WPF MaterialDesign 初学项目实战(1)首页搭建
前言
最近在学WPF,由于人比较烂,有一个星期没怎么动代码了。感觉有点堕落。现在开始记录WPF项目,使用MaterialDesignInXamlToolkit。
环境搭建
如果没下载MaterialDesign 的源码
github源码运行
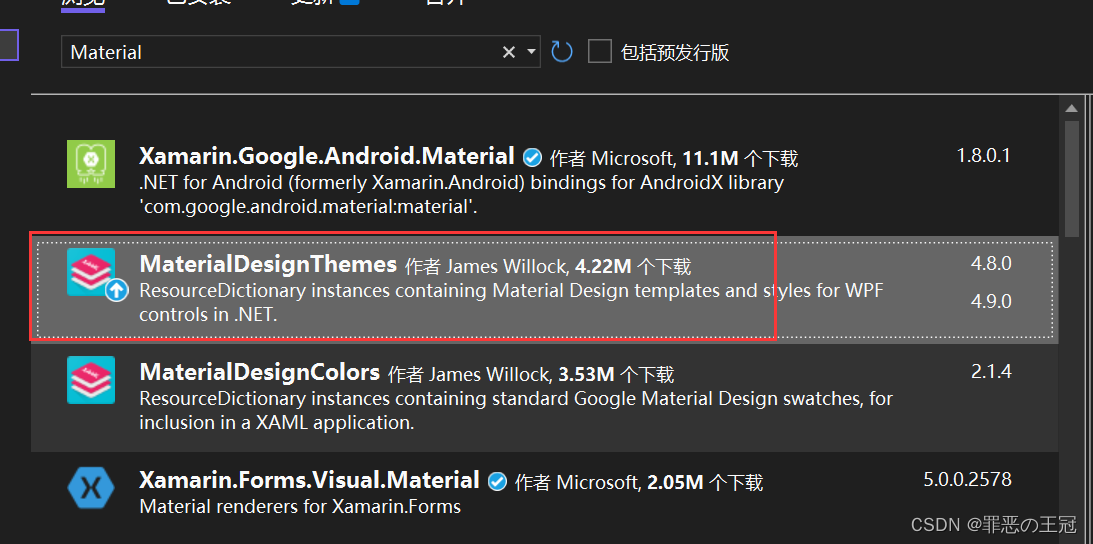
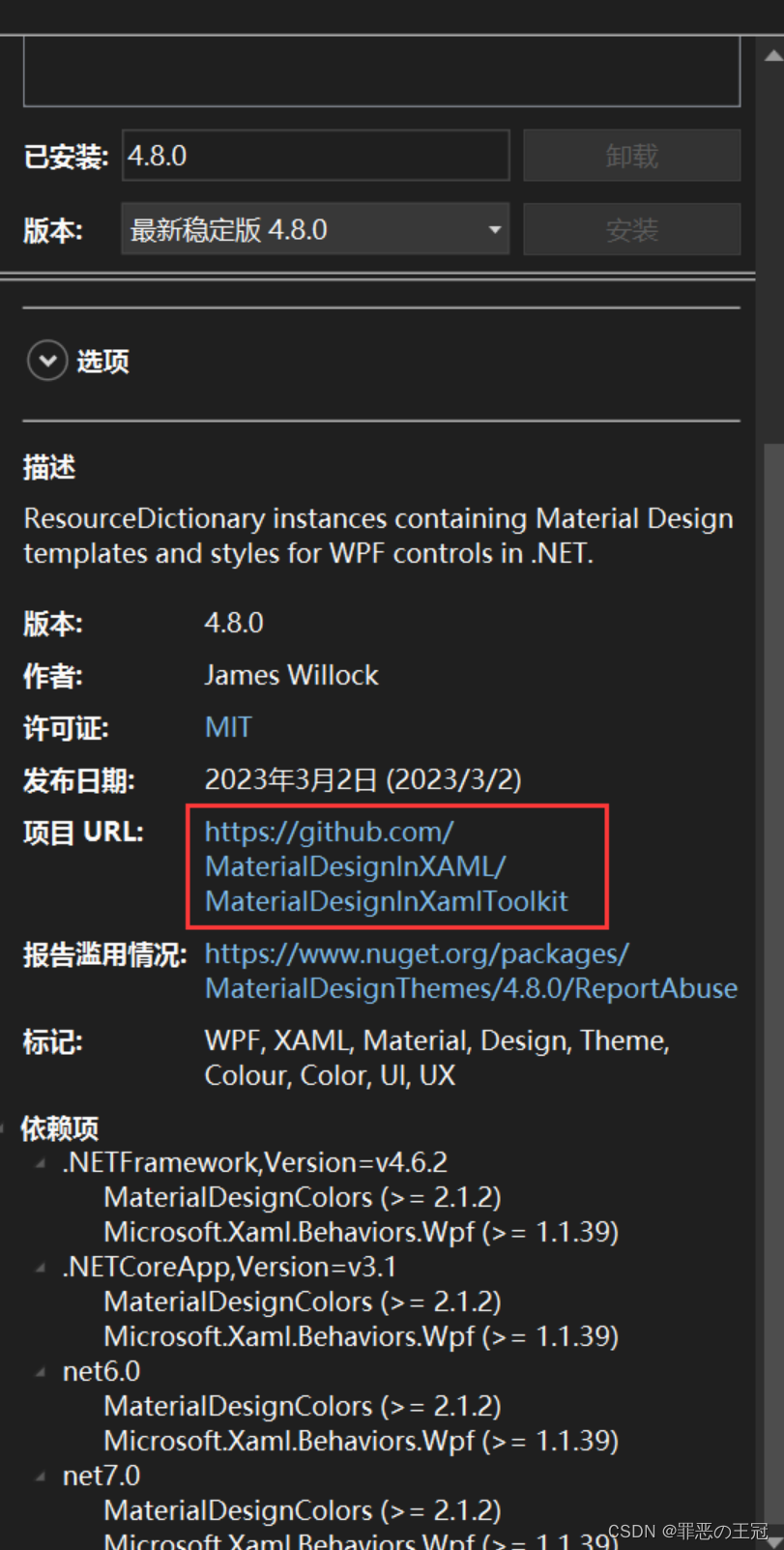
在Nuget里面引入MaterialDesign

MaterialDesign控件简介
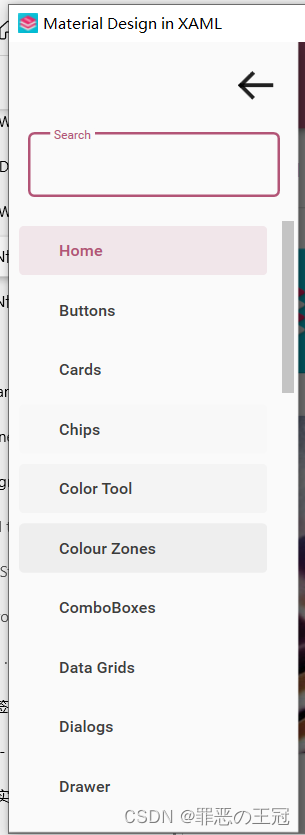
项目运行成功之后左边的列表就是提供的控件的列表

仔细看的话提供的控件非常的完整,消息提示,弹出层,手风琴,面包屑,卡片等。常用的都具备了。
这里顺便说一下,前端的UI一般是+UI框架+统计图解决。
例如:
- Vue
- Elemnent-ui
- ECharts
- Uniapp
- uView
- uChart
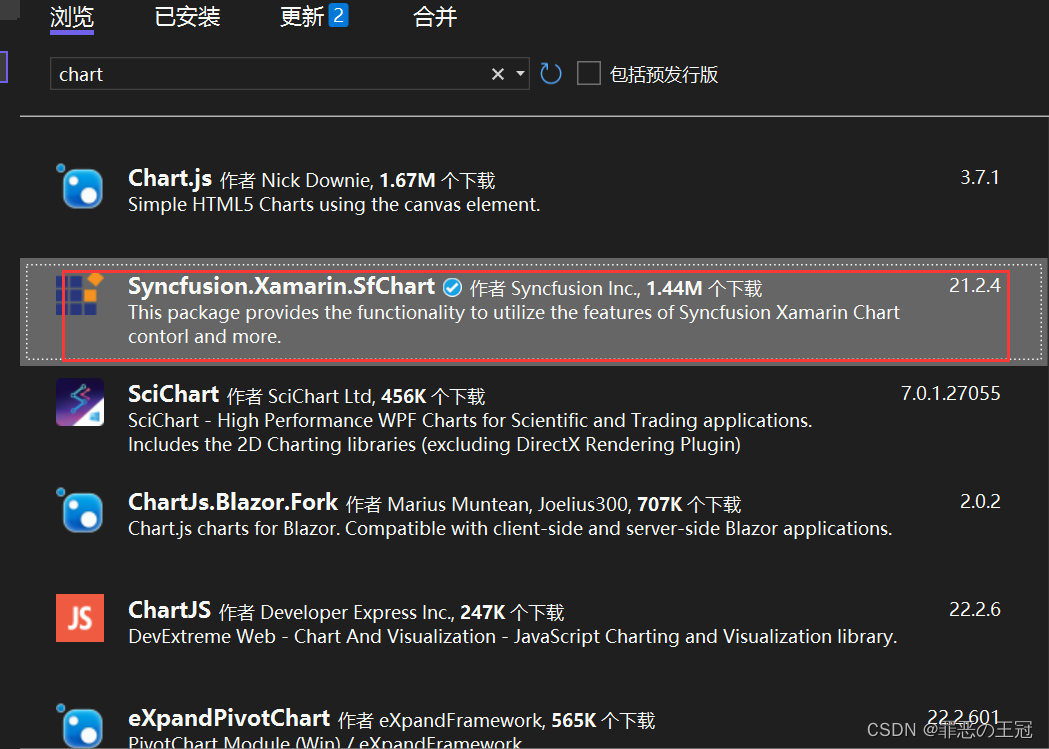
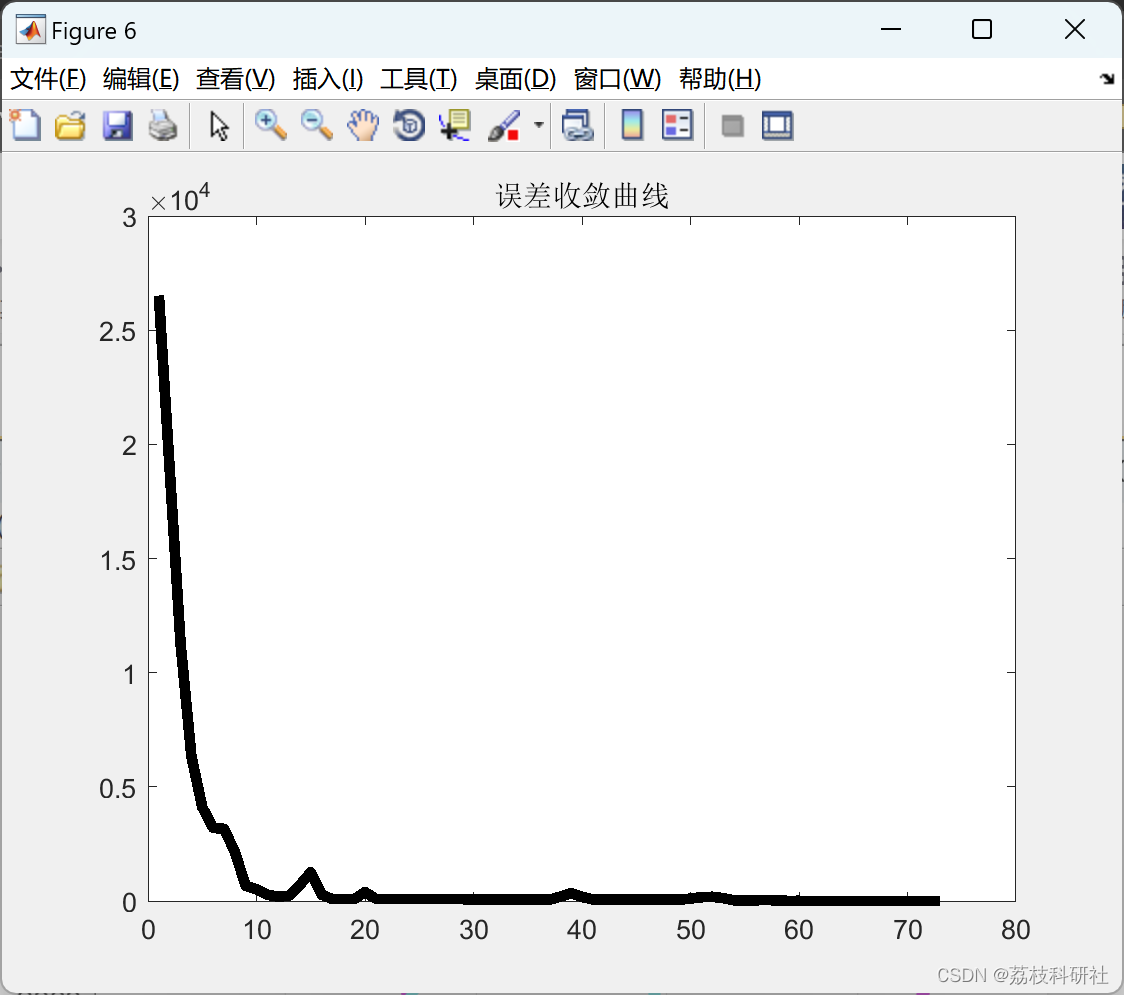
这个框架还挺好看的,但是没有提供统计图的方法。我去NuGet上面搜了一下,发现了统计图。

看了一下官网

不知道要不要收费,等这个结束了我去学一下这个统计图的UI。基本前端的UI就这些了。
如何自己新建一个项目
Prism基础搭建
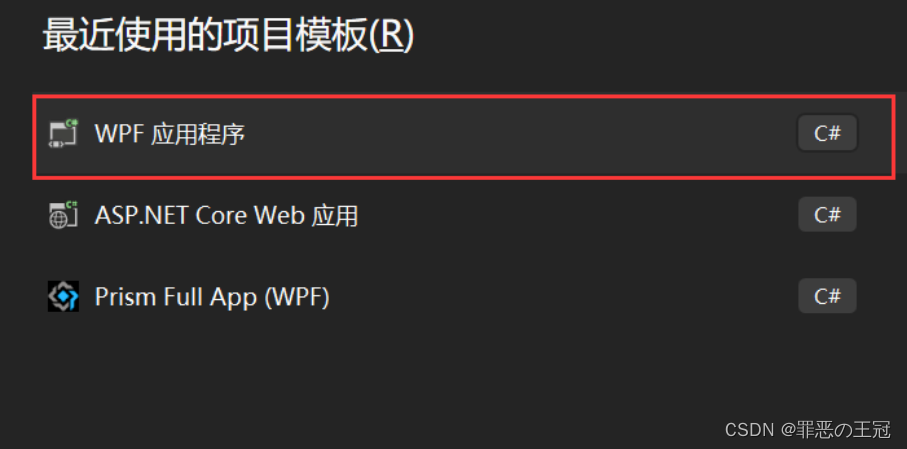
新建WPF项目程序

引入命名空间:
在App.xmal里面添加为:
<prism:PrismApplication x:Class="MyToDo.App" //将Application改为prism下面的Application.注意:这里的prism:PrismApplication没有代码提示,但是有是否正确提示。输入完全之后就没有波浪线提醒xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:MyToDo"xmlns:prism="http://prismlibrary.com/"//引入prism的命名空间StartupUri="MainWindow.xaml"><Application.Resources></Application.Resources>
</prism:PrismApplication>
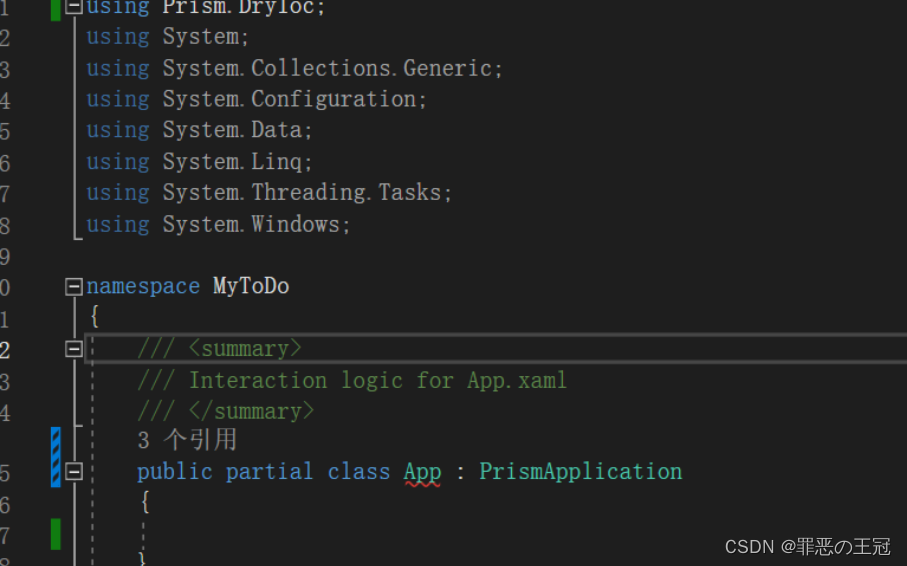
主函数继承关系:
App继承:PrismApplication,但是代码提示可能会有延迟

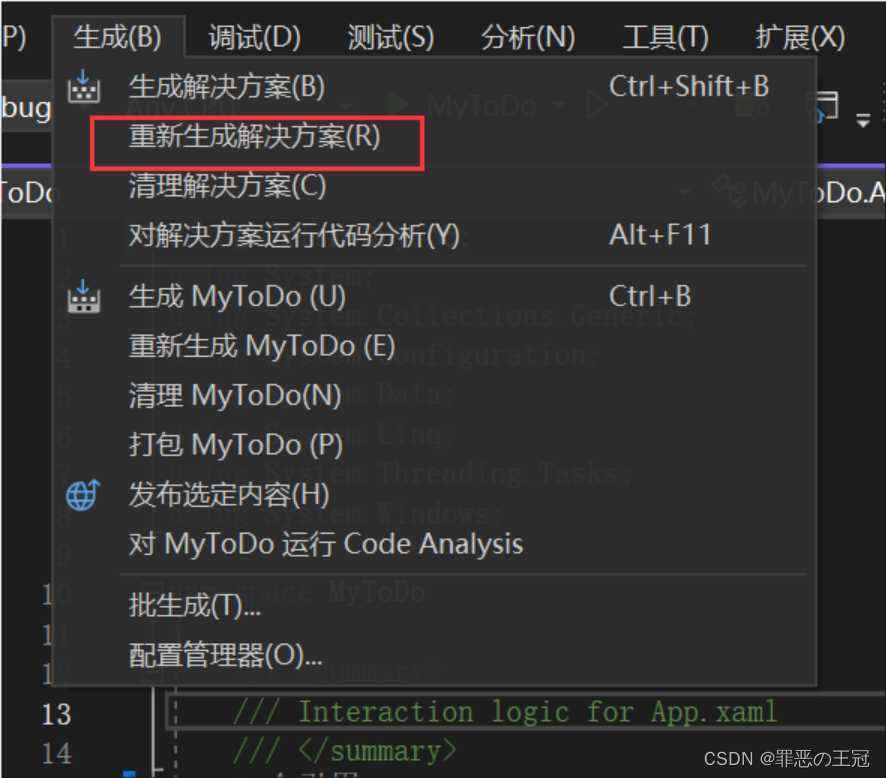
可以通过重新生成文件来修复代码提示BUG

初始化App.xmal
using Prism.DryIoc;
using Prism.Ioc;
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Threading.Tasks;
using System.Windows;namespace MyToDo
{/// <summary>/// Interaction logic for App.xaml/// </summary>public partial class App : PrismApplication{/// <summary>/// 重写运行主窗口/// </summary>/// <returns></returns>/// <exception cref="NotImplementedException"></exception>protected override Window CreateShell(){//重定向主窗口return Container.Resolve<MainWindow>();}/// <summary>/// 依赖注入/// </summary>/// <param name="containerRegistry"></param>protected override void RegisterTypes(IContainerRegistry containerRegistry){}}
}
Ui资源引入

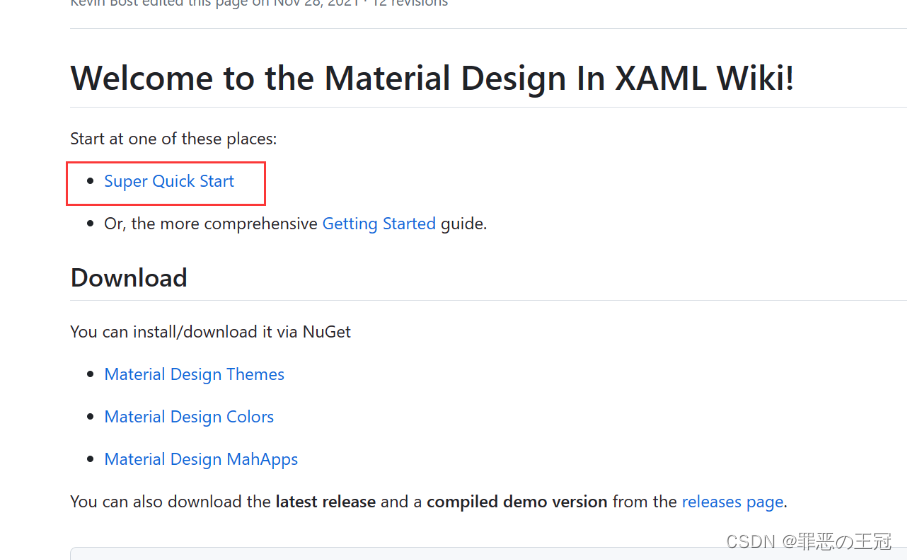
打开github网址

在Github上面选择Wiki

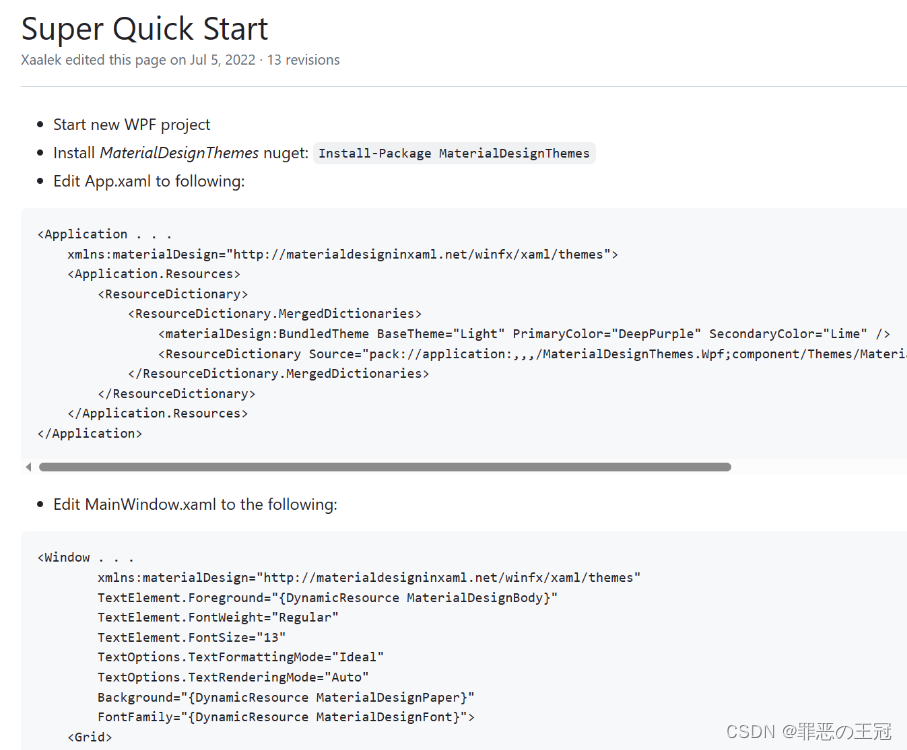
选择快速开始此项目

将代码复制粘贴
App.xmal
<prism:PrismApplication x:Class="MyToDo.App"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:MyToDo"xmlns:prism="http://prismlibrary.com/"xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"StartupUri="MainWindow.xaml"><Application.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><materialDesign:BundledTheme BaseTheme="Light"PrimaryColor="DeepPurple"SecondaryColor="Lime" /><ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" /></ResourceDictionary.MergedDictionaries></ResourceDictionary></Application.Resources>
</prism:PrismApplication>MainWindow.xmal<Window x:Class="MyToDo.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:MyToDo"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"TextElement.Foreground="{DynamicResource MaterialDesignBody}"TextElement.FontWeight="Regular"TextElement.FontSize="13"TextOptions.TextFormattingMode="Ideal"TextOptions.TextRenderingMode="Auto"Background="{DynamicResource MaterialDesignPaper}"FontFamily="{DynamicResource MaterialDesignFont}"><Grid><StackPanel><materialDesign:Card Padding="32"Margin="16"><TextBlock Style="{DynamicResource MaterialDesignHeadline6TextBlock}">My First Material Design App</TextBlock></materialDesign:Card></StackPanel></Grid>
</Window>
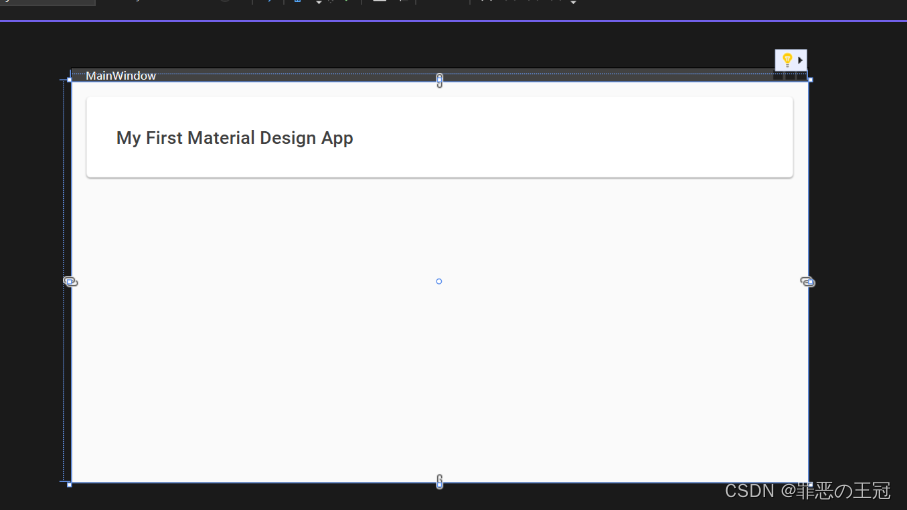
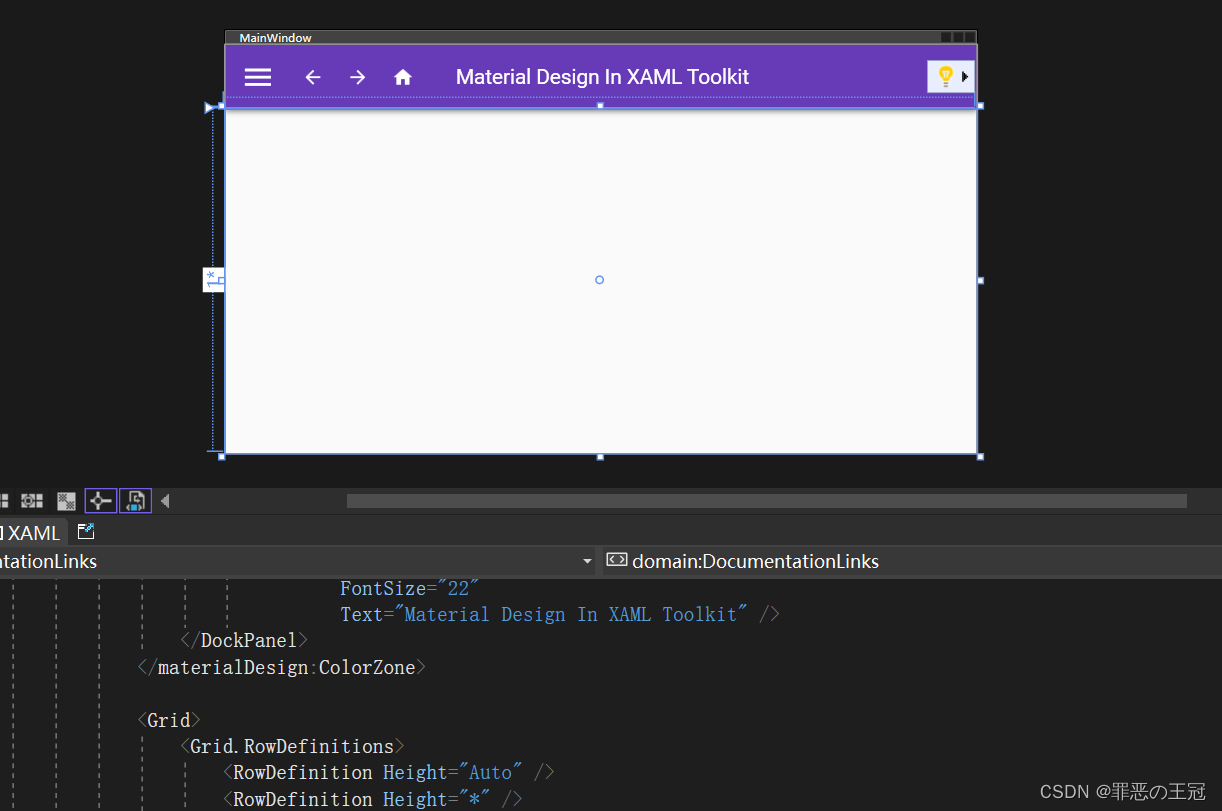
实现效果:

照着Demo写UI
读书人的事情,那能叫偷吗?
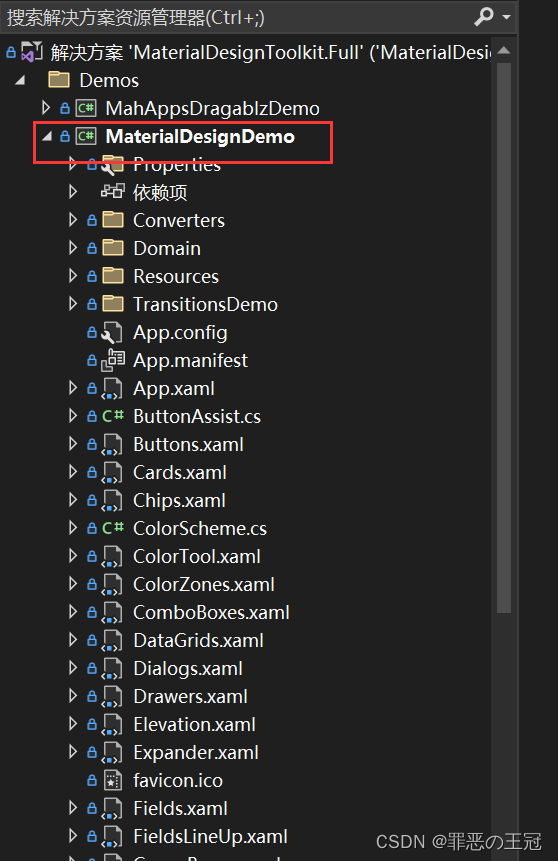
使用Github上面的源码
github源码运行

首页导航栏框架
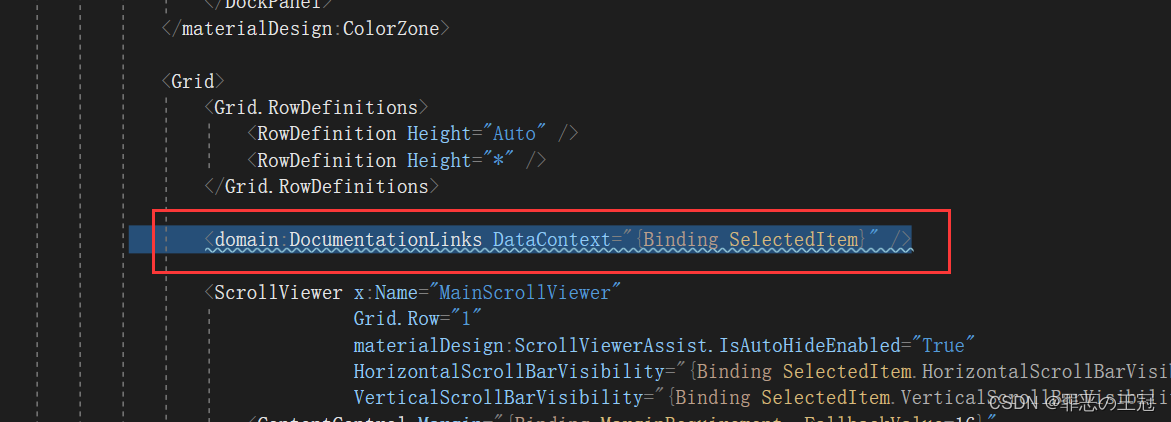
找到主窗体控件

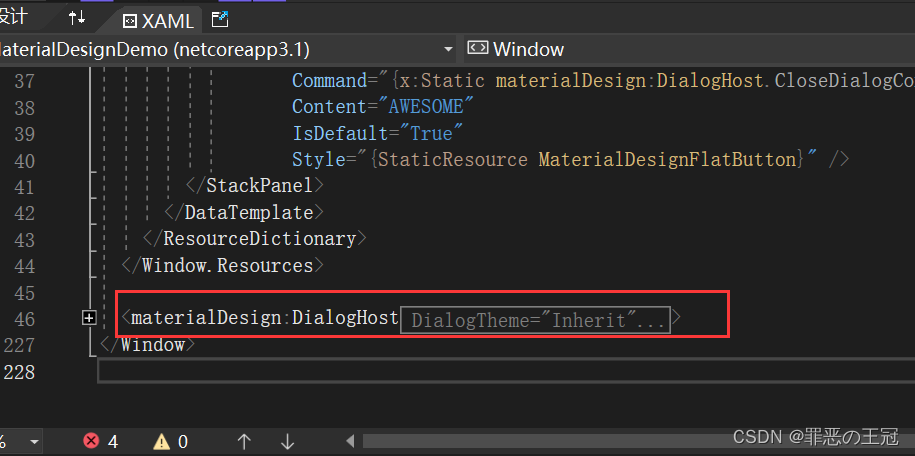
将Ui代码复制

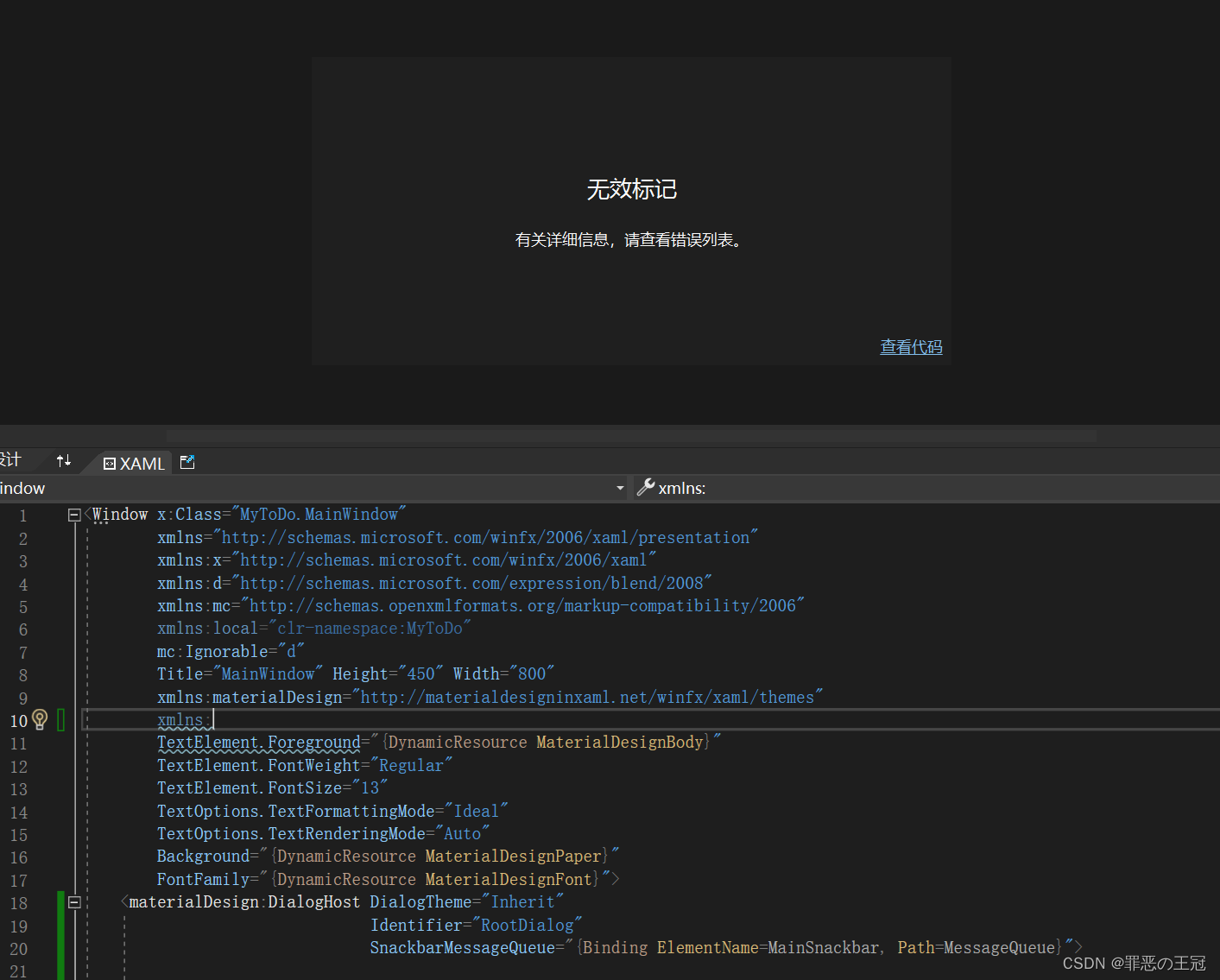
粘贴之后显示是无效代码,因为我们没有引入命名空间

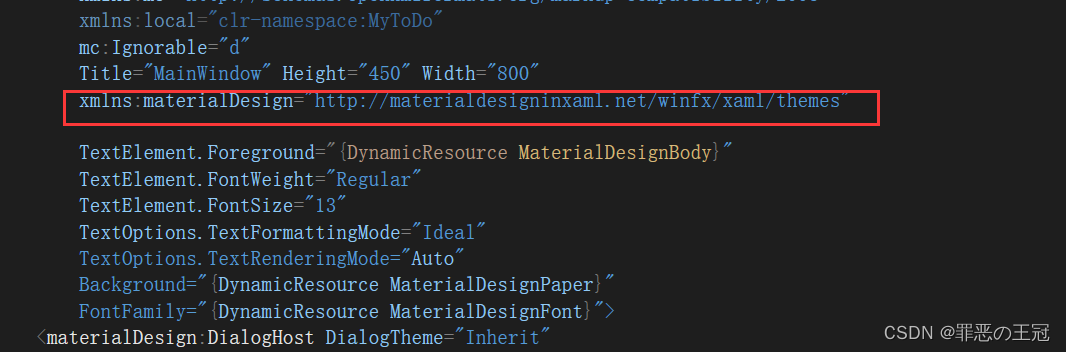
引入命名空间
xmlns:materialDesign=“http://materialdesigninxaml.net/winfx/xaml/themes”

将代码中报错的删除

我们就抄好了源码的首页

Ui整体逻辑
- materialDesign:DialogHost:materialDesignUi框架,我试过删除了第一层对显示效果没有任何影响
- materialDesign:DialogHost:第二层Ui
- materialDesign:DrawerHost.LeftDrawerContent:左侧列表(删除)
- DockPanel:
- materialDesign:ColorZone :顶部导航栏
- Grid:中间主内容(删除)
最终效果
<Window x:Class="MyToDo.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:MyToDo"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"TextElement.Foreground="{DynamicResource MaterialDesignBody}"TextElement.FontWeight="Regular"TextElement.FontSize="13"TextOptions.TextFormattingMode="Ideal"TextOptions.TextRenderingMode="Auto"Background="{DynamicResource MaterialDesignPaper}"FontFamily="{DynamicResource MaterialDesignFont}"><materialDesign:DialogHost DialogTheme="Inherit"Identifier="RootDialog"SnackbarMessageQueue="{Binding ElementName=MainSnackbar, Path=MessageQueue}"><materialDesign:DrawerHost IsLeftDrawerOpen="{Binding ElementName=MenuToggleButton, Path=IsChecked}"><materialDesign:DrawerHost.LeftDrawerContent><DockPanel MinWidth="220"></DockPanel></materialDesign:DrawerHost.LeftDrawerContent><DockPanel><materialDesign:ColorZone Padding="16"materialDesign:ElevationAssist.Elevation="Dp4"DockPanel.Dock="Top"Mode="PrimaryMid"><DockPanel><StackPanel Orientation="Horizontal"><ToggleButton x:Name="MenuToggleButton"AutomationProperties.Name="HamburgerToggleButton"Click="MenuToggleButton_OnClick"IsChecked="False"Style="{StaticResource MaterialDesignHamburgerToggleButton}" /><Button Margin="24,0,0,0"materialDesign:RippleAssist.Feedback="{Binding RelativeSource={RelativeSource Self}, Path=Foreground, Converter={StaticResource BrushRoundConverter}}"Command="{Binding MovePrevCommand}"Content="{materialDesign:PackIcon Kind=ArrowLeft,Size=24}"Foreground="{Binding RelativeSource={RelativeSource AncestorType={x:Type FrameworkElement}}, Path=(TextElement.Foreground)}"Style="{StaticResource MaterialDesignToolButton}"ToolTip="Previous Item" /><Button Margin="16,0,0,0"materialDesign:RippleAssist.Feedback="{Binding RelativeSource={RelativeSource Self}, Path=Foreground, Converter={StaticResource BrushRoundConverter}}"Command="{Binding MoveNextCommand}"Content="{materialDesign:PackIcon Kind=ArrowRight,Size=24}"Foreground="{Binding RelativeSource={RelativeSource AncestorType={x:Type FrameworkElement}}, Path=(TextElement.Foreground)}"Style="{StaticResource MaterialDesignToolButton}"ToolTip="Next Item" /><Button Margin="16,0,0,0"materialDesign:RippleAssist.Feedback="{Binding RelativeSource={RelativeSource Self}, Path=Foreground, Converter={StaticResource BrushRoundConverter}}"Command="{Binding HomeCommand}"Content="{materialDesign:PackIcon Kind=Home,Size=24}"Foreground="{Binding RelativeSource={RelativeSource AncestorType={x:Type FrameworkElement}}, Path=(TextElement.Foreground)}"Style="{StaticResource MaterialDesignToolButton}"ToolTip="Home" /></StackPanel><materialDesign:PopupBox DockPanel.Dock="Right"PlacementMode="BottomAndAlignRightEdges"StaysOpen="False"><StackPanel><Grid Margin="10"><Grid.ColumnDefinitions><ColumnDefinition Width="Auto" /><ColumnDefinition Width="Auto" /><ColumnDefinition Width="Auto" /></Grid.ColumnDefinitions><Grid.RowDefinitions><RowDefinition /><RowDefinition /><RowDefinition /></Grid.RowDefinitions><TextBlock Margin="0,0,10,0"Text="Light" /><ToggleButton x:Name="DarkModeToggleButton"Grid.Column="1"Click="MenuDarkModeButton_Click" /><TextBlock Grid.Column="2"Margin="10,0,0,0"Text="Dark" /><TextBlock Grid.Row="1"Margin="0,10,10,0"Text="Enabled" /><ToggleButton x:Name="ControlsEnabledToggleButton"Grid.Row="1"Grid.Column="1"Margin="0,10,0,0"IsChecked="{Binding ControlsEnabled}" /><TextBlock Grid.Row="2"Margin="0,10,10,0"Text="LTR" /><ToggleButton x:Name="FlowDirectionToggleButton"Grid.Row="2"Grid.Column="1"Margin="0,10,0,0"Click="FlowDirectionButton_Click" /><TextBlock Grid.Row="2"Grid.Column="2"Margin="10,10,0,0"Text="RTL" /></Grid><Separator /><Button Click="MenuPopupButton_OnClick"Content="Hello World" /><Button Click="MenuPopupButton_OnClick"Content="Nice Popup" /><Button Content="Can't Touch This"IsEnabled="False" /><Separator /><Button Click="MenuPopupButton_OnClick"Content="Goodbye" /></StackPanel></materialDesign:PopupBox><TextBlock Margin="-152,0,0,0"HorizontalAlignment="Center"VerticalAlignment="Center"AutomationProperties.Name="Material Design In XAML Toolkit"FontSize="22"Text="Material Design In XAML Toolkit" /></DockPanel></materialDesign:ColorZone></DockPanel></materialDesign:DrawerHost></materialDesign:DialogHost>
</Window>首页导航栏细化
将框架搭好了之后就是细化了
现在直接启动会报错,因为我们没有定义Button上面的按钮事件。语法不报错,但是编译会报错。

边框去掉
‘+’添加代码,‘-’删除代码。后面不再说明
<Window x:Class="MyToDo.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
.......+ WindowStyle="None" //取消窗口边框+ WindowStartupLocation="CenterScreen"//启动时在显示屏中间......
>
其他的就不写了,就是把没用到的删除了,下面是修改好的代码
<Window x:Class="MyToDo.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:MyToDo"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"TextElement.Foreground="{DynamicResource MaterialDesignBody}"TextElement.FontWeight="Regular"TextElement.FontSize="13"TextOptions.TextFormattingMode="Ideal"TextOptions.TextRenderingMode="Auto"WindowStartupLocation="CenterScreen"WindowStyle="None"Background="{DynamicResource MaterialDesignPaper}"FontFamily="{DynamicResource MaterialDesignFont}"><materialDesign:DialogHost DialogTheme="Inherit"Identifier="RootDialog"SnackbarMessageQueue="{Binding ElementName=MainSnackbar, Path=MessageQueue}"><materialDesign:DrawerHost IsLeftDrawerOpen="{Binding ElementName=MenuToggleButton, Path=IsChecked}"><materialDesign:DrawerHost.LeftDrawerContent><DockPanel MinWidth="220"></DockPanel></materialDesign:DrawerHost.LeftDrawerContent><DockPanel><materialDesign:ColorZone Padding="16"materialDesign:ElevationAssist.Elevation="Dp4"DockPanel.Dock="Top"Mode="PrimaryMid"><DockPanel><StackPanel Orientation="Horizontal"><ToggleButton x:Name="MenuToggleButton"AutomationProperties.Name="HamburgerToggleButton"IsChecked="False"Style="{StaticResource MaterialDesignHamburgerToggleButton}" /><Button Margin="24,0,0,0"materialDesign:RippleAssist.Feedback="{Binding RelativeSource={RelativeSource Self}, Path=Foreground, Converter={StaticResource BrushRoundConverter}}"Command="{Binding MovePrevCommand}"Content="{materialDesign:PackIcon Kind=ArrowLeft,Size=24}"Foreground="{Binding RelativeSource={RelativeSource AncestorType={x:Type FrameworkElement}}, Path=(TextElement.Foreground)}"Style="{StaticResource MaterialDesignToolButton}"ToolTip="Previous Item" /><Button Margin="16,0,0,0"materialDesign:RippleAssist.Feedback="{Binding RelativeSource={RelativeSource Self}, Path=Foreground, Converter={StaticResource BrushRoundConverter}}"Command="{Binding MoveNextCommand}"Content="{materialDesign:PackIcon Kind=ArrowRight,Size=24}"Foreground="{Binding RelativeSource={RelativeSource AncestorType={x:Type FrameworkElement}}, Path=(TextElement.Foreground)}"Style="{StaticResource MaterialDesignToolButton}"ToolTip="Next Item" /><TextBlock Margin="25,0,0,0"HorizontalAlignment="Center"VerticalAlignment="Center"AutomationProperties.Name="Material Design In XAML Toolkit"FontSize="22"Text="笔记本" /></StackPanel></DockPanel></materialDesign:ColorZone></DockPanel></materialDesign:DrawerHost></materialDesign:DialogHost>
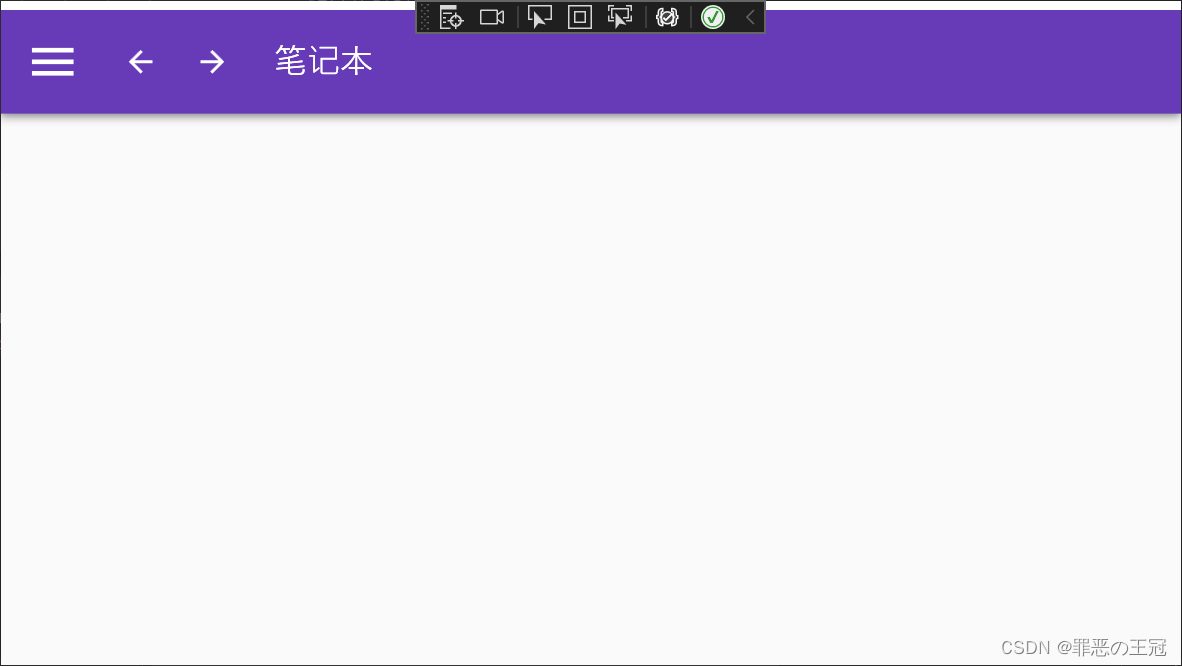
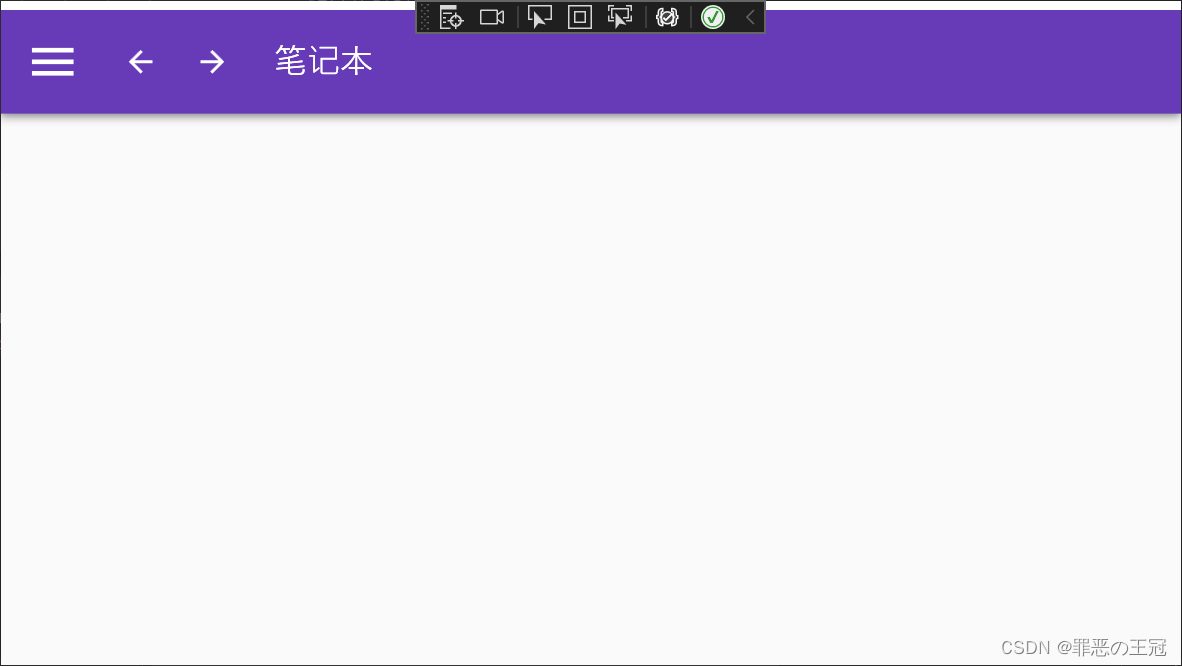
</Window>运行效果

还凑合,现在已经有模有样了。
结尾
Ok,你现在已经做的有模有样了,接下来接着修改吧
相关文章:

WPF MaterialDesign 初学项目实战(1)首页搭建
前言 最近在学WPF,由于人比较烂,有一个星期没怎么动代码了。感觉有点堕落。现在开始记录WPF项目,使用MaterialDesignInXamlToolkit。 环境搭建 如果没下载MaterialDesign 的源码 github源码运行 在Nuget里面引入MaterialDesign Materia…...

【纳什博弈、ADMM】基于纳什博弈和交替方向乘子法的多微网主体能源共享研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

每日学术速递5.8
CV - 计算机视觉 | ML - 机器学习 | RL - 强化学习 | NLP 自然语言处理 Subjects: cs.CV 1.Personalize Segment Anything Model with One Shot 标题:一键个性化细分任何模型 作者:Renrui Zhang, Zhengkai Jiang, Ziyu Guo, Shilin Yan, Junting Pa…...

ChatGPT时代:我们可能站到了自然语言编程的大门口
ChatGPT大火,我现在有种感觉:我们可能站到了自然语言编程的门口,一脚下去,也许能把门踹开。 当然,也可能会踢到一块铁板。 回顾我们的编程之路,基本上就是一个编程门槛不断降低的历史。 最早的一批前辈们…...

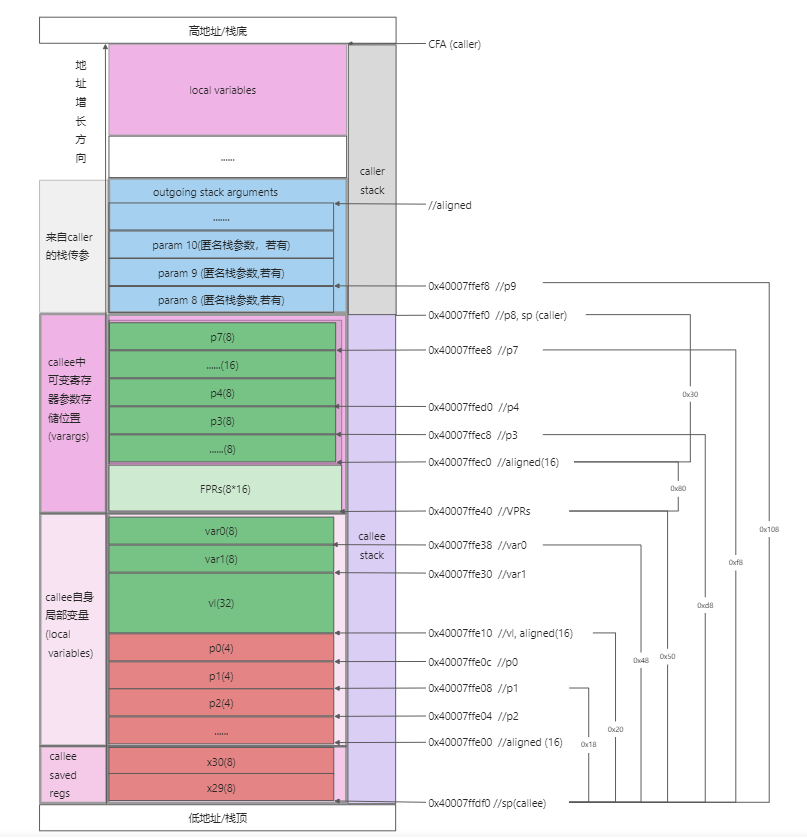
关于不同处理器的函数调用规则
关于不同处理器的函数调用规则 接前面一篇变长参数调用的记录,这次从原理上进行了进一步研究。 不同调用规则对对于编译出来的汇编影响很大的,这里之前的理解比较粗浅,尤其是一般教科书或者网上能看到的内容都比较老,这里记录一下…...

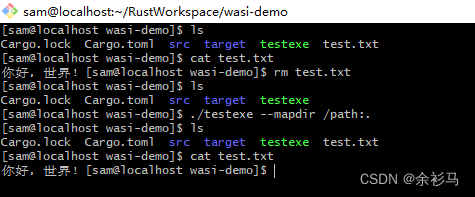
Rust Wasm Linux开发环境搭建
一、Linux 镜像版本 CentOS-7-x86_64-DVD-2009.iso,Virtual Box 7.0 选择 GNOME Desktop 版本, 配置远程连接(可选), nmtui 激活连接 enp0s3 ,查看 ip 地址, 绑定端口转发, 通过…...

【项目设计】 负载均衡在线OJ系统
🧸🧸🧸各位大佬大家好,我是猪皮兄弟🧸🧸🧸 文章目录 一、项目介绍项目技术栈和开发环境 二、项目的宏观结构三、compile_server模块①日志模块开发,Util工具类,供所以模…...

【服务器】无公网IP,异地远程连接威联通NAS
Yan-英杰的主页 悟已往之不谏 知来者之可追 C程序员,2024届电子信息研究生 目录 前言 1. 威联通安装cpolar内网穿透 2. 内网穿透 2.1 创建隧道 2.2 测试公网远程访问 3. 配置固定二级子域名 3.1 保留二级子域名 3.2 配置二级子域名 4. 使用固定二级子…...

在中国,年收入20W是什么水平?答案扎心了(文末附最新招聘)
最近关于“年薪20万算什么水平?”冲上了热搜。对此,许多网友纷纷表示自己的看法,有的认为这个收入属于中高收入人群了。 因为按照最近某招聘网站发布的《中国企业招聘薪酬报告》来看,今年一季度38城企业平均招聘薪酬为10101元&…...

navicat连接oracle报错 ORA-28547
报错 原因 Navicat自带的oci.dll并不支持oracle11g 具体操作 1. 先用idea连接oracle,查看oracle版本 select * from v$version; 2. 去官网下载 Instant Client 地址: Oracle Instant Client Downloads 下载 选择对应的版本(下载时&#x…...

量化指标WR:弱的确是弱,但是老Q会魔改啊!
WR指标是一个极其简单的指标,跟我们前边讲过的KDJ有着千丝万缕的联系。原本不打算讲这个指标的,但是有粉丝一直想了解一下,那今天老Q就再专门说一下。 顺便把KDJ那篇文章就提到的魔改思路给大家实现一下——毕竟,WR这种指标,不魔改一下实在是坑人啊。 文末附魔改公式。 …...

生物信息学知识点
生物信息学知识点 1. 序列比对:1.1 基本概念:1.2 全局比对和局部比对:1.3 空位罚分的改进:1.4 同源性和相似性:1.5 相似性矩阵:1.5.1 PAM:1.5.2 BLOSUM: 2. BLAST算法:2.…...

14.贪心算法
一、算法内容 1.简介 贪心算法是指在对问题求解时,总是做出在当前看来是最好的选择,而不考虑后续可能造成的影响。也就是说,不从整体最优上加以考虑,只做出在某种意义上的局部最优解。 贪心算法不是对所有问题都能得到整体最优…...

你知道营销人为什么要讲洞察吗?
用户洞察,是制定品牌和产品战略的基础,基于深刻的用户洞察,才能谈价值发现,目标规划,产品设计,全方位运营等。 可以这么说,没有洞察就没有营销,因为你的营销策略不能凭空想象&#…...

Neovim-配置教程
环境:Ubuntu 20.04 宿主机:windows (windows terminal)WSL2 NVIM:v0.10.0-dev 配置Neovim 需要保证流畅的github环境(以便于快速拉取插件),可以使用代理或是配置Github SSH key 本文…...

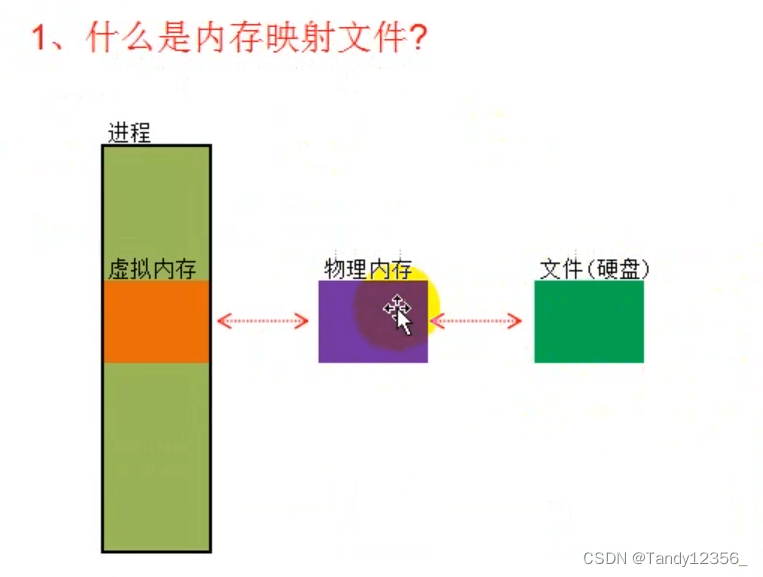
Windows管理内存的3种方式——堆、虚拟内存、共享内存
一、操作系统管理内存概述 在 Windows 操作系统中,每个进程都被分配了 4GB 的虚拟地址空间,这被称为进程的虚拟地址空间。虚拟地址空间提供了一个抽象的地址空间,使得每个进程都可以认为它拥有自己的独立内存空间。这个虚拟地址空间被分为两…...

PCM/FM解调原理与Matlab算法仿真
调制的作用是将调制信息的频谱从低频搬移到高频,以适合信道传输。关于调制的原理,在上一节中已经讲过了。在这一节中,主要讲解FM的解调原理。与调制相对应的是在接收端需要解调过程将调制信息复原,所以解调是影响通信系统性能的重要技术。 解调方法按照是否需要载波恢复的…...

我的『1024』创作纪念日
目录 ◐机缘 ◑收获 ◐日常 ◑成就 ◐憧憬 记得,2020年07月22日我撰写了第1篇技术博客:《遗传算法实例解析》在这平凡的一天,我赋予了它不平凡的意义也许是立志成为一名专业T作者、也许是记录一段刚实践的经验但在那一刻,我已…...

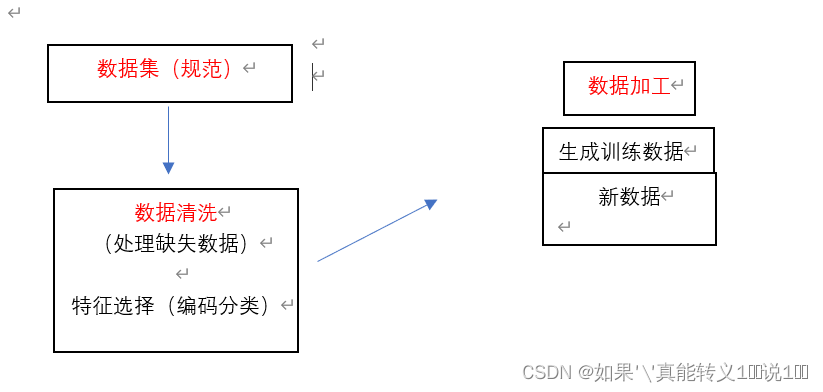
Python ---> 衍生的数据技术
我的个人博客主页:如果’真能转义1️⃣说1️⃣的博客主页 关于Python基本语法学习---->可以参考我的这篇博客:《我在VScode学Python》 随着人工智能技术的发展,挖掘和分析商业运用大数据已经成为一种推动应用, 推动社会发展起着…...

【27】linux进阶——rpm软件包的管理
大家好,这里是天亮之前ict,本人网络工程大三在读小学生,拥有锐捷的ie和红帽的ce认证。每天更新一个linux进阶的小知识,希望能提高自己的技术的同时,也可以帮助到大家 另外其它专栏请关注: 锐捷数通实验&…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
