面试题复盘
Vuex与本地存储的区别
Vuex是一个专门为Vue.js应用程序开发的状态管理模式和库。它提供了一个中央存储库,用于存储应用程序的所有组件之间共享的状态【组件间通信的一种方法,一般用于中大型应用】。Vuex的主要目的是在Vue.js应用程序中管理复杂的状态逻辑,确保数据流的一致性和可追溯性。
本地存储是指在用户的浏览器中存储数据的技术。常见的本地存储技术包括cookie、localStorage和sessionStorage。本地存储可以在浏览器关闭后保留数据,并且在应用程序重新加载时可用。
虽然Vuex和本地存储都可以在应用程序中存储数据,但它们之间有很大的区别。以下是它们之间的主要区别:
用途不同:Vuex旨在管理Vue.js应用程序中的状态,而本地存储是用于在浏览器中存储数据的技术。
存储范围不同:Vuex存储的状态在整个应用程序中共享,而本地存储只在当前浏览器中可用。
存储方式不同:Vuex将数据存储在内存中,而本地存储将数据存储在浏览器中的硬盘或其他持久存储介质中。
数据持久性不同:由于Vuex存储在内存中,因此在浏览器关闭时,其中的数据将被清除。而本地存储技术可以在浏览器关闭后保留数据,并在应用程序重新加载时可用。
综上所述,Vuex和本地存储是两种不同的技术,用于不同的目的。Vuex用于管理Vue.js应用程序中的状态,并提供了一种可靠的数据流管理方式。而本地存储则用于在浏览器中存储数据,使数据在应用程序关闭和重新加载时可用。
Vue2和Vue3的区别?以及为什么提倡vue3?
性能提升:Vue.js 3.x经过了许多性能改进,例如编译器的升级【通过模板编译器生成的渲染函数代码的体积更小】、响应式系统的改进、虚拟DOM的优化等等,这些改进可以提高Vue.js 3.x的性能。
Composition API:Vue.js 3.x引入了Composition API,这是一个新的API风格,使组件中的逻辑可以更好地组织和复用。这个新的API风格使得组件逻辑可以更好地抽象和组合,解决了Vue.js 2.x在复杂组件中处理逻辑和状态时的一些限制。
更小更快的代码:Vue.js 3.x移除了一些过时的API和功能,并通过重写响应式系统、编译器和虚拟DOM等核心模块,使得Vue.js 3.x的代码更小,性能更好。
更好的TypeScript支持:Vue.js 3.x对TypeScript的支持更加友好,内置了TypeScript的类型定义,这使得在使用TypeScript开发Vue.js应用程序时更加流畅。
更好的Tree-Shaking支持:Vue.js 3.x使得Tree-Shaking更容易,可以轻松地将不需要的代码排除在构建过程之外,减小了应用程序的体积。
更好的组件开发体验:Vue.js 3.x增加了一些新的特性,例如Teleport组件、动态组件、Suspense组件等等,这些特性可以帮助开发者更好地组织和管理组件。
总之,Vue.js 3.x带来了很多改进和优化,包括性能、开发体验、组件抽象等方面,这些改进可以提高开发效率,降低应用程序的体积,提高用户体验。
响应式系统的改进:
Vue2响应式的缺点:
1.无法监听数组的变化:Object.defineProperty 只能监听对象属性的变化,无法监听数组的变化,需要通过其他手段进行处理【Vue.set、 splice 】
2.只能劫持对象属性:Object.defineProperty 只能劫持对象属性的读取和赋值操作,而不能劫持对象本身的变化,例如对象的添加、删除等操作。
3.初始化时递归遍历问题:Vue 2.x 基于 Object.defineProperty 实现的响应式系统需要在组件初始化时递归遍历对象属性,对于大规模的对象,这个过程的开销比较大。
4.不支持 Map 和 Set 等数据类型:Object.defineProperty 只支持普通的对象,无法监听 Map 和 Set 等数据类型的变化。
5.兼容性问题:Object.defineProperty 的兼容性存在一定问题,尤其是在 IE8 及以下版本的浏览器中不支持。
因此,Vue 3 使用了新的响应式实现方式 Proxy 来替代 Object.defineProperty,从而解决了上述缺陷,提升了 Vue 应用的性能和可靠性。
Vue2与原型链的关系以及Vue3与原型链的关系?
在 Vue 2 中,响应式系统是通过使用 Object.defineProperty() 方法来实现的。它会将组件的 data 对象中的属性转换为 getter 和 setter 函数,从而实现数据的监听和更新。
在 Vue 组件中,每个实例都有一个对应的原型对象(prototype)。原型对象是一个普通的 JavaScript 对象,用于存储共享的属性和方法。在 Vue 中,原型对象上有一些特殊的属性和方法,比如 $data、$props、$watch、$on 等。
当我们在组件的 data 对象中定义一个属性时,Vue 会通过 Object.defineProperty() 将其转换为一个 getter 和 setter 函数,并将其添加到组件实例的原型链中。这样,当我们在组件中访问这个属性时,实际上是通过原型链上的 getter 函数来获取值的。
因此,可以说 Vue 2 的响应式系统与原型链密切相关。Vue 会将组件的 data 对象中的属性添加到组件实例的原型链中,以实现响应式的更新。同时,Vue 也会在原型对象上添加一些特殊的属性和方法,以便开发者能够更方便地使用响应式系统。
Vue 3 中的响应式系统相比 Vue 2 有了较大的改进,使用了 Proxy API 来实现数据的监听和更新。相比于 Vue 2 的 Object.defineProperty() 实现方式,Vue 3 的 Proxy API 在性能和功能上都有很大的提升。
在 Vue 3 中,每个组件实例都是由一个“渲染代理”(Render Proxy)对象来代理的。这个渲染代理对象可以访问组件实例的数据,也可以访问组件实例的原型链。和 Vue 2 类似,组件实例的原型链中包含了一些特殊的属性和方法,比如 $data、$props、$watch、$on 等。在 Vue 3 中,这些属性和方法仍然可以通过原型链访问到。
但是,和 Vue 2 不同的是,Vue 3 中的响应式系统并不依赖于组件实例的原型链。相反,Vue 3 中的渲染代理对象会直接代理组件实例的所有数据,并使用 Proxy API 来实现对数据的监听和更新。
这种设计可以带来一些好处。例如,由于不依赖原型链,Vue 3 可以更灵活地管理组件实例的数据,包括跨越组件边界的数据访问。同时,由于使用 Proxy API,Vue 3 的响应式系统在性能和功能上都有很大的提升。
因此,虽然 Vue 3 仍然使用原型链来访问组件实例的一些特殊属性和方法,但它的响应式系统并不依赖于原型链。相反,Vue 3 中的渲染代理对象直接代理组件实例的所有数据,并使用 Proxy API 来实现对数据的监听和更新。
相关文章:

面试题复盘
Vuex与本地存储的区别Vuex是一个专门为Vue.js应用程序开发的状态管理模式和库。它提供了一个中央存储库,用于存储应用程序的所有组件之间共享的状态【组件间通信的一种方法,一般用于中大型应用】。Vuex的主要目的是在Vue.js应用程序中管理复杂的状态逻辑…...

Telerik UI for WPF 2023 R1
Telerik UI for WPF 2023 R1 之 WPF 的 Telerik 用户界面,WPF 控件库开发人员信任,快速构建美观、高性能的 WPF 业务应用程序。现在支持 .NET 6 和 7.0。 概述部分背景图像 主要特征 现代专业主题图标,现代专业主题 通过各种受 Office、Wind…...

基于 CentOS7 的 KVM 部署 + 虚拟机创建
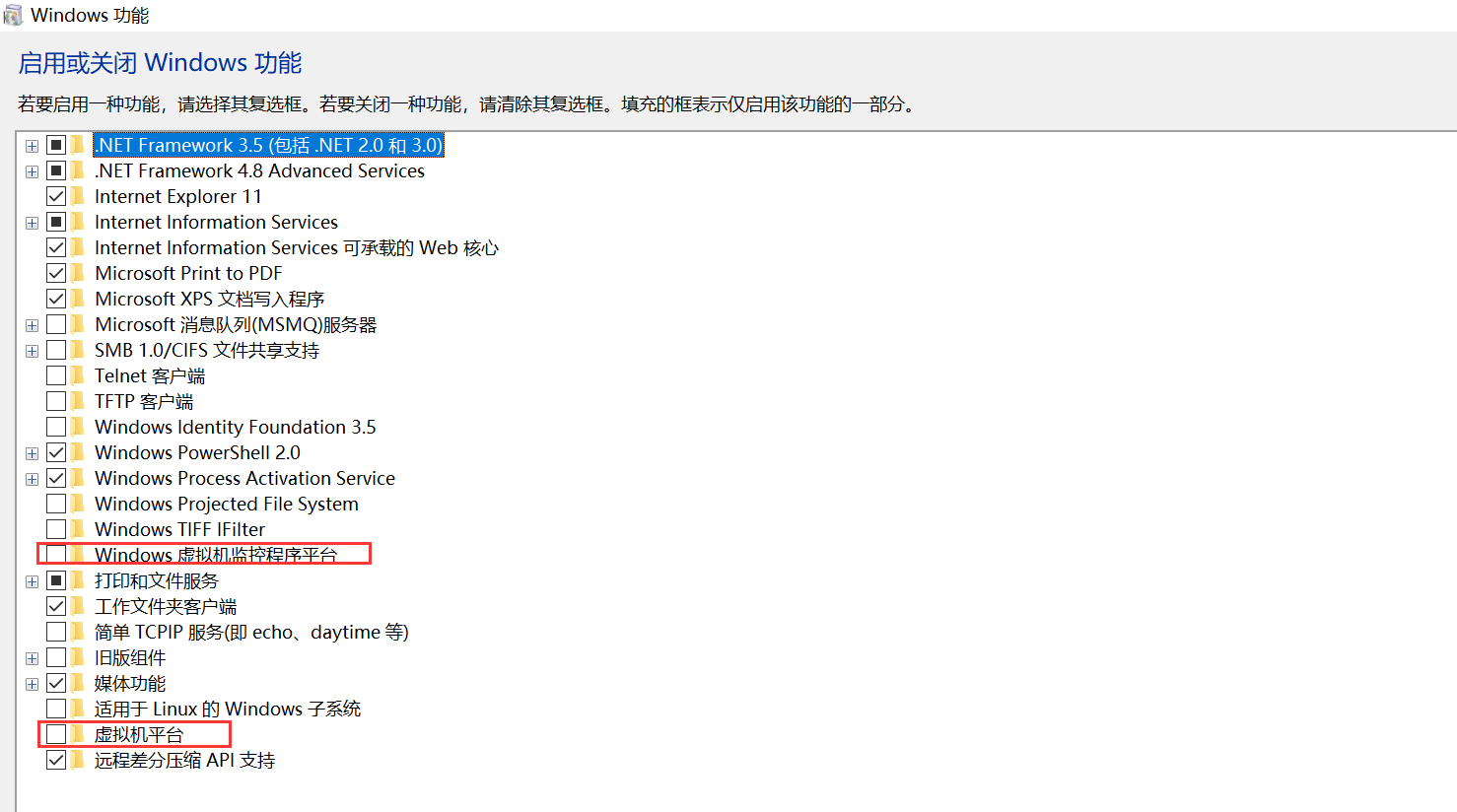
目录一、实验环境二、部署 KVM三、创建虚拟机四、远程管理 KVM 虚拟机FAQ一、实验环境 实验环境:VMware Workstation 16 Pro 打开虚拟机之前,首先开启 VMware Workstation Pro 16 上的硬件辅助虚拟化功能,如下图所示: 二、部署 …...

Python自动化测试实战篇(5)优化selenium+unittest+ddt,搞定100条测试用例只执行前50条
这些是之前的文章,里面有一些基础的知识点在前面由于前面已经有写过,所以这一篇就不再详细对之前的内容进行描述 Python自动化测试实战篇(1)读取xlsx中账户密码,unittest框架实现通过requests接口post登录网站请求&…...

C语言--数据的存储2
目录前言练习有符号类型与无符号类型char类型的取值范围有符号char无符号char有符号与无符号类型混合运算有符号无符号类型形成的bugchar类型取值范围应用浮点型在内存中的存储浮点数的存储浮点数存储规则浮点数取出规则前言 上篇文章我们讲解了数据类型,类型的基本…...

Ubuntu 安装 Qt5.7.0
下载 地址:https://download.qt.io/https://download.qt.io/ 文件夹说明: snapshots:预览版,该文件夹中包含最新的测试版本。 online:在线安装包。 official_releases:最终发布版。 new_archive&#…...

“世界”的伊利,“三难”的潘刚
(图片来源于网络,侵删) 来源 | 螳螂观察 文 | 叶小安 一棵草,一头牛,到一杯牛奶,乳品如何守住舌尖上的安全? 央视财经频道专访中,伊利集团董事长兼总裁潘自信满满地介绍了现代智…...
)
【新】华为OD机试 - 开心消消乐(Python)
开心消消乐 题目 给定一个 N 行 M 列的二维矩阵,矩阵中每个位置的数字取值为 0 或 1,矩阵示例如: 1 1 0 0 0 0 0 1 0 0 1 1 1 1 1 1现需要将矩阵中所有的 1 进行反转为 0,规则如下: 当点击一个 1 时,该 1 被反转为 0,同时相邻的上、下、左、右,以及左上、左下、右上…...

山东大学2022-2023数据仓库挖掘期末考题回忆
2023.2.14 一、 1.数据预处理的过程和解决问题 2.什么是离群点,检测离群点的四个方法 3.数据仓库的四个特点,画出数据仓库结构图 4.维度归约的两个方法及区别。 二、 两个模型用来预测新冠病毒的阳性和阴性 1.分别求准确率,精确率,…...

SSM整合
SSM整合 ContextLoaderListener Spring提供了监听器ContextLoaderListener,实现ServletContextListener接口,可监听 ServletContext的状态,在web服务器的启动,读取Spring的配置文件,创建Spring的IOC容器。 web 应用中…...

Android平台版本所对应的 API 级别
平台版本API级别版本号备注Android 1333TIRAMISU平台亮点Android 1232S_V2平台亮点31S平台亮点Android 1130R平台亮点Android 1029Q平台亮点Android 928P平台亮点Android 8.127O_MR1平台亮点Android 8.026O平台亮点Android 7.1.1Android 7.125N_MR1平台亮点Android 7.024N平台亮…...

入职字节外包一个月,我离职了
有一种打工人的羡慕,叫做“大厂”。 真是年少不知大厂香,错把青春插稻秧。 但是,在深圳有一群比大厂员工更庞大的群体,他们顶着大厂的“名”,做着大厂的工作,还可以享受大厂的伙食,却没有大厂…...

中创教育PMP分享,复盘没效果?该怎么办
复盘的清单框架 一、现在情况如何 二、当初是怎么决定的 三、让我们再审视下思考的前提 四、复盘他人 复盘没效果,我们可以试试下面的提问: 一、现在情况如何 现在做到什么程度? 当时定的目标是多少? 现在的结果和目标对比处于什么状态? 有没…...

Kubelet监控指标说明
Probe路径 含义:kubelet以及kubelet监控的Pod的存活性请求路径:“/metrics/probes”指标 名称类型含义upGauge服务是否存活prober_probe_totalCounter按结果计算容器的活动探测、就绪探测或启动探测的累计数目以及存活性结果 Metrics路径 含义&#x…...
)
python中的数据类型(价值6980的全能工程师课程笔记)
概述 python数据类型主要分为以下七大类: Numbers(数字) Boolean(布尔) String(字符串) List(列表) Tuple(元组) Dictionary(字典) Set(集合) Python 的七个标准数据类型中: 不可变数据类型(4 个):Number(数字)、Boolean(布尔)、String(字符串)、T…...

Tomcat 配置IPV6
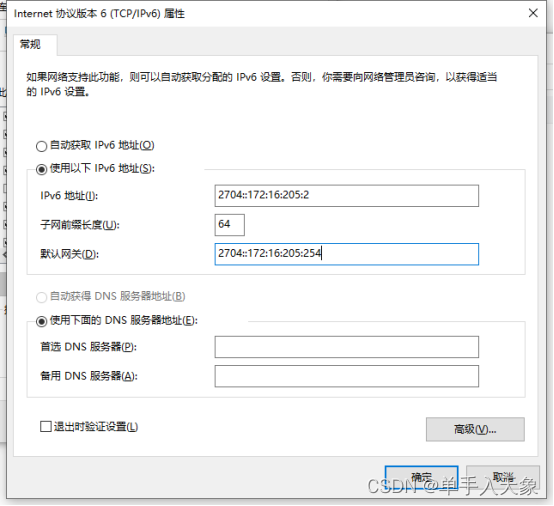
文章目录一、场景二、tomcat开启ipv6三、ipv6环境配置四、访问总结一、场景 我们在linux下安装一个tomcat,启用ipv6的方式,然后在windows下用浏览器访问这个tomcat 二、tomcat开启ipv6 在server.xml配置文件的里面加上 address”[::]” ,这…...

JavaEE——MyBatis的简单介绍和使用
MyBatis是什么 MyBatis是一个支持普通SQL查询,存储过程以及高级映射的持久层框架,他消除了几乎所有的JDBC代码和参数的手动设置以及对结果集的检索,使用简单的XML或注解进行配置和原始映射,将接口和Java的POJO映射成数据库中的记…...

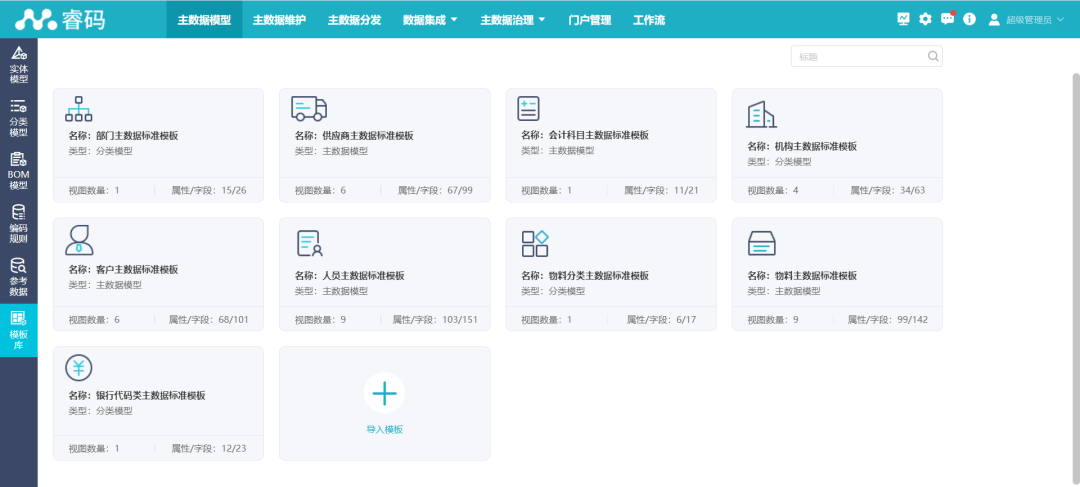
主数据管理平台如何进行模型管理
企业管理主数据,模型管理尤为重要。在对主数据进行建模操作时,既要保证数据通用性、安全性,又要符合企业的业务需求。今天小亿带你认识一下亿信华辰睿码主数据管理平台里的主数据模型管理。 主数据模型分类 一款专业的主数据管理平台&#…...

在 Kubernetes 上运行《我的世界》
最近给小朋友装上了叨叨许久的 Minecraft(我的世界),为了体验安装的是开源启动器 HMCL。其实这游戏我也关注比较久了,不过感觉太耗时间。但被小朋友拉上一起玩,便研究了下自建服务器。GitHub 发现已经有人做好了 Minec…...

万字长文掌握Python高并发
文章目录0 前言1 并发、并行、同步、异步、阻塞、非阻塞1.1 并发1.2 并行1.3 同步1.4 异步1.5 阻塞1.6 非阻塞2 多线程2.1 Python线程的创建方式2.1.1 方式一2.1.2 方式二 继承Thread2.1.3 通过线程池创建多线程2.2 聊聊GIL2.2.1 Python线程与操作系统线程的关系2.3 线程同步2.…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
