vue2中defineProperty和vue3中proxy区别
区别一:defineProperty 是对属性劫持,proxy 是对代理对象
下面我们针对一个对象使用不同的方式进行监听,看写法上有什么不同。
// 原始对象
const data = {name: 'Jane',age: 21
}
defineProperty
defineProperty 只能劫持对象的某一个属性,不能对整个对象进行劫持,如果需要监听某一个对象的所有属性,需要遍历对象的所有属性并对其进行劫持来进行监听。
Object.keys(data).forEach(key => {let oldValue = data[key]Object.defineProperty(data, key, {get() {console.log('%c 调用get', 'color: green') return oldValue},set(value) {console.log('%c 调用set', 'color: blue')oldValue = value}})
})
console.log(data.name) // Jane
data.name = 'Jian'
console.log(data.name) // Jian
console.log(data)

proxy
const proxyData = new Proxy(data, {get(target, prop) {console.log('%c 调用get', 'color: green')return Reflect.get(target, prop)},set(target, prop, value) {console.log('%c 调用set', 'color: blue')return Reflect.set(target, prop, value) // Reflect通过代理对象更改目标对象的属性值}
})console.log('proxyData.name -> ', proxyData.name) // Jane
console.log('data.name -> ', data.name) // Jane
proxyData.name = 'Jian'
console.log('proxyData.name -> ', proxyData.name) // Jian
console.log('data.name -> ', data.name) // Jian

设置代理对象的属性后,原始对象和代理对象都发生了变化,但是获取原始对象的属性不会触发 getter ,只有访问代理对象的属性才能触发 getter。
区别二:defineProperty 无法监听对象新增属性,proxy 可以
根据他们的监听方式的不同我们就知道,当对象新增属性的时候,defineProperty 没有对新增的属性进行劫持,自然就不会监听到对象新增的属性变化,而proxy 是对对象进行代理,自然就能监听到对象属性的新增。
区别三:defineProperty 无法监听对象删除属性,proxy 可以
proxy 有专门针对属性删除的方法 deleteProperty,可以在对象属性被删除时触发。
const proxyData = new Proxy(data, {get(target, prop) {console.log('%c 调用get', 'color: green')return Reflect.get(target, prop)},set(target, prop, value) {console.log('%c 调用set', 'color: blue')return Reflect.set(target, prop, value)},deleteProperty(target, prop) {console.log('%c 调用delete', 'color: red')Reflect.deleteProperty(target, prop)return true}
})delete proxyData.age
console.log(data)

区别四:defineProperty 不能监听数组下标改变值的变化,proxy 可以且不需要对数组的方法进行重写
// 原始数据
const data = [1, 2]
如果用defineProperty监听数组
Object.keys(data).forEach(key => {let oldValue = data[key]Object.defineProperty(data, key, {get() {console.log('%c 调用get', 'color: green', key)return oldValue},set(value) {console.log('%c 调用set', 'color: blue')oldValue = value}})
})console.log(data)
data[0] = 3 // 调用set
data.push(3) // 不调用set

数组的 key 就是数组的索引。
问题是:数组的 push、pop、shift、unshift、splice、sort,reverse是无法触发 set 方法的。
Vue 中能对数组的这些方法监听到是因为 Vue 源码对数组的这些方法进行了重写:
// Vue 中对数组方法的重载
['push', 'pop', 'shift', 'unshift', 'splice', 'sort', 'reverse'].forEach(method => {let original = Array.prototype[method]Object.defineProperty(Array.prototype, method, {value() {console.log('%c 调用数组方法', 'color: green', method)original.apply(this, arguments)}})
})console.log(data)
data[0] = 3 // 不调用set
data.push(3) // 调用set

因此,针对下标方式改变数组的方式是没办法触发 setter 的。
proxy 监听数组方式
const proxyData = new Proxy(data, {get(target, prop, receiver) {console.log('%c 调用get', 'color: green', prop)return Reflect.get(target, prop, receiver)},set(target, prop, value, receiver) {console.log('%c 调用set', 'color: blue', prop)return Reflect.set(target, prop, value, receiver)},
})proxyData[0] = 3
proxyData.push(3)

区别五:defineProperty性能较差
defineProperty 是循环遍历对象属性的方式来进行监听,自然会比 proxy 对整个对象进行监听的方式要耗性能。
另外Proxy的拦截也是懒处理行为,如果用户没有访问嵌套对象,那么也不会实施拦截,这就让初始化的速度和内存占用都改善了。
参考文章:https://www.jianshu.com/p/8d20e8b58b4f
相关文章:

vue2中defineProperty和vue3中proxy区别
区别一:defineProperty 是对属性劫持,proxy 是对代理对象 下面我们针对一个对象使用不同的方式进行监听,看写法上有什么不同。 // 原始对象 const data {name: Jane,age: 21 }defineProperty defineProperty 只能劫持对象的某一个属性&…...

将bean注入Spring容器的五种方式
前言 我们在项目开发中都用到Spring,知道对象是交由Spring去管理。那么将一个对象加入到Spring容器中,有几种方法呢,我们来总结一下。 ComponentScan Component ComponentScan可以放在启动类上,指定要扫描的包路径;…...

C生万物 | 常量指针和指针常量的感性理解
文章目录📚引言✒常量指针🔍介绍与分析📰小结与记忆口诀✒指针常量🔍介绍与分析📰小结与记忆口诀👉一份凉皮所引发的故事👈总结与提炼📚引言 本文我们来说说大家很困惑的两个东西&am…...

python 打包工具 pyinstaller和Nuitka区别
1.1 使用需求 这次也是由于项目需要,要将python的代码转成exe的程序,在找了许久后,发现了2个都能对python项目打包的工具——pyintaller和nuitka。 这2个工具同时都能满足项目的需要: 隐藏源码。这里的pyinstaller是通过设置key来…...
Python解题 - CSDN周赛第28期
上一期周赛问哥因为在路上,无法参加,但还是抽空登上来看了一下题目。4道题都挺简单的,有点遗憾未能参加。不过即使参加了,手速也未必能挤进前十。 本期也是一样,感觉新增的题目都偏数学类,基本用不到所谓的…...

DNS记录类型有哪些,分别代表什么含义?
DNS解析将域名指向IP地址,是互联网中的一项重要服务。而由于业务场景不同,在设置DNS解析时,需要选择不同的记录类型。网站管理人员需要准确了解每一种DNS记录类型所代表的含义和用途,才能满足不同场景的解析需求。本文中科三方简单…...

ICLR 2022—你不应该错过的 10 篇论文(上)
CV - 计算机视觉 | ML - 机器学习 | RL - 强化学习 | NLP 自然语言处理 ICLR 2023已经放榜,但是今天我们先来回顾一下去年的ICLR 2022! ICLR 2022将于2022年 4 月 25 日星期一至 4 月 29 日星期五在线举行(连续第三年!…...

HydroD 实用教程(三)环境数据
目 录一、前言二、Location三、Wind Profile四、Directions五、Water5.1 Wave Spectrums5.2 Current Profile5.3 Frequency Set5.4 Phase Set5.5 Wave Height5.6 Regular Wave Set六、参考文献一、前言 SESAM (Super Element Structure Analysis Module)…...

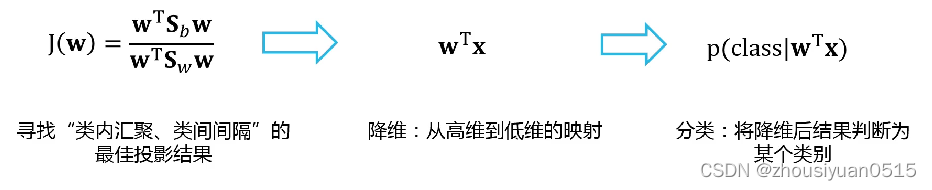
第四章 统计机器学习
机器学习:从数据中学习知识; 原始数据中提取特征;学习映射函数f;通过映射函数f将原始数据映射到语义空间,即寻找数据和任务目标之间的关系; 机器学习: 监督学习:数据有标签&#x…...

Redis第一讲
目录 一、Redis01 1.1 NoSql 1.1.1 NoSql介绍 1.1.2 NoSql起源 1.1.3 NoSql的使用 1.2 常见NoSql数据库介绍 1.3 Redis简介 1.3.1 Redis介绍 1.3.2 Redis数据结构的多样性 1.3.3 Redis应用场景 1.4 Redis安装、配置以及使用 1.4.1 Redis安装的两种方式 1.4.2 Redi…...

Java面试题-消息队列
消息队列 1. 消息队列的使用场景 六字箴言:削峰、异步、解耦 削峰:接口请求在某个时间段内会出现峰值,服务器在达到峰值的情况下会奔溃;通过消息队列将请求进行分流、限流,确保服务器在正常环境下处理请求。异步&am…...

基于离散时间频率增益传感器的P级至M级PMU模型的实现(Matlab代码实现)
👨🎓个人主页:研学社的博客💥💥💞💞欢迎来到本博客❤️❤️💥💥🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密…...

9个相见恨晚的提升办公效率的网站!
推荐9个完全免费的神器网站,每一个都是功能强大,完全免费,良心好用,让你相见恨晚。 1:知犀思维导图 https://www.zhixi.com/ 知犀思维导图是一个完全免费的宝藏在线思维导图工具。它完全免费,界面简洁唯美…...

java的双亲委派模型-附源码分析
1、类加载器 1.1 类加载的概念 要了解双亲委派模型,首先我们需要知道java的类加载器。所谓类加载器就是通过一个类的全限定名来获取描述此类的二进制字节流,然后把这个字节流加载到虚拟机中,获取响应的java.lang.Class类的一个实例。我们把实…...

Docker 笔记
Docker docker pull redis:5.0 docker images [image:57DAAA3E-CC88-454B-B8AC-587E27C9CD3A-85324-0001A93C6707F2A4/93F703D2-5F44-49AB-83C7-05E2E22FB226.png] Docker有点类似于虚拟机 区别大概: docker:启动 Docker 相当于启动宿主操…...

用户认证-cookie和session
无状态&短链接 短链接的概念是指:将原本冗长的URL做一次“包装”,变成一个简洁可读的URL。 什么是短链接-> https://www.cnblogs.com/54chensongxia/p/11673522.html HTTP是一种无状态的协议 短链接:一次请求和一次响应之后&#…...

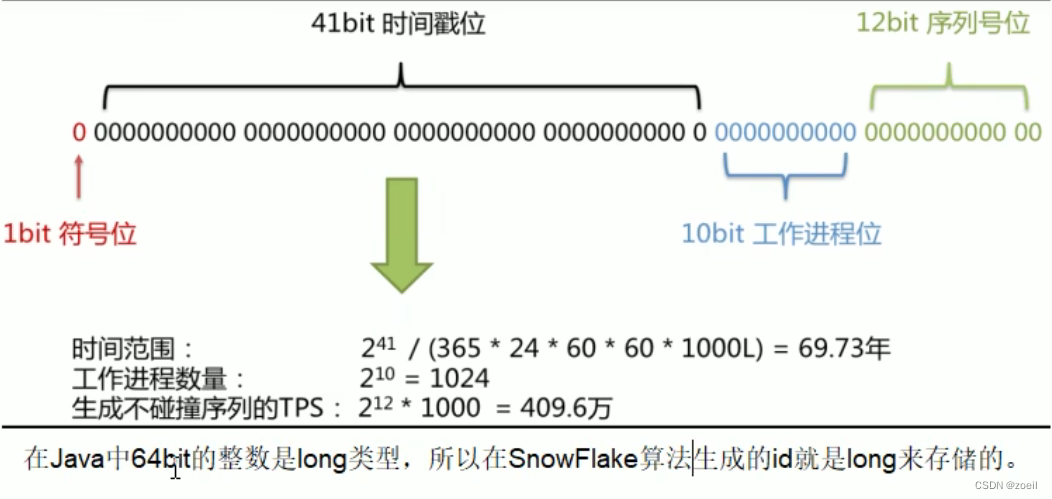
UUID的弊端以及雪花算法
目录 一、问题 为什么需要分布式全局唯一ID以及分布式ID的业务需求 ID生成规则部分硬性要求 ID号生成系统的可用性要求 二、一般通用方案 (一)UUID (二)数据库自增主键 (三)Redis生成全局id策略 三…...

使用netty+springboot打造的tcp长连接通讯方案
文章目录项目背景正文一、项目架构二、项目模块三、业务流程四、代码详解1.消息队列2.执行类3.客户端五、测试六、源码后记项目背景 最近公司某物联网项目需要使用socket长连接进行消息通讯,捣鼓了一版代码上线,结果BUG不断,本猿寝食难安&am…...

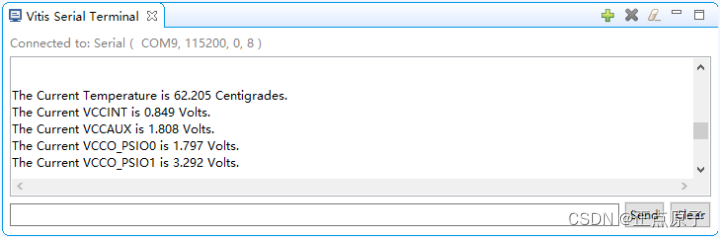
【正点原子FPGA连载】第十章PS SYSMON测量温度电压实验 摘自【正点原子】DFZU2EG_4EV MPSoC之嵌入式Vitis开发指南
1)实验平台:正点原子MPSoC开发板 2)平台购买地址:https://detail.tmall.com/item.htm?id692450874670 3)全套实验源码手册视频下载地址: http://www.openedv.com/thread-340252-1-1.html 第十章PS SYSMON…...

AcWing《蓝桥杯集训·每日一题》—— 1460 我在哪?
AcWing《蓝桥杯集训每日一题》—— 1460. 我在哪? 文章目录AcWing《蓝桥杯集训每日一题》—— 1460. 我在哪?一、题目二、解题思路三、代码实现本次博客我是通过Notion软件写的,转md文件可能不太美观,大家可以去我的博客中查看&am…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...
