强化学习之DQN论文介绍
强化学习之DQN论文介绍
- DQN
- 摘要
- 介绍
- 问题
- 特点
- 经验回放
- 相关工作
- 实验
- 算法流程
- 结论
DQN
摘要
1.基于Q-learning从高维输入学习到控制策略的卷积神经网络。
2.输入是像素,输出是奖励函数。
3.主要训练、学习Atari 2600游戏,在6款游戏中3款超越人类专家。
介绍
DQN(Deep Q-Network)是一种基于深度学习的强化学习算法,它使用深度神经网络来学习Q值函数,实现对环境中的最优行为的学习。DQN算法通过将经验存储在一个经验回放缓冲区中,以解决Q值函数的相关性问题,并使用固定的目标网络来稳定学习。在训练过程中,DQN通过选择最大Q值的动作来更新神经网络的参数,以优化Q值函数的预测能力。DQN算法在许多不同的强化学习任务中都表现出色,例如游戏玩耍和机器人控制等领域。
问题
-
没有大量的人工标签
-
数据样本之间相互独立
-
数据分布会发生变化
特点
DQN算法的主要特点包括:
- 基于深度学习的模型学习:DQN使用深度神经网络来学习Q值函数,可以处理高维状态空间和动作空间的问题,并且可以自动学习复杂的特征表示。
- 经验回放:DQN通过将经验存储在一个经验回放缓冲区中,以解决Q值函数的相关性问题,并从经验池中随机选择数据进行训练,以提高学习的效率和稳定性。
- 固定的目标网络:DQN使用固定的目标网络来稳定学习过程,减少Q值函数的震荡和不稳定性。
- 学习的离线和在线:DQN可以通过从回放缓冲区中提取数据进行离线学习,也可以在实时任务中进行在线学习。
- 适用范围广:DQN算法适用于许多不同的强化学习任务,包括游戏玩耍、机器人控制、交通控制等领域。
- 高性能:DQN在许多强化学习任务中表现出色,甚至可以超过人类水平。
经验回放
经验回放是一种将智能体在环境中收集的经验存储在缓冲区中,以便智能体可以从中随机抽取样本进行学习的技术。以下是一个简单的经验回放示例:
考虑一个强化学习智能体正在玩一个电子游戏,每个时间步它都会观察到当前的游戏状态,并采取一个动作。该智能体将当前状态、采取的动作、获得的奖励以及转移到的下一个状态保存在一个经验元组中,然后将其添加到经验回放缓冲区中。
当智能体需要进行学习时,它可以从经验回放缓冲区中随机选择一批经验元组进行训练。通过从经验池中随机选择样本,智能体可以消除经验的时序相关性,减少样本之间的相关性,提高学习的效率和稳定性。在训练期间,智能体可以使用这些样本来更新其策略和价值函数,从而提高其性能并学会在游戏中取得更高的得分。
相关工作
- 在此之前最先进的是:TD-gammon。在双陆棋上取得卓越成效。
- 与我们工作最相近的是:NFQ。
实验
到目前为止,我们已经在七款流行的ATARI游戏上进行了实验。我们对奖励结构进行了一次更改。由于各场比赛的得分水平差异很大,我们将所有正奖励固定为1,所有负奖励固定为−1,0奖励不变。以这种方式削减奖励限制了误差衍生工具的规模,并使其更容易在多个游戏中使用相同的学习率。同时,这可能会影响性能。因为它无法区分不同数量的奖励。
算法流程
DQN算法的流程如下:
- 初始化深度神经网络和经验回放存储器。
- 对于每个时间步,首先观察当前状态,然后根据某个随机策略或当前深度网络的输出确定一个动作。
- 执行动作,并观察下一个状态和奖励信号。
- 将当前状态、动作、奖励和下一个状态存储到经验回放存储器中。
- 从经验回放存储器中随机采样一批经验,然后计算相应的Q值,并使用MSE损失函数训练深度神经网络。
- 每隔一段时间将当前深度网络的参数复制到一个目标网络中,用于计算目标Q值。
- 重复执行2-6步,直到达到预设的训练次数或目标性能。
在训练过程中,DQN算法使用深度神经网络估计状态-动作对的Q值,并使用经验回放存储器来平稳训练,从而提高算法的收敛性和稳定性。同时,使用目标网络来稳定训练,减小训练过程中的更新幅度,从而避免Q值的不稳定性和过度估计
结论
本论文介绍了一种新的强化学习深度学习模型,并展示了其仅使用原始像素作为输入就能掌握Atari 2600电脑游戏中困难的控制策略的能力。我们还提出了一种在线Q-learning的变体,将随机小批量更新与经验回放内存相结合,以便轻松训练用于强化学习的深度网络。我们的方法在七个受测试的游戏中,在六个游戏中给出了最先进的结果,没有对架构或超参数进行任何调整。
相关文章:

强化学习之DQN论文介绍
强化学习之DQN论文介绍DQN摘要介绍问题特点经验回放相关工作实验算法流程结论DQN 摘要 1.基于Q-learning从高维输入学习到控制策略的卷积神经网络。 2.输入是像素,输出是奖励函数。 3.主要训练、学习Atari 2600游戏,在6款游戏中3款超越人类专家。 介绍 …...

使用luaBridge添加自己的C++脚本插件能力
概述 如果我们有一个应用需要频繁的更改业务逻辑,但是基础功能不变,那么我们可以将基础功能作为底层接口,上层的功能按照脚本方式来编写。很多插件都这样的原理,比如我们的浏览器的JS就这样,小程序也是这样的原理,我们使用C++也很容易实现这样的功能。 lua是最小最精致的…...

再拾起博客
一切要从去年12月27日被裁员的那天说起。 那天是星期二,和平常一样,8点20的闹钟响起,但我习惯性的磨蹭到8点40起床,洗漱完成后9点过几分出门,骑车20多分钟几乎是踩点到的公司,正当我坐在工位准备平复心情切…...

Mybatis流式游标查询-大数据DB查询OOM查询问题
问题场景Mysql数据处理类型分以下三种com.mysql.cj.protocol.a.result.ResultsetRowsStatic:普通查询,将结果集一次性全部拉取到内存com.mysql.cj.protocol.a.result.ResultsetRowsCursor:游标查询,将结果集分批拉取到内存&#x…...

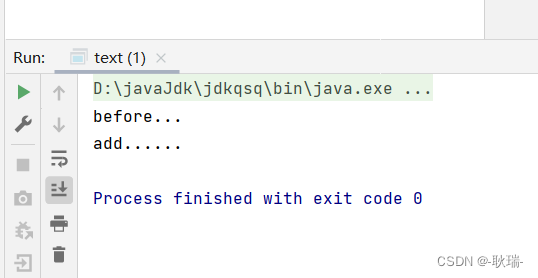
以before为例 完成一个aop代理强化方法案例
观看本文 首先 您需要做好Spring aop的准备工作 具体可以参考我的文章 java Spring aop入门准备工作 首先 我们创建一个包 我这里叫 Aop 然后在Aop包下创建一个类 叫 User 参考代码如下 package Aop;public class User {public void add(){System.out.println("add....…...

好记性不如烂笔头之Java基础复习笔记
未完待续。。。 代码块先于构造方法执行,不管类中有多少个代码块,都会先将所有代码块执行完再执行构造方法和其他方法。类中如果没有自定义的构造方法,那么JVM会提供默认的无参构造方法;如果类中有自定义的构造方法,那…...

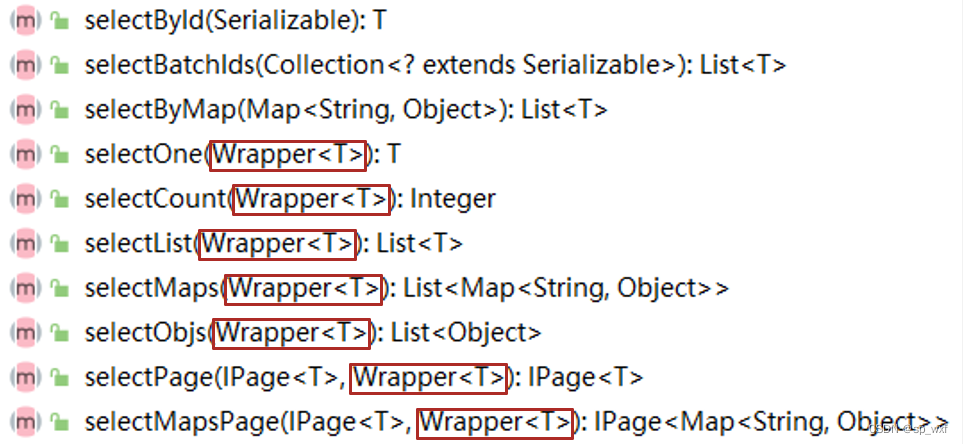
MyBatisPlus
这里写目录标题1.MyBatisPlus概述2.MyBatisPlus的开发步骤2.1 MyBatisPlus的CRUD操作2.2 MyBatisPlus的分页查询3.MyBatisPlus的DQL编程控制(封装sql)3.1 条件查询方式3.1.1 条件查询3.1.2 组合条件3.1.3 Null值处理3.2 查询投影-设置【查询字段、分组、分页】3.2.1 查询结果包…...

【C语言】编程初学者入门训练(11)
文章目录101. 矩阵相等判定102. 上三角矩阵判定103. 矩阵转置104. 矩阵交换105. 杨辉三角106. 井字棋107. 小乐乐与进制转换108. 小乐乐求和109. 小乐乐定闹钟110. 小乐乐排电梯101. 矩阵相等判定 问题描述:KiKi得到了两个n行m列的矩阵,他想知道两个矩阵…...

HTTP 1.1响应码
HTTP 1.1响应码 响应码和信息含义HttpURLConnection1XX信息100 Continue服务器准备接受请求主体,客户端应当发送请求主体;这允许客户端在请求中发送大量数据之前询问服务器是否将接受请求N/A101 Switching Protocols服务器接受客户端在Upgrade首部字段中…...

常用设计模式介绍
java设计模式类型创建型模式:将对象的创建与使用分离结构型模式:如何将类和对象按照某种布局组成更大的格局行为型模式:用于描述类或对象之间怎样相互协作共同完成单个对象都无法单独完成的任务23种设计模式介绍1.单例(Singleton&…...

关于货物物品横竖摆放的问题
货车内宽是2.4米。考虑到最多装载,长宽130100的货品,应该横竖摆放。 横竖摆放的数量如何自动计算呢? 采用数学公式,计算如下: 横向摆放数(int)(横长竖高)*数量/4/横长 竖向摆放数数量-横向摆放数 结果如下&#x…...

人员定位需求多,场景目标各不同
GPS技术为现代人带来了许多便利,也提供了诸多基于位置的新型服务。随着科技的发展,人员位置信息在如今的生产生活中也越发重要起来。因此,不同行业领域开始关注人员定位,尤其关注室内人员定位。室内人员定位需求从目的性出发&…...

怎么解决首屏加载速度过慢的问题
怎么解决首屏加载速度过慢的问题首屏加载速度指的是什么?解决方法首屏加载速度指的是什么? 首屏加载速度指的是浏览器从响应用户输入网站地址到首屏内容渲染完成的时间。值得注意的是此时整个网页不一定要全部渲染完成,只需展示当前视窗所需要…...

3d视觉相关论文阅读目录汇总
目录3d视觉综述论文 Deep Learning for 3D Point Clouds: A Survey 基础概念 3d目标检测常见基础概念 3d目标检测 & 自动驾驶 数据集 3d目标检测数据集介绍(数据格式,保存形式,适配算法库等) KITTI数据集 Waymo数据集 nu…...

最简单的计算机视觉
百度为大家提供了计算机视觉模型。能够识别图像中的相关物体。 给大家介绍计算机视觉工具,EasyDL是能够识别物体,图像分类的工具,可以在线,也可以本地下载,本地下载大概1.5G。 图像识别真实距离。 图片真实距离/物体…...

泛微采知连,为组织提供安全、合规、智能的数字化文控系统
作为市场主体,企业需要建立健全的质量管理体系,并且及时更新,以应对激烈的市场竞争,实现企业可持续发展。 质量体系在很大程度上通过文件化的形式表现出来。《质量管理体系要求》(GB/T19001—2016/ISO9001:2015)标准指…...

Python if else对缩进的要求
前面的《Python if else》一节展示了选择结构的三种基本形式,并给出了实例演示,但是大家在编写代码过程中仍然要注意一些细节,尤其是代码块的缩进,这对 if else 选择结构极其重要。 Python 是以缩进来标记代码块的,代…...

java常用设计模式
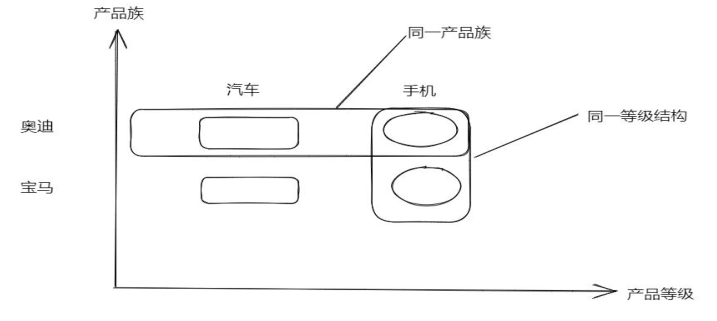
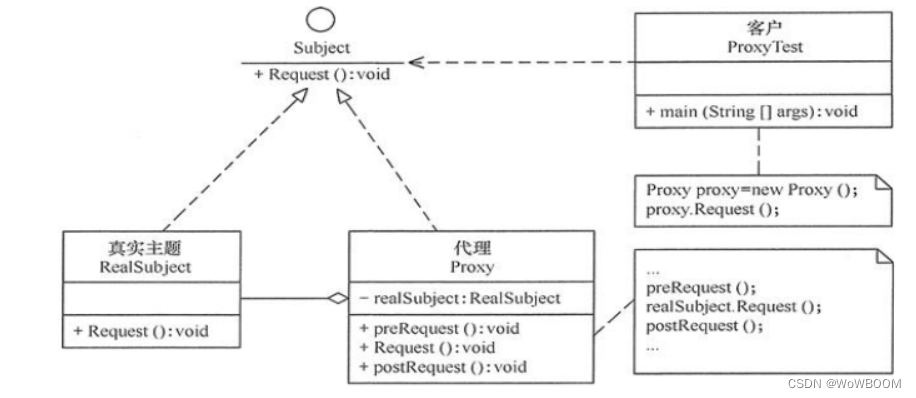
java设计模式java设计模式类型常用设计模式单例模式单例模式的两种创建方式饿汉式单例懒汉式单例工厂模式简单工厂模式工厂方法模式抽象工厂模式原型模式代理模式代理模式结构静态代理动态代理jdk代理Cglib代理java设计模式类型 根据完成的工作类型设计模式分为创建型模式、结…...

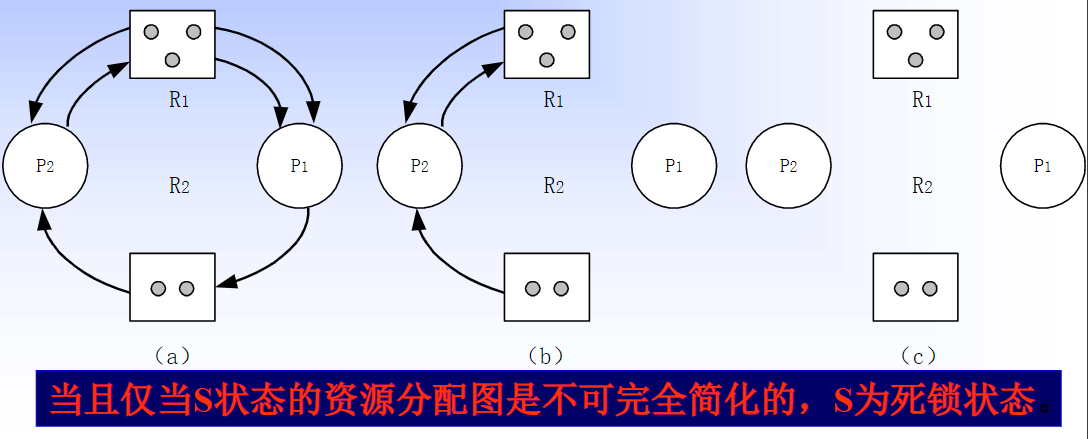
死锁(5.1)
死锁 1 死锁的基本概念 1.1 死锁的定义 死锁是发生在一组相互合作或竞争的线程或进程中的一个问题。因此可以定义为:一组竞争系统资源或相互通信的进程相互的“永久”阻塞。若无外力作用,这组进程将永远不能继续执行。 1.2死锁产生的原因进程 &…...

Python 之 Matplotlib 第一个绘图程序和基本方法
文章目录一、第一个 Matplotlib 绘图程序1. Matplotlib 绘图的基本步骤二、Matplotlib 的基本方法1. 图表名称 plt.title()2. x 轴和 y 轴名称3. 设置 x 轴和 y 轴的刻度4. 显示图表 show()5. 图例 legend()6. 图例的图例位置设置7. 显示每条数据的值 x,y 值的位置一、第一个 M…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
