在 Kubernetes 上运行《我的世界》
最近给小朋友装上了叨叨许久的 Minecraft(我的世界),为了体验安装的是开源启动器 HMCL。其实这游戏我也关注比较久了,不过感觉太耗时间。但被小朋友拉上一起玩,便研究了下自建服务器。GitHub 发现已经有人做好了 Minecraft 服务端容器镜像,先是在 HomeLab 上用 Docker 部署,通过多人连线就能玩起来了。
由于不会玩几下被小朋友给“打死”,后来才发现还有“和平模式”。无聊转而研究下如何在公有云上部署:
-
我的 HomeLab 常年运行,由于没有重要的数据,不管是对硬件稳定性和数据备份都没有投入,担心游戏数据丢失被埋怨。放在公有云上使用公有云的对象存储,避免数据丢失
-
偶尔外出时玩的话,还需要 VPN 连回家才能玩
-
他有朋友一起玩时还能方便联机
基于上面的原因,决定将服务器部署在 Azure 上,开一个 8c16g 的虚拟机并安装 k3s。数据呢,通过 blog-csi-driver 持久化存储在 Azure 的 Blob Storage 上。
开始吧!
微软MVP实验室研究员

张晓辉-微软 MVP
Flomesh 高级云原生架构师,资深程序员,LFAPAC 开源布道师,云原生社区管委会成员,公众号“云原生指北”作者。有多年的微服务和基础架构实践经验,主要工作涉及微服务、容器、Kubernetes、DevOps 等。
安装 k3s
运行下面的命令进行安装,1.23 版本即可。
export INSTALL_K3S_VERSION=v1.23.8+k3s2curl -sfL https://get.k3s.io | sh -s - --disable traefik --write-kubeconfig-mode 644 --write-kubeconfig ~/.kube/config
k3s 安装之后,需要安装 blob storage 的 CSI 驱动。根据文档说明驱动要使用 v0.9.0 以上的版本,才能使用存储账户做动态配置。
安装 CSI 驱动
curl -skSL https://raw.githubusercontent.com/kubernetes-sigs/blob-csi-driver/v1.19.0/deploy/install-driver.sh | bash -s v1.19.0 blobfuse-proxy --创建 StorageClass
先登录到 Azure Portal 在存储账户中创建账户,记得区域的选择和虚拟机相同;网络权限中选择只允许虚拟网络的访问。创建完成后,在账户的访问秘钥中可以获取到 key。
执行下面的命令,使用前面的账户名和 key 创建 secert。
kubectl create secret generic azure-secret --from-literal azurestorageaccountname=[ACCOUNT HERE] --from-literal azurestorageaccountkey=[KEY HERE] --type=Opaque接下来就是使用该 secret 创建 StorageClass。
kubectl apply -f - <<EOF---apiVersion: storage.k8s.io/v1kind: StorageClassmetadata:name: blob-fuseprovisioner: blob.csi.azure.comallowVolumeExpansion: trueparameters:csi.storage.k8s.io/provisioner-secret-name: azure-secretcsi.storage.k8s.io/provisioner-secret-namespace: defaultcsi.storage.k8s.io/node-stage-secret-name: azure-secretcsi.storage.k8s.io/node-stage-secret-namespace: defaultEOF
创建 PVC
有了 StorageClass 之后,就可以创建 PersistentVolumeClaim 了,指定使用上面的 StorageClass blob-fuse。
kubectl apply -f - <<EOFapiVersion: v1kind: PersistentVolumeClaimmetadata:name: minecraft-pvcspec:storageClassName: blob-fuseaccessModes:- ReadWriteManyresources:requests:storage: 100GiEOF
部署 Minecraft 服务器
使用 Deployment 进行部署,并创建 NodePort Service。镜像使用 itzg/minecraft-server:java17,相关的配置可以参考官方的文档(我怕再被打,启用了和平模式)。
kubectl apply -f - <<EOFapiVersion: apps/v1kind: Deploymentmetadata:creationTimestamp: nulllabels:app: minecraftname: minecraftspec:replicas: 1selector:matchLabels:app: minecraftstrategy: {}template:metadata:creationTimestamp: nulllabels:app: minecraftspec:containers:- image: itzg/minecraft-server:java17name: minecraft-serverenv:- name: EULAvalue: "TRUE"- name: ONLINE_MODEvalue: "FALSE"- name: DIFFICULTYvalue: peaceful- name: PVPvalue: "false"- name: UIDvalue: "0"- name: GIDvalue: "0"- name: MEMORYvalue: "4G"resources: {}ports:- containerPort: 25565protocol: TCPvolumeMounts:- name: persistent-storagemountPath: /datavolumes:- name: persistent-storagepersistentVolumeClaim:claimName: minecraft-pvc---apiVersion: v1kind: Servicemetadata:labels:app: minecraftname: minecraftspec:ports:- port: 25565protocol: TCPtargetPort: 25565selector:app: minecrafttype: NodePortEOF
测试
启动客户端,在多人游戏中添加服务器:地址是虚拟机的公共 IP,端口是 Service 的 NodePort。

self-hosting-minecraft
接下来就可以愉快的玩耍了。
相关文章:

在 Kubernetes 上运行《我的世界》
最近给小朋友装上了叨叨许久的 Minecraft(我的世界),为了体验安装的是开源启动器 HMCL。其实这游戏我也关注比较久了,不过感觉太耗时间。但被小朋友拉上一起玩,便研究了下自建服务器。GitHub 发现已经有人做好了 Minec…...

万字长文掌握Python高并发
文章目录0 前言1 并发、并行、同步、异步、阻塞、非阻塞1.1 并发1.2 并行1.3 同步1.4 异步1.5 阻塞1.6 非阻塞2 多线程2.1 Python线程的创建方式2.1.1 方式一2.1.2 方式二 继承Thread2.1.3 通过线程池创建多线程2.2 聊聊GIL2.2.1 Python线程与操作系统线程的关系2.3 线程同步2.…...

高性能办公娱乐迷你主机——Maxtang大唐AMD5600U
今天给大家介绍一款AMD5600U迷你主机,说起这款处理器大家应该并不陌生,像联想小新、YOGA以及ThinkBook等很多款用的都是这个型号,不过笔记本的价格基本都在3999-4999这个价位区间,同样的处理器,笔记本卖那么贵…...

牛客教你用雇主品牌力抢人才!附6类校招玩法
最新校招数据显示,79%的应届生在Offer抉择时首要考量薪资福利。但谈钱多伤感情啊~牛客从100案例中挑出6种最潮的校招雇主品牌玩法,助力你抢人才。01、英特尔中国:“芯”动小镇雇主是否能让自己产生激情和热情,已经成为应届生选择O…...

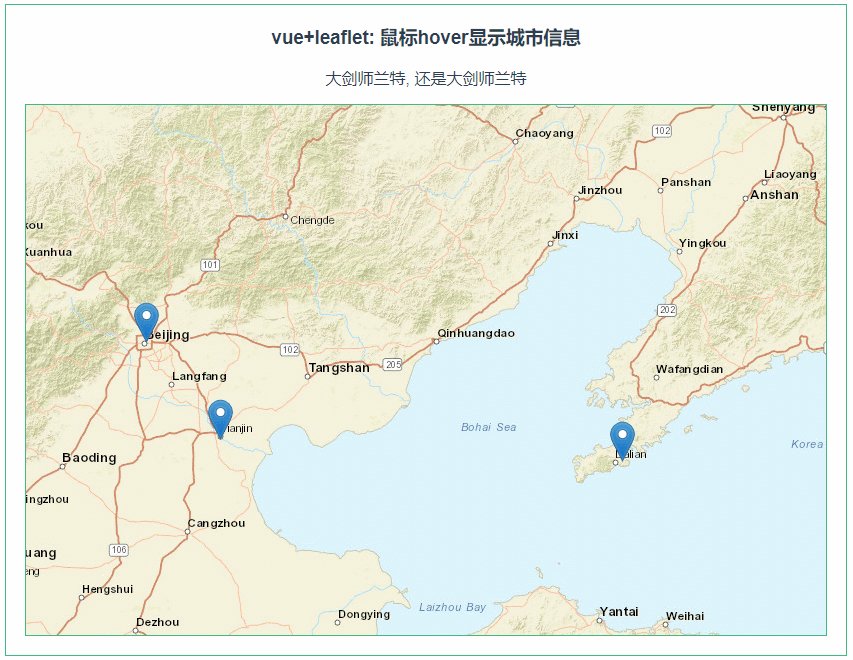
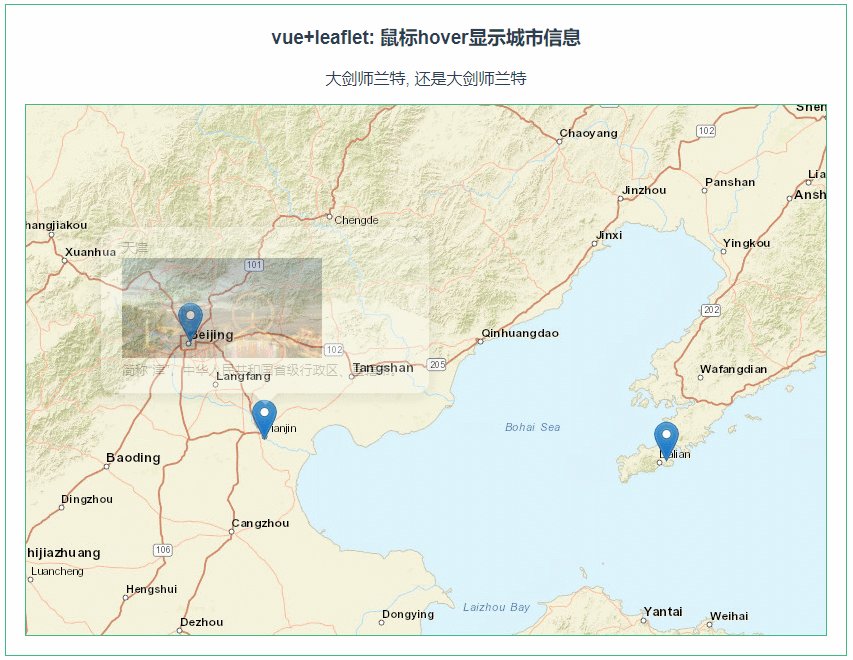
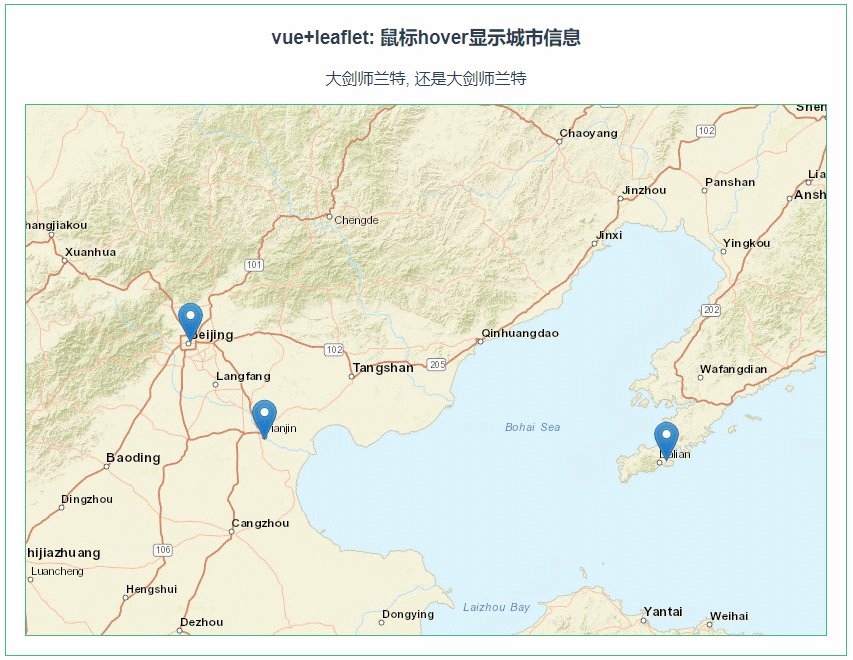
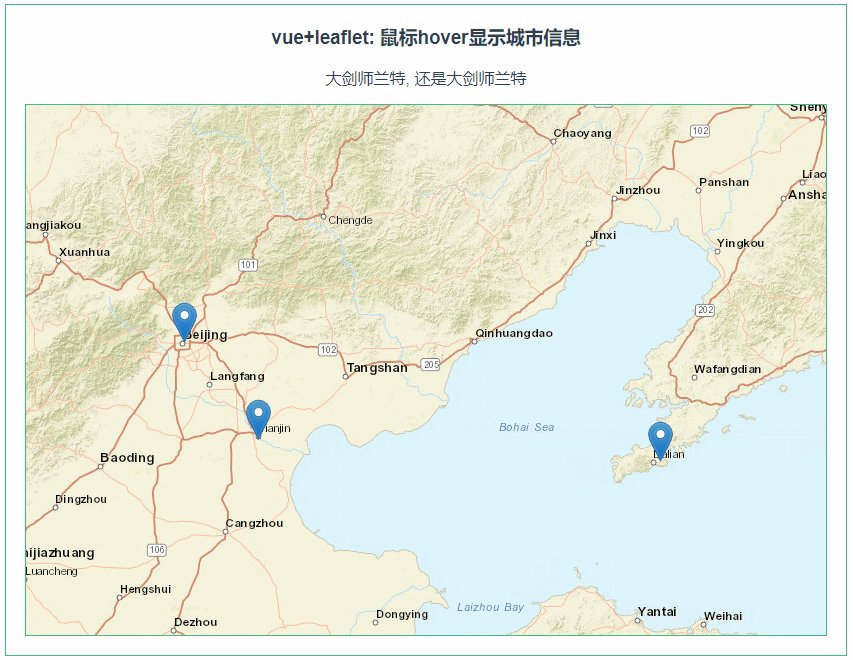
leaflet: 鼠标mouseover显示城市信息,mouseout隐藏信息(067)
第067个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+leaflet中显示城市信息,这里给marker添加鼠标事件,用到了mouseover和mouseout,用于控制信息的显示和隐藏。 直接复制下面的 vue+leaflet源代码,操作2分钟即可运行实现效果 文章目录 示例效果配置方式示例源代码…...

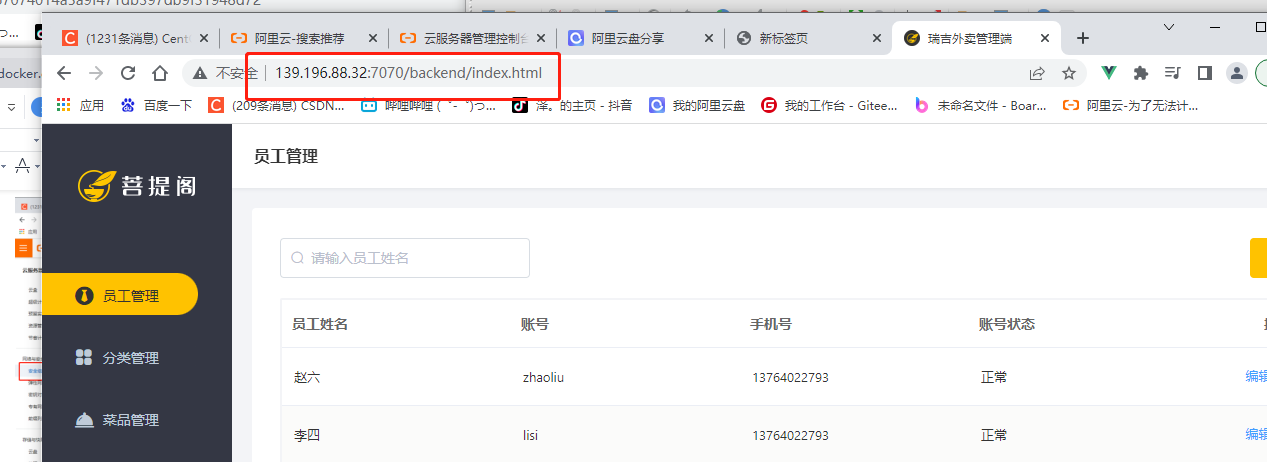
docker部署springboot项目
1、创建放置项目jar包和Dockerfile的文件夹 cd usr/ mkdir reggie cd reggie/ 2、上传Dockerfile和项目jar包 Dockerfile内容如下: # 基础镜像使用java FROM java:8 # 作者 MAINTAINER chenxiansheng # VOLUME 指定了临时文件目录为/tmp。 # 其效果是在主机 /v…...

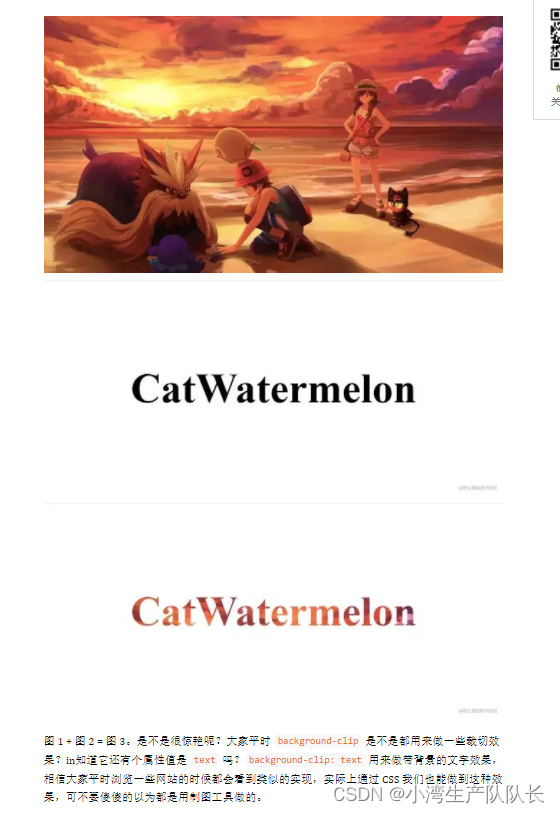
简单实用的CSS属性(滑轮滚动保持头部不动、暂无数据显示、元素隔开距离、带背景的文字效果、网页上禁止选中文字、校验值有效为绿色无效为红色、)
简单实用的CSS属性(滑轮滚动保持头部不动、暂无数据显示、元素隔开距离、带背景的文字效果、网页上禁止选中文字、校验值有效为绿色无效为红色、) 目录 一、滑轮滚动保持头部不动 二、暂无数据显示 三、元素隔开距离 四、带背景的文字效果 backgro…...

Unity 工具 之 SoftMask软遮罩 实现 UI 边缘渐变过渡的简单使用介绍
Unity 工具 之 SoftMask软遮罩 实现 UI 边缘渐变过渡的简单使用介绍 目录 Unity 工具 之 SoftMask软遮罩 实现 UI 边缘渐变过渡的简单使用介绍 一、简单介绍 二、Mask 实现的遮罩效果 三、Soft Mask 实现遮罩效果 四、 Soft Mask 的一些设置 五、插件下载 一、简单介绍 U…...

Python-第六天 Python数据容器
Python-第六天 Python数据容器一、数据容器入门1.数据容器二、数据容器:list(列表)1.列表的定义2.列表的下标(索引)3.列表的常用操作(方法)4.练习案例:常用功能练习5.list(列表)的遍历5.1 列表的…...

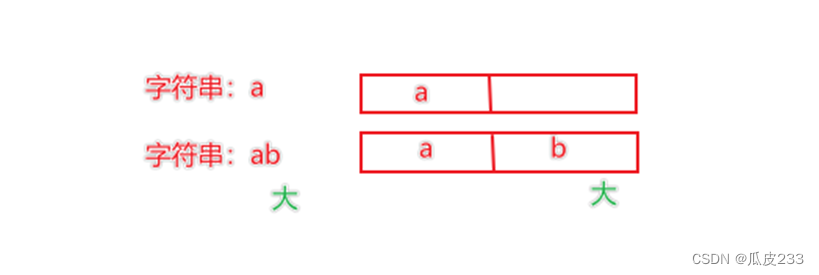
【C/C++基础练习题】复习题三,易错点知识点笔记
C复习题知识点记录: 在定义结构体类型时,不可以为成员设置默认值。 在公用一个共用体变量时。系统为其分配存储空间的原则是按成员中占内存空间最大者分配 a ,La, "a", L"a" 字符 长字符 字符串 长字符串 布尔类型只有两个值 fal…...

Mysql sql优化
插入优化 1️⃣ 用批量插入代替单条插入 insert into 表明 values(1, xxx) insert into 表明 values(2, xxx) ... 改为使用👇 insert into 表名 values(1, xxx), (2, xxx)...2️⃣ 手动提交事务 start tranaction; insert into 表名 values(1, xxx), (2, xxx)... in…...

vnode 在 Vue 中的作用
vnode就是 Vue 中的 虚拟 dom 。 vnode 是怎么来的? 就是把 template 中的结构内容,通过 vue template complier 中的 render 函数(使用了 JS 中的 with 语法),来生成 template 中对应的 js 数据结构,举个例…...

SQL语句实现找到一行中数据最大值(greatest)/最小值(least);mysql行转列
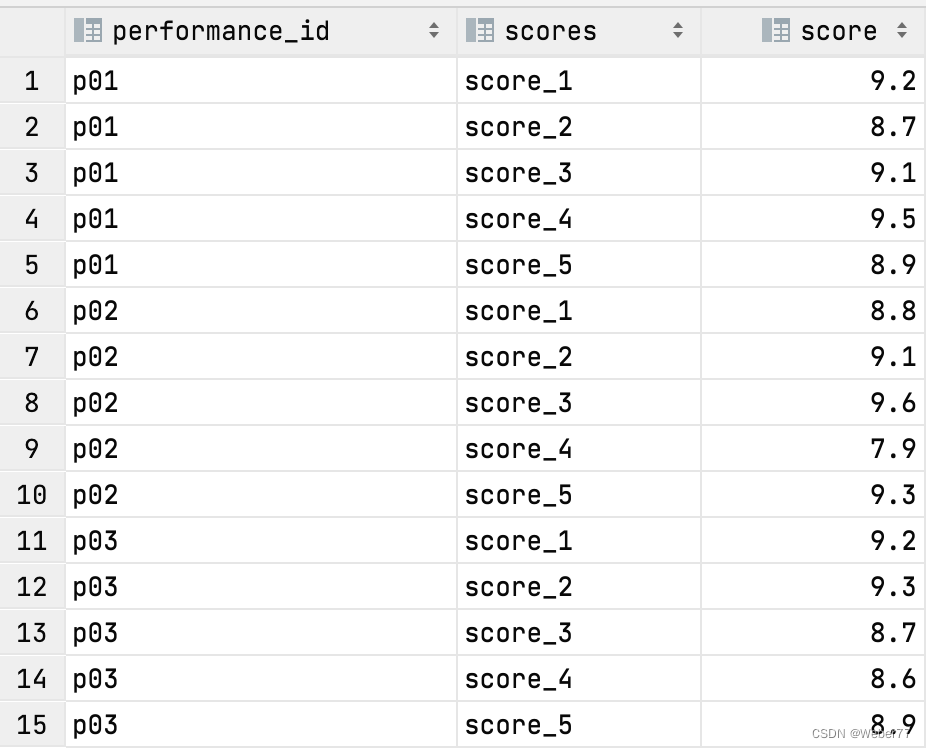
今日我在刷题时遇到这样一个题,它提到了以下需求: 有一场节目表演,五名裁判会对节目提供1-10分的打分,节目最终得分为去掉一个最高分和一个最低分后的平均分。 存在以下一张表performence_detail,包含字段有performa…...

记一次以小勃大,紧张刺激的渗透测试(2017年老文)
一、起因 emmm,炎炎夏日到来,这么个桑拿天干什么好呢? 没错,一定要坐在家里,吹着空调,吃着西瓜,然后静静地挖洞。挖洞完叫个外卖,喝着啤酒,撸着烧烤,岂不美…...

LeetCode 61. 旋转链表
原题链接 难度:middle\color{orange}{middle}middle 题目描述 给你一个链表的头节点 headheadhead ,旋转链表,将链表每个节点向右移动 kkk 个位置。 示例 1: 输入:head [1,2,3,4,5], k 2 输出:[4,5,1…...

数据库(4)--视图的定义和使用
一、学习目的 加深对视图的理解,熟练视图的定义、查看、修改等操作 二、实验环境 Windows 11 Sql server2019 三、实验内容 学生(学号,年龄,性别,系名) 课程(课号,课名,…...

pandas表格并表(累加合并)
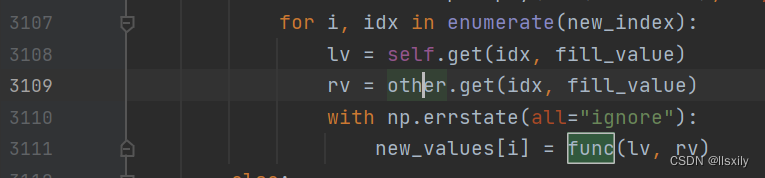
今天需求是用pandas的两张表格合并起来,其中重复的部分将数据进行相加。 用到的是combine()这个函数。 函数详细的使用可以看这个大佬的文章: https://www.cnblogs.com/traditional/p/12727997.html (这个文章使用的测…...

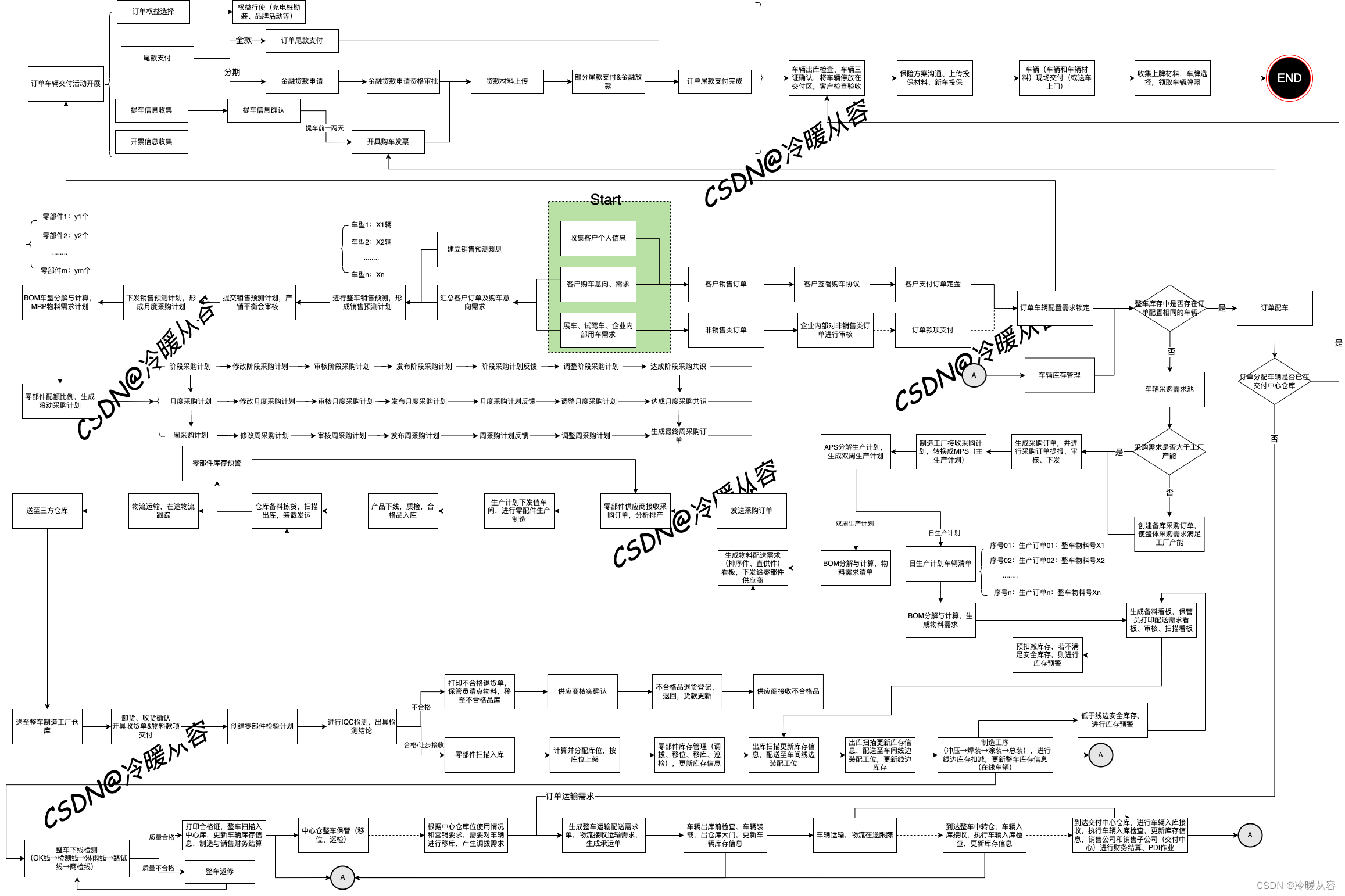
汽车直营模式下OTD全流程
概述 随着新能源汽车的蓬勃发展,造车新势力的涌入,许多新能源车企想通过直营的营销模式来解决新能源汽车市场推广速度缓慢问题,而直营模式下OTD(Order-To-Delivery,订单-交付)全流程的改革创新在这过程中无…...

如何在 Canvas 上实现图形拾取?
图形拾取,指的是用户通过鼠标或手指在图形界面上能选中图形的能力。图形拾取技术是之后的高亮图形、拖拽图形、点击触发事件的基础。 canvas 作为一个过于朴实无华的绘制工具,我们想知道如何让 canvas 能像 HTML 一样,知道鼠标点中了哪个 “…...

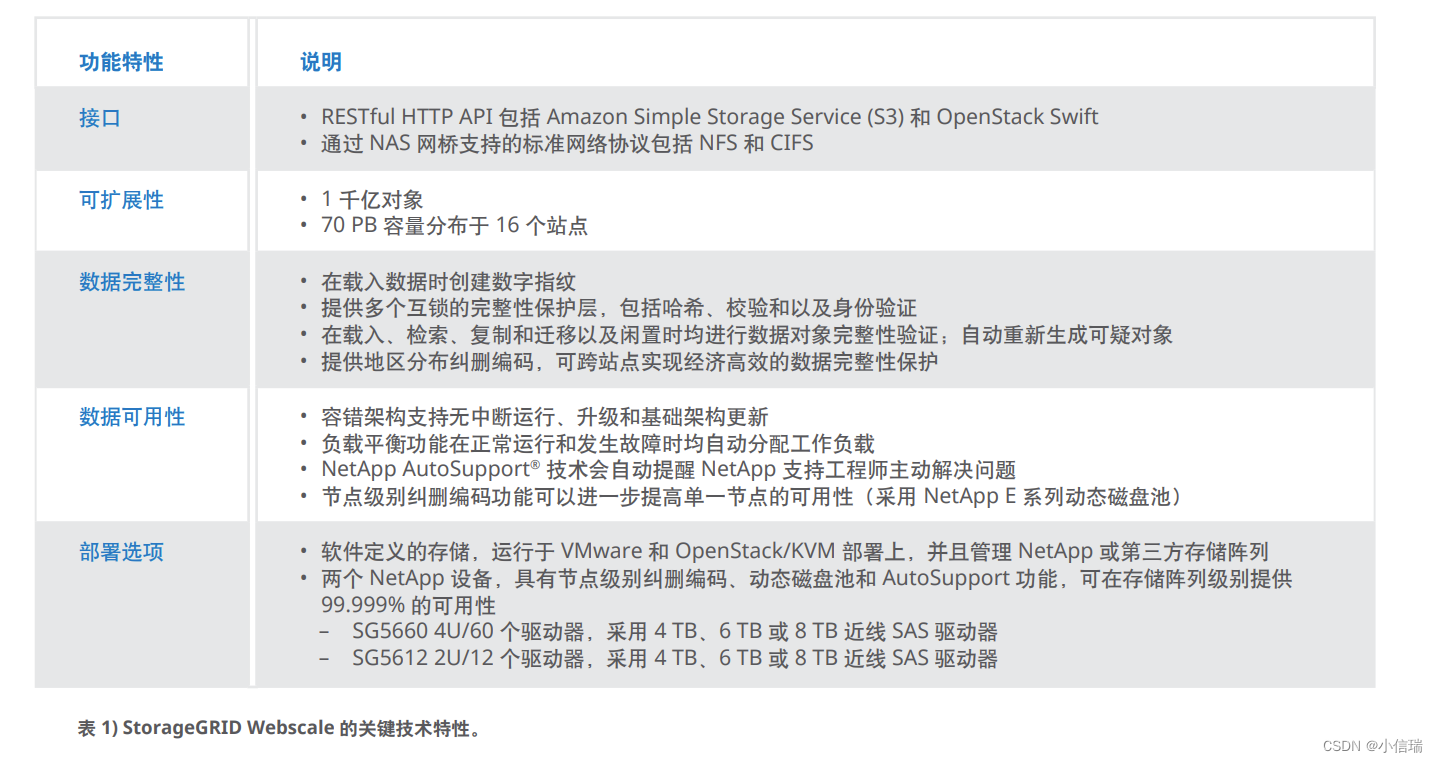
适用于媒体行业的管理数据解决方案—— StorageGRID Webscale
主要优势 1、降低媒体存储库的复杂性 • 借助真正的全局命名空间在全球范围内存储数据并在本地进行访问。 • 实施纠删编码和远程复制策略。 • 通过单一管理平台管理策略和监控存储。 2、优化媒体工作流 • 确认内容在合适的时间处于合适的位置。 • 支持应用程序直接通过 A…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
