微信小程序开发(五)小程序代码组成2
微信小程序开发(五)小程序代码组成2
为了进一步加深我们对小程序基础知识的了解和掌握,需要更进一步的了解小程序的代码组成以及一些简单的代码的编写。
参考小程序官方的的代码组成文档:https://developers.weixin.qq.com/ebook?action=get_post_info&docid=000ace6c9603786b008636f2e56c0a
1. JSON 配置
JSON 是一种数据格式,并不是一门语言。使用JSON可以方便到的对小程序进行项目配置。

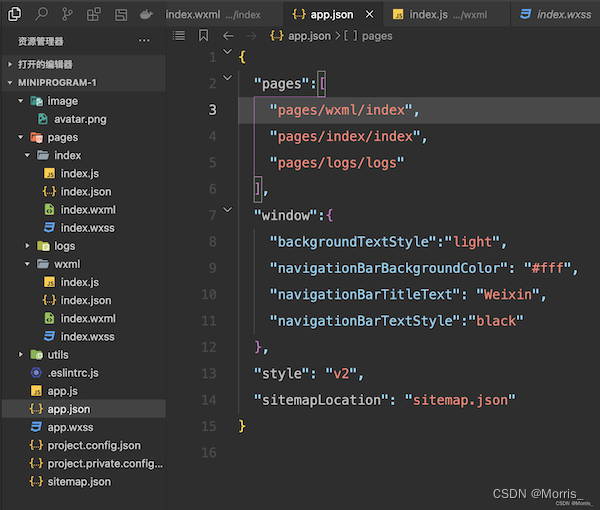
在 ·app.json· 文件中的pages 项下添加一行 pages/wsml/index,项目左侧的文件区就会自动生成wxml 文件,里面包含index.js,index.json,index,wxml,index.wxss 文件。wxml 文件对应在小程序上就是一个页面文件,我们可以在此页面文件中添加代码,在小程序的页面中就会显示出来。
2. WXML 模板
- 例:一个简单的文本标签,
text标签
<text>hello</text>
<text>world</text>
- 例:view 中包含了 text 标签
<view><text>hello world</text>
</view>
- 例:图片标签
<image class="userinfo-avatar" src="../../image/avatar.png" style="width: 40px; height: 40px;" mode="aspectFit"></image>

注意这里的文件路径不要写错,否则找不到资源,图片也将不会正常显示。
- 例:数据绑定
index.wxml
<text>当前时间:{{time}}</text>
index.json
// pages/wxml/index.js
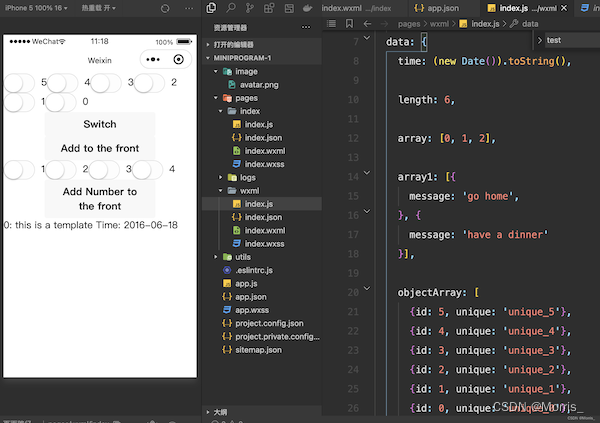
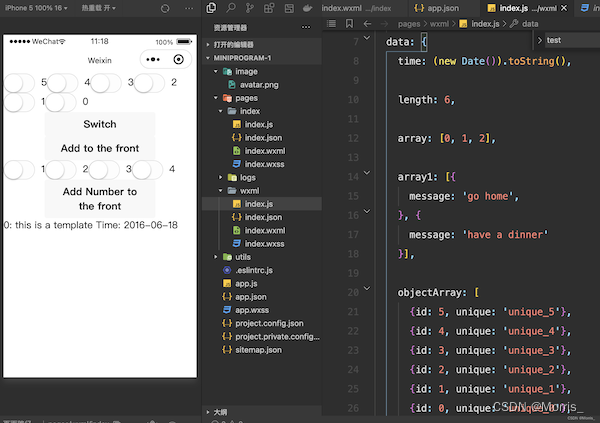
Page({/*** 页面的初始数据*/data: {time: (new Date()).toString(),length: 6,array: [0, 1, 2],array1: [{message: 'go home',}, {message: 'have a dinner'}],objectArray: [{id: 5, unique: 'unique_5'},{id: 4, unique: 'unique_4'},{id: 3, unique: 'unique_3'},{id: 2, unique: 'unique_2'},{id: 1, unique: 'unique_1'},{id: 0, unique: 'unique_0'},],numberArray: [1, 2, 3, 4],item: {index: 0,msg: 'this is a template',time: '2016-06-18'},},switch: function(e) {const length = this.data.objectArray.lengthfor (let i = 0; i < length; ++i) {const x = Math.floor(Math.random() * length)const y = Math.floor(Math.random() * length)const temp = this.data.objectArray[x]this.data.objectArray[x] = this.data.objectArray[y]this.data.objectArray[y] = temp}this.setData({objectArray: this.data.objectArray})},addToFront: function(e) {const length = this.data.objectArray.lengththis.data.objectArray = [{id: length, unique: 'unique_' + length}].concat(this.data.objectArray)this.setData({objectArray: this.data.objectArray})},addNumberToFront: function(e){this.data.numberArray = [ this.data.numberArray.length + 1 ].concat(this.data.numberArray)this.setData({numberArray: this.data.numberArray})},})
在 inde.js 的data中,添加time的等定义。在wxml中可以获取到time的值,这称作数据绑定。
- 条件语句
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>
- block标签
<block wx:if="{{true}}"><view> view1 </view><view> view2 </view>
</block>
- 列表渲染
wx:for <view wx:for="{{array}}"{{index}}: {{item}}
</view> <view wx:for="{{array1}}">{{index}}: {{item.message}}
</view> -->
wx:for-item & wx:for-index
<view wx:for="{{array1}}" wx:for-index="idx" wx:for-item="itemName">{{idx}}: {{itemName.message}}
</view>
block wx:if & wx:for
<!-- <block wx:for="{{['张三', '李四', '王五']}}"><view> {{index}}: {{item}}</view>
</block>
- switch
Switch
Add to the front
Add Number to the front

- 模板 template
<view><text> {{item.index}}: {{item.msg}} </text><text> Time: {{item.time}} </text>
</view>
<template name="msgItem"><view><text> {{item.index}}: {{item.msg}} </text><text> Time: {{item.time}} </text></view>
</template>
3. WXSS 样式
3.1 WMSS简介
3.2 尺寸单位:rpx
3.3 WXSS引用
@import './test_0.wxss'
3.4 官方样式库
https://github.com/Tencent/weui-wxss
- JavaScript
小程序主要使用js脚本语言。我已了解,没了解的可自行了解和学习。
相关文章:

微信小程序开发(五)小程序代码组成2
微信小程序开发(五)小程序代码组成2 为了进一步加深我们对小程序基础知识的了解和掌握,需要更进一步的了解小程序的代码组成以及一些简单的代码的编写。 参考小程序官方的的代码组成文档:https://developers.weixin.qq.com/ebook?…...

关于tensorboard --logdir=logs的报错解决办法记录
我在运行tensorboard --logdirlogs时,产生了如下的报错,找遍全网后,解决办法如下 先卸载 pip uninstall tensorboard再安装 pip install tensorboard最后出现如下报错 Traceback (most recent call last): File “d:\newanaconda\envs\imo…...

em,rem,px,rpx,vw,vh的区别与使用
在css中单位长度用的最多的是px、em、rem,这三个的区别是:一、px是固定的像素,一旦设置了就无法因为适应页面大小而改变。二、em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适…...

Vue+node.js医院预约挂号信息管理系统vscode
网上预约挂号系统将会是今后医院发展的主要趋势。 前端技术:nodejsvueelementui,视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正…...

Java真的不难(五十四)RabbitMQ的入门及使用
RabbitMQ的入门及使用 一、什么是RabbitMQ? MQ全称为Message Queue,即消息队列。消息队列是在消息的传输过程中保存消息的容器。它是典型的:生产者、消费者模型。生产者不断向消息队列中生产消息,消费者不断的从队列中获取消息。…...

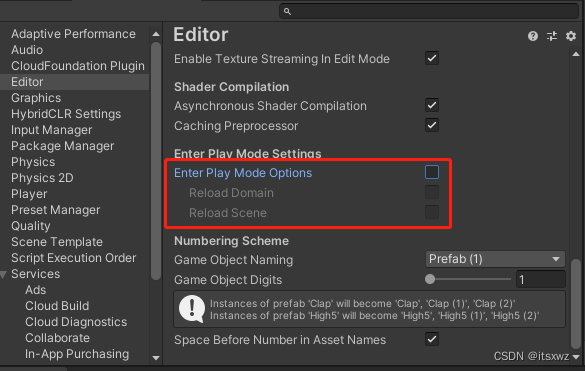
Unity | Script Hot Reload
官网地址:https://hotreload.net/ 一、作用 Unity在运行时,可以直接修改代码,避免等待过长的编译时间。 二、说明 1、支持的平台? Windows、MacOS、Linux 2、支持的Unity版本? 2018.4 (LTS)2019.4 (LTS)2020.3 (L…...

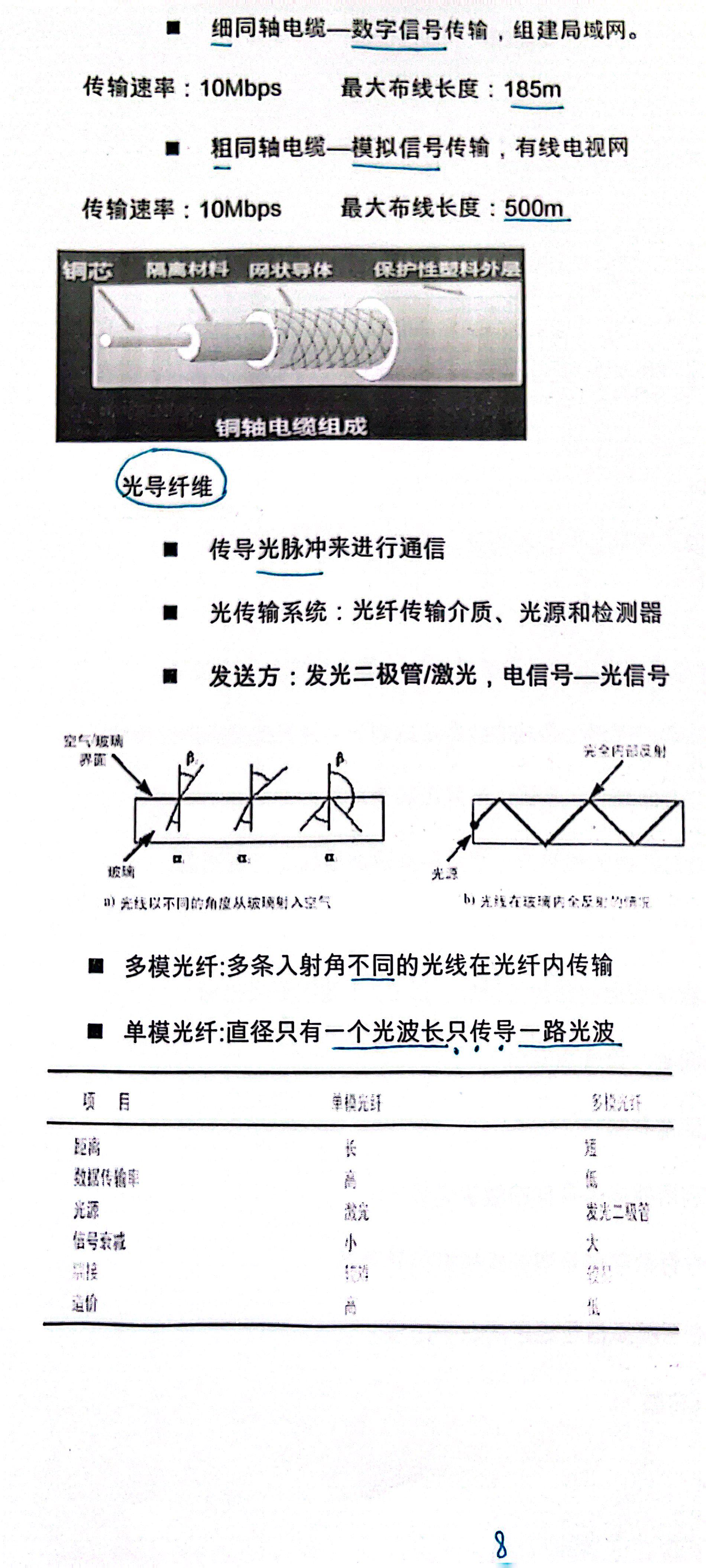
3|射频识别技术|第五讲:数据通信和编码技术|第九章:编码与调制|重点理解掌握传输介质中的有线传输介质
计算机网络部分:https://blog.csdn.net/m0_57656758/article/details/128943949传输介质分为有线传输介质和无线传输介质两大类;有线传输介质通常包含双绞线、同轴电缆和光导纤维;无线传输介质包含微波、红外线等。传输介质的选择和连接是网络…...

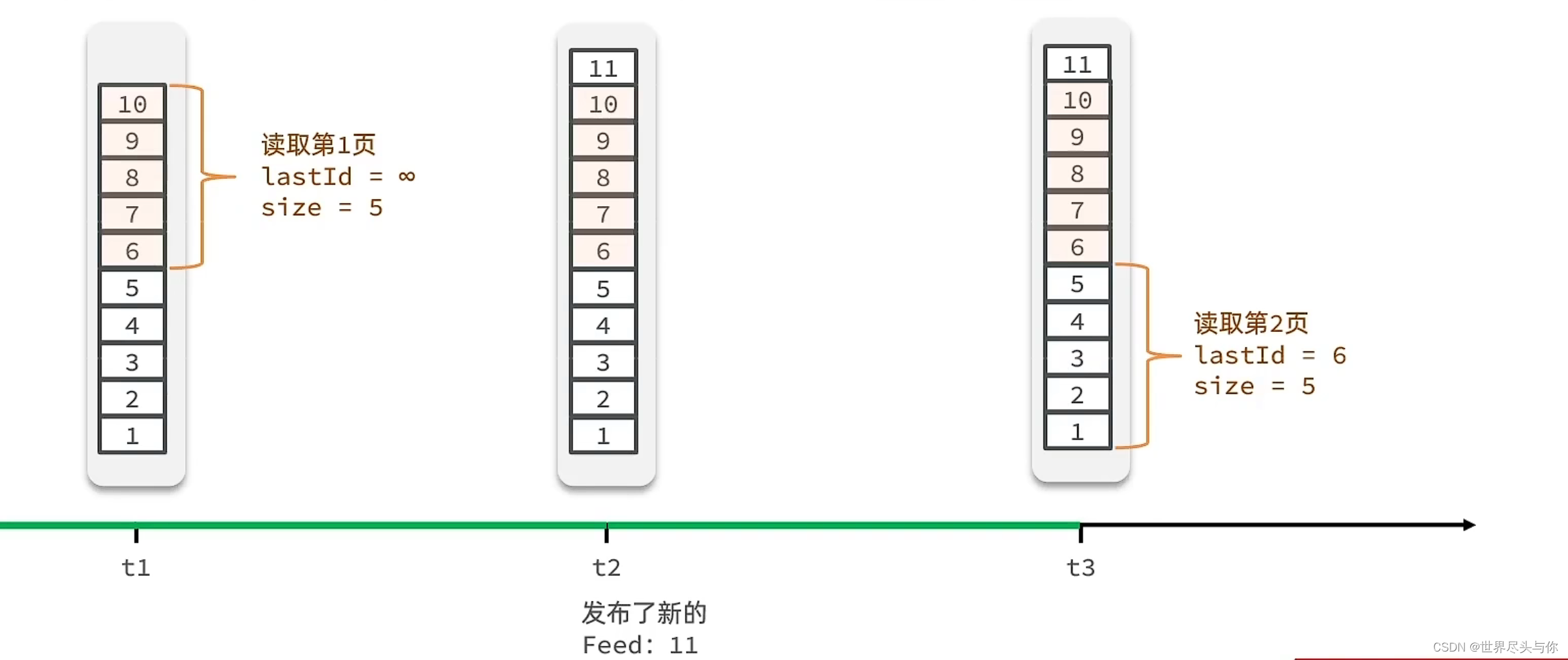
【遇见青山】基于Redis的Feed流实现案例
【遇见青山】基于Redis的Feed流实现案例1.关注推送2.具体代码实现1.关注推送 关注推送也叫做Feed流,直译为投喂。为用户持续的提供"沉浸式”的体验,通过无限下拉刷新获取新的信息。 Feed流产品有两种常见模式: 这里我们实现基本的TimeL…...

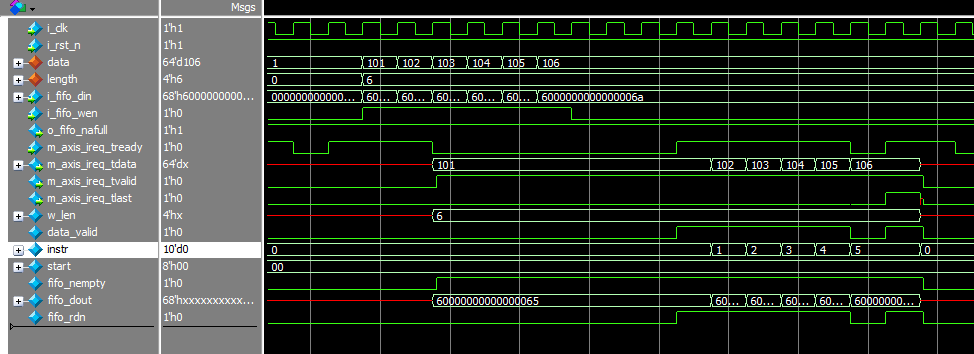
【芯片前端】一文搞定|寄存器组织生成与uvm ral_model环境全流程
前言 本文以组织一个系统(或模块)寄存器为例,进行寄存器与ral生成相关的全流程展示。内容包括如下几个部分: 寄存器文档组织 描述文件与辅助RTL代码结构 ralf/ral/rtl文件代码结构 UVM RAL访问环境组织 寄存器文档组织 在windows路径下组织寄存器文档,格式为excel表格。…...

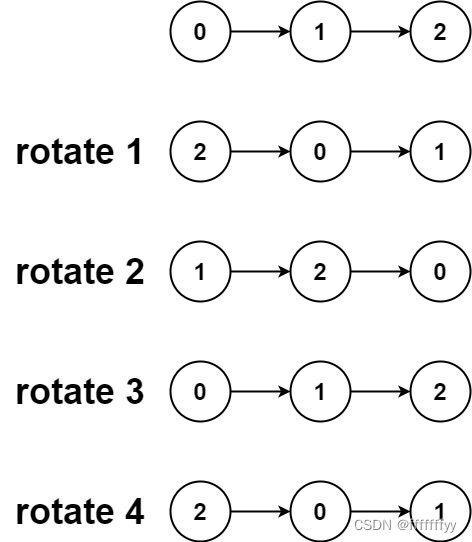
Leetcode力扣秋招刷题路-0061
从0开始的秋招刷题路,记录下所刷每道题的题解,帮助自己回顾总结 61. 旋转链表 给你一个链表的头节点 head ,旋转链表,将链表每个节点向右移动 k 个位置。 示例 1: 输入:head [1,2,3,4,5], k 2 输出&…...

xilinx srio ip学习笔记之axistream接口
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 xilinx srio ip学习笔记之axistream接口前言接口转化前言 srio 的IQ接口都是基于axistream的,以前没怎么用过axistream的接口,或者说没怎么用过复杂条…...

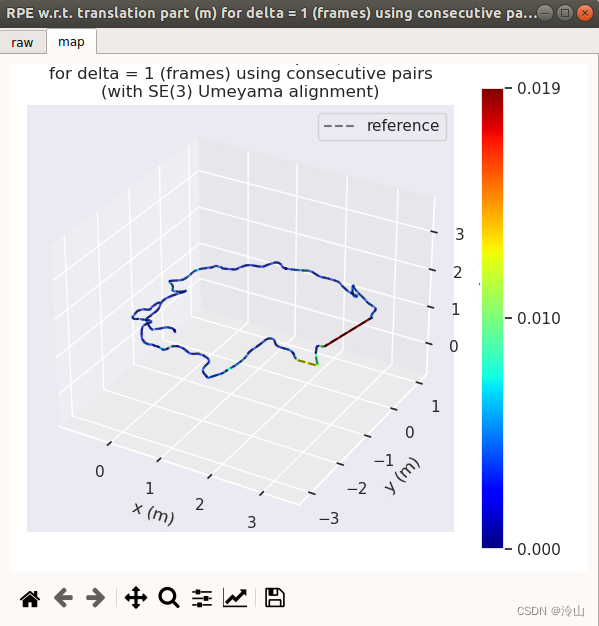
轨迹误差评估指标[APE/RPE]和EVO
轨迹误差评估指标[APE/RPE]和EVO1. ATE/APE2. RPE3. EVO3.1 评估指标3.2 使用3.2.1 轨迹可视化3.2.2 APE3.2.3 RPEReference: 高翔,张涛 《视觉SLAM十四讲》视觉SLAM基础:算法精度评价指标(ATE、RPE) 在实际工程中,我…...

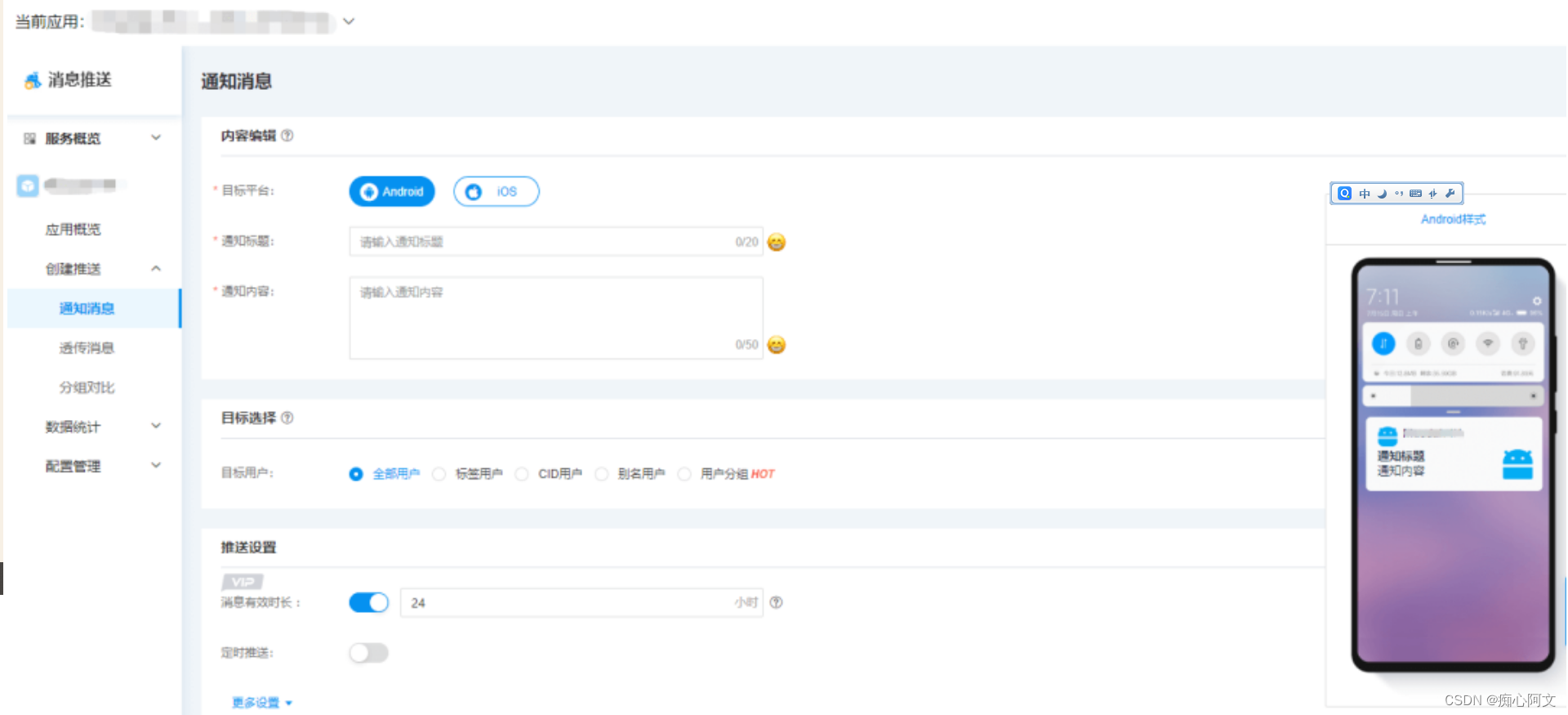
uni-app 消息推送功能UniPush
uni-app 消息推送功能UniPush,这里用的是uni-app自带的UniPush1.0(个推服务),所以只针对UniPush1.0介绍实现步骤。 建议查阅的文章: UniPush 1.0 使用指南[2] Unipush 常见问题[3] 当然现在已经出了UniPush2.0(HBuilde…...
场景应用)
面试题(二十六)场景应用
1. 场景应用 1.1 微信红包相关问题 参考答案 概况:2014年微信红包使用数据库硬抗整个流量,2015年使用cache抗流量。 微信的金额什么时候算? 微信红包的金额是拆的时候实时算出来,不是预先分配的,采用的是纯内存计…...

密码技术在车联网安全中的应用与挑战
随着智慧交通和无人驾驶的快速发展,车联网产业呈现蓬勃发展态势,车与云、车与车、车与路、车与人等综合网络链接的融合程度越来越高,随之而来的安全挑战也更加严峻。解决车联网的安全问题需要一个整体的防护体系,而密码技术凭借技…...

富媒体数据管理解决方案:简化、优化、自动化
富媒体数据管理解决方案:简化、优化、自动化 适用于富媒体的 NetApp 解决方案有助于简化和降低数据管理成本,优化全球媒体工作流并自动执行媒体资产管理。这将有助于减轻您的负担。 为什么选择 NetApp 的富媒体数据管理解决方案? 成本更低…...

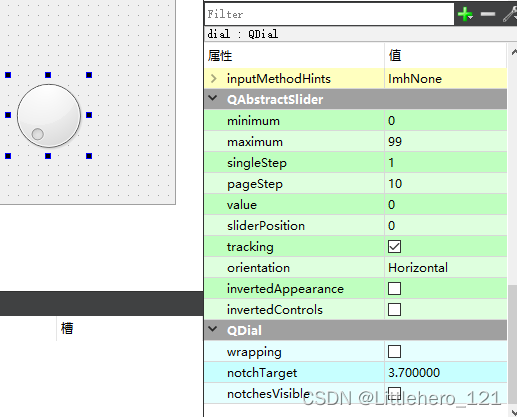
QT入门Input Widgets之QFontComboBox、QTextEdit、QPlainTextEdit、QDial、QKeySequenceEdit
目录 一、QFontComboBox的相关介绍 1、实际使用 二、QTextEdit与QPlainTextEdit 三、QDial的相关介绍 四、QKeySequenceEdit的相关介绍 此文为作者原创,创作不易,转载请标明出处! 一、QFontComboBox的相关介绍 1、实际使用 一般使用较…...

Java企业级开发学习笔记
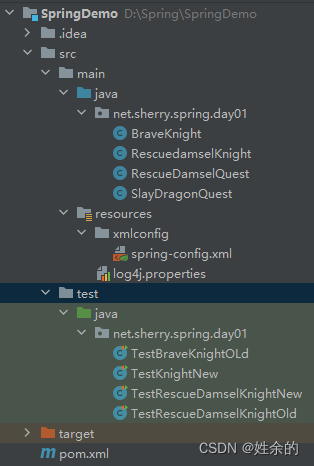
文章目录一、Spring1.1、Slay Dragon1.2、RescueDamselQuest一、Spring 第一周写了两个小项目均使用了原始调用和容器的方法 两个项目:<斩杀大龙与上路保卫战> 配一张文件位置图 1.1、Slay Dragon BraveKnight package net.sherry.spring.day01;public c…...
基础算法 ---高精度)
【算法基础】(一)基础算法 ---高精度
✨个人主页:bit me ✨当前专栏:算法基础 🔥专栏简介:该专栏主要更新一些基础算法题,有参加蓝桥杯等算法题竞赛或者正在刷题的铁汁们可以关注一下,互相监督打卡学习 🌹 🌹 dz…...

电源口防雷器电路设计方案
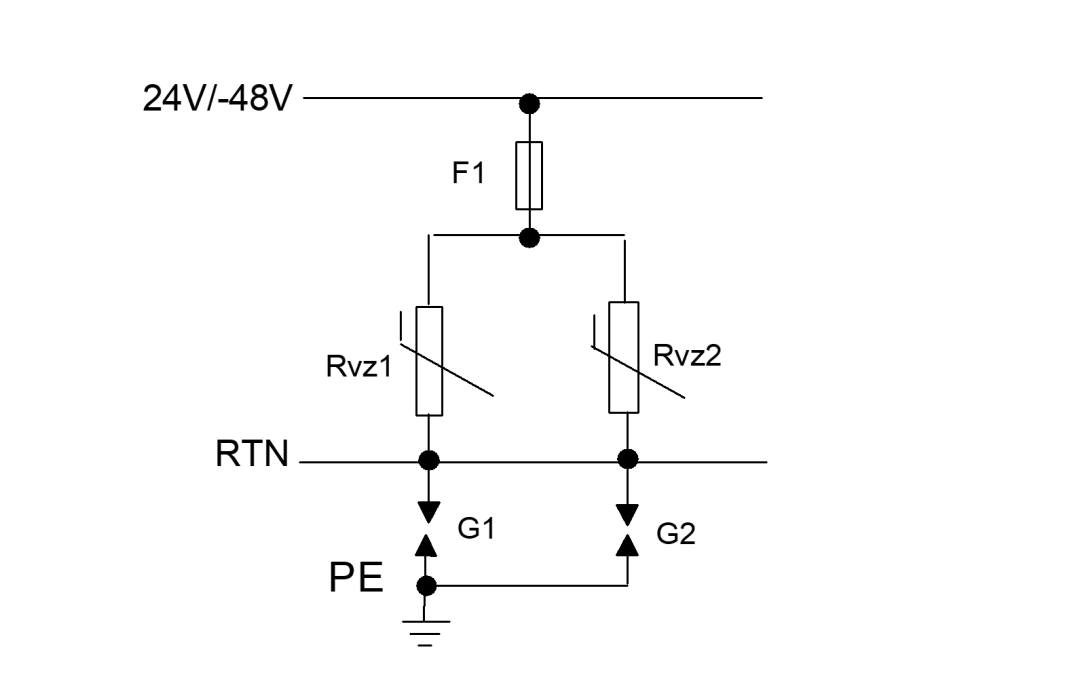
电源口防雷电路的设计需要注意的因素较多,有如下几方面:1、防雷电路的设计应满足规定的防护等级要求,且防雷电路的残压水平应能够保护后级电路免受损坏。2、在遇到雷电暂态过电压作用时,保护装置应具有足够快的动作响应速度&#…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...
