vnode 在 Vue 中的作用
vnode就是 Vue 中的 虚拟 dom 。
vnode 是怎么来的?
就是把 template 中的结构内容,通过 vue template complier 中的 render 函数(使用了 JS 中的 with 语法),来生成 template 中对应的 js 数据结构,举个例子:
<div id="div1" class="container"><p>vdom</p><ul style="font-size: 20px"><li>a</li></ul>
</div>
h 函数根据上面的模板内容就会生成下列 vdom:
{tag: 'div',props: {id: 'div1',class: 'container'},children:[{tag: 'p',children: 'vdom'},{tag: 'ul',props: {style: 'fontSize: 20px'},children:[{tag: 'li',children: 'a'}]}]
}
用 JS 模拟 DOM 结构,patch 到真实 DOM。
那么 vnode 的作用是什么呢?
- 默认对 模板中的内容 通过render函数,生成vnode; 响应式的 getter 对使用到的变量做监听操作;
- 修改data,和初始化的 模板 vnode 通过 diff 算法做对比,计算出最小的变更;
- 重新执行 render 函数,生成新的vnode;
- 通过 patch 补丁到初始化渲染的 dom 节点中
组件开发可不可以不用 template 呢
答案是可以的,vue 组件中可以使用 render 代替 template ;如下:
Vue.component('heading', {// template: `xxxx`,render: function (createElement) {return createElement('h' + this.level,[createElement('a', {attrs: {name: 'headerId',href: '#' + 'headerId'}}, 'this is a tag')])}
})
记录一下,回顾一下,如有不妥,望指正,thank you!
相关文章:

vnode 在 Vue 中的作用
vnode就是 Vue 中的 虚拟 dom 。 vnode 是怎么来的? 就是把 template 中的结构内容,通过 vue template complier 中的 render 函数(使用了 JS 中的 with 语法),来生成 template 中对应的 js 数据结构,举个例…...

SQL语句实现找到一行中数据最大值(greatest)/最小值(least);mysql行转列
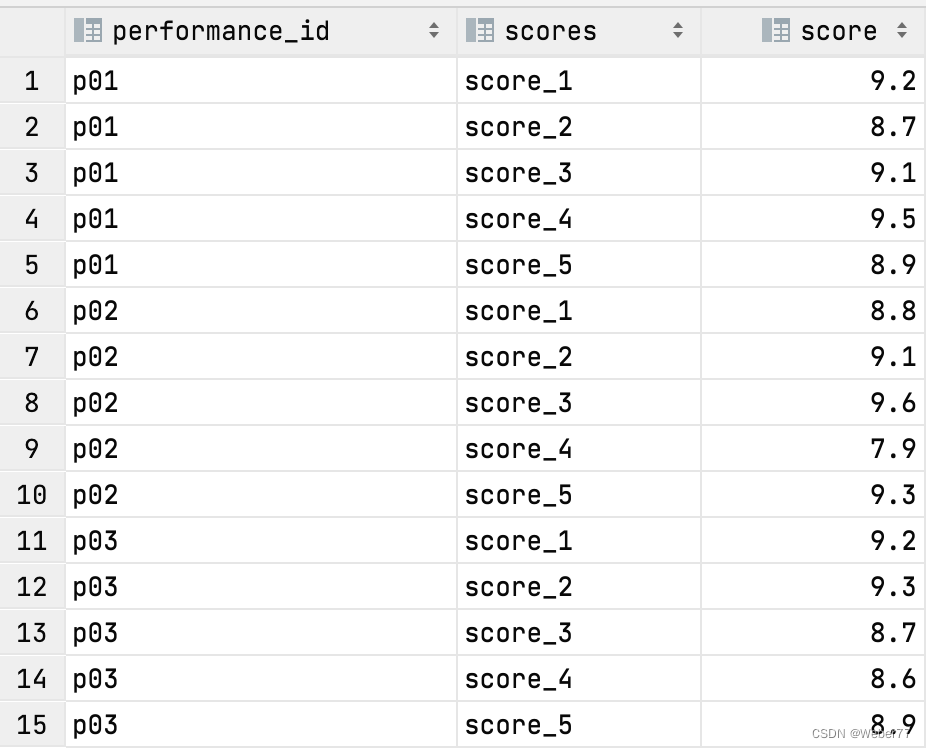
今日我在刷题时遇到这样一个题,它提到了以下需求: 有一场节目表演,五名裁判会对节目提供1-10分的打分,节目最终得分为去掉一个最高分和一个最低分后的平均分。 存在以下一张表performence_detail,包含字段有performa…...

记一次以小勃大,紧张刺激的渗透测试(2017年老文)
一、起因 emmm,炎炎夏日到来,这么个桑拿天干什么好呢? 没错,一定要坐在家里,吹着空调,吃着西瓜,然后静静地挖洞。挖洞完叫个外卖,喝着啤酒,撸着烧烤,岂不美…...

LeetCode 61. 旋转链表
原题链接 难度:middle\color{orange}{middle}middle 题目描述 给你一个链表的头节点 headheadhead ,旋转链表,将链表每个节点向右移动 kkk 个位置。 示例 1: 输入:head [1,2,3,4,5], k 2 输出:[4,5,1…...

数据库(4)--视图的定义和使用
一、学习目的 加深对视图的理解,熟练视图的定义、查看、修改等操作 二、实验环境 Windows 11 Sql server2019 三、实验内容 学生(学号,年龄,性别,系名) 课程(课号,课名,…...

pandas表格并表(累加合并)
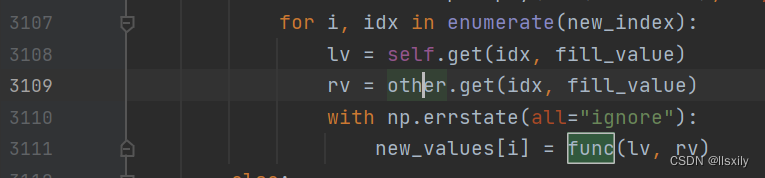
今天需求是用pandas的两张表格合并起来,其中重复的部分将数据进行相加。 用到的是combine()这个函数。 函数详细的使用可以看这个大佬的文章: https://www.cnblogs.com/traditional/p/12727997.html (这个文章使用的测…...

汽车直营模式下OTD全流程
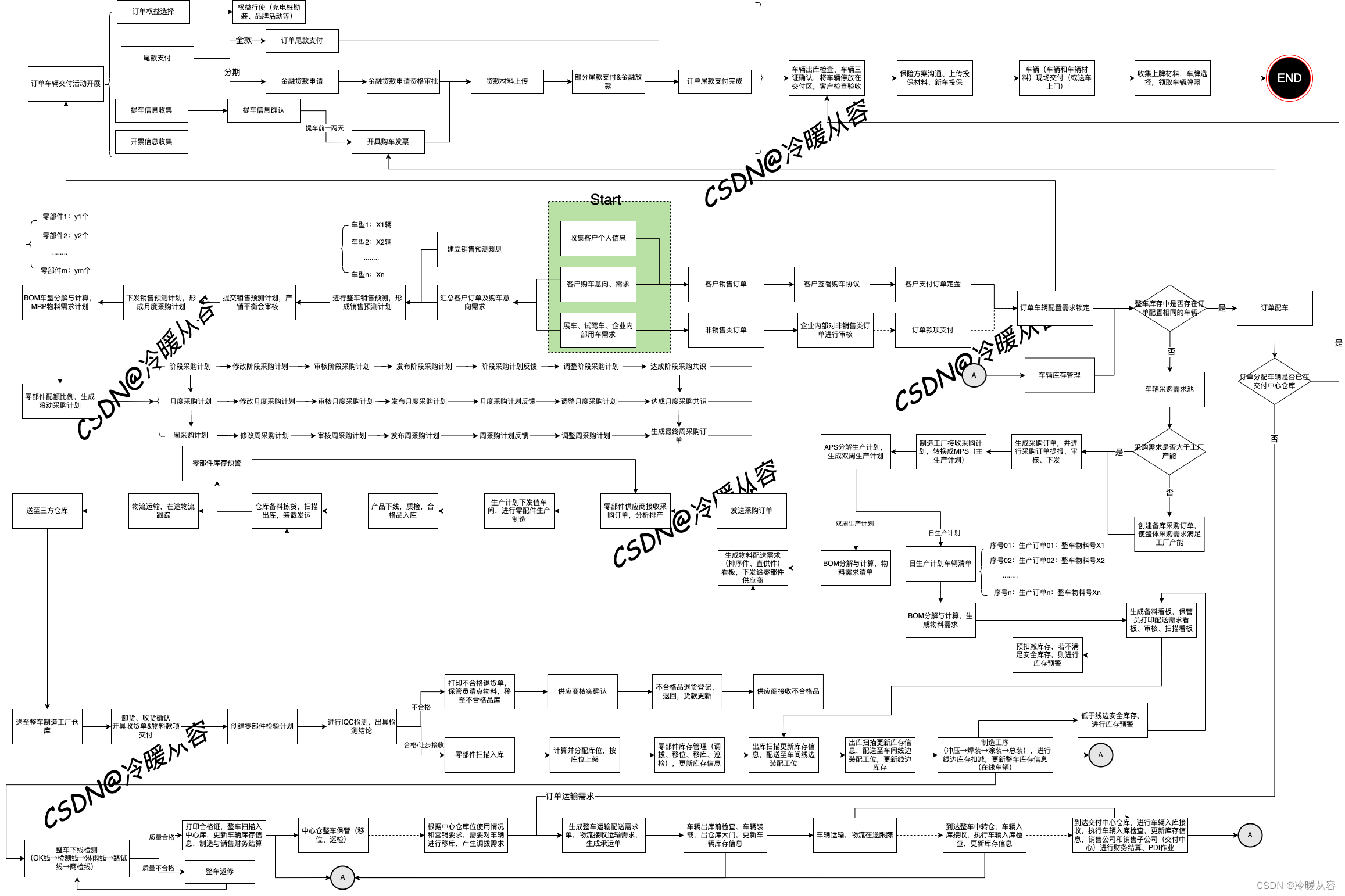
概述 随着新能源汽车的蓬勃发展,造车新势力的涌入,许多新能源车企想通过直营的营销模式来解决新能源汽车市场推广速度缓慢问题,而直营模式下OTD(Order-To-Delivery,订单-交付)全流程的改革创新在这过程中无…...

如何在 Canvas 上实现图形拾取?
图形拾取,指的是用户通过鼠标或手指在图形界面上能选中图形的能力。图形拾取技术是之后的高亮图形、拖拽图形、点击触发事件的基础。 canvas 作为一个过于朴实无华的绘制工具,我们想知道如何让 canvas 能像 HTML 一样,知道鼠标点中了哪个 “…...

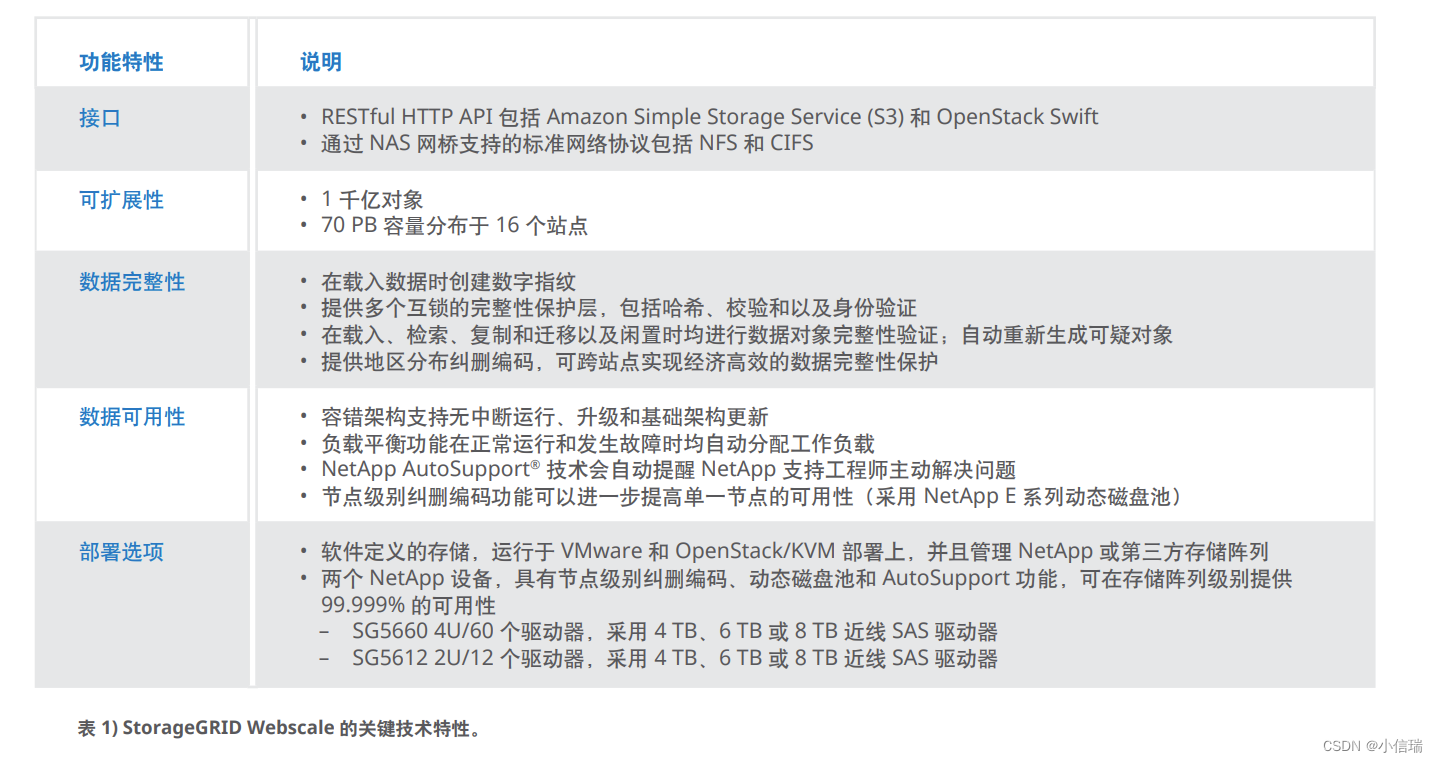
适用于媒体行业的管理数据解决方案—— StorageGRID Webscale
主要优势 1、降低媒体存储库的复杂性 • 借助真正的全局命名空间在全球范围内存储数据并在本地进行访问。 • 实施纠删编码和远程复制策略。 • 通过单一管理平台管理策略和监控存储。 2、优化媒体工作流 • 确认内容在合适的时间处于合适的位置。 • 支持应用程序直接通过 A…...

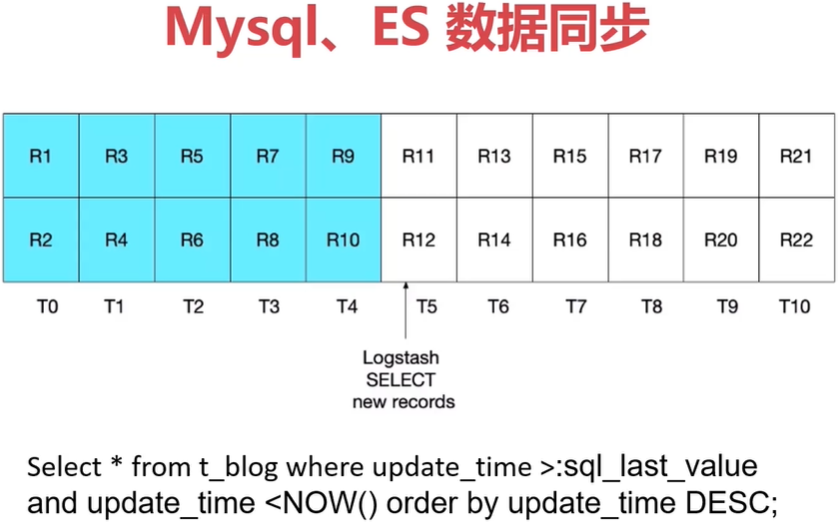
Springboot+ElasticSearch构建博客检索系统-学习笔记01
课程简介:从实际需求分析开始,打造个人博客检索系统。内容涵盖:ES安装、ES基本概念和数据类型、Mysql到ES数据同步、SpringBoot操作ES。通过本课,让学员对ES有一个初步认识,理解ES的一些适用场景,以及如何使…...

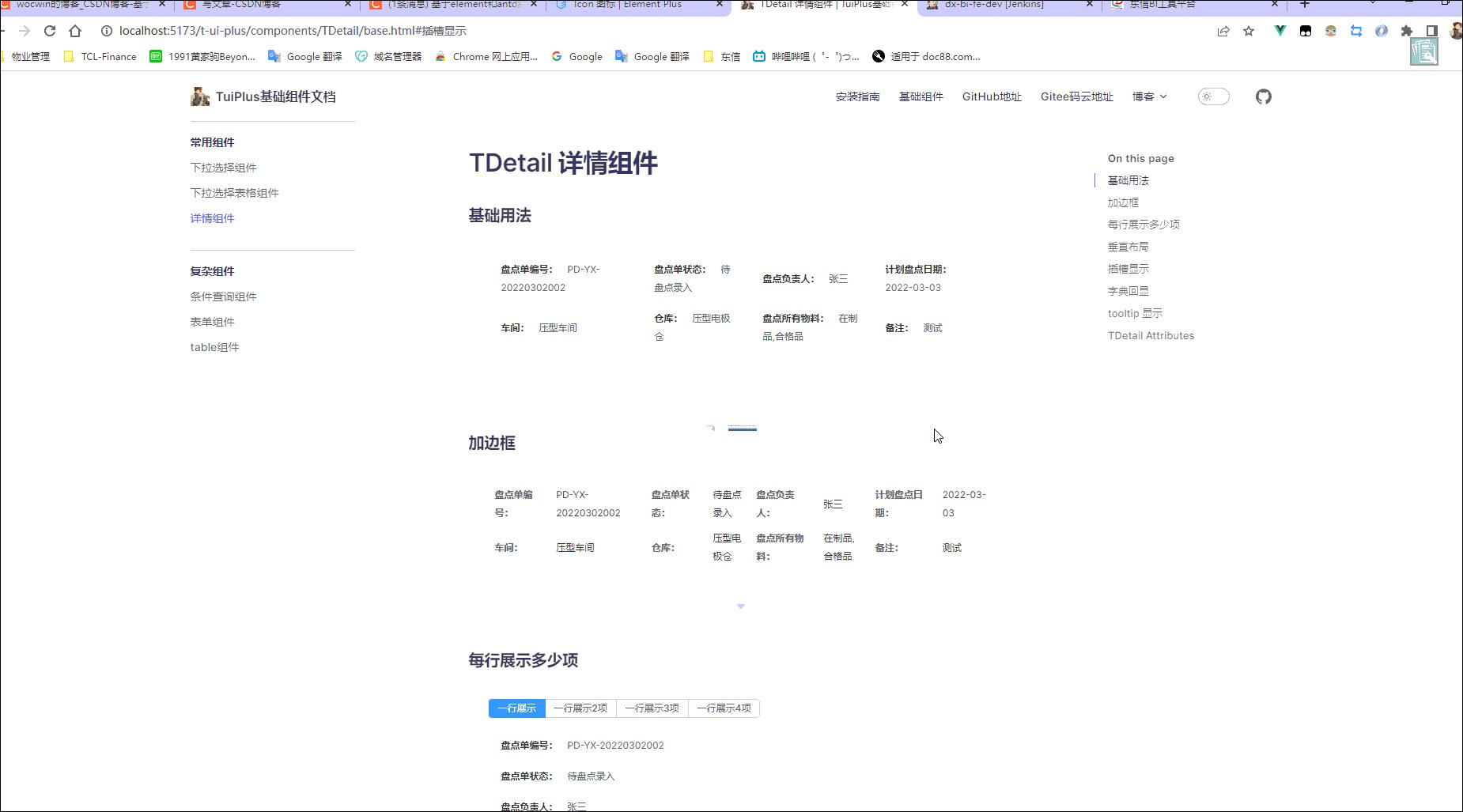
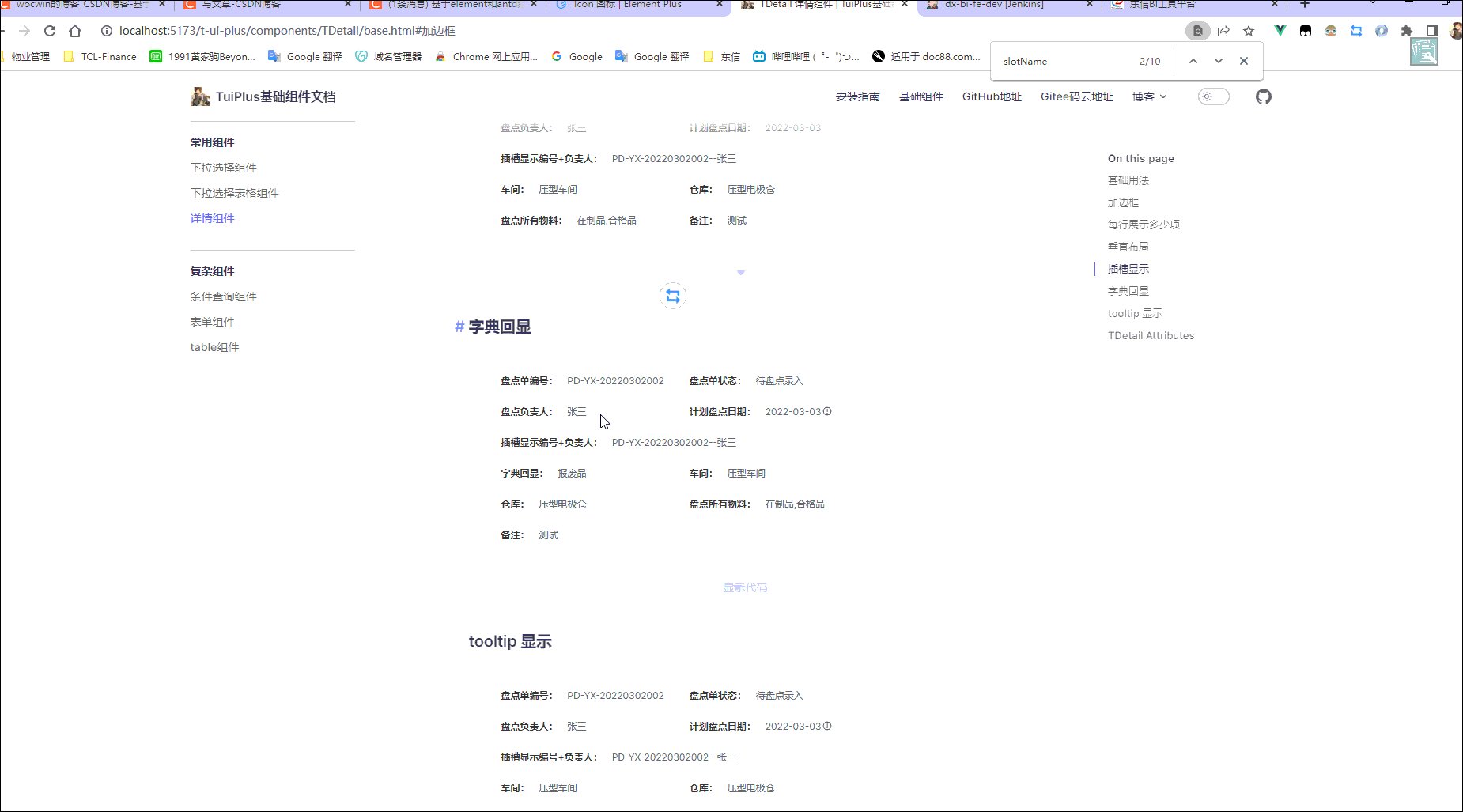
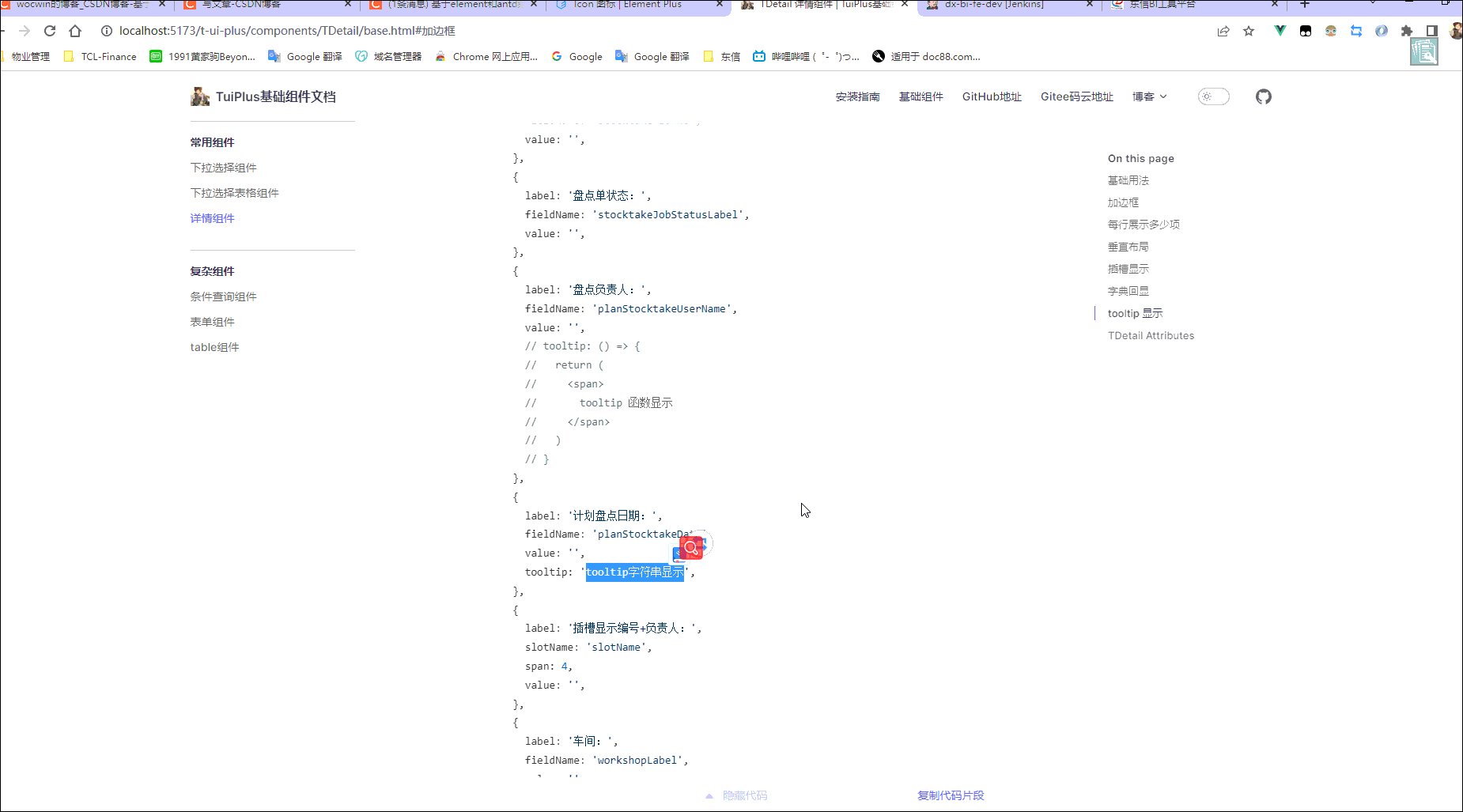
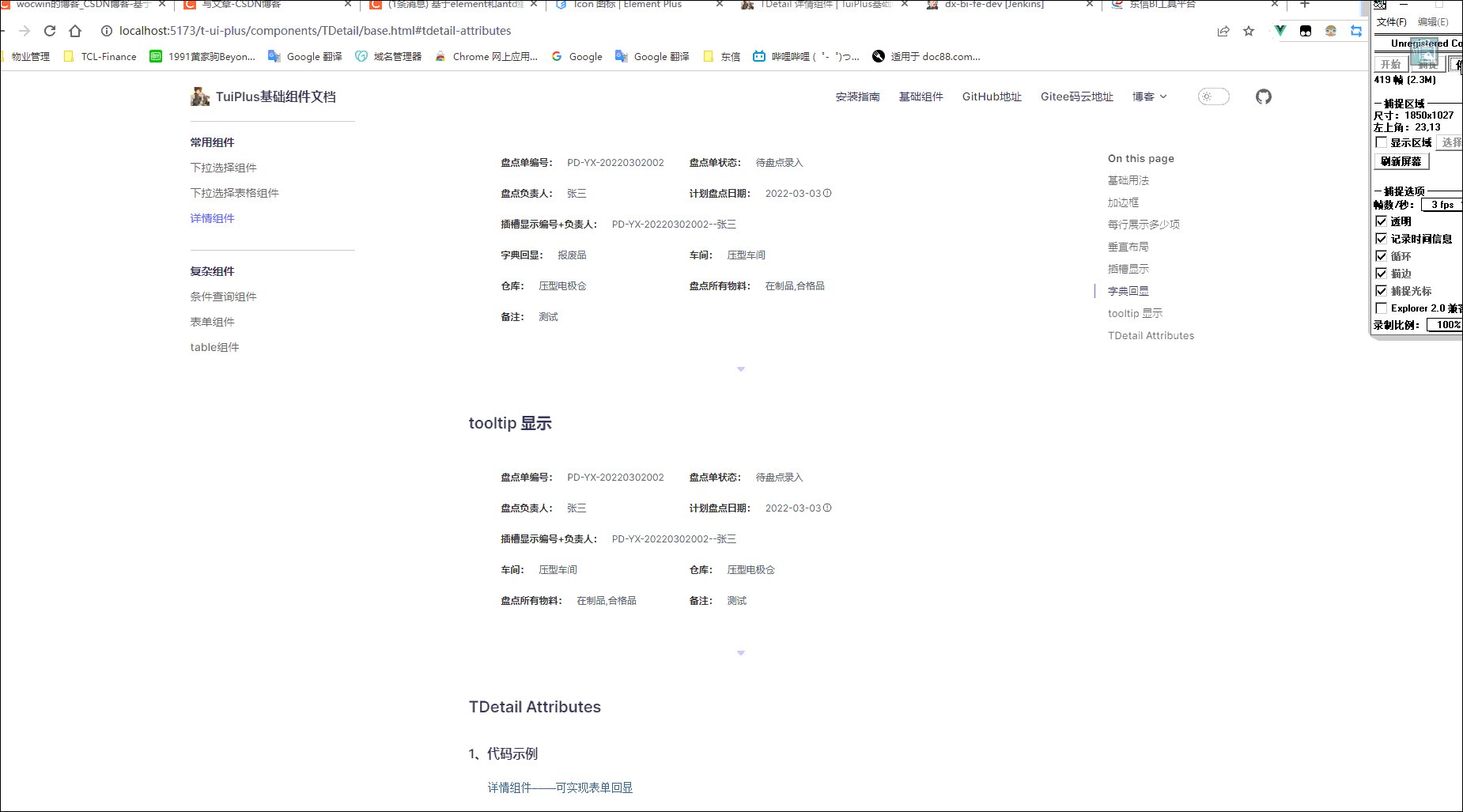
vue3+element-plus el-descriptions 详情组件二次封装(vue3项目)
最终效果 一、需求 一般后台管理系统,通常页面都有增删改查;而查不外乎就是渲染新增/修改的数据(由输入框变成输入框禁用),因为输入框禁用后颜色透明度会降低,显的颜色偏暗;为解决这个需求于是封…...

No.14新一代信息技术
新一代信息技术产业包括:加快建设宽带、泛在、融合、安全的信息忘了基础设施,推动新一代移动通信、下一代互联网核心设备和智能终端的研发及产业化,加快推进三网融合,促进物联网、云计算的研发和示范应用。 大数据、云计算、互联…...

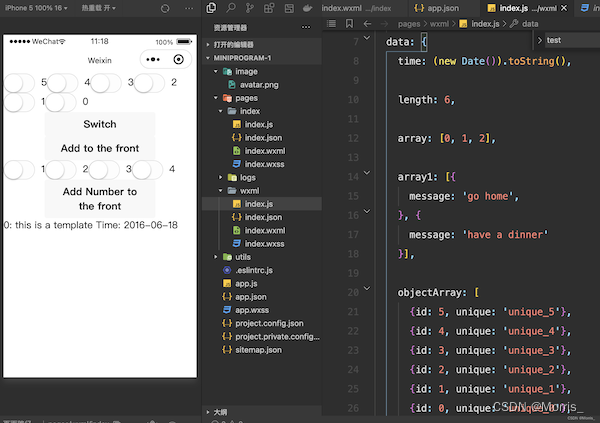
微信小程序开发(五)小程序代码组成2
微信小程序开发(五)小程序代码组成2 为了进一步加深我们对小程序基础知识的了解和掌握,需要更进一步的了解小程序的代码组成以及一些简单的代码的编写。 参考小程序官方的的代码组成文档:https://developers.weixin.qq.com/ebook?…...

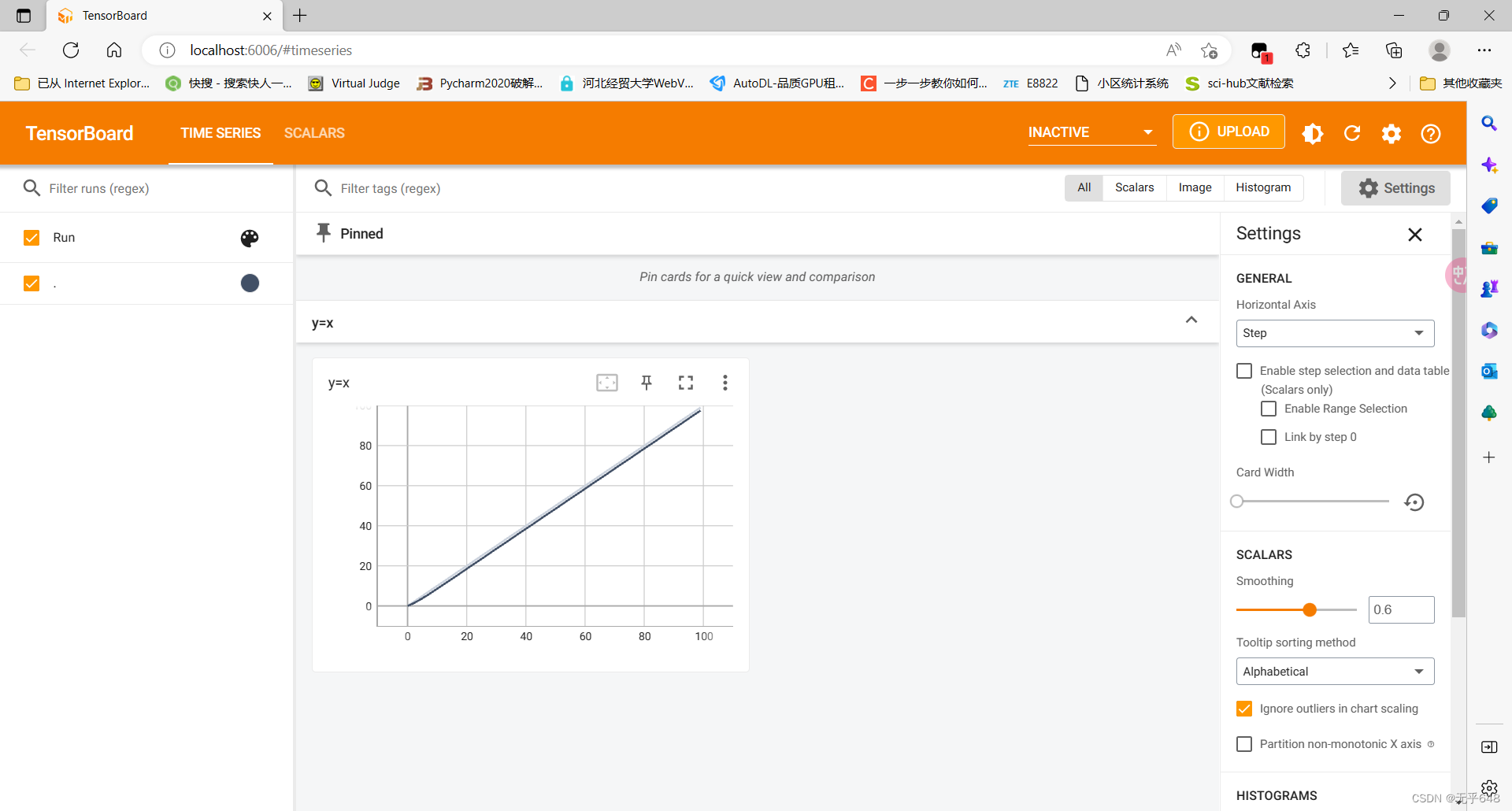
关于tensorboard --logdir=logs的报错解决办法记录
我在运行tensorboard --logdirlogs时,产生了如下的报错,找遍全网后,解决办法如下 先卸载 pip uninstall tensorboard再安装 pip install tensorboard最后出现如下报错 Traceback (most recent call last): File “d:\newanaconda\envs\imo…...

em,rem,px,rpx,vw,vh的区别与使用
在css中单位长度用的最多的是px、em、rem,这三个的区别是:一、px是固定的像素,一旦设置了就无法因为适应页面大小而改变。二、em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适…...

Vue+node.js医院预约挂号信息管理系统vscode
网上预约挂号系统将会是今后医院发展的主要趋势。 前端技术:nodejsvueelementui,视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正…...

Java真的不难(五十四)RabbitMQ的入门及使用
RabbitMQ的入门及使用 一、什么是RabbitMQ? MQ全称为Message Queue,即消息队列。消息队列是在消息的传输过程中保存消息的容器。它是典型的:生产者、消费者模型。生产者不断向消息队列中生产消息,消费者不断的从队列中获取消息。…...

Unity | Script Hot Reload
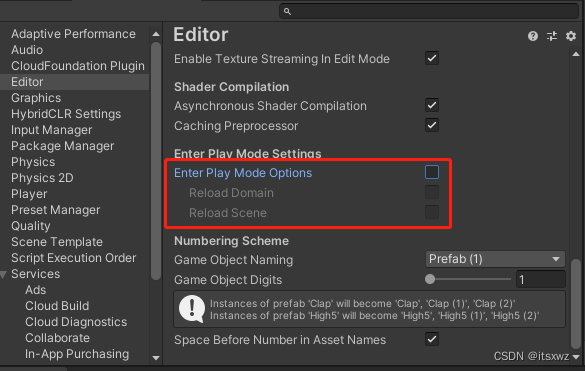
官网地址:https://hotreload.net/ 一、作用 Unity在运行时,可以直接修改代码,避免等待过长的编译时间。 二、说明 1、支持的平台? Windows、MacOS、Linux 2、支持的Unity版本? 2018.4 (LTS)2019.4 (LTS)2020.3 (L…...

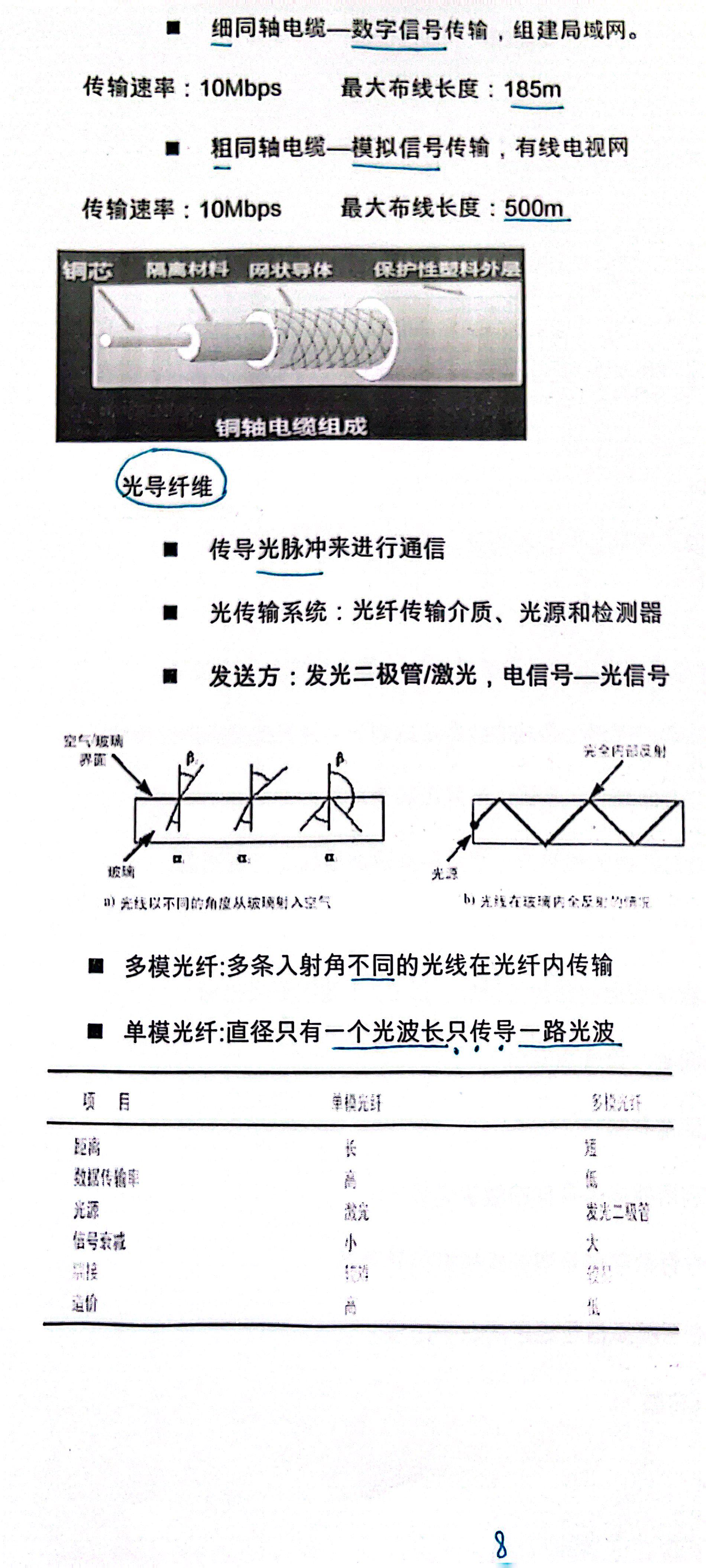
3|射频识别技术|第五讲:数据通信和编码技术|第九章:编码与调制|重点理解掌握传输介质中的有线传输介质
计算机网络部分:https://blog.csdn.net/m0_57656758/article/details/128943949传输介质分为有线传输介质和无线传输介质两大类;有线传输介质通常包含双绞线、同轴电缆和光导纤维;无线传输介质包含微波、红外线等。传输介质的选择和连接是网络…...

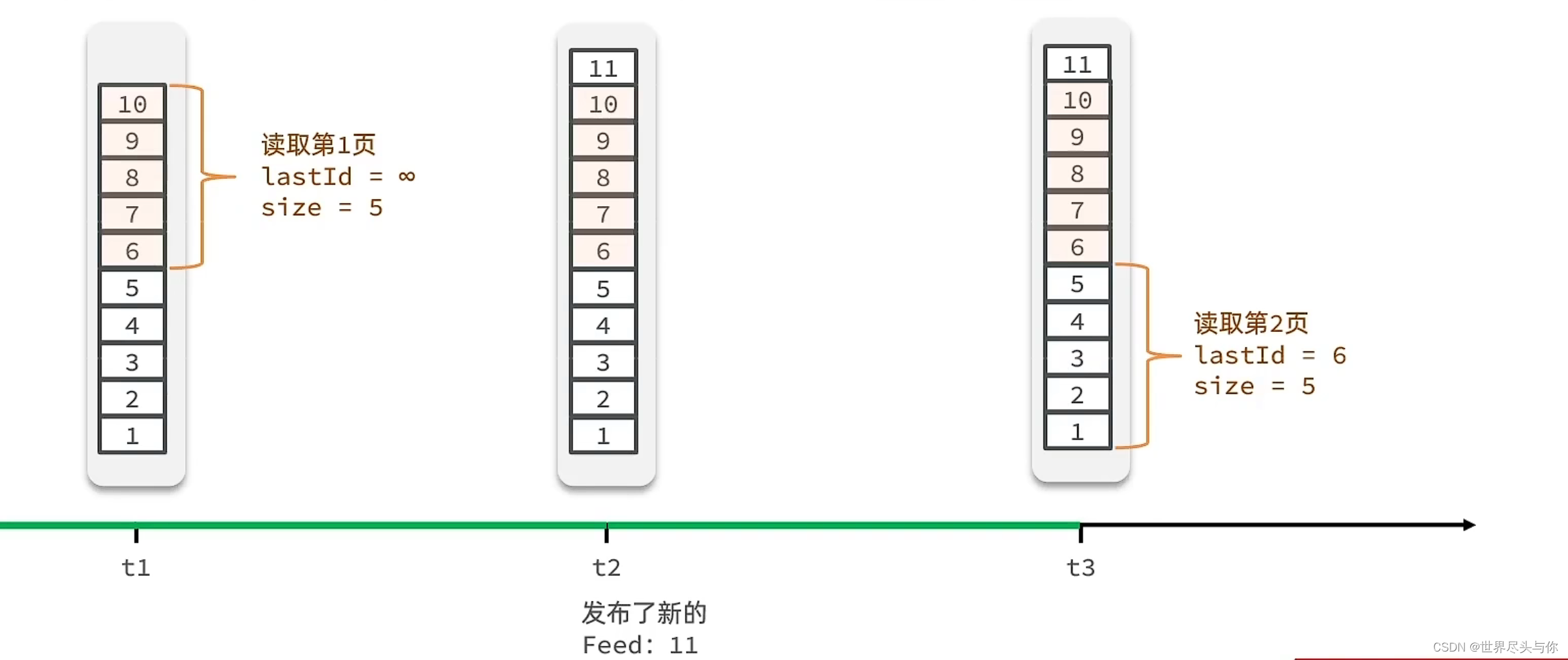
【遇见青山】基于Redis的Feed流实现案例
【遇见青山】基于Redis的Feed流实现案例1.关注推送2.具体代码实现1.关注推送 关注推送也叫做Feed流,直译为投喂。为用户持续的提供"沉浸式”的体验,通过无限下拉刷新获取新的信息。 Feed流产品有两种常见模式: 这里我们实现基本的TimeL…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...
