rem、px、em的区别 -前端
文章目录
- 三者的区别
- 特点与换算
- 举例
- em
- rem
- 总结一
- 总结二
三者的区别
在css中单位长度用的最多的是px、em、rem,这三个的区别是:
一、px是固定的像素,一旦设置了就无法因为适应页面大小而改变。
二、em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适用于响应式布局。
三、em是相对于其父元素来设置字体大小的,一般都是以<body>的“font-size”为基准。这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小。而rem是相对于根元素<html>,这样就意味着,我们只需要在根元素确定一个参考值。
总之:对于em和rem的区别一句话概括:
em相对于父元素;rem相对于根元素;px是相当于设备的像素点,相对于设备的长度单位
特点与换算
-
浏览器默认的字号是16px,因此如果没有设置根节点
html的字号,这将会是一个默认基数。 -
rem与px的换算为px = rem * 设置的根节点字号。
1.设置了根节点 html 字体大小
html{font-size:12px}
div{width:4rem;}
//div 的宽度换算为 px 为 4rem*12px = 48px2.没有设置根节点 html 字体大小
div{width:4rem;}
//div 的宽度换算为 px 为 4rem*16px = 64px
- 注意,html 字体大小最小为 12px;如果设置为10px,则换算后的 px 依然按照 12px 计算
3.设置根节点 html 字体大小小于12px
html{font-size:10px}
div{width:4rem;}
//div 的宽度换算为 px 为 4rem*12px = 48px
举例
em
-
子元素字体大小的
em是相对于父元素字体大小 -
元素的
width/height/padding/margin用em的话是相对于该元素的font-size
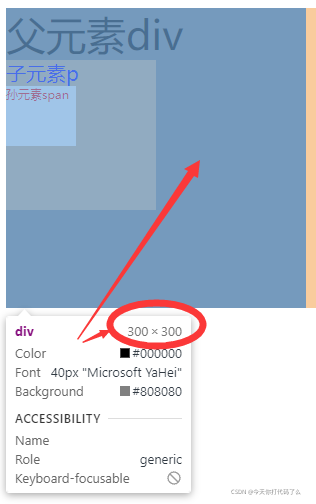
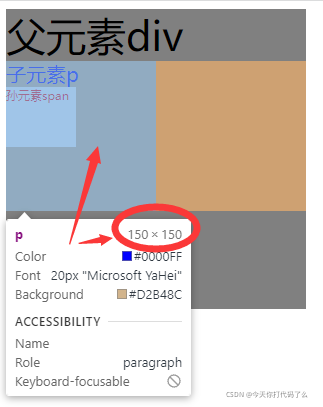
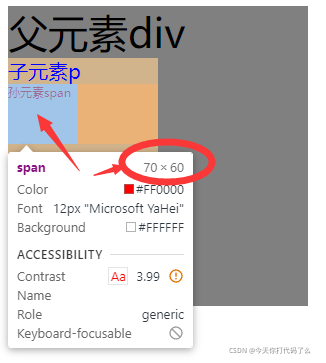
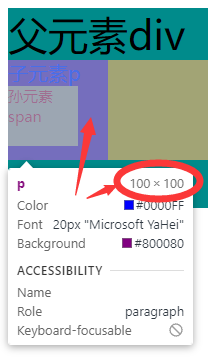
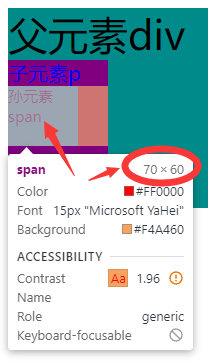
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {font-size: 40px;width: 7.5em; /* 300px */height: 7.5em;background-color: gray;}p {font-size: 0.5em; /* 20px */width: 7.5em; /* 150px */height: 7.5em;color: blue;background-color: tan;margin: 0;}span {font-size: 0.5em;width: 7em;height: 6em;background-color: #fff;display: block;color: red;}</style>
</head><body><div>父元素div<p>子元素p<span>孙元素span</span></p></div>
</body></html>
父元素:

子元素:

孙元素:

rem
rem是全部的长度都相对于根元素,根元素是谁?<html>元素。通常做法是给html元素设置一个字体大小,然后其他元素的长度单位就为rem。
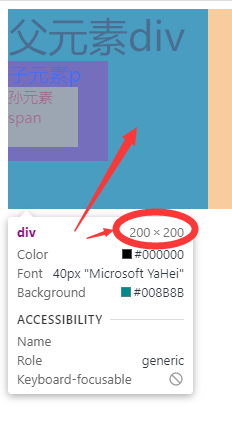
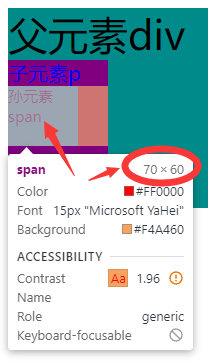
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>html {font-size: 10px;}div {font-size: 4rem; /* 40px */width: 20rem; /* 200px */height: 20rem;color: black;background-color: darkcyan;}p {font-size: 2rem; /* 20px */width: 10rem;height: 10rem;color: blue;background-color: purple;margin: 0;}span {font-size: 1.5rem;width: 7rem;height: 6rem;display: block;color: red;background-color: sandybrown;}</style>
</head><body><div>父元素div<p>子元素p<span>孙元素span</span></p></div>
</body></html>
父元素:

子元素:

孙元素:

总结一
在做项目的时候用什么单位长度取决于你的需求,我一般是这样的:
1、像素(px):用于元素的边框或定位。
2、em/rem:用于做响应式页面,不过我更倾向于rem,因为em不同元素的参照物不一样(都是该元素的父元素),所以在计算的时候不方便,相比之下rem就只有一个参照物(html元素),这样计算起来更清晰。
总结二
1、rem 和 em 单位是由浏览器基于你的设计中的字体大小计算得到的像素值。
2、em 单位基于使用他们的元素的字体大小。
3、rem 单位基于 html 元素的字体大小。
4、em 单位可能受任何继承的父元素字体大小影响
5、rem 单位可以从浏览器字体设置中继承字体大小。
6、使用 em 单位应根据组件的字体大小而不是根元素的字体大小。
7、在不需要使用em单位,并且需要根据浏览器的字体大小设置缩放的情况下使用rem。
8、使用rem单位,除非你确定你需要 em 单位,包括对字体大小。
9、媒体查询中使用 rem 单位
10、不要在多列布局中使用 em 或 rem -改用 %。
11、不要使用em或 rem,如果缩放会不可避免地导致要打破布局元素。
需要注意的是:
样式的reset中需先设置html字体的初始化大小为50px,这是为了防止js被禁用或者加载不到或者执行错误。
而做的兼容样式的reset中需先设置body字体的初始化大小为16px,这是为了让body内的字体大小不继承父级html元素的50px,而用系统默认的16px
参考文章地址:
参考链接1
参考链接2
相关文章:

rem、px、em的区别 -前端
文章目录 三者的区别特点与换算举例emrem 总结一总结二 三者的区别 在css中单位长度用的最多的是px、em、rem,这三个的区别是: 一、px是固定的像素,一旦设置了就无法因为适应页面大小而改变。 二、em和rem相对于px更具有灵活性,…...
分享几款小白从零开始学习的会用到的工具/网站
大二狗接触编程也有两年了,差生文具多这大众都认可的一句话,在这里蹭一下这个活动分享一下从0开始学习编程有啥好用的工具 目录 伴侣一、Snipaste截图工具 伴侣二、Postman软件(可用ApiPost平替) 伴侣三、字体图标网站 伴侣四…...

第八章 文件处理命令
第八章 文件处理命令 一、 文本编辑器 vi • vi 是 Unix 类操作系统中最为流行的文本编辑器。尽管目前 已有 gedit 等一些工作在图形界面下使用起来也更为方便 的文本编辑器,但在很多情况下,vi 这种专为字符界面操 作而设计的编辑器恐怕还是要充当首…...

LVS 负载均衡群集的 NAT 模式和 DR 模式
1. 对比 LVS 负载均衡群集的 NAT 模式和 DR 模式,比较其各自的优势 DR 模式 * 负载各节点服务器通过本地网络连接,不需要建立专用的IP隧道 原理:首先负载均衡器接收到客户的请求数据包时,根据调度算法决定将请求发送给哪个后端的…...

自学自动化测试,第一份工作就18K,因为掌握了这些技术
我个人的情况是有1年自动化测试工作经验半年的实习经验,2020年毕业,专业通信工程,大一的时候学过C语言,所以一直对于编程感兴趣,之所以毕业后没做通信的工作,通信行业的朋友应该都明白,通信的天…...

C++ 类的继承与派生
目录 1、继承的概念 2、继承(Inherit) 3、继承方式 4、父子同名成员并存 5、虚函数(virtual) 6、纯虚函数 1、继承的概念 以李白为例 类1是类2的基类(父类),类2是类3的基类(父类…...

分布式系统基础理论
CAP是分布式系统方向中的一个非常重要的理论,可以粗略的将它看成是分布式系统的起点,CAP分别代表的是分布式系统中的三种性质,分别是Consistency(可用性)、Availability(一致性)、Partition tol…...

HttpServletRequestWrapper的使用与原理
介绍 HttpServletRequestWrapper 实现了 HttpServletRequest 接口,可以让开发人员很方便的改造发送给 Servlet 的请求.HttpServletRequest 对参数值的获取实际调的是org.apache.catalina.connector.Request没有提供对应的set方法修改属性所以不能对前端传来的参…...
)
PBDB Data Service:List of fossil occurrences(化石产出记录列表)
List of fossil occurrences(化石产出记录列表) 描述用法参数选择PBDB所有记录(all_records)以下参数可用于按各种条件查询化石产出记录以下参数可用于筛选所选内容以下参数还可用于根据分类筛选结果列表以下参数可用于生成数据存…...

初识C语言
1. 初识C语言 C语言是一门通用计算机编程语言,广泛应用于底层开发。 C语言是一门面向过程的计算机编程语言,它与C,Java等面向对象的编程语言有所不同。 第一个C语言程序: #include<stdio.h>int main(void) {printf("hello worl…...
)
Leetcode 322. 零钱兑换(完全背包)
Leetcode 322. 零钱兑换(完全背包)题目 给你一个整数数组 coins ,表示不同面额的硬币;以及一个整数 amount ,表示总金额。计算并返回可以凑成总金额所需的 最少的硬币个数 。如果没有任何一种硬币组合能组成总金额&…...
怎么恢复回收站?分享4个宝藏方法!
案例:怎么恢复回收站 【请问大家怎么恢复误删的文件呀?如果回收站被清空了,又应该怎么恢复呢?】 电脑回收站是我们存储被删除文件的地方。但是有时候,我们会不小心把一些重要的文件或者照片误删了。这时候࿰…...

大模型混战,最先实现“智慧涌现”的会是谁?
作者 | 曾响铃 文 | 响铃说 几秒钟写出了一篇欢迎词; 小说人物乱入现实,快速创作不重样的故事; 鼠标一点,一封英文工作沟通邮件撰写完成; 准确解出数学应用题,还给出解题步骤; 甚至还能理…...

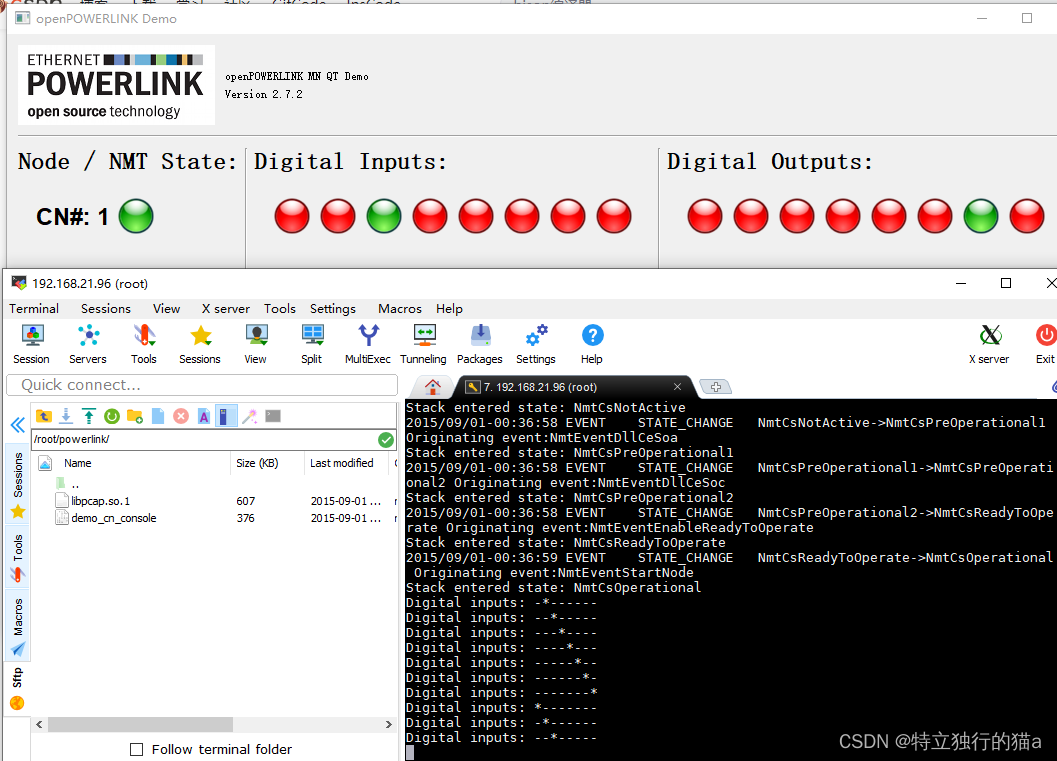
Powerlink协议在嵌入式linux上的移植和主从站通信(电脑和linux板通信实验)
使用最新的openPOWERLINK 2.7.2源码,业余时间搞定了Powerlink协议在嵌入式linux上的移植和测试,并进行了下电脑和linux开发板之间的通信实验。添加了一个节点配置,跑通了源码中提供的主站和从站的两个demo。这里总结下移植过程分享给有需要的…...

快速理解基本的cookie、session 和 redis
一、Cookie 1、什么是Cookie 1、Cookie实际上是一小段的文本信息,是一种keyvalue形式的字符串。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端会把Cookie保存起来。 2、当浏览器再请求…...

STANet代码复现出现的问题
1 IndexError: boolean index did not match indexed array along dimension 0; dimension is 4194304 but corresponding boolean dimension is 65536定位到导致错误的代码,是metric.py,Collect values for Confusion Matrix 收集混淆矩阵的值时出错 …...

Java 中String对象详解
Java语言中的String对象是一个非常常见的数据类型,大多数情况下我们都是在使用String对象来表示字符串类型的数据。Java中的String类是一个final class,它是不可被继承的。本文将对Java中的String对象进行详细全面的描述,包括以下几个方面&am…...

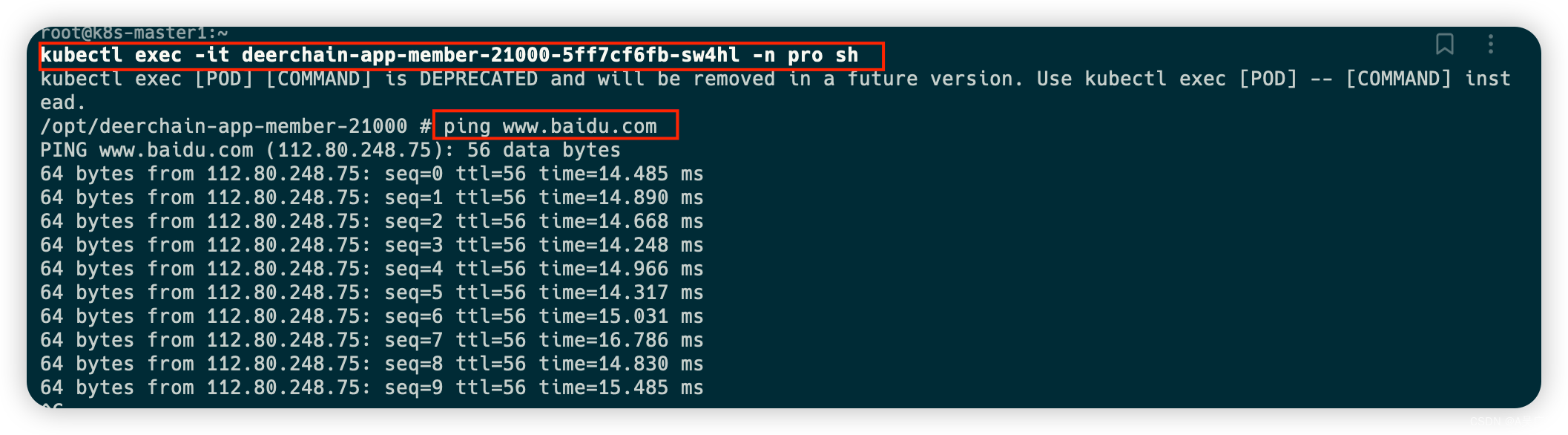
k8s nfs运行问题、etcd问题、calico网络问题
服务器重启后nfs运行问题导致服务不能正常重启 解决办法 在每个节点下使用如下命令进行查看nfs是否正常启动 systemctl status nfs 如果没有启动,则使用如下命令启动,保证三个节点下的nfs都正常启动 systemctl start nfs 再次查看nfs是否正常启动 syst…...

Qt--QString字符串类、QTimer定时器类
目录 1. QString 字符串类 dialog.cpp 2. 容器类 2.1 顺序容器 QList 示例代码: student.h student.cpp dialog.h dialog.cpp 运行结果: 2.2 关联容器 QMap 示例代码: dialog.h dialog.cpp 运行结果: 3. Qt类型 3.1 跨平台数据类型…...

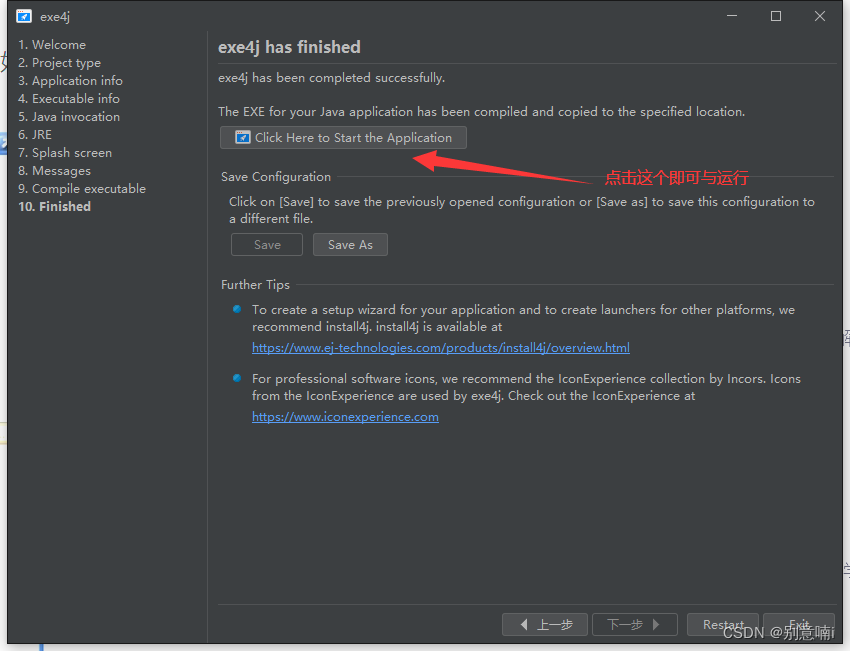
2023.5.13>>Eclipse+exe4j打包Java项目及获取exe所在文件的路径
Eclipseexe4j打包Java项目及获取exe所在文件的路径 1、打包exe文件1.1 打jar包1.2 打包exe2、在程序中获取exe所在路径3、遇到问题4、JDK version和class file version(Class编译版本号)对应关系5、参考文章 1、打包exe文件 1.1 打jar包 右单击项目选择“Export…” 1.2…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...
