react路由详解
在学习react路由之前,我们肯定需要安装路由。大家先运行如下命令安装路由。安装之后随我一起探索react路由。
安装 版本v6
npm i react-router-dom -S
页面准备
创建两个文件夹 pages和 router
pages文件夹里面放的是页面
router文件夹里面是进行路由配置
路由配置
1.router文件夹里面新建index.js
2.导入useEffect 和 useState,以及路由useRoutes
3.进行路由配置,和vue很像,但里面是path和element
4.创建方法路由 导出
const element = useRoutes(baseRoutes);
return <>{element}</>
export default RouterView;
router index.js里面
import { useEffect, useState } from "react";
// useRoutes 根据路由配置 创建路由
import { useRoutes } from "react-router-dom";
import Home from "../pages/Home";
import About from "../pages/About";
function RouterView() {// 基本路由配置const baseRoutes = [{path: "",element: <Home></Home>,},{path: "/about",element: <About></About>,},{path: "/produce/:id",element: <Produce></Produce>,},{path:"/admin/*",element:<Admin></Admin>,children:[{path:'',element:<Dash></Dash>},{path:'dash',element:<Dash></Dash>},{path:'orderlist',element:<OrderList></OrderList>},]}];// 常见路由const element = useRoutes(baseRoutes);return <>{element}</>;
}export default RouterView;
App.js包装
导入hash路由 as起别名 hash路由设为Router
这里和vue有点不同,是用Router包裹RouterView
里面可以写跳转的链接 < NavLink >或者< link >
(Link导航链接 没有active类,NavLink有active类)
// 导入hash路由 as起别名 hash路由设为Router
import {HashRouter as Router,NavLink} from "react-router-dom";
//导入创建好的路由
import RouterView from "./router";
<Router><RouterView></RouterView>
</Router>
admin页面
// import { useState } from "react";
// 导入hash路由 as起别名 hash路由设为Router
import {HashRouter as Router,NavLink} from "react-router-dom";
//导入创建好的路由
import RouterView from "./router";
function App() {return (<Router><NavLink to="">首页</NavLink><NavLink to={{pathname:'/about'}}>关于</NavLink><NavLink to={{pathname:'/produce/abc'}}>产品abc</NavLink><NavLink to="/produce/123">产品123</NavLink><NavLink to="/admin">admin</NavLink><RouterView></RouterView></Router>);
}export default App;
组件
HashRouter哈希路由(所有的路由组件和方法必须包裹在这个路由里面)
NavLink 导航链接(选中多个action)可以写成下面两种形式
to="/about"
to={{pathname:"/about"}}
Link导航链接 没有active类,NavLink有active类
Outlet子路由容器 这一点也是和vue的区别
admin页面
import { Outlet,Link } from "react-router-dom";
function Admin() {return ( <div><h3>Admin</h3><p><Link to="/admin/dash">概览</Link><Link to="/admin/orderlist">订单列表</Link></p><Outlet></Outlet></div>);
}export default Admin;
use方法
useRoutes创建路由
Index.js 使用useRoutes 根据路由配置 创建路由
//
import { useRoutes } from "react-router-dom";
useParams 获取路由参数
produce.js页面使用usePrams
{params.id}接收参数
这样我们在路径上传不同的参数可以切换
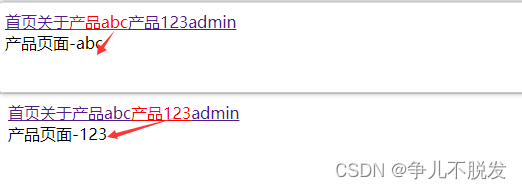
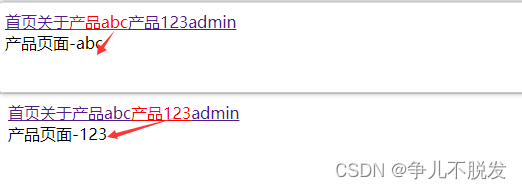
<NavLink to={{pathname:'/produce/abc'}}>产品abc</NavLink><NavLink to="/produce/123">产品123</NavLink>

produce 页面
import {useParams} from 'react-router-dom'
function Produce() {const params=useParams()return ( <div>产品页面-{params.id}</div>);
}export default Produce;
相关文章:

react路由详解
在学习react路由之前,我们肯定需要安装路由。大家先运行如下命令安装路由。安装之后随我一起探索react路由。 安装 版本v6 npm i react-router-dom -S 页面准备 创建两个文件夹 pages和 router pages文件夹里面放的是页面 router文件夹里面是进行路由配置 路由…...

mysql数据库完全备份和增量备份与恢复
mysql数据备份: 数据备份方式 物理备份: 冷备:.冷备份指在数据库关闭后,进行备份,适用于所有模式的数据库热备:一般用于保证服务正常不间断运行,用两台机器作为服务机器,一台用于实际数据库操作应用,另外…...

CF1667E Centroid Probabilities
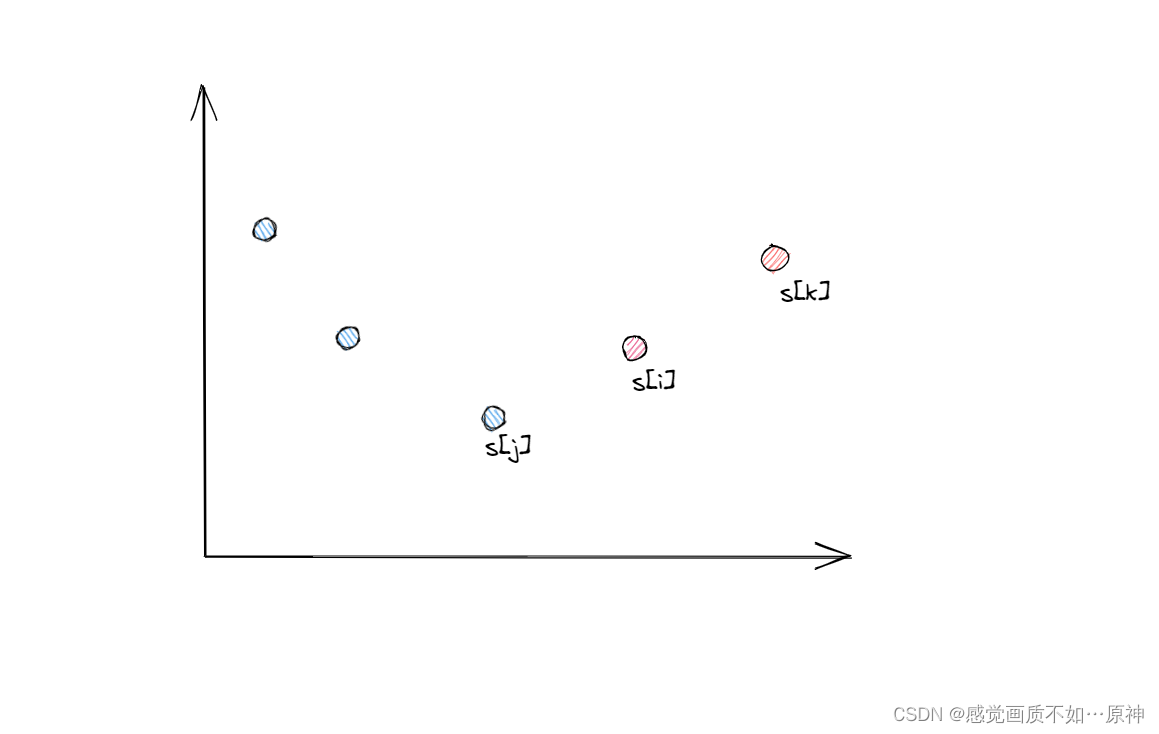
题目描述 对于所有点数为 nnn 的树,如果其满足 对于所有 i∈[2,n]i\in [2,n]i∈[2,n],与 iii 相连的 jjj 中有且只有一个点 jjj 满足 j<ij<ij<i ,那么我们称其为好树 对于 1∼n1\sim n1∼n 每个点求出来有多少好树满足重心为 iii …...

全网详细总结com.alibaba.fastjson.JSONException: syntax error, position at xxx常见错误方式
文章目录1. 复现问题2. 分析问题3. 解决问题4. 该错误的其他解决方法5. 重要补充1. 复现问题 今天在JSONObject.parse(json)这个方法时,却报出如下错误: com.alibaba.fastjson.JSONException: syntax error, position at 0, name usernameat com.aliba…...

快速部署个人导航页:美好的一天从井然有序开始
很多人都习惯使用浏览器自带的收藏夹来管理自己的书签,然而收藏夹存在着一些问题。 经过长时间的累积,一些高频使用的重要网站和偶尔信手收藏的链接混在了一起,收藏夹因为内容过多而显得杂乱无章;收藏夹没有什么美观可言…...

【Python】如何在 Python 中使用“柯里化”编写干净且可重用的代码
对于中级Python开发者来说,了解了Python的基础语法、库、方法,能够实现一些功能之后,进一步追求的就应该是写出优雅的代码了。 这里介绍一个很有趣的概念“柯里化”。 所谓柯里化(Currying)是把接受多个参数的函数变换…...

ROS笔记(4)——发布者Publisher与订阅者Subscribe的编程实现
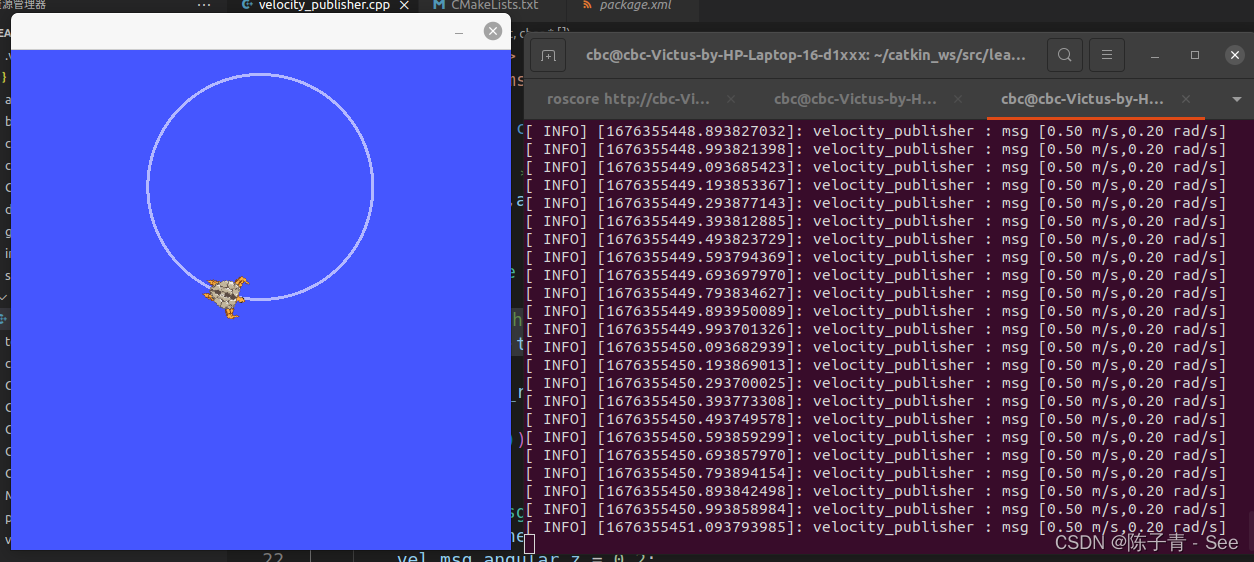
发布者 以小海龟的话题消息为例,编程实现发布者通过/turtle1/cmd_vel 话题向 turtlesim节点发送消息,流程如图 步骤一 创建功能包(工作空间为~/catkin_ws/src) $ cd ~/catkin_ws/src $ catkin_create_pkg learning_topic roscpp rospy s…...

Linux进程概念(一)
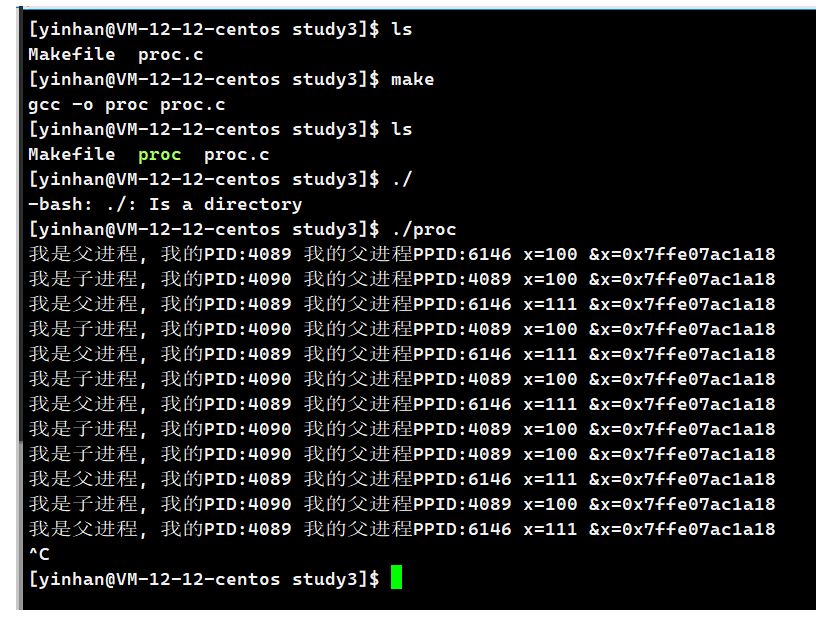
文章目录Linux进程概念(一)1. 冯诺依曼体系结构2. 操作系统(Operator System)2.1 考虑2.2 如何理解操作系统对硬件做管理?2.3 操作系统为什么要对软硬件资源做管理呢?2.4 系统调用和库函数概念2.5 计算机体系结构3. 进程的初步理解…...

Leetcode.1124 表现良好的最长时间段
题目链接 Leetcode.1124 表现良好的最长时间段 Rating : 1908 题目描述 我们认为当员工一天中的工作小时数大于 8 小时的时候,那么这一天就是「劳累的一天」。 所谓「表现良好的时间段」,意味在这段时间内,「劳累的天数」是严格…...

达梦数据库会话、事务阻塞排查步骤
查询阻塞的事务IDselect * from v$trxwait order by wait_time desc;--单机select * from v$dsc_trxwait order by wait_time desc;–DSC集群查询阻塞事务的会话信息select sf_get_session_sql(sess_id),* from v$sessions where trx_id69667;--单机select sf_get_session_sql(…...

sqlServer 2019 开发版(Developer)下载及安装
下载软件 官网只有2022的,2019使用百度网盘进行下载 安装下崽器 选择自定义安装 选择语言、以及安装位置 点击“安装” 安装 SQL Server 可能的故障 以上步骤安装后会弹出以上界面,如果未弹出,手动去安装目录下点击 SETUP.EXE 文件…...

使用Arthas定位问题
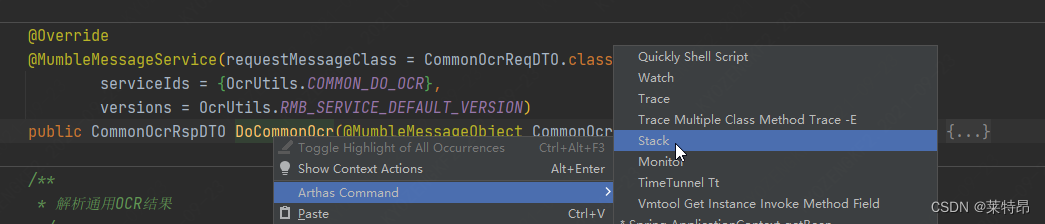
功能概述 首先,Arthas的常用功能大概有以下几个: 解决依赖冲突 sc命令:模糊查看当前 JVM 中是否加载了包含关键字的类,以及获取其完全名称。 sc -d 关键字 注意使用 sc -d 命令,获取 classLoaderHash命令:…...

性能测试之tomcat+nginx负载均衡
nginx tomcat 配置准备工作:两个tomcat 执行命令 cp -r apache-tomcat-8.5.56 apache-tomcat-8.5.56_2修改被复制的tomcat2下conf的server.xml 的端口号,不能与tomcat1的端口号重复,不然会启动报错 ,一台电脑上想要启动多个tomcat,…...

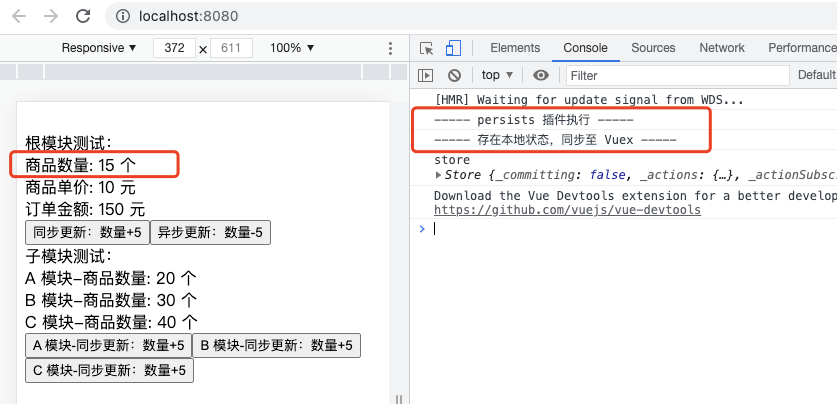
【手写 Vuex 源码】第十一篇 - Vuex 插件的开发
一,前言 上一篇,主要介绍了 Vuex-namespaced 命名空间的实现,主要涉及以下几个点: 命名空间的介绍和使用;命名空间的逻辑分析与代码实现;命名空间核心流程梳理; 本篇,继续介绍 Vu…...

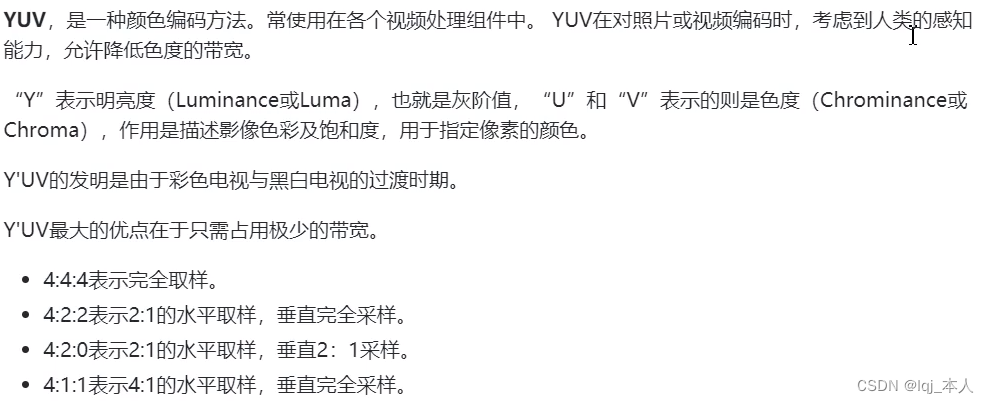
opencv基础知识和绘图图形
大家好,我是csdn的博主:lqj_本人 这是我的个人博客主页: lqj_本人的博客_CSDN博客-微信小程序,前端,python领域博主lqj_本人擅长微信小程序,前端,python,等方面的知识https://blog.csdn.net/lbcyllqj?spm1011.2415.3001.5343哔哩哔哩欢迎关注…...

15- 决策回归树, 随机森林, 极限森林 (决策树优化) (算法)
1. 决策回归树: from sklearn.tree import DecisionTreeRegressor model DecisionTreeRegressor(criterionmse,max_depth3) model.fit(X,y) # X是40个点 y是一个圆 2. 随机森林 稳定预测: from sklearn.ensemble import RandomForestClassifier # model RandomForestC…...

Flink相关的记录
Flink源码编译首次编译的时候,去除不必要的操作,同时install会把Flink中的module安装到本地仓库,这样依赖当前module的其他组件就无需去远程仓库拉取当前module,节省了时间。mvn clean install -T 4 -DskipTests -Dfast -Dmaven.c…...

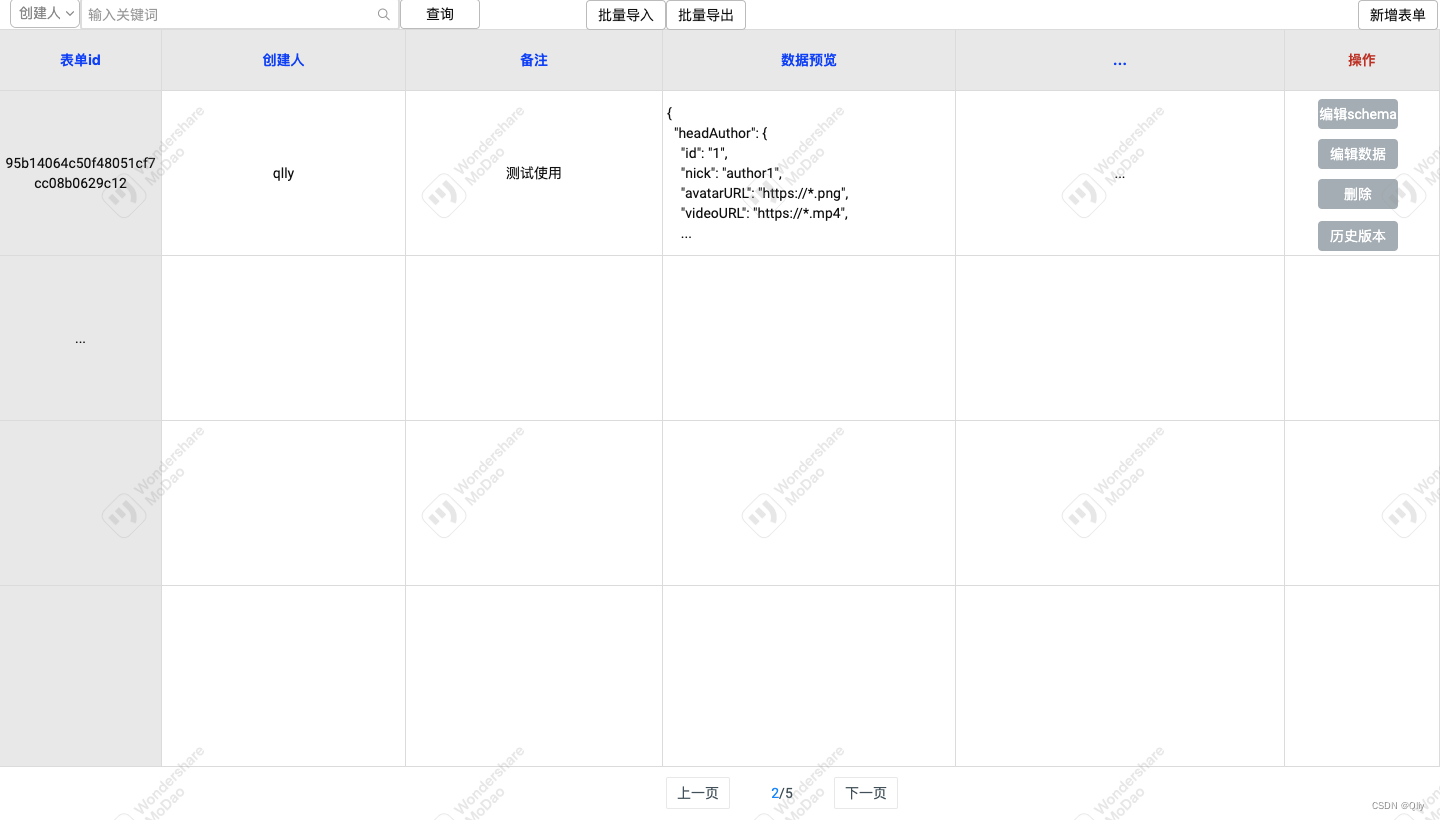
配置可视化-基于form-render的无代码配置服务(一)
背景 有些业务场景需要产品或运营去配置JSON数据提供给开发去使用(后面有实际业务场景的说明),原有的业务流程,非开发人员(后面直接以产品指代)把数据交给开发,再由开发去更新JSON数据。对于产…...

Java 代理模式详解
1、代理模式 代理模式是一种比较好理解的设计模式。简单来说就是 我们使用代理对象来代替对真实对象(real object)的访问,这样就可以在不修改原目标对象的前提下,提供额外的功能操作,扩展目标对象的功能。 代理模式的主要作用是扩展目标对象…...

知识付费小程序怎么做_分享知识付费小程序的作用
在线知识付费产业的主要业务逻辑是基于用户的主动学习需求,为其提供以跨领域基础知识与技能为核心的在线知识服务,提升其达到求知目的的效率。公众号和小程序的迅速发展,又为知识付费提供了技术支持,从而促进了行业的进一步发展。…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...
