antd——实现不分页的表格前端排序功能——基础积累
最近在写后台管理系统时,遇到一个需求,就是给表格中的某些字段添加排序功能。注意该表格是不分页的,因此排序可以只通过前端处理。
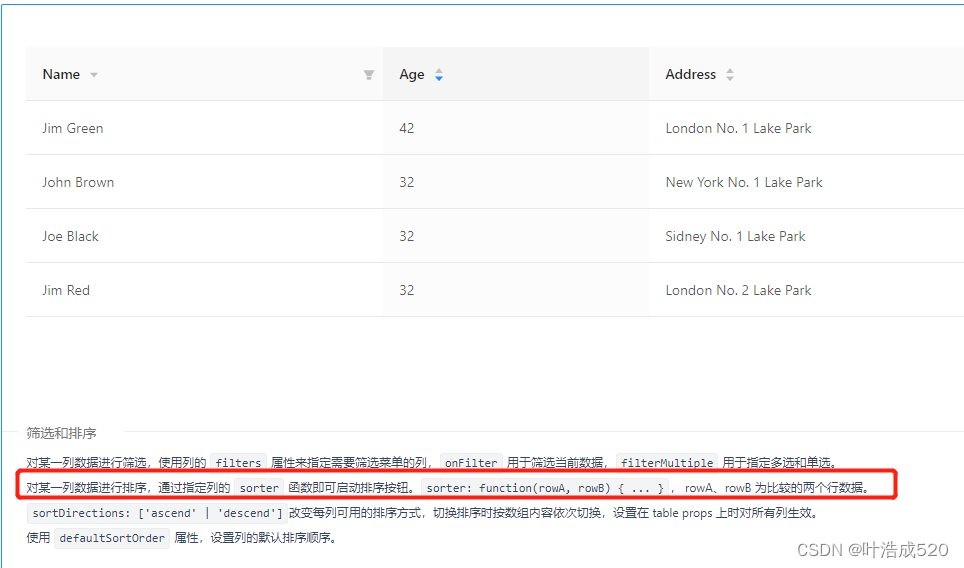
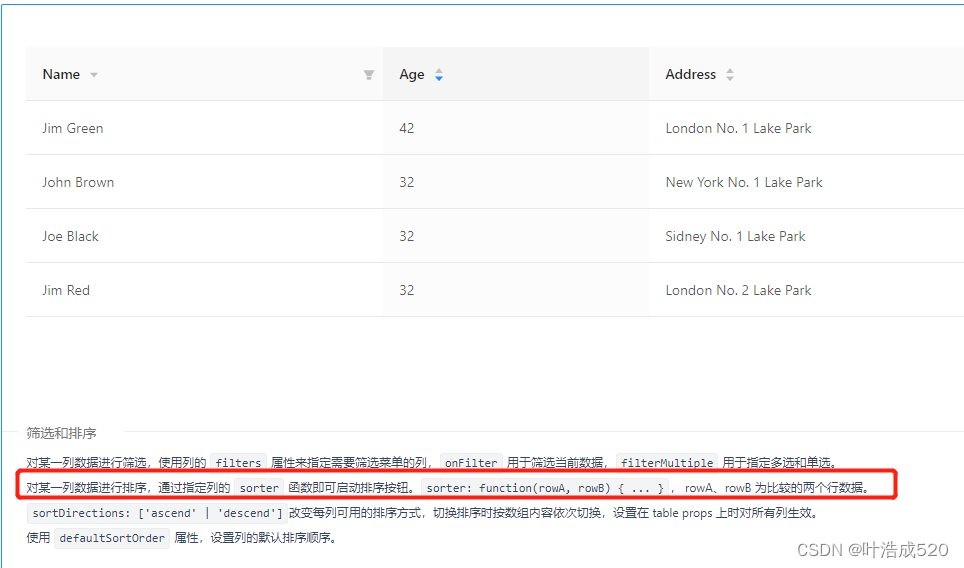
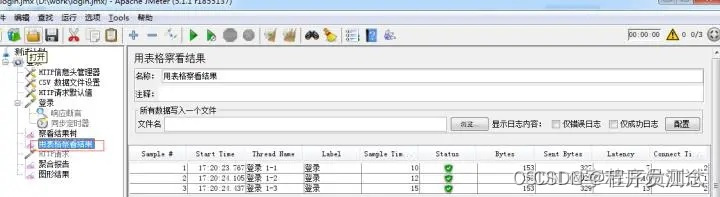
如下图所示:

在antd官网上是有关于表格排序的功能的。

对某一列数据进行排序,通过指定列的sorter函数即可启动排序按钮,sorter:function(rowA,rowB){...},rowA、rowB为比较的两个行数据。
官网中的示例如下:
给指定列添加sorter属性
{title: 'Age',dataIndex: 'age',defaultSortOrder: 'descend',sorter: (a, b) => a.age - b.age,
},
上面的排序是顺序,如果改为sorter: (a, b) => b.age - a.age,则为逆序。这种排序方法适用于数字大小的比较,或者英文字符的比较,如果是汉字,则不适用。
下面介绍针对 数字 汉字 布尔类型的排序方法
1.针对数字 汉字 布尔类型的排序,都要先指定sorter属性,指定该字段是要进行排序的字段
{dataIndex: 'designator',//字符串title: '位号',sorter: (a, b) => a.designator - b.designator,width: 150,},{dataIndex: 'singleDosage',title: '单量',sorter: (a, b) => a.singleDosage - b.singleDosage,type: 'number',//数字width: 90,},{dataIndex: 'bomType',title: '供料方式',scopedSlots: { customRender: 'bomType' },sorter: (a, b) => a.bomType - b.bomType,type: 'boolean',//布尔类型width: 90,},
2.监听表格的change事件
<a-table:data-source="tableList":columns="bomColumns":pagination="false"stripe:key="1"borderedstyle="width: 100%"@change="changeBomTable":scroll="{ y: 400, x: 1000 }"
>
</a-table>
3.表格change事件中判断
changeBomTable(pagination, filters, sorter, arr) {if (sorter && sorter.columnKey) {if (sorter.column &&sorter.column.type != 'number' &&sorter.column.type != 'boolean') {let list = this.tableList.sort(this.sortBy(sorter.columnKey,sorter && sorter.order == 'ascend' ? true : false));this.tableList = list;}}
},
sortBy(field, flag) {return function(a, b) {if (flag) {return b[field].localeCompare(a[field]);} else {return a[field].localeCompare(b[field]);}};
},
其实上面的排序方法只对汉字字符串进行了处理,其他的数字和布尔类型都没有单独处理,默认的sorter: (a, b) => a.xx- b.xx,就可以实现数字和布尔类型的排序了。
完成!!!多多积累,多多收获!
相关文章:

antd——实现不分页的表格前端排序功能——基础积累
最近在写后台管理系统时,遇到一个需求,就是给表格中的某些字段添加排序功能。注意该表格是不分页的,因此排序可以只通过前端处理。 如下图所示: 在antd官网上是有关于表格排序的功能的。 对某一列数据进行排序,通过…...
案例11:Java超市管理系统设计与实现开题报告
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

@JsonAlias 和 @JsonProperty的使用
JsonAlias 和 JsonProperty 前言一、JsonAlias二、JsonProperty总结 前言 使用场景:主要运用于参数映射。 如:将admin_id 的值赋予adminId 常用于:接收第三方参数,并对参数进行驼峰化或别名。 一、JsonAlias 是在反序列化的时候…...

Grafana系列-统一展示-8-ElasticSearch日志快速搜索仪表板
系列文章 Grafana 系列文章 概述 我们是基于这篇文章: Grafana 系列文章(十二):如何使用 Loki 创建一个用于搜索日志的 Grafana 仪表板, 创建一个类似的, 但是基于 ElasticSearch 的日志快速搜索仪表板. 最终完整效果如下: 📝…...

【K8s】openEuler23操作系统安装Docker和Kubernetes
openEuler23操作系统安装 服务器搭建环境随手记 文章目录 openEuler23操作系统安装前言:一、前期准备(所有节点)1.1所有节点,关闭防火墙规则,关闭selinux,关闭swap交换,打通所有服务器网络&am…...

异常数据检测 | Python实现ADTK时间序列异常数据检测
文章目录 文章概述模型描述程序设计参考资料文章概述 异常数据检测 | Python实现ADTK时间序列异常数据检测 智能运维AIOps的数据基本上都是时间序列形式的,而异常检测告警是AIOps中重要组成部分。 模型描述 笔者最近在处理时间序列数据时有使用到adtk这个python库,在这里和大…...

软件测试之jmeter性能测试让你打开一个全新的世界
一、Jmeter简介 1 概述 jmeter是一个软件,使负载测试或业绩为导向的业务(功能)测试不同的协议或技术。 它是 Apache 软件基金会的Stefano Mazzocchi JMeter 最初开发的。 它主要对 Apache JServ(现在称为如 Apache Tomcat…...

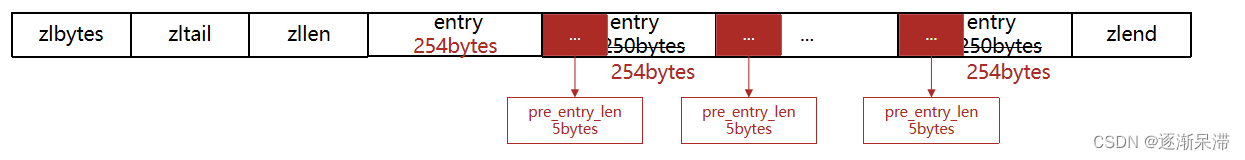
Redis数据结构——动态字符串、Dict、ZipList
一、Redis数据结构-动态字符串 我们都知道Redis中保存的Key是字符串,value往往是字符串或者字符串的集合。可见字符串是Redis中最常用的一种数据结构。 不过Redis没有直接使用C语言中的字符串,因为C语言字符串存在很多问题: 获取字符串长度…...

ipad可以用别的品牌的手写笔吗?便宜的ipad电容笔
而对于那些把ipad当做学习工具的人而言,苹果Pencil就成了必备品。但因为苹果Pencil太贵了,学生们买不起。因此,最好的选择还是平替电容笔。作为一个ipad的忠实用户,同时也是一个数字热爱着,这两年来,我一直…...

【数据库】关于SQL SERVER的排序规则的问题分析
在安装报表系统,运行sql语句时候提示“无法解决 equal to 操作的排序规则冲突。”,费了半天时间才搞定,原来是因为sql语句中没有加全collate Chinese_PRC_CI_AI_WS ! 用排序规则特点计算汉字笔划和取得拼音首字母 SQL SERVER的…...

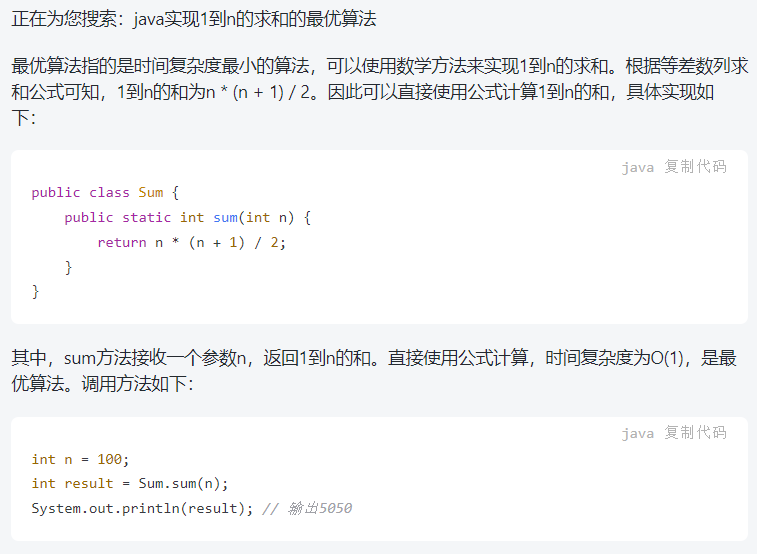
算法修炼之练气篇——练气十三层
博主:命运之光 专栏:算法修炼之练气篇 目录 题目 1023: [编程入门]选择排序 题目描述 输入格式 输出格式 样例输入 样例输出 题目 1065: 二级C语言-最小绝对值 题目描述 输入格式 输出格式 样例输入 样例输出 题目 1021: [编程入门]迭代法求…...

ChatGPT:AI不取代程序员,只取代的不掌握AI的程序员
作者:成都兰亭集势信息技术有限公司技术总监张雄 可能大家会有如下的问题,我就使用chatGPT这个AI工具的API来问一下。 问:chatGPT会替换掉程序员吗?如果能,预计好久? 答:作为一名 AI 语言模型&a…...

数字革命下的产品:百数十年变迁的启示与思考。
随着数字化时代的到来,软件开发成为各行各业不可或缺的一部分。然而,传统的软件开发方法需要长时间的开发周期,高昂的成本和大量的人力资源。因此,低代码开发平台应运而生。低代码开发平台通过简化开发人员的工作和加速软件开发流…...

部门新来一00后,给我卷崩溃了...
2022年已经结束结束了,最近内卷严重,各种跳槽裁员,相信很多小伙伴也在准备今年的金三银四的面试计划。 在此展示一套学习笔记 / 面试手册,年后跳槽的朋友可以好好刷一刷,还是挺有必要的,它几乎涵盖了所有的…...

使用Spring Boot和Docker构建可伸缩的微服务架构,应对增长的业务需求
使用Spring Boot和Docker构建可伸缩的微服务架构,应对增长的业务需求 一、简介1. 微服务架构的定义2. Spring Boot和Docker的概述 二、Spring Boot1. Spring Boot的介绍2. Spring Boot的优势3. Spring Boot的组件4. Spring Boot的应用 三、Docker1. Docker的介绍2. …...

计算机组成原理基础练习题第四章
1.下述说法中()是正确的。 A、半导体RAM信息可读可写,且断电后仍能保持记忆 B、半导体RAM是易失性RAM,而静态RAM中的存储信息是不易失的 C、半导体RAM是易失性RAM,而静态RAM只有在电源不掉电时,所存信息是不易失的 D、以上选项都不对 解析…...

浅谈Gradle构建工具
一、序言 常见的项目构建工具有Ant、Maven、Gradle,以往项目常见采用Maven进构建,但随着技术的发展,越来越多的项目采用Gradle进行构建,例如 Spring-boot。Gradle站在了Ant和Maven构建工具的肩膀上,使用强大的表达式语…...

如何获取和制作免费的icon图标素材
icon 图标在界面设计中虽然占比不大,但却是不可缺少的设计元素之一。设计师通过 icon 图标,将抽象的概念通俗化,降低用户理解某个操作的难度。而设计师也会通过改变 icon 图标的样式来展现整体界面的视觉效果。icon 图标的风格有很多…...

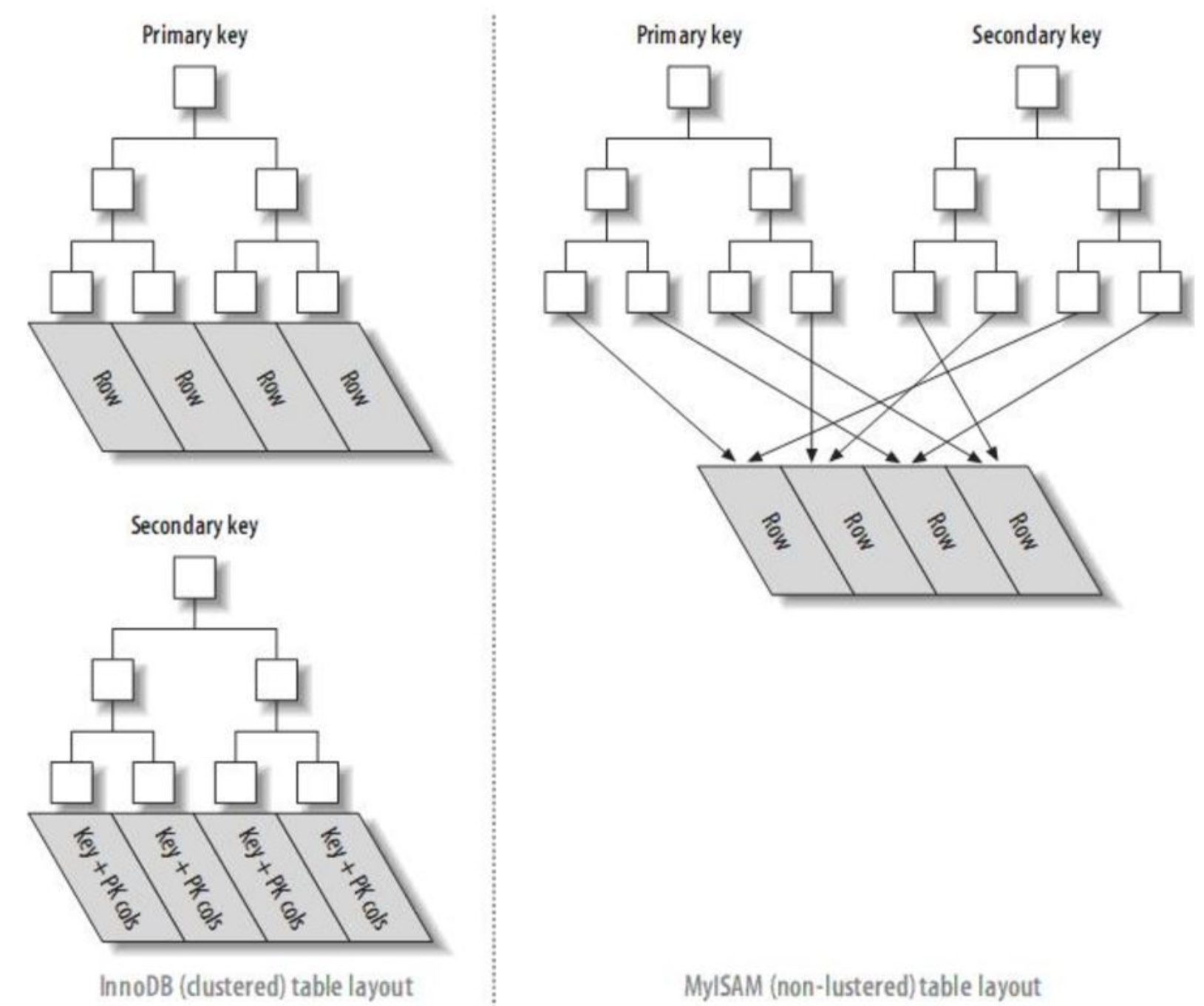
【MySQL】MySQL索引--聚簇索引和非聚簇索引的区别
文章目录 前言1.聚簇索引和非聚簇索引的概念2.两者详细介绍2.1 聚簇索引2.2 非聚簇索引 3. 两者的区别3.1 数据存储方式3.2 二级索引查询 前言 1.聚簇索引和非聚簇索引的概念 数据库表的索引从数据存储方式上可以分为聚簇索引和非聚簇索引两种。“聚簇”的意思是数据行被按照…...

如何使用 SVG.js 中的一些相关方法来创建、设置和操作 image 元素
SVG.js 是一个基于 JavaScript 的 SVG 库,提供了许多常用的 SVG 元素和方法,方便开发者进行 SVG 图形的创建和操作。其中,image 元素是 SVG.js 中较为常用的元素之一,本文将详细介绍 SVG.js 中与 image 元素相关的方法。 一、创建…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...
