vue-2 指令:
指令
什么是html属性:就是用来扩展html标签的功能,属性是写在html的开发标签中:属性=“属性值”,
指令就是用来扩展在vue中标签的功能
{{}} :模板语法,文本插值
不可解析html标签
{{ 可以写变量,常量,表达式}} :undefined和null写了不会渲染到页面
就是把表达式(通过计算返回结果的公式)放到页面中进行展示
v-cloak :解决刷新页面时出现{{ }},一般写在根组件上,id="app"上,必须手动添加css代码
- 使得 {{}} 刷新不让用户看见- 直到编译完成前,`<div>` 将不可见- 必须手工添加css代码- 适用于多个元素<div id="app" v-cloak>{{msg}}</div><script>new Vue({el: '#app',data: {msg: '欢迎Vue!'}})</script><style> [v-cloak]display:none;}</style> v-text:文本指令
-
不可解析html标签
-
<元素 v-text='变量,常量,表达式'></元素>
-
vue3警告,会覆盖掉标签中的内容
v-html:解析HTML标签或特殊符号
-
可以解析html标签
-
<元素 v-html='变量,常量,表达式'></元素>
-
vue2会覆盖掉标签中的内容
-
vue3警告,会覆盖
template标签:<!-- 它是一个标签,但是不会显示到页面 -->
<template v-if="age>18"> 成年人的世界,你懂得~ </template>v-once:元素内容首次加载时动态显示
-
<元素 v-once>{{...}}</元素>
v-pre:不想编译内容:{{}}
-
<元素 v-pre>xxx{{xxx}}xx</元素>
v-bind :绑定数据和元素属性
-
v-bind: 属性名=""
-
简写带冒号:属性名=""
<div id="app"><!-- 基本绑定样式 --><p class="active">白日依山尽</p><p :class="'active'">白日依山尽</p><p :class="x">白日依山尽</p><p :class="flag?x:''">白日依山尽</p><!-- 对象的方式 --><p :class="{active:false,border:true}">黄河入海流</p><!-- 数组的方式 --><p :class="['active','border']">欲穷千里目</p><!-- style绑定 --><p :style="{backgroundColor:'red',fontSize:'28px'}">更上一层楼</p><p :style="{backgroundColor:z}">更上一层楼</p></div>v-show 标签显示和隐藏
v-show原理:css方式通过控制display: none/block来控制标签的显示和隐藏:适用于频繁切换
v-if、v-else-if、v-else 标签的创建和删除
v-if的原理:通过创建和销毁dom节点来控制元素显示和隐藏。 true 添加 false 移除:耗性能
:使用的使用js中创建(document.createElement())和删除(ele.remove() )
<元素1 v-if="条件1">
<元素2 v-else-if="条件2">
...
<元素n v-else>紧挨着写,不能插入其他元素v-if和v-show区别
v-show 作用:css方式通过控制display: none/block来控制标签的显示和隐藏:适用于频繁切换
v-if的原理:通过元素的创建和销毁来控制元素显示和隐藏。 true 添加 false 移除:耗性能
性能:
-
v-if切换一次就耗费一次性能
-
v-show,只是初始显示时耗费一次性能
安全性(权限控制会体现):v-if要高于v-show
支持写在template标签上
-
v-if支持
-
v-show不支持
v-for <!-- 口诀:想让谁出现多次,就把v-for写在谁身上 -->
-
for in 遍历数组获得的是(值,下标),遍历对象获得的是(键值,健名,下标)
-
语法 v-for="(遍历的值,遍历的下标) in 你要便利的数据"
-
// 语法一:遍历数字: // v-for = "item in 数字" :key='唯一的, 有id用id,没有id使用index'
-
// 语法二:遍历数组 // v-for = "(item,index) in data中的数组" :key='唯一的, 有id用id,没有id使用index'
-
// 语法三:遍历对象 // v-for = "(value,key,index)in data中的对象" :key='唯一的, 有id用id,没有id使用index'。value是键值,key是键名,index索引
-
带key, 提高for循环的效率
-
v-if和v-for的优先级
vue2中:v-for的优先级高于v-if
vue3中:v-if的优先级更高v-for
注意:v-if和v-for尽量不要写在一个标签上
v-on:绑定事件监听器
/* 绑定事件的语法:v-on:事件名= "少量的js代码(要求代码是赋值语法)"v-on:事件名= "函数名"v-on:事件名= "函数名(参数)"简写:@事件名 = "少量的js代码(要求代码是赋值语法)"@事件名 = "函数名"@事件名 = "函数名(参数)"事件对象如何获取:如何阻止事件的默认行为 e.preventDefault()1. 调用时不传参数时,默认就在第一个形参位置就是事件对象2. 调用时传递参数时,需要手动的 把事件对象$event 放在最后一个参数位置事件修饰符:@事件名.prevent = '事件处理函数'@事件名.stop = '事件处理函数'@事件名.prevent.stop = '事件处理函数'特殊的事件如keyup 事件按键修改符:@keyup.enter = '事件处理函数' 抬起时并按下了回车键,就会指向事件处理函数.enter.delete (捕获“Delete”和“Backspace”两个按键).space (空格键).up (上箭头).down (下箭头).left (左箭头).right (右箭头)配合功能键:.ctrl 键.alt 键.shift 键.meta 键需求: 按下enter键的同时按下ctrl键@keyup.ctrl.enter = ''
*/v-model 在表单元素中进行双向绑定:唯一 一个双向绑定
文本类型的 <input> 和 <textarea> 元素会绑定 value默认值
文本类型的 <input> 和 <textarea> 元素会绑定 value默认值
<input type="text" v-model.number="text">默认情况下 只要给输入框绑定了v-model 那么修改内容的时候 边修改内容会跟这变
但是有些时候 我们想修改完成内容再变 当change事件的时候才会修改内容
<input type="checkbox" v-model="checked" />{{checked}} //true或者false根据复选状态data变量的类型分两大类(input中)
data变量的值的类型是数组, v-model关联的值是 以数组形式 包含所有选中的value的值
data变量的值的类型是非数组, v-model关联的值是 布尔类型的值 (true,false) (使用频率高)
<select v-model='data中变量'>v-model关联的是选中的选项在普通表单元素上用v-model 实现对表单元素的双向绑定
在自定义组件上用v-model 实现对子组件内容的双向绑定
相关文章:

vue-2 指令:
指令 什么是html属性:就是用来扩展html标签的功能,属性是写在html的开发标签中:属性“属性值”, 指令就是用来扩展在vue中标签的功能 {{}} :模板语法,文本插值 不可解析html标签 {{ 可以写变量&#x…...
非常提效的7款原型工具推荐
原型图工具允许在开发前进行测试和迭代过程,可以帮助节省大量的开发时间和成本。在本文中,我们盘点了7个易于使用的原型图工具,以提高您的生产力! 1.即时设计 即时设计是一款免费的在线 UI 设计工具,无系统限制&…...
)
最新Kafka和RabbitMQ消息队列经典面试题汇总(含答案)
最新Kafka和RabbitMQ消息队列经典面试题汇总 1.消息队列的应用场景有哪些?2.RabbitMQ 有哪些优点?3.RabbitMQ 有哪些重要的角色?4.RabbitMQ 有哪些重要的组件?它们有什么作用?5.什么是消息持久化?6.RabbitMQ 要实现消息持久化,需要满足哪些条件?7.消息持久化有哪些缺点…...

软件测试行业对新人友好吗?
软件测试真的算是对新人小白非常友好的学科了,但是你也千万不要抱有幻想,觉得轻轻松松就能掌握真正的技能,然后如愿找到高薪工作。从0到1还是需要一个过程的,也是需要你付出相当大的努力去学习的 随着人工智能时代的到来…...

Python requests 模块
Python中的requests模块是一个HTTP客户端库,它允许您向任何Web服务器发送HTTP请求并获取响应。 下面是一个简单的示例,向某个网站发送一个HTTP GET请求: python import requests response requests.get("http://www.example.com&quo…...

IOC理论推导
1.UserDao接口 package com.kuang.dao;public interface UserDao {void getUser(); }2.UserDaoImpl业务接口 package com.kuang.dao;public class UserDaoImpl implements UserDao{Overridepublic void getUser() {System.out.println("默认获取用户数据");} }3.Us…...

我的一些感悟
记录一些感悟,不定时更新 当面临稍微突发的情况时,感到慌乱;遭遇一点挫折时,情绪低落;面对问题,不是首先思考解决办法,而是抱怨不已。这种心态基本上无法取得成功 做事雷厉风行,需要…...

NC 人力薪酬管理怎么结账?
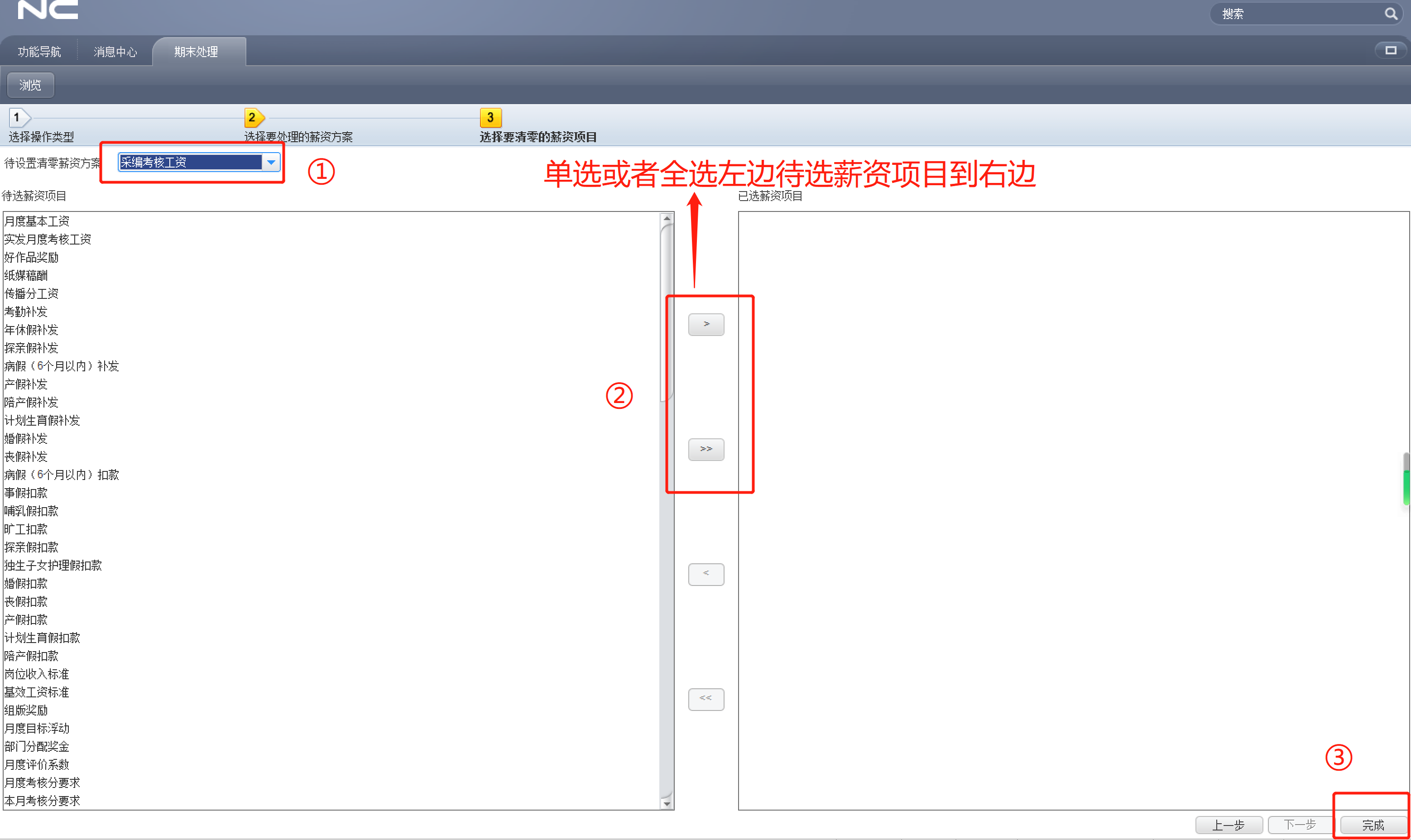
NC 人力薪酬管理结账流程 1、先在【薪资发放】节点选择相应的薪资方案进行查询操作,然后进行计算操作; 2、计算操作完后,再进行审核操作; 3、如果薪资方案勾选了“发放数据需要审批”属性,则需要在【发放申请】节点…...

JavaWeb编程面试题——Spring Boot
目录 引言一、面试题导航二、面试题目1.什么是SpringBoot?2.谈谈你对SpringBoot的理解?3.为什么需要SpringBoot?4.SpringBoot的配置文件有哪几种格式?5.SpringBoot支持哪些日志框架?推荐和默认的日志框架是哪个&#x…...
 A,B,C)
Educational Codeforces Round 148 (Rated for Div. 2) A,B,C
A. New Palindrome 要求:对于一个回文串,判断是否可以转换为其他回文串 思路:如果回文串的前一半存在不相同的字符,就可以转换 #include<bits/stdc.h> using namespace std;int n; string s;void solve(){cin>>s;boo…...
——流量控制(XON/XOFF协议实现))
C#串口通信从入门到精通(15)——流量控制(XON/XOFF协议实现)
文章目录 前言1、XON/XOFF流控原理介绍2、XON/XOFF发送端C#代码实现3、XON/XOFF接收端C#代码实现前言 通信双方在一个发送能力大于接收处理能力时若不限制发方的数据流量则最终会“淹没”接收方而导致数据丢失,针对这个问题常规的有硬件流控和软件流控方法,本文介绍的就是软…...

基于Kubernetes集群构建大中型企业CICD应用平台(2)--code阶段工具gitlab安装
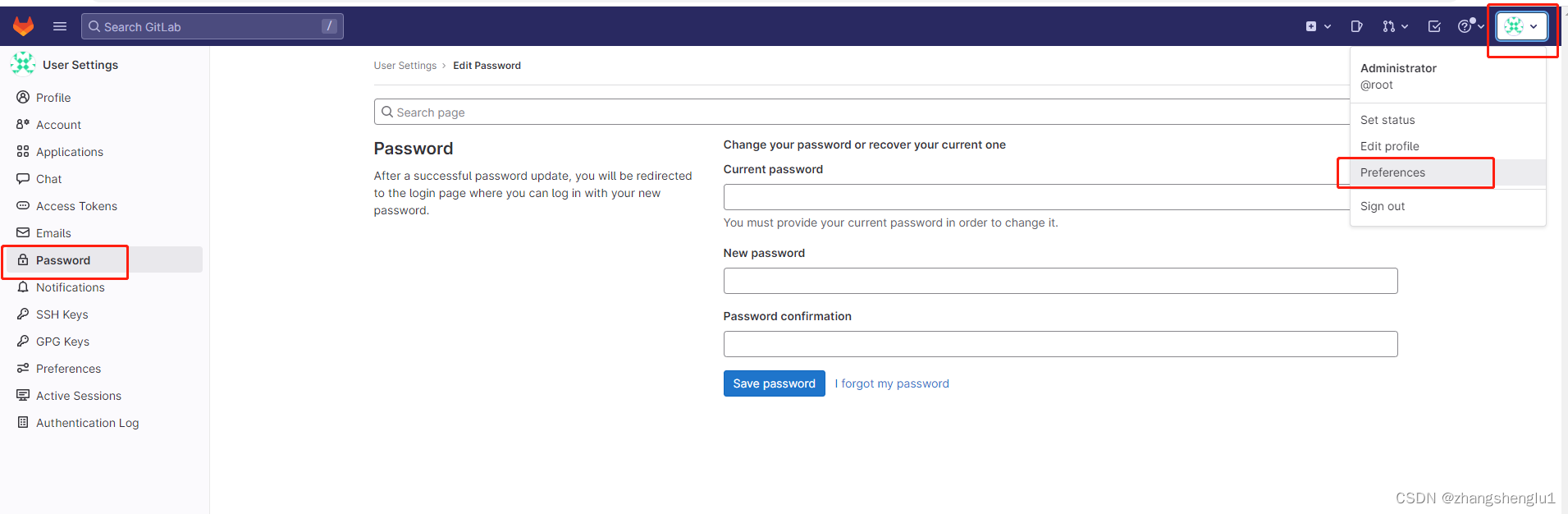
这里我们为gitlab服务器准备一台虚拟机:192.168.19.6-gitlab服务器 在code阶段,我们需要将不同版本的代码存储到一个仓库中,常见的版本控制工具就是SVN或者Git,这里我们采用Git作为版本控制工具,GitLab作为远程仓库。…...

数字化转型浪潮下,如何选择适合企业的低代码平台
近日,艾瑞咨询发布了《数字新生态:中国低代码厂商发展白皮书》(以下简称“报告”),在该报告中,艾瑞咨询对中国当前的低代码市场进行了非常细致的解构,并针对当前企业数字化转型,对低…...

利用 Amazon API Gateway 和 Amazon Lambda 处理 Cloudfront 的内容请求
概述 国内 Amazon Cloudfront 目前不支持 Lambdaedge 功能,不能实现基于 CDN 的 A/B 测试、rewrite、redirect、token 认证和产生 response 等功能,本文介绍如何利用 API Gateway 和 Lambda 实现 Lambdaedge 的功能。下面实验介绍通过 request header 参…...

Parasoft和TASKING联手提供卓越的汽车软件开发和自动化测试
Parasoft与TASKING宣布建立合作 2023年4月26日,全球嵌入式软件测试解决方案领导者Parasoft宣布与汽车嵌入式软件开发工具行业领导者TASKING建立合作伙伴关系。Parasoft和TASKING的合作为汽车行业提供了一套完整的软件全生命周期解决方案,通过CI/CD工…...

java读取word文档内容
首先在pom文件引入依赖: <dependency><groupId>org.apache.poi</groupId><artifactId>poi</artifactId><version>4.0.0</version> </dependency> <dependency><groupId>org.apache.poi</groupId&g…...

使用Process Monitor排查因dll库被锁定导致C++程序启动报“0xc0000022”错误问题
目录 1、问题描述 2、查找到异常值0xc0000022对应的标识STATUS_ACCESS_DENIED 3、使用Process Monitor定位到哪个dll库被隔离了 4、在360安全卫士中将被隔离的文件恢复了,但360并没有释放对文件的锁定 VC常用功能开发汇总(专栏文章列表,欢…...
Unity UI -- (1)概览
UI(User Interface,用户接口),是让用户和计算机或计算机应用交互的接口系统。 在实时3D项目中,UI通常是由文本、按钮、复选框、滑动条和单选框等组合出来的界面。这些元素使用特定规则或通知和用户进行交互。 UI设计是…...

玩转 LLMs 之基础设施「利刃出鞘」
LLMs 时代已经到来,这个由 ChatGPT 开始的全球化技术浪潮,所经之处,风起云涌。LLMs 之于当下,更像是 iOS 、Android 之于移动互联网时代。开发者沸腾,投资机构争抢,与赛道相关的基础设施建设自然也成为整个…...

WPF MaterialDesign 初学项目实战(1)首页搭建
前言 最近在学WPF,由于人比较烂,有一个星期没怎么动代码了。感觉有点堕落。现在开始记录WPF项目,使用MaterialDesignInXamlToolkit。 环境搭建 如果没下载MaterialDesign 的源码 github源码运行 在Nuget里面引入MaterialDesign Materia…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...
