vue3回到上一个路由页面
学习链接
Vue Router获取当前页面由哪个路由跳转
在Vue3的setup中如何使用this

- beforeRouteEnter 在这个路由方法中不能访问到组件实例this,但是可以使用next里面的vm访问到组件实例,并通过vm.$data获取组件实例上的data数据
- getCurrentInstance 是vue3提供的获取组件实例的方法,可通过getCurrentInstance函数获取了当前组件实例对象,并通过instance.data.message和instance.ctx.sayHello访问了组件实例的数据和方法
<template><div class="main-box"><div class="title">菜单权限</div><div class="role-menu-box" v-loading="dataLoading"><div class="role-menu-header"><el-form inline :model="roleInfo" ref="roleInfoRef" :rules="roleInfoRules" label-width="80px"><el-form-item label="角色名称" prop="roleName"><el-input v-model="roleInfo.roleName"></el-input></el-form-item><el-form-item label="角色标识" prop="roleLabel"><el-input v-model="roleInfo.roleLabel"></el-input></el-form-item></el-form></div><div class="role-menu-body"><el-scrollbar><el-tree :props="defaultProps" node-key="id" :expand-on-click-node="false" check-on-click-nodedefault-expand-all ref="menuTreeRef" show-checkbox :data="roleMenuTreeData"></el-tree></el-scrollbar></div><div class="role-menu-footer"><el-button @click="goBack">返回</el-button><el-button type="primary" @click="saveRoleMenu">保存</el-button></div></div></div>
</template>
<script>
import msgBoxer from '@/utils/msgBoxer'
export default {// name: 'roleMenu', // 这个组件不应该被缓存下来, 因此需要让 路由名称 与 组件名称不一致data() {return {formerRoute: {},isSaved: false}},// 在进入路由的时候, 记录进入之前的路由beforeRouteEnter(to, from, next) {next(vm => {// 通过 `vm` 访问组件实例let { query, params, path } = fromvm.$data.formerRoute = { query, params, path } // 没有this, 只能通过vm去访问组件实例上的数据})},}
</script>
<script setup>
import { ref, reactive, onMounted, nextTick, getCurrentInstance } from 'vue'
import { getRoleMenuByRoleId as getRoleMenuByRoleIdApi, saveRoleMenu as saveRoleMenuApi } from '@/api/roleApi'
import { useRoute, useRouter, onBeforeRouteLeave } from 'vue-router'
import Messager from '@/utils/messager'// 使用tagsViewStore
import useTagsView from '@/store/tagsView'
const tagsViewStore = useTagsView()const dataLoading = ref(false)// 获取组件实例
const instance = getCurrentInstance()// 使用路由
const route = useRoute()
const router = useRouter()const defaultProps = {label: 'title',children: 'children'
}// 角色信息
let roleInfo = ref({})// 菜单树ref
const menuTreeRef = ref(null)// 菜单树数据
let roleMenuTreeData = ref([])const roleInfoRules = {roleName: [{ required: true, message: '角色名称不能为空', trigger: 'blur' }],roleLabel: [{ required: true, message: '角色标识不能为空', trigger: 'blur' }]
}function getRoleMenuByRoleId() {console.log(route);getRoleMenuByRoleIdApi(route.params.roleId).then(({ roleId, roleName, roleLabel, menuIdList, roleMenuTreeDTOList }) => {roleInfo.value = { roleId, roleName, roleLabel, menuIdList }roleMenuTreeData.value = roleMenuTreeDTOList// window.menuTreeRef = menuTreeRefnextTick(()=>{menuIdList.forEach(menuId=>{menuTreeRef.value.setChecked(menuId, true, false)})})})
}
onMounted(() => {getRoleMenuByRoleId()
})function saveRoleMenu() {// 这里要注意下顺序, 半选的要在前面, 选中状态的要在后面// (半选状态对于后台权限来说是有意义的, 若子节点被选中, 那么该子节点的所有父节点都应该要有)let menuIdList = [...menuTreeRef.value.getHalfCheckedKeys(), ...menuTreeRef.value.getCheckedKeys(false) ]saveRoleMenuApi({ ...roleInfo.value, menuIdList }).then(res => {Messager.ok('保存成功')instance.data.isSaved = true // 记录保存, 通过instance访问组件实例上data配置项的数据router.push({ ...instance.data.formerRoute }) // 回到之前的路由去})
}function goBack() {instance.data.isSaved = true // 记录保存, 通过instance访问组件实例上data配置项的数据if(instance.data.formerRoute.path) {router.push({ ...instance.data.formerRoute })} else {router.push('/sys/role')}
}/* 在路由离开之前, 判断是否是点击保存值后离开的, 如果不是点击保存后离开的, 就弹框问是不是要离开, 如果确定是, 就离开, 并关闭页签, 如果不是, 就取消离开, */
onBeforeRouteLeave((to, from, next)=> {// console.log('beforeRouteLeave');if (!instance.data.isSaved) {msgBoxer.confirm('您确定要离开当前页面么?').then(res => {next()// 关闭当前页签tagsViewStore.closeSpecifiedTag({name: route.name})}).catch(err => {next(false)})} else {next()// 关闭当前页签tagsViewStore.closeSpecifiedTag({name: route.name})}})console.log('setup...');
</script><style lang="scss" scoped></style>
相关文章:

vue3回到上一个路由页面
学习链接 Vue Router获取当前页面由哪个路由跳转 在Vue3的setup中如何使用this beforeRouteEnter 在这个路由方法中不能访问到组件实例this,但是可以使用next里面的vm访问到组件实例,并通过vm.$data获取组件实例上的data数据getCurrentInstance 是vue3提…...

Linux三种网络模式 | 仅主机、桥接、NAT
💗wei_shuo的个人主页 💫wei_shuo的学习社区 🌐Hello World ! Linux三种网络模式 仅主机模式:虚拟机只能访问物理机,不能上网 桥接模式:虚拟机和物理机连接同一网络,虚拟机和物理机…...

数据库设计与前端框架
数据库设计与前端框架 学习目标: 理解多租户的数据库设计方案 熟练使用PowerDesigner构建数据库模型理解前端工程的基本架构和执行流程 完成前端工程企业模块开发 多租户SaaS平台的数据库方案 多租户是什么 多租户技术(Multi-TenancyTechnology&a…...

技术探秘:揭秘Bean Factory与FactoryBean的区别!
大家好,我是小米,一个热衷于技术分享的29岁小编。今天,我们来聊一聊在Spring框架中常用的两个概念:beanFactory和FactoryBean。它们虽然看似相似,但实际上有着不同的用途和作用。让我们一起来揭开它们的神秘面纱吧&…...

MD-MTSP:遗传算法GA求解多仓库多旅行商问题(提供MATLAB代码,可以修改旅行商个数及起点)
一、多仓库多旅行商问题 多旅行商问题(Multiple Traveling Salesman Problem, MTSP)是著名的旅行商问题(Traveling Salesman Problem, TSP)的延伸,多旅行商问题定义为:给定一个𝑛座城市的城市集…...

技术面试的终极指南:助你取得成功的关键步骤
背景 技术面试是许多求职者最关键的一环,因为它评估了你在特定领域的知识和技能。无论你是刚毕业的大学应届生,还是有多年工作经验的职场老兵,准备充分是成功面试的关键。 这篇文章将提供一系列关键步骤,帮助你充分准备和展现自己…...

Nautilus Chain 测试网第二阶段,推出忠诚度计划及广泛空投
随着更多的公链底层面向市场,通过参与早期测试在主网上线后获得激励成为了行业的一个热点话题,在 Apots、Arbitrum One、Optimism等陆续发放了测试空投后,以 Layer3为主要特性的 Nautilus Chain 也在前不久明确表示将会有空投,引发…...
:BeautifulSoup库)
Python爬虫(三):BeautifulSoup库
BeautifulSoup 是一个可以从 HTML 或 XML 文件中提取数据的 Python 库,它能够将 HTML 或 XML 转化为可定位的树形结构,并提供了导航、查找、修改功能,它会自动将输入文档转换为 Unicode 编码,输出文档转换为 UTF-8 编码。 Beauti…...

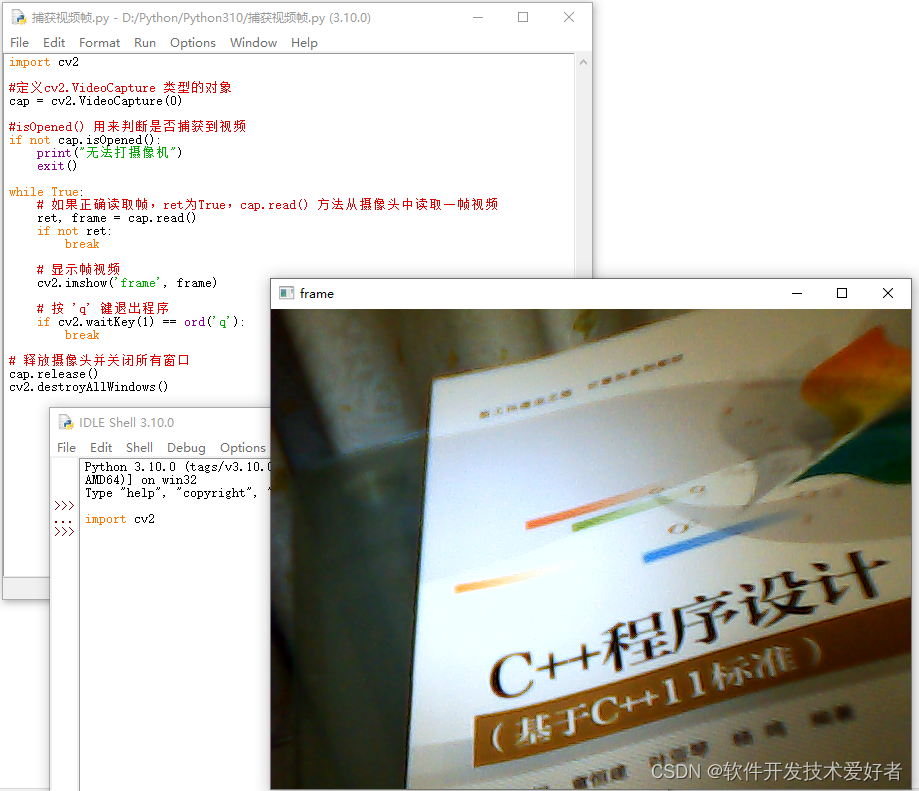
Python使用CV2库捕获、播放和保存摄像头视频
Python使用CV2库捕获、播放和保存摄像头视频 特别提示:CV2指的是OpenCV2(Open Source Computer Vision Library),安装的时候是 opencv_python,但在导入的时候采用 import cv2。 若想使用cv2库必须先安装,P…...

[数据结构 -- C语言] 栈(Stack)
目录 1、栈 1.1 栈的概念及结构 2、栈的实现 2.1 接口 3、接口的实现 3.1 初始化 3.2 入栈/压栈 3.3 出栈 3.4 获取栈顶元素 3.5 获取栈中有效元素个数 3.6.1 bool 类型接口 3.6.2 int 类型接口 3.7 销毁栈 4、完整代码 5、功能测试 1、栈 1.1 栈的概念及结构 …...

【我的C++入门之旅】(上)
前言 C的发展史 1979年,贝尔实验室的Bjarne等人试图分析unix内核的时候,试图将内核模块化,但是发现C语言有很多的不足之处,于是在C语言的基础上进行扩展,增加了类的机制,完成了一个可以运行的预处理程序&…...

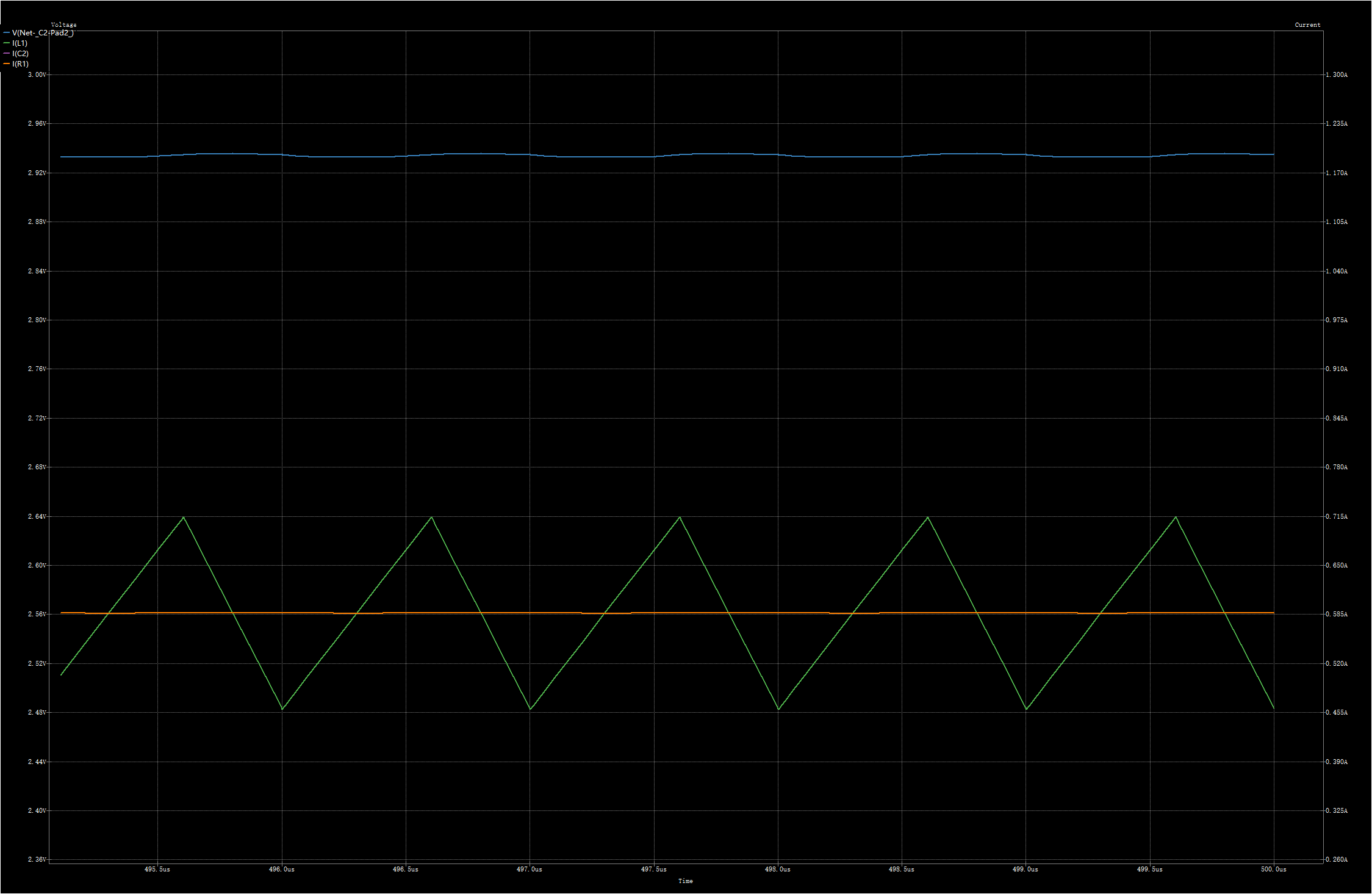
dcdc降压电路原理及仿真
在之前的文章 DCDC 降压芯片基本原理及选型主要参数介绍 中已经大致讲解了dcdc降压电路的工作原理,今天再结合仿真将buck电路工作过程讲一讲。 基本拓扑 上图为buck电路的基本拓扑结构,开关打到1,电感充电;开关打到0,…...

搭建Redis主从集群+哨兵+代理predixy
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、Redis是什么?二、搭建Redis集群步骤1.环境和版本2.Redis 安装部署3.主从同步配置4.哨兵模式配置5.代理predixy配置 总结 前言 提示:…...

Syncthing文件同步 - 免费搭建开源的文件自动同步服务器并公网远程访问【私人云盘】
文章目录 1. 前言2. Syncthing网站搭建2.1 Syncthing下载和安装2.2 Syncthing网页测试2.3 注册安装cpolar内网穿透 3. 本地网页发布3.1 Cpolar云端设置3.2 Cpolar本地设置 4. 公网访问测试5. 结语 1. 前言 在数据爆炸的当下,每天都会产生海量的数据,这些…...

SQL——索引
💡 索引 在关系型数据库中,索引是一种单独的、物理上的对数据库表中的一列或多列的值进行排序的一种存储结构,他是某个表中的一列或着若干列值的集合和相应的指向表中物理标识这些值的数据页的逻辑指针清单(类似于图书目录&#x…...

Java代码组成部分
一、构造函数与默认构造函数 构造函数,是一种特殊方法。主要用来在创建对象时初始化对象,即为对象成员变量赋初始值,总与new运算符一起使用在创建对象的语句中。 /** * 矩形 */ class Rectangle {/*** 构造函数*/public Rectangle(int leng…...

vue2和vue3有啥区别,vue3的优点有哪些?
Vue.js 是一种流行的 JavaScript 框架,用于开发现代 Web 应用程序。Vue.js 具有简单易用、高效和灵活等特点,能够极大地提高开发效率并改进用户体验。Vue.js 一直在不断更新和改进,它的最新版本是 Vue 3。 在本文中,我们将探讨 V…...

就业内推 | 上市公司招网工,最高25k*14薪,六险一金
01 锐捷网络 招聘岗位:网络工程师 职责描述: 1、承接本产品线(无线或数通)所有咨询、故障、网络变更等业务,响应内外部客户的业务响应需求,需要值班。 2、同时作为产品线技术力的核心,需要负责…...

低代码让开发变得不再复杂
文章目录 前言低代码 VS 传统开发为什么选择IVX?平台比对总结 前言 在数字化的时代背景下,企业都面临巨大的数字化转型的挑战。为了应对这样的挑战,企业软件开发工具和平台也在不断革新和发展。低代码开发平台随之应运而生,成为了…...

【前端客栈】使用CSS实现畅销书排行榜页面
📬📫hello,各位小伙伴们,我是小浪。大家都知道,我最近是在更新各大厂的软件测试开发的面试真题,也是得到了很大的反馈和好评,几位小伙伴也是成功找到了测开的实习,非常不错。如果能前…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...
