selenium
下载并安装
selenium 安装:cmd中执行 pip install -i https://pypi.douban.com/simple selenium
执行完成后 pip show selenium 可查看安装是否成功
安装浏览器驱动,查看当前浏览器的版本
选择合适的驱动并下载 chrome的链接:https://chromedriver.storage.googleapis.com/index.html
输入python代码,弹出chrome浏览器即标识安装成功
fromseleniumimportwebdriver
browser = webdriver.Chrome()
脚本组成
1.头部导入需要的包
2.获取浏览器驱动 webdriver.Chrome()
3.使用驱动对浏览器进行操作测试
4.关闭浏览器
图形验证码
使用input解决
inputs = driver.find_elements_by_tag_name('input')
foriininputs:ifi.get_attribute('placeholder') =="验证码":a = input("请输入验证码")i.send_keys(a)常用API
定位
driver.find_element_by_id("") #定位根据id,id是全局唯一的
driver.find_element_by_name("") #定位根据name
driver.find_element_by_class_name("") #定位根据classname,已重复不建议使用
driver.find_element_by_link_text("") #使用链接进行定位
driver.find_element_by_tag_name("") #使用标签定位,且标签必须唯一
driver.find_element_by_xpath("") #使用xpath定位,一定可以定位到元素
driver.find_element_by_css_selector("") #使用css selector定位鼠标事件
click() #点击定位到的对象
driver.find_element_by_id("details-button").click()
submit() #提交表单,类似click(),当操作对象的type是submit时可以使用
driver.find_element_by_id("details-button").submit()
#from selenium.webdriver.common.action_chains import ActionChains ActionChains 类
context_click() #右击
su1 = driver.find_element_by_id("su") #先定位好元素
ActionChains(driver).context_click(su1).perform()
double_click() #双击
ActionChains(driver).double_click(su1).perform()
drag_and_drop() #拖动
target = driver.find_element_by_id("su")
title = driver.find_element_by_css_selector("#\31 > h3 > a")
ActionChains(driver).drag_and_drop(title, target).perform()
move_to_element() #移动,鼠标移至
ActionChains(driver).move_to_element(target).perform()键盘事件
send_keys("") #在定位的对象上输入内容
driver.find_element_by_id("password").send_keys("admin")
clear() #清除目标对象的输入内容
driver.find_element_by_id("password").clear()
send_keys(Keys.TAB) #键盘Tab from selenium.webdriver.common.keys import Keys
send_keys(Keys.ENTER) #键盘回车
send_keys(Keys.CONTROL,'A') #键盘ctrl+a,全选
send_keys(Keys.CONTROL,'X') #键盘ctrl+x,剪切
send_keys(Keys.CONTROL,'C') #键盘ctrl+c,复制
send_keys(Keys.CONTROL,'V') #键盘ctrl+v,粘贴其他事件
text() #获取目标对象的文本信息
text = driver.find_element_by_xpath("//*[@id='root']/section/header/div[1]/ul/li[2]/span/a").text
print(text+" ")
time.sleep(500) #固定等待500秒 import time
title = driver.title #打印当前页面title
url = driver.current_url #打印当前页面url
print("title:"+title,"url:"+url)
get("https://www.baidu.com/") #打开浏览器至xx网址
quit() #关闭浏览器浏览器操作
driver.maximize_window() #浏览器最大化
driver.minimize_window() #浏览器最小化
driver.set_window_size(400,500) #设置浏览器大小宽400高500
driver.back() #浏览器返回上一个页面
driver.forward() #浏览器到下一个页面
#浏览器滚动条到最下方
js = "var q=document.documentElement.scrollTop = 10000"
driver.execute_script(js)
#浏览器滚动条到最上方
js="var q=document.documentElement.scrollTop = 0"
driver.execute_script(js)相关文章:

selenium
下载并安装selenium 安装:cmd中执行 pip install -i https://pypi.douban.com/simple selenium执行完成后 pip show selenium 可查看安装是否成功安装浏览器驱动,查看当前浏览器的版本选择合适的驱动并下载 chrome的链接:https://chromedrive…...

SpringMVC的视图
转发视图ThymeleafView若使用的视图技术为Thymeleaf,在SpringMVC的配置文件中配置了Thymeleaf的视图解析器,由此视图解析器解析之后所得到的是ThymeleafView。解析:当控制器方法中所设置的视图名称没有任何前缀时,此时的视图名称会…...

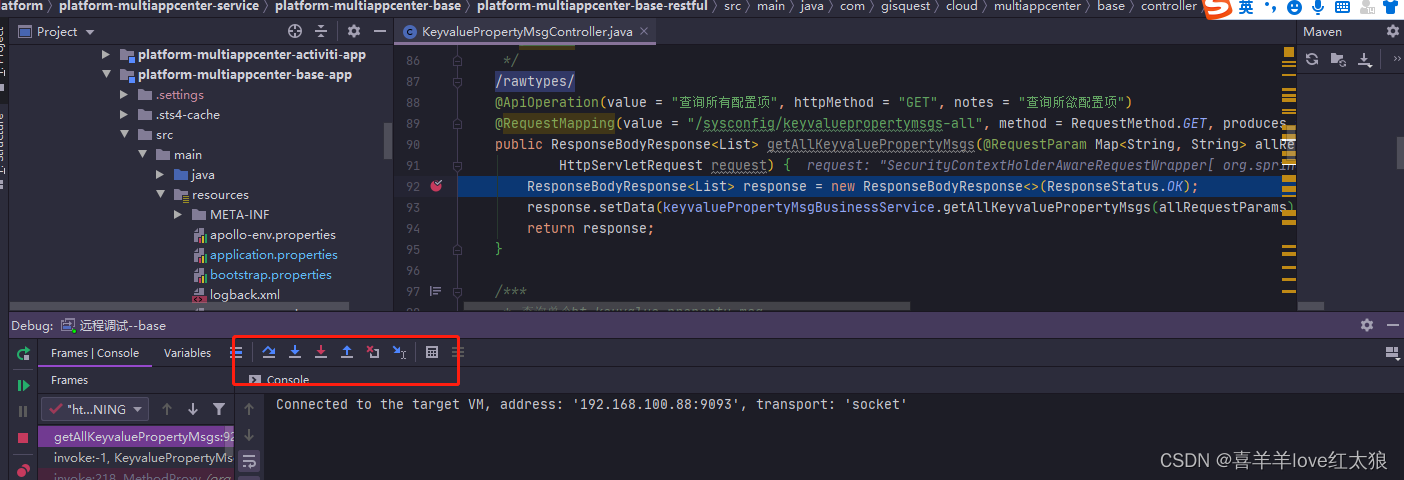
idea使用本地代码远程调试线上运行代码---windows环境
场景: 今天在书上看了一个代码远程调试的方法,自己本地验证了一下感觉十分不错!! windows环境: 启动测试jar包:platform-multiappcenter-base-app-1.0.0-SNAPSHOT.jar 测试工具:postman,idea 应…...

简单记录简单记录
目录1.注册Gmail2.注册ChatGPT3.验证“真人”使用4.开始使用1.注册Gmail 第一步先注册一个谷歌邮箱,你也可以使用微软账号,大部分人选择使用gmail。 申请谷歌邮箱 选择个人用途创建账号即可。 📌温馨提示: 你直接使用guo内的网…...

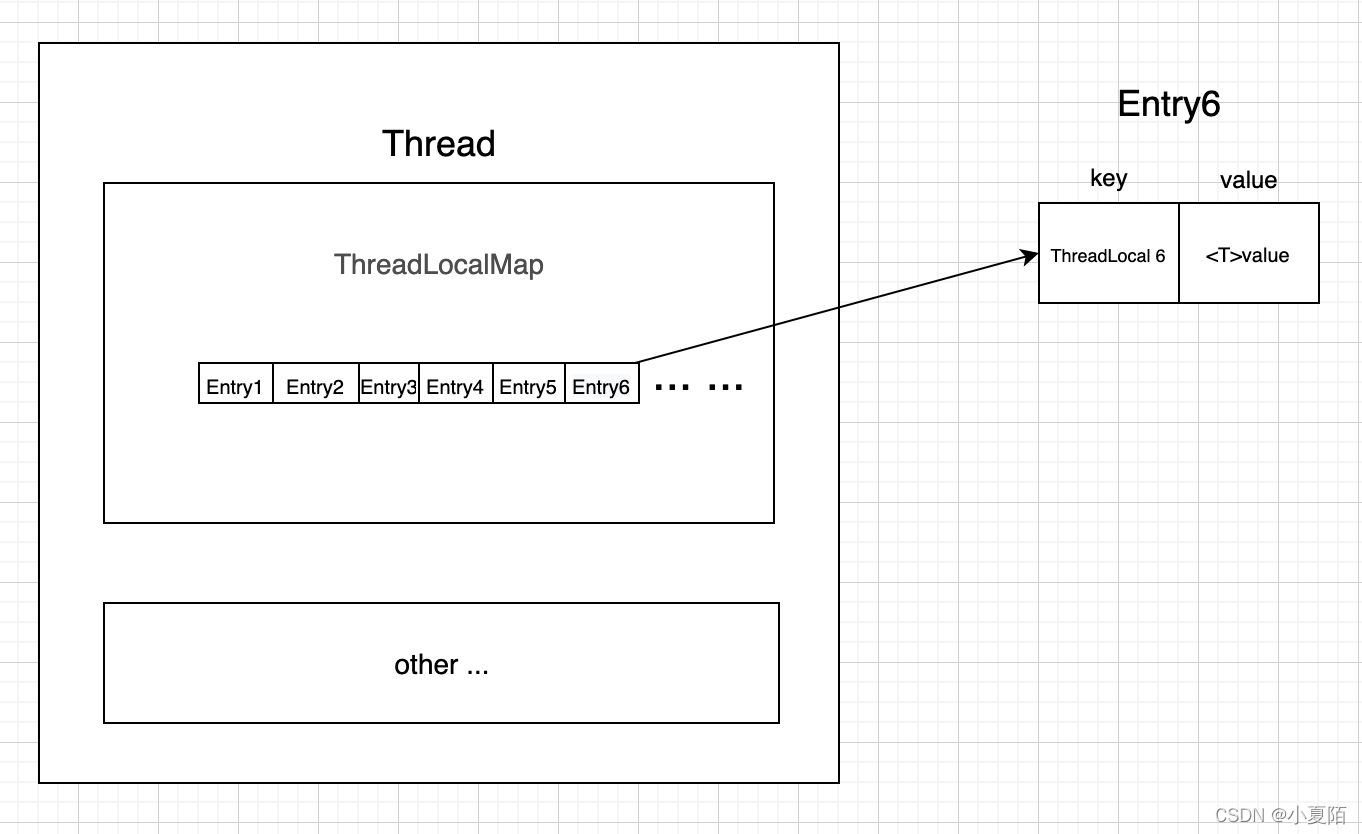
源码系列 之 ThreadLocal
简介 ThreadLocal的作用是做数据隔离,存储的变量只属于当前线程,相当于当前线程的局部变量,多线程环境下,不会被别的线程访问与修改。常用于存储线程私有成员变量、上下文,和用于同一线程,不同层级方法间传…...
——特点及关键字)
C语言入门(1)——特点及关键字
1、C特点及与Java区别 1.1、C特点 面向过程 一般用于嵌入式开发、编写最底层的程序、操作系统 可以直接操作内存 可以封装动态库 不容易跨平台 有指针 可以直接操作串口 线程更加灵活 和硬件打交道速度是最快的 1.2、和Java区别 C是C的增强版,增加了一些新的特性&…...

react中useEffect和useLayoutEffect的区别
布局上 useEffect在浏览器渲染完成后执行useLayoutEffect在DOM更新后执行 特点 useLayoutEffect 总是比 useEffect 先执行;useLayoutEffect与componentDidMount、componentDidUpdate调用时机相同,都是在DOM更新后,页面渲染前调用࿱…...

NoSQL(非关系型数据库)与SQL(关系型数据库)的差别
目录 NoSQL(非关系型数据库)与SQL(关系型数据库)的差别 1.数据结构:结构化与非结构化 2.数据关联:关联性与非关联性 3.查询方式:SQL查询与非SQL查询 4.事务特性:ACID与BASE 分析ACID与BASE的含义: 5.存储方式&am…...

new bing的申请与使用教程
文章目录新必应申请新必应免代使用教程总结新必应申请 下载安装 Edge dev 版本,这个版本可以直接使用 对于没有更新的用户而言,不容易找到入口,所以我们直接使用 集成new bing的dev版本 Edge dev 下载链接:https://www.microso…...

yaml配置文件
最近在写代码,发现随着网络的增加,代码变得越来越冗余,所以就想着写一个网络的配置文件,把网络的配置放到一个文件中,而不再主函数中,这样代码开起来就好看了,调试的时候也方便了。之前写过一篇…...

284. 顶端迭代器
请你在设计一个迭代器,在集成现有迭代器拥有的 hasNext 和 next 操作的基础上,还额外支持 peek 操作。 实现 PeekingIterator 类: PeekingIterator(Iterator nums) 使用指定整数迭代器 nums 初始化迭代器。 int next() 返回数组中的下一个元…...

自学前端最容易犯的10个的错误,入门学前端快来看看
在前端学习过程中,有很多常见的误区,包括过度关注框架和库、缺乏实践、忽视算法和数据结构、忽视浏览器兼容性、缺乏团队合作经验、忽视可访问性、重构次数过多、没有关注性能、缺乏设计知识以及没有持续学习等。要避免这些误区,应该注重基础…...

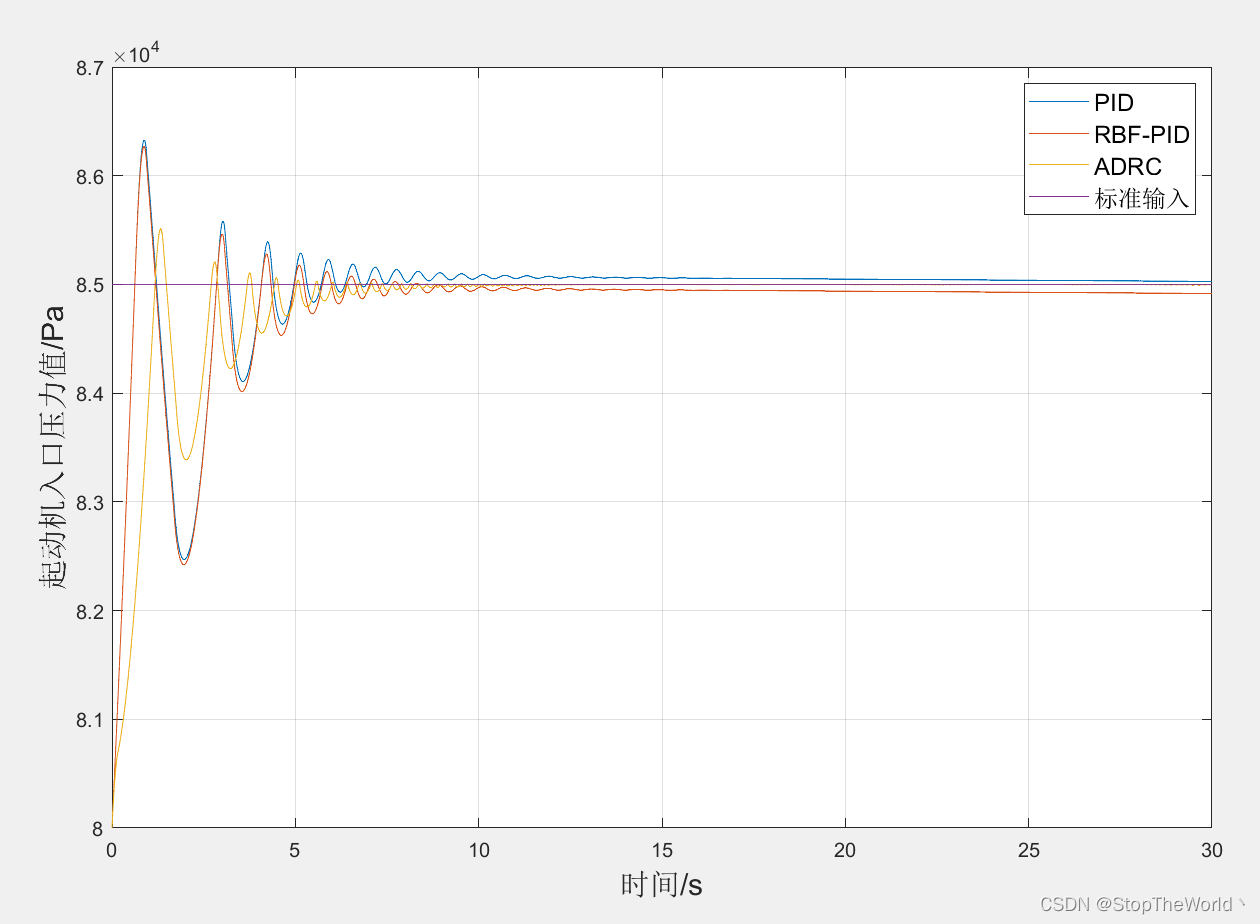
【ADRC控制】使用自抗扰控制器调节起动机入口压力值
以前只知道工业控制中用的是PID控制,然而最近了解到实际生产中还在使用ADRC控制,而且使用效果还优于PID控制,遂找了几篇文献学习学习。 0 引言 自抗扰控制(Active Disturbances Rejection Controller,ADRC)…...
)
剑指 Offer Day2——链表(简单)
目录剑指 Offer 06. 从尾到头打印链表剑指 Offer 24. 反转链表剑指 Offer 35. 复杂链表的复制剑指 Offer 06. 从尾到头打印链表 原题链接:06. 从尾到头打印链表 最容易想到的思路就是先从头到尾打印下来,然后 reverse 一下,但这里我们使用递归…...

Final Cut Pro 10.6.5
软件介绍Final Cut Pro 10.6.5 已通过小编安装运行测试 100%可以使用。Final Cut Pro 10.6.5 破解版启用了全新的矩形图标,与最新的macOS Ventura设计风格统一,支持最新的macOS 13 文图拉系统,支持Apple M1/M2芯片。经过完整而彻底的重新设计…...

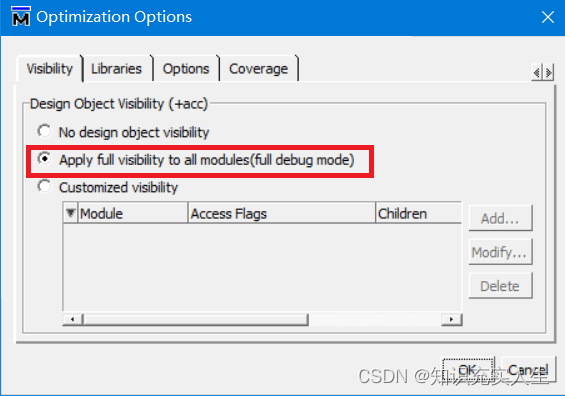
Modelsim仿真操作指导
目录 一、前言 二、仿真分类 三、RTL级仿真 3.1创建库 3.2 仿真配置设置 3.3 运行仿真 四、常见问题 4.1 运行仿真时报错“cant read "Startup(-L)": no such element in array” 4.2 运行仿真时无任何报错,但object窗口为空,可正常运…...

你知道这20个数组方法是怎么实现的吗?
前言你们一定对JavaScript中的数组很熟悉,我们每天都会用到它的各种方法,比如push、pop、forEach、map……等等。但是仅仅使用它就足够了吗?如此出色,您一定不想停在这里。我想和你一起挑战实现20数组方法的功能。1、forEachforEa…...

《系统架构设计》-01-架构和架构师概述
文章目录1. 架构的基本定义1.1 架构组成理论1.1.1 系统元素1)概念2)静态结构和动态结构1.1.2 基本系统属性1.1.3 设计和发展原则1.2 架构的决策理论1.2.1 统一软件过程(Rational Unified Process,统一软件过程)1.2.2 决…...

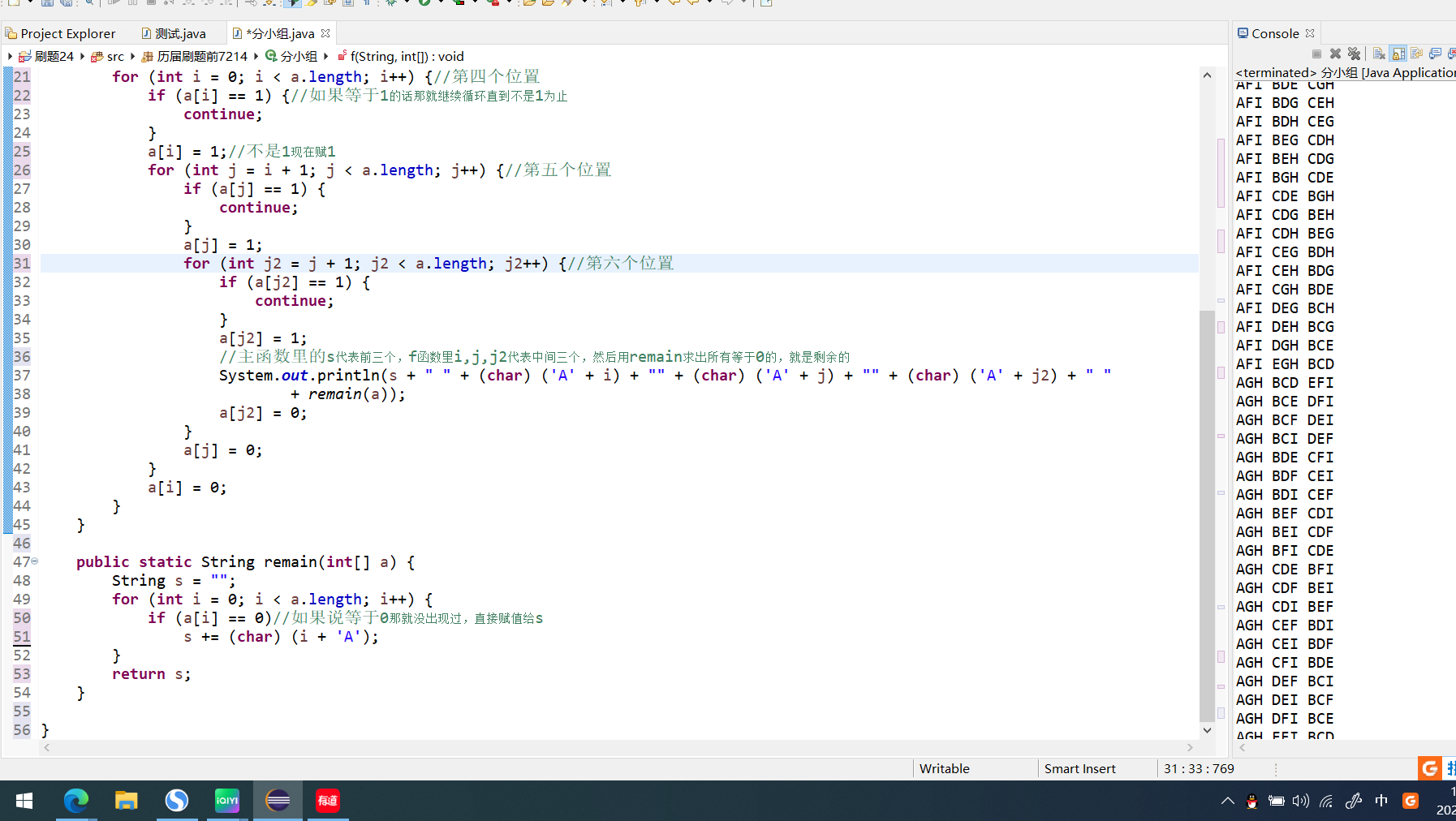
第七届蓝桥杯省赛——5分小组
题目:9名运动员参加比赛,需要分3组进行预赛。有哪些分组的方案呢?我们标记运动员为 A,B,C,... I下面的程序列出了所有的分组方法。该程序的正常输出为:ABC DEF GHIABC DEG FHIABC DEH FGIABC DEI FGHABC DFG EHIABC DFH EGIABC DF…...

中国专科医院行业市场规模及未来发展趋势
中国专科医院行业市场规模及未来发展趋势中国专科医院行业在过去几年中取得了跨越式发展,市场规模不断扩大,未来的发展前景也远比过去更加乐观。根据市场调研在线网发布的2023-2029年中国专科医院行业运营现状及发展前景预测报告分析,截至2018年…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...
