JavaScript :基础语法
位置:
HTML 中的 Javascript 脚本代码必须位于 <script> 与 </script> 标签之间。
JavaScript 输出方式
window.alert()弹出警告框。document.write()将内容写到 HTML 文档中。innerHTML写入到 HTML 元素。console.log()写入到浏览器的控制台。
JavaScript 数据类型
值类型(基本类型):
字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol。
引用数据类型(对象类型):
对象(Object)、数组(Array)、函数(Function),还有两个特殊的对象:正则(RegExp)和日期(Date)。
Symbol 是 ES6 引入了一种新的原始数据类型,表示独一无二的值。
动态类型
var x; // x 为 undefined
x = 5; // 现在 x 为数字
x = "John"; // 现在 x 为字符串
变量的数据类型可以使用typeof操作符来查看
JavaScript 数组
var cars=new Array();
cars[0]="Saab";
cars[1]="Volvo";
cars[2]="BMW";var cars=new Array("Saab","Volvo","BMW");
JavaScript 对象
var person = {name: "Mike",sex: "male",age: 32,speak: function() {document.write("Hello, I am " + person.name + ".");}
};
Undefined 和 Null
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
null与undefined都可以表示“没有”,含义非常相似。将一个变量赋值为undefined或null,老实说,语法效果几乎没区别。
null一般表示引用类型 没有
underfined一般表示数值 没有
JavaScript 函数
function(..) {...}
<body><p>本例调用的函数会执行一个计算,然后返回结果:</p><p id="demo"></p><script>function myFunction(a,b){return a*b;}document.getElementById("demo").innerHTML=myFunction(4,3);</script>
</body>
局部变量和全局变量
在函数内部声明的变量是局部变量,只能在函数内部访问它。
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。全局变量会在页面关闭后被删除。
运算符
比较运算符
JavaScript 一共提供了8个比较运算符。
| 比较运算符 | 描述 |
|---|---|
| < | 小于运算符 |
| > | 大于运算符 |
| <= | 小于或等于运算符 |
| >= | 大于或等于运算符 |
| == | 相等运算符 |
| === | 严格相等运算符 |
| != | 不相等运算符 |
| !== | 严格不相等运算符 |
严格相等
===和相等==的区别在于,严格相等还比较数据类型是否相同(由于js语言是弱类型语言)
布尔运算符
非布尔值取反:
对于非布尔值,取反运算符会将其转为布尔值。以下六个值取反后为true,其他值都为false。
undefined
null
false
0
NaN
空字符串(‘’)
(其他语法基本和Java语法一致)
相关文章:

JavaScript :基础语法
位置: HTML 中的 Javascript 脚本代码必须位于 <script> 与 </script> 标签之间。 JavaScript 输出方式 window.alert() 弹出警告框。document.write() 将内容写到 HTML 文档中。innerHTML 写入到 HTML 元素。console.log() 写入到浏览器的控制台。 …...

buu [AFCTF2018]Single 1
题目描述: Jmqrida rva Lfmz (JRL) eu m uqajemf seny xl enlxdomrexn uajiderc jxoqarerexnu. Rvada mda rvdaa jxooxn rcqau xl JRLu: Paxqmdyc, Mrrmjs-Yalanja mny oekay. Paxqmdyc-urcfa JRLu vmu m jxiqfa xl giaurexnu (rmusu) en dmnza xl jmrazxdeau. Lxd …...

Linux C++ 200行完成线程池类
文章目录1、atomic使用2、volatile关键字3、条件变量4、成员函数指针使用5、线程池6、主线程先退出对子线程影响7、return、exit、pthread_exit区别8、进程和线程的区别1、atomic使用 原子操作,不可分割的操作,要么完整,要么不完整。 #includ…...

C语言指针剖析(初阶) 最详细!
什么是指针?指针和指针类型野指针指针运算指针和数组二级指针指针数组什么是指针?指针是内存中一个最小单元的编号,也就是地址。1.把内存划分为一个个的内存单元,一个内存单元的大小是一个字节。2.每个字节都给定唯一的编号&#…...

AcWing语法基础课笔记 第三章 C++中的循环结构
第三章 C中的循环结构 学习编程语言语法是次要的,思维是主要的。如何把头脑中的想法变成简洁的代码,至关重要。 ——闫学灿 学习循环语句只需要抓住一点——代码执行顺序! while循环 可以简单理解为循环版的if语句。If语句是判断一次…...
A simple freeD tracking protocol implementation written in golang
可以使用的go版本freed调试代码 可以通过udp发送和接收数据 What is freeD? freeD is a very simple protocol used to exchange camera tracking data. It was originally developed by Vinten and is now supported by a wide range of hard- and software including Unreal…...
简约精美电商小程序【源码好优多】
简介 一款开源的电商系统,包含微信小程序和H5端,为大中小企业提供移动电子商务优秀的解决方案。 后台采用Thinkphp5.1框架开发,执行效率、扩展性、稳定性值得信赖。并且Jshop小程序商城上手难度低,可大量节省定制化开发周期。 功…...

全网详解 .npmrc 配置文件:比如.npmrc的优先级、命令行,如何配置.npmrc以及npm常用命令等
文章目录1. 文章引言2. 简述.npmrc3. 配置.npmrc3.1 .npmrc配置文件的优先级3.2 .npmrc设置的命令行3.3 如何设置.npmrc4. 配置发布组件5. npm常用命令6. 重要备注6.1 yarn6.2 scope命名空间6.3 镜像出错1. 文章引言 今天在某低代码平台开发项目时,看到如下编译配置…...

从0开始学python -31
Python3 模块-1 在前面的几个章节中我们基本上是用 python 解释器来编程,如果你从 Python 解释器退出再进入,那么你定义的所有的方法和变量就都消失了。 为此 Python 提供了一个办法,把这些定义存放在文件中,为一些脚本或者交互…...

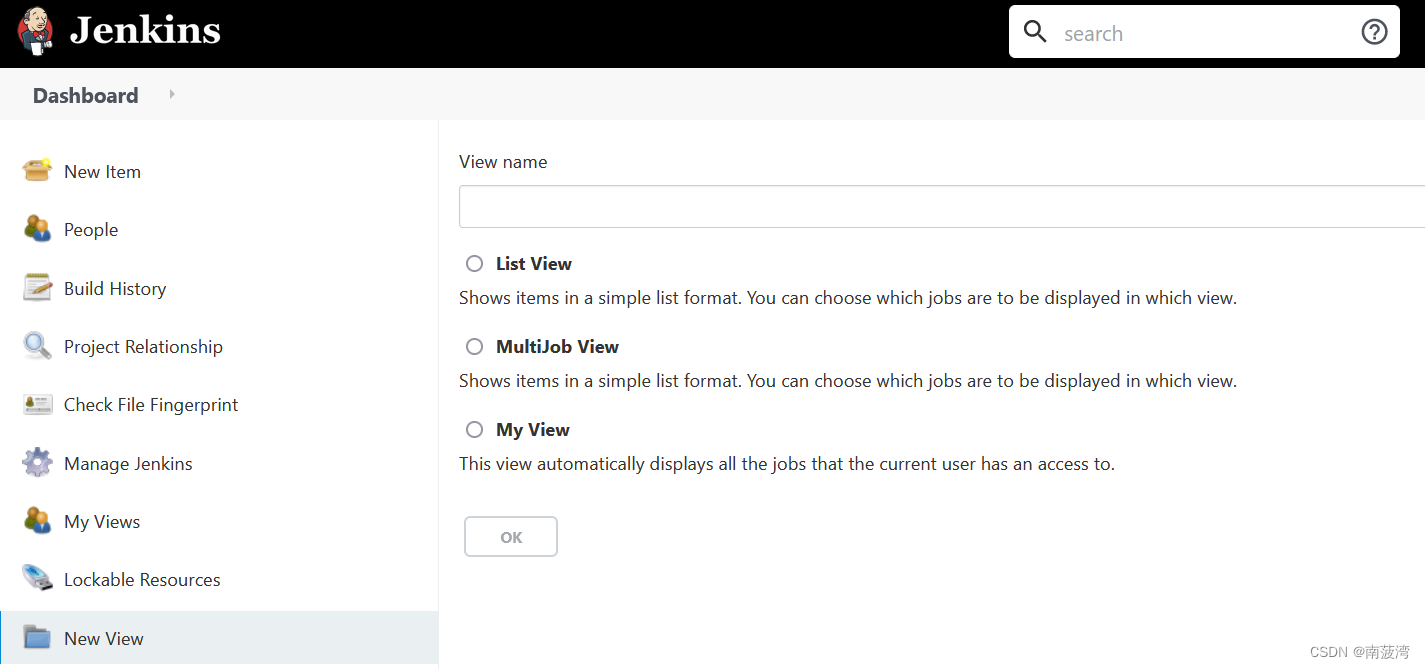
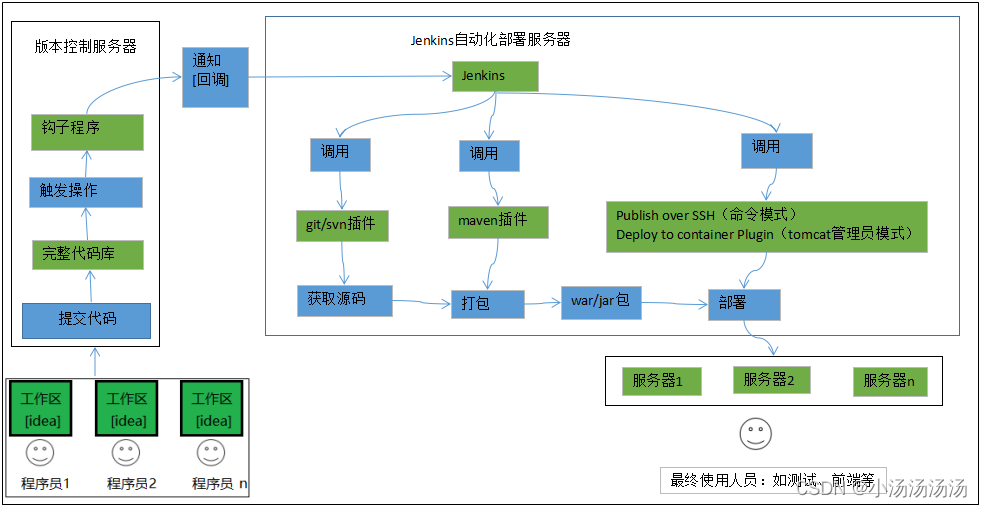
Jenkins的使用教程
介绍: Jenkins是一个开源软件项目,是基于Java开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能。 目的: 最重要目的就是把原来分散在各个机器上繁杂的工作全部…...

1.Maven的坐标和依赖
【maven坐标】1.groupId: 通常与域名反向一一对应2.artifactId: 通常使用实际项目名称3.version: 项目当前版本号4.packaging:maven项目的打包方式,默认是jar5.classifier: 定义构建输出的一些附属构件,例如:nexus-indexer-2.0.0.…...

Jenkins 笔记
Jenkins brew install jenkins-lts brew services restart jenkins-lts brew services stop jenkins-lts b999ff5683464346b6d083f894968121 l 软件构建自动化 :配置完成后,CI系统会依照预先制定的时间表,或者针对某一特定事件,…...

Python和Java语言,哪个更适合做自动化测试?
经常有测试新手问我:Python和Java语言,哪个更适合做自动化测试?本来想简单的回答一下的,但又觉得对不起大家对小编的信任。因此,小编今天专门写了一篇文章来回答这个问题。欢迎各位大佬补充~1、什么是自动化测试&#…...

互联网的路由选择协议
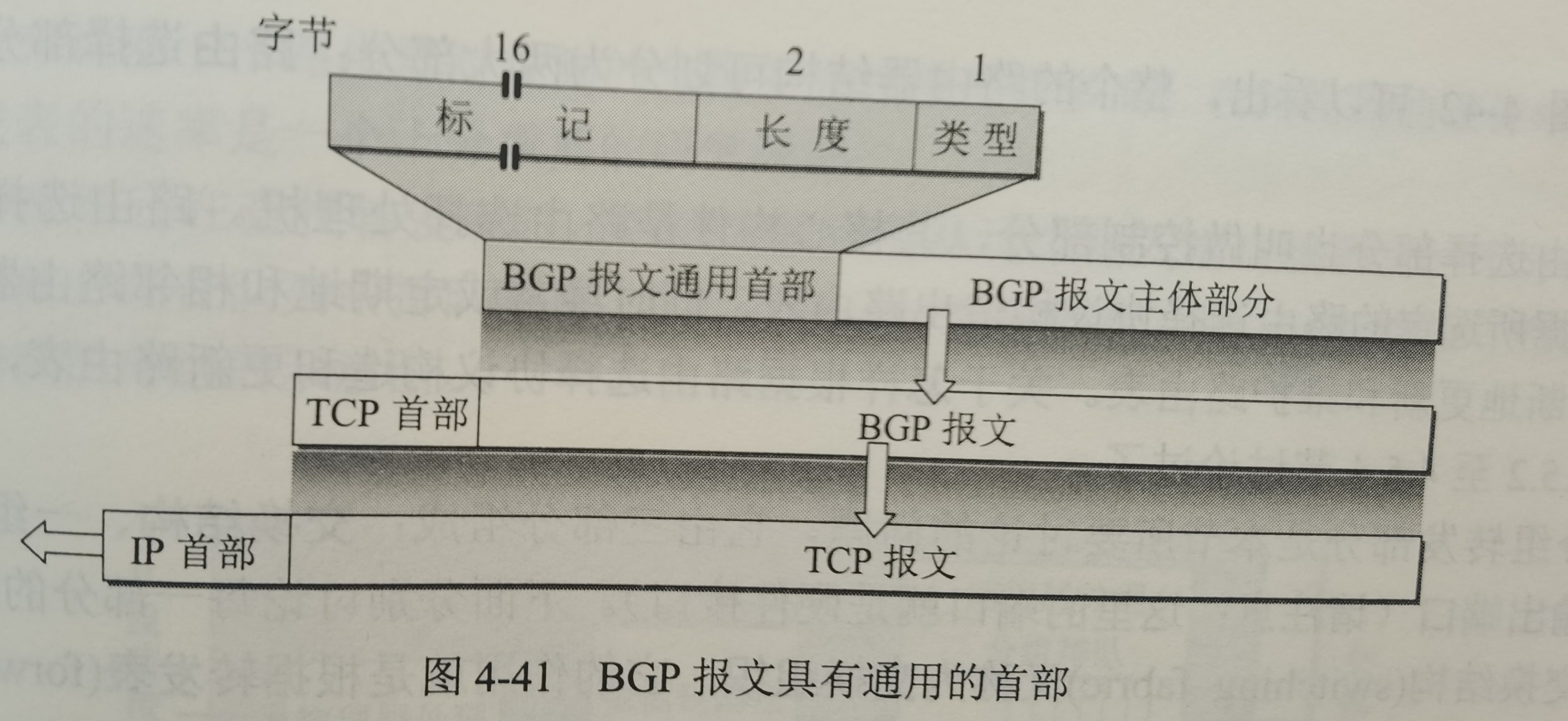
互联网的路由选择协议 文章目录互联网的路由选择协议路由选择协议的几个概念分层次路由选择协议内部网关协议RIP协议距离向量算法RIP协议的报文格式内部网关协议OSPFOSPF的报文格式✨OSPF的特点外部网关协议BGPBGP的报文格式参考本篇主要讨论的是路由表中的路由是如何得出来的。…...

接口幂等性处理
1.Token 机制: a首先客户端请求服务端,获取一个 token,每一次请求都获取到一个全新的 token(当然这个 token 会有一个超时时间),将 token 存入 redis 中,然后将 token 返回给客户端。 b客户端…...

数字孪生智慧机场:透视数字化时代下的航空运营
在《智慧民航建设路线图》文件中,民航局明确指出,智慧机场是实现智慧民航的四个核心抓手之一。这一战略性举措旨在推进数字化技术与航空产业的深度融合,为旅客提供更加智能化、便捷化、安全化的出行服务,进一步提升我国民航发展的…...

SpringBoot 文件上传后查看404的问题和解决404后需要访问两次才能查看的问题
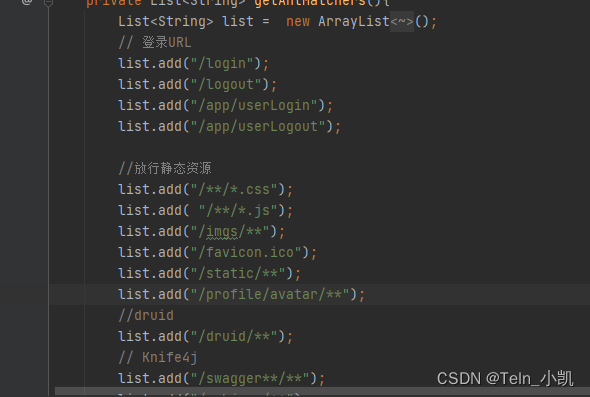
文件上传、图片上传的实现见这个: SpringBootVue 实现头像上传功能_Teln_小凯的博客-CSDN博客 在实现上面的功能后,发现查看图片的时候提示404,解决这个方法如下: 1、配置资源静态文件映射 第一个参数是页面请求的地址&#x…...

定时任务使用总结
定时任务表达式生成工具网站:https://cron.qqe2.com/定时任务选型:xxl-job 官方文档:https://www.xuxueli.com/xxl-job/安装定时任务调度中心 xxl-job-admin第一步、先导入xxl-job的数据库:地址:https://gitee.com/xux…...

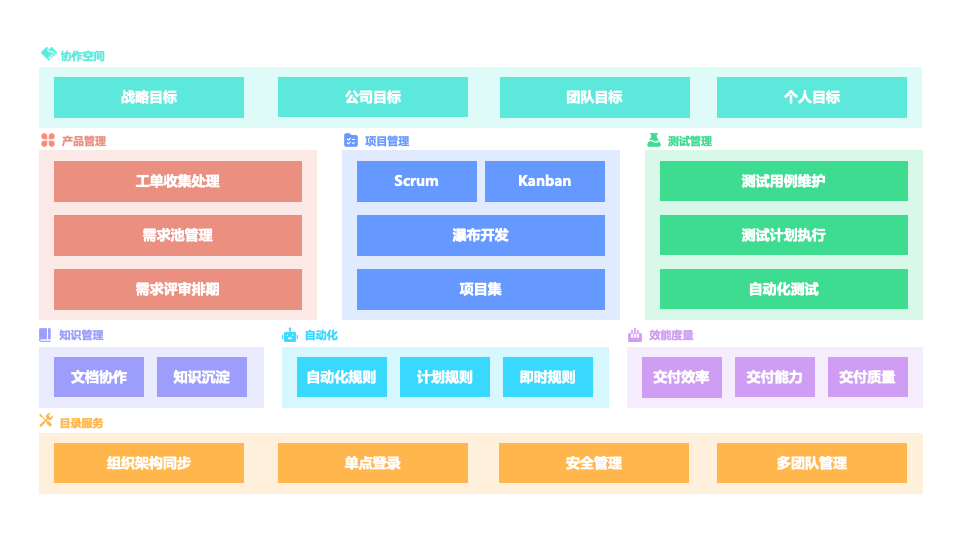
Jira和Confluence Server版终止支持倒计时365天,企业应对策略汇总
本文对Atlassian最新的Server版政策进行了解读,并给出应对方案;同时我们也将国内热门的替代工具与jira进行了比较细致的对比,以及介绍替换的优惠政策等。今天是2023年2月15日,距离 Atlassian 旗下 Jira、Confluence 等系列产品中国…...

GEE学习笔记九十一:栅格影像叠置分析
最近发现好多人都在问一个问题,两张影像如何取其相交区域?其实这个问题简单来讲就是多张栅格影像进行叠加分析。在GEE中栅格影像不像矢量数据那样有直接的函数来做数据分析,需要我们自己手动写一些代码来实现这些操作。要实现这个功能有很多方…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

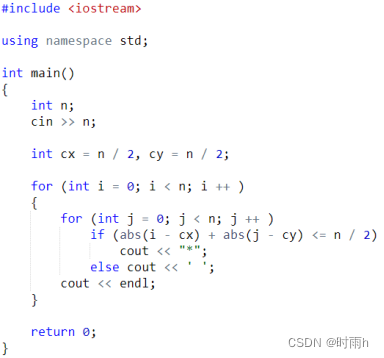
AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...
