【rust】| 02——语法基础_变量(不可变?)和常量
系列文章目录
【rust】| 00——开发环境搭建
【rust】| 01——编译并运行第一个rust程序
【rust】| 02——语法基础_变量(不可变?)和常量
文章目录
- 1. 变量
- 1.1 变量的定义
- 1.2 试验变量的不可变特性
- 2. 常量
- 2.1 常量的定义
- 3. 覆盖(同名变量)
- 3.1 修改已定义变量的数据类型
- 3.2 1个变量当多个用
1. 变量
通常变量用作存储值。在其他编程语言如C/C++等中变量 默认状态是可以变的。而Rust语言 其拥有安全和简单并发的特性,它的变量默认情况下是 不可变的。让我们深入了解 它所拥有的特性吧。
1.1 变量的定义
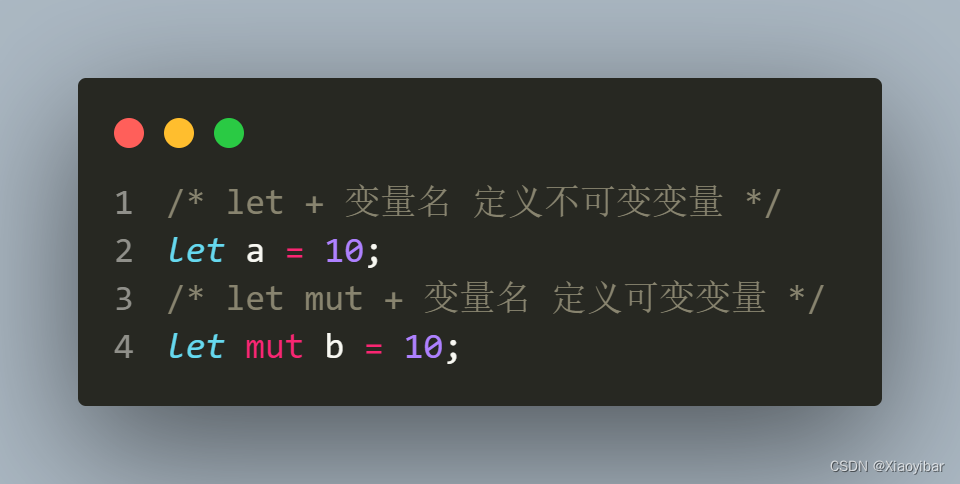
rust中变量的定义方式:
关键字let + 变量名; // 定义 不可变变量(默认)
关键字let + 关键字mut + 变量名; // 定义 可变变量

注:rust中 通过let关键字定义变量 可以根据值 自动识别数据类型
1.2 试验变量的不可变特性
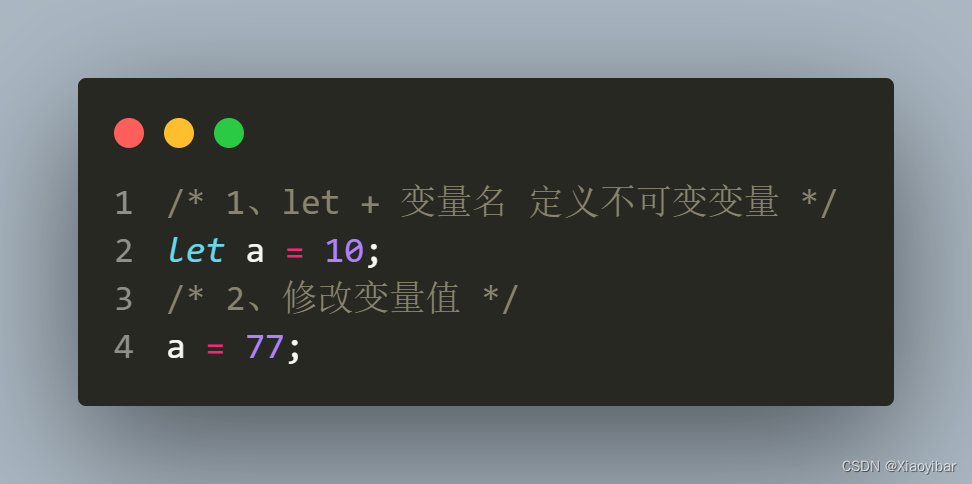
1、先定义一个 不可变变量并赋值let a = 10;
2、修改变量let a = 77;
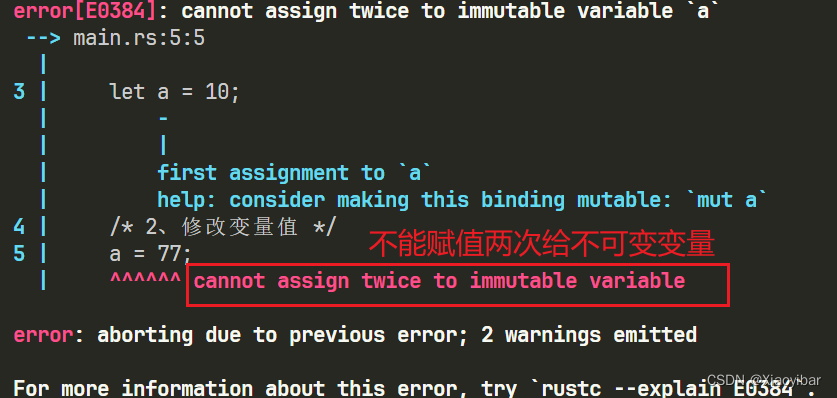
3、编译看结果


可以看到编译报错了 很清楚的提示了 不能修改不可变变量的值
不可变变量名 前多加个 mut 关键字 让其成为可变变量 eg: let mut a=10;
2. 常量
常量:不可修改的变量。
在C/C++中常量的定义 关键字const + 数据类型 + 常量名 , 可是这样定义的常量是真正意义的常量吗。结果是我们可以通过操作地址的方式修改了它。呜呜呜 大骗子。
在rust中定义的常量 也是用 const 。 是正真的常量哦,常量的意义和前面 let定义的不可变变量很相近 但还是是有细微差别的。
区别如下:
| const定义的常量 | let定义的不可变变量 |
|---|---|
| 1、始终不可变 不可加mut | 默认不可变 加mut可变 |
| 2、定义时需要 +数据类型 | 无需数据类型 自动识别 |
| 3、只能做常量表达式 |
注意:定义常量时注意这些事项哦
2.1 常量的定义
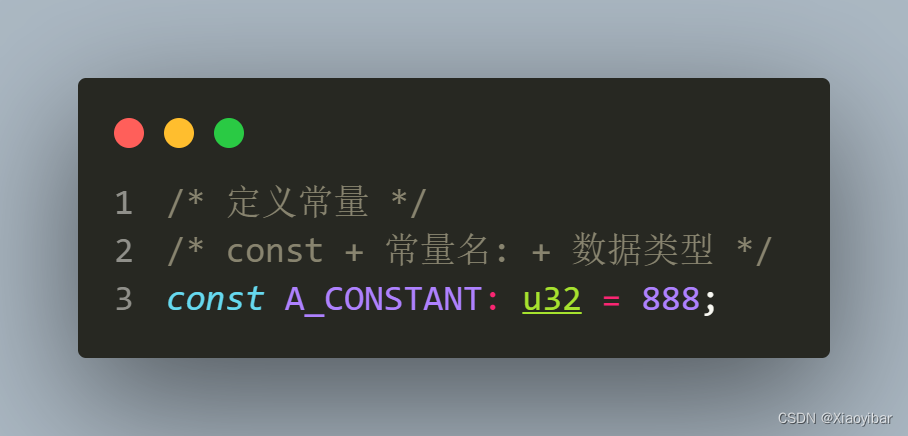
在rust中定义常量
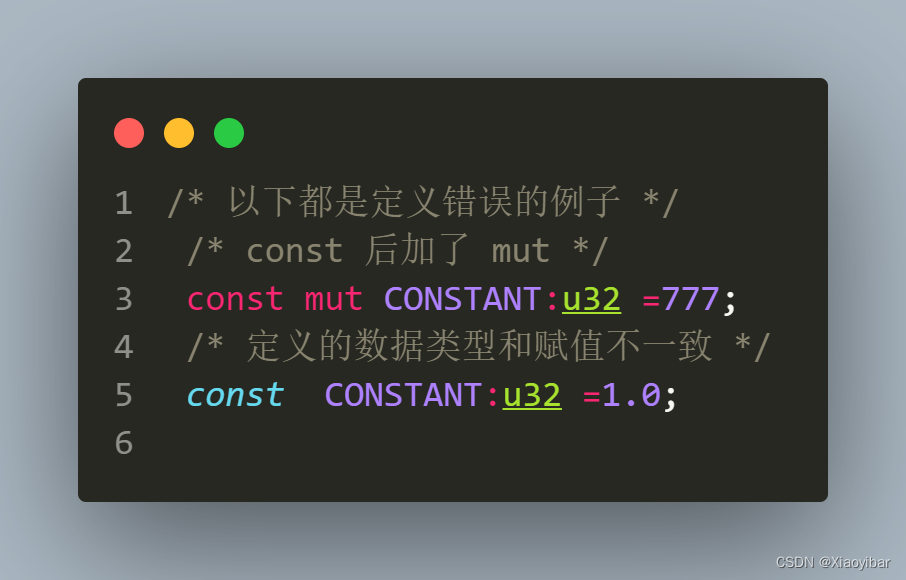
const + 常量名: + 数据类型 = 值;注意事项:
1、常量名——约定为 大写字母可加下划线/数字
2、常量名后面有 : 分号
2、需要定义数据类型
tips:rust中的数据类型后面讲哈

错误例子如下

3. 覆盖(同名变量)
在rust中 可以定义同名变量。后面定义的可以覆盖前面定义的变量,如果后者(覆盖者)变量的作用域结束 则前者(被覆盖的变量)重新存在。变量的生命周期决定了谁才是命大的哪一个。只可以变量哦(常量不可以)。
下面通过几个例子了解覆盖的应用场景:
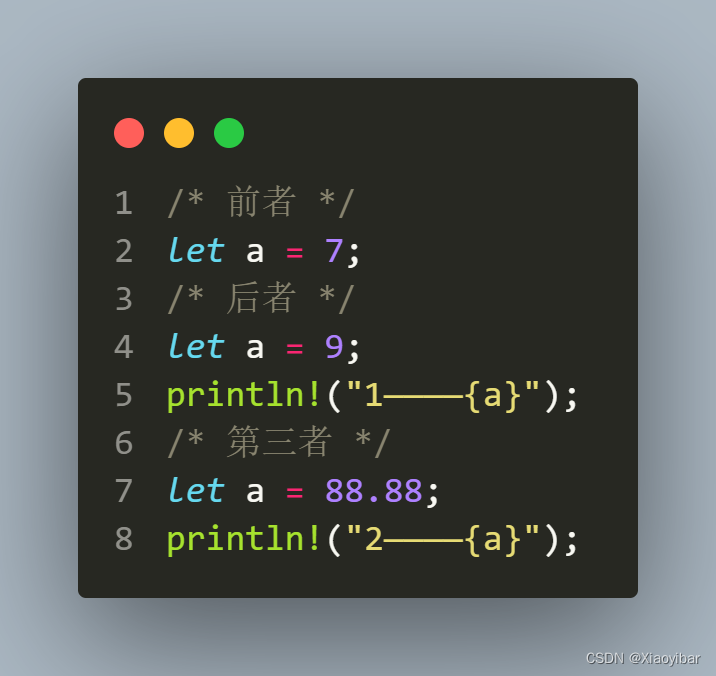
3.1 修改已定义变量的数据类型

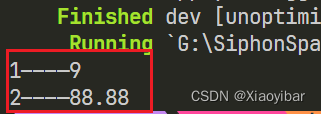
运行结果

分析
可以看到 发生了2次覆盖 变量的类型也发生了改变 在定义变量是系统自动识别(根据后面的值)到是整型,通过覆盖我们实现了重新定义类型。
在C/C++中我们需要 定义不同类型变量存储不同数据
而在rust语言中 可以通过覆盖的方式实现用一个变量存储不同类型数据
作用:改变变量类型
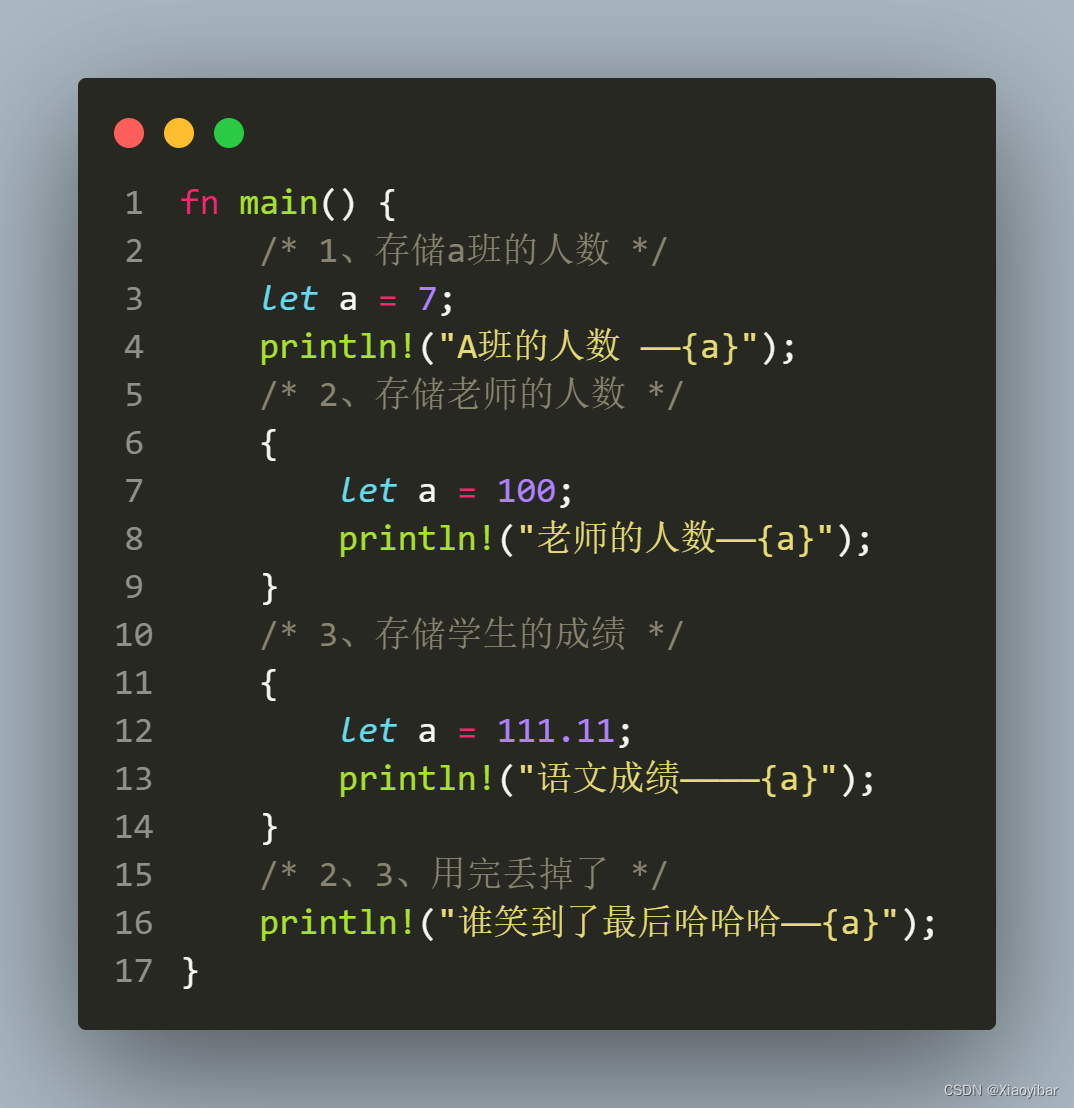
3.2 1个变量当多个用

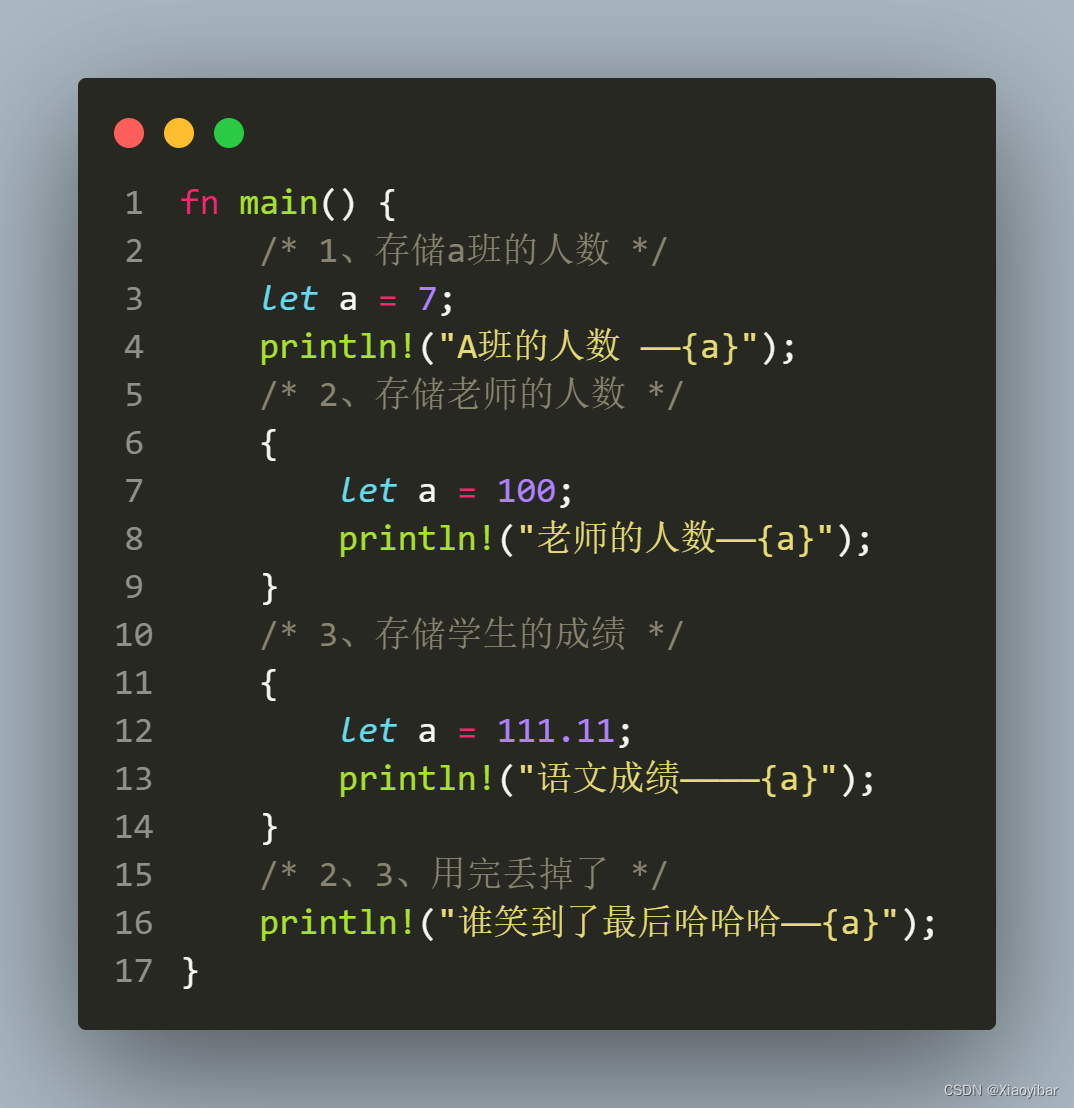
运行结果
A班的人数—— 7
老师的人数——100
语文成绩————111.11
谁笑到了最后 哈哈哈——7
分析
可以看到 1的生命周期最长笑到了最后 生命周期限制着变量
相关文章:

【rust】| 02——语法基础_变量(不可变?)和常量
系列文章目录 【rust】| 00——开发环境搭建 【rust】| 01——编译并运行第一个rust程序 【rust】| 02——语法基础_变量(不可变?)和常量 文章目录 1. 变量1.1 变量的定义1.2 试验变量的不可变特性 2. 常量2.1 常量的定义 3. 覆盖(同名变量)3.1 修改已定义变量的数据类型3.2 1…...

JavaScript实现在键盘输入按键,浏览器进行显示的代码
以下为实现在键盘输入按键,浏览器进行显示的代码和运行截图 目录 前言 一、在键盘输入按键,浏览器进行显示 1.1 运行流程及思想 1.2 代码段 1.3 JavaScript语句代码 1.4 运行截图 前言 1.若有选择,您可以在目录里进行快速查找…...

精炼计算机网络——物理层(二)
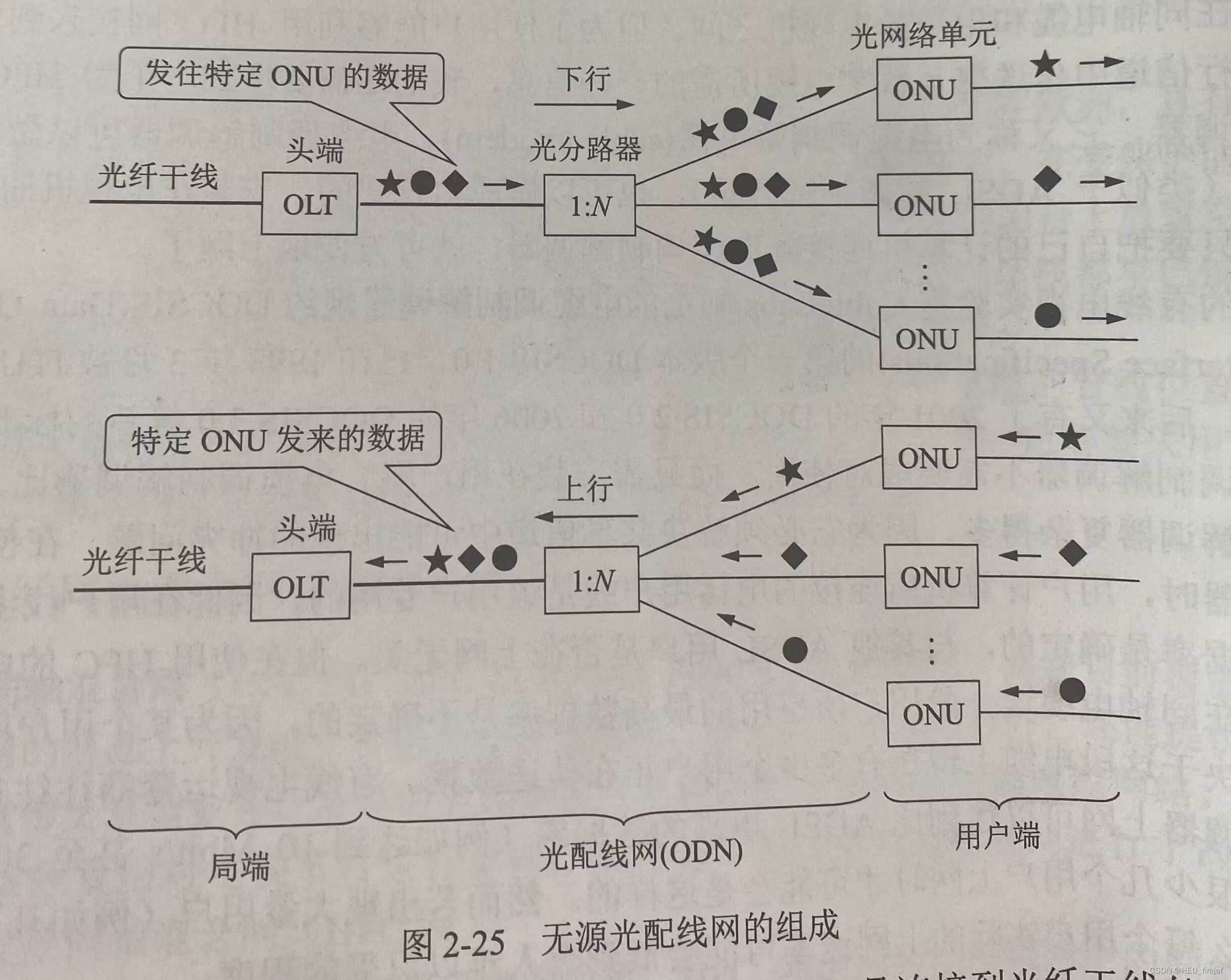
文章目录 前言2.4信道复用技术2.4.1 频分复用、时分复用和统计时分复用2.4.2 波分复用2.4.3 码分复用 2.5 数字传输系统2.6 带宽接入技术2.6.1 ADSL技术2.6.2 光纤同轴混合网(HFC网)2.6.3 FTTx技术 总结 前言 上篇文章,我们初步了解了物理层…...

ChatGPT直接访问,Edge浏览器-免费ChatGPT保姆级教程
人工智能大浪潮已经来临,对于ChatGPT,我觉得任何一个玩互联网的人,都应该重视起来,用起来。但是国内使用需要解决科学上网、注册、收费等繁琐问题。 所以,今天这篇文章就来推荐一个插件,无需任何繁琐操作&…...

1010. 总持续时间可被 60 整除的歌曲
题目: 在歌曲列表中,第 i 首歌曲的持续时间为 time[i] 秒。 返回其总持续时间(以秒为单位)可被 60 整除的歌曲对的数量。形式上,我们希望下标数字 i 和 j 满足 i < j 且有 (time[i] time[j]) % 60 0。 示例 1&a…...

基于Spring Boot的婚恋系统
在当今的社会,婚恋市场的需求量越来越大,而互联网技术的发展也为婚恋市场的发展提供了更多的机会。基于Spring Boot的婚恋系统正是为了满足市场需求而诞生。 什么是Spring Boot Spring Boot是一个非常流行的Java框架,它可以极大地简化Sprin…...

unity愤怒的小鸟学习制作(一)
基础知识已经差不多了,现在开始模仿敲代码然后在模仿中熟悉软件和语法 视频链接和素材如下:视频 目录 第一部分:游戏逻辑1、新建2D工程2、创建三个场景3、导入游戏需要的资源4、开始编辑02-game4.1 裁切图片4.2 初步编辑4.3 实现小鸟的拖拽4…...

建筑专业可以转行学云计算吗?
当然可行。 在过去的几年中,我们已经帮助很多建筑土木工程专业的同学转行学习云计算技术,尤其是在建筑信息化编程方向。近年来,云计算行业持续发展,涉及到众多领域,如云数据中心、云安全、云存储、云计算机服务等。云…...

网络安全:namp扫描工具
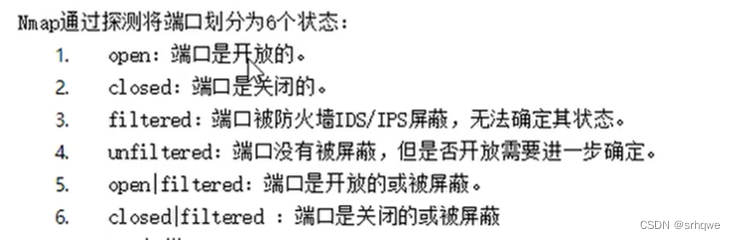
-sP可以扫描一个网段ip以及状态和基本信息,10.1.1.2-3就是扫描2和3这两个ip的主机 -p可以扫描指定ip对应主机的端口号,可以是一个范围 nmap简单扫描:nmap 地址 检查地址是否在线以及open的端口号 在端口开放,不一定可以与对方正常…...

java错题总结(19-21页)
链接:关于Java中的ClassLoader下面的哪些描述是错误的_用友笔试题_牛客网 来源:牛客网 B:先讲一下双亲委派机制,简单来说,就是加载一个类的时候,会往上找他的父类加载器,父类加载器找它的父类加…...

总结846
学习目标: 月目标:5月(张宇强化前10讲,背诵15篇短文,熟词僻义300词基础词) 周目标:张宇强化前3讲并完成相应的习题并记录,英语背3篇文章并回诵 每日必复习(5分钟&#…...

[ubuntu][原创]ubuntu上安装stable-diffusion-webui
下载源码: git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui 一般方法就是: bash webui.sh 但是很遗憾这个国内很难成功,而且很容易陷入困境,因此需要下面方法 核心思想:环境和源码分开安装 下…...

【数组排序算法】
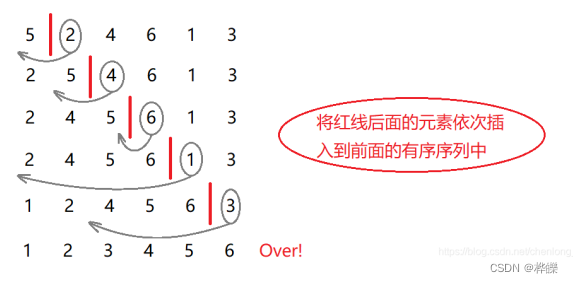
目录 一、数组排序算法1、冒泡排序算法1.1、图形解释1.2、冒泡算法的脚本写法 二、直接选择排序1.1、动态图解1.2、直接选择排序算法的脚本编写 三、直接插入排序1.1、基本思想:1.2、动态图解1.3、直接插入排序的算法脚本编写 四、反向序列算法1.1、反向序列算法的脚…...

制造企业选择库存管理条码工具需要关注哪些点?
Dynamsoft Barcode Reader SDK 一款多功能的条码读取控件,只需要几行代码就可以将条码读取功能嵌入到Web或桌面应用程序。这可以节省数月的开发时间和成本。能支持多种图像文件格式以及从摄像机或扫描仪获取的DIB格式。使用Dynamsoft Barcode Reader SDK,…...

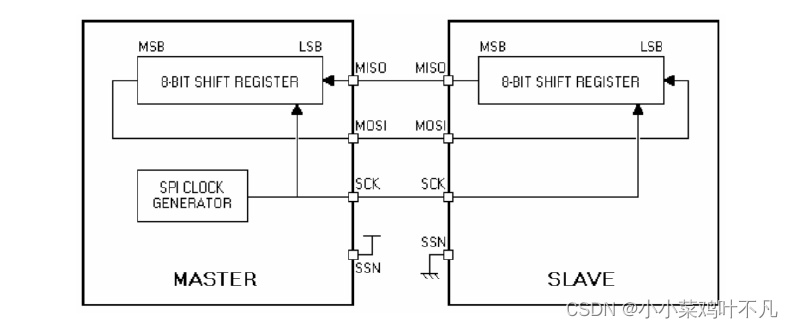
SPI配置
I/O配置 主输出、从输入(MOSI) 主出从入(MOSI )引脚是主器件的输出和从器件的输入,用于主器件到从器件的串行数据传输。当SPI 配置为主器件时,该引脚为输出,当 SPI 配置为从器件时,该…...

给你们讲个笑话——低代码会取代程序员
今天是正经男,我们严肃讨论一下一直以来争吵不休的取代问题。 低代码开发平台,低代码技术会取代开发人员么? 一、背景 低代码开发平台的普及,让很多公司对快速生成应用抱有很大期望。甚至有人认为,低代码开发平台未来…...

Kotlin的出现无疑是为了超越Java而存在
Kotlin的出现无疑是为了超越Java而存在。在Google I/O 2017中,Google 宣布 Kotlin 成为 Android 官方开发语言,背景就是Oracle告Google侵权使用java。众所周知,Java的跨平台的开发语言,得益于虚拟机。我比较关注Kotlin用于Android…...

基于C#开发 B/S架构的实验室管理系统 云LIS系统(MVC + SQLserver + Redis)
一、云LIS系统是将各种样本、免疫、临检、放免、及实验用的分析仪器,通过网络管理和传输实验分析过程中全部数据。对每一专业,实现检验申请、样本采集、样本核收、联机检验、质量控制、报告审核到报告发布的全环节的信息化管理平台。 二、基于B/S架构的云…...

Webpack5有哪些更新?
52. Webpack5有哪些更新? 1. 更快的构建速度 Webpack5 在构建速度方面做出了一些改进,其中最重要的改进是使用持久性缓存。持久性缓存可以将中间结果存储在硬盘上,这些结果可以在下一次构建时被重用,从而减少了构建时间。此外&a…...

前端Vue
前端Vue 基础语法 <div id"div"><h1>This is a data:{{data}}</h1><h1>This is a method:{{method()}}</h1> </div><script>//创建vue实例需要传入配置对象,el指定一个元素作为容器,data保存需要的数据,methods定义函数…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
