JavaScript知识点总结
JavaScript
一、介绍:
1.JavaScript是一种专门在浏览器编译并执行的编程语言
2.JavaScript处理用户与浏览器之间请求问题
3.JavaScript采用【弱类型编程语言风格】对【面向对象思想】来进行实现的编程语言
二、弱类型编程语言风格 VS 强类型编程语言风格
1.强类型编程语言风格:认为对象行为应该受到其修饰类型严格约束。
Java采用【强类型编程语言风格】对【面向对象思想】来进行实现的编程语言
class Student{
public String sname;
public void sayHello(){
System.out.print("hello world");
}
}
Student stu = new Student();
stu.sname="mike"; stu对象能够调用属性只有sname
stu.sayHello(); stu对象能够调用方法只有sayHello()
stu.sid =10; // 该代码在Java中认为是语法错误,因为修饰stu对象的Student类型没有提供这个属性
2.弱类型编程语言风格: 认为对象行为不应该受到其修饰类型约束。可以根据实际需要来决定对象可以调用的属性和方法
JavaScript采用【弱类型编程语言风格】对【面向对象思想】来进行实现的编程语言
var stu = new Object();//stu对象相当于【阿Q】
stu.car = "劳斯莱斯";//合法
stu.play = function (){ return "天天打游戏"}
stu.play();
三、JavaScript中变量声明方式:
1.命令格式:
var 变量名;
var 变量名 = 值;
var 变量名1,变量名2=值;
2.注意:
在JavaScript中,变量/对象在声明时不允许指定【类型】,只能通过var来进行修饰
四、JavaScript中标识符命名规则:(与Java相同)
1.标识符只能由四种符号组成 英文字母,数字 , 下划线,美元符号($)
2.标识符首字母不能以"数字"开头
3.标识符不能采用JavaScript关键字 比如 var
五、JavaScript数据类型:
1.分类: 基本数据类型 & 高级引用数据类型
基本数据类型: number、string、boolean
数字类型(number):JavaScript中将整数与小数合称为number类型。
字符串类型(string):JavaScript中将字符与字符串合称为string类型
JavaScript字符串既可以使用单引号''又可以使用双引号""。
布尔类型(boolean):JavaScript中boolean类型的值只有true或false。
高级引用数据类型:object、function
object类型:JavaScript中所有通过【构造函数】生成的对象都是object类型。
function类型:相当于Java中(java.lang.reflect.Method)
JavaScript中所有函数都是function类型
********** JavaScript是弱类型编程语言,根据变量赋值内容来判断变量数据类型
JavaScript中变量的数据类型可以根据赋值内容来进行动态改变 *********************
六、JavaScript中特殊【值】
1.undefined: JavaScript中所有变量在没有赋值时,其默认值都是undefined
由于JavaScript根据变量的赋值来判断变量类型,此时由于变量
没有赋值因此JavaScript无法判断当前变量数据类型,此时返回
也是undefiled,因此初学者将undefined也理解为是一种数据类型
这种理解是错误的。
2.null: JavaScript中当一个对象赋值为null时,表示对象引用了一个【空内存】
这个空内存既不能存储数据也不能读取数据。
此时这个对象数据类型,在JavaScript依然认为是object类型。
3.NaN: JavaScript中当一个变量赋值为NaN,表示变量接收了一个【非法数字】(123 合法数字 abc123 非法数字)
此时这个变量数据类型,在JavaScript依然认为number类型。
4.infinity: JavaScript中当一个变量赋值为infinity,表示变量接收了一个【无穷大数字 比如:1/0】
此时这个变量数据类型,在JavaScript依然认为number类型。
七、JavaScript中控制语句:
JavaScript中控制语句与Java中控制语句语法格式完全一致
八、JavaScript中函数声明方式
1.命令格式:
function 函数名(形参名1,形参名2,...){
函数体;
return 将函数运行结果进行返回;
}
2.注意:
1)JavaScript中,所有函数在声明时,都需要使用function进行修饰
2)JavaScript中,所有函数在声明时,禁止指定函数返回值数据类型
3)JavaScript中,所有函数在声明时,形参既不能使用var来修饰也不能使用数据类型修饰
4)JavaScript中,所有函数在声明时,如果有返回值,此时应该通过return进行返回
九、JavaScript函数调用方式:
1.浏览器并不会自动调用JavaScript函数
2.可以通过命令方式来调用JavaScript函数
3.通过绑定在HTML标签上监听事件通知浏览器调用指定函数进行处理
------------------------------------------------------------------------------------------------------------------
JavaScript应用篇
一、JavaScript作用:
帮助浏览器对用户提出请求进行处理。
二、DOM对象:
1.DOM 英文全称: Document Object Model, 中文全称:【文档模型对象】
2.JavaScript不能直接操作HTML标签,只能通过HTML标签关联的DOM对象对HTML标签下达指令。
三、DOM对象生命周期:
1.浏览器在接收到html文件之后,将HTML文件标签加载到浏览器缓存中,
每当加载一个html标签时候,自动为这个标签生成一个实例对象,这个实例对象就是DOM对象。
2.在浏览器关闭之前或则浏览器请求其他资源文件之前,本次生成的DOM对象一直存活在浏览器缓存中。
3.在浏览器关闭时候,浏览器缓存中DOM对象会被销毁。
4.在浏览器请求到新资源文件后,浏览器缓存中原有的dom对象将会被覆盖。
四、document对象:
1.document对象被称为【文档对象】
2.document对象用于在浏览器内存中根据定位条件定位DOM对象。
五、document对象生命周期:
1.在浏览器将网页中所有标签加载完毕后,在内存中将使用【树形结构】
存储这些DOM对象。在树形结构生成完毕后由浏览器生成一个document对象管理这颗树(DOM树)
****在浏览器将接收的网页中标签加载完毕后,自动在浏览器内存生成一个document对象****
2.一个浏览器运行期间,只会生成一个document对象 (也就是说:一个HTML文件就只有一个document,
一个浏览器分成三个网页[比如:在线考试管理系统]那就是分成了三个网页,就有三个document对象)
【一个BOM可以有一个或多个document,一个document对象中有多个DOM】
3.在浏览器关闭时,负责将document对象进行销毁
六、通过document对象定位DOM对象方式:
1.根据html标签的id属性值定位DOM对象
命令格式 var domObj = document.getElementById("id属性值");
举个例子 var domObj = document.getElementById("one");
通知document对象定位id属性等于one的标签关联的DOM对象
2.根据html标签的name属性值定位DOM对象
命令格式 var domArray = document.getElementsByName("name属性值");
举个例子 <input type="checkbox" name="deptNo" value="10">部门10
<input type="checkbox" name="deptNo" value="20">部门20
<input type="checkbox" name="deptNo" value="30">部门30
var domArray = document.getElementsByName("deptNo");
就是通知document对象将所有name属性等于deptNo的标签关联的DOM对象进行定位
并封装到一个数组进行返回。 domArray就是一个数组存放本次返回的所有DOM对象。
3.根据html标签类型定位DOM对象
命令格式 var domArray = document.getElementsByTagName("标签类型名");
举个例子 var domArray = document.getElementsByTagName("p");
<p>段落标签</p>
就是通知document对象将所有段落标签关联的dom对象进行定位并封装到一个数组返回
七、DOM对象对HTML标签属性操作
1.DOM对象 对标签value属性进行取值与赋值操作
取值操作:
var domObj = document.getElementById("one");
var num = domObj.value;
赋值操作:
var domObj = document.getElementById("one");
domObj.value = "abc";
2.DOM对象 对标签中【样式属性】进行取值与赋值操作
取值操作:
var domObj = document.getElementById("one");
//读取当前标签【背景颜色属性】值
var color = domObj.style.背景颜色属性
赋值操作:
var domObj = document.getElementById("one");
//通过DOM对象对标签中【背景颜色属性】进行赋值
domObj.style.背景颜色属性 = 值;
3.DOM对象 对标签中【状态属性】进行取值与赋值操作
状态属性:状态属性的值都是boolean类型
disabled = true ; 表示当前标签不可以使用
disabled = false; 表示当前标签可以使用
checked: 只存在与radio标签与checkbox标签
checked = true ; 表示当前标签被选中了
checked = false; 表示当前标签未被选中
取值操作:
var domObj = document.getElementById("one");
var num = domObj.checked;
赋值操作:
var domObj = document.getElementById("one");
domObj.checked = true;
4. DOM对象 对标签中【文字显示内容】进行赋值与取值
文字显示内容: 只存在于双目标签之间;<tr>100</tr>
取值操作:
var domObj = document.getElementById("one");
var num1 = domObj.innerText;
赋值操作:
var domObj = document.getElementById("one");
domObj.innerText = 值;
innerText与innerHTML 区别:
innerText与innerHTML都可以对标签文字显示内容属性进行赋值与取值
innerText只能接收字符串
innerHTML既可以接收字符串又可以接收html标签
八、JavaScript监听事件
1.监听事件:
监听用户在何时以何种方式对当前标签进行操作。当监听到相关行为时,
通知浏览器调用对应JavaScript函数对当前用户请求进行处理。
2.监听事件分类:
1)监听用户何时使用鼠标操作当前标签
* onclick : 监听用户何时使用鼠标【单击】当前标签
* onmouseover: 监听用户何时将鼠标【悬停】当前标签上方
* onmouseout : 监听用户何时将鼠标从当前标签上方【移开】
* onfocus : 监听用户何时通过鼠标让当前标签获得【光标】
* onblur : 监听用户何时通过鼠标让当前标签丢失【光标】
2)监听用户何时使用键盘操作当前标签
* onkeydown :键盘弹起
* onkeyup :键盘按下
------------------------------------------------------------------------------------------------------------------------------------------------
JavaScript高级篇
一、arguments:
1.在JavaScript中每一个函数都包含一个arguments属性
2.arguments属性是一个数组
3.在函数被调用的时候,是先将实参输入到函数的arguments属性中,再由arguments将数据传递给形参
4.arguments属性的存在,可以将JavaScript中函数在调用时传递的实参与函数的形参进行隔离,增强函数调用的灵活性
5.arguments属性只能在函数体内使用,不能再函数体外使用
二、function类型对象:
1.介绍:
* function是JavaScript中一种高级数据类型
* 一个function类型对象用于管理一个具体函数
* JavaScript中的function类型相当于java中的Method类型
2.function类型对象命名方式:
* 标准声明方式
function 函数对象名(形参){
函数体;
};
* 匿名声明方式
var 函数对象名 = function(形参){函数体;};
3.function类型对象的创建时机:
* 浏览器在加载<script>标签时,一共加载2次:
第一次加载,将<script>标签中所有以标准形式声明的函数对象进行创建,
第二次加载,将<script>标签里所有命令行按照自上而下的顺序来执行。
三、局部变量与全局变量:
1.局部变量:
* 定义:在函数体内,声明的变量叫做局部变量。
function fun1(){
var name = "张三";
}
* 特征:局部变量只能在当前函数内使用,不能在函数外使用。
2.全局变量:
* 定义:全局变量可以在当前的HTML文件中所有的地方使用
全局变量被声明时,自动分配给window对象作为其属性
* 声明全局变量:
第一种方式:直接在<scripr>标签下,通过var声明的变量,就是全局变量。
第二种方式:在函数体内,没有通过var修饰符声明的变量也是全局变量。这种情况下函数必须被调用后,这个全局变量才生效。
四、object类型对象特征:
1.定义:在JavaScript中所有通过【构造函数new】生成的对象,其数据类型都是object类型。
2.特征:object类型对象在创建完毕后,可以根据实际情况,任意添加属性和方法,也可以移除其属性和方法。
3.属性维护:(两种方式)
第一种方式:
添加属性:object类型对象名.新属性名 = 属性值;
添加函数:object类型对象名.新函数名 = function(){};
第二种方式:
添加属性:object类型对象名[新属性名] = 属性值;
添加函数:object类型对象名[新函数名] = function(){};
移除object类型对象的属性和方法:
移除属性:delete object类型对象名.属性名;
移除方法:delete object类型对象名.函数名;
五、自定义构造函数:
1.命令格式: function 函数对象名(){}
2.构造函数调用:var object类型对象名 = new 函数对象名();
3.普通函数与构造函数的区分:
* 函数没有被调用之前无法区分,只能根据函数调用形式来区分。
* var 变量名称 = 函数对象名();这种形式调用就是普通函数
* var 变量名称 = new 函数对象名();这种形式调用就是构造函数。
* 返回值:普通函数运行后需要通过return将执行结果返回,
而构造函数运行后,直接返回一个object类型的对象,此时函数中的return失效。
六、关于this:
1.java中的this:
* 在构造方法中this指向由构造方法生成的实例对象。
* 在普通方法中this指向调用该方法的实例对象
2.JavaScript中的this:(与java中的this完全一样)
* 在构造函数中this指向由构造函数生成的实例对象
* 在普通函数中this指向调用该函数的实例对象
七、JSON:
1.JavaScript中获得object类型对象的方式有两种:
方式一:由构造函数生成的对象都是object类型对象。
方式二:由JSON数据描述格式生成的对象也都是object类型对象。
2.JSON数据描述格式:是JavaScript中获得object类型对象的简化版
3.JSON的标准命令格式:
var obj = {"属性名1":属性值,"属性名2":属性值};
开发人员习惯上将由JSON格式描述的对象称为JSON对象。其实就是object类型对象。
4.JSON数组:
就是在一个数组中存放若干个JSON对象,这样的数组就是JSON数组。
相关文章:

JavaScript知识点总结
JavaScript 一、介绍: 1.JavaScript是一种专门在浏览器编译并执行的编程语言 2.JavaScript处理用户与浏览器之间请求问题 3.JavaScript采用【弱类型编程语言风格】对【面向对象思想】来进行实现的编程语言 二、弱类型编程语言风格 VS 强类型编程语言风格 …...

adb命令记录
一、获取系统版本 adb shell getprop ro.build.version.release 二、手机文件拉取到电脑 adb命令 : adb pull source_path dest_path 示例: adb pull /sdcard/Movies/app_layout.txt ./ 从手机拉取app_layout.txt文件到当前路径。 三、电脑文件推送…...

9.Docker Swarm
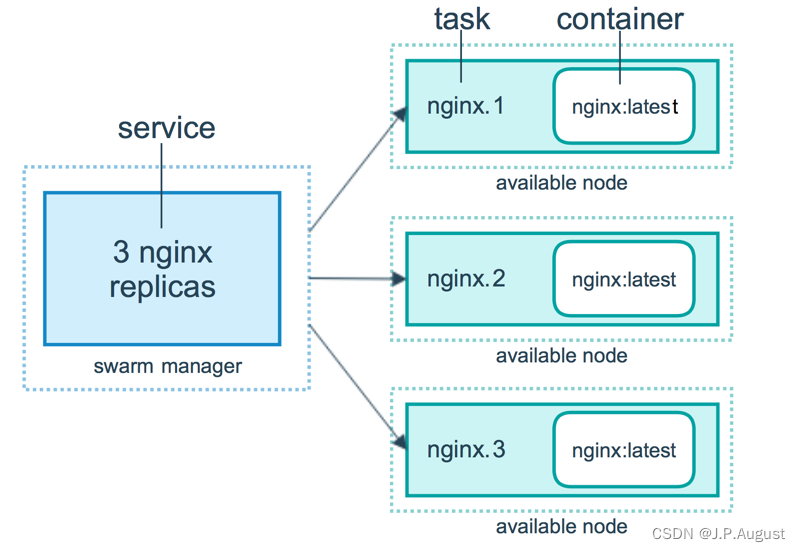
Docker Swarm 基本概念 Swarm是使用SwarmKit构建的 Docker 引擎内置(原生)的集群管理和编排工具。Docker Swarm是 Docker 官方三剑客项目之一,提供 Docker 容器集群服务,是 Docker 官方对容器云生态进行支持的核心方案。 使用它…...

基于tensorflow keras DNN神经网络训练预测豆瓣中文影评差评好评 附完整代码 +数据
首先看视频:https://www.bilibili.com/video/BV1r84y1p7q3/?spm_id_from=333.999.0.0 附完整的代码数据 完整的代码项目: 主要代码: # 导入包 import csv import jieba import tensorflow as tf from tensorflow...

商城系统必备营销工具(五)——积分商城
做商城,流量必不可少,日活跃度也很重要。现在各大APP、网站、小程序和微商城,基本都在为了巩固流量做积分商城,虽然已经随处可见,但很多企业商家却并没有将积分商城运作起来,积分商城也没有人浏览兑换商品。…...

SpringBoot08:Shiro
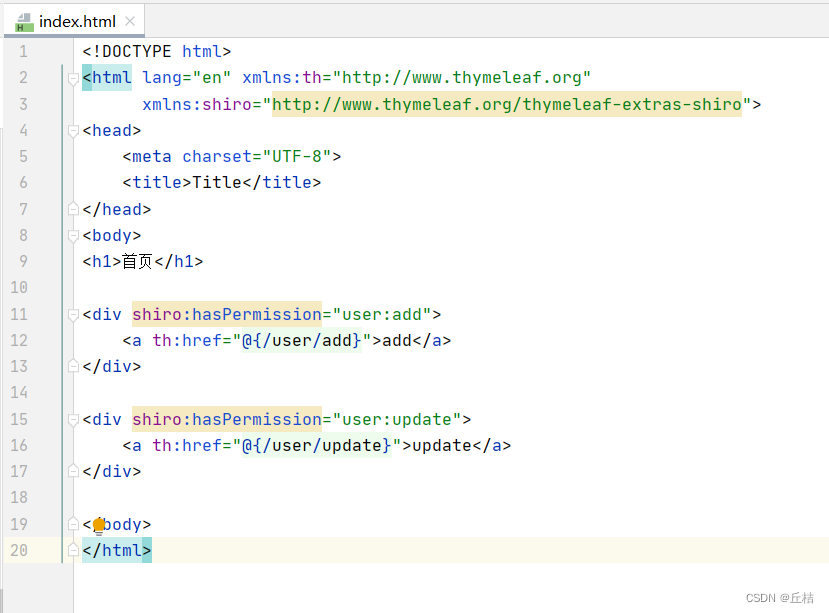
什么是Shiro? 一个Java的安全(权限)框架,可以完成认证、授权、加密、会话管理、Web集成、缓存等 下载地址:Apache Shiro | Simple. Java. Security. 快速启动 先在官网找到入门案例:shiro/samples/quick…...

进击中的 Zebec 生态,Web2 与 Web3 世界的连接器
虽然从意识形态上看,Web2世界与Web3世界存在着不同的逻辑,但我们同样看到,随着加密资产领域的发展,其正在作为优质投资品,被以Paypal、高盛等主流机构重视与接受。当然,除了作为投资者品外,近年…...

SpringCloud保姆级搭建教程五---Redis
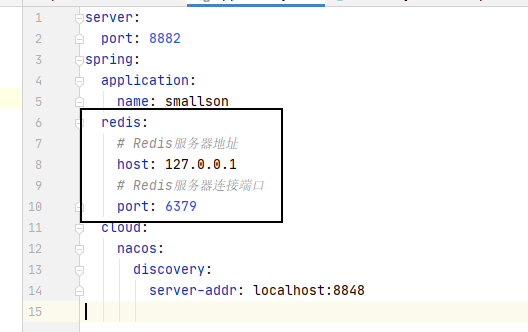
首先,这个和微服务没有直接的关系,只是在代码开发当中要使用的一个工具而已,为了提高这个系统的性能,加快查询效率等方面而使用它1、首先,要先安装redis到电脑上,这里依然是在windows上演示,之后…...

存储类别、链接与内存管理(一)
1、一些必要的基础概念 (1)对象 从硬件的角度,被存储的每个值都被占用了一定的物理内存,C语言把这样的一块内存称为对象对象可以存储一个或多个值一个对象可能并未存储实际的值,也可能存储一个或多个值,但…...

JS设计模式
文章目录1 什么是设计模式?2 发布-订阅模式2.1 DOM事件2.2 基于Broadcast Channel实现跨页面通信2.3 基于localStorage实现跨页面通信2.4 使用 Vue 的 EventBus 进行跨组件通信2.4 使用 React 的 EventEmitter 进行跨组件通信3 装饰器模式3.1 React 高阶组件 HOC3.2…...

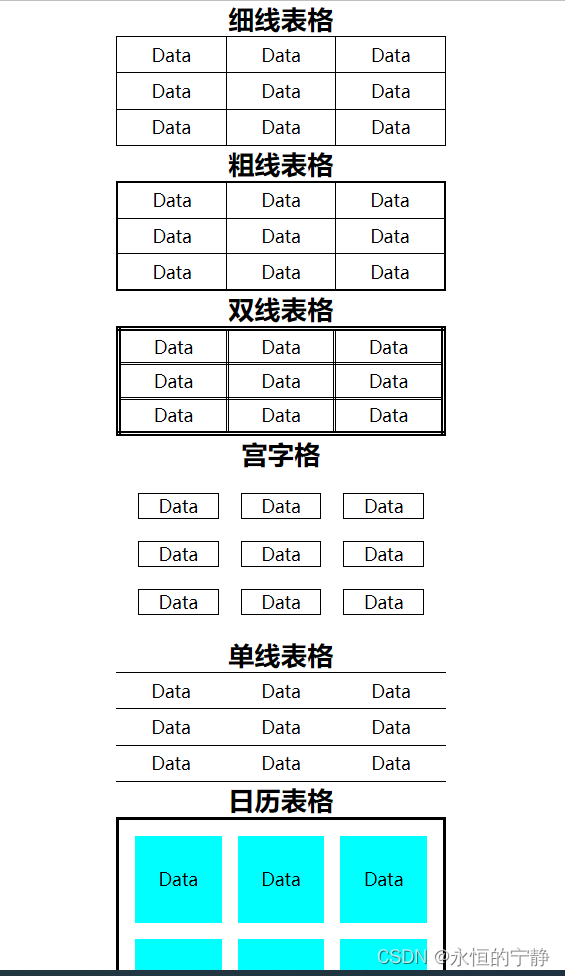
四、常用样式讲解二
文章目录一、常用样式讲解二1.1 元素隐藏1.2 二级菜单1.3 相对定位和绝对定位1.4 定位的特殊情况1.5 表格1.6 表格的css属性1.7 表格中新增的标签一、常用样式讲解二 1.1 元素隐藏 如何让一个元素隐藏 1、不定义颜色 占用空间 2、display: none 不占用空间 3、visibility: hi…...

KDHX-8700无线高压核相相序表
一、产品简介 KDHX-8700无线高压核相相序表(以下简称“仪器”)用于测定三相线相序、检测环网或双电源电力网闭环点断路器两侧电源是否同相。在闭环两电源之前一定要进行核相操作,否则可能发生短路。仪器适用于380V~35kV交流输电线…...

【C++提高笔记】泛型编程与STL技术
文章目录模板的概念函数模板函数模板语法函数模板注意事项函数模板案例普通函数与函数模板的调用规则模板的局限性类模板类模板语法类模板与函数模板区别类模板中成员函数创建时机类模板对象做函数参数类模板与继承类模板成员函数类外实现类模板分文件编写类模板与友元类模板案…...

实用机器学习-学习笔记
文章目录9.1模型调参9.1.1思考与总结9.1.2 基线baseline9.1.3SGD ADAM9.1.4 训练代价9.1.5 AUTOML9.1.6 要多次调参管理9.1.7复现实验的困难9.1模型调参 9.1.1思考与总结 1了解了baseline和调参基本原则 2了解了adams和sgd的优劣 3了解了训练树和神经网络的基本代价 4了解了a…...

2023-02-15 学习记录--React-邂逅Redux(二)
React-邂逅Redux(二) “天道酬勤,与君共勉”——承接React-邂逅Redux(一),让我们一起继续探索Redux的奥秘吧~☺️ 一、前言 React-邂逅Redux(一)让我们对Redux有了初步认识ÿ…...

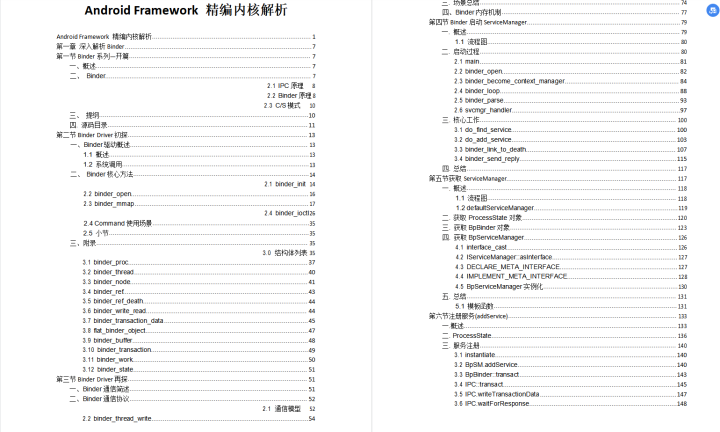
Framework——【MessageQueue】消息队列
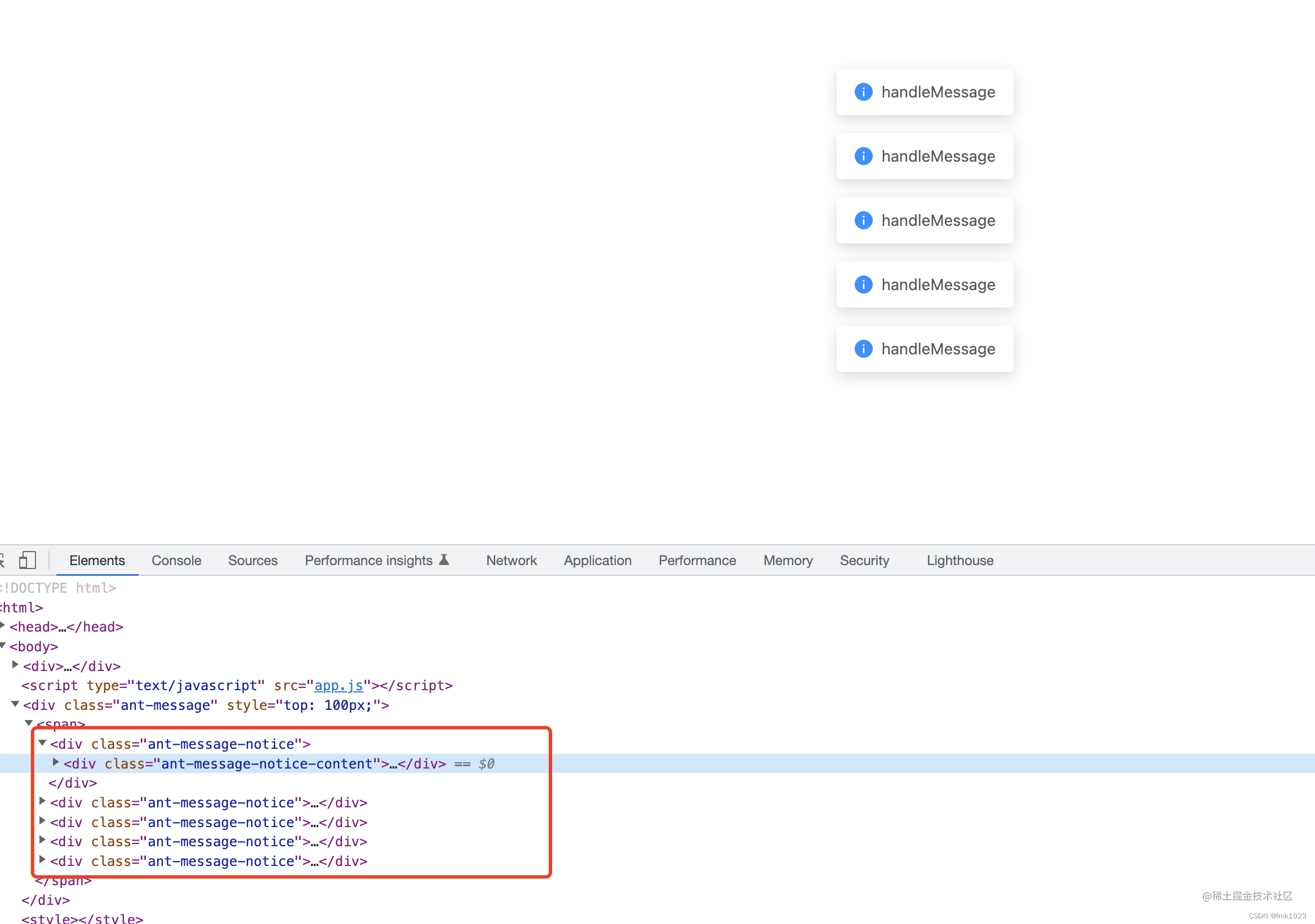
定义 队列是 Apache RocketMQ 中消息存储和传输的实际容器,也是 Apache RocketMQ 消息的最小存储单元。 Apache RocketMQ 的所有主题都是由多个队列组成,以此实现队列数量的水平拆分和队列内部的流式存储。 队列的主要作用如下: 存储顺序性…...

SpringBoot依赖原理分析及配置文件
💟💟前言 友友们大家好,我是你们的小王同学😗😗 今天给大家打来的是 SpringBoot依赖原理分析及配置文件 希望能给大家带来有用的知识 觉得小王写的不错的话麻烦动动小手 点赞👍 收藏⭐ 评论📄…...

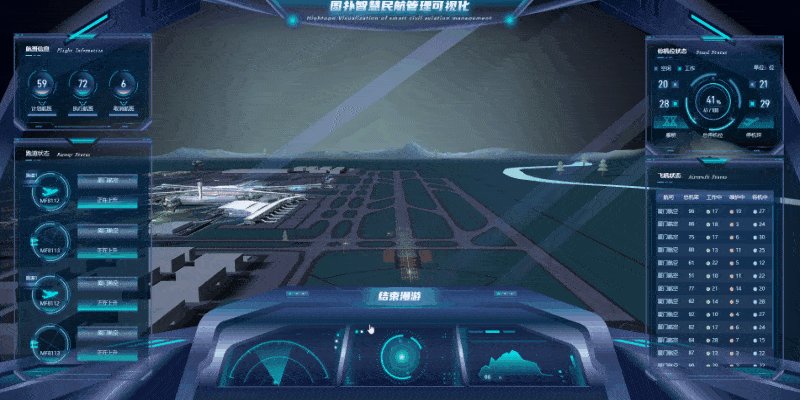
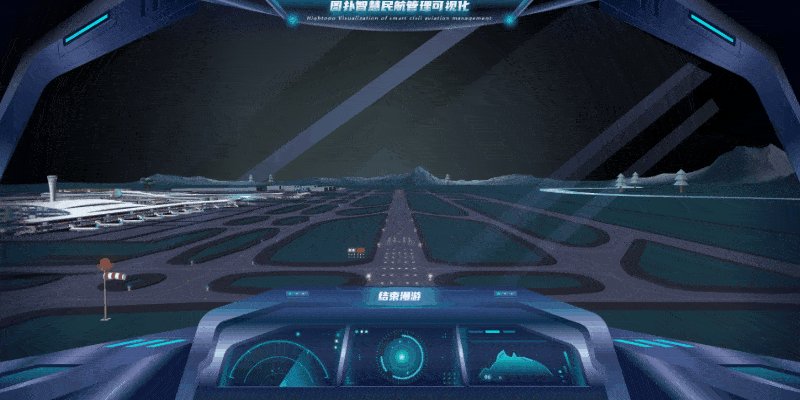
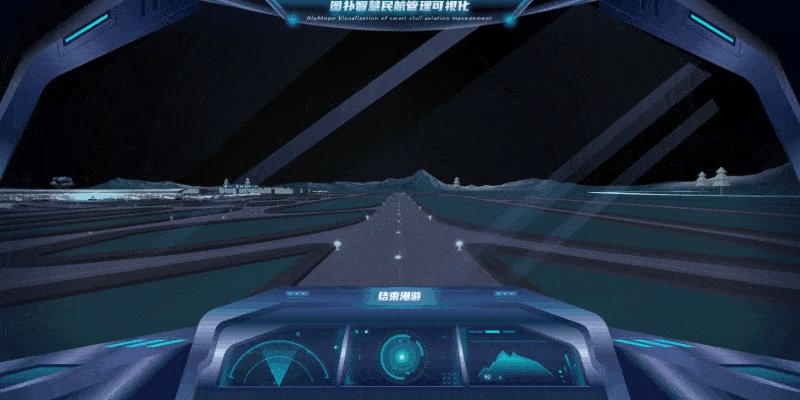
智慧机场,或将成为航空领域数字孪生技术得完美应用
在《智慧民航建设路线图》文件中,民航局明确指出,智慧机场是实现智慧民航的四个核心抓手之一。这一战略性举措旨在推进数字化技术与航空产业的深度融合,为旅客提供更加智能化、便捷化、安全化的出行服务,进一步提升我国民航发展的…...

SQL64 对顾客ID和日期排序
描述有Orders表cust_idorder_numorder_dateandyaaaa2021-01-01 00:00:00andybbbb2021-01-01 12:00:00bobcccc2021-01-10 12:00:00dickdddd2021-01-11 00:00:00【问题】编写 SQL 语句,从 Orders 表中检索顾客 ID(cust_id)和订单号(…...

MybatisPlus使用聚合函数
前言 今天遇到了一个求总数返回的情况,我一想这不是用sum就完事了吗。 但是仔细想想,MybatisPlus好像没有直接使用sum的api。 虽然没有直接提供,但是办法还是有的,下面就分享下如何实现的: 首先如果使用sql是这么写…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果