Vue.js 循环语句
Vue.js 循环语句
在Vue开发中,for循环是我们最常遇见的场景之一,我们知道常见的遍历方式有for循环,for of、forEach、for in.虽然在开发过程中,这几种方式基本上可以满足我们大多数的场景,但是你真的知道他们之间的区别吗?接下来跟大家分享一下他们之间的差异
始终在v-for循环中使用key
首先,我们将讨论大多数Vue开发人员已经知道的常见最佳做法——在 v-for 循环中使用 :key。通过设置一个惟一的键属性,它可以确保组件以您期望的方式工作。
果我们不使用key,Vue将尝试使DOM尽可能高效,这可能意味着 v-for 元素可能会出现乱序或其他不可预测的行为。如果我们对每个元素都有唯一的键引用,那么我们就可以更好地准确地预测DOM将如何操作。
<ul><li v-for='product in products':key='product._id' >{{ product.name }}</li>
</ul>
在一个范围内循环
尽管大多数情况下,v-for 用于遍历数组或对象,但在某些情况下,我们肯定只希望循环执行一定次数。
例如,假设我们正在为在线商店创建一个分页系统,而我们只希望每页显示10个产品。使用一个变量来跟踪当前的页码,我们可以像这样处理分页。
<ul><li v-for='index in 10' :key='index'>{{ products[page * 10 + index] }}</li>
</ul>
使用计算属性或方法代替
为避免上述问题,我们应该在遍历模板中的数据之前对其进行过滤。有两种非常相似的方法:
- 使用计算属性
- 使用过滤方法
让我们快速地介绍一下这两种方法。
首先,我们只需要设置一个计算属性,为了获得与之前的v-if相同的功能,代码应如下所示。
<ul><li v-for='products in productsUnderFifty' :key='product._id' >{{ product.name }}</li>
</ul>// ...
<script>export default {data () {return {products: []}},computed: {productsUnderFifty: function () {return this.products.filter(product => product.price < 50)}}}
</script>
下面的代码几乎相同,但是使用方法改变了我们访问模板中的值的方式,如果我们希望能够将变量传递给筛选器,那么方法是最好的选择。
<ul><li v-for='products in productsUnderPrice(50)' :key='product._id' >{{ product.name }}</li>
</ul>// ...<script>export default {data () {return {products: []}},methods: {productsUnderPrice (price) {return this.products.filter(product => product.price < price)}}}
</script>
遍历一个对象
到目前为止,我们只真正看过使用 v-for 遍历数组,但是我们可以轻松地遍历对象的键值对。
与访问元素的索引类似,我们必须向循环中添加另一个值。如果我们用一个参数遍历一个对象,我们将遍历所有的项。
如果我们添加另一个参数,我们将获得items 和 key,如果添加第三个,我们还可以访问 v-for 循环的索引。
假设我们要遍历产品中的每个媒体资源。
<ul><li v-for='(products, index) in products' :key='product._id' ><span v-for='(item, key, index) in product' :key='key'>{{ item }}</span></li>
</ul>
显示过滤/排序后的结果
我们可以对数组的元素进行处理后再显示出来,一般可以通过创建一个计算属性,来返回过滤或排序后的数组。
<div id="app"><ul><li v-for="n in evenNumbers">{{ n }}</li></ul>
</div>
v-for 迭代整数
v-for 也可以循环整数
<div id="app"><ul><li v-for="n in 10">{{ n }}</li></ul>
</div>
v-for/v-if 联合使用
<div id="app"><select @change="changeVal($event)" v-model="selOption"><template v-for="(site,index) in sites" :site="site" :index="index" :key="site.id"><!-- 索引为 1 的设为默认值,索引值从0 开始--><option v-if = "index == 1" :value="site.name" selected>{{site.name}}</option><option v-else :value="site.name">{{site.name}}</option></template></select><div>您选中了:{{selOption}}</div>
</div><script>
const app = {data() {return {selOption: "Runoob",sites: [{id:1,name:"Google"},{id:2,name:"Runoob"},{id:3,name:"Taobao"},]}},methods:{changeVal:function(event){this.selOption = event.target.value;alert("你选中了"+this.selOption);}}
}Vue.createApp(app).mount('#app')
</script>
相关文章:

Vue.js 循环语句
Vue.js 循环语句 在Vue开发中,for循环是我们最常遇见的场景之一,我们知道常见的遍历方式有for循环,for of、forEach、for in.虽然在开发过程中,这几种方式基本上可以满足我们大多数的场景,但是你真的知道他们之间的区…...

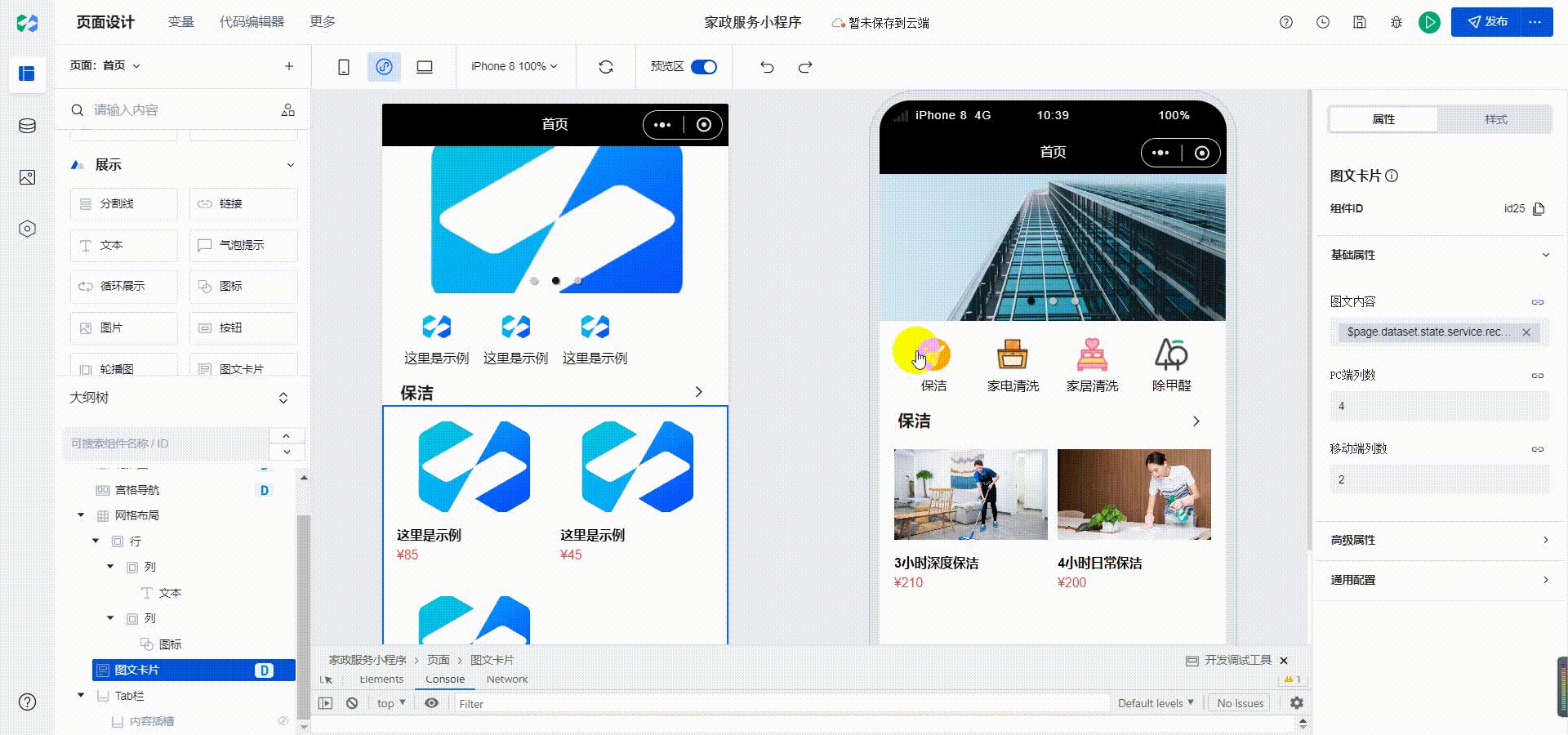
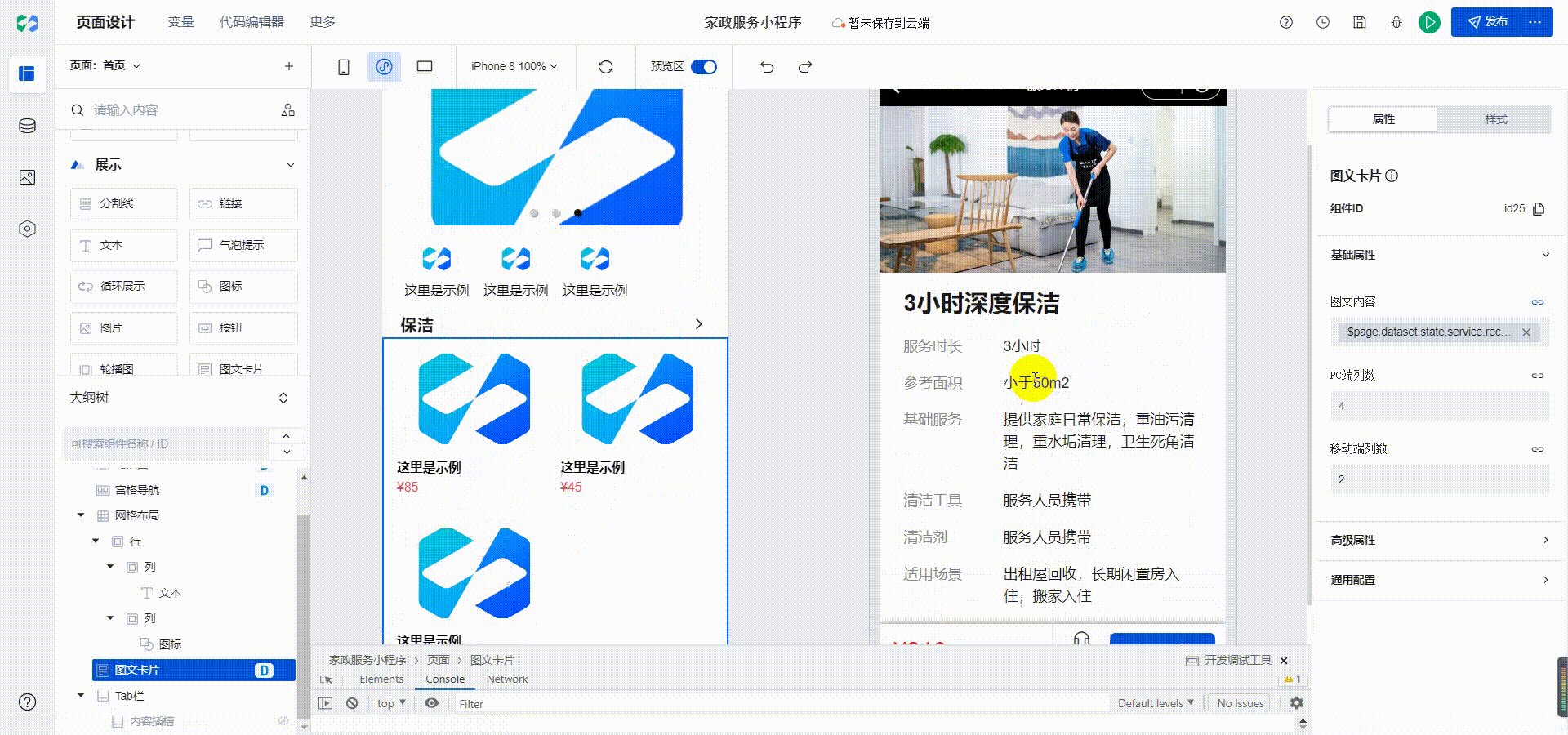
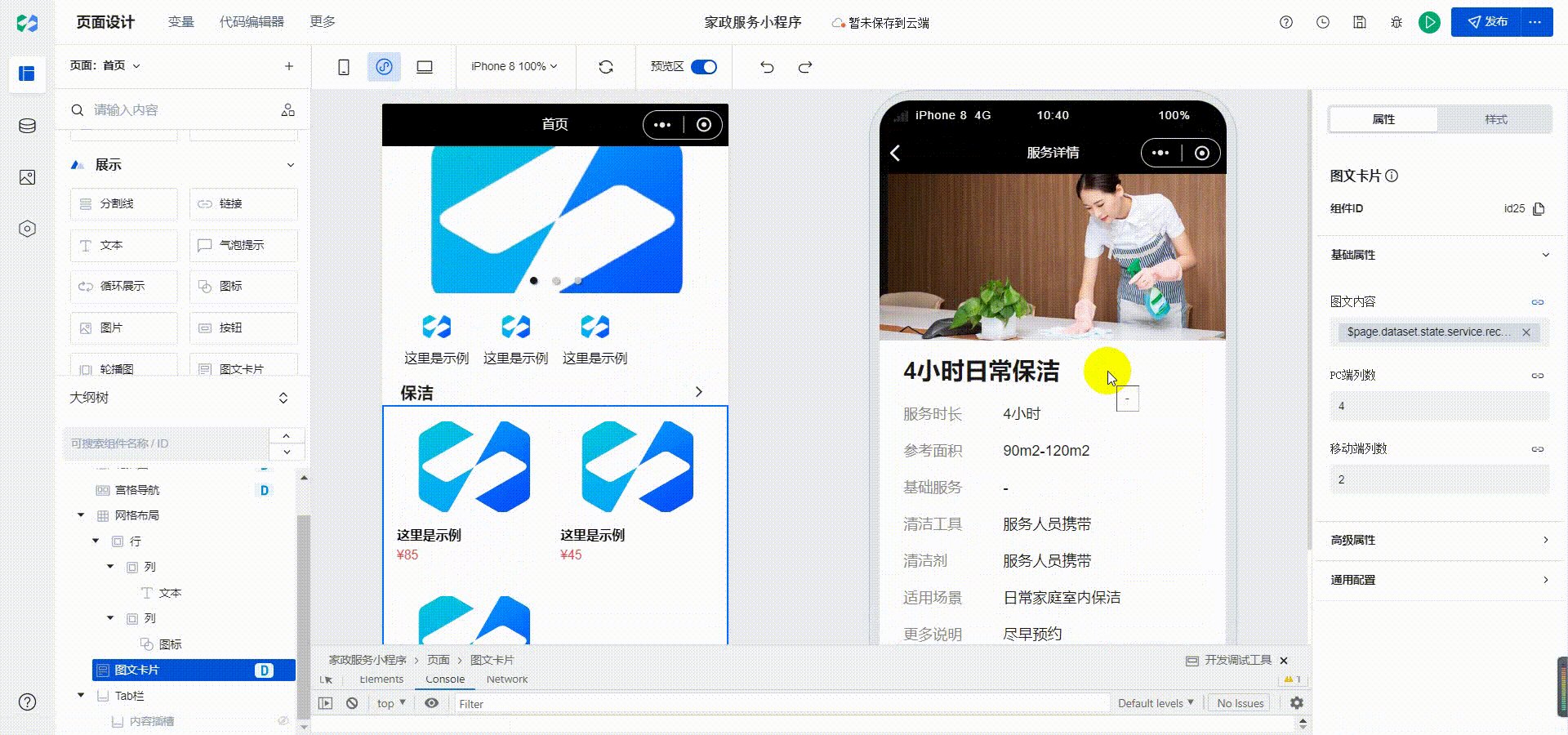
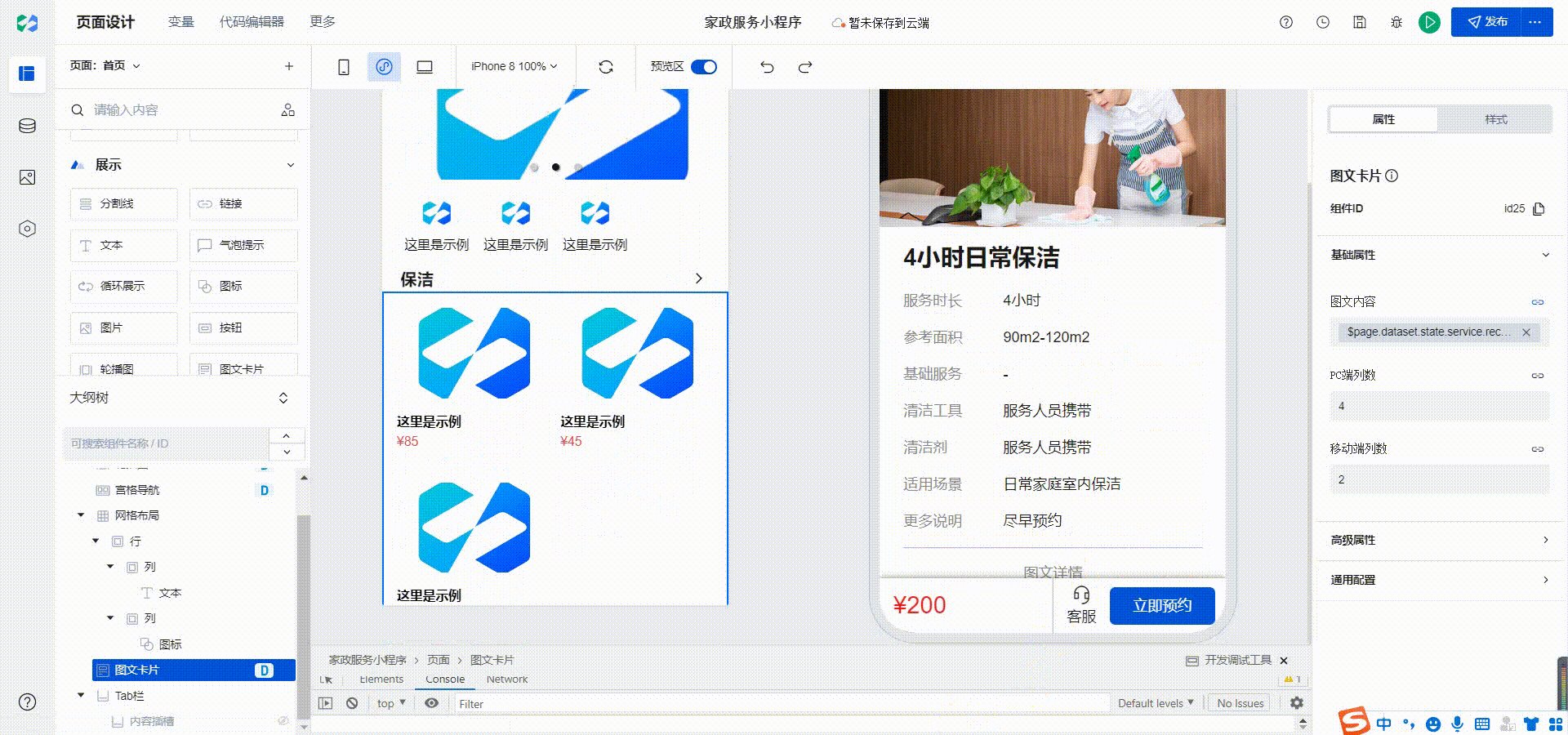
家政服务小程序实战教程12-详情页
我们的家政服务小程序已经完成了首页和分类展示页面的开发,接下来就需要开发详情页了。在详情页里我们展示我们的各项服务内容,让用户可以了解每项家政服务可以提供的内容。 低码开发不像传统开发,如果开发详情页需要考虑每个字段的类型&…...

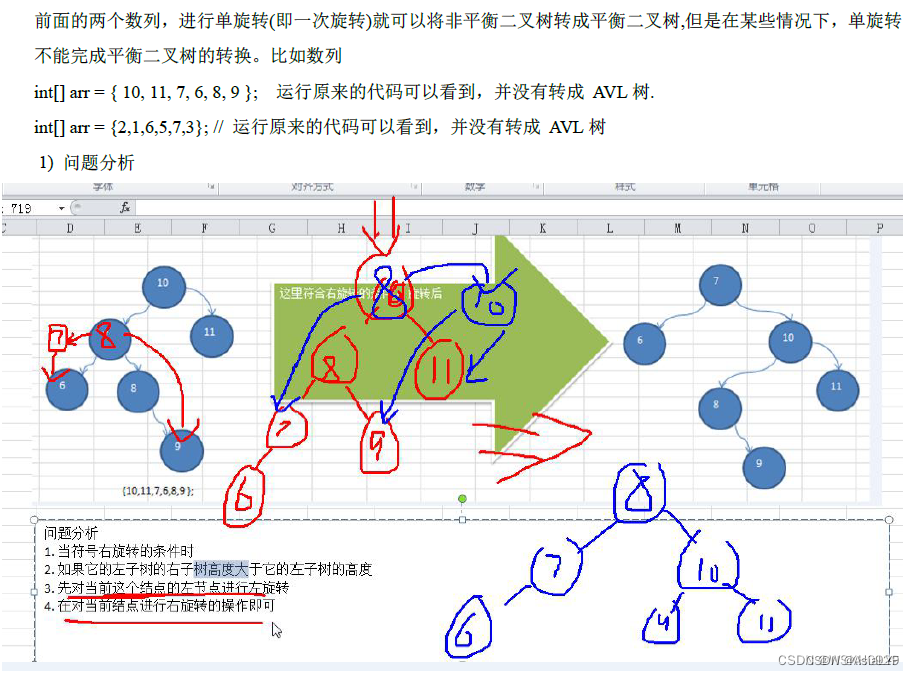
十四、平衡二叉树
1、看一个案例(说明二叉排序树可能的问题) 给你一个数列{1,2,3,4,5,6},要求创建一棵二叉排序树(BST),并分析问题所在。 上面二叉排序树存在问题分析: 左子树全部为空,从形式上看&…...

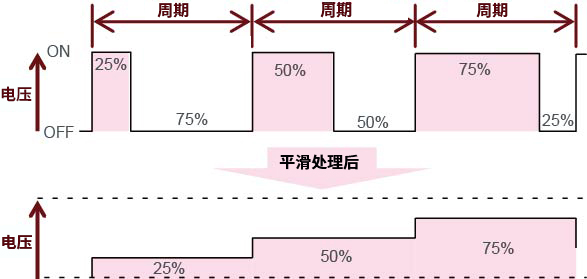
AC/DC 基础
一、概念: AC转换成DC的基本方法有变压器方式和开关方式,如下图1、2所示;整流的基本方法有全波整流和半波整流,如下图3所示。 图1 变压器方式 图2 开关方式 图3 整流方式 二、转换方式 1、变压器方式 变压器方式首先需要通过变压…...

集成电路相关书籍
注:从此开始,文中提到的书籍都会在公众号对应文章末尾给出链接,不需要在微信后台获取,当然还是可以通过在微信后台回复相关书名获取对应的电子书。 在后台看到很多人回复集成电路相关的一些书籍,所以本文就提供一些书籍…...

前端开发之防抖与节流
前端开发中我们经常会通过监听某些事件来完成项目需求 1.通过监听 scroll 事件,检测滚动位置,根据滚动位置显示返回顶部按钮 2.通过监听 resize 事件,对某些自适应页面调整DOM的渲染(通过CSS实现的自适应不再此范围内)…...

大公司如何用A/B测试解决增长问题?
摘要:上线六年,字节跳动的短视频产品——抖音已成为许多人记录美好生活的平台。除了抖音,字节跳动旗下还同时运营着数十款产品,从资讯、游戏,到房产、教育等横跨多个领域。在产品迭代速度和创新能力的快速发展下&#…...

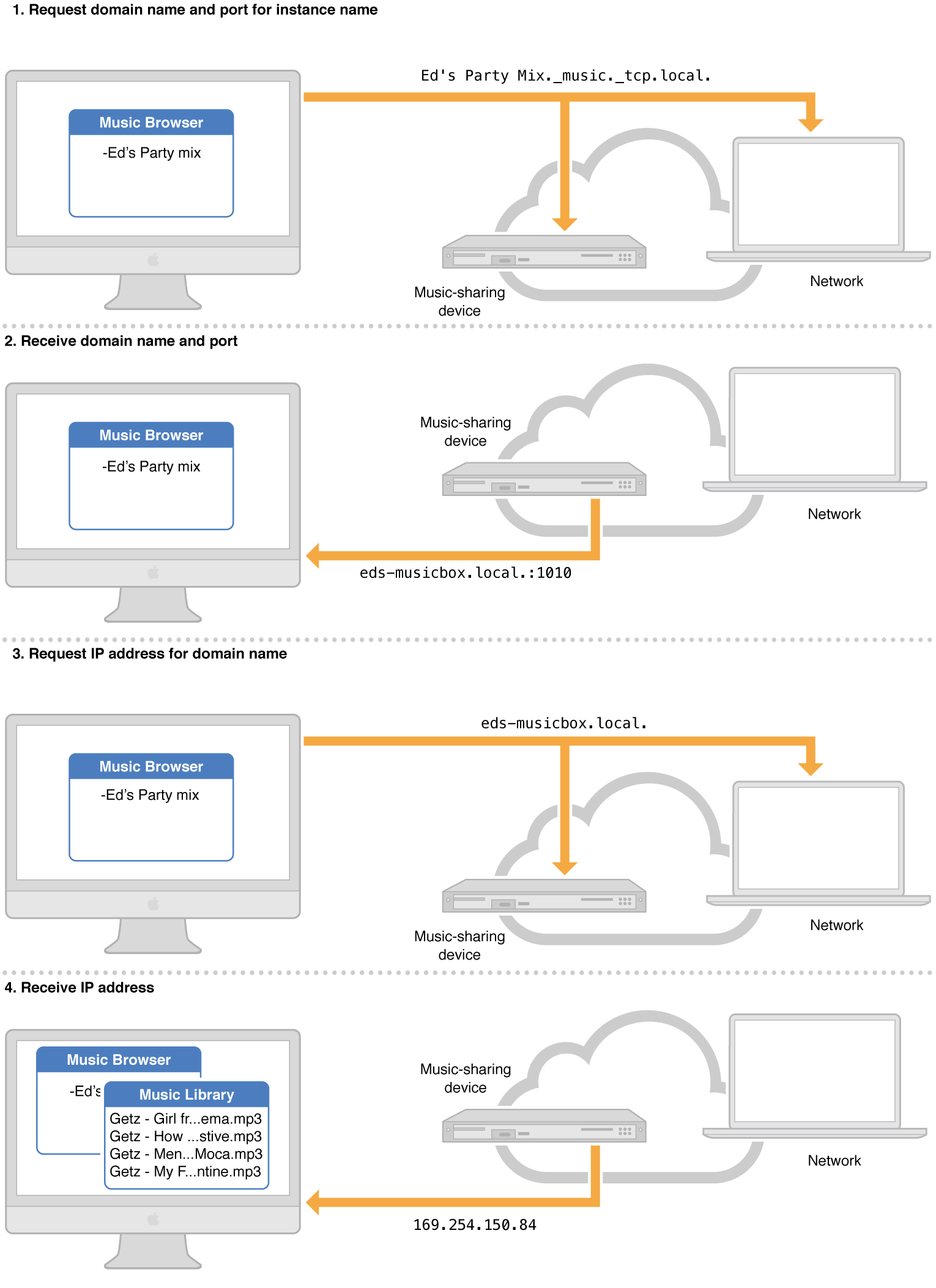
【Airplay_BCT】Bonjour API架构
Bonjour API 架构 OS X 和 iOS 为 Bonjour 服务应用程序提供了多层应用程序编程接口 (API): Foundation 框架中的 NSNetService 和 NSNetServiceBrowser 类; CFNetServices,Core Services 中 CFNetwork 框架的一部分; Java 的 DN…...

为什么sleeping的会话会造成阻塞(2)
背景客户反馈系统突然从11:10开始运行非常缓慢,在SQL专家云中看到大量的产生阻塞的活动会话,KILL掉阻塞的源头马上又出现新的源头,实在没有办法只能重启应用程序断开所有数据库连接才解决,请我们协助分析根本的原因。现象登录SQL专…...

从矩阵中提取对角线元素;将一维数组转换为对角线矩阵:np.diag()函数
【小白从小学Python、C、Java】【计算机等级考试500强双证书】【Python-数据分析】从矩阵中提取对角线元素将一维数组转换为对角线矩阵np.diag()函数选择题下列说法错误的是?import numpy as npmyarray1 np.array([1,2,3])print("【显示】myarray1")print(myarray1…...

JavaSE学习day7_02 封装和构造方法
4. 封装 面向对象的三大特征: 封装、继承、多态 封装:对象代表什么,就得封装对应的数据,并提供数据对应的行为。 比如人画圆:”画“这个行为应该封装在圆这个类,为什么?因为”画“圆要知道圆…...

2022年FIT2CLOUD飞致云开源成绩单
2023年2月15日,中国领先的开源软件公司FIT2CLOUD飞致云发布《2022年开源成绩单》,盘点公司2022年全年在开源软件产品与社区运营方面的表现。目前,飞致云旗下的核心开源软件组合包括JumpServer开源堡垒机、DataEase开源数据可视化分析平台、Me…...

【Python】asyncio使用注意事项
目录协程的定义协程的运行多个协程运行关于loop.close()回调事件循环协程的定义 需要使用 async def 语句 协程可以做哪些事: 1、等待一个future结果 2、等待另一个协程(产生一个结果或引发一个异常) 3、产生一个结果给正在等它的协程 4、引发一个异常给正在等它的协程 …...

成都链安受邀参加第五届CCF中国区块链技术大会
2月10-12日,由中国计算机学会主办的,2023年国内首场大型区块链学术会议—第五届CCF中国区块链技术大会在无锡市成功举办,成都链安作为区块链安全头部企业受邀参加此次大会。大会上,成都链安创始人&CTO郭文生教授与锡东新城商务…...

验证码识别--封装版
前面我们说过了数字英文的验证码识别操作,本章我们对其进行完善一下,结合selenium来实际操作操作。import osimport timedef coding_path(path):Base_Path os.path.abspath(os.path.dirname(os.path.abspath(__file__)) /..)Base_image os.path.join(…...

创建Wails项目
项目生成 现在 CLI 已安装,您可以使用 wails init 命令生成一个新项目。 选择您最喜欢的框架: SvelteReactVuePreactLitVanilla 使用 JavaScript 生成一个 Vue 项目: wails init -n myproject -t vue如果您更愿意使用 TypeScript: wails init -…...

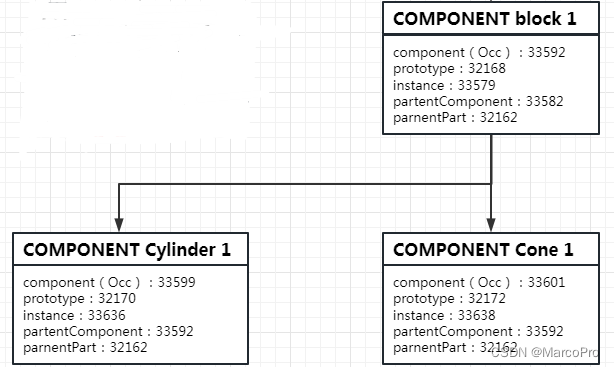
深度解析UG二次开发装配的部件事件、部件原型和部件实例
做UG二次开发快一年了,每次遇到装配的问题涉及到部件事件、部件原型和部件实例还是一头雾水,什么是实例,什么是原型这些专业术语等等。 针对这个问题,今天专门写了一篇特辑,结合装配实例深度剖析装配过程中的的所有参数…...

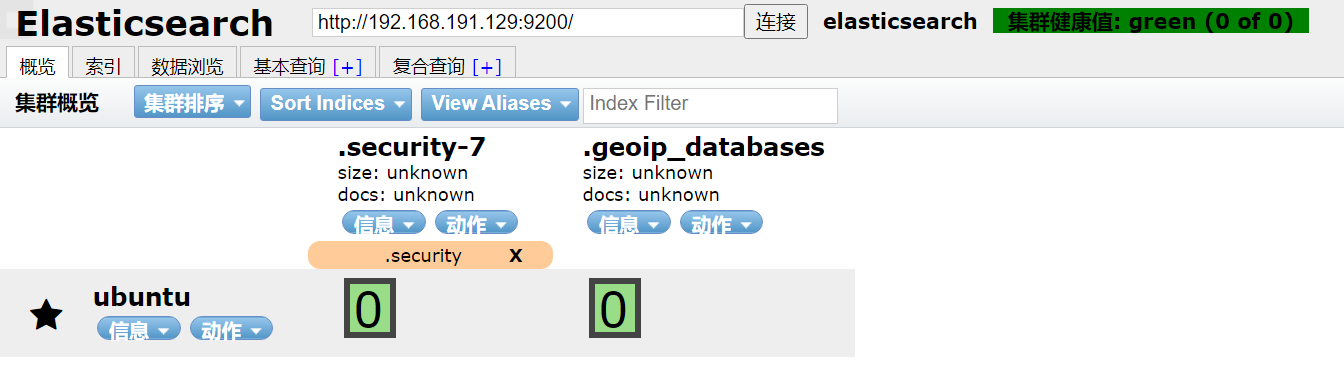
Linux安装elasticsearch-head
elasticsearch-head 是一款专门针对于 elasticsearch 的客户端工具,用来展示数据。 elasticsearch-head 是基于 JavaScript 语言编写的,可以使用 Nodejs 下的包管理器 npm 部署。 1 安装Nodejs nodejs下载地址: https://nodejs.org/en/dow…...

MySQL InnoDB表的碎片量化和整理(data free能否用来衡量碎片?)
网络上有很多MySQL表碎片整理的问题,大多数是通过demo一个表然后参考data free来进行碎片整理,这种方式对myisam引擎或者其他引擎可能有效(本人没有做详细的测试).对Innodb引擎是不是准确的,或者data free是不是可以参…...

Leetcode-每日一题1250. 检查「好数组」(裴蜀定理)
题目链接:https://leetcode.cn/problems/check-if-it-is-a-good-array/description/ 思路 方法:数论 题目意思很简单,让你在数组 nums中选取一些子集,可以不连续,子集中的每个数再乘以任意的数的和是否为1ÿ…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
