场的需求量越来越大,而互联网技术的发展也为婚恋市场的发展提供了更多的机会。基于Spring Boot的婚恋系统正是为了满足市场需求而诞生。 什么是Spring Boot Spring Boot是一个非常流行的Java框架,它可以极大地简化Sprin…...

unity愤怒的小鸟学习制作(一)
基础知识已经差不多了,现在开始模仿敲代码然后在模仿中熟悉软件和语法 视频链接和素材如下:视频 目录 第一部分:游戏逻辑1、新建2D工程2、创建三个场景3、导入游戏需要的资源4、开始编辑02-game4.1 裁切图片4.2 初步编辑4.3 实现小鸟的拖拽4…...

建筑专业可以转行学云计算吗?
当然可行。 在过去的几年中,我们已经帮助很多建筑土木工程专业的同学转行学习云计算技术,尤其是在建筑信息化编程方向。近年来,云计算行业持续发展,涉及到众多领域,如云数据中心、云安全、云存储、云计算机服务等。云…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
