前端学习第一阶段——第五章CSS(下)
5-9 浮动
- 08-浮动导读
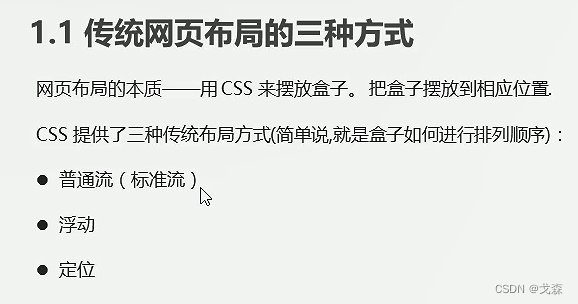
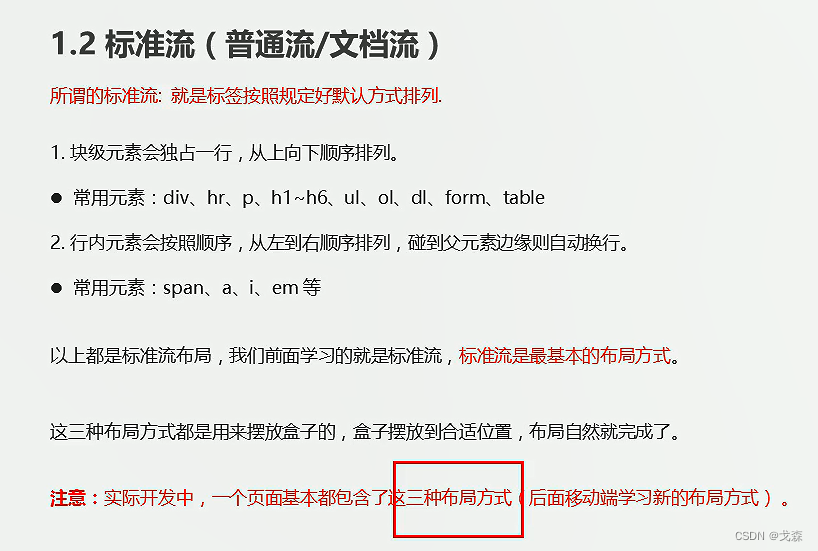
- 09-传统网页布局三种方式


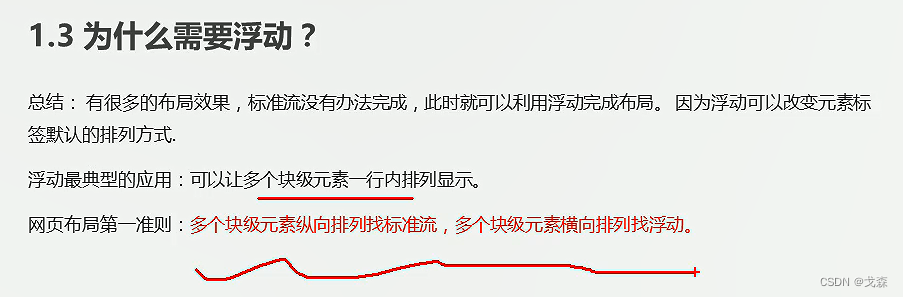
- 10-为什么需要浮动

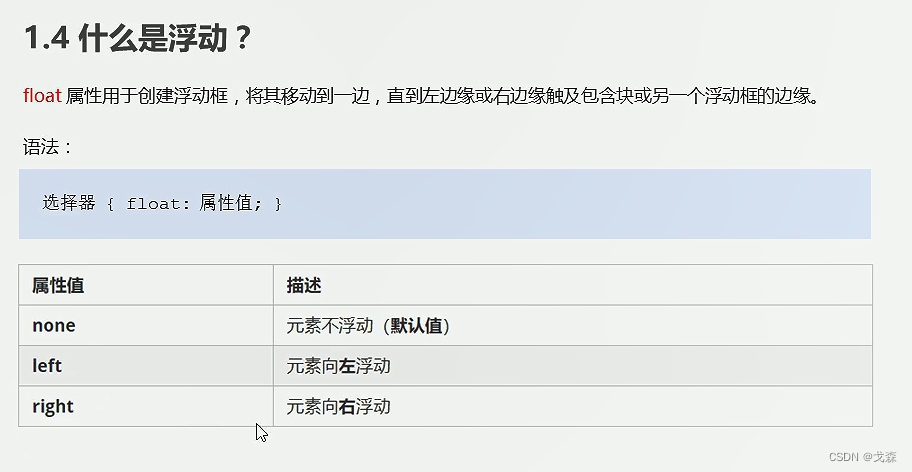
- 11-什么是浮动

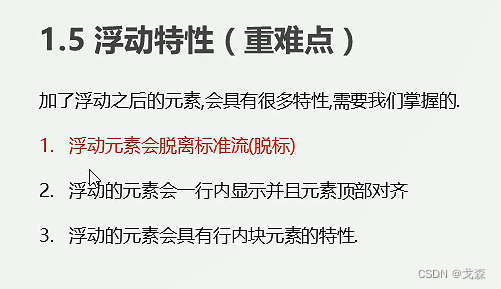
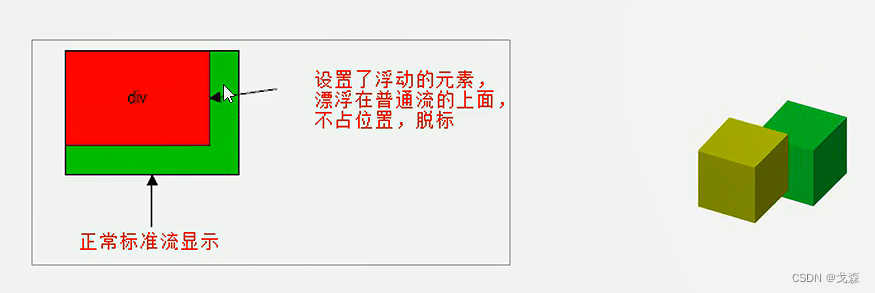
- 12-浮动特性-脱标



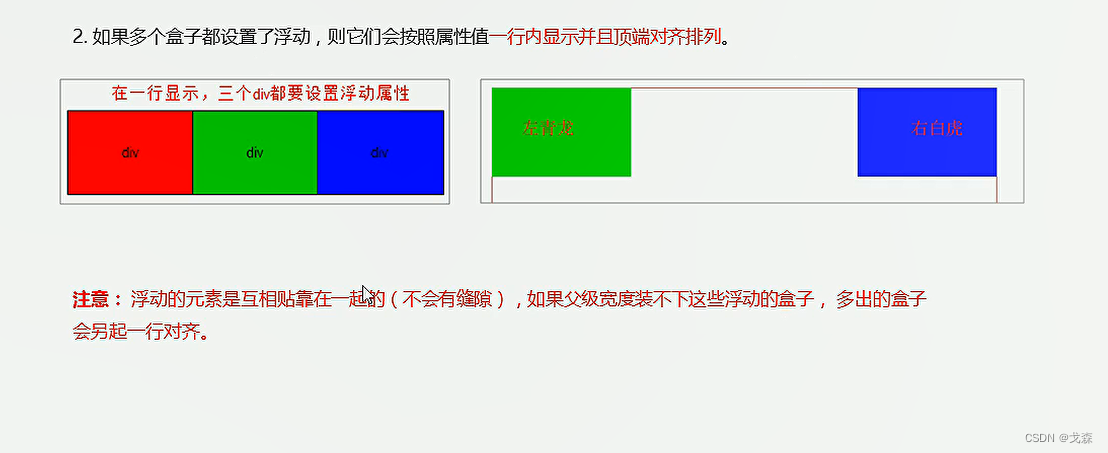
- 13-浮动特性-浮动元素一行显示

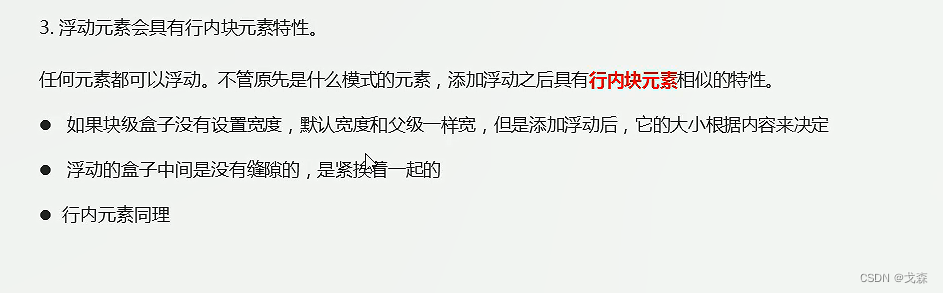
- 14-浮动特性-浮动元素具有行内块特性

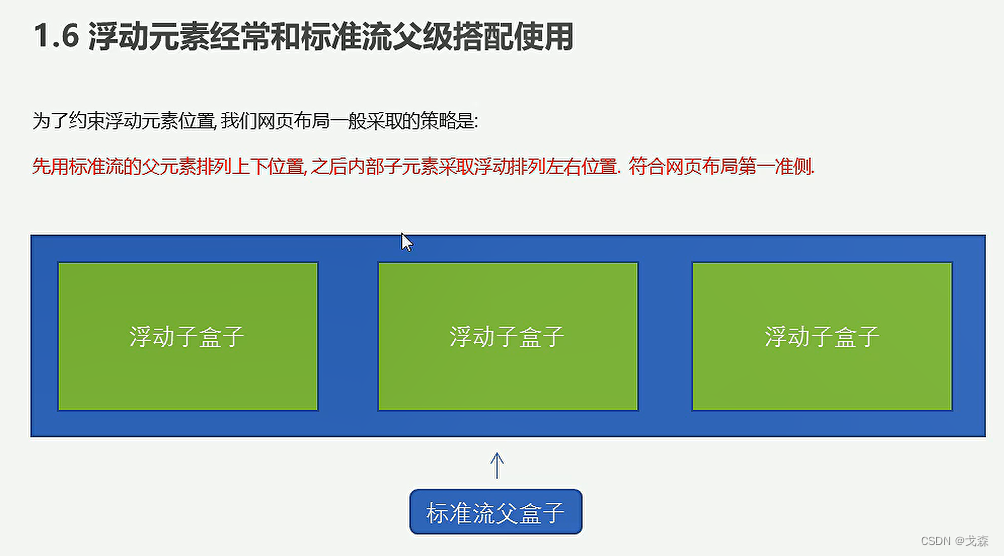
- 15-浮动元素经常搭配标准流的父元素

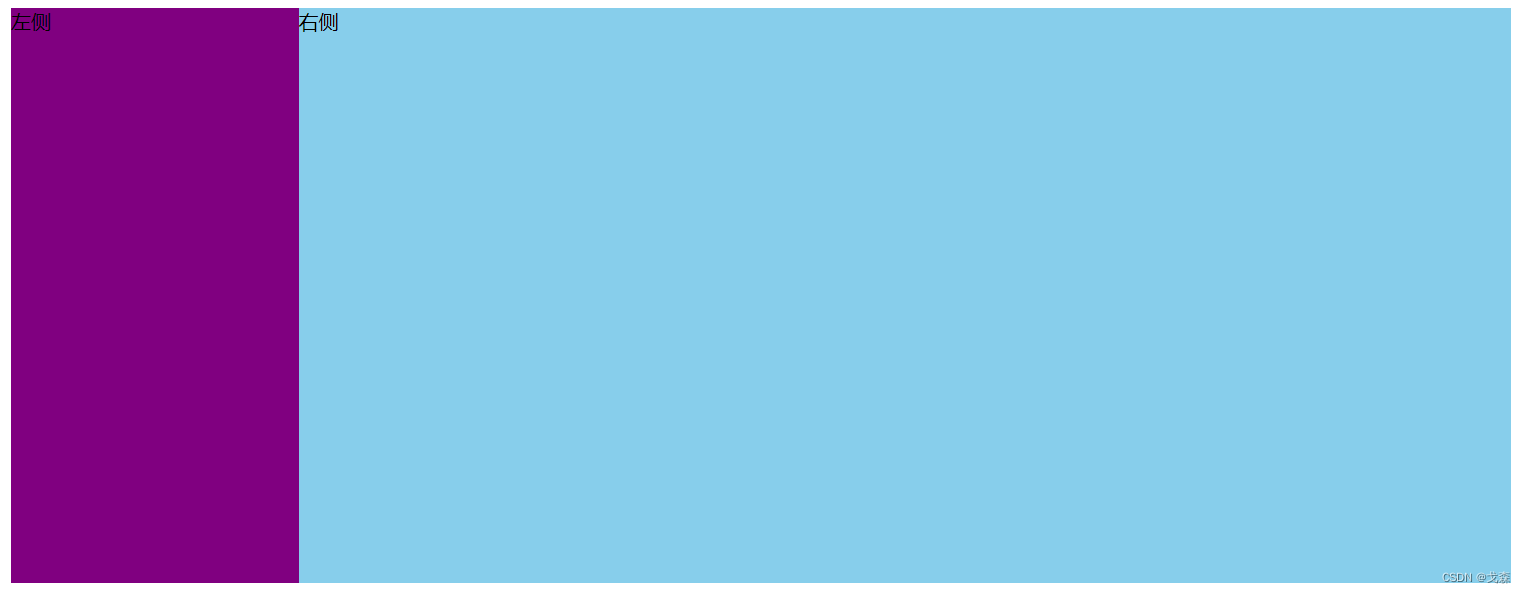
- 16-浮动布局练习1

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {height: 460px;width: 1200px;background-color: pink;margin: 0 auto;}.left {float: left;height: 460px;width: 230px;background-color: purple;}.right {float: left;height: 460px;width: 970px;background-color: skyblue;}</style>
</head><body><div class="box"><div class="left">左侧</div><div class="right">右侧</div></div>
</body></html>
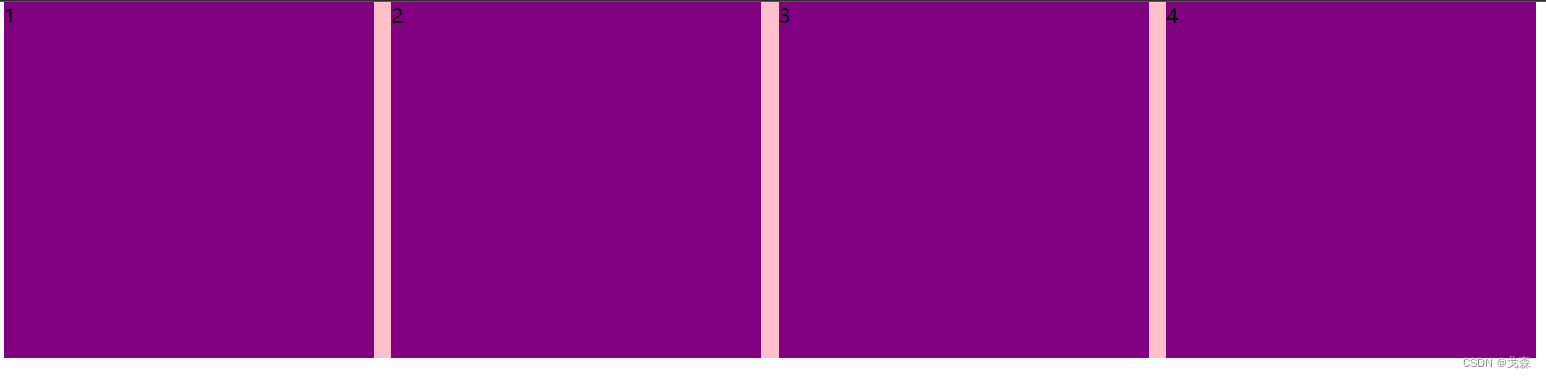
- 17-浮动布局练习2

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}li {list-style: none;}.box {width: 1226px;height: 285px;background-color: pink;margin: 0 auto;}.box li {width: 296px;height: 285px;background-color: purple;float: left;margin-right: 14px;}.box .last {margin-right: 0;}</style>
</head><body><ul class="box"><li>1</li><li>2</li><li>3</li><li class="last">4</li></ul>
</body></html>
- 18-浮动练习-手机模块(上)
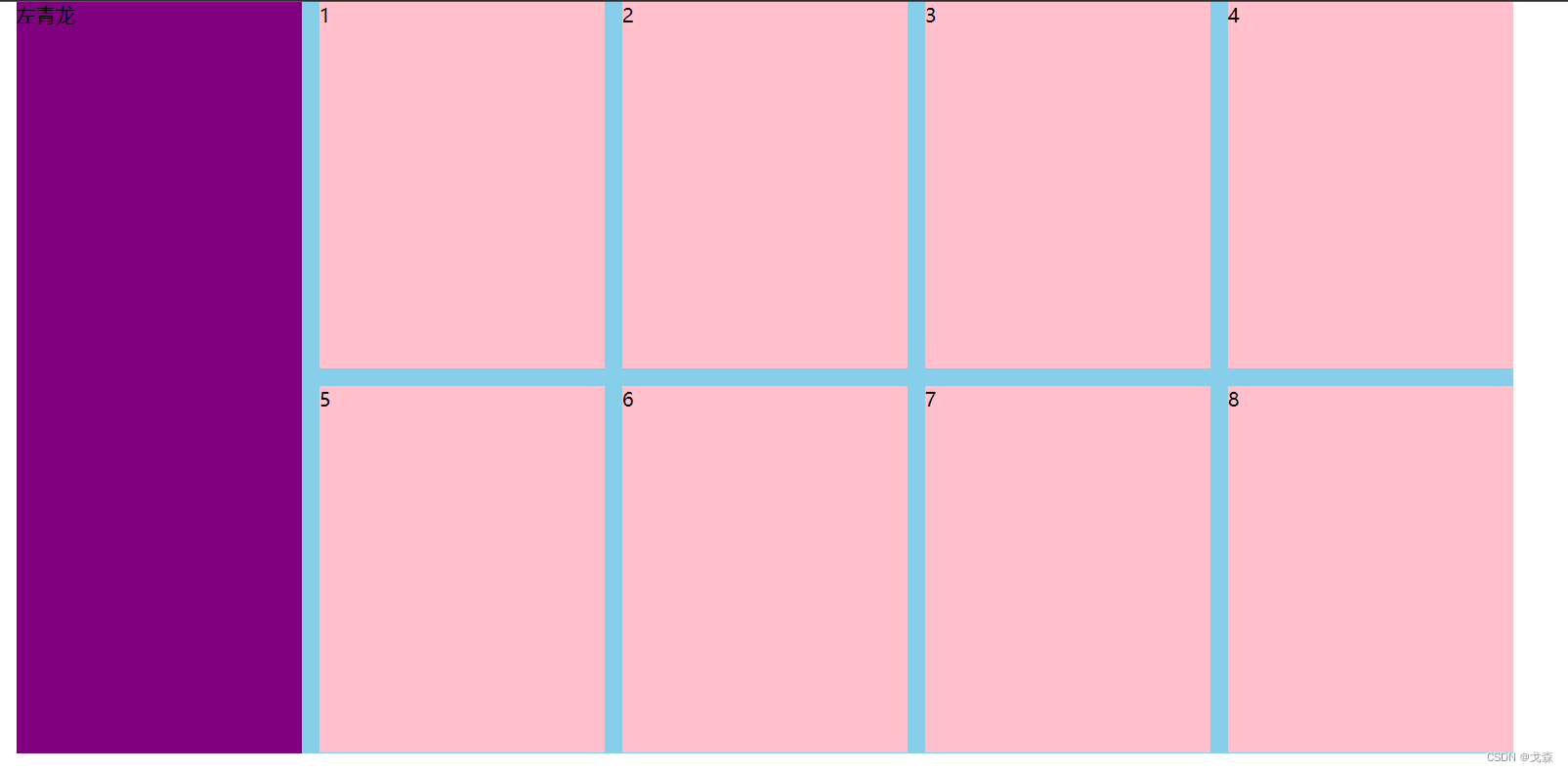
- 19-浮动练习-手机模块(下)

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box {width: 1226px;height: 615px;background-color: pink;margin: 0 auto;}.left {float: left;width: 234px;height: 615px;background-color: purple;}.right {float: left;width: 992px;height: 615px;background-color: skyblue;}.right>div {float: left;width: 234px;height: 300px;background-color: pink;margin-bottom: 14px;margin-left: 14px;}</style>
</head><body><div class="box"><div class="left">左青龙</div><div class="right"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div></div></div>
</body></html>
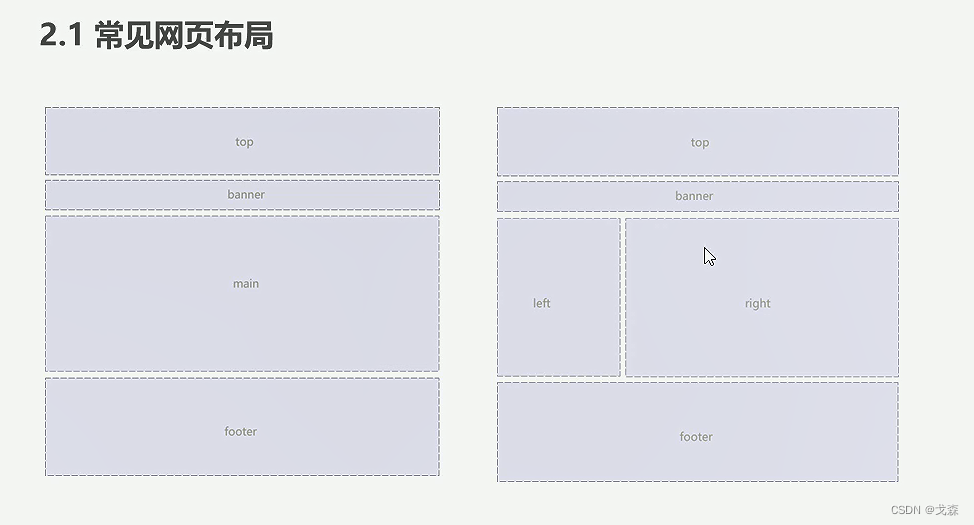
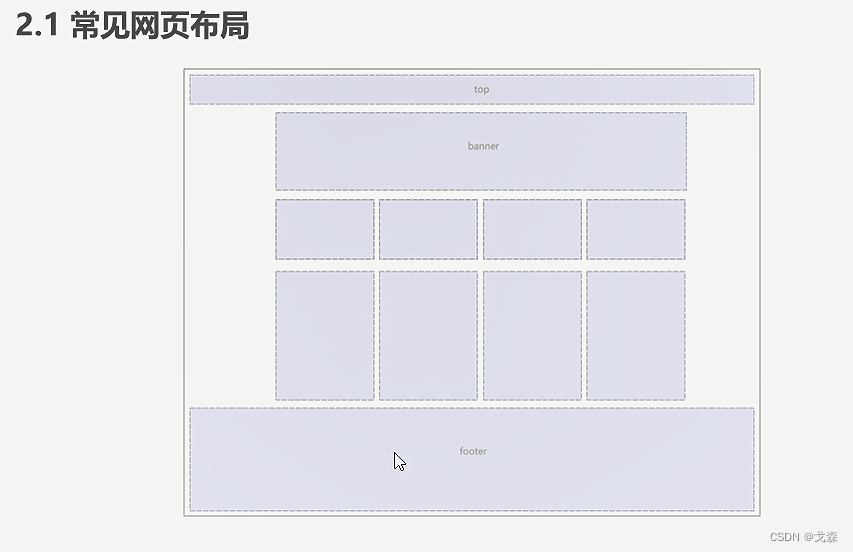
- 20-常见的网页布局


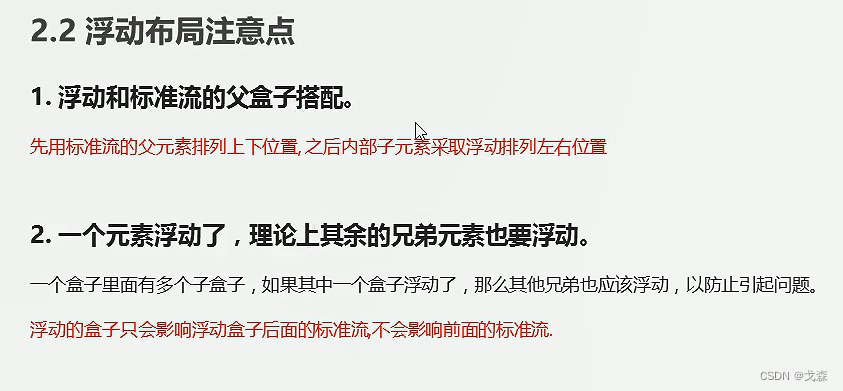
- 21-浮动的两个注意点

5-10 清除浮动+PS切图
一
- 22-为什么清除浮动

- 23-清除浮动本质以及额外标签法



- 24-清除浮动之父元素overflow

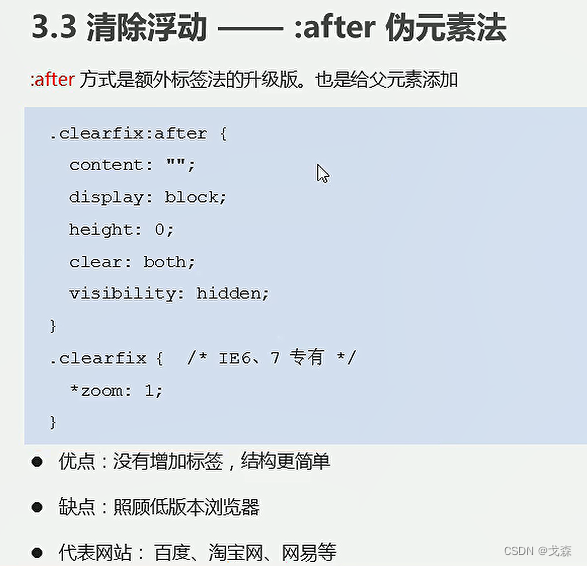
- 25-清除浮动之after伪元素

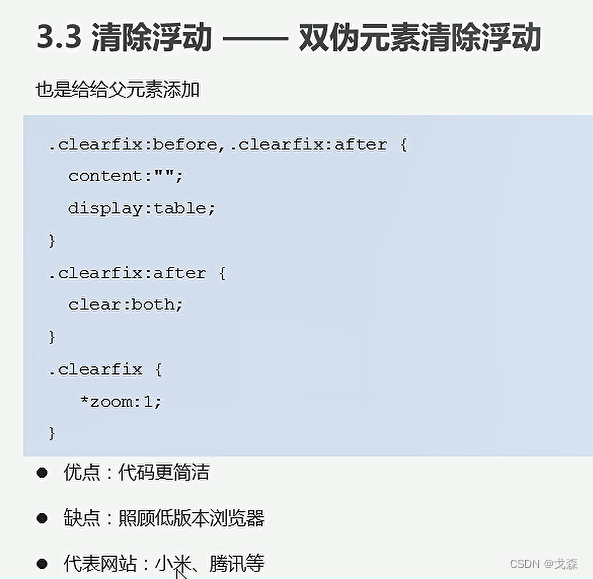
- 26-清除浮动之双伪元素

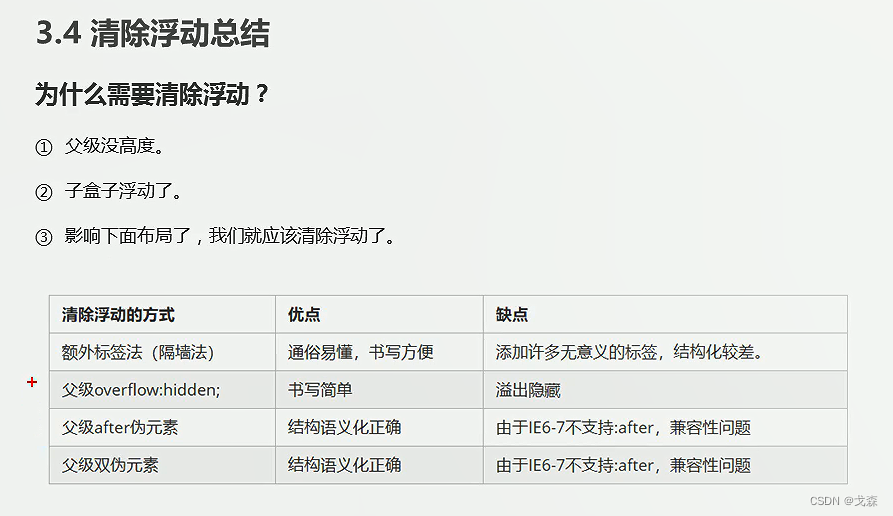
- 27-清除浮动

二
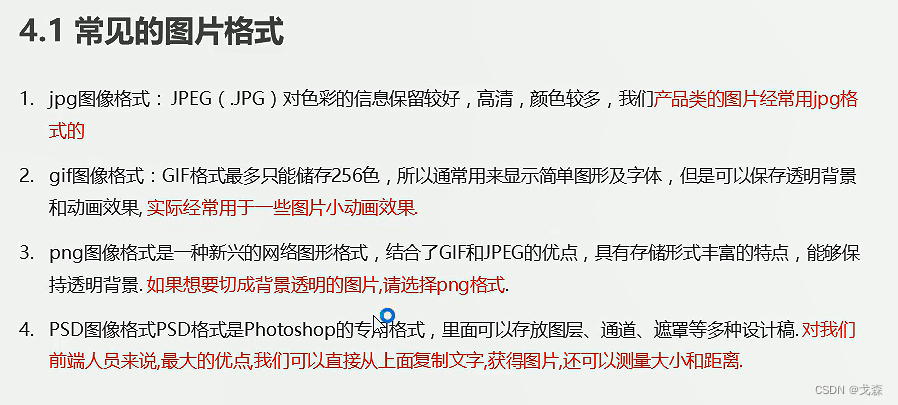
- 01-常见的图片格式

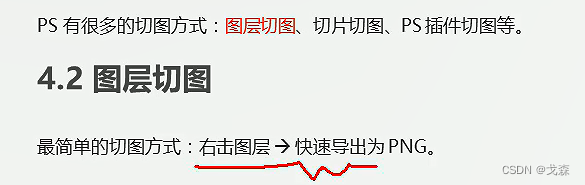
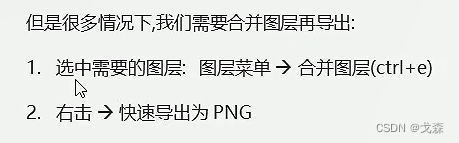
- 02-ps切图-图层切图(上)

- 03-ps切图-图层切图(下)

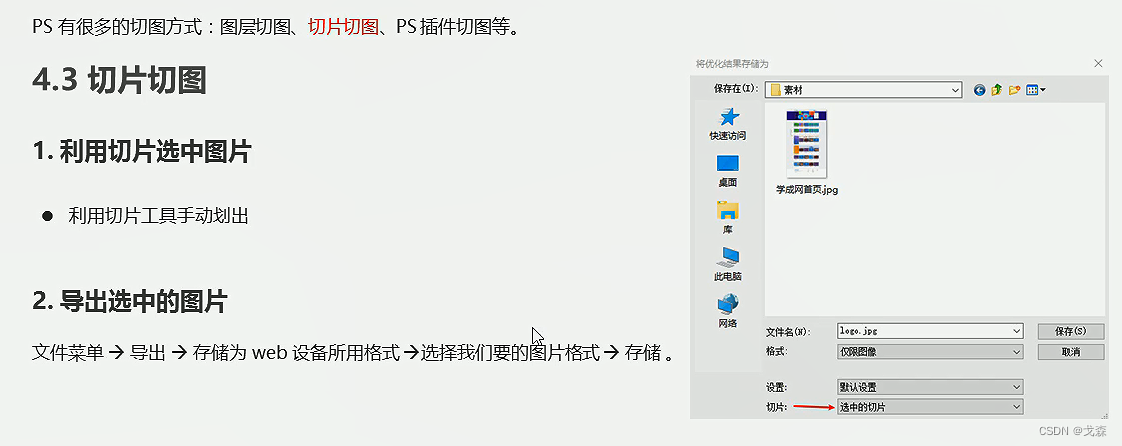
- 04-ps切图-切片工具

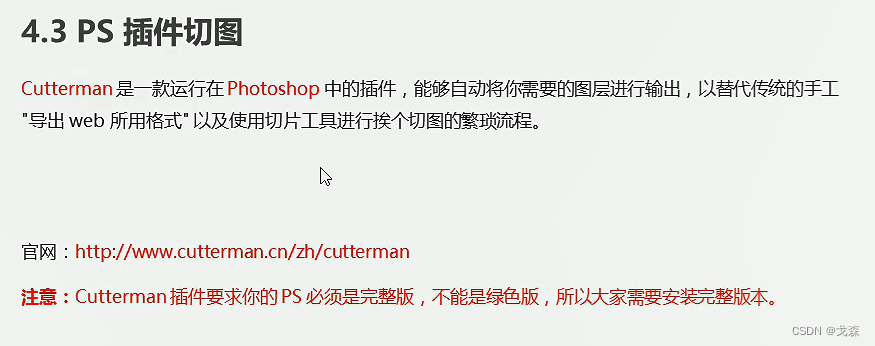
- 05-ps切图-cutterman安装

- 06-ps切图-cutterman使用技巧
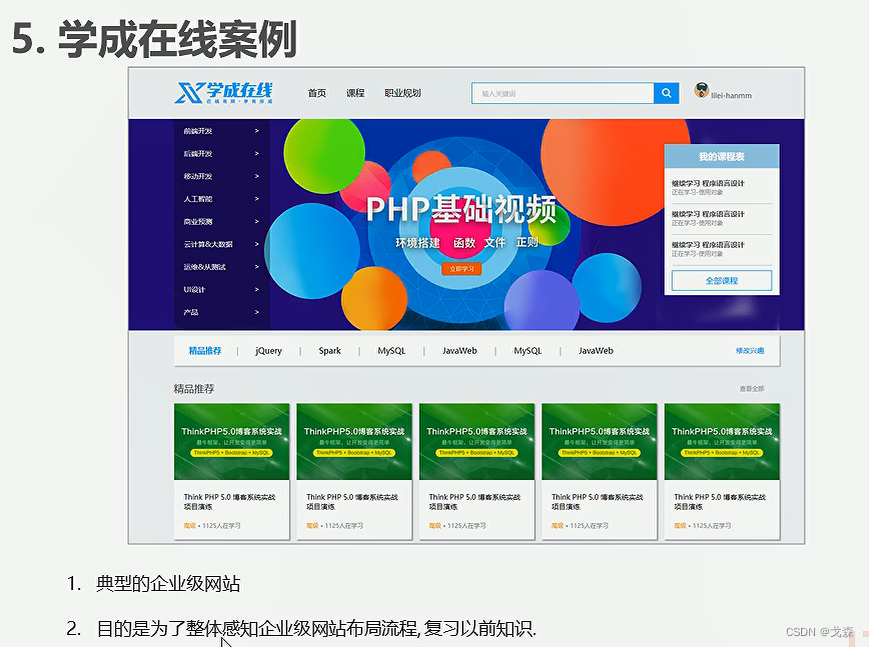
5-11 学成网在线项目
- 07-学成在线案例准备工作


- 08-CSS属性书写顺序(重要)



- 09-页面布局整体思路
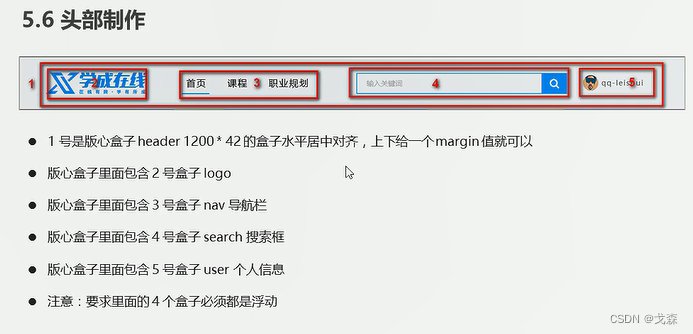
- 10-学成在线-header区域制作
- 11-学成在线-logo区域制作
- 12-学成在线-导航栏nav区域制作(上)

- 13-学成在线-导航栏nav区域制作(中)

-
14-学成在线-导航栏nav区域制作(下)
-
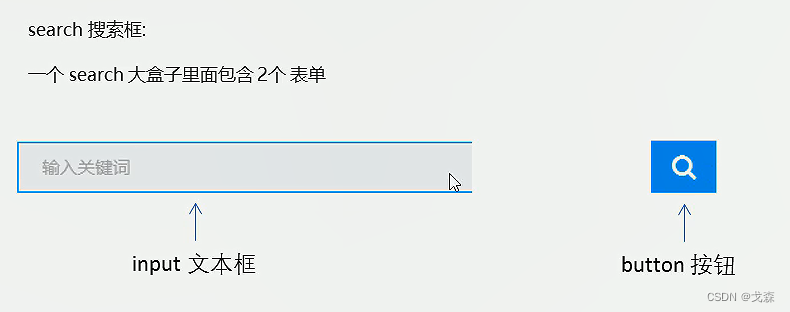
15-学成在线-搜索search模块input制作

-
16-学成在线-搜索search模块button制作
-
17-学成在线-用户user模块制作
-
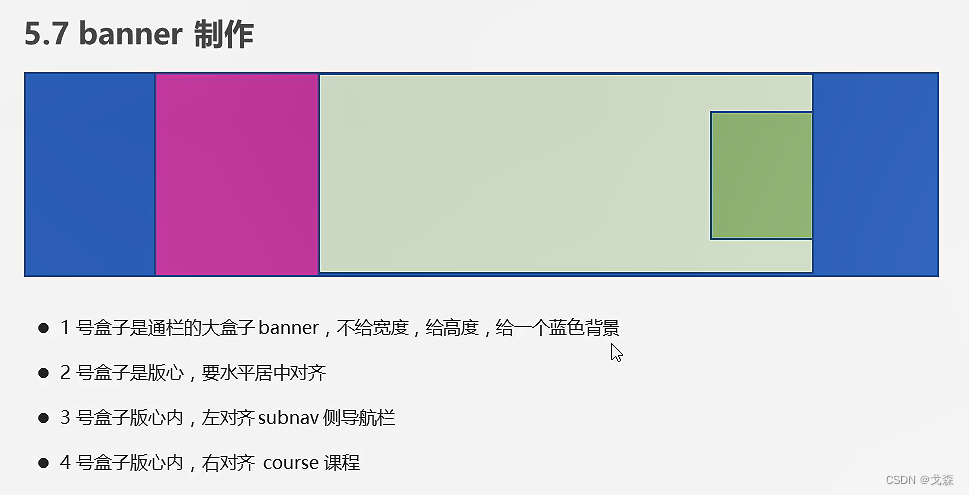
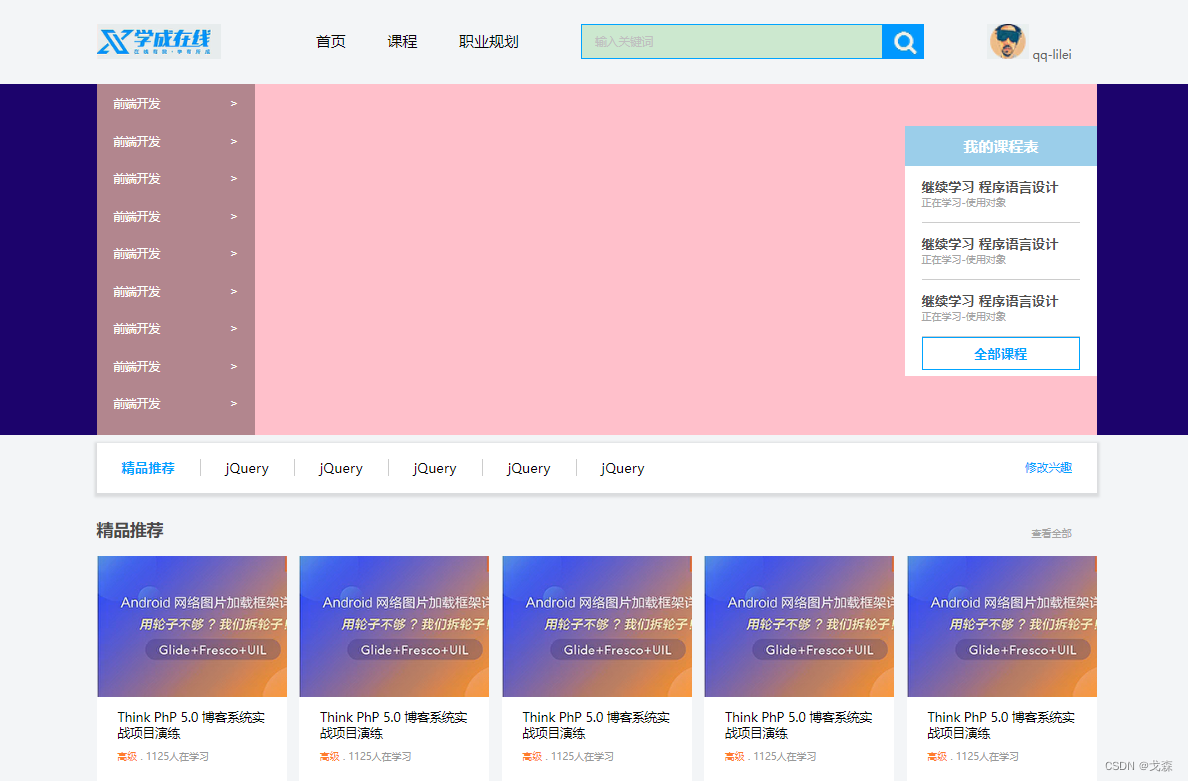
18-学成在线-banner模块制作

- 19-学成在线-subnav模块制作(上)
- 20-学成在线-subnav模块制作(下)
- 21-学成在线-course模块制作(上)
- 22-学成在线-course模块制作(中)
- 23-学成在线-course模块制作(下)
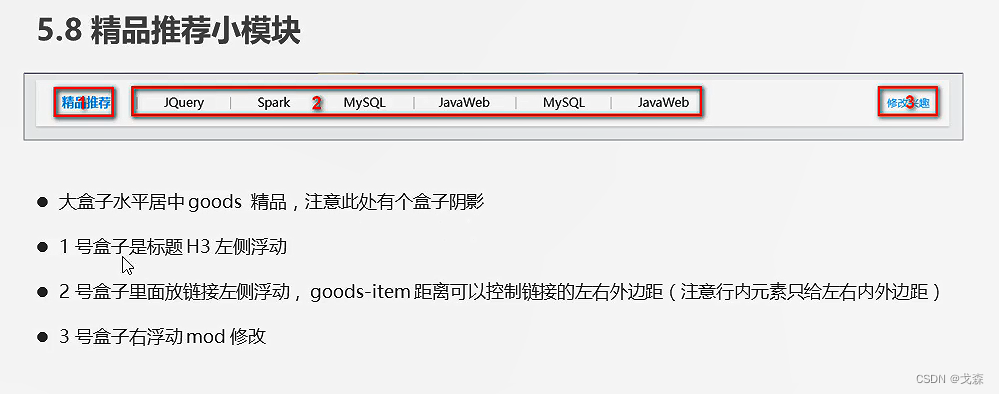
- 24-学成在线-精品推荐模块(上)

- 25-学成在线-精品推荐模块(中)
- 26-学成在线-精品推荐模块(下)
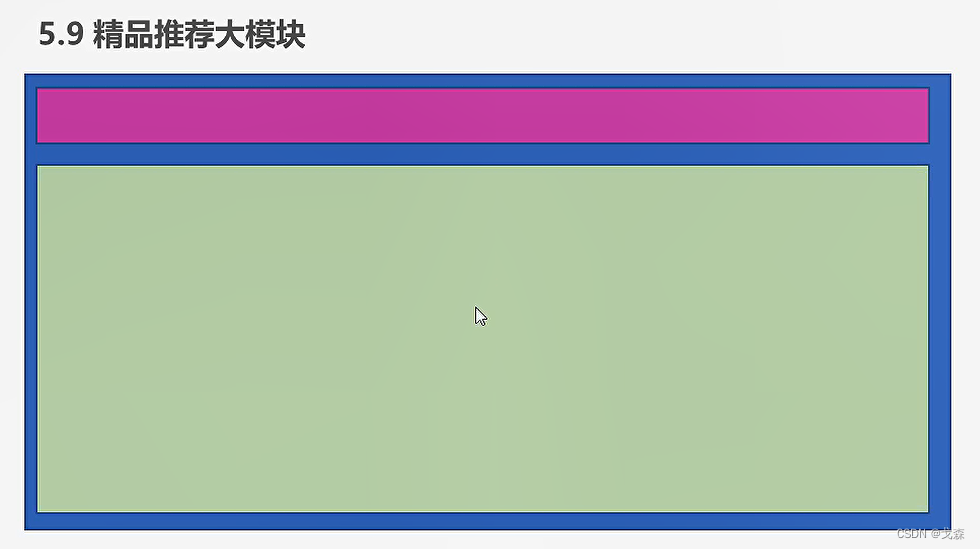
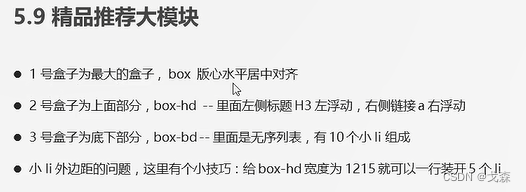
- 27-学成在线-box-hd模块制作


- 28-学成在线-box-bd模块制作
- 29-学成在线-box模块完成
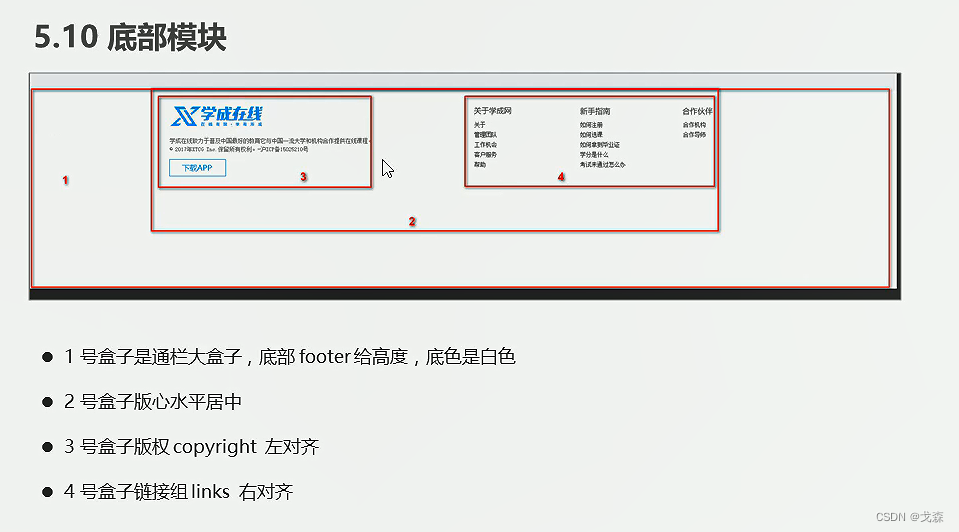
- 30-学成在线-footer模块制作

- 31-学成在线-copyright模块制作
- 32-学成在线-links模块制作


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="style.css">
</head><body><!-- 1.头部区域开始啦 --><div class="header w"><div class="logo"><img src="images/logo.png" alt=""></div><div class="nav"><ul><li><a href="#">首页</a></li><li><a href="#">课程</a></li><li><a href="#">职业规划</a></li></ul></div><div class="search"><input type="text" value="输入关键词"><button></button></div><div class="user"><img src="images/tx.png" alt="">qq-lilei</div></div><!-- 头部区域结束啦 --><!-- 2.banner部分start --><div class="banner"><div class="w"><div class="subnav"><ul><li><a href="#">前端开发 <span> > </span></a></li><li><a href="#">前端开发 <span> > </span></a></li><li><a href="#">前端开发 <span> > </span></a></li><li><a href="#">前端开发 <span> > </span></a></li><li><a href="#">前端开发 <span> > </span></a></li><li><a href="#">前端开发 <span> > </span></a></li><li><a href="#">前端开发 <span> > </span></a></li><li><a href="#">前端开发 <span> > </span></a></li><li><a href="#">前端开发 <span> > </span></a></li></ul></div><div class="course"><h2>我的课程表</h2><div class="bd"><ul><li><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></li><li><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></li><li><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></li></ul><a href="#" class="more">全部课程</a></div></div></div></div><!-- banner部分end --><!-- 3.精品推荐模块start --><div class="goods w"><h3>精品推荐</h3><ul><li><a href="#">jQuery</a></li><li><a href="#">jQuery</a></li><li><a href="#">jQuery</a></li><li><a href="#">jQuery</a></li><li><a href="#">jQuery</a></li></ul><a href="#" class="mod">修改兴趣</a></div><!-- 精品推荐模块end --><!-- 4.box核心内容其余开始 --><div class="box w"><div class="box-hd"><h3>精品推荐</h3><a href="#">查看全部</a></div><div class="box-bd"><ul class="clearfix"><li><img src="images/jp.png" alt=""><h4>Think PhP 5.0 博客系统实战项目演练</h4><div class="info"> <span>高级</span> . 1125人在学习</div></li><li><img src="images/jp.png" alt=""><h4>Think PhP 5.0 博客系统实战项目演练</h4><div class="info"> <span>高级</span> . 1125人在学习</div></li><li><img src="images/jp.png" alt=""><h4>Think PhP 5.0 博客系统实战项目演练</h4><div class="info"> <span>高级</span> . 1125人在学习</div></li><li><img src="images/jp.png" alt=""><h4>Think PhP 5.0 博客系统实战项目演练</h4><div class="info"> <span>高级</span> . 1125人在学习</div></li><li><img src="images/jp.png" alt=""><h4>Think PhP 5.0 博客系统实战项目演练</h4><div class="info"> <span>高级</span> . 1125人在学习</div></li><li><img src="images/jp.png" alt=""><h4>Think PhP 5.0 博客系统实战项目演练</h4><div class="info"> <span>高级</span> . 1125人在学习</div></li><li><img src="images/jp.png" alt=""><h4>Think PhP 5.0 博客系统实战项目演练</h4><div class="info"> <span>高级</span> . 1125人在学习</div></li><li><img src="images/jp.png" alt=""><h4>Think PhP 5.0 博客系统实战项目演练</h4><div class="info"> <span>高级</span> . 1125人在学习</div></li><li><img src="images/jp.png" alt=""><h4>Think PhP 5.0 博客系统实战项目演练</h4><div class="info"> <span>高级</span> . 1125人在学习</div></li><li><img src="images/jp.png" alt=""><h4>Think PhP 5.0 博客系统实战项目演练</h4><div class="info"> <span>高级</span> . 1125人在学习</div></li></ul></div></div><!-- box核心内容其余结束 --><!-- footer模块开始 --><div class="footer"><div class="w"><div class="copyright"><img src="images/logo.png" alt=""><p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线教育。<br>@ 2017年XTCG Inc.保留所有权利。-泸ICP备15025210</p><a href="#" class="app">下载完成</a></div><div class="links"><dl><dt>关于学成网</dt><dd><a href="#">关于</a></dd><dd><a href="#">管理团队</a></dd><dd><a href="#">工作机会</a></dd><dd><a href="#">客户服务</a></dd><dd><a href="#">帮助</a></dd></dl><dl><dt>关于学成网</dt><dd><a href="#">关于</a></dd><dd><a href="#">管理团队</a></dd><dd><a href="#">工作机会</a></dd><dd><a href="#">客户服务</a></dd><dd><a href="#">帮助</a></dd></dl><dl><dt>关于学成网</dt><dd><a href="#">关于</a></dd><dd><a href="#">管理团队</a></dd><dd><a href="#">工作机会</a></dd><dd><a href="#">客户服务</a></dd><dd><a href="#">帮助</a></dd></dl></div></div></div><!-- footer模块结束 -->
</body></html>
* {margin:0;padding:0;
}li {list-style:none;
}a {text-decoration: none;
}.clearfix:before,.clearfix:after {content:"";display:table;
}
.clearfix:after {clear:both;
}
.clearfix {*zoom:1;
}.w {width: 1200px;margin:auto;
}body {background-color: #f3f5f7;
}.header {height:42px;margin:30px auto;
}.logo {float:left;height: 42px;width: 148px;
}.nav {float:left;margin-left:90px;
}.nav ul li {float:left;margin:0 15px;
}.nav ul li a {display:block;height:42px;padding:0 10px;line-height: 42px;font-size:18px;color:#050505;text-decoration: none;
}.nav ul li a:hover {border-bottom:2px solid #00a4ff;color:#00a4ff;
}.search {float:left;width: 412px;height: 42px;margin-left:50px;
}.search input {float:left;width: 345px;height: 40px;border:1px solid #00a4ff;border-right:0;color:#bfbfbf;font-size:14px;padding-left: 15px;
}.search button {float:left;width: 50px;height: 42px;background:url(images/btn.png);border:0;
}.user {float:right;line-height:42px;margin-right:30px;font-size:14px;color:#666;
}/* banner区域 */
.banner {height: 421px;background-color: #1c036c;
}.banner .w {height: 421px;background-color: pink;
}.subnav {float:left;width: 190px;height: 421px;background:rgba(0,0,0,0.3);
}.subnav ul li {height: 45px;line-height:45px;padding:0 20px;
}.subnav ul li a {font-size:14px;color: #fff;text-decoration: none;
}.subnav ul li a span {float:right;
}.subnav ul li a:hover {color:#00a4ff;
}.course {float:right;width:230px;height: 300px;background-color:#fff;margin-top:50px;
}.course h2 {height: 48px;line-height: 48px;background-color: #9bceea;text-align:center;font-size:18px;color:#fff;
}.bd {padding:0 20px;
}.bd ul li {padding:15px 0;border-bottom: 1px solid #ccc;
}.bd ul li h4 {font-size:16px;color:#4e4e4e;
}.bd ul li p {font-size:12px;color:#a5a5a5 ;
}.bd .more {display:block;height: 38px;border:1px solid #00a4ff;text-align:center;line-height: 38px;color: #00a4ff;font-size: 16px;font-weight: 700;text-decoration: none;
}/* 精品推荐模块 */
.goods {height:60px;background-color: #fff;margin-top:10px;box-shadow:0 2px 3px 3px rgba(0,0,0,0.1);line-height: 60px;
}.goods h3 {float:left;margin-left:30px;font-size:16px;color:#00a4ff;
}.goods ul {float:left;margin-left:30px;
}.goods ul li{float:left;
}.goods ul li a {padding:0 30px;font-size:16px;color:#050505;border-left:1px solid #ccc;text-decoration: none;
}.mod {float:right;margin-right:30px;font-size:14px;color:#00a4ff;text-decoration: none;
}.box {margin-top:30px;
}.box-hd {height: 45px;
}.box-hd h3 {float:left;font-size:20px;color:#494949;
}.box-hd a {float:right;font-size:12px;color:#a5a5a5;margin-top:10px;margin-right:30px;
}.box-bd ul {width:1225px;
}.box-bd ul li {float:left;width: 228px;height: 270px;background-color:#fff;margin-right:15px;margin-bottom:15px;
}.box-bd ul li img {width:100%;
}.box-bd ul li h4 {margin:10px 20px 10px 25px;font-size:15px;color:#050505;font-weight: 400;
}.box-bd .info {margin:0 20px 0 25px;font-size:12px;color:#999;
}.box-bd .info span {color:#ff7c2d;
}.footer {height: 415px;background-color: #fff;
}.footer .w {padding-top:35px;
}.copyright {float:left;
}.copyright p {font-size:12px;color:#666;margin:20px 0 15px 0;
}.copyright .app {display:block;width:118px;height: 33px;border:1px solid #00a4ff;line-height: 33px;text-align: center;font-size:16px;color: #00a4ff;
}.links {float:right;
}.links dl {float:right;margin-left:100px;
}.links dl dt {font-size:16px;color:#333;margin-bottom: 5px;
}.links dl dd a {font-size:12px;color:#333;
}
5-12 CSS四种定位
- 01-定位导读
- 02-为什么需要定位

- 03-定位组成


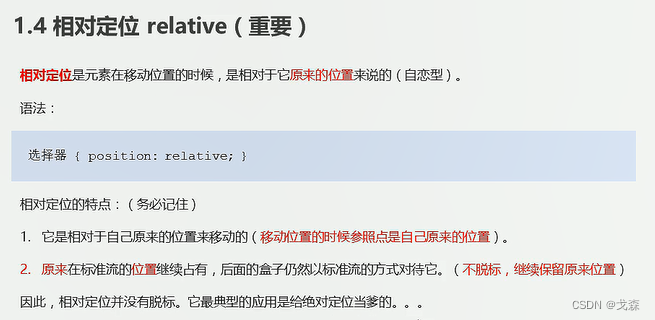
- 04-相对定位


-
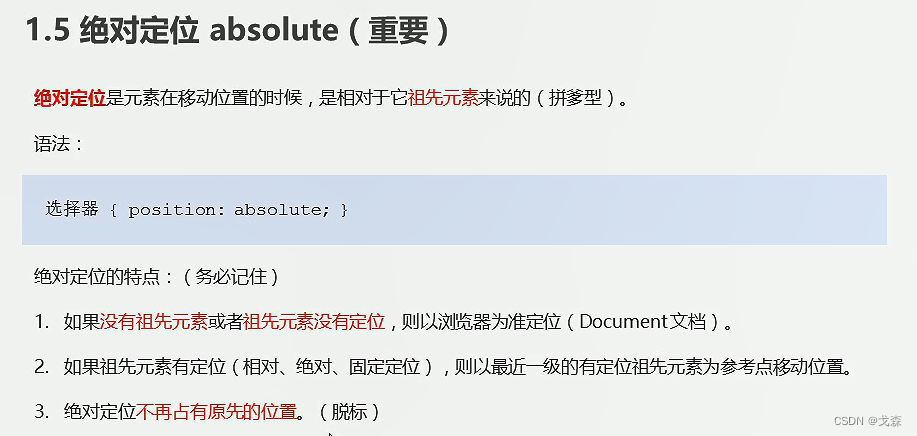
05-绝对定位-没有父级或者父级无定位情况
-
06-绝对定位-父级有定位情况
-
07-绝对定位脱标的不占有原来位置

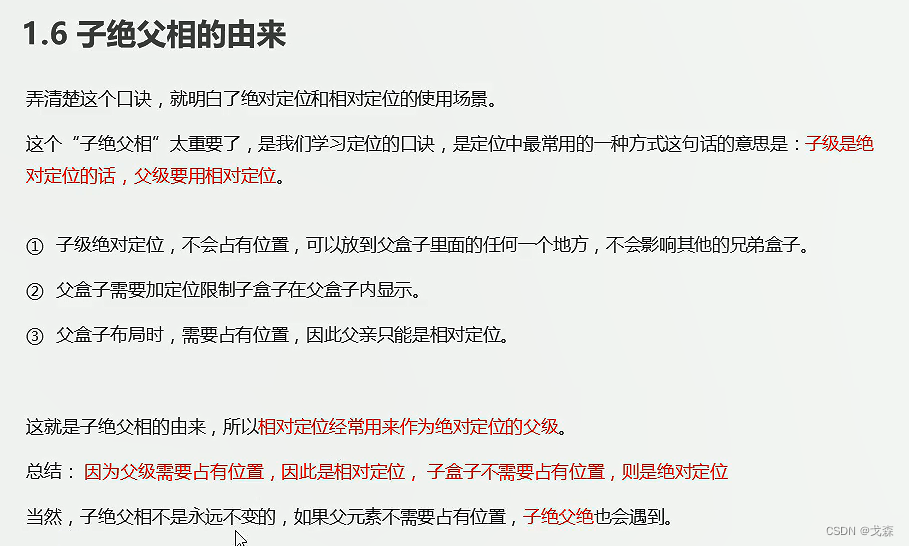
- 08-子绝父相的由来

- 09-子绝父相案例-hot模块
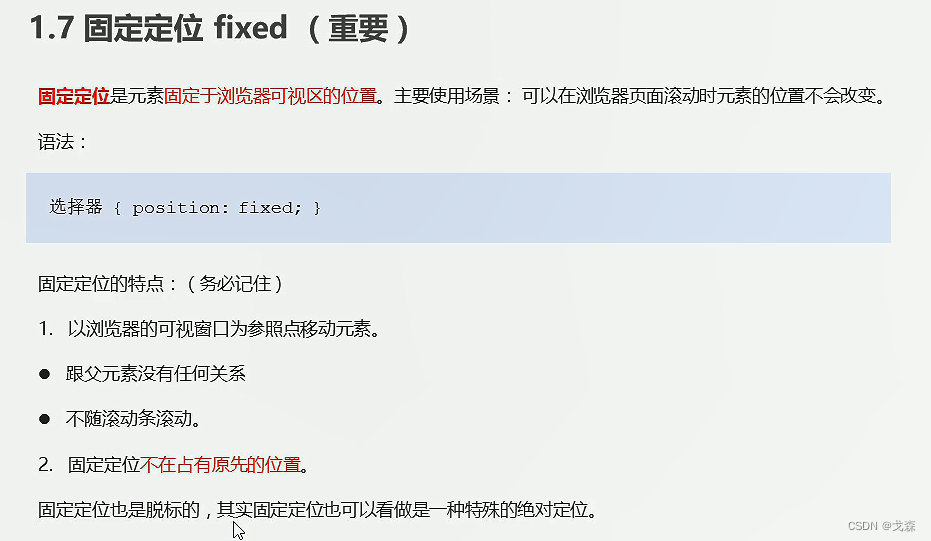
- 10-固定定位

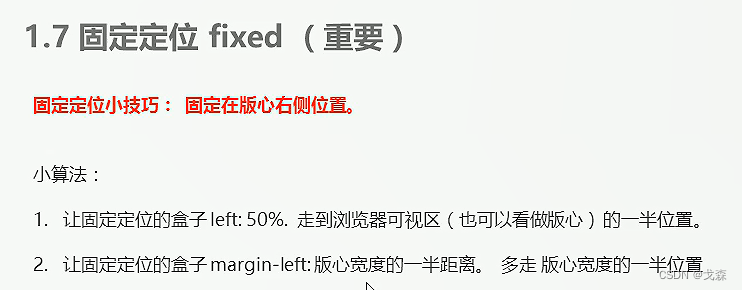
- 11-固定定位小技巧-固定到版心右侧

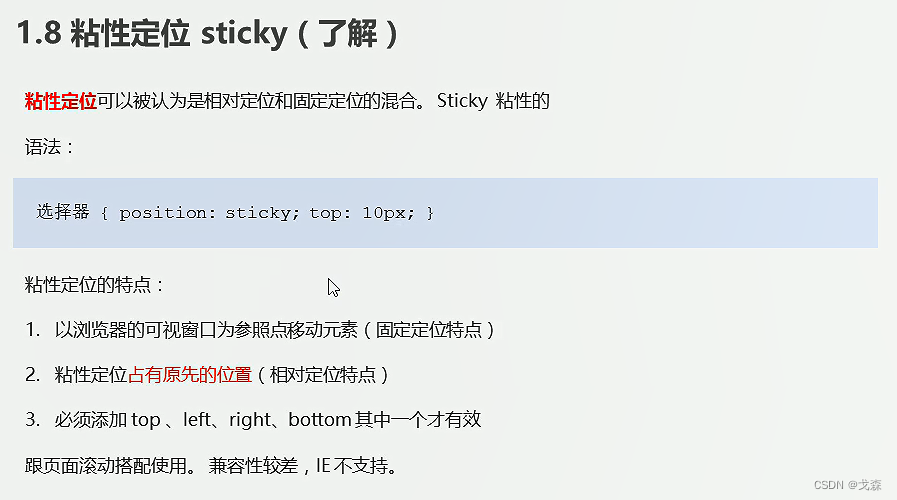
- 12-粘性定位(了解)

- 13-定位总结

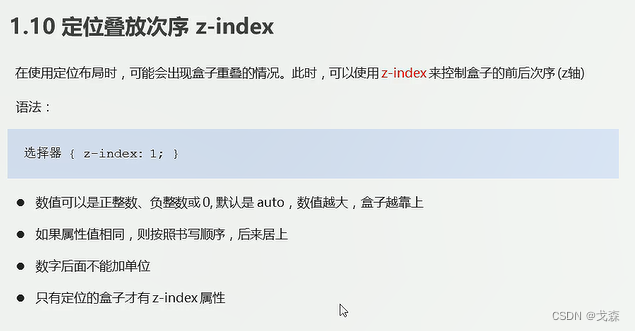
- 14-定位的叠放顺序

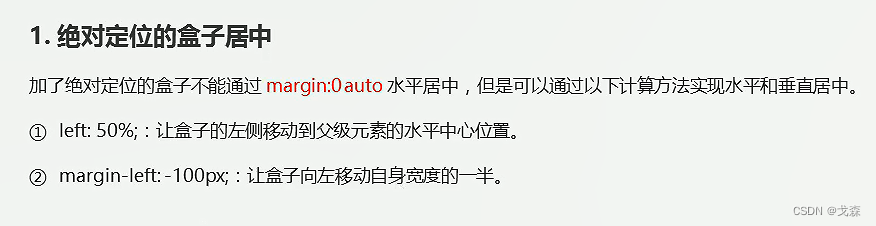
- 15-绝对定位的盒子居中算法

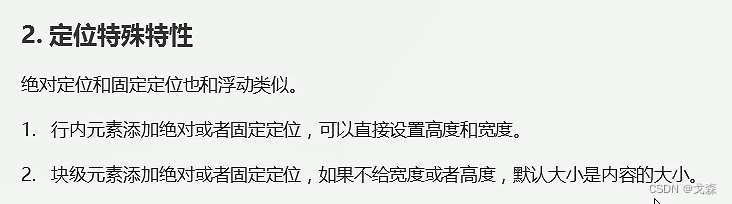
- 16-定位的特殊特性


- 17-浮动元素不会压住标准流的文字定位会

5-13 元素显示和隐藏
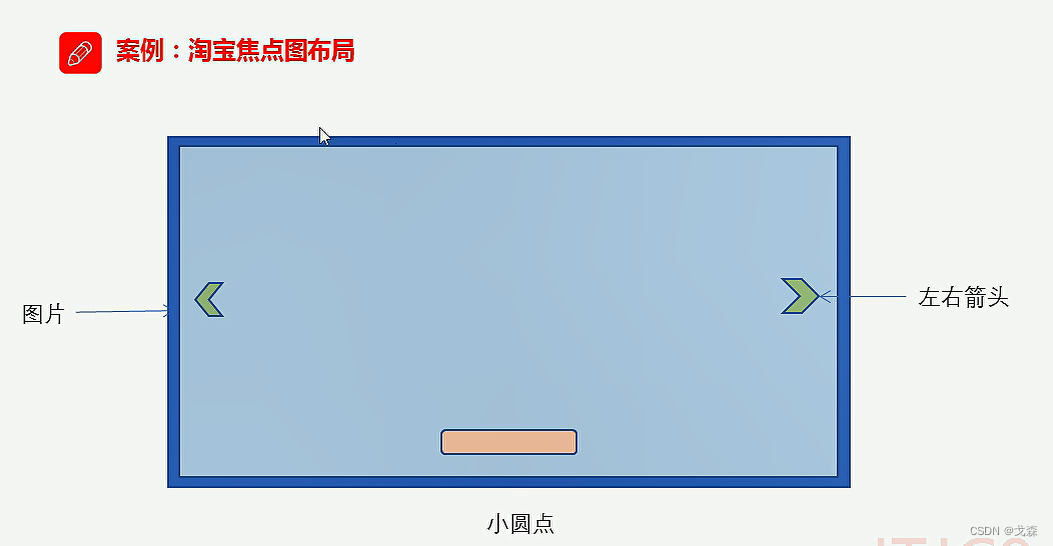
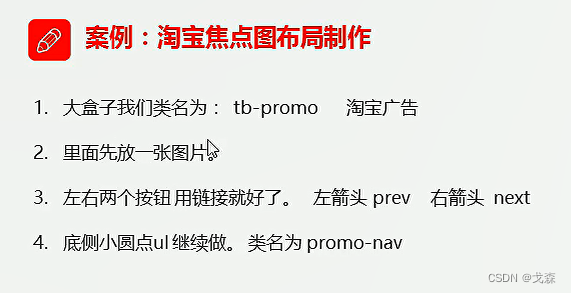
- 18-淘宝焦点图布局分析


- 19-淘宝焦点图-大盒子制作
- 20-淘宝焦点图-左侧箭头按钮制作
- 21-淘宝焦点图-右侧箭头按钮制作
相同代码可以合并到一起。

- 22-淘宝焦点图-ul盒子模块制作
- 23-淘宝焦点图-li小圆点模块制作

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}a {text-decoration: none;}li {list-style: none;}.tb-proma {position: relative;width: 481px;height: 259px;background-color: pink;margin: 100px auto;}.tb-proma img {width: 481px;height: 259px;}.prev,.next {position: absolute;top: 50%;margin-top: -15px;width: 20px;height: 30px;background: rgba(0, 0, 0, 0.3);text-align: center;line-height: 30px;color: #fff;}.prev {left: 0;border-top-right-radius: 15px;border-bottom-right-radius: 15px;}.next {right: 0;border-top-left-radius: 15px;border-bottom-left-radius: 15px;}.proma-nav {position: absolute;bottom: 50px;left: 50%;margin-left: -35px;width: 70px;height: 13px;background: rgba(255, 255, 255, .3);border-radius: 7px;}.proma-nav li {float: left;width: 8px;height: 8px;background: #fff;border-radius: 4px;margin: 3px;}</style>
</head><body><div class="tb-proma"><img src="images/tb.png" alt=""><a href="#" class="prev"> < </a><a href="#" class="next"> > </a><ul class="proma-nav"><li></li><li></li><li></li><li></li><li></li></ul></div>
</body></html>
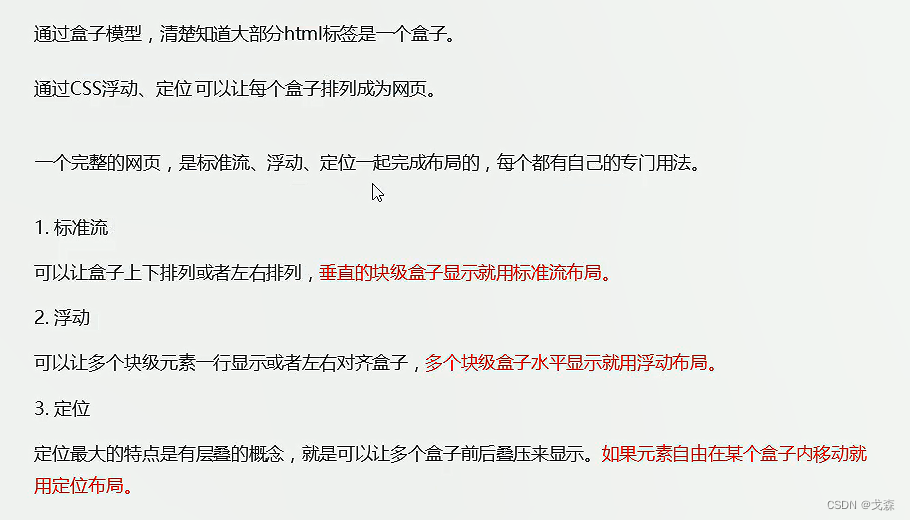
- 24-网页布局总结

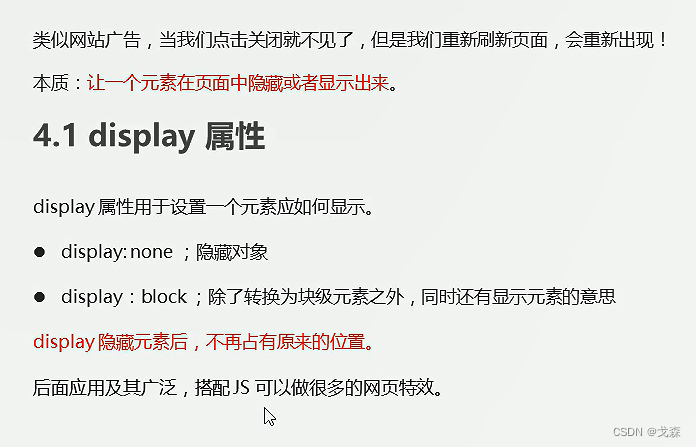
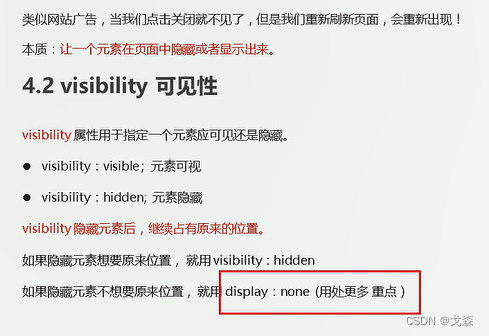
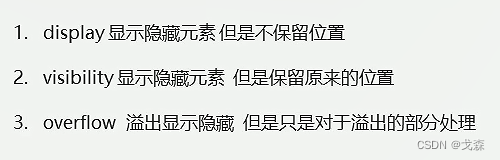
- 25-display显示隐藏元素

- 26-visibility显示隐藏元素

- 27-overflow溢出显示隐藏

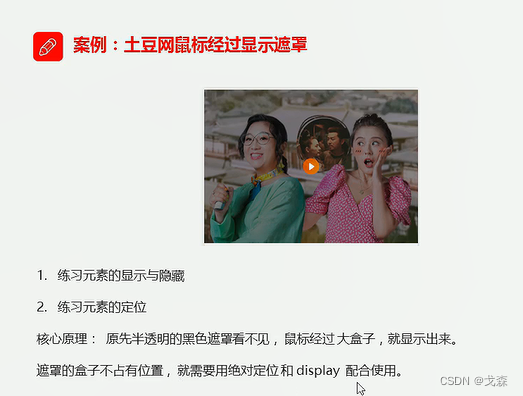
- 28-土豆案例(上)


- 29-土豆案例(下)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.tudou {position: relative;width: 444px;height: 320px;background-color: pink;margin: 30px auto;}.tudou img {width: 100%;height: 100%;}.mask {display: none;position: absolute;width: 100%;height: 100%;background: rgba(0, 0, 0, .3) url(images/bf.png) no-repeat center;}.tudou:hover .mask {display: block;}</style>
</head><body><div class="tudou"><div class="mask"></div><img src="images/td.png" alt=""></div>
</body></html>
5-14 精灵图和字体图标
- 01-CSS高级技巧导读
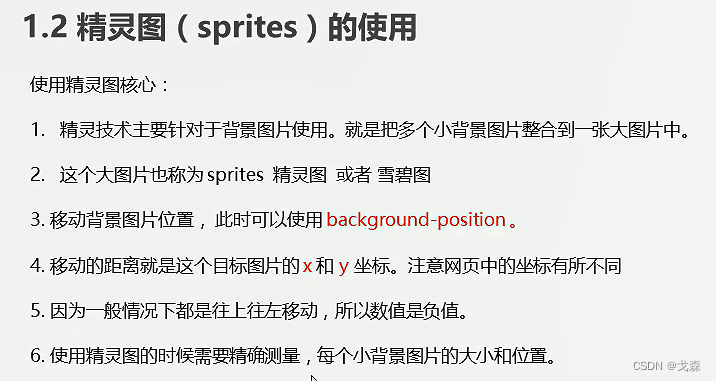
- 02-为什么需要精灵技术

- 03-精灵图使用(原理)


- 04-精灵图使用(代码)
- 05-精灵图案例-拼出自己名字
- 06-字体图标产生和优点


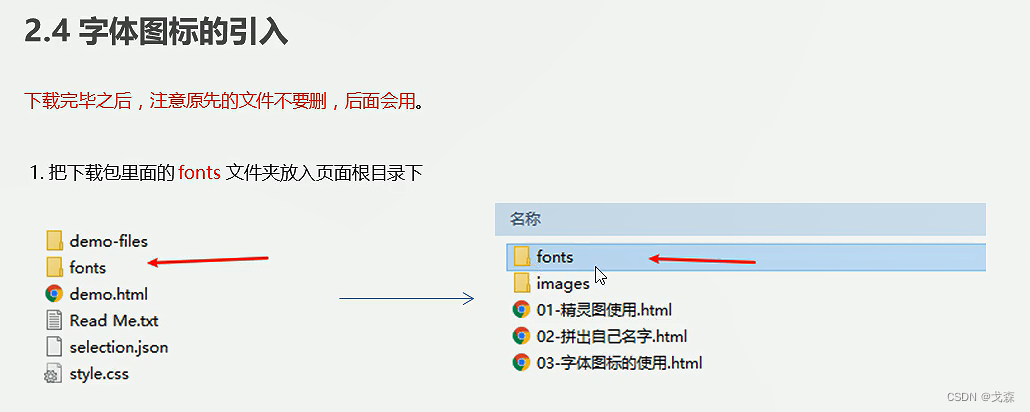
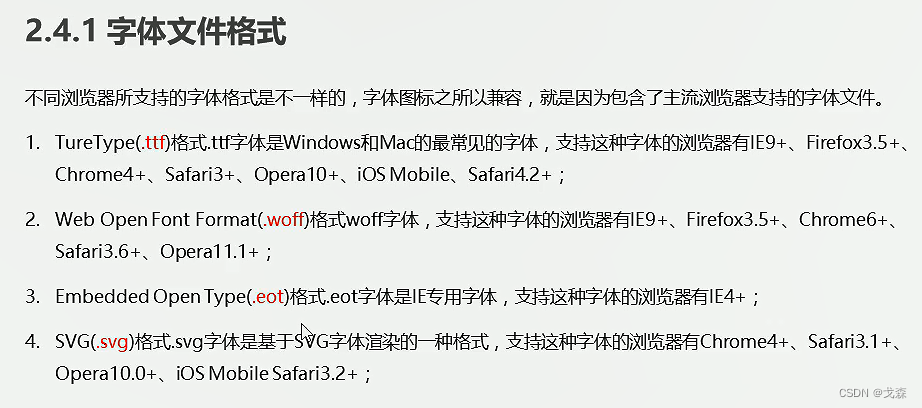
- 07-字体图标下载

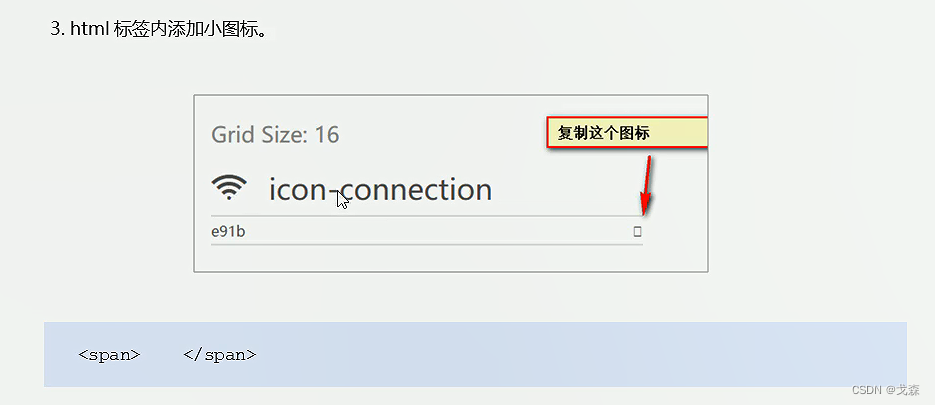
- 08-字体图标的使用




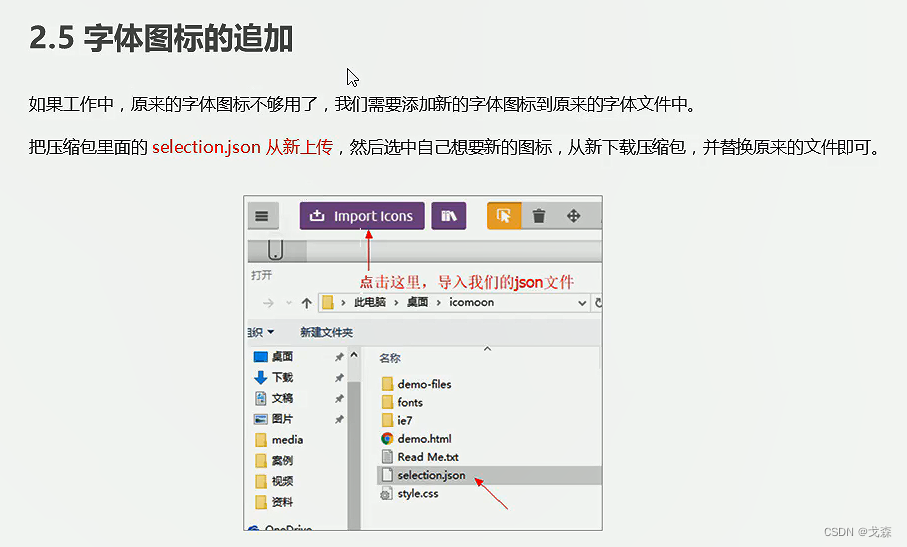
- 09-字体图标的追加和加载原理

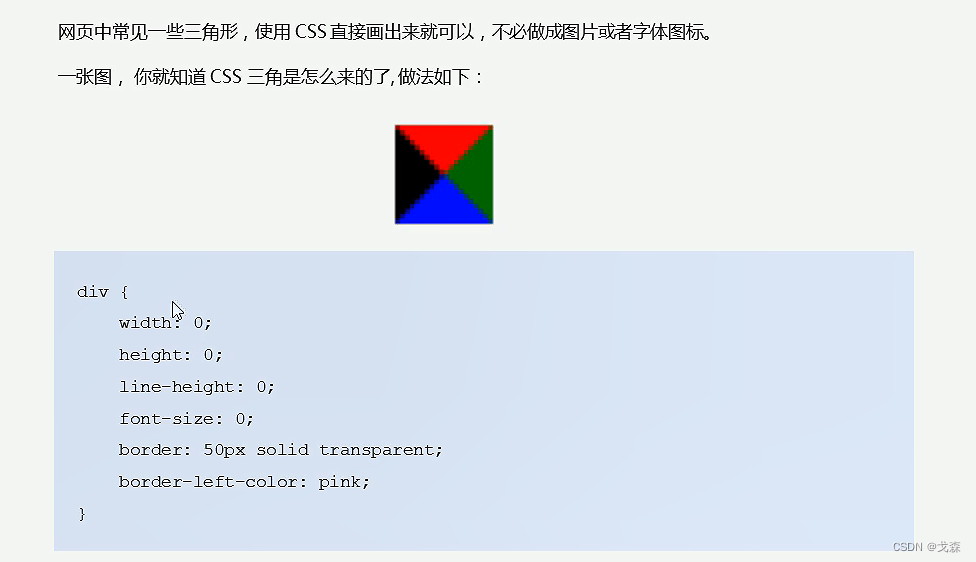
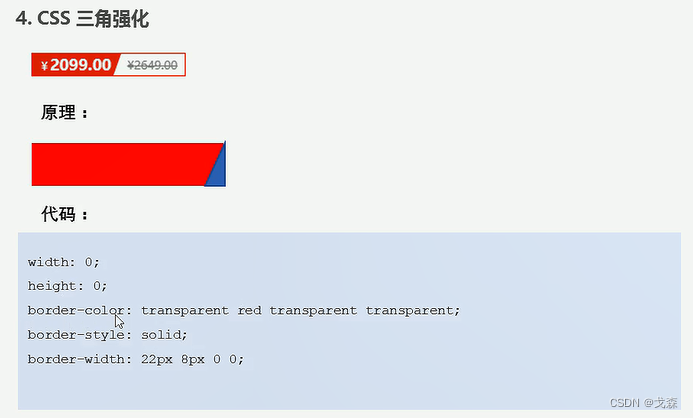
- 10-CSS三角的做法

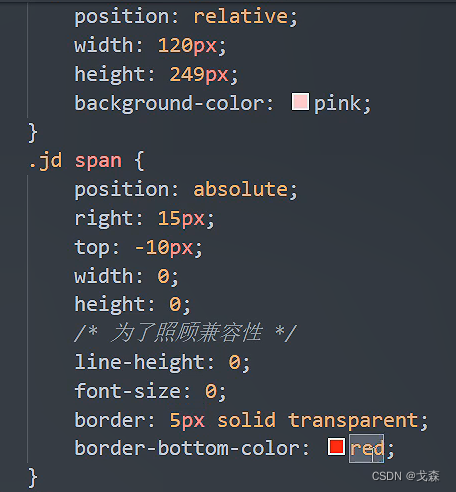
- 11-CSS三角应用-京东效果


5-15 CSS进阶
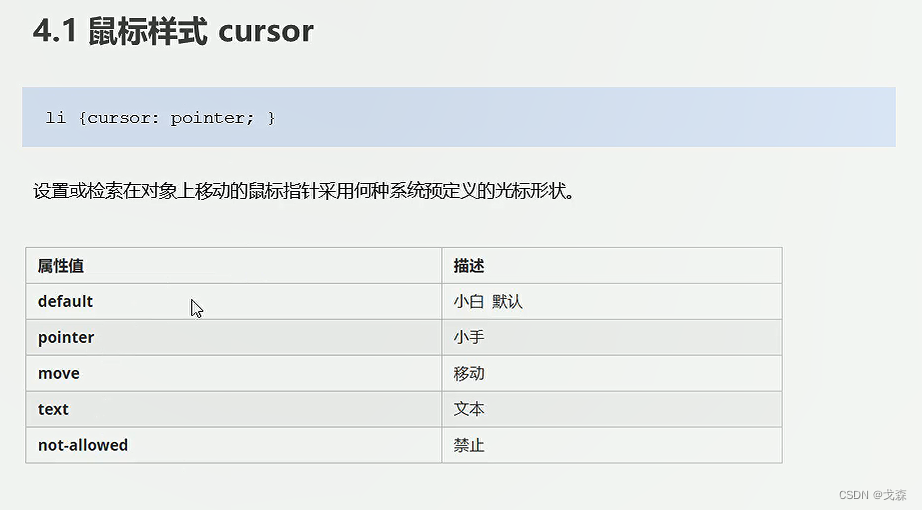
- 12-用户界面-鼠标样式

- 13-用户界面-取消表单轮廓和防止拖拽文本域


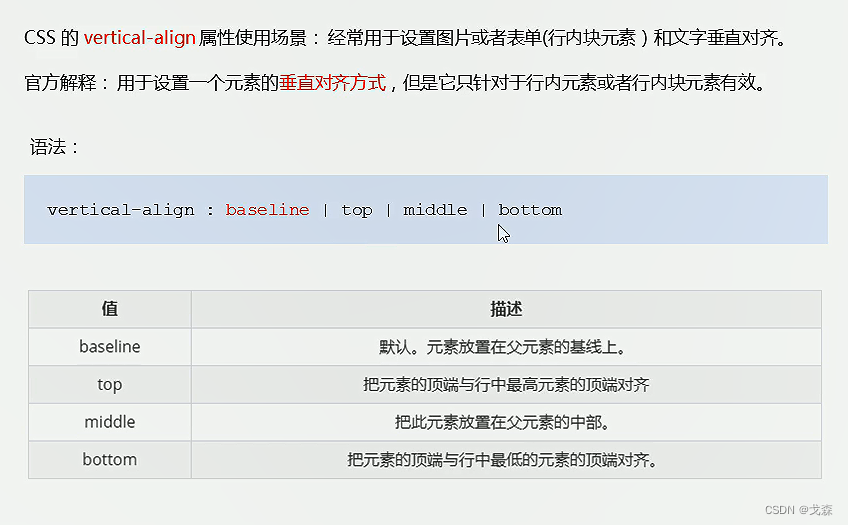
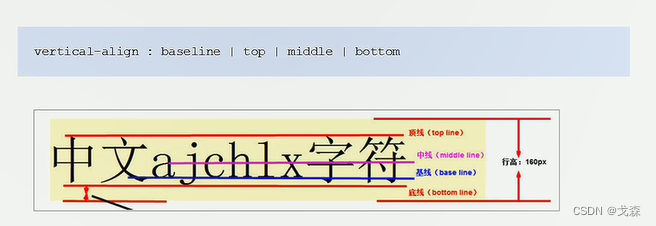
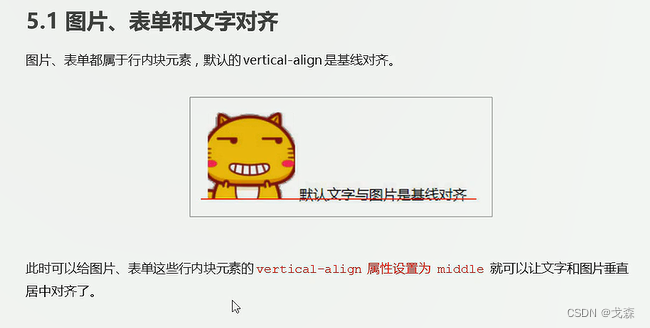
- 14-vertical-align实现行内块和文字垂直居中对齐



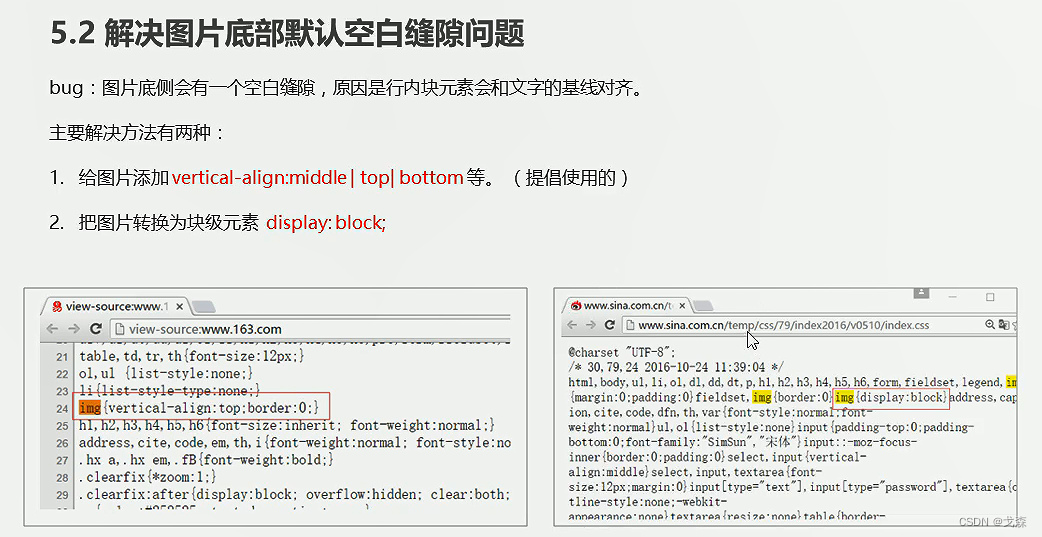
- 15-图片底侧空白缝隙解决方案

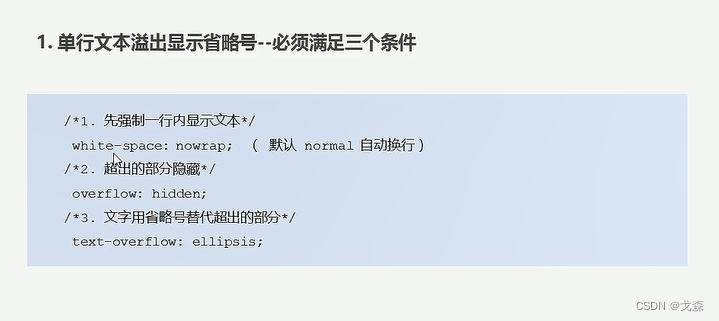
- 16-单行文字溢出省略号显示


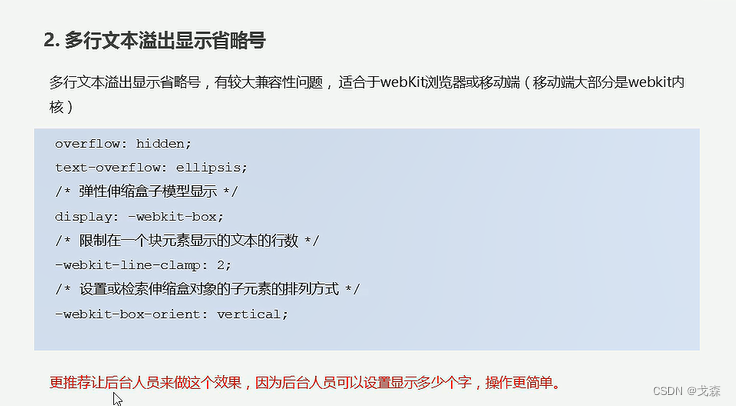
- 17-多行文字溢出省略号显示

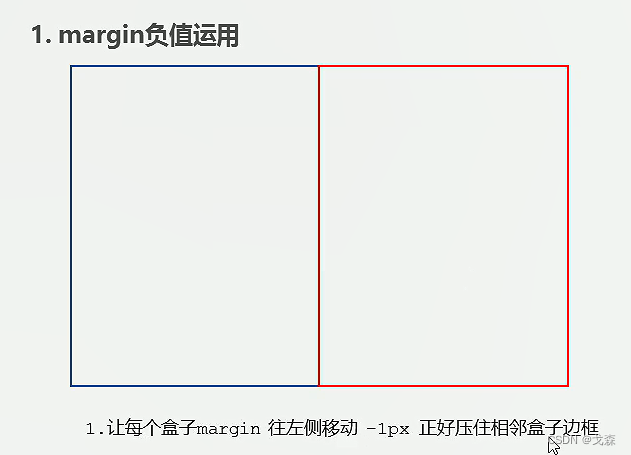
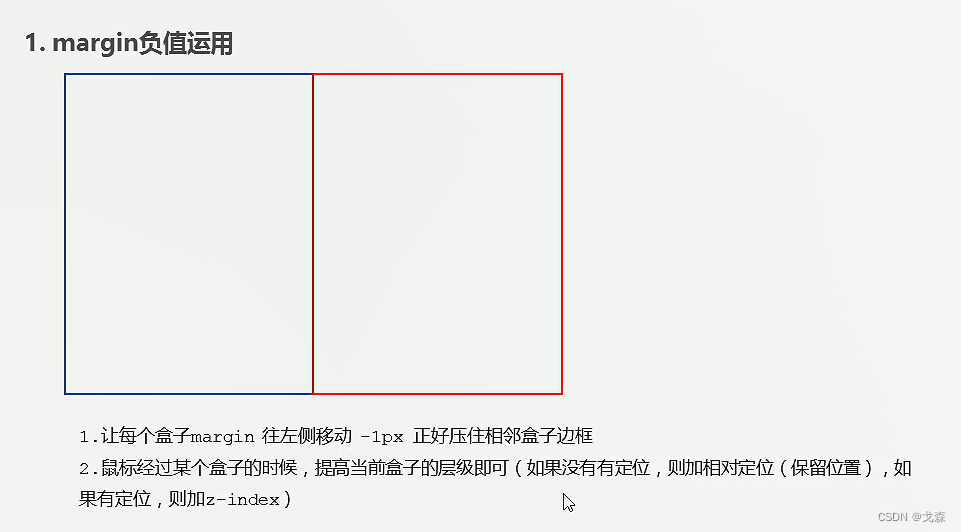
- 18-布局技巧-margin负值巧妙运用(上)

- 19-布局技巧-margin负值巧妙运用(下)

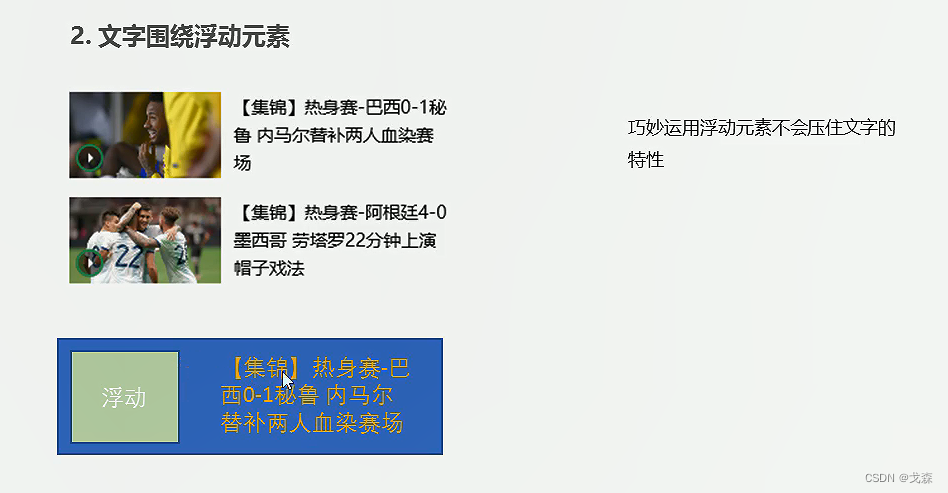
- 20-布局技巧-文字围绕浮动元素巧妙运用

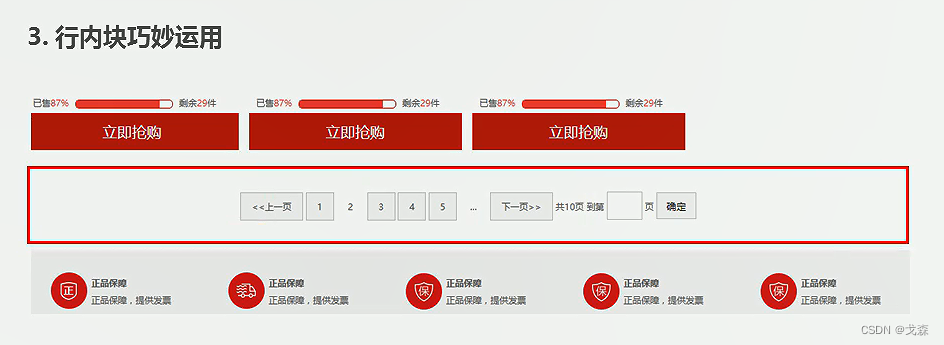
- 21-布局技巧-行内块的巧妙运用

- 22-布局技巧-CSS三角巧妙运用(上)


- 23-布局技巧-CSS三角巧妙运用(下)
- 24-CSS初始化

总结:没啥技巧,多学多练。
相关文章:

前端学习第一阶段——第五章CSS(下)
5-9 浮动 08-浮动导读 09-传统网页布局三种方式 10-为什么需要浮动 11-什么是浮动 12-浮动特性-脱标 13-浮动特性-浮动元素一行显示 14-浮动特性-浮动元素具有行内块特性 15-浮动元素经常搭配标准流的父元素 16-浮动布局练习1 <!DOCTYPE html> <html lang"en&quo…...

基于django搭建简单的个人博客
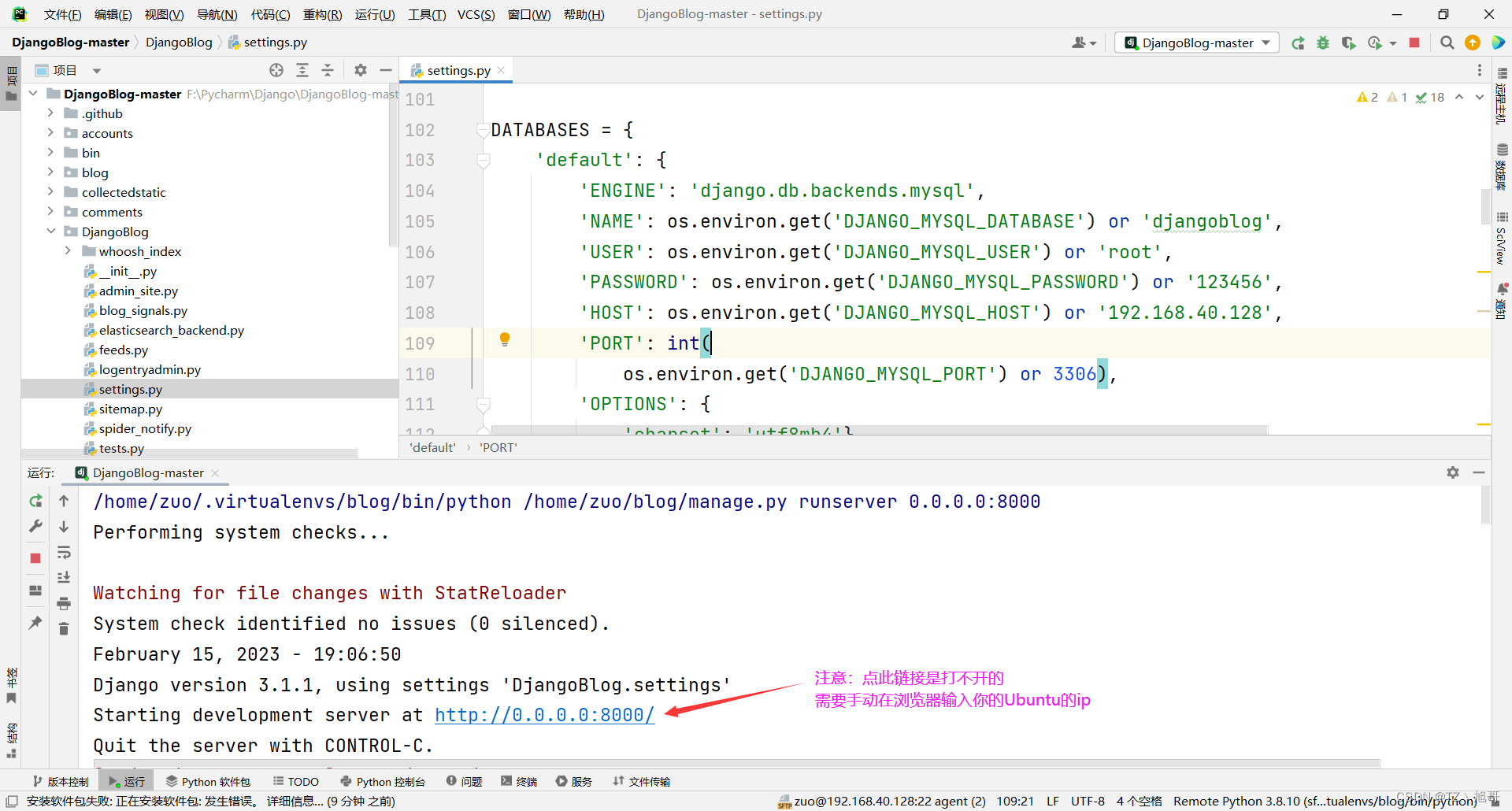
文章目录第一步、在Ubuntu中安装虚拟环境并进入第二步、安装blog所需要的包,在requirements.txt中安装mysqlclient可能会报错,输入下列命令后在安装即可成功第三步、创建好数据库,把测试数据导入第四步、修改DjangoBlog包中 settings中数据库…...

JVM解释器与JIT编译器如何并存?
[1] JVM解释器 JVM设计的初衷仅仅只是为了满足Java程序实现跨平台特性,因此避免采用静态编译的方式直接生成本地机器指令,从而诞生了实现解释器在运行时采用逐行解释字节码的执行程序。 解释器真正意义上所承担的角色就是一个运行时“翻译者”࿰…...

生产者消费者模型
目录 一、生产者消费者模型的概念 二、生产者消费者模型的特点 三、生产者消费者模型优点 四、基于BlockingQueue的生产者消费者模型 4.1 基本认识 4.2 模拟实现 一、生产者消费者模型的概念 生产者消费者模式就是通过一个容器来解决生产者和消费者的强耦合问题 生产者和…...

mysql索引--实例
学生表:Student (Sno, Sname, Ssex , Sage, Sdept) 学号,姓名,性别,年龄,所在系 Sno为主键 课程表:Course (Cno, Cname,) 课程号,课程名 Cno为主键 学生选课表:SC (Sno, Cno, Score)…...

浅聊一下,可中断锁(ReentrantLock)
前言 今天早上上厕所,上的我痔疮犯了,屁股一坐下去就感觉一根针在刺我,得的是外痔,之前还坚持用痔疮膏来着,但是感觉涂药的那个姿势以及位置我实在无法忍受,就把它给断了,到头来还是屁股糟了罪&…...

关于Arcgis林业数据处理的62个常用技巧
一、计算面积 ( 可以帮我们计算小班面积 ) 添加 AREA 字段,然后右键点击字段列,然后点击 CALCULATE VALUES; ---> 选择 ADVANCED --》把下面的代码输入,然后在最下面 处写 OUTPUT 点击 OK 就 OK 了。 Dim Outp…...

一些NLP术语
一些NLP术语pre-training(预训练)fine-tuning(微调)下游任务Few-shot Learning(少样本学习)Prompt?(自然语言提示信息)二级标题三级标题pre-training(预训练&…...

Session详解,学习 Session对象一篇文章就够了
目录 1 Session概述 2 Session原理 3 Session使用 3.1 获取Session 3.2 Session保存数据 3.3 Session获取数据 3.4 Session移除数据 4 Session与Request应用区别 4.1 Session和request存储数据 4.2 获取session和request中的值 4.3 session和request区别效果 5 Sess…...

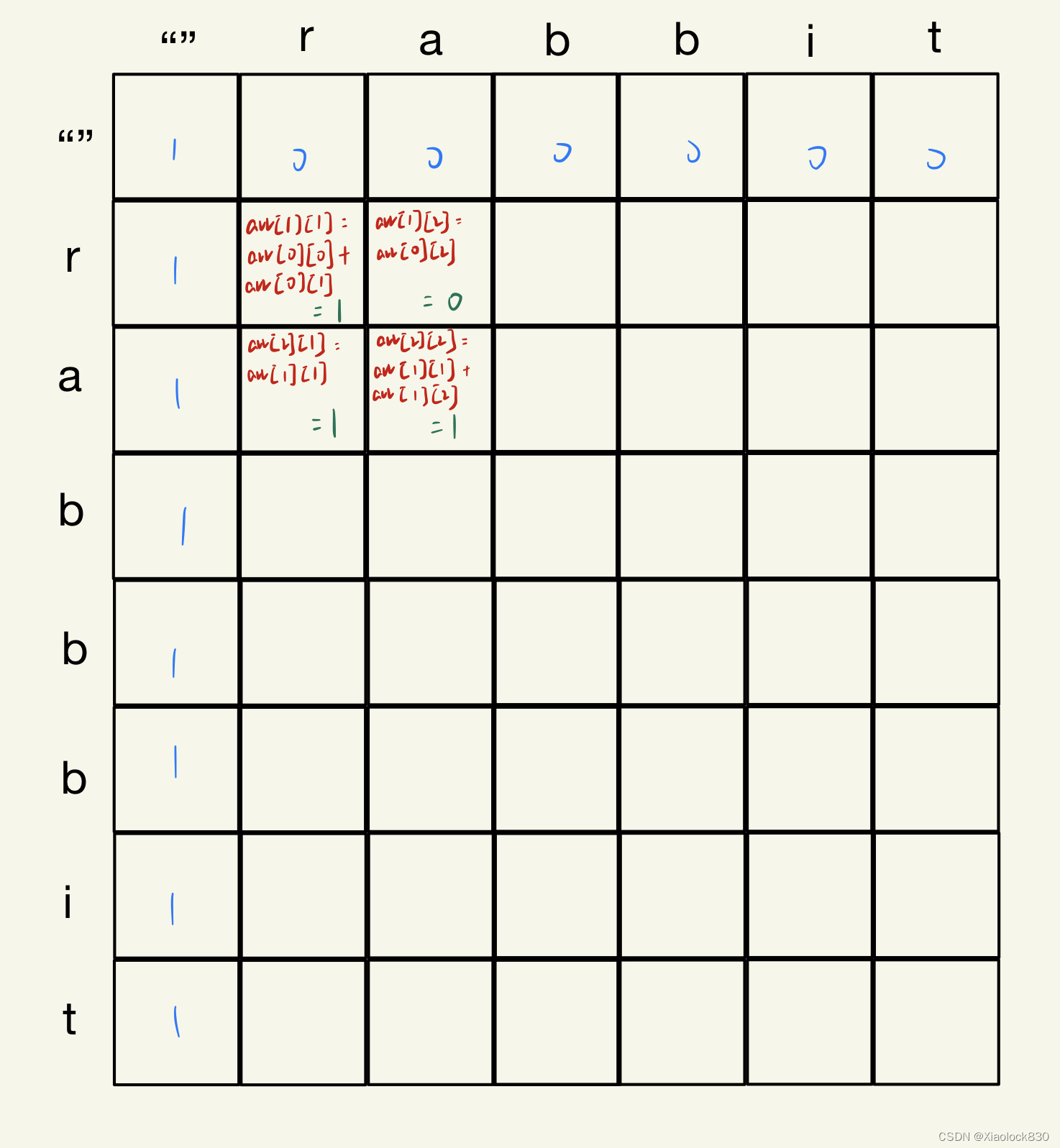
Java——不同的子序列
题目链接 leetcode在线oj题——不同的子序列 题目描述 给定一个字符串 s 和一个字符串 t ,计算在 s 的子序列中 t 出现的个数。 字符串的一个 子序列 是指,通过删除一些(也可以不删除)字符且不干扰剩余字符相对位置所组成的新…...

Git 基本操作之Git GUI界面和git命令行如何选择
1. 为啥推荐使用git命令行 我发现公司有很多的同事都喜欢使用git的GUI界面工具,喜欢鼠标点点点就完成了代码的提交,这种方式的确是比较简单便捷,但是却存在风险。先上一个事故给大家醒醒脑。 VScode Git 界面操作引发的惨案 上面的惨案是VS…...

Python编程 动态爱心
作者简介:一名在校计算机学生、每天分享Python的学习经验、和学习笔记。 座右铭:低头赶路,敬事如仪 个人主页:网络豆的主页 目录 前言 一.所用库 1.random简介 2.math 简介 3.tkinter库的简介 二.实际图 三.…...

JavaScript :基础语法
位置: HTML 中的 Javascript 脚本代码必须位于 <script> 与 </script> 标签之间。 JavaScript 输出方式 window.alert() 弹出警告框。document.write() 将内容写到 HTML 文档中。innerHTML 写入到 HTML 元素。console.log() 写入到浏览器的控制台。 …...

buu [AFCTF2018]Single 1
题目描述: Jmqrida rva Lfmz (JRL) eu m uqajemf seny xl enlxdomrexn uajiderc jxoqarerexnu. Rvada mda rvdaa jxooxn rcqau xl JRLu: Paxqmdyc, Mrrmjs-Yalanja mny oekay. Paxqmdyc-urcfa JRLu vmu m jxiqfa xl giaurexnu (rmusu) en dmnza xl jmrazxdeau. Lxd …...

Linux C++ 200行完成线程池类
文章目录1、atomic使用2、volatile关键字3、条件变量4、成员函数指针使用5、线程池6、主线程先退出对子线程影响7、return、exit、pthread_exit区别8、进程和线程的区别1、atomic使用 原子操作,不可分割的操作,要么完整,要么不完整。 #includ…...

C语言指针剖析(初阶) 最详细!
什么是指针?指针和指针类型野指针指针运算指针和数组二级指针指针数组什么是指针?指针是内存中一个最小单元的编号,也就是地址。1.把内存划分为一个个的内存单元,一个内存单元的大小是一个字节。2.每个字节都给定唯一的编号&#…...

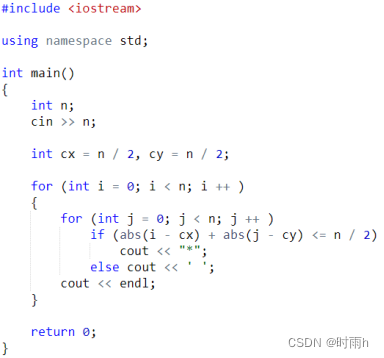
AcWing语法基础课笔记 第三章 C++中的循环结构
第三章 C中的循环结构 学习编程语言语法是次要的,思维是主要的。如何把头脑中的想法变成简洁的代码,至关重要。 ——闫学灿 学习循环语句只需要抓住一点——代码执行顺序! while循环 可以简单理解为循环版的if语句。If语句是判断一次…...
A simple freeD tracking protocol implementation written in golang
可以使用的go版本freed调试代码 可以通过udp发送和接收数据 What is freeD? freeD is a very simple protocol used to exchange camera tracking data. It was originally developed by Vinten and is now supported by a wide range of hard- and software including Unreal…...
简约精美电商小程序【源码好优多】
简介 一款开源的电商系统,包含微信小程序和H5端,为大中小企业提供移动电子商务优秀的解决方案。 后台采用Thinkphp5.1框架开发,执行效率、扩展性、稳定性值得信赖。并且Jshop小程序商城上手难度低,可大量节省定制化开发周期。 功…...

全网详解 .npmrc 配置文件:比如.npmrc的优先级、命令行,如何配置.npmrc以及npm常用命令等
文章目录1. 文章引言2. 简述.npmrc3. 配置.npmrc3.1 .npmrc配置文件的优先级3.2 .npmrc设置的命令行3.3 如何设置.npmrc4. 配置发布组件5. npm常用命令6. 重要备注6.1 yarn6.2 scope命名空间6.3 镜像出错1. 文章引言 今天在某低代码平台开发项目时,看到如下编译配置…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
