微前端中的应用隔离是什么,一般是怎么实现的?
微前端中的应用隔离是什么,一般是怎么实现的?
- 前言
- 一、iframe 隔离
- 二、Web Components
- 三、JavaScript 沙箱隔离
- 四、Shadow DOM 隔离
- 总结
前言
微前端中的应用隔离是指将不同的微前端应用程序隔离开来,以确保它们之间不会相互影响或干扰。这种隔离可以通过多种方式实现,以下是一些常见的方法
一、iframe 隔离
将每个微前端应用程序嵌入到一个 iframe 中,以确保每个应用程序都在自己的沙箱环境中运行。这种方法比较简单,但可能会带来一些性能问题,因为每个应用程序都需要加载自己的 JavaScript 和 CSS 文件
在这种情况下,每个微前端应用程序都是在自己的 iframe 中运行。这种方法可以确保每个应用程序都在自己的沙箱环境中运行,从而防止 CSS 和 JavaScript 冲突。例如,假设我们有一个电子商务网站,其中包含多个微前端应用程序,例如购物车、产品目录和付款应用程序。每个应用程序都会被嵌入到一个 iframe 中,以确保它们之间不会相互影响。
二、Web Components
使用 Web Components 技术将每个微前端应用程序封装为一个自定义元素,以确保每个应用程序都在自己的命名空间中运行。这种方法可以更好地控制应用程序之间的通信和状态共享,但需要浏览器支持 Web Components
在这种情况下,每个微前端应用程序都被封装为一个自定义元素。例如,假设我们有一个在线文档编辑器,其中包含多个微前端应用程序,例如文本编辑器、图表编辑器和图片编辑器。每个应用程序都是一个自定义元素,例如 , , 和 。 这些元素都在它们自己的命名空间中运行,从而防止它们之间的 CSS 和 JavaScript 冲突。
三、JavaScript 沙箱隔离
使用 Shadow DOM 技术将每个微前端应用程序封装到一个 Shadow DOM 中,以确保每个应用程序都在自己的 DOM 空间中运行。这种方法可以更好地控制应用程序之间的 CSS 和样式共享,但需要浏览器支持 Shadow DOM
在这种情况下,每个微前端应用程序都被放置在自己的 JavaScript 执行环境中。例如,假设我们有一个在线游戏平台,其中包含多个微前端应用程序,例如游戏界面、游戏逻辑和排行榜。每个应用程序都被放置在自己的 JavaScript 执行环境中,从而确保它们之间的全局变量和函数不会相互干扰。
四、Shadow DOM 隔离
使用 JavaScript 沙箱技术,将每个微前端应用程序放置在自己的 JavaScript 执行环境中,以确保每个应用程序都在自己的上下文中运行。这种方法可以更好地控制应用程序之间的全局变量和函数共享,但需要对每个应用程序进行更多的配置和管理。
在这种情况下,每个微前端应用程序都被封装到一个 Shadow DOM 中。例如,假设我们有一个在线音乐播放器,其中包含多个微前端应用程序,例如播放器控件、歌曲库和推荐列表。每个应用程序都被封装到一个 Shadow DOM 中,从而确保它们之间的 CSS 和样式不会相互干扰。
总结
iframe 隔离:将每个微前端应用程序嵌入到一个 iframe 中,以确保每个应用程序都在自己的沙箱环境中运行。
Web Components 隔离:使用 Web Components 技术将每个微前端应用程序封装为一个自定义元素,以确保每个应用程序都在自己的命名空间中运行。
Shadow DOM 隔离:使用 Shadow DOM 技术将每个微前端应用程序封装到一个 Shadow DOM 中,以确保每个应用程序都在自己的 DOM 空间中运行。
JavaScript 沙箱隔离:使用 JavaScript 沙箱技术,将每个微前端应用程序放置在自己的 JavaScript 执行环境中,以确保每个应用程序都在自己的上下文中运行。
相关文章:

微前端中的应用隔离是什么,一般是怎么实现的?
微前端中的应用隔离是什么,一般是怎么实现的? 前言一、iframe 隔离二、Web Components三、JavaScript 沙箱隔离四、Shadow DOM 隔离总结 前言 微前端中的应用隔离是指将不同的微前端应用程序隔离开来,以确保它们之间不会相互影响或干扰。这种隔离可以通…...

【python pandas】合并文件并剔除重复数据
1.背景 工作中需要处理多个文件,每个文件里面有重复的数据,剔除重复数据,保留最新的数据 2.代码: import pandas as pd import osdl [] #person_list是文件路径 for i in range(person_list_len):#把文件df全部集合进列表dldl.a…...

Spellman高压电源X射线发生器维修XRB160PN480X4593
spellman高压发生器维修VMX40P5X4629;Spellman X射线发生器维修X4593系列 X射线源维修。 Spellman所拥有的变频器架构可以使高压电源获得高利用率的效率和功率密度。固体密封的高压模块进一步减少了尺寸和重量。 基于表面贴装控制电路的数字信号处理器提供通讯接口…...

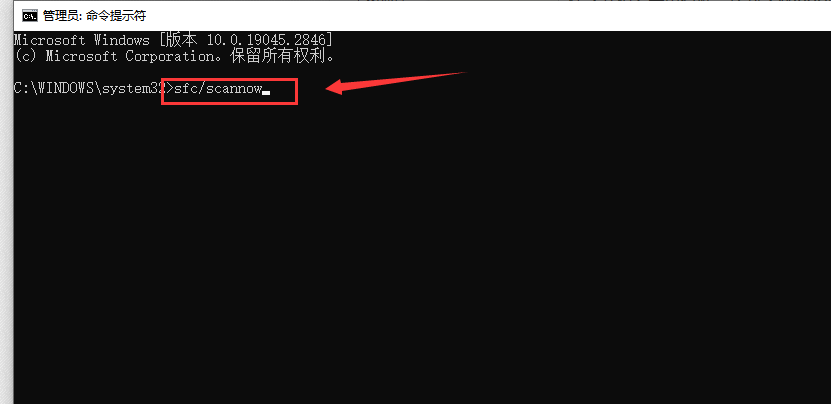
msvcr120.dll丢失怎样修复?msvcr120.dll丢失修复的四个方法
打开软件跟游戏提示msvcr120.dll丢失,无法执行此代码怎么办?刚刚遇到这个问题,我都无从下手。家人们,你是不是也被这个问题也困扰过。msvcr120.dll是什么文件呢?经过我一个下午的时间研究,终于搞清楚了&…...

马哈鱼SQLFLow数据流生成介绍
马哈鱼数据血缘分析器是当前最流行的数据血缘关系(data lineage)管理工具之一,它是一种通过分析SQL脚本来自动发现数据流向的工具。它通过生成一个简洁的图表来显示数据仓库中表/视图和列之间的数据流。支持超过20种流行的数据库,包括 bigquery, couchba…...

使用 MVC 模式,实现简单登录功能 (Kotlin)
先放效果图: 第一张是登录页面效果图。用户输入登录名和密码,经过后台的非空验证和固定值验证,跳转到首页 第二张是首页效果图。用户点击 “update” 显示用户名和密码 这里的用户名和密码是后台设置的固定值,整体的登录逻辑特别…...

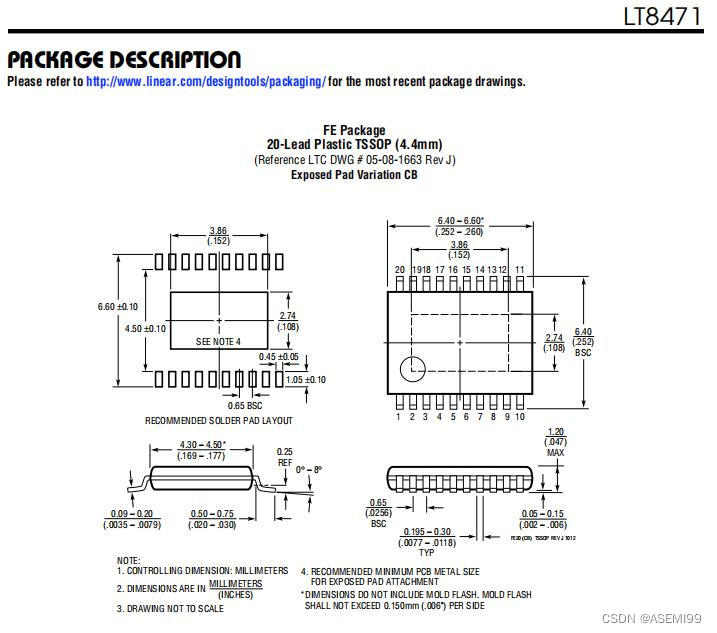
ASEMI代理LT8471IFE#PBF原装ADI车规级LT8471IFE#PBF
编辑:ll ASEMI代理LT8471IFE#PBF原装ADI车规级LT8471IFE#PBF 型号:LT8471IFE#PBF 品牌:ADI/亚德诺 封装:TSSOP-20 批号:2023 引脚数量:20 工作温度:-40C~125C 安装类型:表面…...

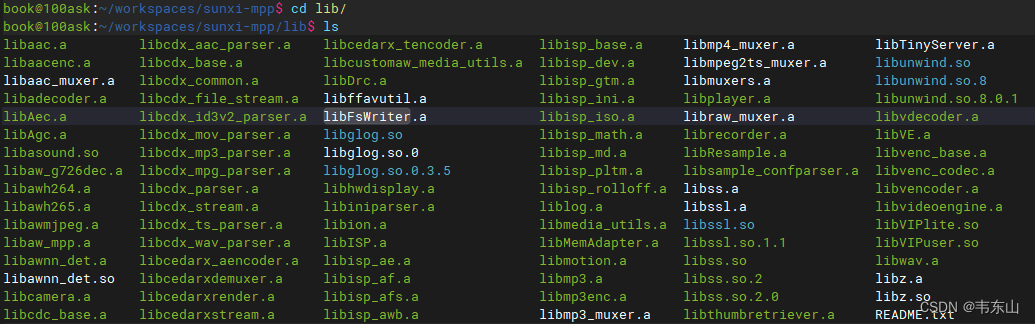
8. 100ASK_V853-PRO开发板支持MPP媒体处理平台
0.前言 MPP 系统控制模块,根据芯片特性,完成硬件各个部件的复位、基本初始化工作,同时负责完成 MPP(Media Process Platform 媒体处理平台)系统各个业务模块的初始化、去初始化以及管理 MPP 系统各个业务模块的工作…...

CLMP证书:让你在职场中脱颖而出的秘密武器!
CLMP证书是一种精益管理专业证书,是针对精益管理领域的专业人士和学生的培训项目,旨在提高他们在精益管理方面的技能和知识。那么,CLMP证书的含金量高吗?接下来我们来探讨一下。 CLMP证书的优势体现 首先,CLMP证书的…...

【从零开始】Docker Desktop:听说你小子要玩我
前言 🍊缘由 捡起遗忘的Docker知识 由于本狗近期项目紧任务重,高强度的搬砖导致摸鱼时间下降。在上线项目时,看到运维大神一系列骚操作,dockerk8s的知识如过眼云烟,忘得干净的很。所以想重新恶补一下docker知识&…...

制造业为什么要数字化?
制造业数字化,主要包含以下一些因素,有优势也有缺点: 制造业数字化的优势: 提高效率:数字化允许各种制造过程自动化,可以提高效率并降低成本。可以缩短生产时间、减少浪费并提高生产率。 增强质量控制&am…...

NPC 也有了生命?当 ChatGPT 注入游戏你能想象吗
🍎道阻且长,行则将至。🍓 目录 引言:西部世界元宇宙,还记得吗ChatGPT 的世界? 下图就是一个 ChatGPT 小镇: 引言:西部世界 《西部世界》以一个虚构的游戏般的“西部世界”为背景…...

Shell编程入门讲解
一.简介 Shell 是一个用 C 语言编写的命令行解释器,它是用户使用 Linux 的桥梁,它接受应用程序/用户命令,然后调用操作系统内核。Shell 既是一种命令语言,又是一种程序设计语言。Shell 是指一种应用程序,这个应用程序提…...

C++ 变量作用域
C 变量作用域 作用域是程序的一个区域,一般来说有三个地方可以定义变量: 在函数或一个代码块内部声明的变量,称为局部变量。 在函数参数的定义中声明的变量,称为形式参数。 在所有函数外部声明的变量,称为全局变量。…...

【状态未成功】CONFIG_CFI_CLANG失败过程记录
实现并没有成功,只是记录过程,使用4.9内核尝试开启过程 关于 控制流完整性 (CFI) 是一种安全机制,它不允许更改已编译二进制文件的原始控制流图,因而执行此类攻击变得异常困难。 在 Android 9 中,我们在更多组件以及内…...

基于消息调度优化启动速度方案实践
背景 在抖音的技术博客 https://juejin.cn/post/7080065015197204511#heading-10中,其介绍了通过修改消息队列顺序实现冷启动优化的方案,不过并未对其具体实现展开详细说明。 本文是对其技术方案的思考验证及实现。 详细代码见github: https://github.c…...

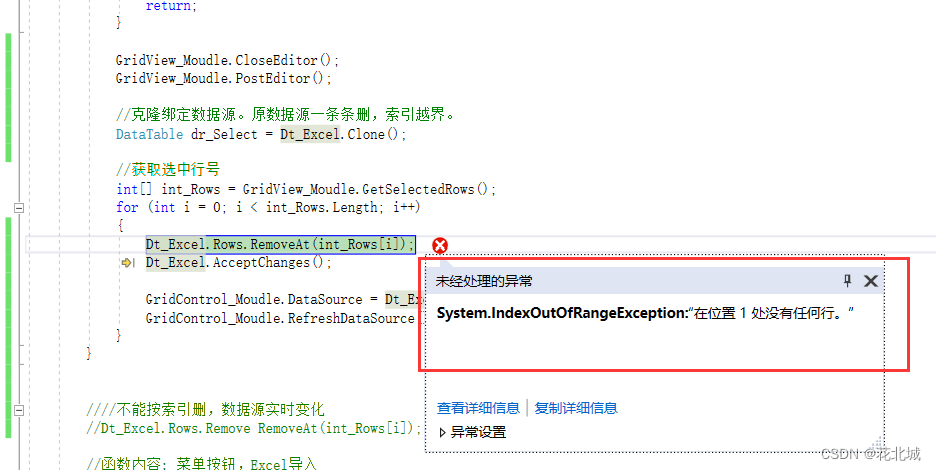
【C#】RemoveAt索引越界问题
系列文章 【C#】单号生成器(编号规则、固定字符、流水号、产生业务单号) 本文链接:https://blog.csdn.net/youcheng_ge/article/details/129129787 【C#】日期范围生成器(开始日期、结束日期) 本文链接:h…...

【华为OD机试2023】工位序列统计友好度最大值 100% C++ Java Python
【华为OD机试2023】工位序列统计友好度最大值 100% C++ Java Python 前言 如果您在准备华为的面试,期间有想了解的可以私信我,我会尽可能帮您解答,也可以给您一些建议! 本文解法非最优解(即非性能最优),不能保证通过率。 Tips1:机试为ACM 模式 你的代码需要处理输入输出…...

Rust Atomics and Locks 阅读笔记 第二章 Atomics
原子操作(atomic operations)是多线程实现的基石,互斥锁(mutex)和条件变量(condition variable)都是通过原子操作来实现;std::sync::atomic包括了rust的内置原子操作类型(…...

Helm3入门
目录 Helm三大概念 Chart Repository Release Helm相关命令 helm 命令公共参数 helm search hub/repo - 查找可用的Charts helm repo - 仓库操作 helm install - 安装Chart helm status - 查看release状态 helm show values - 查看Chart的values.yaml内容 helm get…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...

【笔记】结合 Conda任意创建和配置不同 Python 版本的双轨隔离的 Poetry 虚拟环境
如何结合 Conda 任意创建和配置不同 Python 版本的双轨隔离的Poetry 虚拟环境? 在 Python 开发中,为不同项目配置独立且适配的虚拟环境至关重要。结合 Conda 和 Poetry 工具,能高效创建不同 Python 版本的 Poetry 虚拟环境,接下来…...
