【JavaScript数据结构与算法】字符串类(计算二进制子串)
个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,也会涉及到服务端(Node.js)
📃个人状态: 在校大学生一枚,已拿多个前端 offer(秋招)
🚀未来打算: 为中国的工业软件事业效力 n 年
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2/3项目实战 🥝Node.js🍒Three.js 🍖JS版算法
🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
【JavaScript版算法】系列文章目录
| 内容 | 参考链接 |
|---|---|
| JavaScript 数据结构与算法 | 总目录 |
| JavaScript 数据结构与算法 | 字符串类(反转字符串中的单词) |
文章目录
- 【JavaScript版算法】系列文章目录
- 题目:计算二进制子串
- 知识点汇总
- 测试用例
- 题目解法
题目:计算二进制子串

知识点汇总
String.prototype.slice
slice() 方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。
let name = ["zahuopu", "2023", "qianduan", "lucky"]
console.log(name.slice(1,3)) // ['2023', 'qianduan']
String.prototype.match
match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。
let str = "The rain in SPAIN stays mainly in the plain";
console.log(str.match(/ain/g)) // ['ain', 'ain', 'ain']
String.prototype.repeat
repeat() 方法字符串复制指定次数。
let string = 's'
console.log(string.repeat(3)) // 'sss'
Array.prototype.push
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
let arr = []
arr.push('前端杂货铺')
console.log(arr) // ['前端杂货铺']
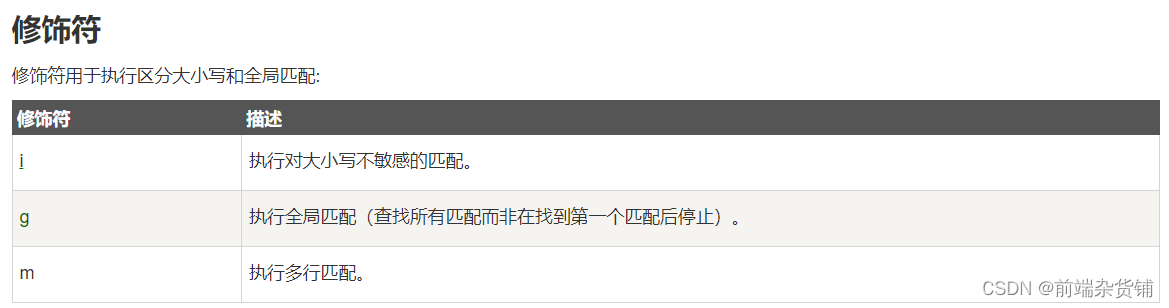
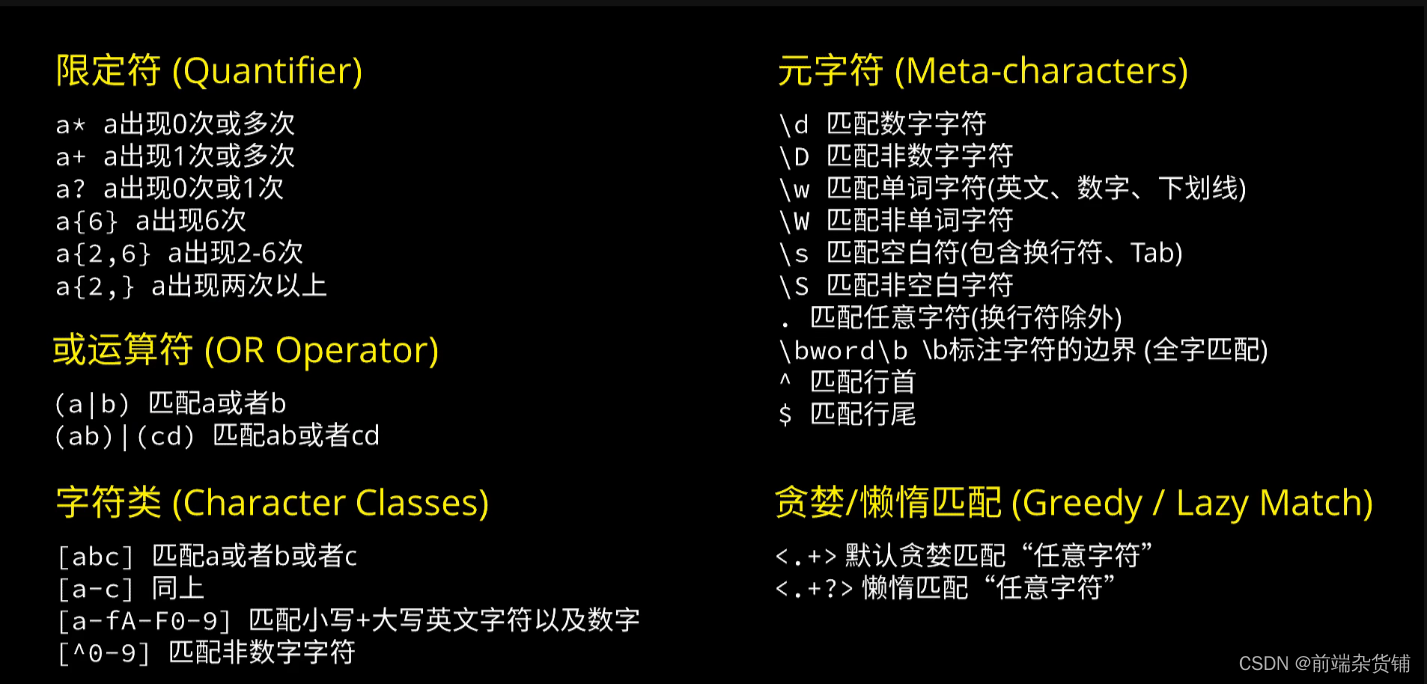
RegExp
正则表达式对象,用于对字符串模式匹配及检索替换,是对字符串执行模式匹配的强大工具。


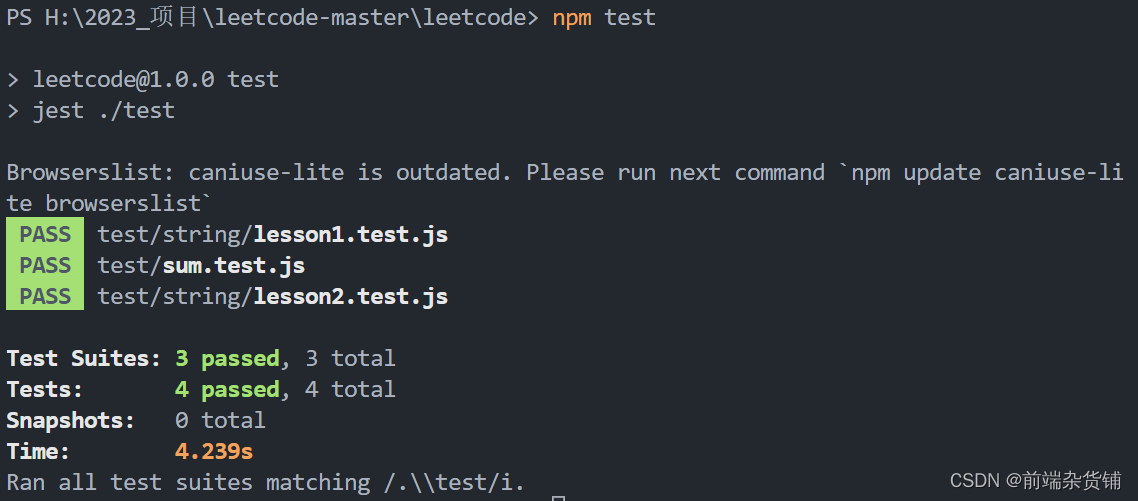
测试用例
我们使用题目中的测试用例进行测试
// 引入编码的相对路径
import subStr from '../../code/string/lesson2'// 第一个测试用例 测试用例(test..expect..toEqual为固定写法)
test('subStr(00110011)', () => {expect(subStr('00110011')).toEqual(['0011', '01', '1100', '10', '0011', '01'])
})
// 第二个测试用例
test('subStr(10101)', () => {expect(subStr('10101')).toEqual(['10', '01', '10', '01'])
})
题目解法
export default (str) => {// 建立数据结构,堆栈,保存数据let r = []// 给定任意子输入都返回第一个符合条件的子串let match = (str) => {// 首先匹配连续的 0 | 1let j = str.match(/^(0+|1+)/)[0]// o 和 j 取反,且长度相等(题目要求)let o = (j[0] ^ 1).toString().repeat(j.length)// 创建正则对象,使用模板字符串拼接 j 和 olet reg = new RegExp(`^(${j}${o})`)if (reg.test(str)) {// 返回与正则表达式匹配的第一个子匹配字符串return RegExp.$1} else {return ''}}// 通过 for 循环控制程序运行的流程for (let i = 0, len = str.length - 1; i < len; i++) {let sub = match(str.slice(i))if (sub) {r.push(sub)}}return r
}


相关文章:

【JavaScript数据结构与算法】字符串类(计算二进制子串)
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,也会涉及到服务端(Node.js) 📃个人状态: 在校大学生一枚,已拿多个前端 offer(…...

TCP连接不释放,应用产生大量CLOSE_WAIT状态TCP
一、起源 23年元旦期间,大家都沉浸在一片祥和的过节气氛当中。 “滴滴滴”,这头同事的电话响起,具体说些什么我也没太在意,但见同事接完电话之后展现出了一副懊恼夹杂着些许不耐烦的表情。 我不解问道:“怎么了&…...
)
Spring基础核心概念理解(常见面试题:什么是IoC?什么是DI?什么是Spring?)
目录 IoC 和 SpringIoC DI Spring IoC 和 SpringIoC IoC是控制反转的意思,它意味着控制权(依赖对象)的反转,将控制权进行反转,它是一种思想. 举个例子,理解一下什么是控制反转 现在有三个对象A,B,C. A的创建依赖于B,B的创建依赖于C,当我们想要创建A的时候创建B,同理也要…...

牛客小白月赛 D.遗迹探险 - DP
题目描述 小Z是一名探险家。有一天,小Z误入了一个魔法遗迹。以下是该遗迹的具体组成: 1. 在 x 轴和 y 轴构成的平面上,满足在 1≤x≤n,1≤y≤m 的区域中(坐标(x,y)表示平面上的第x行的第y列),每个整数坐标 (x,y) 都有…...

前端架构师-week6-require源码解析
require 源码解析——彻底搞懂 npm 模块加载原理 require 的使用场景 加载模块类型 加载内置模块:require(fs)加载 node_modules 模块:require(ejs)加载本地模块:require(./utils)支持文件类型 加载 .js 文件加载 .mjs 文件加载 .json 文件…...

作为 IT 行业的过来人,你有什么话想对后辈说的?
作为 IT 行业的过来人,我想对后辈们说,要不断学习和探索新技术,但同时也要注意保持专注和耐心。在这个快速变化的时代,技术更新换代太快,可能会让人感到焦虑和无助,但只要有耐心并专注于自己所做的事情&…...
)
表数据编辑(数据库)
目录 一、插入数据 1.插入单个元组: INSERT…VALUES语句 2.插入子查询的结果: INSERT…SELECT语句 3.使用SELECT…INTO语句进行数据插入 二、修改数据 1、数据修改语句:UPDATE 2、修改给定表的所有行 3、基于给定表修改某…...

考虑多能负荷不确定性的区域综合能源系统鲁棒规划(Python代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

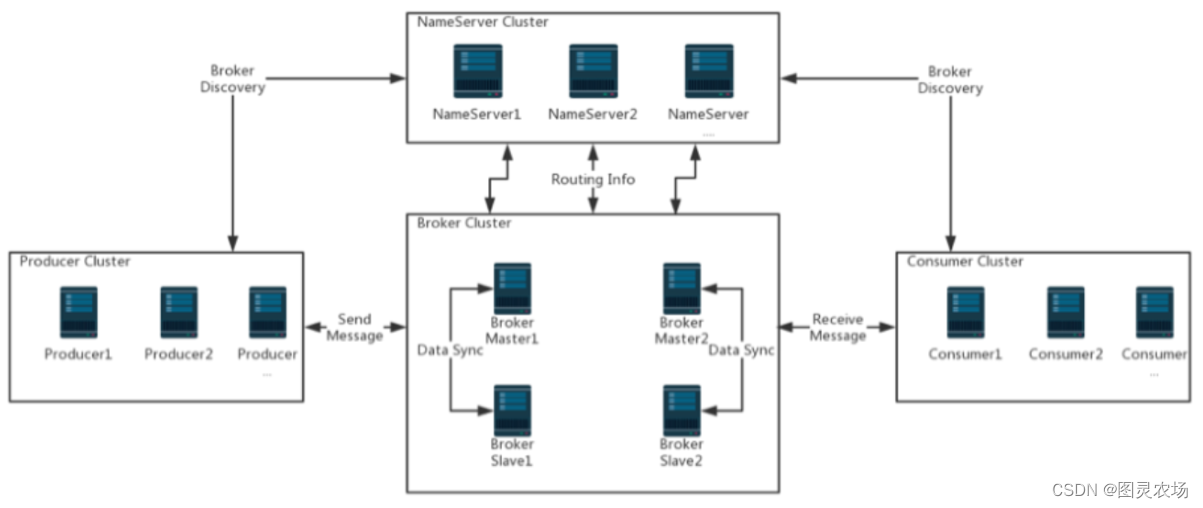
RocketMQ整理
RocketMQ在阿里云上的商业版本,集成了阿里内部一些更深层次的功能及运维定制。开源版本,功能上略有缺失,但大体上是一样的。 使用Java开发,便于深度定制。最早叫MetaQ。消息吞吐量虽然依然不如Kafka,但是却比RabbitMQ高很多。在阿里内部,RocketMQ集群每天处理的请求数超过…...

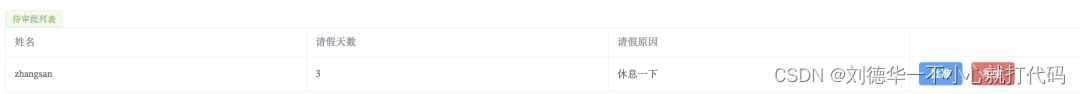
Springboot +Flowable,会签、或签简单使用(二)
一.简介 **会签:**在一个流程中的某一个 Task 上,这个 Task 需要多个用户审批,当多个用户全部审批通过,或者多个用户中的某几个用户审批通过,就算通过。 例如:之前的请假流程,假设这个请假流程…...

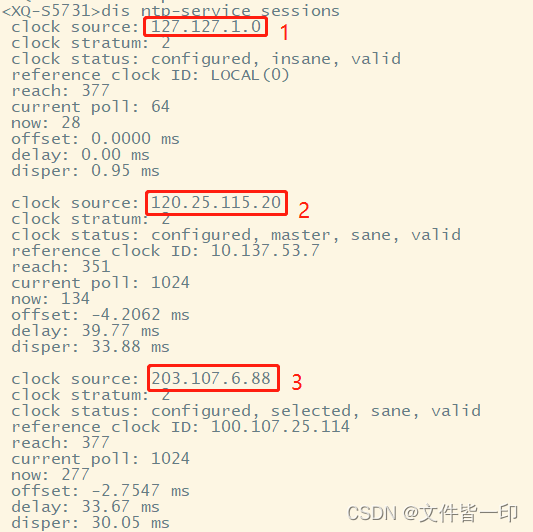
将核心交换机配置为NTP服务器
AR配置外源NTP 1.配置ntp <XQ-R1220>sys [XQ-R1220]ntp-service unicast-server 120.25.115.20 #阿里云ntp [XQ-R1220]ntp-service unicast-server 203.107.6.88 #阿里云ntp 2.查看ntp状态 <XQ-R1220>display ntp status clock sta…...

application.properties文件注释
这是一个常用的Spring Boot配置文件 在这里,我们可以配置应用程序的各种属性 服务器端口号 server.port8080 数据库配置 spring.datasource.urljdbc:mysql://localhost:3306/test spring.datasource.usernameroot spring.datasource.password123456 spring.datasou…...

MySql查询报错this is incompatible with sql_mode=only_full_group_by
错误示例 Expression #1 of SELECT list is not in GROUP BY clause and contains nonaggregated column ‘yiliaohaocai_new.a.id’ which is not functionally dependent on columns in GROUP BY clause; this is incompatible with sql_modeonly_full_group_by 原因 SQL …...

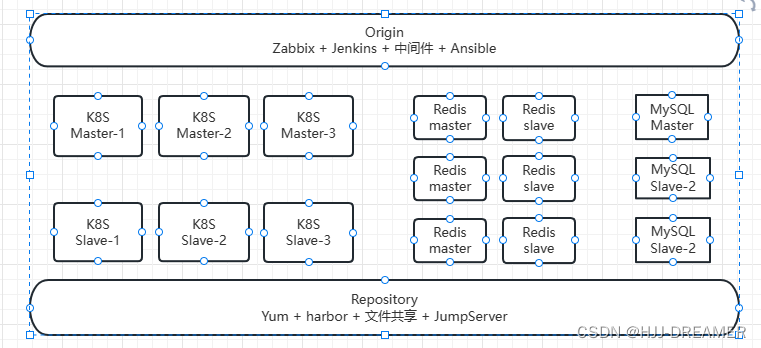
VMware Workstation 网络备忘 + 集群规模
概述 在虚拟机中部署服务,进行IP规划,进行相关的前期准备 3 张网卡 2个不同的网段 1个NAT 概述截图 NAT 截图 VMnet0 截图 VMnet1 截图 总结: 网卡(网络适配器)名称IP网段备注NATens33192.168.139.0VMnet0ens34VMne…...

被裁现状,给找工作的同学一些建议
2022 到 2023 国内知名互联网公司腾讯、阿里、百度、快手、滴滴、京东、阿里、爱奇艺、知乎、字节跳动、小米等公司均有裁员,其中有不少公司,在过去年的一整年,进行了多轮裁员,以下是网传的一张 “2022 年裁员企业名单”。 这些裁…...

编程到底难在哪里?
编程是一门非常有挑战性的技术,能够让人们使用计算机来完成各种任务。它不仅需要掌握各种计算机语言和框架,还需要在实际应用中充分发挥自己的专业知识和创造力。 然而,对于初学者来说,在编程过程中遇到的难点可能是多方面的。以…...

C++ 仿函数(一)
目录 一、仿函数是什么? 二、仿函数的特点 1.仿函数在使用时,可以像普通函数那样调用, 可以有参数,可以有返回值 2.仿函数超出普通函数的概念,可以有自己的状态 编辑3.仿函数可以作为参数传递。 三、谓词 一元谓词示例&a…...

MATLAB连续LTI系统的时域分析(十)
目录 1、实验目的: 2、实验内容: 1、实验目的: 1)掌握利用MATLAB对系统进行时域分析的方法; 2)掌握连续时间系统零输入响应的求解方法; 3)掌握连续时间系统零状态响应、冲激响应和…...

HBuilderX使用
HBuilderX使用(Vue前后端分离) 概述:DCloud开发者后台 DAccount Service 1、官网下载开发工具:HBuilderX-高效极客技巧 注意:安装目录路径中不能出现中文特殊字符,否则会造成项目无法编译。比如C:/Progr…...

【JavaSE】多态(多态实现的条件 重写 向上转移和向下转型 向上转型 向下转型 多态的优缺点 避免在构造方法种调用重写的方法)
文章目录 多态多态实现的条件重写向上转移和向下转型向上转型向下转型 多态的优缺点避免在构造方法种调用重写的方法 多态 一种事物,多种形态。 多态的概念:去完成某个行为,当不同对象去完成时会产生出不同的状态。 多态实现的条件 1.必须…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...
