vue项目第四天
使用elementui tabplane组件实现历史访问记录组件的二次封装
<el-tabs type="border-card"><el-tab-pane label="用户管理">用户管理</el-tab-pane><el-tab-pane label="配置管理">配置管理</el-tab-pane><el-tab-pane label="角色管理">角色管理</el-tab-pane><el-tab-pane label="定时任务补偿">定时任务补偿</el-tab-pane>
</el-tabs>分装一个基本的历史记录组件
<template><div class="history">历史记录</div>
</template><script>
export default {name: "myhistory",props: { //父组件向子组件传值hisArr: {type: Array, //数据类型为 数组default: () => [], //如果数据类型为 数组或者对象的情况下,要写成这种模式 },},
};
</script>通过父组件控制该组件的显示
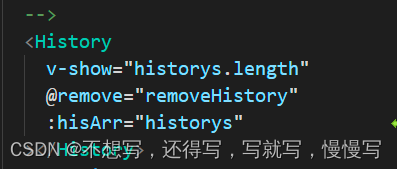
<!-- 使用历史记录组件 history 数据控制组件的动态挂载-->//如果有长度证明用户已经访问了,没有长度,表示用户没有访问<History v-show="history.length" :hisArr="history"></History>分析历史记录组件中的数据为用户访问的二级路由名称
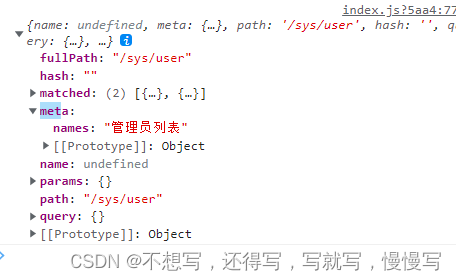
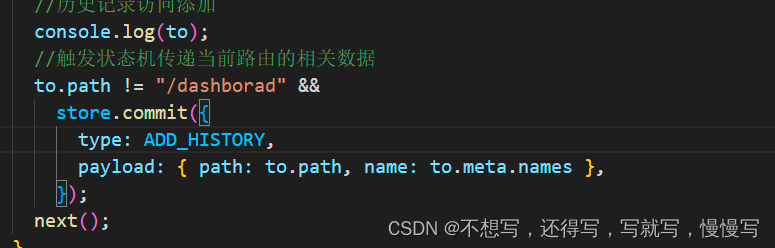
点击触发路由执行路由的全局前置,可以直接使用to进入的路由对象
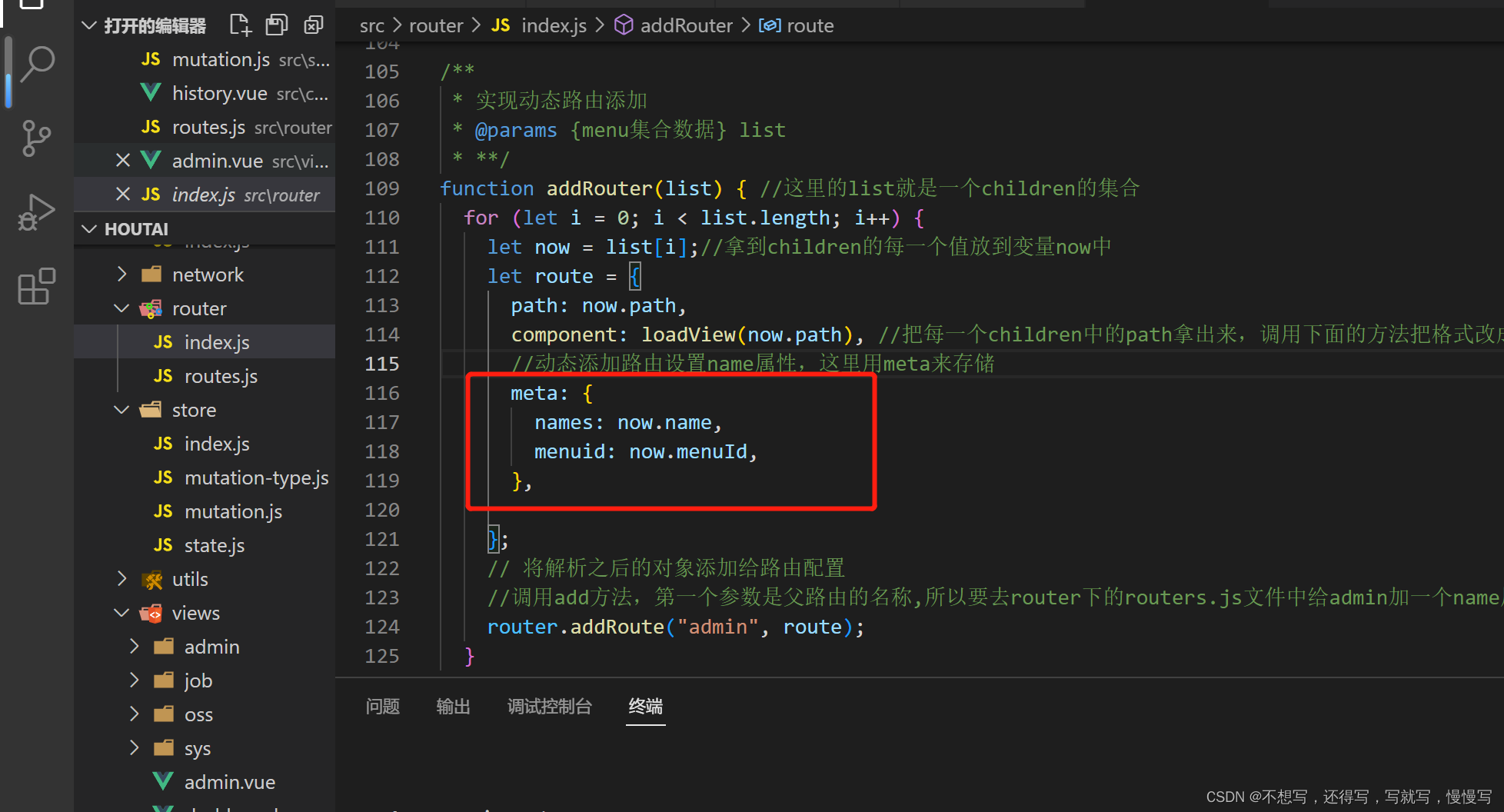
输出to当前路由对象在meta源信息上添加自定义属性携带中文名称。
在router下的index.js文件中进行改,有一个meta属性,可以传一些自定义的数据


接下来使用vuex状态机 进行状态管理
项目中封装vuex模块化
安装 cnpm i --save-dev vuex@3
封装文件的基本写法
/*
封装vuex
*/
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);//实例化状态机
const store=new Vuex.Store({});export default store;//需要设置options
vuex的五大核心
state mutations 唯一修改state位置 且官方要求同步代码
getters actions 异步分发 modules 模块化构建
构建基本封装目录

实现mutations中添加业务
export default {// 添加的业务/*** @params {对象型 path name} payload* **/[ADD_HISTORY](state, payload) {let { history } = state;//检测是否存在let ishas = history.some((item, index) => {return item.path == payload.path;});!ishas && history.push(payload);},
};将唯一store对象关联vue全局
//引入store
import store from "./store";
new Vue({router,store,render: (h) => h(App),
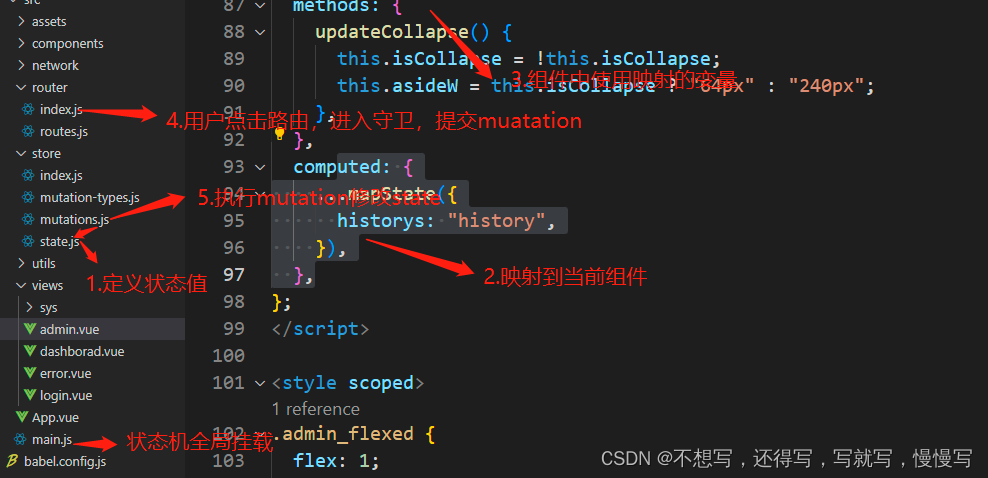
}).$mount("#app");组件中使用vuex的辅助函数 映射vuex状态机的操做方法以及state到当前组件。

组件上直接使用计算属性

守卫中添加路由信息到vuex状态机


elementui组件二次封装
<template><div class="history"><el-tagv-for="(tag, index) in hisArr":key="tag.payload.name"closable@close="remove(index)"><router-link :to="tag.payload.path"> {{ tag.payload.name }}</router-link></el-tag></div>
</template>
//对tag组件进行封装
在父组件中使用二次封装组件

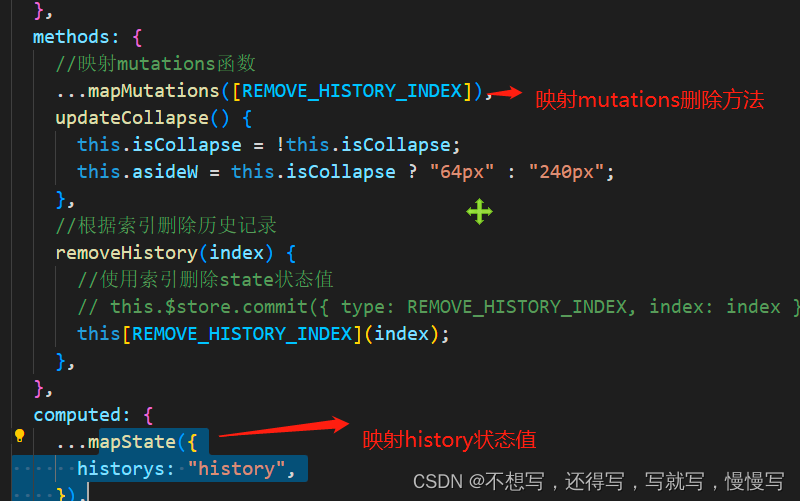
和状态机关联使用操做history状态

最终测试效果。
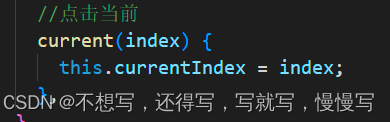
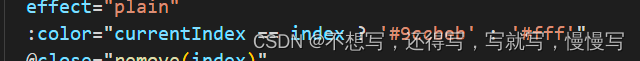
点击当前历史记录,当前历史记录变色

普通变量索引记录,在html节点上使用elementui组件的color属性通过判断添加动态颜色

实现基本效果之后,注意可能存在切换的bug(注意index,即使调整代码)
相关文章:

vue项目第四天
使用elementui tabplane组件实现历史访问记录组件的二次封装<el-tabs type"border-card"><el-tab-pane label"用户管理">用户管理</el-tab-pane><el-tab-pane label"配置管理">配置管理</el-tab-pane><el-tab-…...

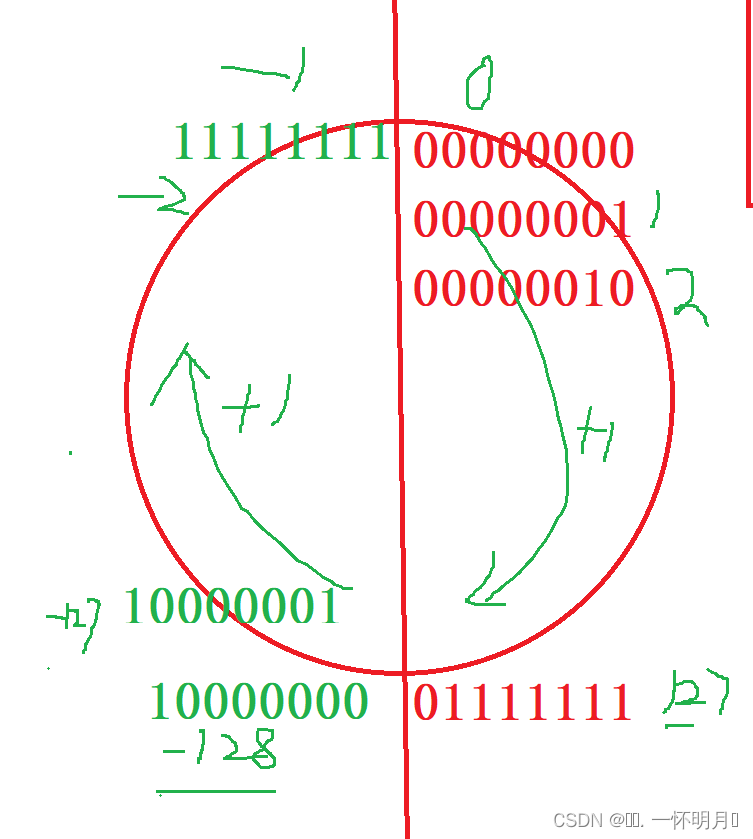
「C语言进阶」数据内存的存储
🚀🚀🚀大家觉不错的话,就恳求大家点点关注,点点小爱心,指点指点🚀🚀🚀 目录 🐰数据类型的介绍 🐰类型的意义 🐰数据类型的基本归类…...

面试必问:进程和线程的区别(从操作系统层次理解)
1.什么是进程?为什么要有进程? 进程有一个相当精简的解释:进程是对操作系统上正在运行程序的一个抽象。 这个概念确实挺抽象,仔细想想却也挺精准。 我们平常使用计算机,都会在同一时间做许多事,比如边看…...

ModuleNotFoundError: No module named ‘apex‘与 error: legacy-install-failure
ModuleNotFoundError: No module named ‘apex’ ModuleNotFoundError: No module named apex 表示 Python 在搜索模块时无法找到名为 apex 的模块。这通常是因为您没有安装 apex 模块或安装不正确。 apex 是一个针对混合精度训练和优化的 PyTorch 扩展库,您可以通过…...

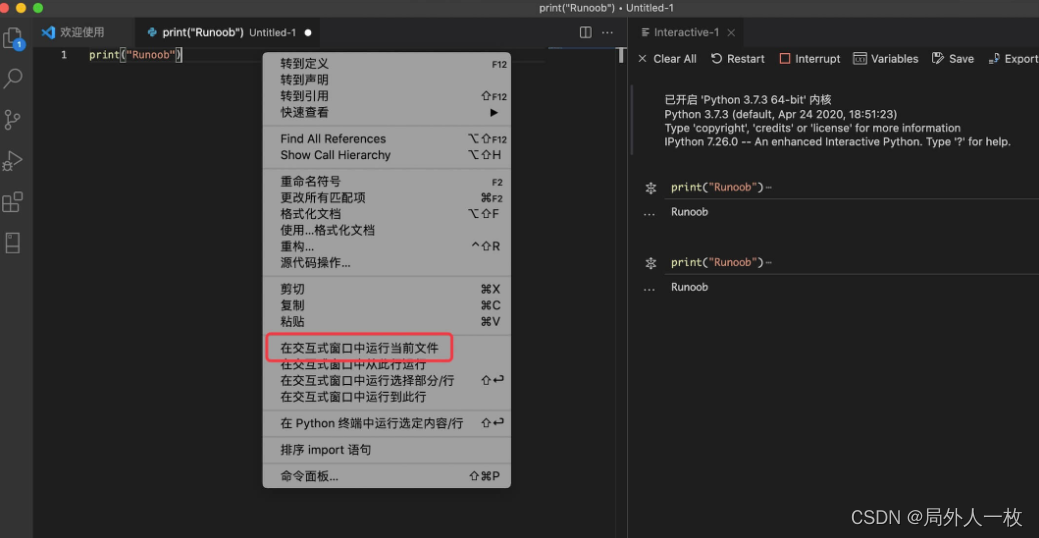
Python3 VScode 配置
Python3 VScode 配置 在上一章节中我们已经安装了 Python 的环境,本章节我们将介绍 Python VScode 的配置。 准备工作: 安装 VS Code 安装 VS Code Python 扩展 安装 Python 3 安装 VS Code VSCode(全称:Visual Studio Code&…...

VMware 修复了三个身份认证绕过漏洞
Bleeping Computer 网站披露,VMware 近期发布了安全更新,以解决 Workspace ONE Assist 解决方案中的三个严重漏洞,分别追踪为 CVE-2022-31685(认证绕过)、CVE-2022-31686 (认证方法失败)和 CVE-…...

实现一个简单的Database10(译文)
GreatSQL社区原创内容未经授权不得随意使用,转载请联系小编并注明来源。GreatSQL是MySQL的国产分支版本,使用上与MySQL一致。作者: 花家舍文章来源:GreatSQL社区原创 前文回顾 实现一个简单的Database系列 译注:csta…...

CTF-取证题目解析-提供环境
一、安装 官网下载:Volatility 2.6 Release 1、将windows下载的volatility上传到 kali/home 文件夹里面 3、将home/kali/vol刚刚上传的 移动到use/sbin目录里面 mv volatility usr/local/sbin/ 切换到里面 cd /usr/local/sbin/volatility 输入配置环境echo $PAT…...

计算机基础 | 网络篇 | TCP/IP 四层模型
前沿:撰写博客的目的是为了再刷时回顾和进一步完善,其次才是以教为学,所以如果有些博客写的较简陋,是为了保持进度不得已而为之,还请大家多多见谅。 一、OSI 七层模型 参考文章:OSI 和 TCP/IP 网络分层模型…...

实时数据仓库
1 为什么选择kafka? ① 实时写入,实时读取 ② 消息队列适合,其他数据库受不了 2 ods层 1)存储原始数据 埋点的行为数据 (topic :ods_base_log) 业务数据 (topic :ods_base_db) 2)业务数据的有序性&#x…...

leetcode 1250. 检查「好数组」
给你一个正整数数组 nums,你需要从中任选一些子集,然后将子集中每一个数乘以一个 任意整数,并求出他们的和。 假如该和结果为 1,那么原数组就是一个「好数组」,则返回 True;否则请返回 False。 示例 1&…...

JDK动态代理和CGLib动态代理的区别
原文网址:JDK动态代理和CGLib动态代理的区别_IT利刃出鞘的博客-CSDN博客 简介 本文介绍Java中JDK动态代理和CGLib动态代理的区别。 区别概述 项 JDK动态代理 CGLIB动态代理 接口是否需实现 只能代理实现了接口的类。 可以代理没有实现接口的类。 原理 继承…...

Leetcode.1250 检查「好数组」
题目链接 Leetcode.1250 检查「好数组」 Rating : 1983 题目描述 给你一个正整数数组 nums,你需要从中任选一些子集,然后将子集中每一个数乘以一个 任意整数,并求出他们的和。 假如该和结果为 1,那么原数组就是一个「…...

WMS系统推荐,如何选到适合企业的仓库管理系统
市场上有很多WMS系统,但是现在很多仓库管理系统都在使用WMS系统。那么在选择WMS系统时应该考虑什么呢?明确业务发展特征,准确表达能力目标许多物流企业在选择物流管理系统时,往往会被物流管理系统的整体系统所迷惑,在功…...

C语言的期末复习
🌈博客主页:卿云阁 💌欢迎关注🎉点赞👍收藏⭐️留言📝 🌟本文由卿云阁原创! 🙏作者水平很有限,如果发现错误,请留言轰炸哦!万分感谢&a…...

强化学习之DQN论文介绍
强化学习之DQN论文介绍DQN摘要介绍问题特点经验回放相关工作实验算法流程结论DQN 摘要 1.基于Q-learning从高维输入学习到控制策略的卷积神经网络。 2.输入是像素,输出是奖励函数。 3.主要训练、学习Atari 2600游戏,在6款游戏中3款超越人类专家。 介绍 …...

使用luaBridge添加自己的C++脚本插件能力
概述 如果我们有一个应用需要频繁的更改业务逻辑,但是基础功能不变,那么我们可以将基础功能作为底层接口,上层的功能按照脚本方式来编写。很多插件都这样的原理,比如我们的浏览器的JS就这样,小程序也是这样的原理,我们使用C++也很容易实现这样的功能。 lua是最小最精致的…...

再拾起博客
一切要从去年12月27日被裁员的那天说起。 那天是星期二,和平常一样,8点20的闹钟响起,但我习惯性的磨蹭到8点40起床,洗漱完成后9点过几分出门,骑车20多分钟几乎是踩点到的公司,正当我坐在工位准备平复心情切…...

Mybatis流式游标查询-大数据DB查询OOM查询问题
问题场景Mysql数据处理类型分以下三种com.mysql.cj.protocol.a.result.ResultsetRowsStatic:普通查询,将结果集一次性全部拉取到内存com.mysql.cj.protocol.a.result.ResultsetRowsCursor:游标查询,将结果集分批拉取到内存&#x…...

以before为例 完成一个aop代理强化方法案例
观看本文 首先 您需要做好Spring aop的准备工作 具体可以参考我的文章 java Spring aop入门准备工作 首先 我们创建一个包 我这里叫 Aop 然后在Aop包下创建一个类 叫 User 参考代码如下 package Aop;public class User {public void add(){System.out.println("add....…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
